Está aqui! Conheça “Direção de arte para a web”, um novo livro sensacional
Publicados: 2022-03-10Em contraste com o mundo do design de impressão, nosso processo criativo muitas vezes é limitado pelo que é possível com nossas ferramentas limitadas. Também se tornou mais difícil devido aos desafios únicos de projetar para a web, como garantir que nossos sites atendam bem a uma ampla variedade de dispositivos e navegadores.
Agora, a web não é impressa, é claro, e não podemos pegar conceitos de impressão robusta e aplicá-los cegamente à teia fluida. No entanto, podemos estudar o território outrora inexplorado de layout, tratamento de tipos e composição que os designers de impressão conquistaram habilmente e meticulosamente e explorar quais lições da impressão poderíamos trazer para nossas experiências na web hoje.
Podemos fazer isso olhando para o nosso trabalho através das lentes da direção de arte , uma estratégia para alcançar experiências mais atraentes, encantadoras e envolventes. Com o advento de tecnologias de front-end como Flexbox, CSS Grid e Shapes, nossos grilhões criativos podem se soltar. É hora de explorar o que realmente significa.
Baixe uma amostra : PDF, ePUB, Amazon Kindle.

e-book
$ 19 Adquira o e-book PDF, ePUB, Kindle.
Gratuito para Membros Smashing.
Capa dura
$ 39 Obter impressão + e-book Impresso, capa dura de qualidade.
Transporte aéreo gratuito para todo o mundo.
Sobre o livro
A direção de arte para a web existe porque queríamos explorar como poderíamos romper com experiências genéricas e sem alma na web. Não é um livro sobre tendências, nem é um livro sobre padrões de design ou soluções “prontas para usar” para o seu trabalho. Não, trata-se de composições originais, layouts inesperados e pensamento crítico de design . Trata-se de como usar ao máximo as possibilidades técnicas que temos hoje para criar algo que se destaque.

É um livro para designers e desenvolvedores front-end ; um livro que deve fazer você pensar , explorar e contornar limites e convenções, para experimentar algo novo - mantendo a acessibilidade e a usabilidade como prioridade.
Para conseguir isso, o livro aplica o conceito de direção de arte - um grampo do design de impressão por mais de cem anos - para examinar uma nova abordagem de design para a web a partir da história que você deseja contar com seu design e construção até um final produto que se adapta perfeitamente à sua marca.
Obviamente, o eBook é gratuito para os membros Smashing, e os membros também economizam o preço normal.
Escrito por Andy Clarke. Revisado por Rachel Andrew. Prefácio de Trent Walton. Publicado em abril de 2019.
Baixe uma amostra : PDF, ePUB, Amazon Kindle.
Detalhes técnicos
- 344 páginas, 14 × 21 cm ( 5,5 × 8,25 polegadas)
ISBN: 978-3-945749-76-0 (impressão) - Capa dura de impressão de qualidade com encadernação costurada e um marcador de página de fita.
- Envio gratuito de correio aéreo mundial da Alemanha.
- Pode consultar os prazos de entrega do seu livro.
- O eBook está disponível em PDF, ePUB, Amazon Kindle.
- Envio agora impresso, capa dura de qualidade e e-book.
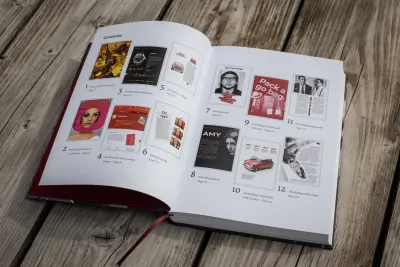
Índice
As possibilidades da direção de arte na web vão muito além das imagens responsivas. O livro explora como criar experiências dirigidas pela arte com técnicas modernas de front-end .

- 1. O que significa direção de arte
- 2.Cem Anos de Direção de Arte
- 3. Experiências de direção de arte
- 4. Direção de Arte e Equipes Criativas
- 5. Princípios de Design
- 6. Direcionamento de Grades
- 7. Tipo de direção
- 8. Direção de Imagens
- 9. Desenvolvendo Layouts com Grades CSS
- 10. Desenvolvendo Componentes com Flexbox
- 11. Desenvolvendo Tipografia
- 12. Desenvolvendo com Imagens
Em seu livro, Andy mostra a importância e a eficácia dos designs que reforçam a mensagem de seu conteúdo, como usar elementos de design para transmitir efetivamente uma mensagem e evocar emoções e como usar as mais recentes tecnologias da web para tornar os sites lindamente dirigidos à arte um realidade. Vai além da teoria para ensinar técnicas que você pode usar todos os dias e mudará a maneira como você aborda o design para a web.

O livro é ilustrado com exemplos de direção de arte clássica de anúncios e revistas de diretores de arte inovadores como Alexey Brodovitch, Bea Feitler e Neville Brody. Ele também apresenta exemplos modernos de direção de arte na web de sites como ProPublica , bem como uma marca fictícia evocativa que demonstra os princípios ensinados.

e-book
$ 19 Adquira o e-book PDF, ePUB, Kindle.
Gratuito para Membros Smashing.
Capa dura
$ 39 Obter impressão + e-book Impresso, capa dura de qualidade.
Transporte aéreo gratuito para todo o mundo.
Parte 1, “Explicando a direção de arte”
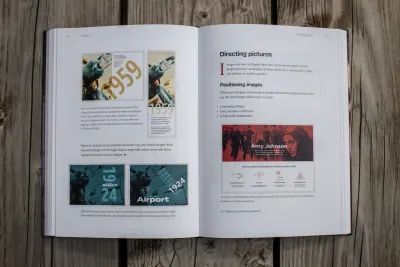
A Direção de Arte para a Web começa apresentando o conceito de direção de arte, sua história e como ela é tão relevante para o web design moderno como sempre foi em outras mídias. Na Parte 1, “Explicando a direção de arte”, Andy mostra como começar a pensar em todos os aspectos do seu design através das lentes da direção de arte.
Você aprenderá como o design pode evocar emoções , influenciar nossa percepção subconsciente do que estamos lendo e deixar uma impressão duradoura em nós. Você também aprenderá a história da direção de arte, começando com os primeiros exemplos como um componente central do design da revista e mostrando como as filosofias centrais da direção de arte persistem por meio de uma incrível variedade de estilos visuais e garantem que o design sempre pareça adequado ao conteúdo .

Como a direção de arte geralmente visa garantir que o design visual se ajuste à narrativa do seu conteúdo, esta seção também fornecerá as habilidades práticas para identificar as histórias por trás de seus projetos , mesmo quando parecerem difíceis de descobrir.
Por fim, esta parte ensinará a você que a direção de arte é um processo com o qual todos podemos estar envolvidos, independentemente do nosso papel em nossos projetos. Valores fortes da marca comunicados por meio de princípios codificados garantem que todos em sua equipe falem com a mesma voz para reforçar a mensagem da sua marca por meio da direção de arte.
Parte 2, “Projetando para direção de arte”
Na Parte 2, “Projetando para direção de arte”, aborda como usar elementos de design e layout para obter efeitos visuais que complementam seu conteúdo. Você aprenderá princípios de design, como equilíbrio, simetria, contraste e escala, para ajudá-lo a entender os fundamentos do design nos quais a direção de arte se baseia. Você também aprenderá a criar layouts interessantes e exclusivos usando sistemas de grade avançados com colunas irregulares , grades compostas e empilhadas e grades modulares.

Este livro também aborda como usar a tipografia de forma criativa para criar a voz com a qual sua marca falará. Além de um estudo sobre como criar texto de corpo legível e atraente, esta seção também explora como ser verdadeiramente expressivo com tipos para criar belos títulos, destaques, capitulares, citações e numerais.
Você também aprenderá a aproveitar ao máximo as imagens em seus designs - mesmo quando as dimensões da página mudarem - para criar designs impactantes que chamem a atenção do seu conteúdo e mantenham seus leitores engajados.
Parte 3, “Desenvolvendo para a direção de arte”
A parte final de Direção de Arte para a Web, “Desenvolvendo para Direção de Arte”, ensina as mais recentes ferramentas de web design para liberar sua criatividade e ajudá-lo a começar a aplicar o que aprendeu em seus próprios projetos.
Você aprenderá como usar CSS Grid para criar layouts responsivos interessantes e como o Flexbox pode ser usado para projetar elementos que envolvem, dimensionam e deformam para caber em seus contêineres.

Esta terceira parte também explorará como usar colunas CSS , transformações e grade CSS para criar uma tipografia bonita. Você também aprenderá como unidades de viewport, background-size , object-position e formas CSS podem criar imagens atraentes que são personalizadas para cada dispositivo ou largura de janela.
Ao longo do livro, Andy mostrou como a direção de arte pode ser aplicada a qualquer projeto de design , seja para uma revista, uma vitrine de loja ou um produto digital.
Depoimentos
“Na web, a direção de arte foi um sonho adiado. “O meio não foi feito para isso”, dissemos. Dissemos a nós mesmos que as telas e os navegadores não são confiáveis demais, as páginas mudam de forma demais, os cronogramas de produção são impiedosos demais para nos permitir dar aos nossos leitores e usuários o tipo de experiências direcionais de arte pensadas que eles desejam. Mas não mais. A “Direção de Arte para a Web” de Andy Clarke deve inaugurar uma nova era de web design criativo .”
— Jeffrey Zeldman, diretor criativo da Automattic

“Andy mostra como a direção de arte pode elevar seu site a um novo nível por meio de uma experiência positiva e como executar esses princípios e técnicas de design em seus designs. Este livro está repleto de exemplos práticos bem explicados usando as tecnologias CSS mais atualizadas. Isso fará seu cérebro girar em direção a um pensamento mais criativo e dará alma às suas páginas.”
— Veerle Pieters, designer gráfico/web belga
Sobre o autor
Andy Clarke é um conhecido designer, consultor de design e mentor. Com sua maravilhosa esposa, Sue, Andy fundou a Stuff & Nonsense em 1998. Eles ajudaram empresas em todo o mundo a melhorar seus projetos, fornecendo consultoria e experiência em design.

Andy escreveu vários livros populares sobre design e desenvolvimento de sites, incluindo Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design e Transcending CSS: The Fine Art Of Web Design . Ele é um palestrante popular e dá palestras sobre direção de arte e tópicos relacionados ao design em todo o mundo.
Por que este livro é para você
O livro vai além de ensinar como usar as novas tecnologias na web. Ele investiga profundamente como o ofício da direção de arte pode ser aplicado a todos os projetos em que trabalhamos.
- Perfeito para designers e desenvolvedores front-end que querem se desafiar e sair da caixa,
- Mostre como usar a direção de arte para produtos digitais sem ser retardado por suas complexidades,
- Apresenta exemplos de direção de arte clássica de anúncios e revistas de diretores de arte inovadores como Alexey Brodovitch, Bea Feitler e Neville Brody.
- Mostra como usar tipo, composição, imagens e grades para criar designs responsivos atraentes,
- Ilustra como criar impacto , se destacar, ser memorável e melhorar as conversões,
- Explica como manter os valores da marca e os princípios de design conectando pontos de contato em marketing, design de produto e sites.
- Repleto de exemplos práticos usando CSS Grid, CSS Shapes e o bom e velho Flexbox,
- Explica como integrar a direção de arte em seu fluxo de trabalho sem grandes custos e sobrecarga de tempo.
A direção de arte é importante para as histórias que contamos e para os produtos que criamos, e com Direção de Arte para a Web , Andy mostra que o único limite que resta para nossa criatividade na web é nossa própria imaginação.
Baixe uma amostra : PDF, ePUB, Amazon Kindle.

e-book
$ 19 Adquira o e-book PDF, ePUB, Kindle.
Gratuito para Membros Smashing.
Capa dura
$ 39 Obter impressão + e-book Impresso, capa dura de qualidade.
Transporte aéreo gratuito para todo o mundo.
Boa leitura, pessoal!
Esperamos que você ame o livro tanto quanto nós. Claro que é direção de arte, e levamos meses para organizar a composição de cada página. Agradecemos a Natalie Smith pelas ilustrações maravilhosas, Alex Clarke e Markus Seyfferth pela composição, Rachel Andrew pela edição técnica, Andy Clarke pela direção de arte e paciência e Owen Gregory pela edição impecável.
Mal podemos esperar para ouvir suas histórias de como o livro irá criar experiências que se destacam. Mesmo que depois de ler este livro, você crie algo que resistirá ao teste de alguns anos , esse é um objetivo pelo qual valeu a pena escrever o livro. Boa leitura a todos!
