25 melhores bibliotecas de animação gratuitas para desenvolvedores da Web
Publicados: 2018-06-01Atualize suas animações CSS com algum Javascript! Essas bibliotecas de animação gratuitas ajudarão os desenvolvedores da Web a economizar tempo, criar mais com menos código e criar projetos animados incríveis!
Essas bibliotecas de animação JS gratuitas nesta lista são muito bem codificadas e podem ser usadas para o trabalho de design de interface do usuário. Use-os para encantar os visitantes do seu site e criar designs funcionais e interativos.
Portanto, sem mais delongas, confira essas melhores bibliotecas de animação gratuitas para desenvolvedores da Web e comece a criar animações impressionantes para o seu próximo projeto de cliente.
Woah.css
Esta é uma biblioteca de animação CSS gratuita para desenvolvedores web excêntricos. Clique no link acima ou na foto para vê-lo em ação.
Animate.css
Esta é uma biblioteca cross-browser de animações CSS. É extremamente fácil de usar e ajuda você a criar belas animações CSS para projetos da web.
Animação CSS
Aqui está uma biblioteca CSS Animation para desenvolvedores e ninjas da web. Use-o para sua interface de usuário e projetos da web.
Hover.css
Confira esta coleção de efeitos de foco com CSS3. Você pode usar esses incríveis efeitos animados para links, botões, logotipos, SVG, imagens em destaque e assim por diante. É fácil aplicar em seus próprios elementos, modificar ou apenas usar como inspiração. Isso está disponível em CSS, Sass e LESS.
CSShake
Estas são algumas classes CSS incríveis para mover seu DOM. Clique no link acima ou na foto para ver essas animações em ação.
AniJS
AniJS é uma biblioteca JS que o ajudará a levar suas habilidades de web design para o próximo nível, com o mínimo de codificação necessária.
Bounce.js
Bounce.js permite que você crie belas animações com CSS3 em pouco tempo! Confira esta incrível biblioteca de animação gratuita em ação.
Anime.js
Anime.js é um mecanismo de animação JavaScript para desenvolvedores da web. Ele irá ajudá-lo a criar animações em nenhum momento!
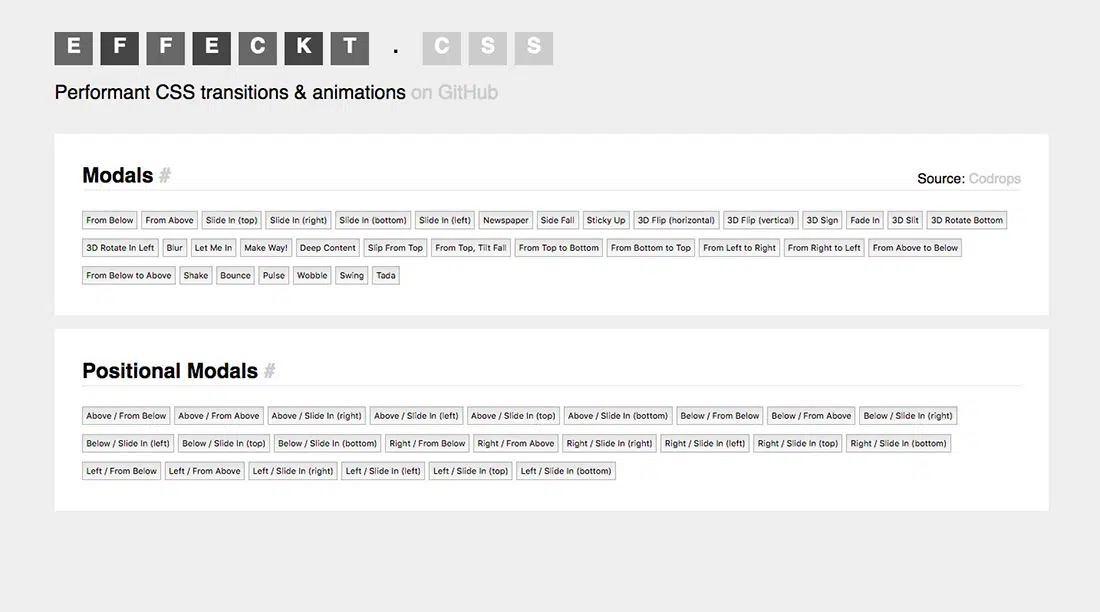
Effectt.css
Esta é uma biblioteca de transições e animações de alto desempenho. Use-o para qualquer tipo de projeto que necessite de algum dinamismo.
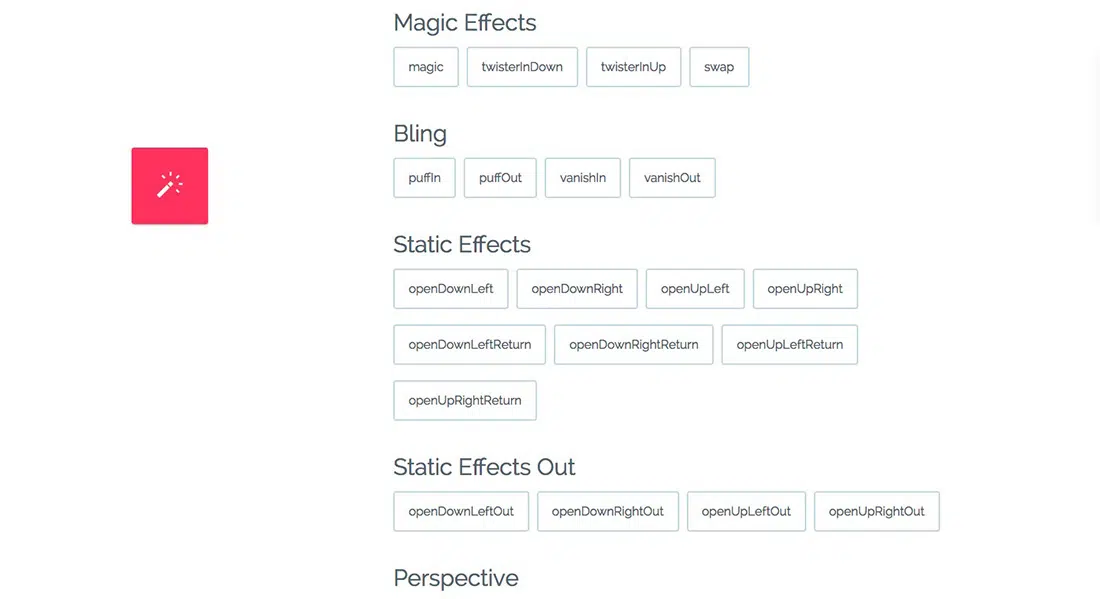
CSS mágico
Confira este pacote de animações CSS3 com efeitos especiais. Use-o para criar blings, efeitos estáticos, efeitos de perspectiva e até efeitos mágicos!
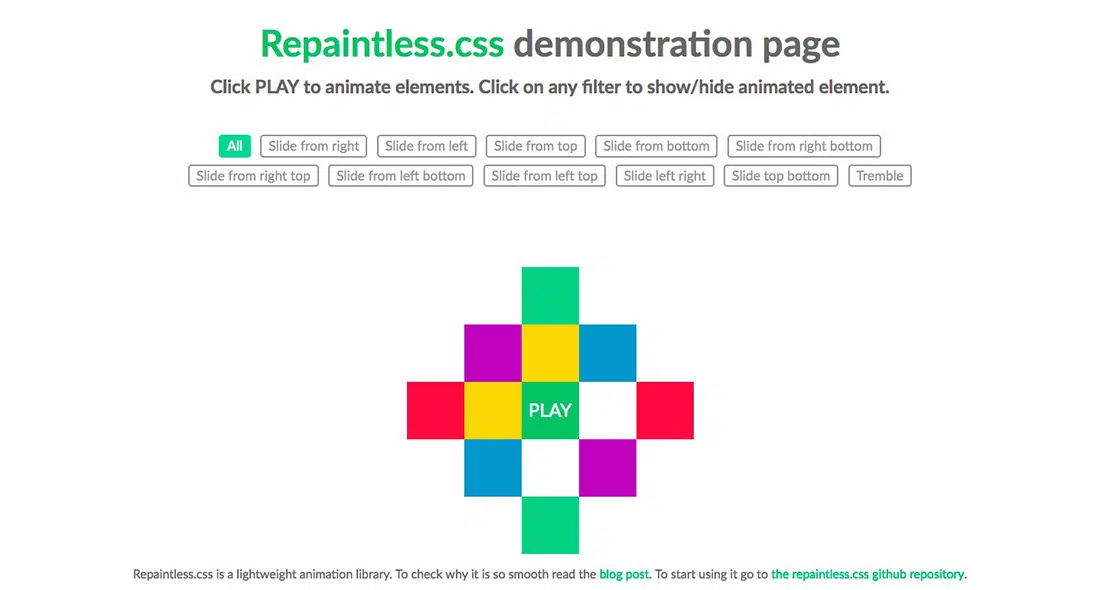
Repaintless.css
Esta é outra biblioteca CSS útil para animações CSS rápidas. Dê uma olhada na página de demonstração e clique em Reproduzir para animar cada elemento.
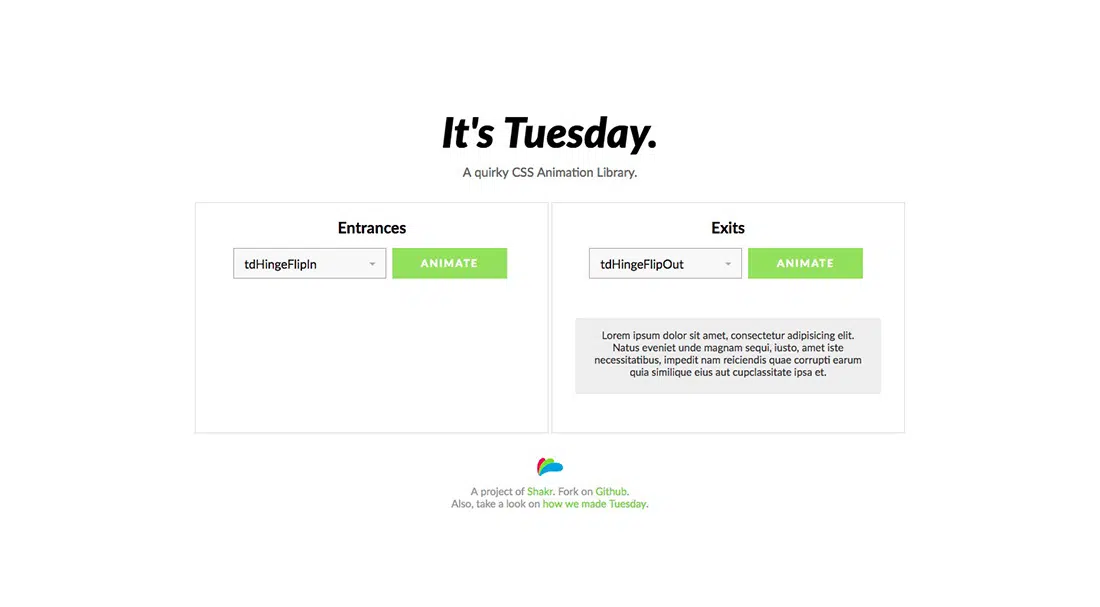
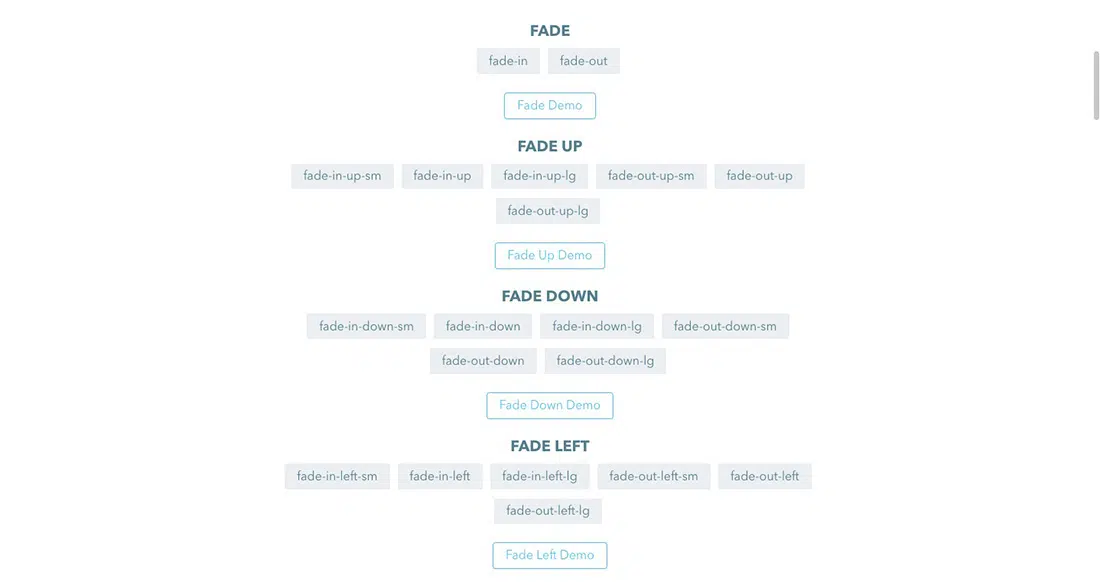
Terça-feira.css
O Tuesday.css é uma biblioteca de animação CSS peculiar para criar efeitos de entrada e saída.

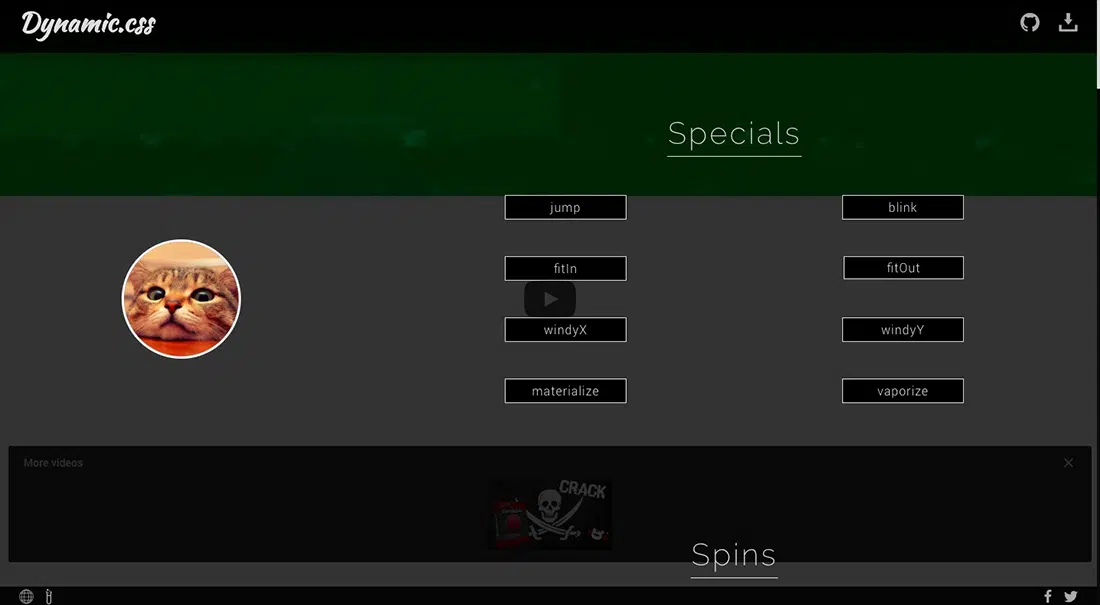
Dynamic.css
Aqui está outra biblioteca incrível de animações CSS3. Tem alguns efeitos de giro legais que você deve ver!
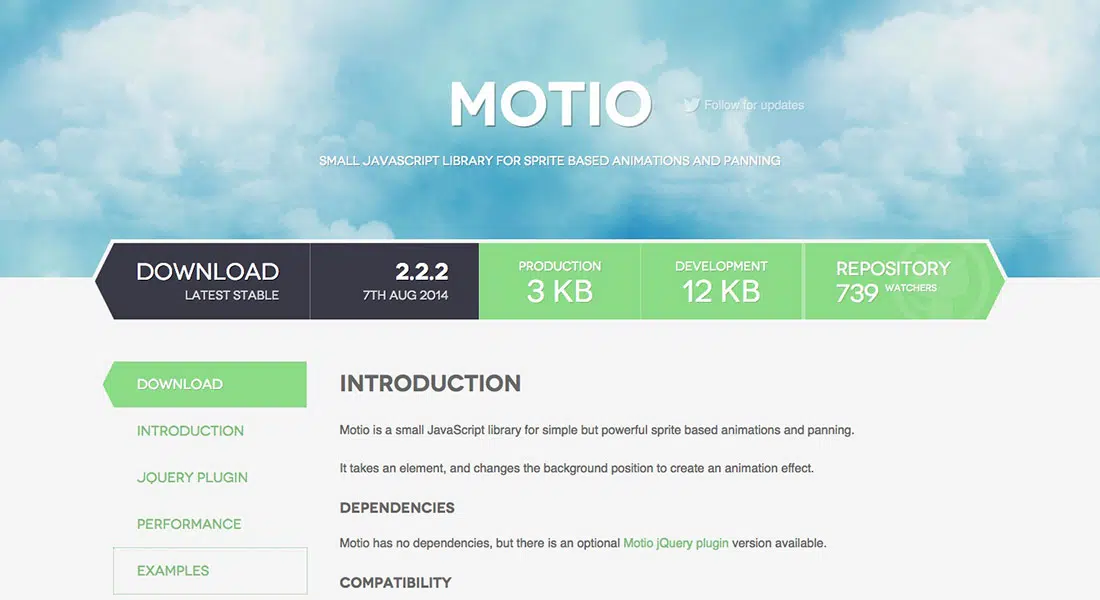
Motio.js
Motio é uma pequena biblioteca JavaScript que você pode usar para criar animações e panorâmicas poderosas baseadas em sprites. Esta biblioteca não possui dependências, mas existe uma versão opcional do plugin Motio jQuery disponível para download.
Textillate.js
Textillate.js é uma combinação de várias bibliotecas excelentes, reunidas em um plug-in fácil de usar para aplicar animações CSS3 a qualquer texto. Você pode incluir textillate.js e suas dependências em seu projeto para começar a criar os efeitos exclusivos que ele oferece.
Animsition.js
Este é um plugin jQuery / biblioteca JS simples para criar transições pae impressionantes.
FakeLoader.js
fakeLoader.js é uma biblioteca leve / plugin jQuery que você pode usar para criar spinners animados com uma máscara de carregamento em tela cheia. Simula o efeito de pré-carregamento da página.
SweetAlert.js
SweetAlert é o plugin a ser usado se você quiser criar mensagens pop-up com ótima aparência! Ele pode substituir as mensagens básicas de sucesso.
Easy.js
Isso permite que você crie easings semelhantes a CSS para animações jQuery. Você pode facilmente ajustar a forma dos easings, além disso, essa biblioteca é muito pequena – menos de 2kB minificada.
iGrowl.js
iGrowl é outro plugin jQuery leve que você pode usar para gerar notificações do tipo rosnado. Ele coloca uma ênfase em ícones. A melhor coisa é que os alertas são totalmente responsivos e também inclui 4 pacotes de ícones opcionais.
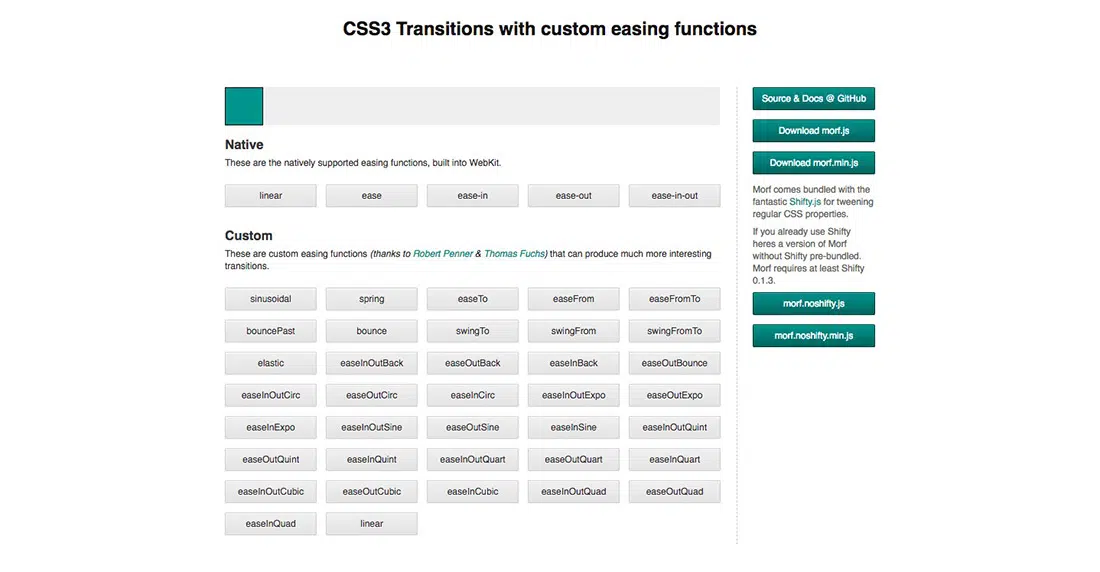
Morf.js
O Morf.js oferece transições CSS3 com funções de atenuação personalizadas. Use isso para produzir transições muito mais interessantes.
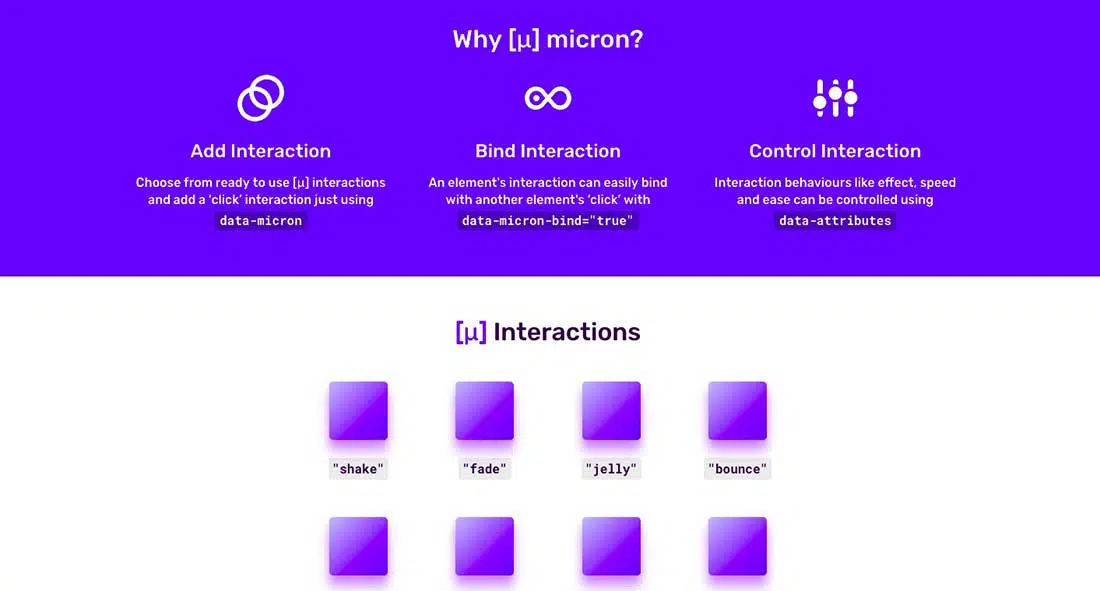
Mícron
Micron.js é a biblioteca perfeita para criar microinterações. O Micron.js usa CSS para animar elementos e JavaScript para controlar o comportamento interativo dos elementos.
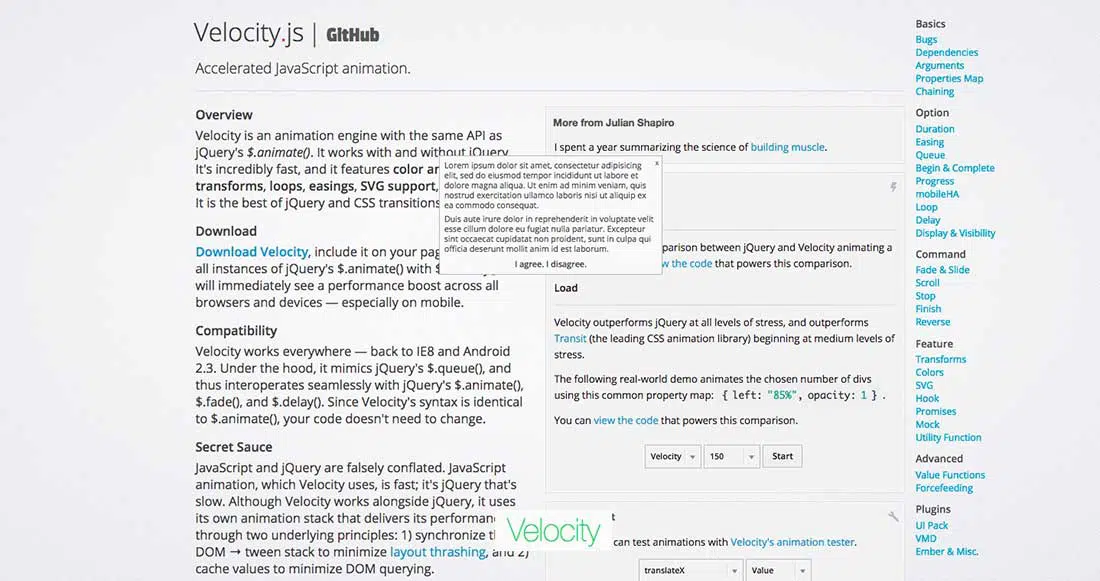
Velocidade.js
Velocity é um mecanismo de animação que usa a mesma API que $.animate() do jQuery. Ele pode ser usado sem sem jQuery. Esta é uma biblioteca rápida, com loops, easings, scrolling e outros efeitos interessantes.
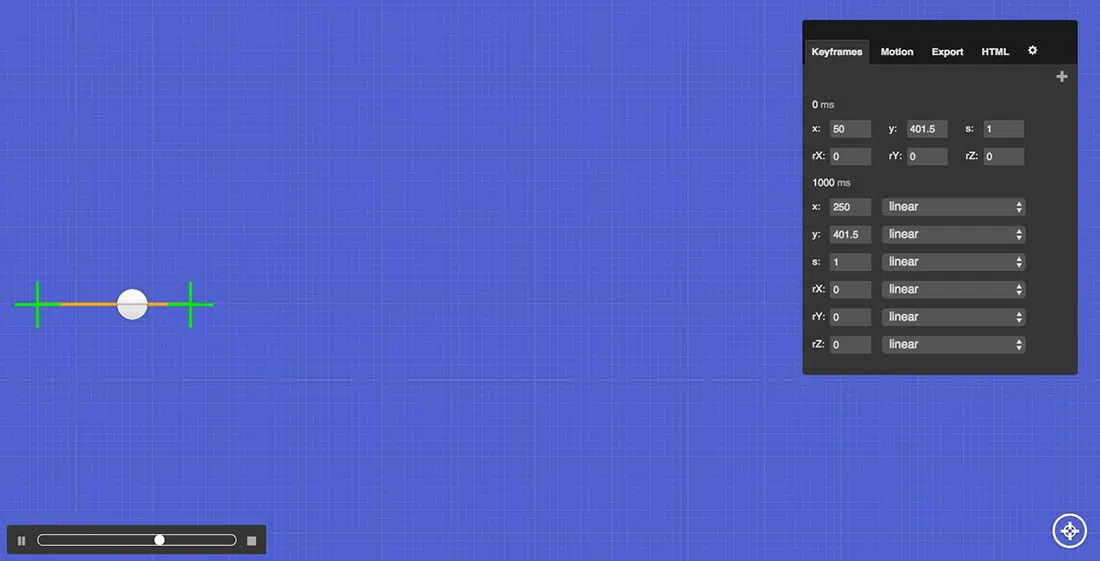
Stylie.js
Stylie.js é uma ferramenta de animação da web divertida. É alimentado por Rekapi.
Snabbt.js
snabbt.js é uma biblioteca de animação Javascript simples e limpa que se concentra em mover as coisas. Isso ajuda a girar, inclinar, dimensionar, traduzir e redimensionar elementos. Esta é uma biblioteca rápida que ajuda você a criar animações suaves.