7 erros terríveis de navegação no site que você deve evitar
Publicados: 2021-02-09A navegação de um site é um dos elementos mais importantes no design de um site. Os visitantes precisam usar a navegação para percorrer o site e encontrar rapidamente as informações que procuram.
Se a navegação for confusa ou atrapalhar o usuário de alguma forma, você corre o risco de que ele fique frustrado e saia do site por completo. Simplificando, a navegação do site deve ser clara e intuitiva. Para alcançar essas características, descrevo 7 erros que você realmente precisa evitar no design da navegação do seu site.
1. Muitas opções
Dê a uma pessoa 15 opções para escolher e ela levará mais tempo para fazer uma escolha do que se você tivesse apenas 8 opções. Quanto menos escolhas possíveis alguém puder fazer, mais rápido ele poderá avaliar essas escolhas e tomar uma decisão.
Infelizmente, quando se trata de navegação no site, muitas empresas tentam colocar todo o possível na barra de navegação principal do site para que os visitantes tenham acesso imediato a todas as opções da página.

Isso pode parecer uma boa ideia, já que facilitar o acesso ao conteúdo é um objetivo que vale a pena, mas uma sobrecarga de links de navegação acabará saindo pela culatra. Em vez de permitir que os visitantes vejam facilmente quais páginas estão disponíveis, eles ficarão sobrecarregados com a variedade de opções e incapazes de tomar uma decisão rápida sobre o que fazer a seguir.
No minuto em que essas pessoas começam a questionar o que devem clicar em seguida, você corre o risco de que o que elas realmente farão é clicar no botão “Voltar” que as afasta do seu site e de seu confuso esquema de navegação.
Ao planejar e projetar a navegação primária de um site, seja agressivo ao editar esse menu até o menor número possível de opções importantes. Ao apresentar menos opções antecipadamente, você realmente incentivará as pessoas a fazer escolhas mais rápidas e a aprofundar seu site.
2. Opções erradas
Outro erro que as pessoas cometem ao planejar a navegação de um site, especialmente quando começam a decidir o que deixar na navegação principal e o que mover para a navegação de subseção, é que elas cortam os itens errados e deixam links que não são importantes para a navegação real do site. público.

Lembre-se, um site precisa ser projetado para as necessidades das pessoas que o usarão. Como tal, o conteúdo ou os recursos que são importantes para eles são o que deve ser focado.
Um link como "Mensagem do Presidente" pode ser importante para o CEO de uma empresa, mas se os clientes dessa empresa não estiverem procurando por esse conteúdo, colocá-lo na linha de navegação é um erro, especialmente se estiver lá em vez de um link que realmente é importante para os clientes do site!

3. Vá grande ou vá para casa
Os sites de hoje estão sendo visitados em uma variedade de dispositivos e tamanhos de tela. Os dias de apenas monitores de desktop gigantes sendo usados para acessar conteúdo da Web acabaram, então para ter sucesso na Web hoje, os sites e sua navegação precisam acomodar essa ampla variedade de telas.
Os esquemas de navegação são muitas vezes projetados exclusivamente para monitores de tela grande. Em telas menores, incluindo tablets e telefones, essa navegação será interrompida e se tornará inutilizável. É por isso que os sites precisam ser construídos com uma abordagem responsiva para suporte a vários dispositivos.
Com um site responsivo, a navegação pode ser redesenhada para diferentes tamanhos de tela para garantir que seja sempre clara e fácil de usar. Uma plataforma como Webydo, com seu editor responsivo pixel perfect, é uma ótima maneira de projetar diferentes esquemas de navegação para os vários tamanhos em que um site será exibido - e com a plataforma de desenvolvimento sem código da Webydo, uma vez que a navegação e as páginas são projetadas, eles podem ser facilmente publicados como páginas de trabalho!
4. Desordem do Menu Voador
Conforme você trabalha para editar o número de opções do menu principal de um site, você começará a encontrar links e páginas que são melhor apresentadas como submenus. Por exemplo, a navegação principal pode ter uma opção para “Nossa Empresa” e, abaixo deste botão/seção, você pode ter outras opções que, embora necessárias para o site, não são importantes o suficiente para garantir o posicionamento da navegação primária. Estes podem incluir:
- Histórico da empresa
- Equipe de Liderança
- Depoimentos
- Carreiras
Uma das maneiras de apresentar esses submenus é com um menu suspenso ou suspenso. É aqui que um menu aparece quando você passa o cursor do mouse sobre um link de nível superior. Este tratamento, embora comum, pode evitar alguns desafios, no entanto.

Por exemplo, em dispositivos de tela sensível ao toque onde tecnicamente não há estado de “passagem”, você deseja garantir que seus links ainda estejam acessíveis aos usuários. Você também quer evitar menus flutuantes que tenham 3 ou mais níveis. Muitas vezes, é difícil navegar em sistemas de menu que possuem submenus que vêm de outros submenus, portanto, evite esses menus complicados em qualquer site que você projetar.
Se você quiser saber mais sobre qual tipo de navegação é mais adequado para o seu site, The Importance of Navigation Design Patterns discute os vários tipos de sistemas de navegação usando exemplos de alguns dos sites e aplicativos da web mais populares.
5. Inconsistência
Quando uma pessoa descobrir como usar o menu de navegação e se sentir confortável com a localização de tudo, não mude isso! Os sites devem ter uma navegação consistente em toda a experiência – para cada iteração de um menu, entre dispositivos e independentemente da página em que estão. Os submenus podem mudar de página para página, mas a navegação principal ou os controles devem ser definidos.

6. Muito Longo
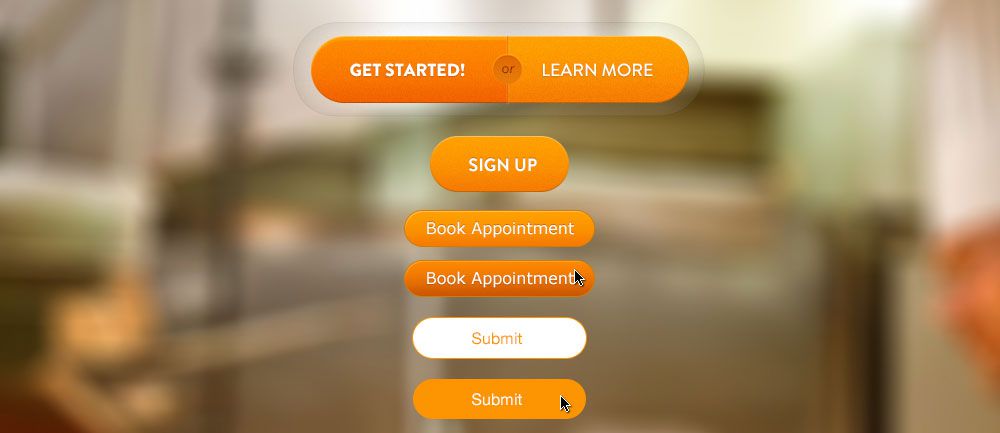
Editar as opções de navegação de um site para apresentar menos opções é importante, mas você também precisa garantir que o rótulo de texto para as opções restantes seja curto e agradável.
Um link que diz "Tudo sobre nossa empresa" é desnecessário quando apenas "Nossa empresa", "Empresa", "Sobre nós" ou "Sobre" funcionariam bem. Isso pode não parecer uma grande edição, mas passamos de 4 palavras para apenas 1 ou 2.
Se você editar assim em uma barra de navegação inteira, você terá efetivamente reduzido a quantidade de texto que as pessoas precisam processar pela metade enquanto ainda transmite o conteúdo adequado para esses links.
7. Tom errado
Cada site tem um tom. Esse tom pode ser solto e amigável, profissional e direto, ou qualquer outra possibilidade. Qualquer que seja o tom de um site, o idioma da navegação deve refleti-lo.
Se um site pretende ser amigável e útil, um link que diz “Como podemos ajudar” pode ser mais adequado do que um que simplesmente diz “Serviços”. Ao entender o tom da mensagem de um site, você pode criar uma navegação consistente com esse tom.

Sim, neste caso o primeiro texto é muito mais longo que o segundo, o que parece contrário a outras dicas apresentadas neste artigo, mas lembre-se que o objetivo não é necessariamente deixar o texto o mais curto possível, mas fazer as escolhas certas no geral. Isso inclui o tamanho adequado do texto, mas também inclui o tom certo, opções e muito mais.
Se você está procurando uma solução de design ou ideias para a navegação do seu próprio site, dê uma olhada neste post.
Em Fechamento
O design da navegação de um site pode fazer ou quebrar uma experiência. Ao garantir que a estrutura de navegação seja clara e fácil de usar, você incentiva os visitantes a passar algum tempo em um site e ajuda a direcioná-los para o conteúdo ou recursos que são importantes para eles e para o seu negócio.
