Ferramentas incríveis de UX/UI que você deve considerar usar
Publicados: 2018-04-18O conteúdo ainda pode ser o rei quando se trata de design de sites ou aplicativos. Ainda é necessário fornecer aos visitantes os meios para cumprir os objetivos que eles tinham em mente em primeiro lugar. Esse é o papel que a interface do usuário e o UX do design desempenham, e é um papel que muitas vezes pode ser um desafio a ser cumprido.
A demanda por designers de UX é particularmente alta e está aumentando. Você já é ou está pensando em se tornar um UX designer?
É um bom lugar para se estar; especialmente se você tiver o conjunto de habilidades certo. No entanto, você ainda precisa das ferramentas certas para estar no seu melhor. Isso ocorre porque existem áreas de design que muitas ferramentas de construção da web não cobrem adequadamente ou não abordam.
As sete ferramentas de UX/UI discutidas neste post cobrem essas áreas e as cobrem bem. Confira-os para ver o que eles podem fazer por você.
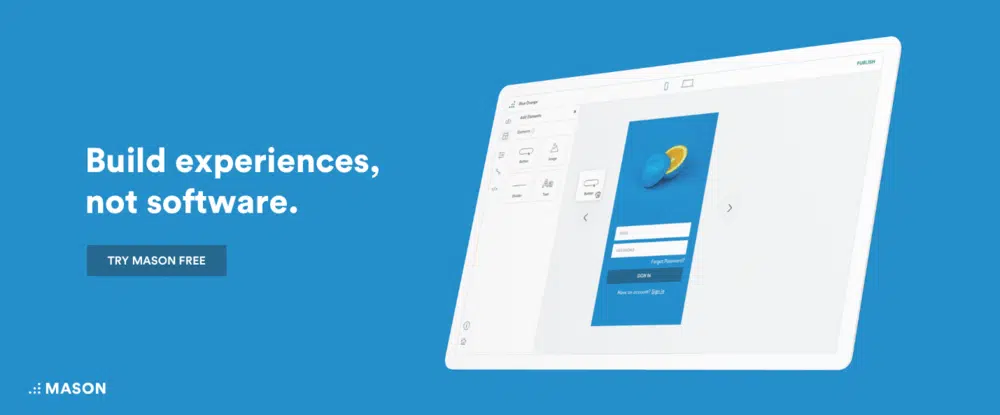
- Pedreiro
A prototipagem tem seus méritos, não há dúvida. Mas e se você pudesse enviar um recurso para o seu site, como um novo formulário de inscrição, um novo fluxo de login ou um recurso de feed de notícias, sem esperar longos ciclos de implantação ou desenvolvimento para transformar seu design em realidade?
Com a ajuda de sua interface visual, o Mason permite projetar recursos digitais no nível do componente. Um design finalizado, como um formulário de login, fluxo de usuário de registro ou um feed de notícias, pode ser criado, projetado e colocado ao vivo em minutos, e pode ser realizado sem sequer uma linha de codificação. Além disso, qualquer um dos membros de sua equipe pode fazer isso.
Você também não precisa fazer nenhuma inspeção de controle de qualidade para que o produto e o design combinem perfeitamente. Este é apenas mais um dos custos indiretos que você não precisa incorrer ao usar o Mason. Além disso, como o projeto ocorre no nível do componente, é fácil manter o produto e fazer alterações após a implantação usando o construtor Mason. Faça uma edição, clique em Publicar e suas alterações — desde texto adicionado ou modificado até cores e imagens alteradas e muito mais — aparecem imediatamente, ao vivo, em seu aplicativo.
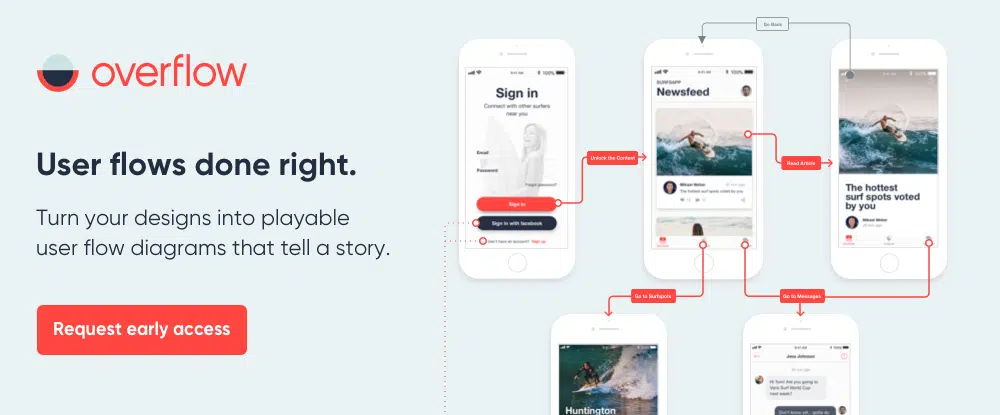
- Transbordar
Para acertar o UX, ele deve ter um certo fluxo; um fluxo que os usuários podem facilmente seguir e se relacionar. Quando um fluxo de usuário é feito corretamente, ele conta uma história; e uma boa história é aquela que é fácil de seguir.
É disso que se trata o Overflow. É a primeira ferramenta de diagramação de fluxo de usuário do mundo feita especialmente para designers digitais, e seus criadores basicamente reinventaram como a diagramação de fluxo deve ser feita. O resultado é uma ferramenta que será uma ajuda inestimável na criação de experiências de usuário que contam uma história e dão um soco. O Overflow também é uma excelente opção para quem deseja fazer uso de diagramas de fluxo para transmitir ideias ou colaborar com outras pessoas.
O estouro ainda está em teste beta privado, mas se você quiser acesso antecipado, visite o site overflow.io. Você também pode seguir o Overflow no Twitter ou no Facebook@overflowapp.
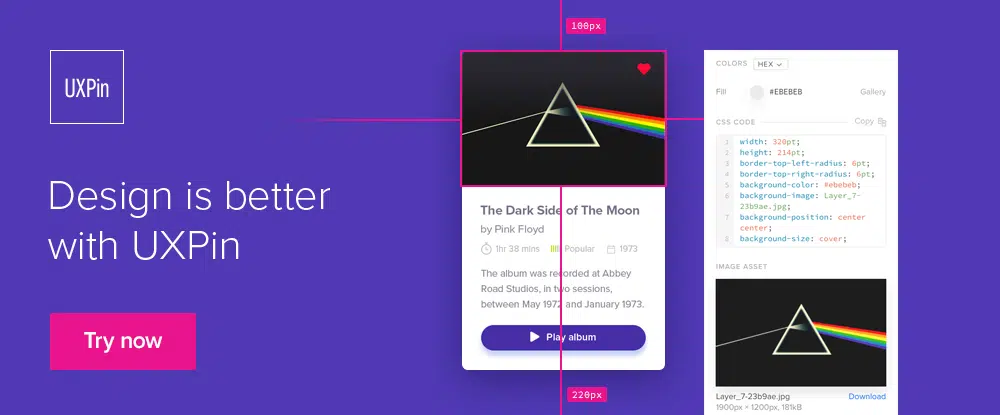
- PIN UX
O UXPin resolve um problema que atormenta muitos designers: o vai-e-vem entre designers e desenvolvedores até que o design seja considerado pronto para produção. O poderoso editor de design dessa ferramenta permite que você crie sites, aplicativos e componentes de design prontos para desenvolvimento.
Você também não precisa se preocupar em fornecer documentação manual, pois os dados que o desenvolvedor precisará são gerados automaticamente e anexados a cada elemento do design. Você pode até mesmo implementar controles que garantam a consistência do projeto em um produto e evitem a ocorrência de alterações ou modificações indesejáveis.
O UXPin também fornece uma excelente plataforma para colaboração, permitindo que você crie protótipos totalmente interativos, compartilhe-os com sua equipe e clientes e comente comentários significativos sobre cada design.

- Criativamente
Creately oferece outra abordagem ao design de UX – uma nova e diferente. Você começa com um dos modelos criados profissionalmente do Creately e usa as ferramentas de mapeamento mental, fluxograma e colaboração para criar seu design. Uma biblioteca abrangente de formas inteligentes para dar suporte às suas atividades de diagramação e wireframing vem com o pacote.
- PowerMockup
Este é para os usuários dedicados do PowerPoint entre vocês. Com o PowerMockup ao seu alcance, você não precisa depender de uma plataforma separada para criar wireframes ou maquetes para compartilhar com outras pessoas. A biblioteca PowerMockup contém as formas e ícones necessários para criar protótipos interativos.
É simplesmente uma questão de arrastá-los e soltá-los em uma tela do PowerPoint, invocando os recursos de animação e controle deslizante, e você estará pronto para compartilhar seus protótipos com outras pessoas.
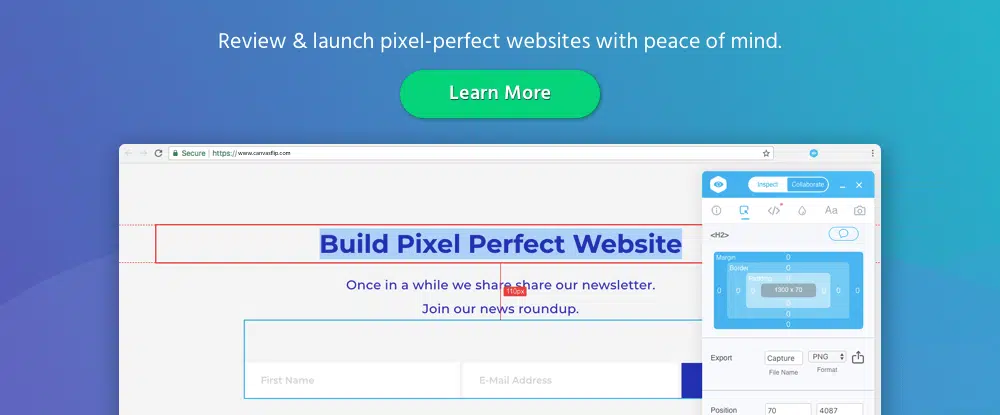
- Inspetor Visual
O Visual Inspector permite que você inspecione e resolva problemas de interface do usuário nas páginas do site em sites ativos e em tempo real. Os comentários podem ser anotados na parte superior da página e as alterações podem ser compartilhadas com outras pessoas em tempo real.
Outros recursos do Visual Inspector incluem visualização, listagem e download de cores, tipografia e outros ativos de página da web. Essa ferramenta se integra facilmente ao WordPress e à maioria das plataformas de comunicação. O acesso vitalício ao Visual Inspector é seu por US$ 49.
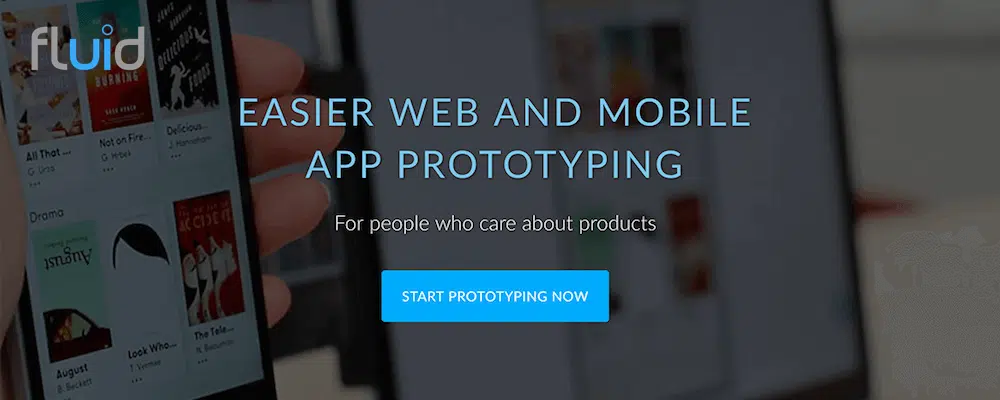
- IU fluida
Com o Fluid UI ao seu alcance, você pode criar e compartilhar protótipos interativos, comentários e anotações por meio de mensagens, apresentações de vídeo interativas ou bate-papo ao vivo. As bibliotecas de componentes integradas dessa ferramenta de prototipagem de interface do usuário contêm todos os elementos de design necessários para seus aplicativos da Web para desktop, iOS e Android.
Designers, equipes de design distribuídas e gerentes de produto descobriram que a Fluid UI é uma ferramenta altamente útil e valiosa para adicionar aos seus kits de ferramentas.
Conclusão
Esses produtos oferecem várias abordagens diferentes para criar designs de UI e UX de alto nível. Você deve ter pouca dificuldade em encontrar um que possa ser colocado em uso imediato para aliviar sua carga de trabalho. Ao mesmo tempo, pode ajudá-lo a construir produtos melhores.
Você pode continuar a seguir uma abordagem de prototipagem rápida, se preferir. Ou você pode fazer seu trabalho de design elemento por elemento.
Experimente os diagramas de fluxo do usuário! Entregue seu projeto ao desenvolvedor sem a necessidade de documentação manual.
Está tudo lá.