Mais de 20 pacotes SVG animados legais
Publicados: 2015-11-16SVG (ou Scalable Vector Graphics) é um formato de arquivo baseado em XML que contém vetores de duas dimensões e permite que os desenvolvedores criem gráficos incríveis e aplicativos gráficos dinâmicos e animados.
SVG é um formato de imagem poderoso que pode ser manipulado com código, seja em um editor de texto ou com CSS/JS e é cada vez mais utilizado em web design.
Uma das maiores vantagens do SVG é que ele pode parecer nítido em todas as resoluções de tela. Ele pode conter tamanhos de arquivo muito pequenos e pode ser facilmente editado e modificado. As imagens SVG oferecem muito mais liberdade no que diz respeito ao tamanho das imagens usadas, bem como à maneira como elas interagem com o design final.
Esse formato de imagem vetorial baseado em XML facilita as coisas para desenvolvedores e web designers, então decidimos reunir aqui 22 pacotes SVG animados legais para inspirar você. Esses pacotes SVG premium atendem a diferentes propósitos, desde adicionar ícones e textos animados a sites até adicionar relógios, gráficos animados e muito mais.
Adicione esses pacotes SVG animados à sua coleção de web design e esteja pronto para o seu próximo projeto de site!
PS Também adicionamos alguns exemplos de como usar SVGs em web designs , abaixo.
SVG POP Watch – Um mecanismo de exibição SVG animado responsivo
O SVG POP Watch é perfeito para o seu projeto ou para a equipe do seu site. Você pode facilmente alterar sua aparência, ele possui um mecanismo de relógio SVG animado pronto para retina e responsivo. Você também pode adicionar facilmente seu próprio design. Este relógio SVG vem com muitos recursos excelentes, então não deixe de conferir!
Pacote de ilustrações SVG animadas
Este é um pacote de ilustração SVG muito legal e animado. Eles foram criados usando a biblioteca JavaScript Snap.SVG e ficariam ótimos em seus projetos.
Estilos de texto 3D animados – SVG
Este conjunto inclui 10 estilos únicos de textos animados em 3D. Eles usam texto HTML, o que significa que o Google o lê como qualquer outro texto HTML. Os estilos que este pacote contém variam de realista, plano e isométrico.
Ícones de clima SVG animados
Esses ícones animados de clima plano foram lindamente projetados. Cada um tem sua própria animação única e, ao usá-los, você definitivamente tornará seus projetos de web design mais criativos e atraentes.
Pacote de 6 ícones SEO SVG
Este pacote contém 6 ícones animados SEO SVG. Você pode usá-los e integrá-los em seus projetos de web design para tornar seu site interativo.
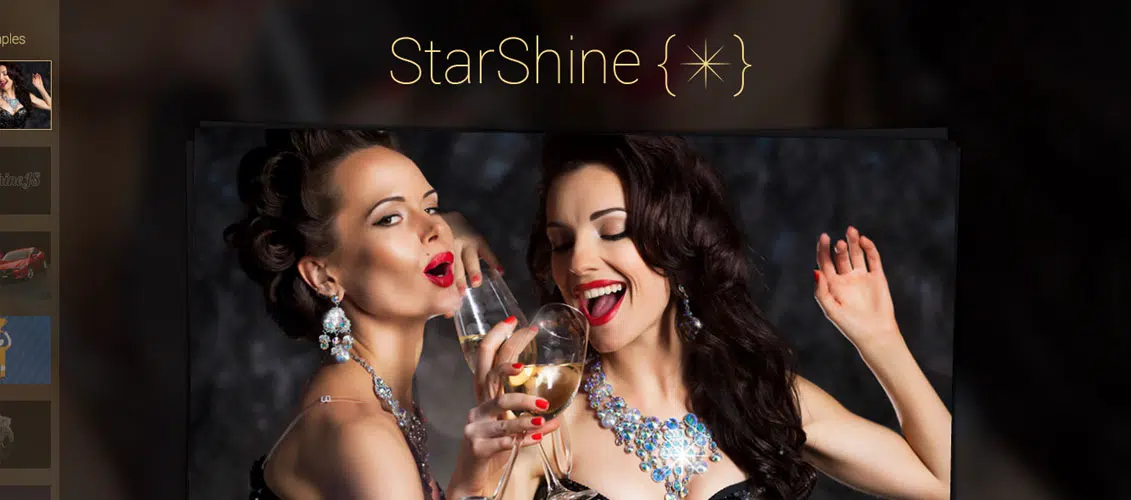
StarshineJS – Efeito HTML de estrelas cintilantes animadas em SVG
Com o efeito HTML animado, você pode adicionar luzes brilhantes, sensuais ou de desenho animado aos seus elementos HTML. Você pode facilmente ajustar seus posicionamentos, tamanho, cor e muito mais.
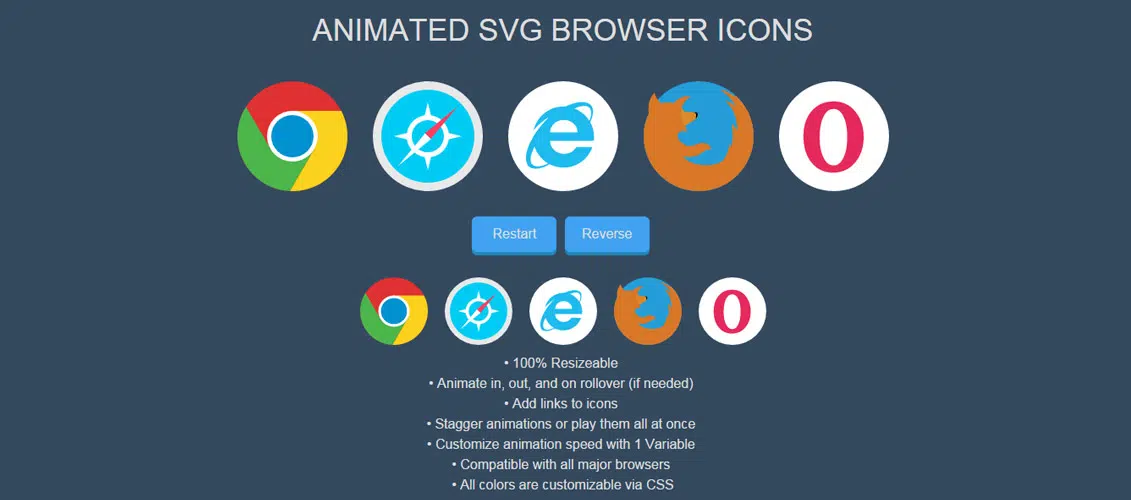
Ícones animados do navegador SVG
Esses ícones SVG animados são exatamente o que seu site precisa. Eles são a maneira perfeita de informar a seus clientes que seu aplicativo, tema ou jogo funciona perfeitamente em todos os principais navegadores.
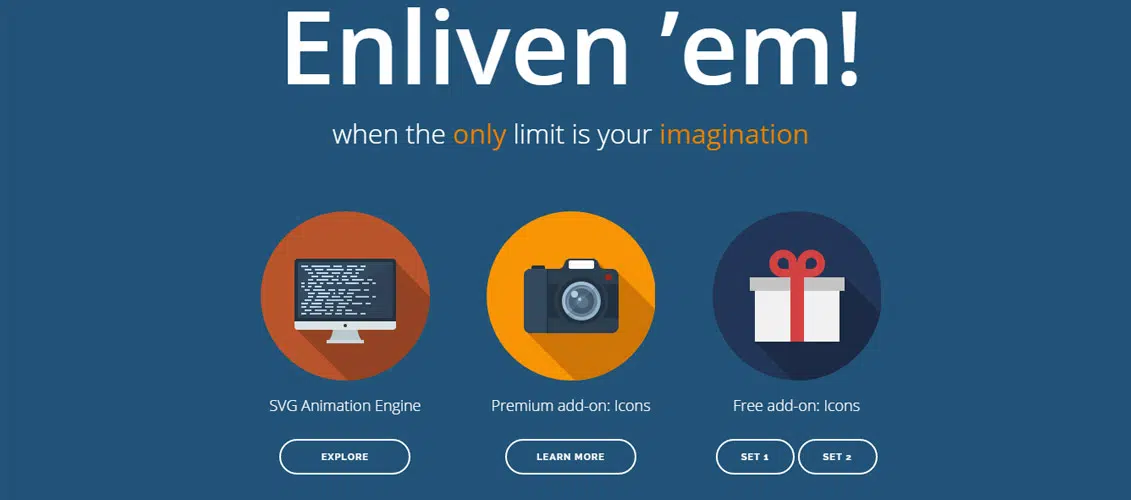
Enliven' em Premium Add-on: Ícones promocionais da Web
Este pacote contém 50 ícones promocionais da web. Este é um add-on para Enliven'em. Cada ícone vem com 5 variações de fundo, o que significa que você terá 250 arquivos SVG no total.
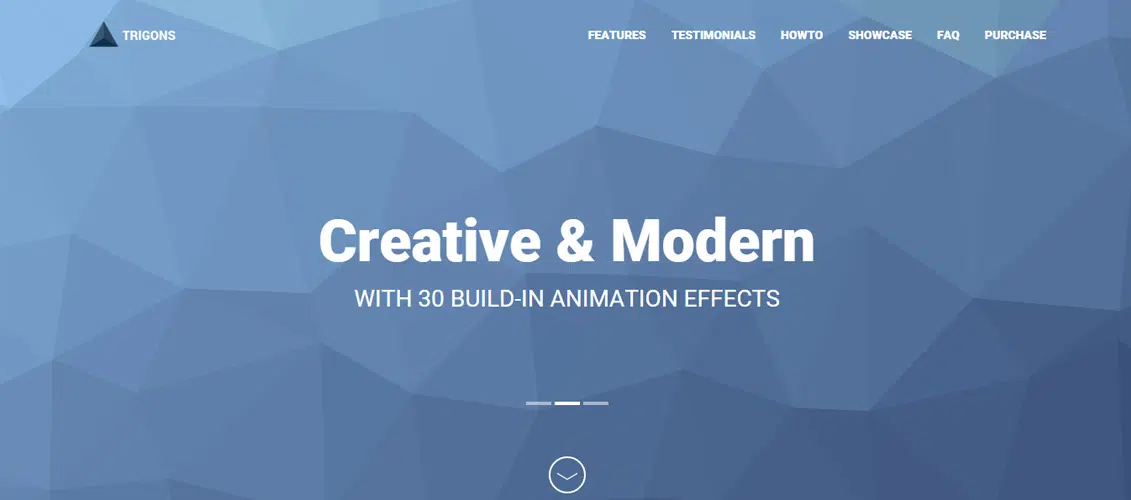
Trigons – Criar e Animar Imagens SVG Abstratas
Este é um script JS muito flexível que o ajudará a criar uma imagem SVG moderna e elegante com animações opcionais. Este conjunto contém 30 efeitos de animação integrados que você pode usar para criar o projeto de web design perfeito.
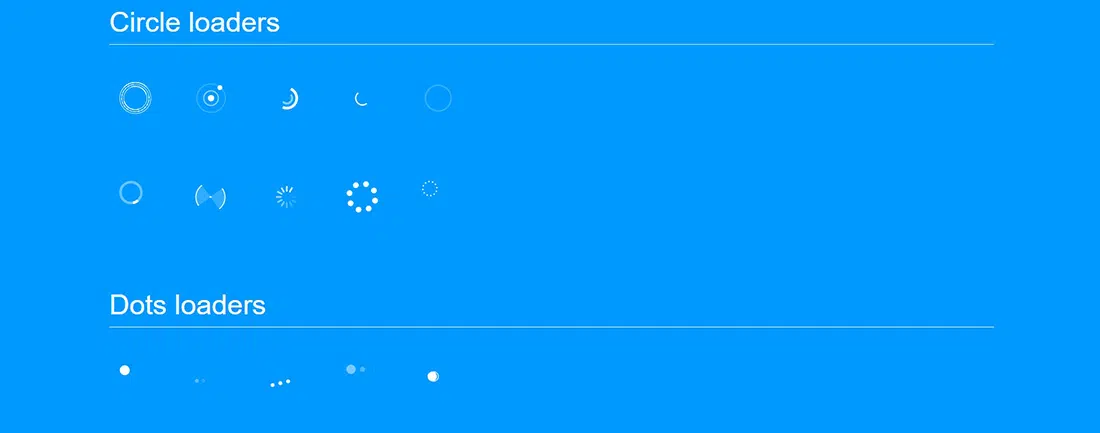
Ciclo - Kit Carregadores SVG
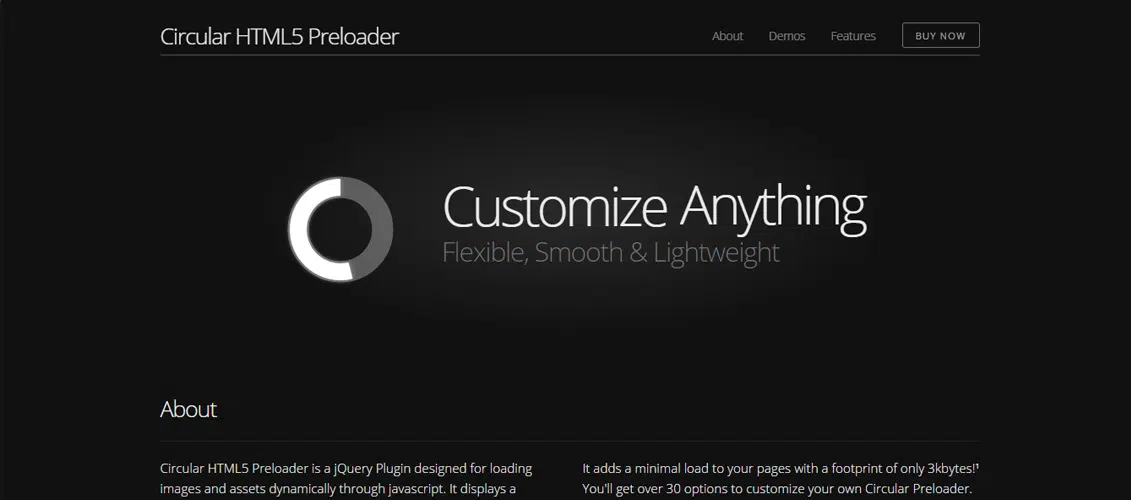
Pré-carregador HTML5 circular
Este é um pré-carregador HTML5 circular que fará a transição entre uma experiência normal do usuário e uma viagem tranquila ao conteúdo do seu site.
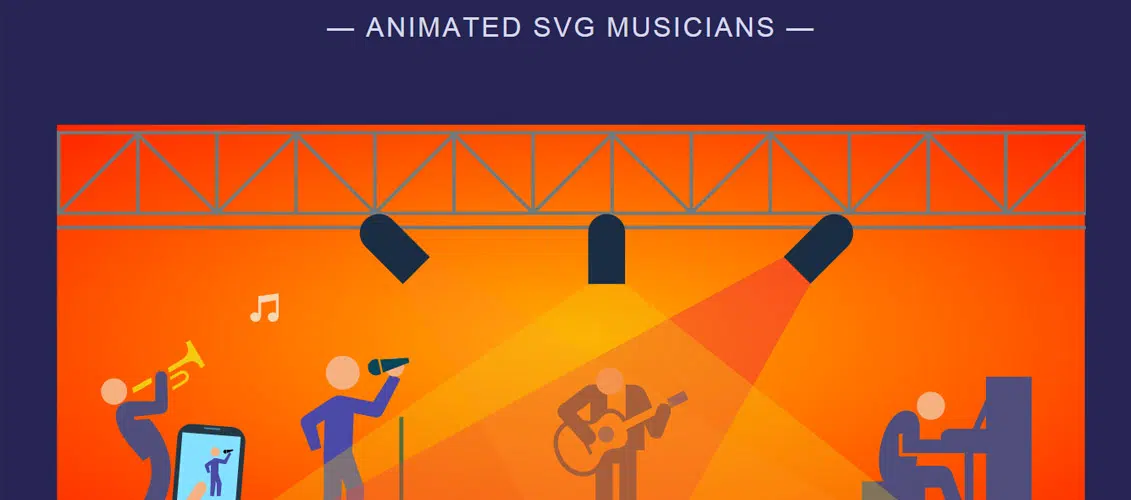
Animação de músicos responsivos
Este pacote contém vários músicos SVG animados e os arquivos vetoriais originais. Você também tem um pacote de demonstração, um pacote de músicos. Este pacote está muito bem documentado.
Megapacote de ícones SVG animados
O Mega Pack de ícones SVG animados dará vida à sua arte vetorial. Tudo o que você precisa fazer é salvar sua arte, adicionar uma linha de código ao seu HTML e pronto!
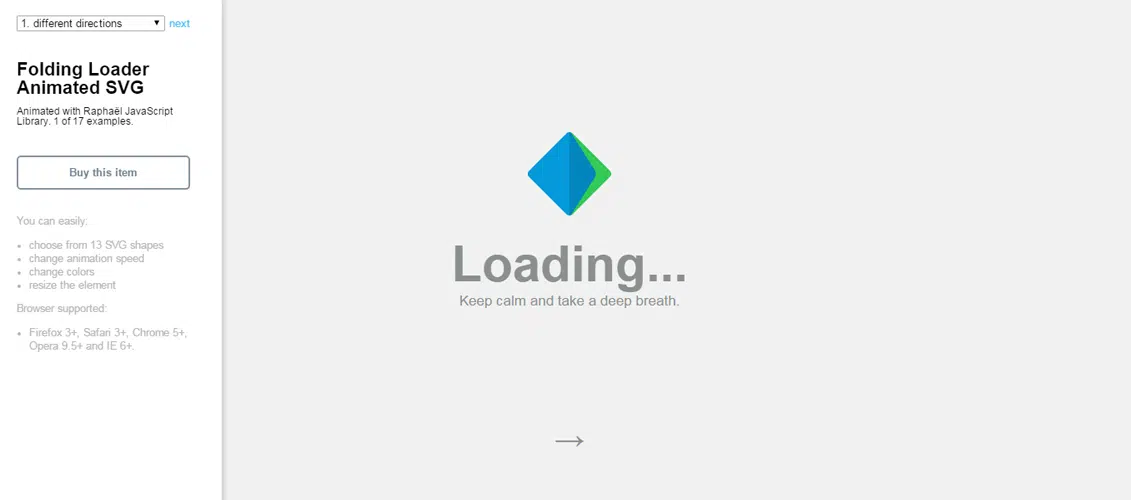
SVG animado do carregador dobrável
A animação SVG do Folding Loader é perfeita para sua página de pré-carregador. Use-o com confiança!
Flatimation SVG – Um conjunto de ícones SVG animados

O conjunto de ícones animados Flatimations SVG tornará seu site mais divertido e criativo. Esses ícones atraentes ficarão ótimos em qualquer dispositivo e navegador.
Apresentação de slides de fotos de câmera SVG retrô
Este Slideshow de fotos Retro SVG Camera tem sua inspiração no design plano. Parece retrô, mas contemporâneo e é uma ótima maneira de animar e exibir imagens.
16 ícones de SEO animados
Que tal ter e usar esses 16 ícones animados de SEO que darão vida ao seu site. Eles são gráficos vetoriais totalmente escaláveis e ficarão ótimos em qualquer dispositivo e navegador.
Menu Gooey: Plugin jQuery
Este plugin irá ajudá-lo a criar um menu pegajoso com círculos como itens. Ele usa filtros SVG, contém 6 estilos de menu, vem com muitas opções personalizáveis e muito mais.
40 ícones de mídia social SVG animados
Aqui está um conjunto muito legal de ícones SVG animados que são a maneira perfeita de direcionar os visitantes do seu site para suas páginas de mídia social.
Globo SVG animado com marcadores e logotipos
Este é um globo SVG animado muito legal com marcadores e logotipos que funciona bem em dispositivos móveis e desktop. É a maneira perfeita de visualizar um local.
Reprodutor de áudio Gear HTML5
Agora você pode facilmente mostrar sua música de forma criativa. Este Gear Player oferece uma interface de usuário muito envolvente que você definitivamente vai adorar.
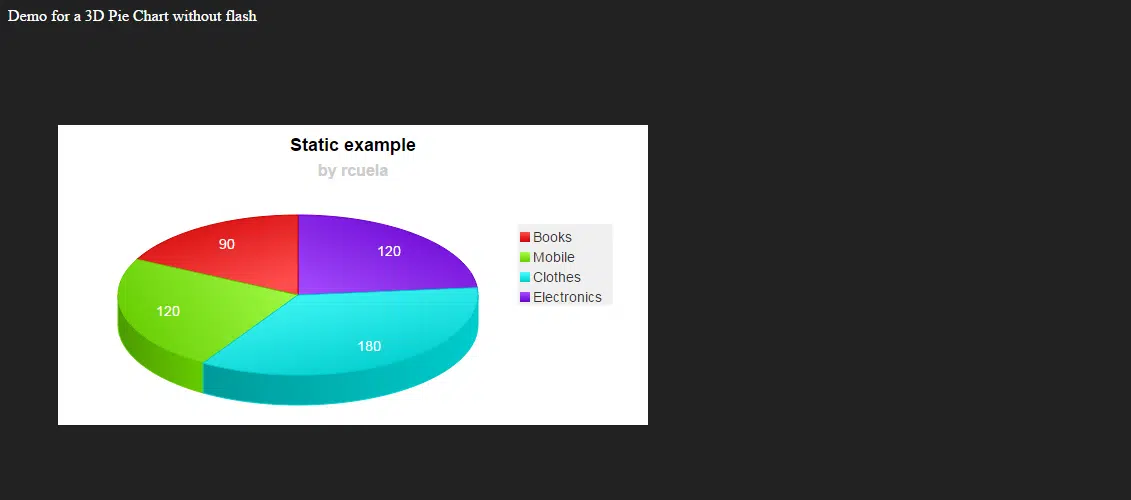
Gráfico de pizza 3D com JavaScript
Este gráfico de pizza 3D foi desenvolvido em JavaScript, alternativa SVG e VML. Você pode personalizá-lo facilmente, alterar sua posição, altura, raio, atributos de legendas, tamanho do texto e muito mais.
Exemplos de ótimos sites que usam o poder do SVG
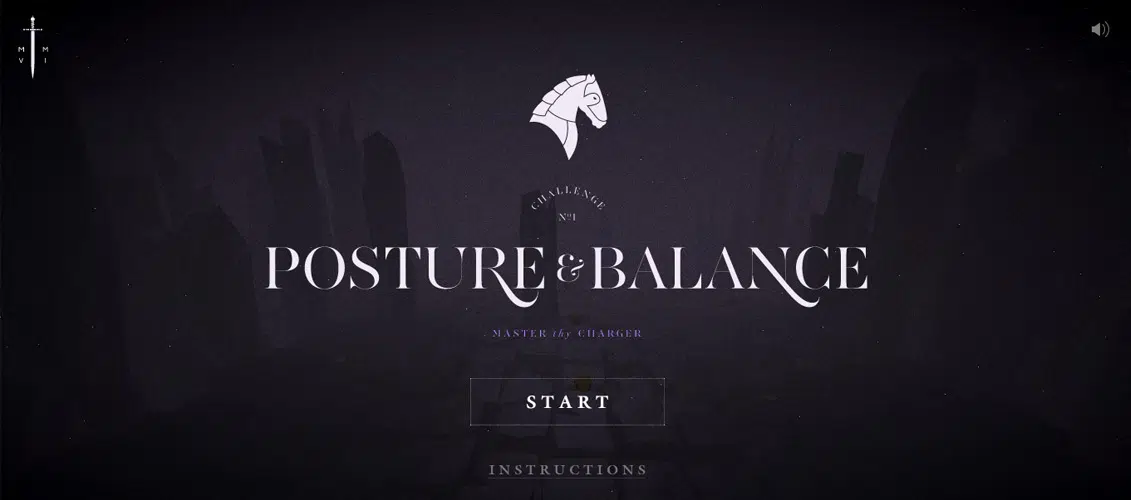
Cavalier: Conquistador de Excelência
Essas séries de jogos foram criadas usando SVG para animação e gráficos. Posture & Balance é o primeiro jogo criado para uma plataforma chamada Cavalier que foi projetada com tecnologias inovadoras.
Poignee de main virile
Este novo site animado e fotográfico foi construído para o estúdio de design gráfico e criativo digital Poignee de main virile, com sede na França. O resultado é incrível!
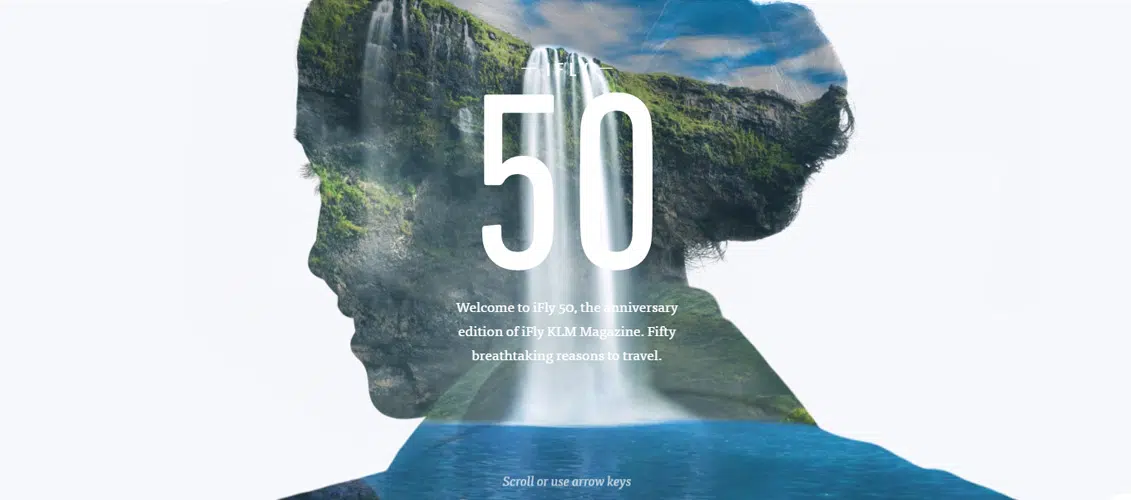
iFly50
Quando a FLY KLM Magazine comemorou sua quinquagésima edição, ela projetou um site com uma animação vívida para a coleção definitiva de viagens. Desta forma, foram apresentados os 50 lugares mais belos e fascinantes da Terra.
The ARK: Star Citizen Starmap
Usando uma incrível interface ARK, este site apresenta a Robert's Space Industries, fabricante de naves espaciais, dentro do jogo “Star Citizen”. Este é um portal para informações, atualizações e compras de sua própria nave espacial com a qual você pode proteger os cidadãos de Star Citizen.
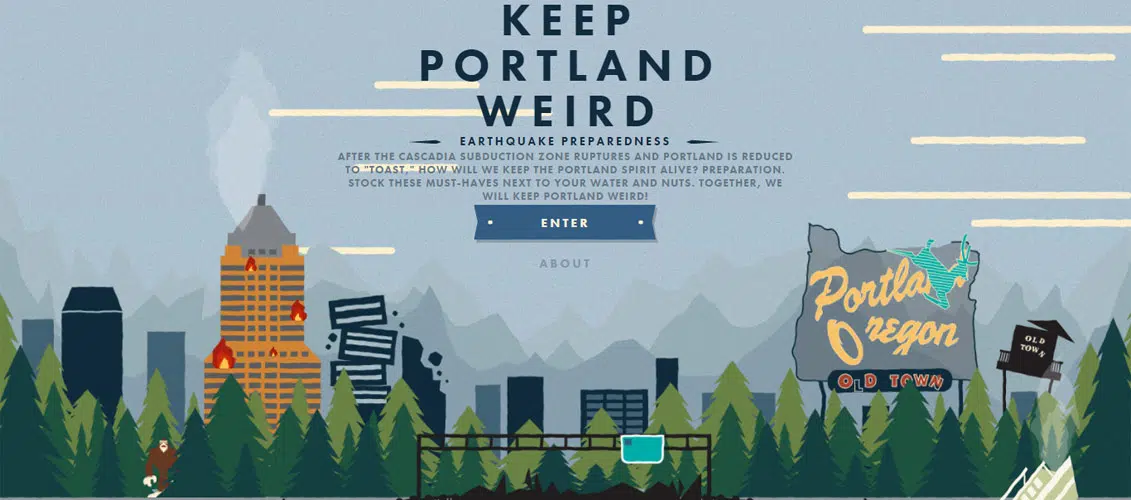
Mantenha os terremotos estranhos
Keep Earthquakes Weird é uma plataforma criada com impressionantes efeitos gráficos SVG que foram construídos com o objetivo de preparar a população de Portland em caso de terremoto. O conteúdo é muito educativo.
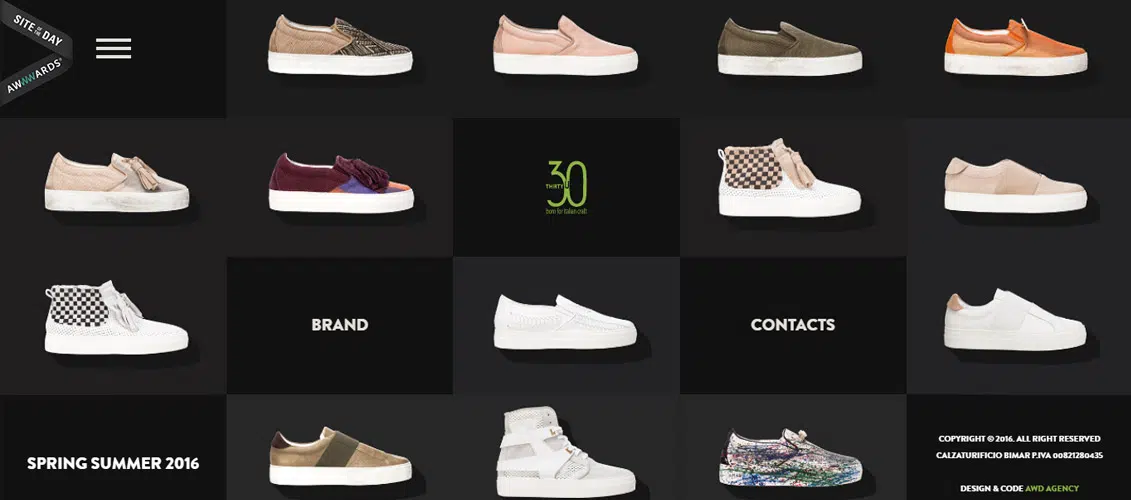
30u
30u é uma e-shop que vende sapatos em um site criado por desenvolvedores que dão atenção ao estilo e usam alguns recursos SVG interessantes.
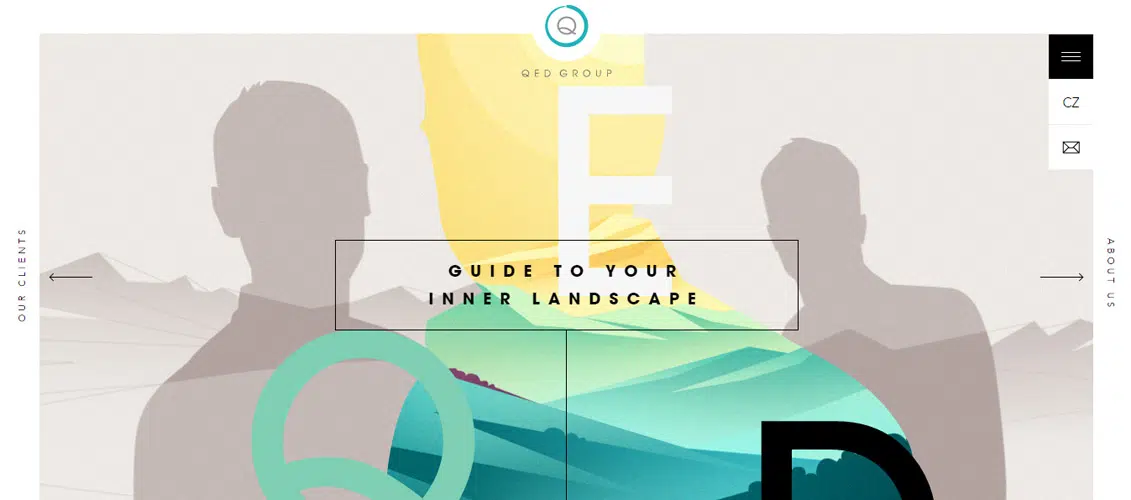
Grupo QED
O site do QED GROUP possui ilustrações sugestivas incríveis que lhe proporcionarão uma ótima experiência de navegação. O layout do site é elegante e inteligente.
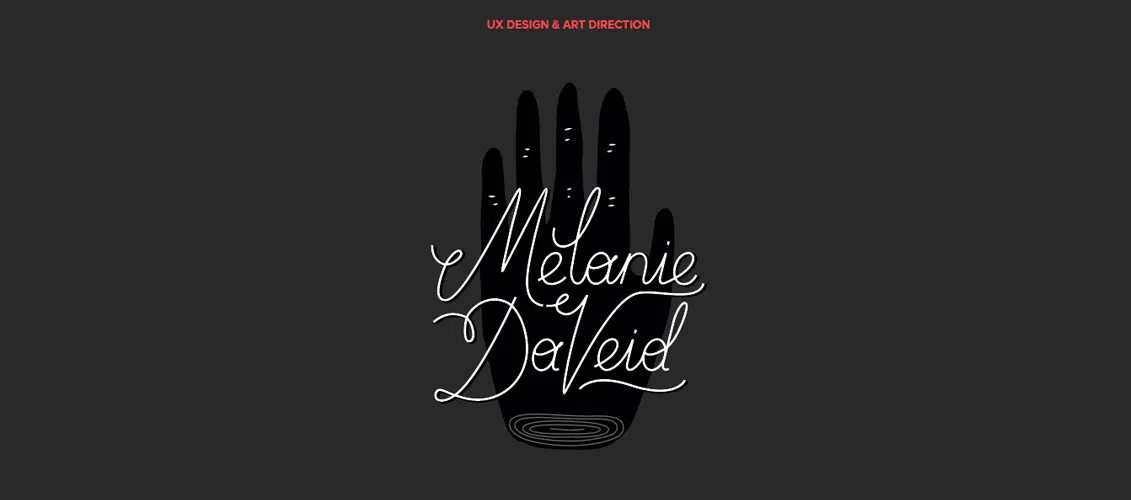
Melanie Daveid
O site de Melanie Daveid é um dos melhores sites de portfólio que podem ser encontrados na web. O site inclui transições suaves e lindas ilustrações à mão
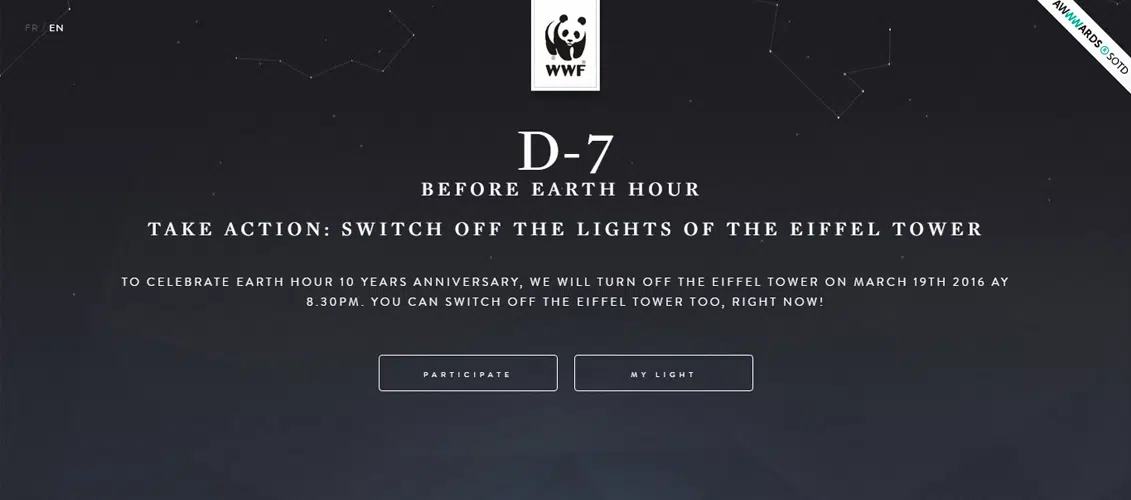
WWF França – Hora do Planeta Paris
Este site animado foi criado para a WWF França e foi usado para anunciar que no dia 19 de março as luzes da Torre Eiffel serão apagadas para a Hora do Planeta.
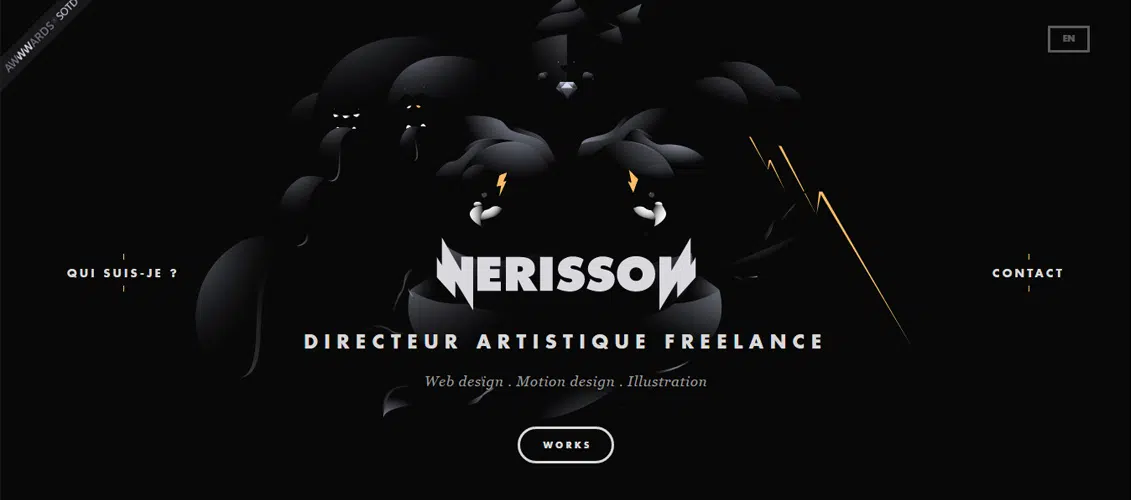
Nerisson
Nerisson aka Jimmy Raheriarisoa é um diretor de arte francês especializado em web/mobile design, ilustração e motion design. Este é um ótimo site de portfólio, com boas ilustrações e recursos gráficos.
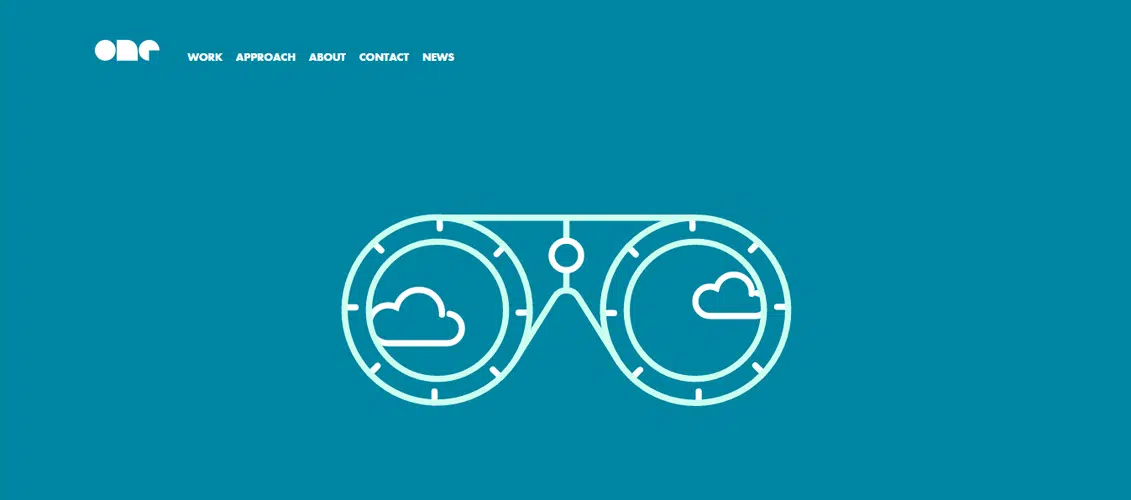
Uma empresa de design
A One Design Company é uma equipe experiente e entusiasta de designers, desenvolvedores, gerentes de projeto, escritores e artistas. O site deles é vívido e interativo, baseado em imagens SVG nítidas.
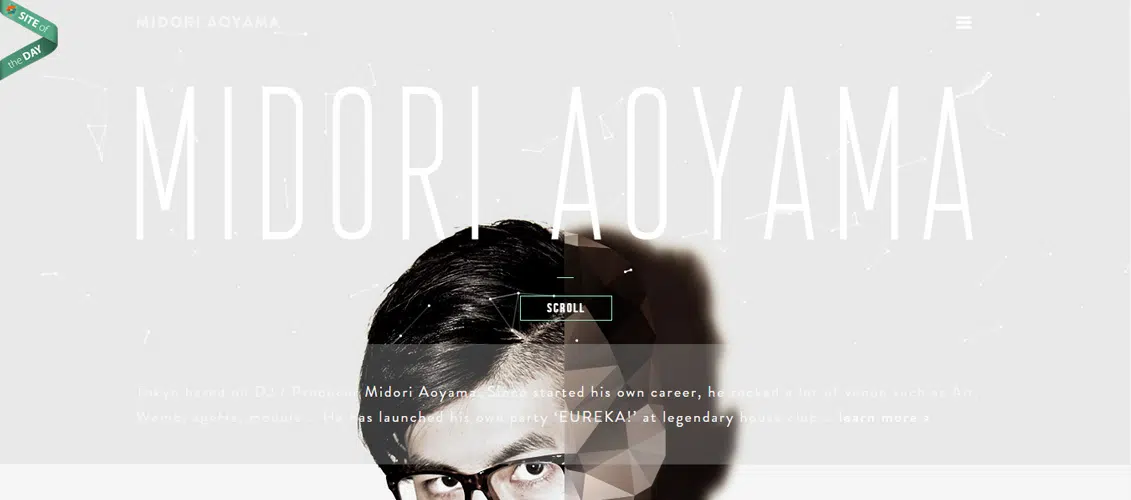
MIDORI AOYAMA
Midori Aoyama é uma DJ e produtora de Tóquio. Ele lançou seu próprio partido “EUREKA!” que ainda é uma das melhores festas de house music do Japão. Seu site também é inovador, um exemplo interessante de SVG e como você pode se beneficiar dele como usuário.