Noções básicas sobre plataformas baseadas em API: um guia para gerentes de produto
Publicados: 2022-03-10Construir um produto digital hoje é integrar a miríade de vários sistemas de back-office com pontos de contato e dispositivos do cliente. O custo de envolver uma equipe de software para conectá-los em uma única solução de trabalho pode disparar.
É por isso que os gerentes de produto modernos, ao escolher fornecedores, geralmente colocam os recursos de integração em primeiro lugar, o que pode se resumir à escolha de sistemas que expõem a API. O que é a API e como testá-la sem envolver sua equipe de tecnologia? Leia.
Abrace os dados: por que precisamos de APIs
Os dados do cliente mudam a forma como a empresa opera. Se coletados e transferidos adequadamente, eles podem ajudar as empresas a aumentar as taxas de aquisição e retenção de clientes, levando eventualmente a uma explosão de receita.
Mas o processamento de dados é um trabalho tedioso. É por isso que os negócios se voltaram para a ciência da computação. Na década de 1990, os bancos de dados que automatizavam as tarefas de dados mais demoradas tornaram-se muito populares entre os departamentos de marketing. Isso levou a uma grande mudança na forma como as estratégias de marketing foram concebidas – essa mudança foi chamada de abordagem orientada por dados .
Os bancos de dados tinham um grande contra, no entanto. Para torná-los algo de valor, uma empresa precisava contratar engenheiros de software. Eles foram os heróis que souberam transformar enormes pilhas de dados em insights de trabalho. Eles também eram os guardas que protegiam a integridade dos dados e, assim, certificavam-se de que o sistema fosse à prova de futuro.
Mas os engenheiros de software custam muito e sua interface de comunicação exigia esforço.
Quando o número de canais de coleta de dados se estendeu por vários departamentos e até empresas externas, os bancos de dados e seus operadores tornaram-se um gargalo. As empresas precisavam encontrar uma maneira automatizada de acessar os armazenamentos de dados.
Foi assim que surgiu a ideia dos sistemas API-first.
O que a API realmente é sem o Tech Lingo
Os sistemas API-first, hoje comumente abreviados como API ( A pplication P rogrammable I nterface), são os aplicativos que garantem que outros sistemas possam acessar seus dados de forma unificada e segura.
Sem um grau de ciência da computação, a Interface Programável de Aplicativos realmente não toca um sino. Vamos dar uma olhada em uma explicação mais tangível.
Uma das melhores analogias que encontrei na web até agora foi escrita por Taija:
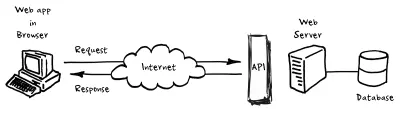
“Se você for a um restaurante como cliente, não poderá entrar na cozinha. Você precisa saber o que está disponível. Para isso, você tem o menu. Depois de olhar o menu, você faz um pedido a um garçom, que o passa para a cozinha e que entregará o que você pediu. O garçom só pode entregar o que a cozinha pode fornecer.
Melhor analogia de API que já vi: pegue um restaurante. O menu é a API, seu pedido é a chamada da API, a comida da cozinha é a resposta.
— Aarthi 發財! (@AarthiD) 19 de dezembro de 2013
Como isso se relaciona com uma API? O garçom é a API. Você é alguém que está pedindo serviço. Em outras palavras, você é um cliente ou consumidor da API. O menu é a documentação que explica o que você pode pedir da API. A cozinha é, por exemplo, um servidor; um banco de dados que contém apenas um certo tipo de dados – o que o comprador comprou para o restaurante como ingredientes e o que o chef decidiu que vai oferecer e o que os cozinheiros sabem preparar.”
Então novamente:
- Cozinha
O banco de dados, nenhum cliente tem permissão para proteger a integridade dos dados. - Garçom
A API, um intermediário que sabe servir os dados do banco de dados sem interromper seu funcionamento. - Cliente
Um sistema externo que deseja obter seus dados - Cardápio
A referência de formato de dados que os sistemas externos devem usar para realizar sua operação. - Ordem
Uma única chamada de API real.
Com o estado atual da tecnologia, ainda é preciso um desenvolvedor de software para “fazer um pedido”. Mas é bem mais rápido (leia-se: mais barato) porque o cardápio, como o do McDonald's, é mais ou menos padronizado em todo o mundo.
Então agora, vamos usar os sapatos de um desenvolvedor de software e tentar chamar uma API exemplar. Não se preocupe; não vamos além das aulas de informática na escola.
Como seu aplicativo meteorológico obtém os dados: noções básicas de API
Vamos descobrir como seu aplicativo meteorológico sabe a temperatura atual. Dessa forma, obteremos o básico de como se comunicar com sistemas pela Internet.
O que precisamos:
- Um banco de dados meteorológico
- Um navegador
- Uma pitada de força de vontade
É isso! A tecnologia atual facilita o teste da API sem a necessidade de grandes ferramentas de desenvolvedor.
Claro, isso é diferente quando você deseja criar uma integração completa. Quando o push vem à tona, você precisa conhecer ferramentas e linguagens de programação mais avançadas, mas para teste/prova de conceitos, essa configuração é suficiente.
Então, vamos tentar obter o índice de temperatura atual para sua cidade - ou, no jargão dos codificadores - vamos invocar a primeira chamada de API. Afinal, tudo se resume a enviar algum texto para um servidor e receber uma mensagem em troca .
A anatomia de uma solicitação de API
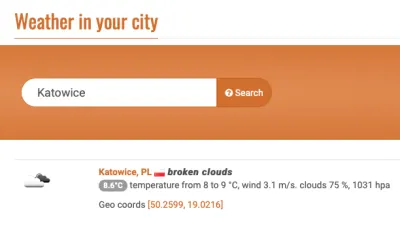
Neste artigo, usaremos a API https://openweathermap.org. Visite o site e experimente verificar as condições meteorológicas em vários locais. Espero que você esteja se sentindo melhor do que eu em Katowice hoje:

Como você deve ter adivinhado, o site está chamando a API para obter os dados. Os desenvolvedores o implementaram de uma forma que toda vez que você pressiona search , nos bastidores o aplicativo bate na porta da API e diz “me dê temperatura <city>”.
Vamos colocar um chapéu de hacker e ver as chamadas de API que este site está chamando com seu navegador. Você pode usar as Ferramentas do desenvolvedor em seu navegador para ver o que está acontecendo nos bastidores:
- No Chrome, vá em Menu → Mais ferramentas → Ferramentas do desenvolvedor;
- Mude para a aba Rede;
- Tente verificar a temperatura em diferentes cidades no widget acima;
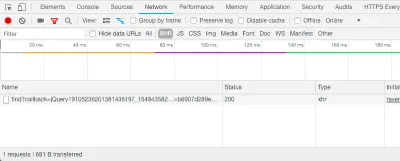
- Na lista na parte inferior, você notará links que foram chamados:

Monitor de solicitações nas Ferramentas do desenvolvedor do Chrome (visualização grande)
Se você copiar o link, verá que ele inclui o nome do local e alguns outros parâmetros.https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 - Ao colar o link na barra de endereços do navegador, você deverá ver as respostas da API com:
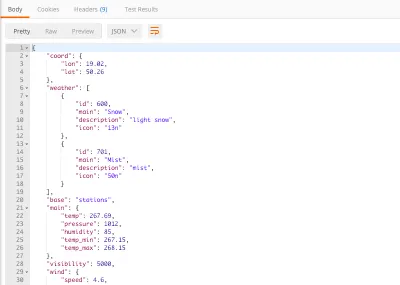
jQuery19103887954878001505_1542285819413({"message":"accurate","cod":"200","count":1,"list":[{"id":3096472,"name":"Katowice","coord":{"lat":50.2599,"lon":19.0216},"main":{"temp":281.69,"pressure":1031,"humidity":61,"temp_min":281.15,"temp_max":282.15},"dt":1542285000,"wind":{"speed":3.6,"deg":50},"sys":{"country":"PL"},"rain":null,"snow":null,"clouds":{"all":90},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}]}]}) - É um pouco caótico, mas se você retirar o conteúdo dos parênteses e executá-lo com um formatador de dados, verá uma estrutura que faz sentido:
{ "message":"accurate", "cod":"200", "count":1, "list":[ { "id":3096472, "name":"Katowice", "coord":{ "lat":50.2599, "lon":19.0216 }, "main":{ "temp":281.69, "pressure":1031, "humidity":61, "temp_min":281.15, "temp_max":282.15 }, "dt":1542285000, "wind":{ "speed":3.6, "deg":50 }, "sys":{ "country":"PL" }, "rain":null, "snow":null, "clouds":{ "all":90 }, - A resposta da API é uma estrutura de dados com informações sobre as condições climáticas atuais — você deve descriptografar facilmente a maioria dos parâmetros. Esse formato de dados é chamado JSON . Essa é uma notação importante porque a maioria das APIs modernas a utiliza. Essa pilha de idents e colchetes serve a um propósito - é mais fácil para um aplicativo analisar uma mensagem bem estruturada do que um texto colocado aleatoriamente.
Uma palavra de explicação do que acabamos de fazer aqui.
O aplicativo da web por trás do site Open Weather Map pega os dados da API e os exibe no site.
Cada vez que você digita o nome da cidade e clica em pesquisar , o site se conecta a um servidor com um link específico que inclui o nome da cidade como parâmetro.
A mesma frase no jargão técnico: o aplicativo por trás do site envia uma solicitação para um endpoint da API fornecendo o nome da cidade como argumento .
Em seguida, a API responde (envia uma resposta da API ) com uma mensagem de texto formatada como JSON .

Para criar uma solicitação de API, você precisa reunir seu endereço. Sim, o endereço é uma boa analogia. Para enviar algo, você precisa fornecer ao correio:
- Cidade,
- Rua e número,
- Às vezes, algumas informações extras sobre como chegar ao seu escritório.
E, para se conectar à API, por analogia, você precisa:
-
https://openweathermap.org/(link) A cidade ou root-endpoint — um ponto de partida, um endereço de internet de um servidor ao qual você deseja se conectar, no nosso caso. -
data/2.5/find(link) O número da rua ou o caminho — determina o recurso que você deseja obter de uma API. - ?callback=jQuery19103887954878001505 1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22& =1542285819418 (link) A informação extra ou os parâmetros de consulta — deixe a informação extra ou os parâmetros de consulta — deixe a informação extra ou os parâmetros de consulta.
É assim que as APIs são projetadas. O ponto de extremidade raiz geralmente permanece o mesmo para um único fornecedor, então você precisa descobrir quais parâmetros de caminho e consulta estão disponíveis e quais informações a equipe de desenvolvimento de API colocou por trás deles.
Agora vamos colocar o chapéu de hacker um pouco mais apertado. No nosso caso, nem todos os parâmetros de consulta são necessários para obter os dados meteorológicos. Tente remover parâmetros diferentes após o ponto de interrogação ( ? ) e verifique como a API Weather responde.
Por exemplo, você pode começar removendo o callback de chamada do link de solicitação:
https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418O resultado:
https://openweathermap.org/data/2.5/find?q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 Se você brincar com os outros, verá que alguns deles também são opcionais. Na verdade, apenas q e appid são obrigatórios:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Como saber o que é obrigatório e o que é opcional? Como você sabe onde obter o root-endpoint e o caminho em primeiro lugar?
Documentação da API: uma leitura obrigatória antes de começar
Você sempre precisa verificar a documentação da API primeiro para aprender a construir sua solicitação da maneira correta.
No nosso caso, a documentação https://openweathermap.org/current mostra os endpoints disponíveis. Ele também explica todos os campos de dados de resposta — para que você possa descobrir quais informações a API responderá antes mesmo de enviar uma solicitação.
Uma boa documentação de API oferece tutoriais de início rápido sobre como criar solicitações simples e passar para coisas mais avançadas. Felizmente, a API Open Weather tem uma e vamos usá-la agora.
Criando uma chamada de API do zero
Vamos resumir nossas descobertas. Já enviamos uma solicitação para a API. Descobrimos o link correto farejando o que o OpenWeatherMap faz nos bastidores. Essa abordagem é chamada de engenharia reversa e geralmente é difícil ou impossível.
Além disso, na maioria das vezes, os provedores de API proíbem os usuários de usar essa opção em excesso. É por isso que devemos aprender como “chamar” a API pelas regras (ou seja, documentação).
Uma maneira de fazer isso é codificá-lo. Mas como não somos codificadores ( ainda! ), vamos usar ferramentas que facilitam isso. Tão mais fácil que até mesmo os desenvolvedores de software o têm em seu cinto de ferramentas.
Como prometido, não sairemos do navegador. Mas precisamos instalar uma extensão (somente Chrome) — Postman. Este plugin simples transforma seu navegador em um conector de API.

OK, agora que temos uma ferramenta, vamos dar uma olhada na documentação para ver como podemos obter as condições climáticas atuais para um nome de cidade específico https://openweathermap.org/current#name .

Os documentos dizem que devemos usar o seguinte endpoint: api.openweathermap.org/data/2.5/weather?q={city name}
Ao decompô-lo, obtemos os seguintes elementos:
- Endpoint raiz:
api.openweathermap.org - Caminho:
data/2.5/weather - Parâmetro de consulta:
q={city name}(esta noção significa que devemos substituir as chaves por um nome de cidade específico)
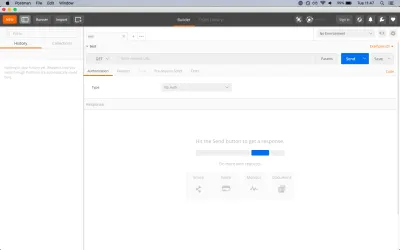
Vamos colocar no Postman. O processo se resume a três etapas fáceis:
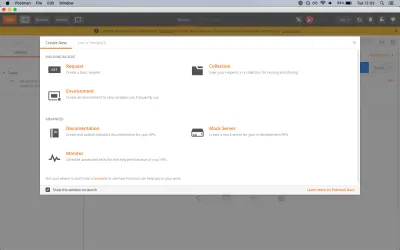
- Clique em 'Solicitar' no menu superior.

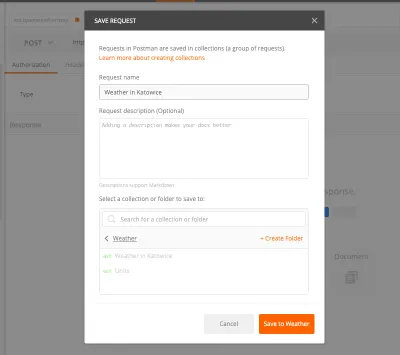
Nova visualização de solicitação do carteiro (visualização grande) - Dê um nome à sua solicitação e forneça também o nome do catálogo na seção na parte inferior.

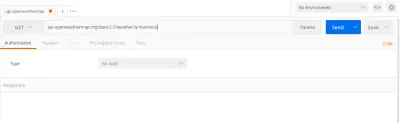
Visualização do nome da solicitação do carteiro (visualização grande) - Cole o endpoint da API que você deseja chamar, clique em Enviar e você verá a resposta da API na seção Resposta:

Enviando a primeira solicitação com o Postman (visualização grande)
Parabéns! Você acabou de chamar seu abeto com sucesso... espere um segundo! Vamos prestar atenção na resposta da API:

Não é um JSON cheio de informações meteorológicas que vimos antes. O que significam a chave de API 401 e inválida? Nossa documentação está errada?
Autenticação
Você não deixaria ninguém acessar seu armário de coquetéis sem sua permissão, deixaria? Da mesma forma, os provedores de API também desejam controlar os usuários de seus produtos para protegê-los de atividades maliciosas. O que é atividade maliciosa? Por exemplo, enviar muitas solicitações de API ao mesmo tempo, o que “superaquecerá” o servidor e causará tempo de inatividade para outros usuários.
Como controlar o acesso? Da mesma forma que você guarda suas bebidas! Usando chaves — chaves de API .
Se você visitar o guia Como começar da documentação da API do tempo, perceberá como pode obter sua chave. Inscreva-se agora e verifique sua caixa de entrada.
Então agora a questão é como usar a chave? É fácil, de acordo com os documentos, basta copiar e colar a chave no final do URL do seu endpoint (sem chaves).
api.openweathermap.org/data/2.5/weather?q=Katowice&appid={your API key}E clique em enviar novamente. Aqui está, agora podemos ver a resposta da API!

Mas há muito mais que você pode obter da API usando o Postman. Pronto para se tornar um verdadeiro hacker de API?
Parâmetros da API: como obter respostas personalizadas
Normalmente, os endpoints da API têm alguns recursos utilitários que podem ser usados para ajustar a resposta da API, por exemplo, se você precisar de um formato de dados melhor ou quiser obter os dados em uma ordem específica. Essas opções geralmente estão ocultas por trás de alguns parâmetros que você pode encontrar na documentação.
Os parâmetros de consulta são apenas um texto estruturado que você adiciona no endereço do endpoint com o seguinte padrão:
- Um ponto de interrogação (
?) após o caminho, - Nome de um parâmetro,
- Símbolo de igual (
=), - Valor do parâmetro,
- E comercial (
&) e outros seguem com os pontos 2-4 (dessa forma, você pode adicionar quantos parâmetros desejar).
Veja nossa primeira solicitação como exemplo:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Observação importante: a ordem dos parâmetros de consulta não importa.
?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22O acima é o mesmo que o seguinte:
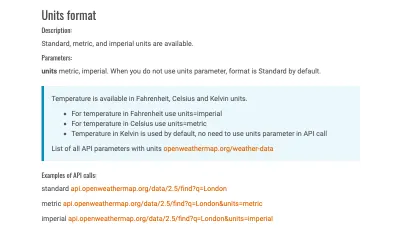
?appid=b6907d289e10d714a6e88b30761fae22&q=KatowiceConforme mencionado, os parâmetros de consulta são descritos nos documentos da API. O trecho a seguir da documentação da API de clima mostra como obter a temperatura em diferentes unidades (imperiais ou métricas):

Tente enviar essas duas opções com o Postman para ver a diferença nos resultados. Lembre-se de adicionar sua chave de API no final do endereço do endpoint.
Nota : Sempre dedique algum tempo para estudar a documentação e encontrar parâmetros que podem economizar muito tempo para você ou sua equipe de desenvolvimento.
Opções de solicitação de API: como enviar dados para a API
Até agora, recebemos informações da API. E se quisermos adicionar ou modificar informações no banco de dados por trás da API? Os métodos de solicitação são a resposta.
Vamos dar uma olhada no Postman mais uma vez. Você deve ter notado um rótulo GET maiúsculo ao lado do endereço do endpoint da API. Isso representa um dos quatro métodos de solicitação. GET significa que queremos obter algo da API (obrigado capitão) e é uma opção padrão. quais são as outras opções?
| Nome do método | O que ele faz com a API |
|---|---|
GET | A API procura os dados que você solicitou e os envia de volta para você. |
POST | A API cria uma nova entrada no banco de dados e informa se a criação foi bem-sucedida. |
PUT | A API atualiza uma entrada no banco de dados e informa se a atualização foi bem-sucedida. |
DELETE | A API exclui uma entrada no banco de dados e informa se a exclusão foi bem-sucedida. |
Ainda confuso? Passemos aos exemplos.
API POST: Como criar um registro na API
Não podemos criar ou atualizar nada com a Weather API (porque ela deve ser somente leitura), então precisamos encontrar uma diferente para fins de teste.
Vamos apresentar um exemplo mais voltado para os negócios. Vamos simular o seguinte cenário:
Se estiver chovendo, crie um cupom de desconto “animar” para seus clientes.
Vamos usar o Voucherify que fornece uma API para criar e rastrear promoções para qualquer sistema de e-commerce.
Isenção de responsabilidade: sou co-fundador do Voucherify. Será um prazer responder às suas perguntas sobre como projetar e implementar promoções digitais e, claro, sobre nossa API .
Já sabemos como obtê-los do exemplo anterior, então vamos nos concentrar na criação de um voucher:
- Como dissemos, devemos sempre começar pela documentação.
- O guia de início rápido nos diz para obter nossa chave de API.
Observação : em vez de criar uma conta, você pode usar as chaves de teste do guia de início rápido - mostraremos como em um minuto. - Agora, vamos descobrir como criar um cupom de desconto. No Voucherify, este tipo de promoção é representado como “voucher”.
- Nos documentos, você aprenderá que para criar um voucher, você precisa chamar um método POST para
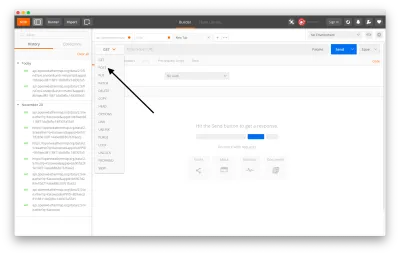
/vouchersendpoint. - Crie uma nova solicitação no Postman.
- Altere o método para POST.

Postman - seleção de métodos de API (visualização grande) - Cole o endpoint Voucherify
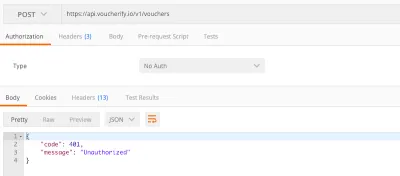
https://api.voucherify.io/v1/vouchers/e clique em Enviar.
Credenciais ausentes (visualização grande) - Oh snap, não estamos autorizados a chamar este ponto de extremidade. Como você deve ter adivinhado, precisamos fornecer chaves de API.
O Voucherify tem uma maneira um pouco diferente de fazer isso. Em vez de colocá-los como parâmetros de consulta, você deve colocá-los em Headers. Essa é uma abordagem comum porque é mais fácil implementar e manter as chaves dessa maneira, em vez de anexá-las como parâmetros de consulta.
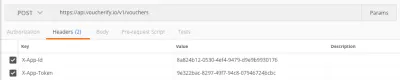
Adicione as chaves como na imagem e clique em Enviar. Observe que o Voucherify requer duas chaves. Aqui os que você pode usar para os propósitos deste tutorial:
X-App-Id: 8a824b12-0530-4ef4-9479-d9e9b9930176X-App-Token: 9e322bac-8297-49f7-94c8-07946724bcbc
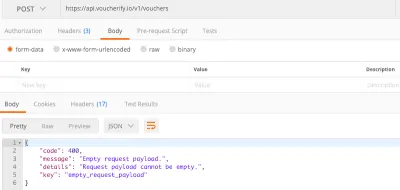
Fornecendo chaves de API no Postman (visualização grande) - Recebemos outra mensagem de erro, desta vez diz que a carga útil não pode estar vazia.

A API Voucherify retorna o código de erro 400 (visualização grande)
O que diabos é uma carga útil? Como no caso de GET queremos recuperar algumas informações, com POST precisamos enviar algo e a mensagem que enviamos é chamada de payload e geralmente é um arquivo JSON.
Agora a API Voucherify está reclamando que não fornecemos um, o que significa que ela não pode criar um voucher porque não informamos que tipo de voucher deveria ser criado. E agora? De volta aos documentos! - Vamos descobrir que tipo de informação essa solicitação precisa para ser bem-sucedida. Podemos ver muitas opções na lista.

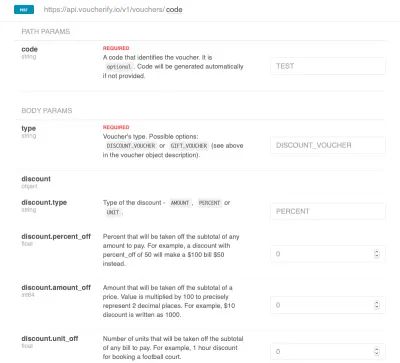
Trecho da documentação da API Voucherify (visualização grande)
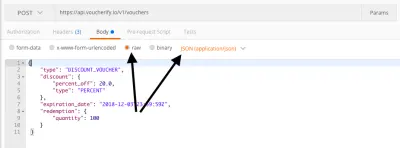
Um parâmetro (tipo) é obrigatório e outro opcional. Digamos que será um desconto de 20%, disponível para os primeiros 100 clientes, expirando hoje. Agora precisamos encontrar os parâmetros responsáveis por esses recursos de desconto e juntá-los em um formato subestável para a API Voucherify. Como você pode ver nos exemplos acima, a notação JSON que você deve usar é assim:{ "type":"DISCOUNT_VOUCHER", "discount":{ "percent_off":20.0, "type":"PERCENT" }, "expiration_date":"2018-12-03T23:59:59Z", "redemption":{ "quantity":100 } - Para configurar a carga no Postman, cole a mensagem JSON na guia Corpo. Selecione o tipo "raw" e JSON na lista de formatos de carga útil disponíveis e confirme com Enviar.

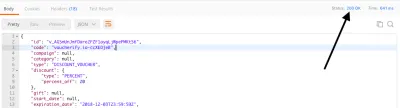
Método POST no Postman (visualização grande) - Voilá! O Voucherify criou nosso cupom de desconto de 20% com sucesso (como estamos trabalhando com uma conta de teste, todos os códigos gerados começam com o prefixo "voucherify.io-"). A equipe de marketing agora pode compartilhar o código com os clientes e o Voucherify o validará automaticamente sempre que eles vierem à sua loja para resgatá-lo.

Voucherify retorna 200 OK (visualização grande)
Mas como sabemos que é uma solicitação bem-sucedida? Em primeiro lugar, podemos ver que o Voucherify nos enviou uma mensagem que, de acordo com seus documentos, parece uma resposta correta da API. Em segundo lugar, o Postman exibe o status 200 OK — o que significa que nossa solicitação foi bem-sucedida. Por que 200 e qual é o status?
Códigos de status da API e mensagens de erro
A maioria das APIs com as quais você irá interagir será baseada em HTTP. O HTTP é um protocolo que padroniza a comunicação entre diversos aplicativos clientes e servidores na Internet.
Um dos elementos-chave do HTTP são os códigos de status. Ao entender o código de status, você (ou os sistemas que você implementa) pode dizer imediatamente o que aconteceu com sua solicitação. É provável que você tenha enfrentado um dos códigos de status mais populares quando digitou o link errado — 404

Mas há muitos mais e os usuários finais geralmente não os veem. Eles variam de 100+ a 500+. Em geral, os números seguem as seguintes regras:
- 200+ significa que a solicitação foi bem-sucedida;
- 300+ significa que a solicitação é redirecionada para outro URL;
- 400+ significa que ocorreu um erro originado do aplicativo cliente;
- 500+ significa que ocorreu um erro originado no servidor.
Se você pudesse seguir as etapas mais uma vez, veria que o Voucherify respondeu com 401 não autorizado quando não fornecemos chaves de API. Ou 400 Bad Request quando não havia carga útil necessária para a solicitação Create Voucher. Por fim, recebemos 200 como token de uma chamada de API bem-sucedida.
Se você está curioso sobre o significado dos códigos de status HTTP, não há lugar melhor do que HTTP Cats (ou este artigo talvez).

Resumo
A crescente quantidade de dados e a necessidade de velocidade na construção de produtos levaram as APIs a se tornarem a língua franca das equipes digitais. Para projetar sistemas baseados em sistemas API-first, certifique-se de entender as ofertas dos fornecedores. Este guia de teste prático é um bom ponto de partida para fazer isso. Isso ajudará você a explorar os recursos da API antes mesmo de lançá-los à sua equipe de ensino, economizando a energia deles — e a sua também.
Leitura adicional
- “Uma introdução às APIs de comércio eletrônico para não desenvolvedores”, Scott Brinker
- “Vá além do CMS sem cabeça – conheça o comércio sem cabeça”, Michal Sedzielewski, Voucherify
- “Como usar plataformas API-First para construir seus sites mais rapidamente”, Michal Sedzielewski, Medium
- “Como usar sua plataforma API-First para preparar seu protótipo para produção”, Michal Sedzielewski, Medium
- “Como usar a nuvem para criar aplicativos mais rapidamente”, Michal Sedzielewski, Hacker Noon
