O que a Bauhaus pode nos ensinar sobre design infográfico
Publicados: 2017-07-17Comparado às artes plásticas, o design sempre foi percebido como menos inspirador devido à sua natureza prática. Só percebemos o incrível poder do design desde o século passado devido a alguns movimentos de design que mudaram o paradigma.
A Bauhaus foi um desses movimentos que deu ao design um lugar único na humanidade: uma disciplina única que fundiu arte e artesanato com uma abordagem filosófica.
'Bauhaus' – um termo que significa literalmente “casa de construção” em alemão – foi uma escola de arte fundada pelo arquiteto Walter Gropius em 1919. Quando a escola Bauhaus existia, tinha suas raízes em três cidades – Dessau (1925-1932), Weimar ( 1919-1925) e Berlim (1932-1933). Embora de curta duração e eventualmente encerrado por causa do partido político nazista, a Bauhaus como movimento teve uma enorme influência na arte, design e arquitetura que continua até os dias atuais. Alguns dos artistas e designers mais conhecidos da Bauhaus incluem Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky e Laszlo Moholy-Nagy.
Em vez de se concentrar no ideal elitista das belas artes, a Bauhaus foi radical o suficiente na época para integrar princípios de arte e design, como teoria das cores, composição com uma busca incansável por funcionalidade proposital. Há muito a aprender com os princípios revolucionários da Bauhaus para o design de infográficos. Aqui, passamos por suas lições para atualizar seu pensamento sobre design de informação com uma curiosa mistura de talento artístico e racionalidade modernista.
O legado da Bauhaus
Existem os seis princípios fundamentais da Bauhaus. Eles são baseados em uma abordagem minimalista, definida por cores simples e design limpo. A Bauhaus como movimento, além de ser uma escola de arte, mantinha certas crenças que moldaram sua abordagem à arte e ao design:
- Os produtos podem ser produzidos em massa, mas também honram o espírito artístico da individualidade e atendem à maioria da população. Mesmo que uma ideia semelhante já existisse na Alemanha, ela ganhou destaque após a Bauhaus.
- A escola de arte Bauhaus também acreditava que os alunos precisam estar bem equipados em termos artísticos, sociais, econômicos, técnicos e espirituais. Isso traria o melhor deles e os tornaria participantes vitais na sociedade.
- A Bauhaus School of Arts preferia membros do corpo docente com visão de futuro a acadêmicos qualificados. A criatividade artística foi incentivada por eles.
- Outro de seus princípios incluía uma amálgama de artes aplicadas e belas artes.
- Os seguidores da Bauhaus acreditavam que um designer precisa ter uma experiência completa com materiais.
- Eles acreditavam firmemente no design racional e eram cativados por um senso moderno de beleza.
Aulas Bauhaus para Design Infográfico
Os designers gráficos podem aprender muito sobre design moderno que captura uma combinação de arte, acessibilidade e utilidade. Vejamos as lições que podemos aplicar ao design de infográficos hoje.
1. A Forma Segue a Função
O design de informação eficaz considera a comunicação como sua principal prioridade. De vez em quando vemos um infográfico lindamente estilizado que não consegue transmitir uma mensagem memorável. O objetivo principal de um infográfico é comunicar informações – a forma e o estilo devem funcionar para cumprir esse objetivo e não o contrário.

As famosas mesas aninhadas de Josef Albert são um jogo de formas minimalistas e combinações de cores.
A escola Bauhaus ensinava os alunos a tirar a decoração desnecessária que não servia a um propósito funcional. A frase “forma segue função”, cunhada pelo arquiteto americano Louis Sullivan, captura perfeitamente o zeitgeist da Bauhaus. Seguindo essa regra, um bom infográfico deve priorizar a legibilidade e reduzir a confusão visual para criar um foco visual claro. Em outras palavras, devemos anunciar a morte de detalhes ornamentais excessivos.
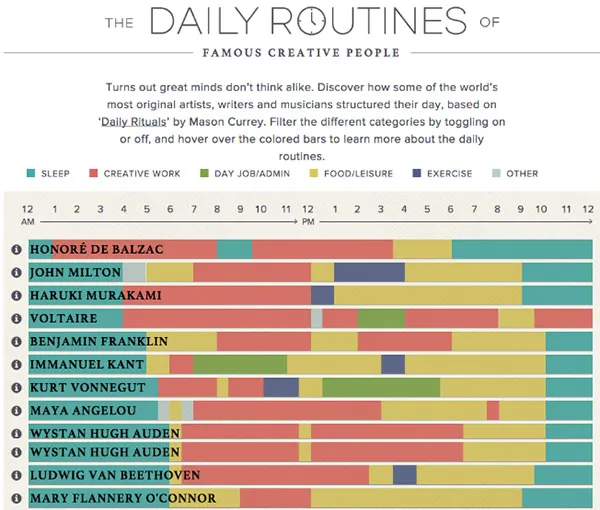
Abaixo está um infográfico que segue essa regra. Usando cores mínimas e formas geométricas básicas, ele comunica informações complexas com um design muito limpo e organizado.

As rotinas diárias de pessoas criativas famosas
2. A Hierarquia Visual é Rei
A escola Bauhaus deu atenção especial às relações formadas entre dois opostos. Por exemplo, explicava a conexão entre escuridão e luz, esquerda e direita ou grande e pequeno. E essa relação entre os elementos cria uma hierarquia visual.
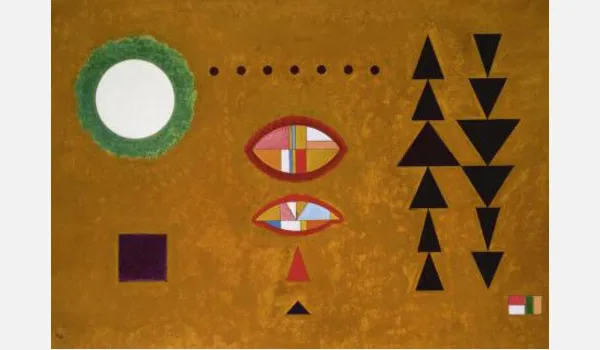
Veja, por exemplo, as pinturas de composição icônicas de Kandinsky (Mondrian?) O tamanho e a posição do retângulo vermelho criam um ponto focal visual, formando uma relação com cores e formas contrastantes adjacentes que é muito fácil para nossos olhos seguirem.

A pintura “Branco-branco” de Kandinsky demonstra uma clara hierarquia visual.
A lição aqui é criar um foco visual claro no design de infográficos usando contraste, formas e posicionamento espacial. No exemplo infográfico abaixo, o uso das cores vermelho e verde forma um forte contraste que destaca a diferença quantitativa, enquanto as formas sobrepostas no centro criam um ponto focal visual claro.

Um ano de comida em NYC infográfico.
3. Cor como meio
Um aluno brilhante da escola de artes Bauhaus, chamado Josef Albers, expandiu o tema em seu livro icônico, 'Interaction of Color'. Josef nos ensinou que as cores são relativas e raramente vistas como suas propriedades físicas reais. Como meio, as cores podem ser “enganosas” e “provocativas”. Portanto, entender como as cores interagem umas com as outras pode determinar muito sua mensagem.
No exemplo que ilustra a relatividade da cor abaixo, os quadrados da mesma cor marrom são percebidos como tendo tons diferentes devido ao contexto em que estão. Entender as propriedades intrínsecas de uma paleta de cores é o primeiro passo. Para transmitir a mensagem certa, também é preciso considerar a interação entre as cores ao escolher um esquema de cores.

Josef Albers sobre a relatividade da cor.
Atualmente, os designers escolhem as melhores paletas para deixar os sites coloridos e combinar com as propriedades intrínsecas das tonalidades.
A lição de que as cores mantêm conexões mais profundas é o que os designers modernos empregam. Então, eles escolhem cautelosamente a melhor combinação de cores e trazem o significado completamente.

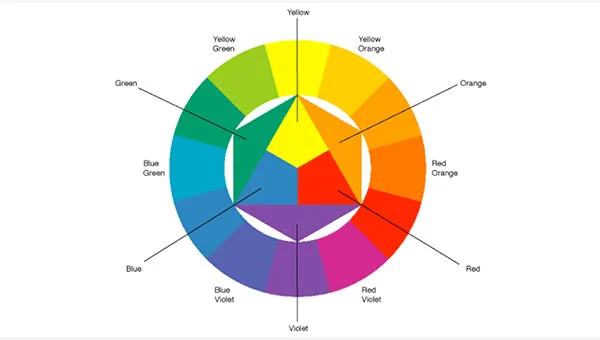
Outros artistas da Bauhaus contribuíram para a teoria da cor além de Josef Albers, como Johannes Itten e sua esfera de cores. A categorização de cores em cores primárias, secundárias e terciárias hoje ainda é amplamente utilizada para design gráfico. A teoria das cores de Itten pode orientar o designer de infográficos a escolher o melhor esquema de cores para seus projetos.

O círculo de cores de 12 tons de Johannes Itten.
Com essa teoria de cores em mente, fica muito mais fácil escolher o melhor esquema de cores para o seu infográfico com base nos princípios de consistência e simplicidade . Um bom infográfico usa uma paleta de cores consistente, mantendo a combinação de cores simples. Você quer que suas cores apoiem a comunicação de informações em vez de obstruir ou distrair seu leitor da mensagem principal.
Por exemplo, se você for projetar um infográfico sobre como fazer café, é melhor usar marrom como a cor dominante, pois é a cor associada aos grãos de café, mantendo toda a paleta de cores simples. Neste infográfico da Nespresso, o design transmite o tema usando a cor marrom por toda parte.
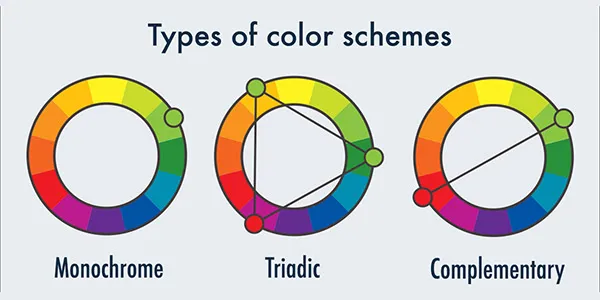
Para usar cores de forma consistente e simples para o design do seu infográfico, existem 3 esquemas de cores que você pode considerar: monocromático, triádico e complementar . Um esquema de cores monocromático usa cores do mesmo tom, mas de diferentes saturações, portanto, tome cuidado para definir suas cores de uma maneira que não pareça muito opaca. Para iniciantes, é mais fácil começar com um esquema de cores triádico em que as cores são de igual distância na roda de cores. As cores complementares estão nas extremidades opostas da roda de cores e são ótimas para criar contraste.

3 Tipos de esquemas de cores para infográfico.
Por fim, sempre considere o contexto do seu infográfico para escolher cores que evoquem as associações certas. Por exemplo, se você estiver projetando um infográfico para a temporada de Natal, é melhor manter o esquema de cores vermelho e verde.
4. A tipografia importa muito
Um dos maiores legados da escola de arte Bauhaus é a tipografia. Os líderes da Bauhaus acreditavam que a tipografia é parte integrante dos gráficos e que as palavras devem ser colocadas em ângulos agudos. No entanto, o significado de uma palavra tinha maior prioridade do que seu design.
Essa crença ensinou aos designers contemporâneos uma grande lição. Incentivou-os a serem criativos com estilos de fonte, mas também os alertou para não se desviarem da mensagem real que desejam expressar. Segundo a Bauhaus, a função primordial da tipografia é comunicar, e a comunicação deve aparecer na “forma mais curta, simples e penetrante”.

Os melhores tipos de letra da Bauhaus buscam lucidez e simplicidade.
Para o design de infográficos, como regra geral, devemos usar fontes legíveis e simples para comunicar com clareza. Fontes excessivamente decorativas para texto de cópia dificultarão a leitura e distrairão a visualização, pois os textos raramente são o ponto focal do design.
5. O Layout da Grade
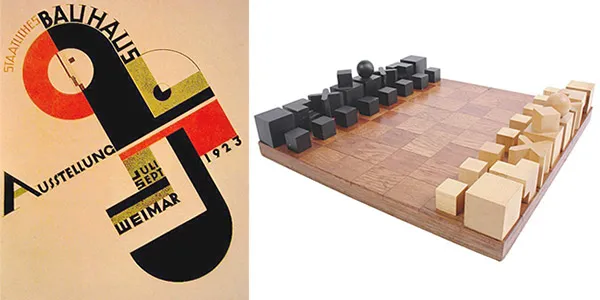
Um bom alinhamento faz toda a diferença no design gráfico. Os pioneiros da Bauhaus acreditavam em uma abordagem minimalista da organização visual, onde tudo é espremido em retângulos e quadrados. A grade faz todo o sentido para os designers práticos da Bauhaus. Muitos dos elementos de design da Bauhaus obedecem a uma grade rígida, como a capa do livro e o tabuleiro de xadrez abaixo.

Projetando para a grade.
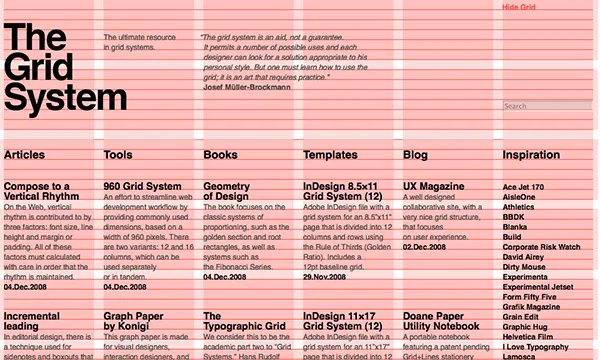
Atualmente, o sistema de grade é um sistema de alinhamento comumente usado por designers gráficos e web designers para layouts de páginas. Continua sendo um sistema eficaz para manter a hierarquia visual em toda a seção de conteúdo. Para o design infográfico, seguir o sistema de grade é uma obrigação, pois vários elementos precisam ser organizados, organizados e estruturados para criar uma hierarquia visual clara.

Como o sistema de grade é usado no design gráfico.
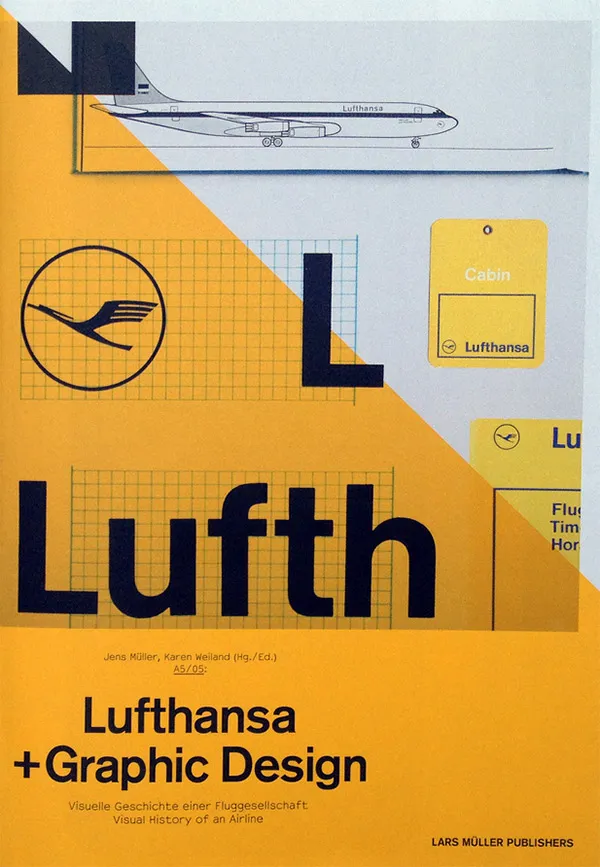
Usando um sistema de grade baseado em colunas, como a grade de 6 colunas acima, você pode configurar uma diretriz de como seus elementos de design interagem entre si. Isso estabelece a base para fortes relacionamentos visuais em seu design. Além disso, os sistemas de grade podem ser usados para criar ritmo e movimento. No design colorido da revista Bauhaus acima, a grade de posição diagonal cria uma sensação de movimento, enquanto elementos densamente povoados no centro da grade produzem uma sensação de gravidade.
Se o sistema de grade baseado em colunas é a cola que mantém seu conteúdo unido, o uso de margens ajuda a organizar sua exibição densa de informações. Você provavelmente já notou como o uso generoso de espaço em branco e margens amplas nos designs da Bauhaus cria uma aparência limpa e organizada.
Finalmente, ter um sistema de grade ajuda a quebrar a grade. Seu design se torna imediatamente impactante quando você quebra as regras propositalmente. Isso tornará seu infográfico instantaneamente mais memorável entre os muitos layouts de infográfico de cortador de biscoitos. Veja o infográfico abaixo como exemplo, a quebra da grade retangular na parte superior cria um impacto visual impressionante, enquanto o restante da grade da página foi mantido intacto para manter a harmonia visual do design geral.

Bom exemplo de quebrar a grade.
Sua vez
Aqui estão as cinco lições essenciais da Bauhaus que você pode usar em seu próximo design de infográfico. Você os considera fáceis de entender e práticos de seguir? Você descobriu outros princípios da Bauhaus adequados para projetos de infográficos?
E se você estiver pronto para dar o salto, experimente esses princípios de design com um criador de infográficos como o Visme, que vem com modelos, para que você possa se concentrar em escolher a fonte, a cor e o layout visual certos.
