Analisando o Menu de Hambúrguer no Web Design
Publicados: 2021-01-19É provável que você tenha visto o “menu de hambúrguer” no canto superior de muitos sites móveis de hoje. São três linhas empilhadas juntas para formar aproximadamente a forma de um hambúrguer. Ele foi criado como um recurso de design do site para incorporar um menu do site sem ocupar muito espaço.
Embora o menu de hambúrgueres sirva ao propósito de condensar informações, alcançar uma estética minimalista e manter um site organizado, ele pode ter desvantagens significativas.
Quer você o chame de menu lateral, gaveta de navegação ou menu de hambúrguer, talvez seja hora de substituí-lo por algo que seja melhor para o envolvimento do usuário. Muitas pessoas debatem as vantagens de usar um menu de hambúrguer em web design, usando o ditado “fora da vista, fora da mente” para alegar que ocultar os recursos do site diminui o envolvimento do usuário com o site e não é um bom presságio para as taxas de conversão.
A ideia de um menu que cumpre o objetivo de preservar o precioso espaço da interface se espalhou rapidamente por todo o design da web e foi adotada rapidamente por quase todos os sites e aplicativos em geral. Pode ser tarde demais para uma mudança agora, mas ainda vale a pena mencionar os contras do menu de hambúrguer à medida que os usuários começam a buscar uma mudança.
Menu de hambúrguer carece de eficiência
Uma das armadilhas mais básicas do menu de hambúrguer é sua localização proeminente em aplicativos móveis – no canto superior esquerdo. Este é o lugar mais difícil de alcançar em um dispositivo móvel para um usuário destro e não incentiva exatamente o engajamento.
O usuário também precisa tocar no menu uma vez antes de poder ver quais são suas opções e, em seguida, tocar novamente quando encontrar a opção certa. Eles também precisam deslizar ou “voltar” por várias telas para voltar ao menu de hambúrguer antes de continuar a navegação no site.
Pode não parecer muito, mas isso dobra o tempo que leva para um usuário acessar a página correta. Os usuários estão cada vez mais atentos a esse fato e reclamando da eficiência do sempre presente menu de hambúrguer.
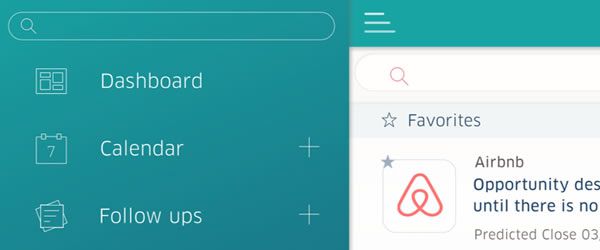
No mercado ultracompetitivo de hoje, o que faz seu site se destacar dos outros precisa estar na frente e no centro para atrair os usuários imediatamente após a chegada. Quando seu site coloca todo o seu conteúdo em um menu de hambúrguer, você corre o risco de seus usuários nunca verem o que torna sua marca especial. Isso prejudica o reconhecimento geral da marca e as taxas de conversão e não faz nada para promover seu produto.

Fonte da imagem: Menu Hambúrguer por Christina Beard.
As pessoas podem preferir cachorros-quentes
Enquanto os web designers foram rápidos em adotar o menu de hambúrguer como uma maneira revolucionária de minimizar o design do site de uma maneira nova e esteticamente agradável, as necessidades do usuário foram completamente ignoradas. Muitos usuários não sabem o que o menu de hambúrguer tem a oferecer e não se incomodam em clicar nele. Em vez disso, eles vagam pelo seu site procurando inutilmente as informações de que precisam.

Enquanto isso, os sites que aderiram a outros designs de menu funcionais concedem aos usuários acesso fácil a todas as informações em seu site à primeira vista. Os usuários não precisam caçar opções ocultas e não há risco de perder completamente as informações. Muitas empresas optaram pela rota menos moderna e reverteram para os tipos de menu anteriores – como menus que se alinham na parte superior da página horizontalmente – e estão desfrutando de melhores resultados para o usuário.
Em última análise, os menus de hambúrguer tornam o conteúdo menos detectável e, em uma era em que os usuários comuns decidem se vão ficar ou sair nos primeiros 10 segundos de visualização da página, a descoberta rápida é fundamental. Embora o design do hambúrguer possa parecer mais atraente, seu nível real de apelo para os usuários está faltando.
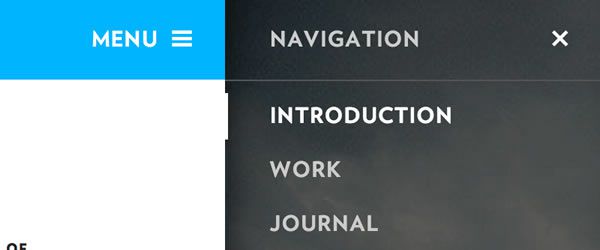
Os usuários geralmente acham difícil compreender um menu de hambúrguer, enquanto os menus tradicionais não podem deixar de ser imediatamente compreensíveis. Quando surgiram reclamações sobre o menu do hambúrguer, os sites tentaram aliviar as queixas dos usuários alterando o menu para incluir um botão Voltar ou outras opções, como colocar a palavra “Menu” no topo do ícone do hambúrguer para torná-lo mais fácil de usar.

Fonte da imagem: Design do menu da barra lateral por Andy Stone.
No entanto, essas alterações só conseguiram aumentar a confusão do usuário em torno do menu. Agora, existem muitos tipos de menu de hambúrguer e os usuários precisam descobrir qual hambúrguer seu site está usando antes que possam navegar corretamente. Em vez de assumir que o menu de hambúrguer é o fim de tudo e tudo na navegação do site, você deve considerar outras opções.
Como quebrar o molde
Em muitas situações, você pode otimizar o menu de hambúrguer para maior usabilidade ou substituir por uma opção de navegação diferente. Às vezes, basta mover o menu de hambúrguer para o lado direito da tela para tornar seu site único e aumentar o engajamento do usuário, já que o lado direito é mais fácil de tocar para usuários destros.
Dentro do seu menu de hambúrguer, você também pode otimizar a forma como as opções são dispostas depois de clicadas. Em um menu superior, os usuários concentram sua atenção no primeiro e no último elemento – é onde suas informações mais importantes devem estar localizadas. Se o seu menu se desdobra em uma barra lateral, você precisa organizar os elementos do mais importante para o menos importante enquanto o usuário verifica as opções verticalmente.
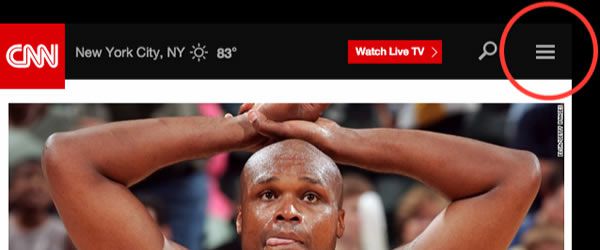
Você também pode voltar aos dias pré-hambúrguer com menus principais fáceis de usar ou criar seu próprio toque em um clássico, como este exemplo:

Fonte da imagem: O menu de hambúrguer não funciona.
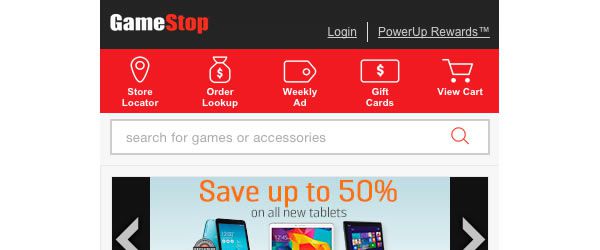
GameStop usa ícones animados para melhorar a usabilidade, evitando completamente o menu de hambúrguer. Eles priorizaram o que seus usuários mais exigem do aplicativo e os incluíram apenas no menu superior. O site ainda ganha um visual limpo e fresco sem a necessidade de esconder informações em uma gaveta lateral.

Este ícone e a estrutura de texto permitem que você condense o texto enquanto mantém o botão grande o suficiente para ser pressionado – apesar de polegares grandes. No entanto, se você não puder restringir a navegação do seu site a algumas opções, considere um menu somente de texto ou crie seu site para que um menu não seja necessário. De qualquer forma, aborde sua técnica de navegação com o usuário em mente.
Seu menu deve ser visualizável para usuários que desejam minimizar o desperdício de tempo, ao mesmo tempo em que são facilmente compreendidos. Isso pode ser um compromisso difícil de alcançar, mas é uma combinação necessária se você deseja o máximo envolvimento do usuário. Se você estiver tendo problemas para priorizar as opções do menu, pense na perspectiva de seus usuários. Por exemplo, você pode se orgulhar de seu blog, mas se os usuários estiverem visitando seu site principalmente para navegar em seus produtos, o blog não deve ser prioridade.
Siga sua intuição
Se o menu de hambúrguer ou alguma variação dele tem funcionado para você, não se sinta pressionado a alterá-lo por aqueles que estão buscando uma nova opção de menu. Ainda há usuários que atestam a usabilidade e o apelo do cardápio de hambúrgueres, principalmente quando se trata de desenvolver um site para uso móvel, onde o espaço é limitado.
Mesmo que o menu de hambúrguer esteja no centro da controvérsia atual, se o seu site for melhor navegado por meio de um menu de hambúrguer, mantenha-o assim – apenas certifique-se de que os componentes do seu menu sejam adequados e projetados para o envolvimento ideal do usuário. No entanto, se você optou pelo menu de hambúrguer por preguiça, talvez queira repensar sua escolha.
Comece a pensar no seu menu como mais do que algo que precisa ser escondido, mas sim algo que tem o poder de aumentar as taxas de conversão – se executado corretamente. Os usuários confiam em seu menu para navegar em seu site e, se suas necessidades não forem atendidas, eles irão embora. Quer você escolha o hambúrguer ou outra opção de menu, lembre-se de que o objetivo final é o mesmo – melhorar a experiência do usuário.
