Imagens responsivas direcionadas à arte automaticamente? Aqui está.
Publicados: 2022-03-10 Em muitos projetos, imagens responsivas não são uma questão técnica, mas uma preocupação estratégica. Entregar imagens diferentes para telas diferentes é tecnicamente possível com srcset e tamanhos e
Em muitos projetos, imagens responsivas não são uma questão técnica, mas uma preocupação estratégica . Entregar imagens diferentes para telas diferentes é tecnicamente possível com srcset e tamanhos e elemento <picture> e Picturefill (ou um similar) polyfill; mas todas essas variantes de imagens precisam ser criadas, ajustadas e incorporadas à lógica do CMS existente. E isso não é fácil.
Além disso, a marcação de imagens responsivas também deve ser gerada e adicionada ao HTML, e se uma nova variante de imagem entrar em ação em algum momento (por exemplo, um formato de arquivo como WebP ou uma grande variante de paisagem/retrato), a marcação tem ser atualizado. A quantidade de trabalho extra necessária geralmente causa problemas - portanto, se você tiver uma foto perfeita do produto, precisará criar manualmente variantes para dispositivos móveis, retrato e paisagem e visualizações maiores ou criar plug-ins e extensões para automatizar de alguma forma o processo.

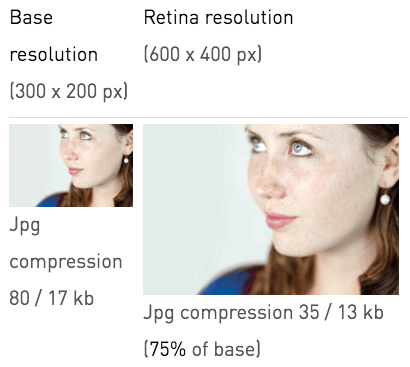
Às vezes, as soluções alternativas também funcionam bem. Uma delas são as imagens compressivas, uma técnica inteligente que sugere que o nível de compressão faz mais diferença do que suas dimensões físicas. Assim, nas palavras de Scott Jehl, “dadas duas imagens idênticas que são exibidas no mesmo tamanho em um site, uma pode ser dramaticamente menor que a outra em tamanho de arquivo se for altamente compactada e dramaticamente maior em dimensões do que é exibida. ”
Leitura adicional no SmashingMag:
- Imagens responsivas simples com imagens de fundo CSS
- Automatize suas imagens responsivas com Mobify.js
- Como resolver imagens adaptáveis em web design responsivo
- Imagens responsivas no WordPress com direção de arte
Então, basicamente, poderíamos ampliar uma determinada imagem, salvá-la na pior qualidade possível no Photoshop e deixar o navegador fazer o redimensionamento - em média, a imagem real enviada pela rede seria maior em dimensões, mas aproximadamente 50 a 65% menor em tamanho do arquivo. Agora, isso é uma grande diferença. E funciona em projetos reais.
A desvantagem: nós transferimos o trabalho para o cliente e, se o usuário optar por salvar a imagem, ele obterá uma versão bem abaixo do ideal. E também não nos ajuda com imagens dirigidas pela arte. Essa não é uma solução limpa que estamos procurando.
O diabo está no… Back-end!
Um cenário comum seria integrar algum tipo de lógica de back-end no CMS, permitindo que os gerentes de conteúdo façam upload de imagens, definam pontos focais para cada imagem e gerem todas as variantes recortadas de cada imagem em tempo real.

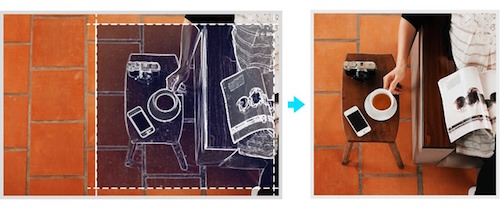
crop=entropy para corte automatizado inteligente.A parte de “cortar” é complicada e, se você estiver perfeitamente bem em redimensionar as imagens sem direção de arte e permitir que o navegador selecione uma imagem que se encaixa melhor, não será um grande incômodo - você pode use ImageMagick ou qualquer outra ferramenta de edição de imagem para redimensionar, ou plugins CMS podem cuidar disso para você: por exemplo, API Mobify.js, Imagens Responsivas no núcleo do WordPress e há uma solução para Drupal também.

No entanto, se a direção de arte for importante - por exemplo, se você quiser enviar fotos de produtos muito específicos para diferentes tipos de telas - você terá que procurar opções mais avançadas. Uma foto de paisagem ampla reduzida para a janela de visualização estreita não será particularmente útil, e nem uma imagem estreita dimensionada para preencher toda a janela de visualização em uma tela ampla. É aí que precisamos de soluções melhores e mais inteligentes.
Então, quais são as opções?
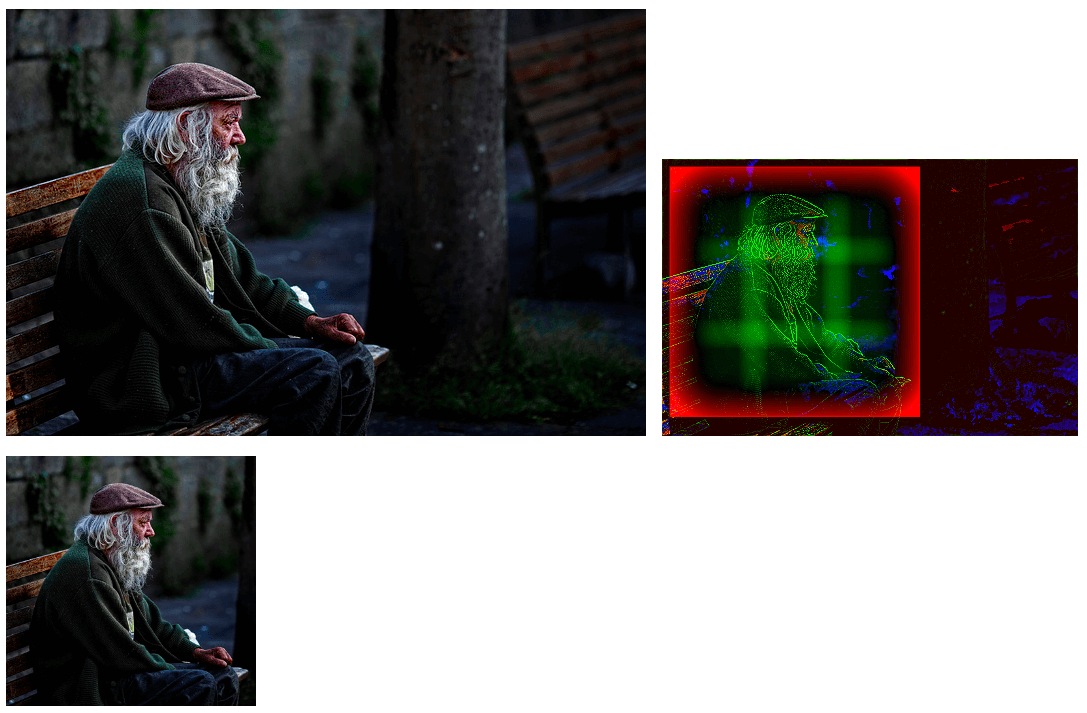
Bem, poderíamos executar o processamento em lote por meio do preenchimento com reconhecimento de conteúdo no Photoshop ou usar ferramentas como Smartcrop.js, que é uma implementação bastante simples de corte de imagem com reconhecimento de conteúdo com JavaScript. Potencialmente, poderíamos até integrar o smartcrop-cli (junto com o ImageOptim-CLI) em nossos processos de construção Grunt e Gulp e cortar imagens em tempo real. Você também pode usar o imgix com seu corte automático de ponto de interesse. Isso já é um ótimo começo, mas precisaríamos escrever a marcação para todas essas variantes manualmente.

Boas notícias: há um novo garoto ao redor do quarteirão. Apenas alguns dias atrás, escrevemos sobre o Gerador de pontos de interrupção de imagem responsiva, uma pequena ferramenta de código aberto que permite calcular pontos de interrupção para suas imagens de forma interativa. Basicamente, você pode fazer upload de uma imagem e a ferramenta detectará pontos de interrupção apropriados, redimensionará imagens e gerará marcação de imagens responsivas que você poderá copiar/colar em seu HTML. Você pode ir ainda mais longe e criar automaticamente imagens responsivas diretas usando a API da ferramenta.

Como Eric Portis explica em seu artigo, ao usar a API Cloudinary, você pode especificar um crop_mode que permite imitar background-size: cover em CSS. Além de fornecer alturas e larguras, você também pode especificar o ponto focal usando o parâmetro de gravity , fator de zoom e fornecer proporções, o que pode tornar os URLs um pouco mais fáceis de ler. Na verdade, a API suporta detecção de rosto, portanto, se suas imagens contiverem rostos humanos, a direção de arte poderá ser automatizada com uma probabilidade maior de corte bastante decente.
Se você quiser definir pontos focais para imagens explicitamente , talvez queira dar uma olhada no Sizzlepig (não gratuito), uma ferramenta de processamento em lote de imagens no navegador que pode ser integrada ao Google Drive e ao Dropbox e permite alterar o corte e dimensionamento para cada imagem.
Resumo
Idealmente, adoraríamos ter uma ferramenta que gerasse cortes “inteligentes o suficiente” e conectasse a marcação de imagens responsivas na compilação automaticamente ou fornecesse uma interface para ajustar visualmente o ponto focal das imagens e produzir “pronto para vá” marcação. Ainda não chegamos lá, mas podemos chegar em breve.
Enquanto isso, as ferramentas listadas acima podem ser opções boas o suficiente para considerar ao enfrentar uma tarefa bastante assustadora de produzir variantes de imagens direcionadas à arte - manualmente ou criando plugins CMS personalizados.
