Incluindo animação em seu sistema de design
Publicados: 2022-03-10(Este artigo é patrocinado pela Adobe.) Os sistemas de design vêm em todas as formas e tamanhos, mas, como observou a pesquisa do sistema de design da Sparkbox, nem todos incluem diretrizes para animação. Claro, algumas equipes podem ter decidido que o movimento não era algo sobre o qual seu produto precisava de orientação, mas suspeito que em alguns casos o movimento foi deixado de fora porque eles não tinham certeza do que incluir.
Nos últimos anos, conversei com muitas equipes e designers que admitem achar que o movimento é algo que deveriam abordar, mas não sabem como. Se você está nesse barco, você está com sorte. Este artigo é sobre o que incluir em um conjunto de diretrizes de movimento para seu sistema de design e como realizá-lo.
Por que Animação?
A animação é uma importante ferramenta de design tanto para UX quanto para mensagens de marca. Assim como a tipografia e a cor, a animação que você usa diz algo sobre seu produto e sua personalidade. Portanto, quando não é abordado em um sistema de design, esse sistema essencialmente deixa essa área de ferramentas de design de interface do usuário sem explicação. Então, as pessoas que seguem o sistema de design fazem o que quiserem com animação - o que pode levar a uma estranha mistura de execução de animação em toda a experiência - ou simplesmente não usam animação porque não têm tempo para descobrir todos os detalhes em si. Nenhum dos casos é ideal.
Ter uma posição clara sobre como a animação é usada (ou não) em seu sistema de design pode ajudar a garantir que sua marca esteja usando a animação de forma consistente e eficaz, além de ajudar sua equipe a trabalhar mais rapidamente. Vamos nos aprofundar para começar um conjunto de diretrizes de movimento para o seu sistema de design.
A base: definindo o que você precisa cobrir
Primeiro, converse com as pessoas
Como diz Jina Anne, “Sistemas de design são para pessoas”. Muitas vezes ouvi o conselho de que conversar com as pessoas que usarão o sistema de design que você está criando é a chave para fazer um sistema de design que as pessoas realmente usarão. Isso vale para as diretrizes que você cria em torno da animação também. A maior coisa que você pode ganhar com isso é descobrir o que eles precisam e no que se concentrar. Isso ajuda a definir um escopo apropriado para o que você precisa cobrir em suas diretrizes. Ninguém quer gastar horas em diretrizes extensas que abordam mais do que sua equipe realmente precisará. Isso não seria nada divertido (ou útil).
Sua equipe pode não falar sobre seus pontos problemáticos de animação sem avisar, mas isso não significa que eles não tenham nenhum.
“
Configure algumas entrevistas com usuários (os usuários do seu sistema de design) e pergunte a eles sobre onde eles ficam presos com a animação. Pergunte a eles como/se eles usam animação e onde a animação se encaixa em seu processo de design. Pergunte a eles o que eles gostariam de ter para ajudar com os pontos de dor que encontram. Mais importante ainda, ouça como eles falam sobre o uso de animação em seu trabalho e o que vai bem ou não tão bem.
Embora cada equipe seja diferente, as preocupações e perguntas que ouvi com mais frequência ao fazer essa pesquisa são: “Como sei que uma animação é boa ou se encaixa com a nossa marca?”, “Como posso transmitir os detalhes da animação aos nossos engenheiros de forma eficaz?”, ou “Nossos desenvolvedores sempre dizem que não há tempo para implementar as animações que projetamos.”
Você provavelmente adivinhou para onde quero chegar com isso, mas todas essas preocupações são coisas para as quais você pode ajudar a fornecer respostas em suas diretrizes de moção. E você pode usar as perguntas e os pontos problemáticos que surgem com mais frequência para orientar e concentrar seus esforços de orientação de movimento.
Referenciar outros sistemas
Nem todo sistema de design precisa ser público, mas é ótimo que muitos deles sejam. Eles são um recurso útil ao planejar seu sistema de design e também podem ser uma pesquisa útil para as diretrizes de movimento do seu sistema de design. (Na verdade, faremos referência a alguns deles neste mesmo artigo.)
Usar outras seções de movimento como referência para seu próprio sistema de design é muito útil, mas não recomendo adotar as diretrizes de movimento de outra marca no lugar do seu. Não, nem mesmo se for as diretrizes de movimento do Material Design.
A seção de movimento do Material Design é a opinião do Google sobre as diretrizes de movimento. Um bom, sim, mas seu objetivo é mostrar como animar do jeito do Google. Isso é perfeito se você estiver fazendo algo para o ecossistema do Google (ou intencionalmente querendo parecer que você é). Mas não é um bom ajuste quando esse não é o seu objetivo. Você não usaria as cores ou tipo de letra de outra marca em seu produto, portanto, também não siga as diretrizes de movimento de outra marca.
Os sistemas de design mais eficazes contêm um ponto de vista de marca exclusivo para eles - coisas que tornam seu sistema de design mais específico para o produto para o qual se destinam - juntamente com práticas recomendadas de design comuns. Passe um pouco de tempo pesquisando e lendo as diretrizes de movimento de outros sistemas e você começará a ter uma ideia de quais peças são práticas recomendadas e quais peças são personalizadas para o ponto de vista dessa marca ou produto. Em seguida, você pode decidir quais práticas recomendadas também gostaria de incluir em suas diretrizes, bem como onde personalizar as diretrizes para seu produto.
Por exemplo, usar facilidades de entrada para saídas e facilidades de saída para entradas é uma prática recomendada comum para animação de interface do usuário. Mas a curva exata de facilidade de entrada ou saída geralmente é personalizada para a mensagem e personalidade pretendidas de uma marca.
Para citar Dan Mall:
“Esse é o tipo de coisa que um sistema de design deve ter diretrizes para: perspectiva, ponto de vista, estendendo a direção criativa a todos que decidem construir algo com o sistema de design. Essas coisas devem ser assadas.”
Eu concordo totalmente.
As duas seções principais das diretrizes de movimento de um sistema de design
Não há nenhuma regra específica afirmando que você deve ter essas duas seções, mas descobri que esse detalhamento é uma maneira eficaz de abordar as diretrizes de movimento nas quais trabalhei. E também notei que a maioria dos sistemas de design que abordam o movimento também têm essas duas categorias, então parece ser uma abordagem que funciona para outros também.
As duas seções principais são:
- Princípios de Movimento
Os princípios são tipicamente declarações de alto nível que explicam como essa marca usa o movimento. Eles são o ponto de vista geral ou a intenção de design por trás do motivo pelo qual a marca usa animação e sua perspectiva sobre isso. - Implementação
Esta seção se concentra em como realizar esses princípios de forma prática no design e/ou código. Ele serve como os blocos de construção da animação para o sistema de design, e a quantidade de detalhes que cobrem varia de acordo com as necessidades da marca.
Princípios de Movimento
A seção de princípios é onde declarar os valores da sua marca em torno da animação. Eles são os princípios de alto nível para medir as decisões de design e um lugar para declarar algumas definições ou valores específicos em torno da animação. Os princípios geralmente tendem a se concentrar no “porquê” de usar animação em um sistema de design específico e no propósito orientado ao UX que eles atendem. Em muitos casos, os sistemas de design os listam sob o título de Princípios em sua seção de movimento. No entanto, você pode ver o conceito de princípios presentes naqueles que não incluem uma seção específica para eles também.
Seus princípios de movimento podem ser modelados com base nos princípios de design global existentes que sua marca pode ter, extrapolados de coisas como diretrizes de voz e tom, ou até mesmo ser inferidos ao observar as animações de interface do usuário existentes do seu produto em uma auditoria de movimento.
Vejamos alguns exemplos para ter uma ideia melhor de como eles funcionam. O sistema de design Fluent da Microsoft lista seus princípios de movimento como sendo físicos, funcionais, contínuos e contextuais. Eles incluem uma breve descrição e ilustração de cada um para explicar como ele se aplica à animação da interface do usuário.

A Audi não tem uma seção de princípios separada, mas eles começam sua seção de animação com uma declaração de por que eles usam animação, que está preparando o cenário para que tipo de movimento deve ser usado no sistema de design, assim como um princípio faria. . Eles afirmam:
“Nós defendemos a mobilidade premium dinâmica. Como tal, os movimentos no visual da Audi têm um caráter tipicamente dinâmico”.
Ao desenvolver a seção de movimento para Spectrum, o sistema de design da Adobe, optamos por uma seção de princípios para corresponder ao padrão usado em outras seções do sistema. Dentro do Spectrum, a animação pretende ser intencional, intuitiva e contínua.
Nota : Spectrum não tem um site disponível publicamente no momento da escrita.

Não importa como você decida apresentá-los, os princípios de animação do seu sistema de design podem ser usados para estabelecer a expectativa do sistema em relação à animação e para avaliar a animação de interface do usuário futura potencial para os produtos aos quais o sistema de design é aplicado. Por exemplo, se um designer seguindo o sistema de design Fluent quiser introduzir uma grande animação saltitante em um componente, pode haver discussão sobre se isso atende aos princípios de movimento. (Será que se encaixa nos princípios de funcional e contínuo?) Então, uma decisão pode ser tomada sobre se aquela animação em particular justifica ou não quebrar os princípios declarados, ou se a animação deve ser redesenhada para se adequar aos princípios.
Isso ajuda a manter as discussões de design longe do “você gosta?” ou domínio de opinião pessoal e dá uma estrutura para avaliar a animação de uma forma mais pragmática e orientada para o design. Essa é minha vantagem favorita de ter declarado princípios de movimento; eles tornam a discussão de animação muito mais fácil, mesmo para pessoas que não têm muita experiência em animação.
Dica rápida : Para mais referências de princípios de movimento, confira os princípios de movimento da Photon, os princípios de movimento do Material Design e os princípios de movimento do Carbon. Há também outros por aí, mas estes são um bom começo.
Implementação
Os princípios de movimento são ótimos para algumas orientações de alto nível, mas sem alguns detalhes sobre exatamente como implementá-los, você perderá os maiores benefícios de economia de tempo de incluir animação em seu sistema de design. A seção de implementação (embora raramente intitulada como tal) ajuda a responder a muitas das perguntas “como” e “o que” sua equipe tem sobre animação. O objetivo é fornecer padrões inteligentes para qualquer pessoa que siga o sistema de design. Dessa forma, em vez de gastar muito tempo brincando com durações e atenuação para cada animação, eles podem usar os padrões inteligentes que você forneceu nas diretrizes e seguir seu caminho. É uma grande economia de tempo que também torna sua animação de interface do usuário muito mais consistente em todos os aspectos.
As diretrizes de implementação são onde muitos sistemas de design divergem em sua abordagem e cobertura. A quantidade de detalhes que você inclui e os tópicos abordados nessas diretrizes dependerão de quão grande a animação desempenha em seus esforços de design e do que sua equipe precisa. Por exemplo, a seção de implementação do Photon inclui apenas uma duração e uma curva de atenuação, enquanto a de Material Design inclui seções individuais sobre duração e atenuação, bem como páginas adicionais cheias de detalhes de implementação.
Não há comprimento perfeito para uma seção de movimento; trata-se mais de cobrir os detalhes de que sua equipe precisa do que atingir um número específico de páginas ou regras. Alguns dos blocos de construção de animação a serem considerados nas suas diretrizes de movimento são:

- Durações da Animação
- Valores de flexibilização usados
- Efeitos nomeados
Os três primeiros da lista são as principais maneiras de personalizar ou estilizar a animação. Variações nas propriedades, durações e atenuações usadas para animação podem afetar drasticamente a aparência das animações. (E o último é uma maneira de empacotar os três primeiros.)
Vamos nos aprofundar em cada uma delas e, para cada uma delas, indicarei algumas das melhores práticas comuns e onde há espaço para sua própria interpretação personalizada.
Durações, intervalos e ritmo
A duração tem a ver com a duração das animações e, quando estamos falando de animação da interface do usuário, esses valores tendem a ser muito curtos. É incrível quanta informação podemos transmitir em frações de segundo! Este é um aspecto chave da animação, então todo sistema de design com diretrizes de movimento o cobre, mas eles fazem isso de várias maneiras.
Algumas das práticas recomendadas sobre duração que você verá abordadas na maioria das diretrizes de movimento incluem:
- Durações mais curtas devem ser usadas para efeitos e animações mais simples de tamanho relativamente pequeno (como fades ou mudanças de cor);
- Durações mais longas devem ser usadas para efeitos mais complexos e animações de escala relativa maior (como transições de página ou objetos em movimento dentro e fora da tela);
- O tempo ideal pode mudar com base no tamanho da janela de visualização. Embora as especificidades de cada conjunto de diretrizes variem — às vezes até muito — você verá essas práticas recomendadas comuns em quase todos eles. Diferentes sistemas têm diferentes definições de exatamente o que são durações “curtas” ou “longas” e entram em vários detalhes sobre a diferença entre os dois. Além disso, embora seja mais um sistema de design do que uma prática recomendada de animação, fornecer tokens de design para seus valores de duração especificados também é uma coisa útil a ser considerada aqui.
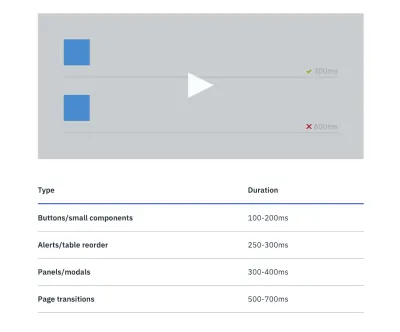
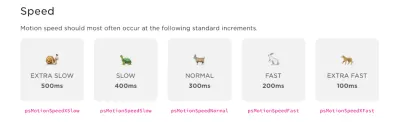
O Carbon fornece uma pequena tabela de intervalos de valores de duração com base no tipo de animação em questão. Enquanto o Material Design divide as recomendações sobre a velocidade de duração em categorias com base na complexidade da animação, bem como na área relativa coberta pela animação. O Pluralsight adota uma abordagem diferente e fornece um conjunto de palavras-chave para diferentes durações combinadas com animais fofos.


Valores de flexibilização
Meu conselho número um para facilitar as diretrizes é criar suas próprias curvas personalizadas e não usar apenas os padrões CSS. Essa é a maneira mais eficaz de criar uma associação de movimento consistente para sua marca e, como diz Sarah Drasner: construa “equidade de movimento”. Você estará em terreno sólido com apenas três curvas: uma facilidade de saída, facilidade de entrada e facilidade de entrada personalizadas. E há sempre a opção de adicionar mais, se necessário.
Dica rápida : Se você está totalmente confuso sobre por onde começar em curvas de atenuação, confira as equações de atenuação de Penner em easings.net. Estes são projetados para dar a você um movimento de aparência agradável e são agrupados em três para facilitar o uso. Eles são muito mais expressivos e flexíveis do que os padrões CSS. Usar um conjunto desses em suas diretrizes de movimento pode ser um ótimo ponto de partida.
Funções Essenciais de Facilitação
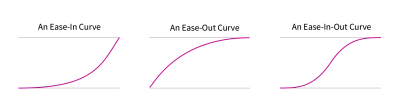
Eu recomendo definir as três curvas de easing principais porque isso cobrirá todas as suas principais necessidades de easing para várias animações.
- Facilidade
Esta curva é a que acelera ao iniciar qualquer movimento que se lê bem para mover um objeto fora de vista. - Facilidade
Essa curva faz com que os objetos desacelerem antes de parar, o que torna a maneira mais natural de trazer os objetos à vista. - Facilidade de entrada
Como o nome sugere, esta curva combina as características das duas primeiras e é melhor para mover elementos de um ponto a outro.
Com essas três curvas personalizadas, você terá quase todas as suas necessidades de animação cobertas.

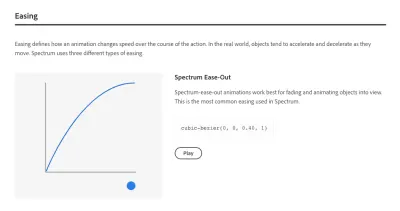
Para Spectrum, fizemos exatamente isso e criamos três curvas de atenuação personalizadas junto com recomendações sobre quais tipos de animação usar cada uma. (Nós criamos essas curvas analisando a animação existente e experimentando alguns estudos de movimento.)
A Carbon e a Pluralsight adotam uma abordagem semelhante, designando três curvas com usos sugeridos, além de designar uma como a curva padrão a ser usada em caso de dúvida. Em alguns casos, você pode sentir apenas a necessidade de ter uma curva de atenuação personalizada (como Photon faz) definindo uma curva para uso em todas as animações.

Juntamente com as curvas de atenuação, é útil fornecer algumas informações de suporte, como tokens de design associados, código específico de linguagem (para CSS, JS, iOS e/ou Android) ou velocidades de quadro-chave do After Effects, dependendo de quais ferramentas sua equipe usa. Isso aumenta a facilidade de uso e ajuda a seguir os padrões inteligentes em suas diretrizes de movimento o caminho de menor resistência.
Uma ilustração visual da curva e exemplos interativos da curva também são uma grande vantagem para demonstrar rapidamente como as curvas de atenuação funcionam e como elas se parecem. Nunca subestime o poder de mostrar em vez de contar. (Ou mostrar junto com contar!)
Facilitando a hierarquia
Incluir uma hierarquia de easing é uma maneira de levar as coisas um pouco além das três curvas personalizadas principais. Isso pode ser especialmente útil para marcas que usam o movimento como um método central de transmitir sua mensagem de design. Assim como com o tipo, você pode querer uma maneira de fazer com que certas animações se destaquem mais do que outras. Animações que se destacam mais fortemente podem ser usadas para enfatizar um determinado ponto ou interação. Nesses casos, estruturar suas curvas de atenuação para que você tenha uma que seja mais dramática para se destacar das outras pode ser uma técnica útil.
Para um bom começo
Neste ponto, armado com princípios, além de suas durações e seções de atenuação, você tem um conjunto sólido de diretrizes de movimento. Isso pode ser tudo o que você precisa para uma versão de suas diretrizes de movimento ou para uma marca que não depende muito de movimento em seu design. Se você estiver com pressa, estabelecer padrões inteligentes para durações e flexibilizações será suficiente para ver os benefícios de estabelecer diretrizes de movimento e economizar tempo de sua equipe.
Efeitos nomeados
Fornecer uma lista de efeitos nomeados ou uma biblioteca de animações a serem usadas pode ser útil em suas diretrizes de movimento. Nem todas as diretrizes de movimento do sistema de design têm isso, algumas optam por incorporar as diretrizes de animação em seus componentes (ou também), e algumas simplesmente não precisam desse nível de detalhe.
Uma palavra de cautela sobre isso: mais nem sempre é melhor . Pode parecer legal ter uma enorme biblioteca de animações como parte do seu sistema de design, mas quanto mais efeitos você listar, mais tempo e esforço serão necessários para manter esses efeitos. Para evitar criar uma enorme perda de tempo para você e sua equipe, sugiro fazer qualquer coleção de efeitos nomeados tão pequena quanto possível.
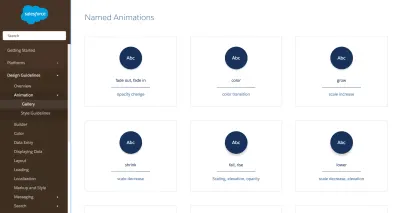
Tende a haver duas abordagens para fornecer uma biblioteca de efeitos em diretrizes de movimento. Uma abordagem é a maneira como o sistema de design Lightning faz isso, fornecendo uma biblioteca de pequenos efeitos de animação (moléculas de animação, se preferir) que podem ser usados individualmente ou compostos em conjunto para criar animações mais complexas.

A outra abordagem é fornecer efeitos mais abrangentes e específicos para o propósito, como a Audi faz para seus efeitos de mostrar e ocultar, transformar, mudar e sobrepor e o Fluent faz para seus efeitos de transição de página. Para qualquer abordagem, é útil fornecer a lógica do design e as implementações de código específicas para cada uma.
Dica rápida : Se você estiver procurando por diretrizes de movimento adicionais para pesquisa, Adele é uma coleção de sistemas de design que permite filtrar por tópicos como movimento, e styleguides.io é sempre um ótimo recurso para encontrar sistemas de design públicos também.
Outros lugares onde o movimento pode aparecer em seu sistema de design
Os sistemas de design vêm em todas as formas e tamanhos. E, em muitos casos, essas diretrizes de animação também são incorporadas ao DNA ou aos componentes de seus sistemas de design. Investigar como fazer isso está além do escopo do que estamos abordando aqui, mas quero observar que também pode ser útil incluir informações de animação em páginas específicas de componentes em vez de em uma seção de efeitos nomeados. Tudo depende do que funciona melhor para sua equipe e seu sistema de design .
Além disso, pode ser útil chamar as considerações de desempenho e acessibilidade para animação nessas seções do seu sistema de design, nas diretrizes para componentes ou na própria seção de movimento. As metas de desempenho e acessibilidade afetam todos os aspectos do nosso trabalho de design, e a animação não é exceção.
Alguns pensamentos de despedida
Espero que este artigo tenha ajudado a mostrar que incluir diretrizes de movimento em seu sistema de design pode ser incrivelmente útil e ajudou a desmistificar o processo de criação de um. O endereçamento de animação em seu sistema de design pode ser benéfico para a consistência do design de seu produto e não precisa ser um esforço excessivamente demorado.
Como você está trabalhando em suas diretrizes de movimento, eu o encorajo a trabalhar em etapas em vez de esperar que suas diretrizes de movimento sejam perfeitas . Enviar uma versão um com a intenção de adicioná-la e atualizá-la é muito mais fácil para você, a pessoa ou pessoas que criam as diretrizes, e pode ajudá-lo a ter certeza de que está criando diretrizes úteis.
Por mais difícil que seja compartilhar algo que você sabe que está faltando algum detalhe, pode ser extremamente útil enviar uma versão um de suas diretrizes de movimento e conversar com sua equipe novamente para ver como a primeira versão das diretrizes os ajudou e quais pontos de dor ainda são um fator. Essa abordagem iterativa pode fazer com que suas diretrizes cubram os tópicos mais relevantes e permite adaptá-las às necessidades de sua equipe. Ambos são bons para ter um sistema útil e evitar esforços extras desnecessários.
