11 Princípios Básicos de Design para Designers Gráficos
Publicados: 2019-01-15Designers gráficos ajudam a construir a marca de uma empresa. Para efetivamente traduzir conceitos e ideias em forma, os designers devem ter uma compreensão completa dos fundamentos do design gráfico. Há uma necessidade constante de design de alta qualidade, seja para anúncios, banners, vídeo ou conteúdo da web. Como designers, você deve ser capaz de dizer o que funcionou melhor visualmente e por quê. Para explorar essa conexão, os designers devem gastar tempo aprendendo e reaprendendo esses princípios.
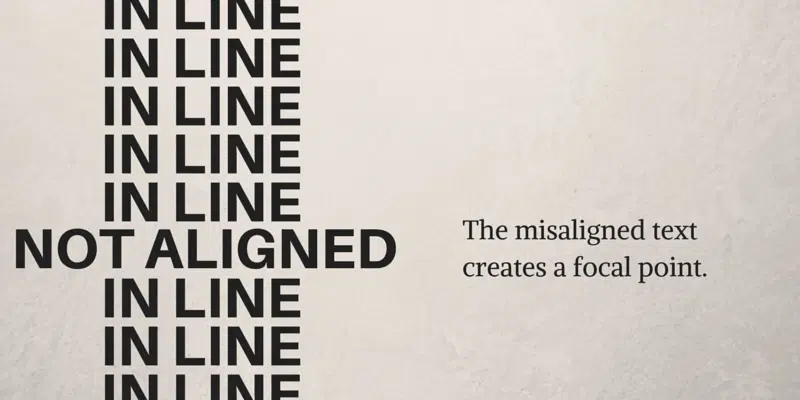
1. Alinhamento
Cada elemento que você coloca na página afeta o design geral da página. Se os elementos forem colocados em uma ordem aleatória, o design parecerá confuso ou desleixado. Ao fazer vários elementos sincronizados entre si ou com o plano de fundo, você poderá limpar seu design e criar uma conexão visual perfeita que trará mais ordem ao layout geral.
2. Equilíbrio
O equilíbrio é criado distribuindo uniformemente os elementos em todo o seu design. Cada elemento em sua página tem peso. Ao entender isso, você pode fazer escolhas de design inteligentes sobre onde colocá-los. O equilíbrio pode ser simétrico ou assimétrico. O equilíbrio simétrico pesa os elementos uniformemente em cada extremidade da página, enquanto os designs assimétricos pesam o design apenas em um lado da página. Os designs simétricos tendem a ser mais agradáveis de se ver, enquanto os designs assimétricos trazem mais interesse visual à sua composição.
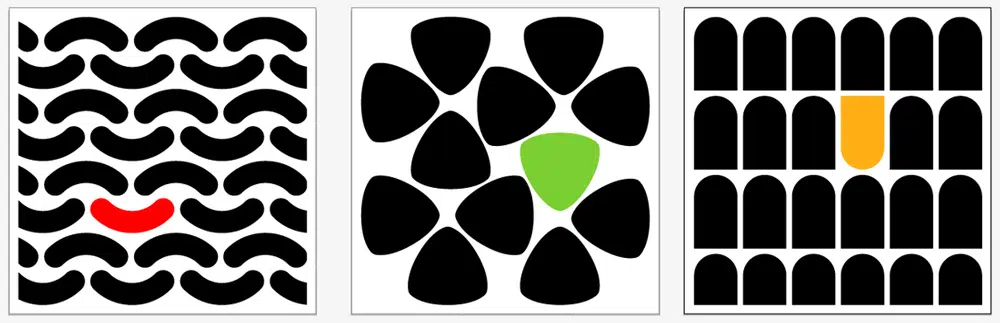
3. Contraste
O contraste pode ajudar a adicionar ênfase. Quando você tem 2 elementos de design que estão no lado oposto do espectro de design, eles criam contraste. Os designers criam contraste na tipografia escolhendo dois tipos de letra com características completamente diferentes. Também é possível obter contraste colocando texto de cor escura em um fundo de cor clara e vice-versa. O contraste pode criar uma diferença entre os mesmos elementos em seu design.
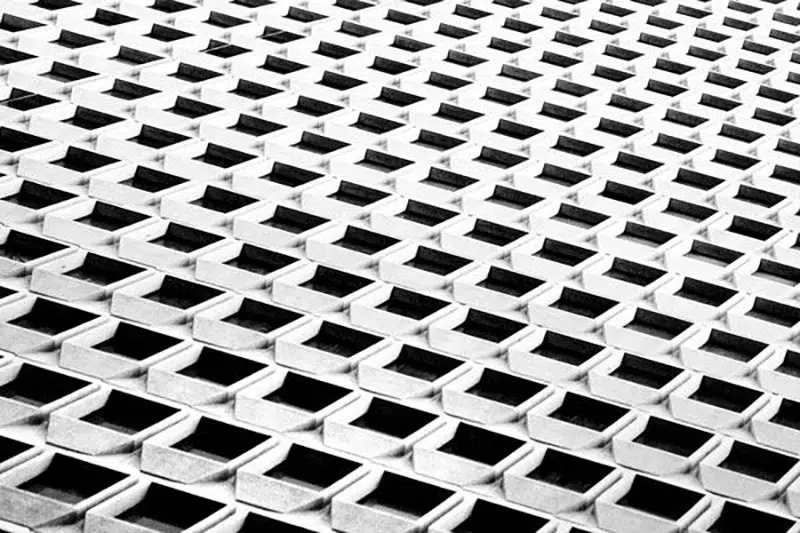
4. Repetição
A repetição é um elemento de design fundamental que cria ritmo. Ao criar padrões repetitivos, os designers podem trazer consistência e isso, por sua vez, pode ajudar a tornar o design geral mais forte. Ser consistente e repetitivo é especialmente útil na criação de uma marca, pois você deseja que sua identidade visual seja instantaneamente reconhecível.
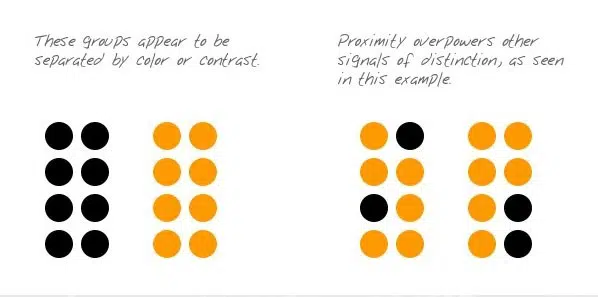
5. Proximidade
A proximidade ajuda na criação de um relacionamento com vários elementos em sua página web. Isso também pode tornar os elementos do seu design mais organizados. Ao agrupar elementos e fazer com que eles se conectem visualmente por cor e tamanho da fonte, você pode brincar com a proximidade em seu design.
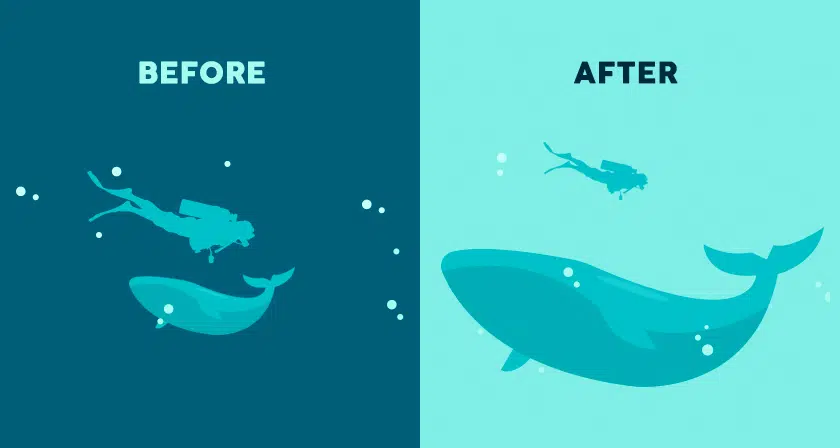
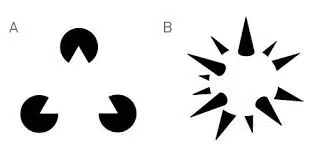
6. Hierarquia Visual
Hierarquia visual é a ordem na qual os elementos individuais da página são criados. Ao atribuir pesos diferentes a diferentes elementos em seu design, você pode criar uma hierarquia visual que pode ajudar a guiar o espectador por diferentes elementos em seu design. Uma hierarquia visual pode ser criada de algumas maneiras. Colocar o elemento mais importante no topo da página da web, usar fontes maiores/mais ousadas e usar formas para formar um ponto focal. Descubra qual seria a mensagem ou gráfico mais importante e encontre um lugar na página para ele. Ao centralizar o elemento e criar uma conexão visual com os elementos secundários em seu design, você ajudará a criar um layout atraente.

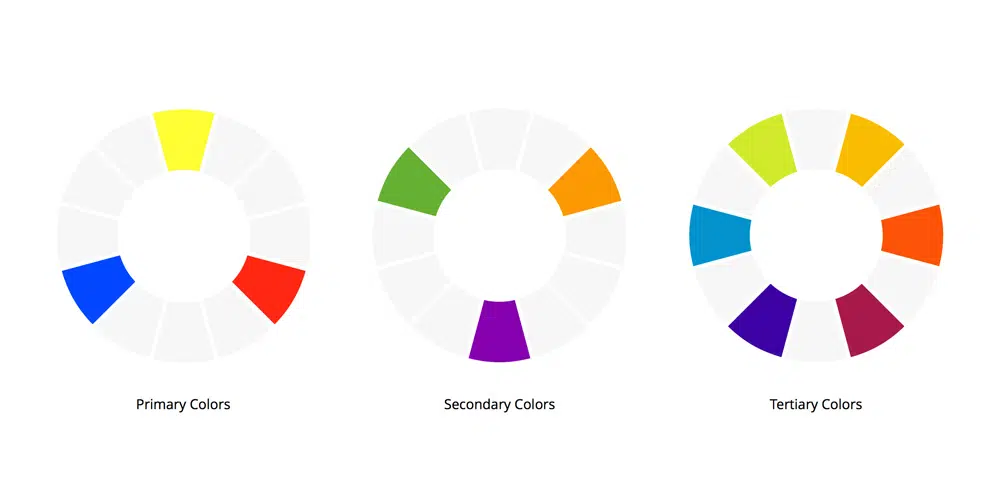
7. Cor
A cor desempenha um grande papel no web design e geralmente dita o clima geral do seu projeto. Ao trabalhar em um projeto, é importante escolher as cores com cuidado. Cada cor pode representar algo significativo e isso pode, por sua vez, ajudar o espectador a entender melhor seu gráfico. Por exemplo, a cor verde é frequentemente associada à calma ou paz, enquanto os vermelhos podem representar raiva e o amarelo uma sensação de felicidade. Aprender mais sobre a teoria das cores e seu impacto em seu design pode trazer mais clareza às suas escolhas de design.
8. Espaço Negativo
Os espaços em seu design que geralmente são deixados em branco são chamados de espaços negativos. Quando usado de forma criativa, pode ajudar a moldar e destacar áreas importantes em seu design. Adicionar espaço em branco ou espaço negativo dentro e ao redor de seus elementos pode dar à sua composição mais espaço para respirar.
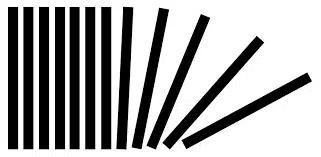
9. Movimento
Para poder contar uma história através de seus designs, os designers precisam guiar o espectador através de vários elementos em seu design. O movimento cria a história. Se os olhos do espectador ficarem presos em um elemento do seu design, isso significa que todos os elementos do seu design não estão funcionando em harmonia. Alinhamento, contraste e equilíbrio trabalham juntos na criação de movimento. Portanto, certifique-se de ajustar os elementos para que tudo possa ajudar a trazer harmonia.
10. Ênfase/Layout
Quando você está trabalhando em um conceito visual, sempre comece criando um esboço mental do layout final. Isso ajudará você a entender e refletir sobre suas escolhas de design. Como onde colocar o elemento ou gráfico mais importante em seu design. Ter uma noção do layout pode trazer a clareza e a ordem necessárias para criar um layout bonito.
11. Tipografia
Quando se trata de tipografia no web design, as escolhas de fontes podem ter um papel importante na definição do tom geral da página. Ao experimentar tamanhos de fonte, contraste e estilos, os designers são capazes de invocar fortes respostas emocionais em seu público.
Como usar esses princípios em seu design
Agora é hora de aplicar essas regras ao seu design - isso ajudará seu trabalho a ser mais eficaz e atraente. Embora seja capaz de criar seus próprios estilos únicos, você também deve estar disposto a quebrar as regras. Esperamos que essas dicas o ajudem a criar uma composição atraente que o ajude a causar uma ótima impressão ao trabalhar com seus clientes. Se você achou esta informação útil, escreva-nos e diga e por quê!