Como inserir camadas de testes de acessibilidade em seu processo
Publicados: 2022-03-10Ao criar sites ou aplicativos, o teste de acessibilidade é fundamental para garantir que o que você cria funcione para todos os seus usuários. Isso inclui usuários com deficiência e também pessoas com limitações temporárias e situacionais (como aquele colega de trabalho que quebrou o braço esquiando ou o cliente que está ao ar livre em seu telefone com brilho na tela).
Vamos compartilhar como fazer testes de acessibilidade em camadas usando uma variedade de ferramentas e abordagens em diferentes estágios do ciclo de vida do produto digital para detectar problemas de acessibilidade antecipadamente — quando for mais fácil e barato corrigi-los. Adotar uma abordagem em camadas para testar a acessibilidade do seu site também melhora a usabilidade do seu site – o que, por sua vez, aumenta sua base de clientes e reduz as consultas de atendimento ao cliente. Ele pode tanto fazer e economizar dinheiro.
Usaremos uma analogia de bolo em camadas para falar sobre as diferentes camadas de teste de acessibilidade e quando usá-las. As analogias alimentares tornaram-se bastante populares no mundo da acessibilidade!

Essa abordagem funcionou bem para nós dois. Mike é um experiente defensor de acessibilidade e estrategista sênior em uma empresa de tecnologia do governo (CivicActions), e Kate é a chefe de serviços em uma plataforma de testes de acessibilidade (Fable).
Enquanto Mike analisa os testes de acessibilidade de um ângulo mais técnico no início da fase de desenvolvimento e verifica a conformidade em sites ativos, Kate se concentra na experiência do usuário . Ambos percebemos que combinar vários tipos de testes de acessibilidade ao longo do ciclo de vida de desenvolvimento do produto é uma maneira poderosa de melhorar a acessibilidade geral do produto. Neste artigo, compartilharemos algumas das coisas que aprendemos.
A maioria das organizações aborda a acessibilidade de três maneiras principais:
- Executando ferramentas para verificar seu código e/ou interface de usuário.
Isso geralmente é chamado de “teste automatizado” porque você usa software para testar automaticamente muitos problemas de acessibilidade de uma só vez. - Utilizar o computador de uma forma diferente da habitual.
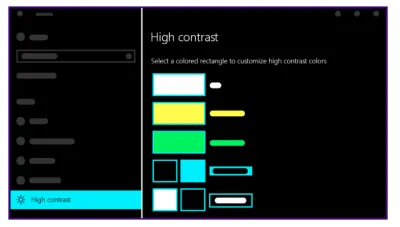
Por exemplo, não usando um mouse, ampliando seu navegador para 200%) ou alternando para o modo de alto contraste do Windows.
O modo de alto contraste pede que você selecione um retângulo colorido específico para personalizar cores de alto contraste. (Crédito da imagem: Microsoft) (Visualização grande) - Usando tecnologia assistiva e usuários com deficiências para verificar problemas de usabilidade.
Isso geralmente é chamado de “teste manual” porque exige que uma pessoa avalie os problemas de acessibilidade.
Muitas organizações confiam exclusivamente em uma única solução de acessibilidade para validar seu site. Nenhuma ferramenta ou processo pode dar a uma organização a confiança de que está realmente atendendo às necessidades do maior número possível de pessoas.
Como garantir o buy-in para acessibilidade
Em muitas organizações, para fazer testes de acessibilidade, você precisará de executivos para priorizar e apoiar o trabalho. Aqui estão algumas dicas sobre como fazer isso acontecer, se você ainda não tiver o buy-in para acessibilidade:
- Verifique se há um requisito legal para que sua organização seja acessível.
“Lei de Acessibilidade” e “Lei de Deficiência” são termos de pesquisa que devem gerar leis relevantes na maioria dos países. Compartilhar o risco legal pode ser o incentivo certo para algumas organizações. - Descubra o que seus concorrentes estão fazendo.
Verifique se há uma declaração de acessibilidade em seus sites. A maioria das organizações deseja ficar à frente da concorrência e saber que outras estão priorizando a acessibilidade pode ajudar. - Conecte-se com o atendimento ao cliente para descobrir se há reclamações de acessibilidade.
Se possível, entre em contato diretamente com os clientes para ouvir sobre suas experiências e compartilhe essas histórias com os líderes da empresa. Ouvir sobre clientes insatisfeitos pode ser um grande motivador. Se você conseguir permissão dos clientes, grave uma demonstração deles enfrentando desafios com seus produtos. Um vídeo como esse pode ser muito atraente. - Explique os custos financeiros e as recompensas.
Muitas empresas pensam que não podem se dar ao luxo de fazer acessibilidade, mas é muito mais acessível quando integrado ao trabalho do dia-a-dia e não uma reflexão tardia. Há também a receita potencial de pessoas com deficiência – globalmente, elas representam mais de 3 trilhões de dólares em renda disponível.

- Encontre o campeão certo.
É provável que já exista alguém nos níveis mais altos da organização que se preocupe com as pessoas e faça a coisa certa. Pode ser uma liderança de Diversidade e Inclusão, alguém lutando pela sustentabilidade ambiental ou outras questões. Talvez seja alguém com um amigo ou familiar com deficiência. Torná-los cientes da acessibilidade pode ser tudo o que é necessário para adicionar um novo foco aos seus esforços.
Reunindo seus ingredientes
A acessibilidade deve ser incorporada ao seu processo o mais cedo possível. Um lugar para começar é com o processo de aquisição. Você pode incorporar a acessibilidade como parte do processo de revisão de qualquer sistema de tecnologia que esteja comprando ou construindo. DisabilityIN tem alguns recursos excelentes sobre aquisição de TI acessível.
Procurar declarações de acessibilidade de fornecedores ou VPATs para produtos pode ajudar, mas também pode fazer uma revisão rápida com algumas das ferramentas mencionadas na receita abaixo. Nem todos os softwares são criados igualmente, portanto, você quer ter certeza de que está trabalhando com fornecedores que contribuem ativamente com ferramentas e processos que ajudam a priorizar a acessibilidade desde o início.
Outra maneira de preparar a acessibilidade antecipadamente, se você estiver criando ou atualizando um sistema de design, é escolher uma biblioteca de componentes que tenha sido construída com acessibilidade em mente. Procure bibliotecas com uma declaração de acessibilidade clara e uma fila de problemas aberta que permita revisar os problemas.
Exemplos:
- A equipe do Angular Components criou acessibilidade na biblioteca Material UI . Por exemplo, o componente de botão de opção usa um grupo de opções com um rótulo de aria. Cada botão de opção é lido como marcado ou não marcado para um usuário de leitor de tela, os botões podem ser selecionados usando as teclas de seta como botões de opção HTML padrão e o estado focado é claramente visível.
- O Reakit for React descreve um recurso de aviso de acessibilidade em sua página de acessibilidade que informará aos desenvolvedores quando um rótulo de aria é necessário.
- A biblioteca de componentes da Web acessíveis do Lion usa um rótulo a11y para marcar problemas de acessibilidade no GitHub para que você possa ver o que está sendo aprimorado e abrir seu próprio problema, se necessário.
Outra maneira de incorporar acessibilidade em seu processo é atualizar uma das personas que sua equipe usa para incluir deficiências. Muitas pessoas têm mais de uma deficiência, portanto, criar pelo menos uma persona com várias deficiências garantirá que você mantenha esse público em mente em todos os seus primeiros trabalhos de design.

Para aprofundar essa persona, converse com pessoas com deficiências reais – incluindo limitações temporárias e situacionais – para ajudá-lo a entender como elas usam tecnologia, sites e aplicativos no mundo real. Uma em cada cinco pessoas tem uma deficiência permanente, mas 100% da população enfrentará deficiências visuais, auditivas, motoras ou cognitivas em algum momento de suas vidas. Nossas personas podem refletir:
- pessoas com alergias, insônia ou ossos quebrados;
- pessoas usando tecnologia desatualizada ou usando seus computadores ao ar livre; ou mesmo
- pessoas que mudam sua tecnologia de acordo com sua localização (por exemplo, desativando imagens quando precisam economizar largura de banda de internet).
Pequenas mudanças como essas podem ter um grande impacto em como sua equipe pensa. Uma maneira de apresentar essa mudança à liderança e às equipes é falar sobre como isso tornará suas personas mais reflexivas de seus usuários reais – que é o ponto principal das personas. Eles devem ser realistas.
Uma das maneiras mais impactantes de envolver pessoas com deficiência é fazer com que elas ajudem a co-projetar serviços e produtos. A Austrália tem um kit de ferramentas de treinamento gratuito sobre como fazer co-design com pessoas com deficiência. Há também um ótimo estudo de caso sobre como uma empresa realizou sessões de co-design com pessoas com deficiências de aprendizado em nome do governo do Reino Unido.

TI legada
Gostemos ou não, a maioria das decisões sobre TI organizacional foram tomadas meses (se não anos) atrás. Mesmo quando você está no calor de um processo de aquisição, a acessibilidade normalmente é apenas uma das muitas considerações. Isso é esperado – mesmo em organizações que são apaixonadas por acessibilidade.

Com a tecnologia legada, o primeiro passo é simplesmente conscientizar o fornecedor ou a equipe sobre a importância da acessibilidade. Se você puder detalhar os problemas de acessibilidade que deseja que sejam corrigidos usando ferramentas automatizadas, isso pode ajudar a ajustar a forma como um fornecedor classifica sua fila de problemas. Nem sempre há um portal da comunidade para postar preocupações como essa, mas pode haver uma comunidade no Twitter ou Reddit onde você pode trazer problemas à tona.
Além disso, pode haver um tema personalizável que pode ser ajustado para resolver algumas das preocupações. Algumas soluções podem oferecer uma interface de programação de aplicativos (API) que permitiria ao desenvolvedor construir uma interface de usuário acessível em torno dela.
Se um fornecedor tiver concorrentes, pode ser útil destacar os recursos de acessibilidade incluídos nesse produto. Pode ser benéfico lembrar aos fornecedores que você tem opções.
Se a TI legada for um produto construído internamente, uma boa maneira de avaliá-la rapidamente é usando apenas o teclado. Se você não puder usar o produto com um teclado (por exemplo, não há foco visível ou a interface do usuário só pode ser clicada com o mouse), provavelmente será necessário muito esforço para melhorar a acessibilidade do produto.
Considere oferecer formas alternativas de acesso ao serviço (por exemplo, suporte por telefone, atendimento pessoal ou e-mail) para que as pessoas que não podem acessar o produto digitalmente devido a barreiras de acessibilidade ainda possam obter o que precisam.
Pense no roteiro organizacional e quando pode ser viável atualizar ou aposentar o produto e pesar o custo e o esforço de acessibilidade em relação a isso. Se você tiver outros produtos mais novos que não são acessíveis, pode ser mais produtivo concentrar seus esforços nesses produtos se uma ferramenta legada estiver chegando ao fim da vida útil.
A receita
Aqui está um exemplo de uma abordagem abrangente de teste de acessibilidade, com cinco camadas para um bolo de teste de acessibilidade realmente delicioso. Descubra qual será o seu orçamento e, em seguida, precifique todas as várias abordagens de teste. Alguns são gratuitos, outros custam dinheiro. Na próxima seção, fornecemos conselhos sobre por onde começar se todas essas camadas de teste não couberem em seu orçamento.
Pesquisar necessidades do usuário
Certifique-se de que o questionário que você usa para selecionar potenciais participantes da pesquisa pergunte sobre o uso de tecnologia assistiva. Isso facilitará a integração de pessoas com deficiência em seu processo de pesquisa existente, sem nenhum custo extra. Se você não tiver sorte em encontrar participantes dessa maneira, tente entrar em contato com organizações de deficientes.Você também pode modificar suas personas de usuário existentes para incluir usuários com deficiências. Você pode emprestar aspectos de perfis de usuários do Gov.UK se precisar fazer isso de forma rápida e barata. Se você tiver o orçamento para isso, adicione pessoas com deficiência nas revisões de protótipo e design. Isso pode ser mais fácil de fazer se você contratar um fornecedor que ofereça esse tipo de serviço, daí a necessidade de um orçamento. Alternativamente, você pode pagar os participantes diretamente.
Refine seu processo
Incentive desenvolvedores, designers e autores de conteúdo a incluir verificações de acessibilidade como parte de seu processo. Aqui estão algumas maneiras de fazer isso usando ferramentas de teste automatizadas gratuitas:- Baixe extensões/plug-ins de navegador gratuitos para fazer testes específicos de página para revisões de design (WAVE ou Insights de acessibilidade)
- Se você usar testes de integração contínua como parte do pipeline de compilação para desenvolvedores, certifique-se de avaliar a acessibilidade (existem ferramentas gratuitas de código aberto para isso, como Axe Core e Pa11y)
- Dê ferramentas aos autores de conteúdo na interface WYSIWYG para identificar as barreiras que eles adicionaram (HTML Code Sniffer)
- Verifique se você está rastreando seu site regularmente para detectar problemas de acessibilidade. Se possível, execute rastreadores em ambientes de preparação e produção (Purple Hats é uma opção gratuita de código aberto)
Controle de qualidade manual
Você não precisa adicionar pessoas extras para fazer o controle de qualidade, apenas integre-o ao seu processo existente. Se você fizer apenas uma coisa, pare de usar o mouse durante o controle de qualidade normal. Você encontrará bugs de acessibilidade junto com outros bugs funcionais. Se você quiser fazer mais, teste com leitores de tela e lupas também.Aqui estão várias maneiras de fazer o controle de qualidade de acessibilidade manual sem comprar nenhuma ferramenta:
- Você pode acessar seu site sem o mouse? Use o teste manual simples do teclado para avaliar novos componentes e conteúdo.
- Navegue em seu site com ampliação definida para 200% ou mais usando as ferramentas de ampliação integradas em seu navegador ( Ctrl + + ).
- Vire seu navegador ou sistema operacional para o modo escuro e veja se seu site funciona bem para pessoas com sensibilidade à luz.
- Realize testes de nível de sprint com desenvolvedores e designers usando tecnologia assistiva (VoiceOver, Microsoft Narrator e NVDA são opções gratuitas).
Teste de usuário
Em grandes ambientes corporativos com um orçamento dedicado para acessibilidade, você pode pagar aos usuários de tecnologia assistiva para testar a funcionalidade em seu ambiente de teste antes do lançamento.Nada lhe dá maior certeza de que seu produto funcionará para pessoas com deficiência do que validar com os usuários. Nem mesmo uma pontuação de conformidade WCAG perfeita pode lhe dar essa garantia da mesma forma que uma pessoa real que usa o produto pode.
As pessoas com deficiência são frequentemente solicitadas a trabalhar de graça, o que é problemático, pois muitas pessoas com deficiência já estão em desvantagem econômica. Se você está trabalhando em um projeto pessoal e não tem orçamento, dê uma olhada na sua rede e veja se há pessoas interessadas em ajudar em troca de um favor equivalente.
Revisão especializada
Se sua organização tiver uma equipe de acessibilidade, peça-lhes que façam o pré-lançamento do Teste de aceitação do usuário. É aqui que você pode obter feedback detalhado sobre a conformidade com as WCAG que pode ter perdido nas etapas anteriores.Pense nisso como uma verificação final; sua equipe de acessibilidade não está fazendo todo o trabalho de acessibilidade, todos têm um papel a desempenhar. As equipes de acessibilidade são mais eficazes quando definem padrões, fornecem treinamento, orientam e avaliam a conformidade. Eles apoiam os esforços de acessibilidade, mas não são os únicos que fazem o trabalho de acessibilidade. Dessa forma, nenhuma pessoa ou equipe se torna um gargalo.
Caso não tenha uma equipe, você pode contratar profissionais de acessibilidade para fazer as revisões antes do lançamento.
Onde começar
Comece onde você está. O objetivo não é a perfeição, mas a melhoria contínua. Implementar todas as camadas de uma vez não precisa ser o objetivo. Em vez disso, trata-se de começar com uma ou duas camadas e, em seguida, adicionar gradualmente mais camadas à medida que sua equipe melhora nos testes de acessibilidade. Uma pequena fatia de bolo é melhor do que nenhum bolo.
Indivíduos
- Se você é novo em acessibilidade, comece adicionando uma extensão de navegador gratuita para encontrar problemas de acessibilidade e comece aprendendo como corrigir os erros exibidos. A barra de ferramentas WAVE do WebAIM é ótima para isso.
- Comece a compartilhar informações de acessibilidade que você achou úteis. Isso pode ser apenas no Twitter ou Reddit, mas você também pode iniciar um boletim informativo para ajudar a aumentar a conscientização.
- Inscreva-se em webinars ou eventos focados em acessibilidade para saber mais.
Equipes
- Uma equipe com uma forte abordagem de design centrado no usuário pode querer começar com a primeira camada: entrevistar pessoas com deficiência como parte da pesquisa de usuários.
- Uma equipe com um forte processo de conformidade de TI pode investir primeiro em uma integração mais estreita de testes automatizados em seu processo de integração contínua ou em um rastreador em todo o site.
- Encontre maneiras de incorporar a acessibilidade no início do processo de design/desenvolvimento.
Organizações
- Certifique-se de ter declarações de acessibilidade significativas que reflitam o compromisso de sua organização em remover barreiras para pessoas com deficiência.
- Construa uma rede de campeões que permita que uma comunidade de prática cresça e aprenda umas com as outras.
Limitações das ferramentas automatizadas
Todo padeiro precisa ter um arsenal de ferramentas em que possa confiar. Existem ferramentas proprietárias de acessibilidade que valem a pena considerar, mas também existem excelentes ferramentas de código aberto, incluindo as que mencionamos na “receita” acima, que estão disponíveis gratuitamente.
Em sites dinâmicos modernos, é importante usar ferramentas automatizadas para detectar erros de acessibilidade antes de serem publicados no site ativo. Também é importante rastrear o site para verificar se todas as páginas ainda estão em conformidade depois de publicadas e atualizadas continuamente.
O desafio é que designers e desenvolvedores geralmente assumem que, se os testes não relatarem nenhum erro, um site é bom. Quando você dá um teste às pessoas, as pessoas tendem a escrever para ele. Infelizmente, muitos designers e desenvolvedores param quando eliminam os erros que veem com WAVE ou Axe.
Para ser claro, é uma pequena fração de equipes que fazem isso, mas se quisermos fazer sites que sejam perceptíveis, operáveis e compreensíveis para mais pessoas usando diferentes tipos de tecnologia, temos que fazer melhor.
Ferramentas automatizadas são ótimas, mas limitadas. Mesmo as melhores ferramentas automatizadas disponíveis detectam apenas cerca de 30 a 40% dos erros de acessibilidade de conformidade com as WCAG. Uma ferramenta automatizada pode dizer se uma imagem está faltando uma descrição alternativa, mas o que ela não pode dizer é se a descrição é totalmente imprecisa ou usada no contexto errado e, portanto, inútil. Isso ainda requer uma pessoa para avaliar.
Para ultrapassar esses limites, é importante reconhecer que acessibilidade não significa automaticamente usabilidade para pessoas com deficiência. Pense na acessibilidade como a barra mais baixa; ele funciona com tecnologia assistiva, mas para ir além de “funciona” para “é agradável e fácil de usar”, você precisará testar com usuários reais.
Muitas organizações já fazem testes de usabilidade, mas a maioria não inclui pessoas com deficiência. Se você estiver tendo problemas para recrutar participantes mais diversos, considere trabalhar com uma organização que tenha uma comunidade de usuários de tecnologia assistiva e uma plataforma para tornar os testes rápidos e fáceis.
Vamos Assar!
Use uma abordagem de teste de acessibilidade em camadas quando estiver trabalhando para criar um site inclusivo. Não confie em apenas um tipo de teste para encontrar barreiras para pessoas com deficiência.
- Teste suas ideias com usuários de tecnologia assistiva no início do processo
- Integrar verificações de código automatizadas regulares no processo de construção do site
- Faça testes manuais usando tecnologia assistiva como parte do controle de qualidade
- Teste com pessoas com deficiência antes do lançamento
- Realize revisões abrangentes de acessibilidade na preparação

Lembre-se de que o objetivo não é obter uma pontuação alta em uma ferramenta de teste, ou mesmo atender a uma diretriz WCAG, mas sim tornar seu conteúdo mais amplamente disponível, inclusive para usuários de tecnologia assistiva.
Em última análise, as declarações de acessibilidade são a cereja do bolo. Inclua uma declaração de acessibilidade com informações de contato em seu site para fornecer um ciclo de feedback. Seus usuários são os especialistas e todos devem fazer parte da melhoria do site ao longo do tempo.
