Os benefícios de criar um sistema de design
Publicados: 2017-09-06Os guias de estilo existem há anos e sempre foram importantes para a identidade visual de uma empresa, mas o rebrand do termo deu uma nova dimensão a todo o conceito.
Antigamente, um designer de interface do usuário criava uma interpretação livre do básico. Uma visão geral de cores, fontes, botões e possivelmente o estilo dos ícones e seria salvo em um disco rígido, apenas para ser aberto quando enviado a agências externas que precisam dar uma olhada em uma direção visual para um próximo projeto, ou novos iniciantes para a equipe de design, mas muito raramente tem muita importância para os designers internos que o utilizam.
A principal riqueza de conhecimento estava geralmente alojada firmemente na vanguarda do cérebro do designer. Isso significaria uma enxurrada constante de problemas em torno de tentar lembrar se um determinado padrão visual foi usado antes em algum lugar. Isso, 9 vezes em 10, acabaria em uma bagunça caótica de inconsistência.

Nos últimos anos, o styleguide recebeu uma atualização, e com a introdução do conceito de Design System, ou Linguagem de Design. Com isso, vem uma abordagem totalmente nova que pode afetar de forma epica como uma equipe de produto aborda o design como um todo.
Com um sistema sólido, consistente, bem explicado e pensado, o aspecto visual da criação de um design torna-se totalmente modular. Produtos como Craft by Invision ou Brand.ai tornaram a fase de design visual quase arrastar e soltar até certo ponto.
Criando segurança no conhecimento de que os elementos que você está usando são consistentes com todos os outros designers da equipe. Eles removem qualquer animosidade da fase de design visual, quase a um nível em que a criação de protótipos de baixa fidelidade é coisa do passado.
“Estilos vêm e vão. O bom design é uma linguagem, não um estilo.” – Massimo Vignelli
Não vou usar este artigo como uma maneira de explicar como criar exatamente um sistema de design. Já escrevi um artigo sobre isso: Criando uma linguagem de sistema de design. Esta é mais uma discussão unilateral sobre como uma equipe de design pode se beneficiar do investimento em um sistema de design.

Uma introdução ao nosso sistema de design – QUIK
Nos últimos anos estive fortemente envolvido na criação de sistemas de design em várias empresas, desde startups até organizações bem estabelecidas. Meu mais recente empreendimento foi criar nosso sistema de design para Qstream.
Desde muito cedo no meu tempo na Qstream, percebi o quão essencial era introduzir um sistema novo e funcional para nossa equipe de design o mais rápido possível. Inconsistências e más escolhas de design atormentavam o produto e, à medida que o produto e a equipe de design se expandiam, era vital estabilizar o navio e criar uma linguagem que cada designer pudesse totalmente.
E com isso, começamos a criar nosso novo sistema de design, apropriadamente chamado QUIK – Q stream U ser I nterface K it.

Etapa 1: inconsistências
Mais uma vez, não vou me aprofundar muito no processo de como criamos o sistema, mas vou dar uma rápida olhada em como saímos das ervas daninhas.
A primeira coisa a fazer foi fazer uma auditoria total dos componentes visuais dentro do produto. Brad Frost elaborou um ótimo artigo sobre como fazer uma auditoria de interface do usuário, se estiver interessado.
Esta pode ser uma tarefa horrível, demorada e monótona, mas é muito benéfica. Ele a) permite que você tenha uma compreensão total de onde estão as principais inconsistências b) fornece uma visão muito boa de quais elementos são importantes e usados de forma consistente em todo o produto c) fornece um curso intensivo sobre como exatamente o produto funciona e d ) permite que você mostre ao negócio mais amplo as fragilidades do sistema visual existente e exatamente por que um sistema de design novo e consistente é necessário.

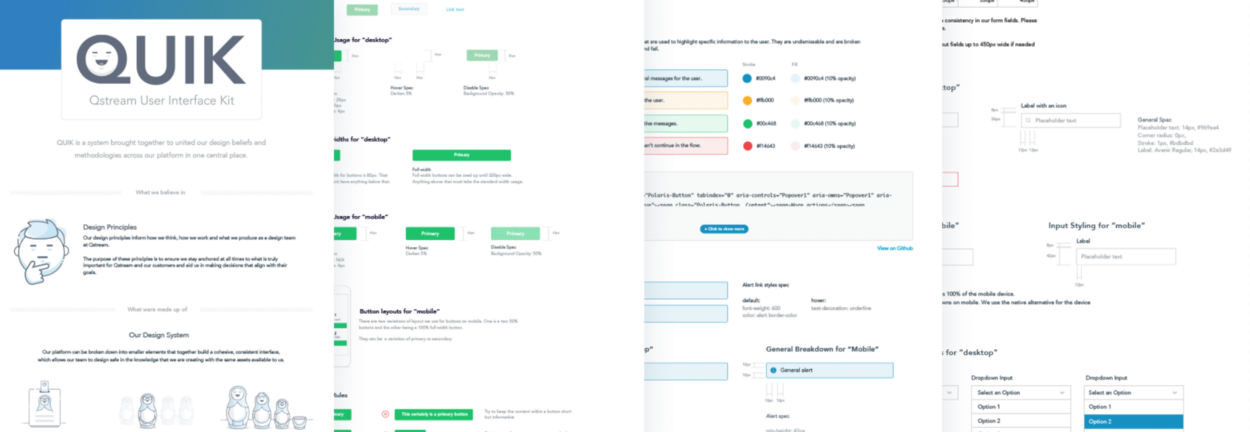
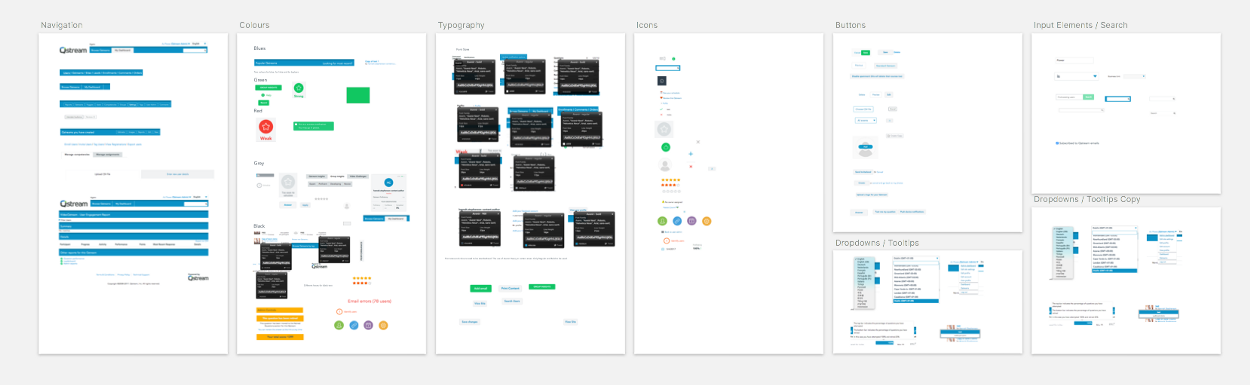
Um trecho de nossa auditoria de interface do usuário desembolsando a inconsistência na interface do usuário das plataformas.
Passo 2: Criando os Elementos
Dividimos nosso sistema em 3 entidades diferentes.
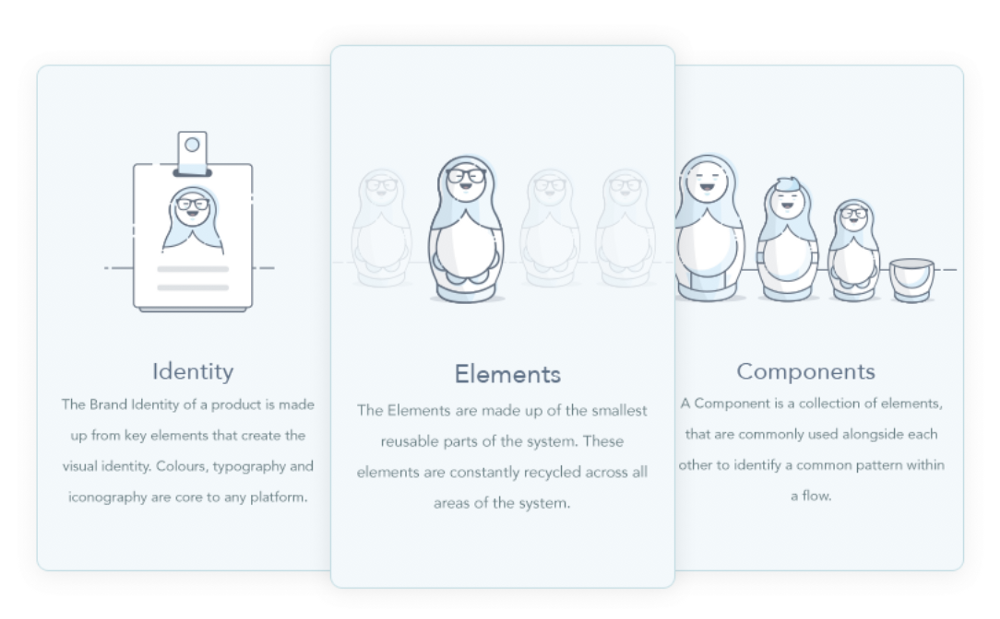
- Marca – A Identidade da Marca de um produto é composta por elementos-chave que criam a identidade visual. Cores, tipografia e iconografia são essenciais para qualquer plataforma.
- Elementos – Os Elementos são compostos pelas menores partes reutilizáveis do sistema. Esses elementos são constantemente reciclados em todas as áreas do sistema. (Botões, entradas)
- Componentes – Um Componente é uma coleção de elementos, que são comumente usados em conjunto para identificar um padrão comum dentro de um fluxo. (Alertas, tabelas, cartões, etc.)


A próxima etapa é priorizar, com base na auditoria da interface do usuário, quais elementos são mais usados no produto. Estas serão as primeiras áreas que você abordará primeiro.
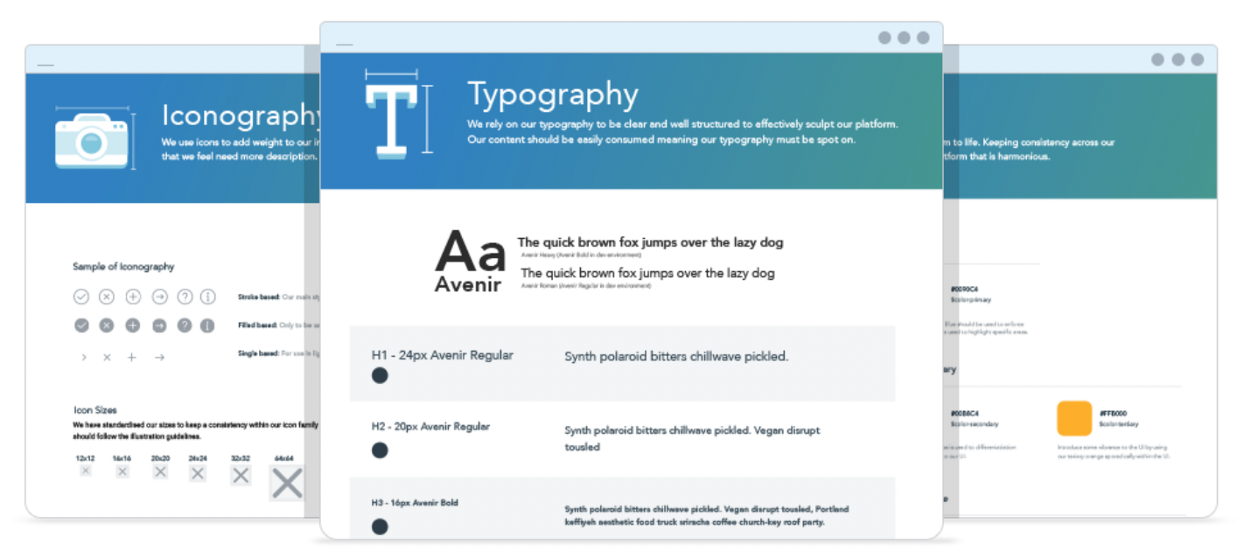
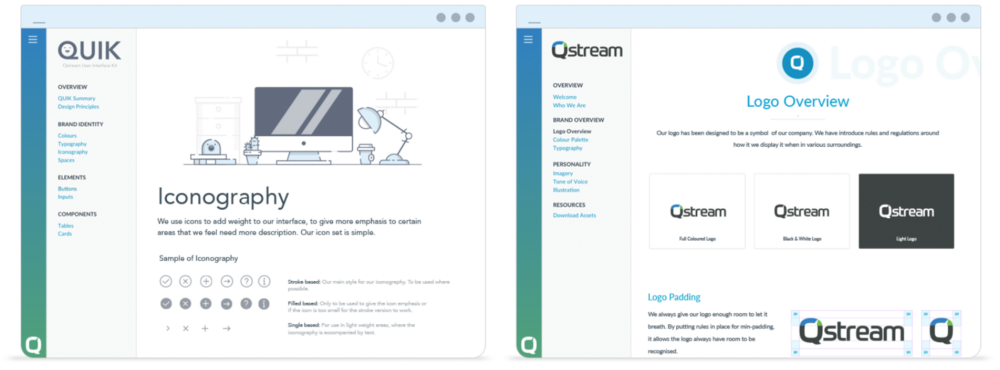
Uma vez que identificamos os elementos-chave para o sistema, era hora de começar a criar o estilo e as regras em torno de cada área. Nós abordamos cores, tipografia, espaçamento e iconografia geral antes de passar para os elementos mais formados, como botões, entradas etc.

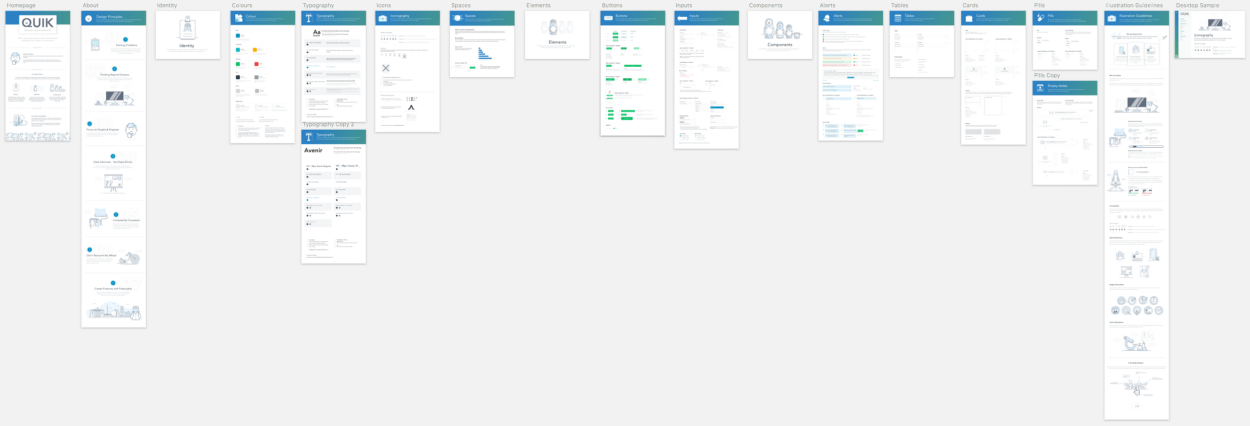
Uma visão geral de todo o nosso Sistema até o momento.
Obviamente, quanto mais profundo o sistema for, menos frequentemente os elementos serão usados, mas tudo faz parte do crescimento do sistema e de tornar a linguagem geral o mais consistente possível em todos os aspectos do produto.
(Também temos outro projeto em andamento em torno do nosso estilo de ilustração, mas vou guardar isso para outro artigo, você pode ver mais aqui)

Uma amostra do nosso estilo ilustrativo usado em toda a plataforma.
Etapa 3: Implementação
Atualmente estamos nesta fase. Para ser honesto, provavelmente nunca sairemos dessa fase. Uma coisa que você tem que perceber antes de aceitar um desafio como esse é que ele nunca vai acabar. Você está desenvolvendo um produto, não é um projeto que acabará por terminar. Estará em constante evolução e crescimento.

Tudo o que você precisa fazer é dar uma olhada em como as equipes de produto se reestruturaram para atender às equipes do sistema de design, muitos optando por designers focados apenas em trabalhar diretamente em seu sistema de design, nada mais. O sistema tornou-se parte integrante de um núcleo de produtos. Quando criado corretamente, um sistema de design cria foco, clareza e confiança e, por sua vez, cria consistência em todo o produto e acelera a reviravolta do desenvolvimento do produto. Como não amar!
“Um sistema de design não é um projeto. É um produto que serve produtos.” – Nathan Curtis
Amarrando os sistemas
Criar um sistema de design que funcione em todo o produto é uma coisa. Também estamos no meio da criação de diretrizes de marca, bem como delinear nossos princípios de design. (Novamente, mais artigos a seguir sobre nosso processo).
Achamos que é fundamental criar uma base sólida em todos os aspectos do design antes de avançarmos, pois sem o andaime adequado, isso causará problemas no futuro. A criação de um conjunto sólido de diretrizes e princípios ajudará a nos guiar na direção correta quando começarmos a expandir.
O plano, uma vez que tenhamos QUIK em um nível que consideramos consumível, é criar um Playbook que abrigue os principais recursos da personalidade e entidade central de nossos produtos.
- Diretrizes da marca – um conjunto de diretrizes que apresentarão a personalidade da nossa marca, bem como delinear as principais características, como tom de voz, cores, restrições de logotipo, etc.
- QUIK – um sistema reunido para unir nossas crenças e metodologias de design em nossa plataforma em um local central.
- Princípios de Design – O objetivo dos princípios é garantir que permaneçamos sempre ancorados ao que é realmente importante para a Qstream e nossos clientes. Eles nos ajudarão a tomar decisões alinhadas com seus objetivos.

Daqui para frente
Vamos nos esforçar para criar consistência em nossa plataforma. Ainda temos um longo caminho a percorrer. Todos, de todos os ângulos da equipe de produto, estão plenamente conscientes de que este é um desafio monstruoso, mas também estamos igualmente conscientes de sua importância para a escalabilidade do produto.
