Um guia para iniciantes em hierarquia visual para designers
Publicados: 2018-11-07Se você é um designer gráfico, um web designer ou se faz algum trabalho visual, provavelmente desenvolveu seu processo ao criar um novo documento ou produto. Quer você se refira a isso ou não, uma das tarefas essenciais para iniciar um novo projeto é criar uma espécie de hierarquia visual para a peça – um layout de todos os elementos ou seções em seu detalhamento visual. A composição de uma nova peça visual sempre incluirá considerações de layout e composição – para onde as coisas vão, como elas se alinham e em que ordem. Você pode pensar na hierarquia como um enquadramento dessa lista de elementos essenciais em seu projeto de design de tal forma que as coisas mais importantes sejam apresentadas no topo da criação.
Criar uma hierarquia é importante, pois ajuda a direcionar a atenção para a coisa certa na hora certa. Uma hierarquia é uma maneira razoável de mostrar uma essência relativa dos elementos, oferecendo organização em sua estrutura e ajudando o espectador a navegar. Você poderá saber qual informação vem antes da outra; você saberá exatamente o que deve ser lido primeiro. Você também saberá em qual parte deve prestar mais atenção.
Deve haver uma hierarquia para tudo o que criamos – até mesmo as redações que escrevemos na escola ou os relatórios que apresentamos aos investidores para nossos negócios. No entanto, no design, a hierarquia não se reduz apenas ao texto. Por exemplo, quando você passa por um site que foi projetado corretamente, você descobrirá que a hierarquia é aplicada para ajudar a estruturar a página. Desde o tamanho do banner de navegação até os ícones, sinopses e a imagem do herói. Portanto, enquanto seu redator ou redator de conteúdo está ocupado contando a história do site dos elementos mais importantes aos menos importantes, você – como designer – deve criar uma hierarquia visual correspondente.
A hierarquia visual cria um ponto focal tornando seus espectadores mais confortáveis e bem alinhados, passando pelo seu design e levando-os para onde as informações mais importantes estarão localizadas – e chamando sua atenção para lá. Se você deseja expandir seu conhecimento sobre hierarquia visual para construir sua carreira de designer, está no lugar certo. Este artigo o guiará por algumas das coisas a serem consideradas para que você possa criar uma hierarquia visual adequada.
Use o tamanho a seu favor
Como designer gráfico, você pode usar o tamanho a seu favor reduzindo ou aumentando vários elementos para aumentar a visibilidade. Um elemento de design maior recebe um pouco mais de atenção e, portanto, deve ser reservado para os elementos mais importantes, interessantes ou introdutórios. Aumentar as dimensões de um objeto e o tamanho em relação a outros objetos (a escala) está entre as formas altamente eficazes de dar hierarquia e organização visual ao seu projeto. Aqueles elementos de design que não são de grande importância ou que não se ligam às dicas textuais mais importantes, podem ser reduzidos em termos de tamanho para que não sejam tão visíveis quanto os que carregam grande significado. Esses tipos de elementos de design pertencem a um ponto baixo na hierarquia visual.
Faça escolhas inteligentes de cores

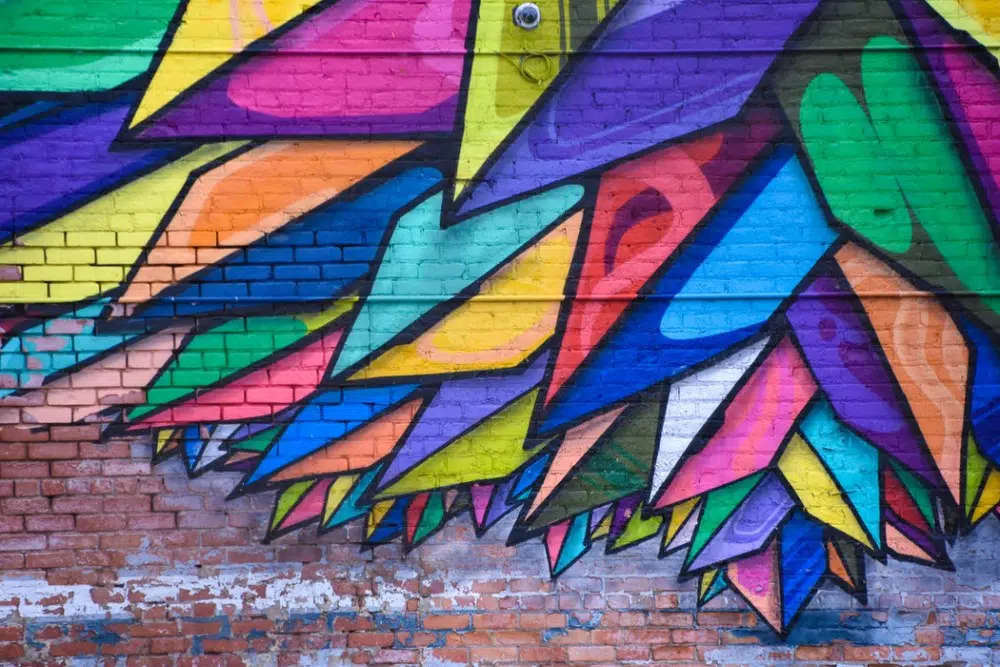
A outra coisa importante a se concentrar na criação de uma hierarquia é a cor e o contraste. Os seres humanos são visualmente atraídos pela cor, especialmente se a cor for aplicada de maneira estratégica para exibir as imagens ou informações importantes. Há chances muito altas de uma pessoa acessar um site e ler mais profundamente quando houver alguma organização relacionada a cores para essas informações. É por isso que gráficos e tabelas baseados em dados geralmente são codificados por cores para melhor visibilidade e legibilidade. Cores como amarelo e vermelho transmitem importância e urgência, enquanto cores como azul e verde transmitem estabilidade e calma. No entanto, você deve ter cuidado para não encharcar seu design com todas as cores do arco-íris, pois isso pode criar um impacto negativo ou desviar a atenção da mensagem. Use as cores de forma inteligente e com um propósito, e você descobrirá que elas traduzem bem o impacto visual geral do seu produto.
Considere a tipografia com sabedoria
O outro fator a ser considerado é o tipo de fonte que você decide usar e os tamanhos de cada uma. Existem várias fontes para escolher, por isso é seu trabalho garantir que as que você escolher sejam as melhores e trazer a mensagem de qualquer produto. Tradicionalmente, dizia-se que os cabeçalhos e títulos deveriam usar fontes sem serifa ou fontes de exibição, e que as fontes de cópia deveriam ser relegadas apenas a fontes serifadas. Isso está mudando à medida que o mundo se transforma, mas como regra geral, quanto maior o tipo de letra, mais perceptível a cópia será. Geralmente ainda, a cópia é organizada em um formato de esboço onde o título superior é o maior, os subtítulos menores são de tamanho médio e a cópia do corpo geral é o menor. Isso é menos sobre a tendência ou expectativa de design e mais sobre a legibilidade e a tendência humana de digitalizar.
Os elementos de design mais importantes devem ser escritos com fontes que chamem a atenção – mas forneçam clareza, sempre. A atenção não é útil se o leitor não consegue entender o que está sendo escrito. Muitas vezes, as escolhas de fonte são feitas sem olhar para o que cada letra se manifesta. Às vezes, isso até causou uma gafe para uma marca que pretendia escrever uma palavra, mas cuja fonte fazia a palavra parecer incorreta ou pior, inadequada.
Tendo passado pelas dicas acima, você está pronto para criar sua hierarquia visual. Considerando que este é um guia para iniciantes, todos os pontos abordados neste artigo foram minuciosamente pesquisados para ajudá-lo a criar a melhor hierarquia visual pela primeira vez e ter facilidade em fazê-lo. Uma maneira fácil de saber se sua hierarquia visual foi eficaz é ler todo o idioma da peça em voz alta. Existem partes que chamam você para mudar sua voz ou enfatizar? Esses são os que estão atraindo a maior parte do compartilhamento de atenção. Para projetos que não têm muito texto, aperte os olhos ou olhe de longe e observe para onde seus olhos estão desenhados – idealmente, essa área será o ponto focal do seu produto. Se você gosta de copiar ou elementos visuais de menor importância, pode ter construído algo que distraia demais e pode usar isso como uma medida para fazer alterações no projeto antes de sua conclusão.