Exemplos lindamente projetados de telas divididas assimétricas em web design
Publicados: 2021-02-06Algumas tendências ficam conosco para sempre, transformando-se em soluções clássicas. Outros desaparecem sem deixar vestígios. Você pode pensar que todas as tendências se dividem nesses dois grupos, mas isso não é bem verdade. Há outra categoria de tendências cuja vida tem seus altos, baixos e períodos de calmaria. Tais tendências continuam aparecendo e desaparecendo o tempo todo. Uma dessas tendências é o uso de telas divididas.
A tela dividida tomou a web de assalto há vários anos. Era incrivelmente popular naqueles dias. Havia até temas premium do WordPress construídos em torno dessa abordagem. E isso é um grande negócio. No entanto, lenta mas seguramente, sua enorme popularidade desapareceu e começamos a esquecer essa solução de layout interessante para áreas de heróis.
Recentemente, despertou e lembrou a todos sobre seu incrível carisma com algumas pequenas mudanças na aparência. As telas divididas assimétricas são uma nova reviravolta na velha tendência que inflama a paixão e excita as mentes dos desenvolvedores da web.
Quer vê-lo em ação? Aqui estão alguns ótimos exemplos de como as telas divididas assimétricas estão sendo usadas na natureza.
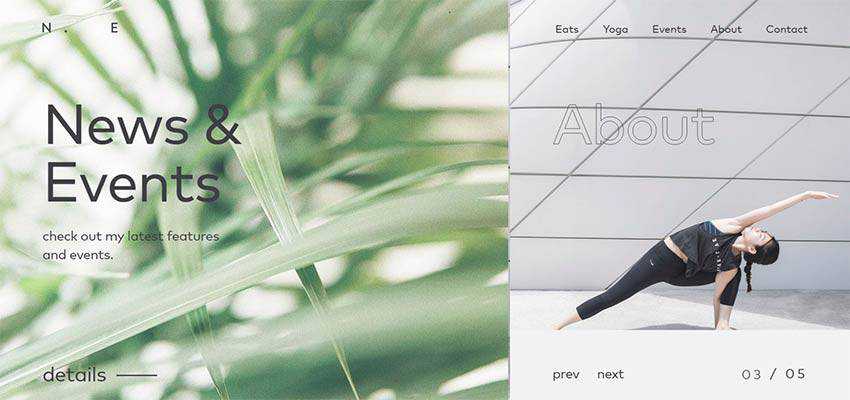
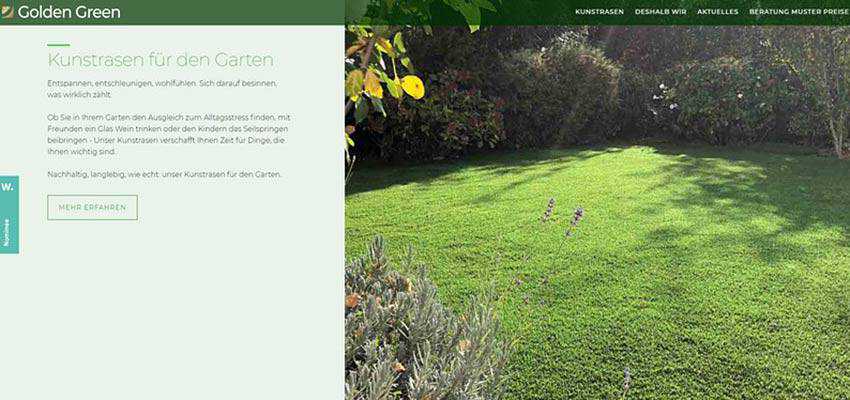
Nutrisheats / Golden Green
Quando se trata de assimetria, a primeira coisa que vem à mente é, claro, a divisão desigual da tela de boas-vindas. Nutrisheats e Golden Green são dois exemplos típicos. Suas áreas de heróis são divididas em duas partes, onde uma delas é maior que a outra.
O Nourisheats usa uma tela dividida para transformar um controle deslizante regular em uma peça central real do site. Observe que este não é um controle deslizante tradicional que percorre um conjunto de imagens; é uma navegação em tela cheia que suporta a barra de navegação superior. Os visitantes têm a oportunidade de espiar em duas seções diferentes do portal ao mesmo tempo.


A equipe por trás do Golden Green sai do caminho comum e usa uma solução não para a área do herói, mas para todo o site. Imagens bonitas vêm à tona, chamando a atenção geral e tornando as mensagens mais dramáticas. A equipe também alterna a disposição dos blocos para melhorar o fluxo de conteúdo e a legibilidade.

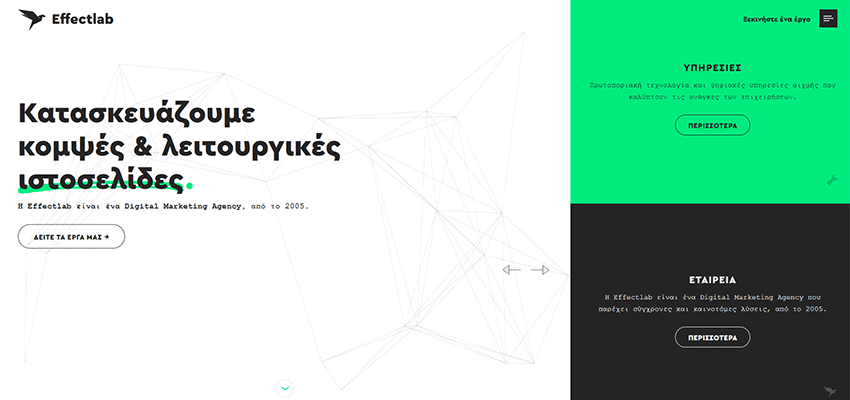
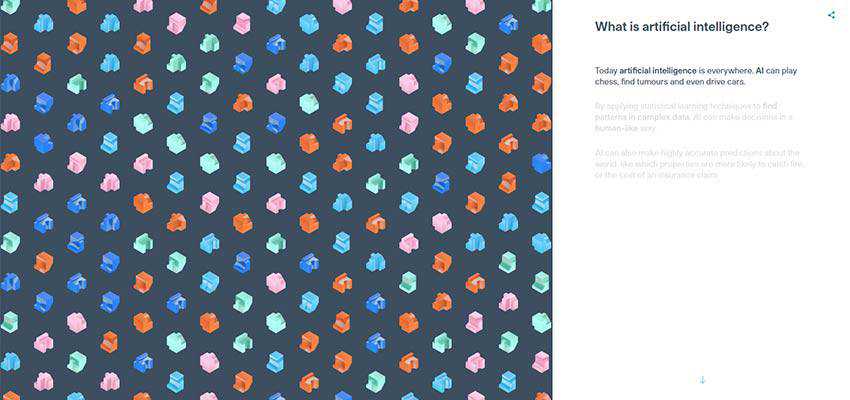
Laboratório de Efeitos / Inteligência Artificial – Cytora
Outro par de exemplos que adotam a mesma técnica são o Effect Lab e a Inteligência Artificial – Cytora. Ambos utilizam um lado esquerdo maior da divisão. A razão é simples. O lado esquerdo é o local onde os usuários começam a explorar a tela. É o nosso padrão comportamental de leitura natural. Então, é um local onde algo importante deve residir – como um logotipo, slogan, etc. A equipe do Effect Lab fez exatamente assim.
Eles colocaram o título e o call to action na seção esquerda que, graças ao seu tamanho e uma quantidade generosa de espaço em branco, naturalmente chamam a atenção. E o lado direito foi transformado em um elemento complementar que inclui links para páginas internas apresentadas em estilo de blog. Graças aos fundos vívidos, eles obtêm o peso visual que lhes permite competir com o bloco adjacente, mas ainda não vencer.

No caso de Cytora, a equipe empregou a tela dividida para tornar a experiência de contar histórias mais emocionante. Como o assunto é Inteligência Artificial, pode ser um pouco intimidante e irritante para algumas pessoas. Então, a equipe fez a coisa certa. Eles conseguiram captar o interesse usando animações que, graças a um layout dividido, não sobrecarregam os visitantes. Em vez disso, eles servem como material de acompanhamento agradável.

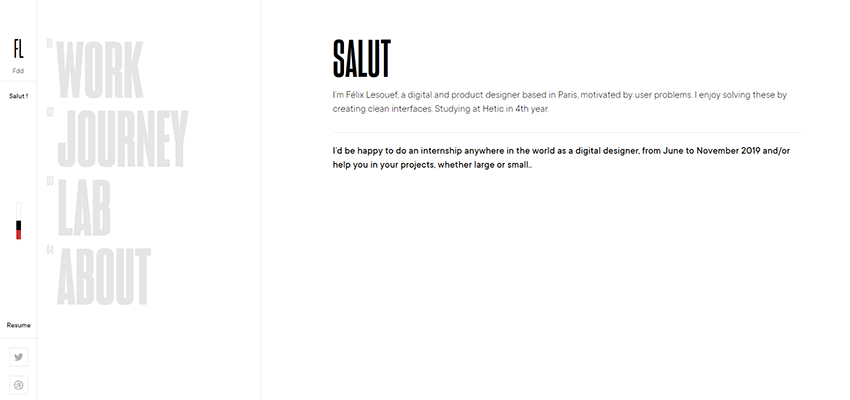
Home Societe / Felix Lesouef
Home Societe e o portfólio pessoal de Felix Lesouef apresentam um grupo de telas divididas assimétricas perfeitas em nossa coleção. Enquanto nos exemplos anteriores, os lados direito e esquerdo são facilmente distinguidos graças ao contraste vívido, esses dois mostram uma natureza sutil, quase frágil, do conceito.
A Home Societe atende o público online com uma superfície limpa e muito ar puro. Enquanto o primeiro bloco inclui uma imagem de boas-vindas e navegação vertical, o segundo contém tudo começando com a seção «Sobre» e terminando com «Contatos». A transição entre essas duas áreas é bastante suave: você flui suavemente de uma parte para outra.

Felix Lesouef aproveita ao máximo uma abordagem mínima, não apenas em termos de conteúdo, mas também de design. Seu portfólio não parece modesto. Parece sofisticado e elegante. Embora você possa delinear três colunas, existem apenas dois blocos. O primeiro bloco inclui navegação dividida em duas seções. Fica sempre estático. E o segundo bloco mostra o conteúdo, dependendo da opção escolhida. Arrumado e limpo.

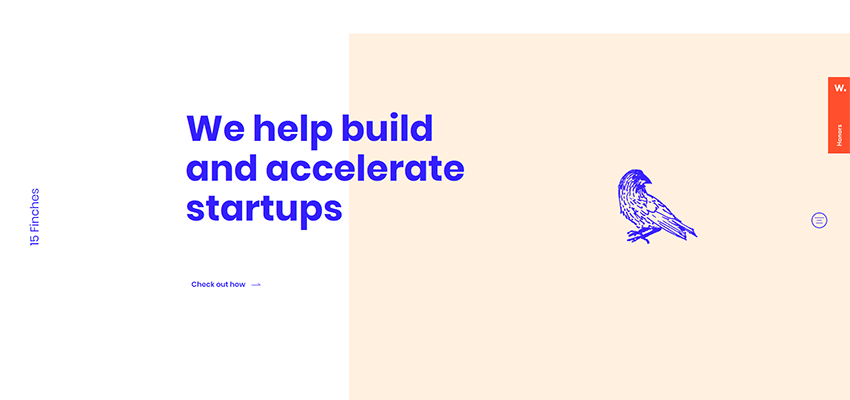
15 tentilhões
Aqui está um exemplo de como você pode brincar com espaços em branco ou sobreposição para tornar as coisas um pouco mais interessantes. Considere 15 tentilhões. São os mesmos dois blocos dos exemplos anteriores. No entanto, a equipe adicionou algumas margens vívidas ao bloco direito e deixou o título sobrepô-lo. Desta forma, a tela parece estar dividida, mas ainda assim ambas as partes formam uma grande imagem. Simples e elegante.

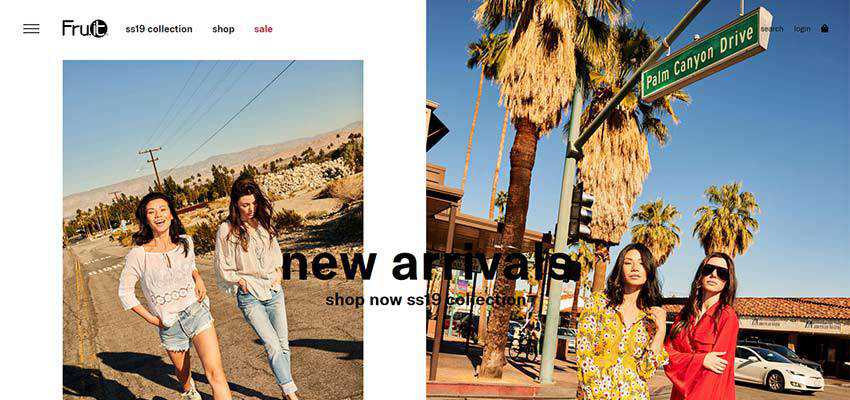
Fruta
Assim como no exemplo anterior, a equipe por trás do Fru.it também joga com espaços em branco para torcer a solução de tela dividida. Como de costume, aqui você pode ver dois blocos. Observe que eles são idênticos em termos de largura e altura. No entanto, graças à diferença no tamanho da imagem, além de muito espaço em branco, o bloco esquerdo parece menor que o direito. Como resultado, este último tem um peso visual mais significativo e chama mais a atenção.

GQ Japão / Locomotiva
GQ Japan e Locomotive apresentam uma pequena tendência em sliders que utilizam o conceito de tela dividida assimétrica. Em essência, a solução é baseada em um layout tradicional dividido verticalmente, onde o lado esquerdo é maior que o direito. Desta forma, o lado esquerdo desempenha um papel de acompanhamento. Você pode colocar navegação, logotipo, título, etc. nesta área.
O lado direito destina-se a conter o conteúdo. E isso não é tudo; há outro bloco que está localizado bem na interseção dos dois lados. No caso da revista GQ, ela mostra uma foto, enquanto a Locomotive a usa para reproduzir um vídeo. Este bloco une tudo e, ao mesmo tempo, serve como um atrativo. Inteligente e interessante.


Filmagem de eventos – NewFlight
Uma das maneiras comprovadas de introduzir assimetria em layouts é usar a linha diagonal, como a equipe por trás do Event Filming – NewFlight fez. O seu slider com peças de portefólio distingue-se facilmente da concorrência, graças aos seus blocos trapezoidais.
As tradicionais telas divididas que têm dois blocos retangulares evocam a sensação de que os blocos seguem um ao outro, enquanto a forma diagonal faz com que esses dois blocos pareçam duas peças que faltam no quebra-cabeça que formam uma área.

Razões para se separar
Quando a tela dividida apareceu pela primeira vez na área de web design há vários anos, ela era usada para exibir dois blocos diferentes de informações para o público simultaneamente. Hoje, a situação é um pouco diferente.
As telas divididas modernas são usadas para tornar o layout mais interessante, dar um toque picante ao conteúdo e apresentar um bloco de informações de forma criativa.
