30 exemplos de layouts de sites superdimensionados
Publicados: 2017-01-27Ao se sentar para planejar um site, você provavelmente considerará vários fatores. Eles giram em torno do seu público-alvo geral e do que eles podem estar procurando. À medida que os desktops estão ficando maiores, há mais necessidade de tamanhos de fonte maiores. Tipografia de grandes dimensões e gráficos de páginas da web geralmente conduzem os visitantes mais a fundo em seu layout.
Quero ver apenas algumas tendências de design relacionadas à criação de layouts de sites superdimensionados. O termo “oversized” implica que talvez o design seja muito grande, no entanto, acho mais correto dizer que o site parece muito maior do que um design típico. Os sites muitas vezes utilizam fontes menores para economizar espaço e parecer mais profissionais, datando de mais de 10 anos atrás. Mas não há nada de pouco profissional em aumentar o tamanho do texto e incluir mais espaço entre o conteúdo da página em um design mais moderno.
Chamando a atenção acima da dobra
Uma das maiores vantagens para os elementos maiores do site é a cativação que você receberá dos visitantes. Isso significa que, quando você configura elementos de página grandes acima da dobra, é mais provável que seus visitantes rolem para baixo e confiram o restante do seu conteúdo. Não será o caso de todos os visitantes, mas é muito mais provável que ocorra com designs glamorosos.

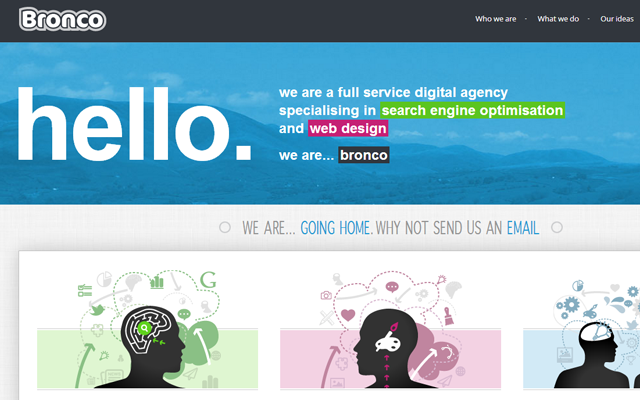
O layout da agência para o Bronco tem uma combinação única de elementos de página menores e maiores. No topo, você pode ver o logotipo e alguns links relacionados às páginas de serviços. Cada uma das várias cores e efeitos de texto naturalmente chamará sua atenção logo após o carregamento da página. E como parece que há muito mais para ser encontrado mais abaixo na página, você pode se sentir curioso para rolar para baixo e continuar lendo.

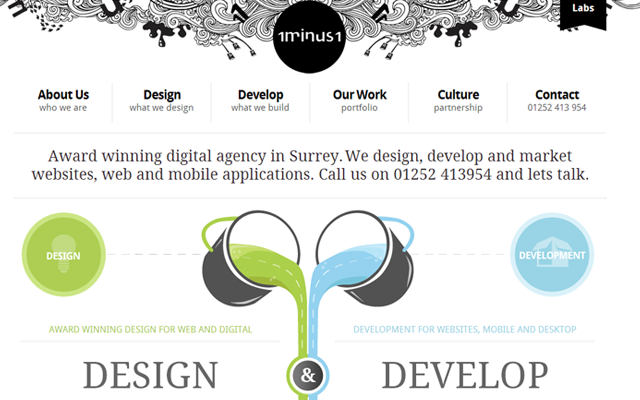
No site do 1minus1, sinto que há uma abordagem semelhante, mas fortemente focada em gráficos. Cada um dos principais links de navegação é grande o suficiente para ler claramente para onde eles vão. E o design do título é definitivamente atraente, mas são os gráficos da página inferior que inicialmente fazem você dizer “uau!”. Esta é uma resposta maravilhosa que você deseja obter dos visitantes nos primeiros segundos após o desembarque em sua página inicial.
Imagens de tela grande
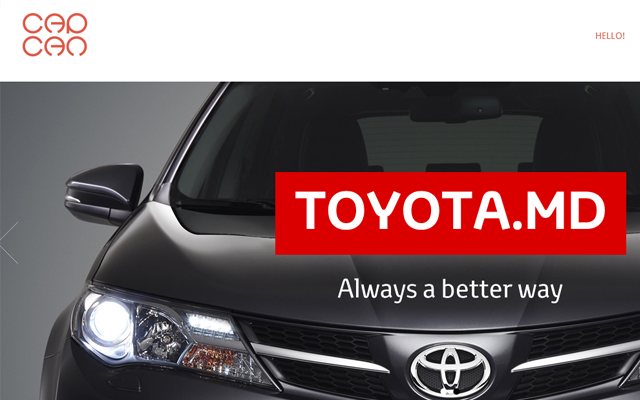
Gosto de ver apresentações de slides de fotos e pré-visualizações de vídeos diretamente na página inicial de qualquer novo site. Esta é uma conexão estendida que oferece uma breve visão sobre sua empresa, o que eles fazem e o que fizeram no passado. Eu particularmente acho que esses elementos de página funcionam bem em portfólios e agências de design, como o site da Capcan.

Em sua página inicial, você encontrará uma grande apresentação de slides em tela cheia que transita entre vários trabalhos diferentes. Eu também gosto deles página de portfólio que usa uma grade de miniaturas em tela cheia para a lista de exibição. Esses gráficos maiores são muito mais fáceis para os usuários verem e, portanto, interagirem.

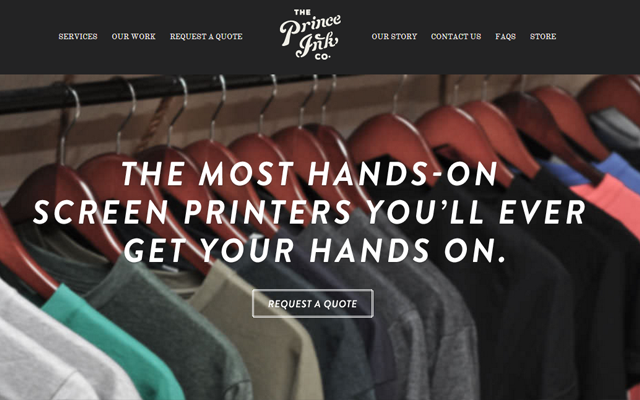
Também na página inicial do Price Ink, você notará um recurso de design semelhante. Um gráfico sólido da página inicial junto com algumas colunas abaixo. Cada item mostrará um design de ícone diferente como parte do título. É um recurso que funciona muito bem para empresas e estúdios profissionais que desejam compartilhar rapidamente suas áreas de especialização.
Cópia da Web legível
Minha razão favorita pessoal para utilizar elementos de página maiores é a legibilidade. Em dispositivos móveis e tablets, você ainda pode acessar rapidamente o conteúdo - especialmente usando consultas de mídia que ajustam automaticamente os tamanhos das fontes. Mas para leitores em computadores desktop, ele fornece um método mais simples de ler e ler cada parágrafo do seu conteúdo.

O site do portfólio de Mohammad Eshbeata apresenta um excelente exemplo de cópia da web maior e mais legível. O design da página inicial é construído usando rolagem parallax que minimiza o esforço do visitante. Além disso, as cores da fonte contrastam brilhantemente com os estilos de fundo em mudança.

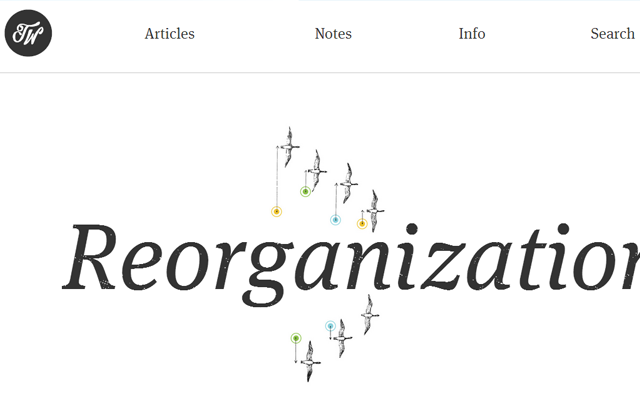
Trent Walton usa uma abordagem ainda mais minimalista em seu web design. Esta é a melhor escolha para contraste porque seu texto será grande, nítido e fácil de digitalizar à distância. O maior problema é que nem todo mundo terá um site para usar isso para qualidade de design. Admiro muito o site do Trent por causa das várias opções de fontes, e como tudo parece muito natural no layout.

Fundos de tela cheia
Como poderíamos falar sobre sites superdimensionados sem nos aprofundarmos em imagens de fundo em tela cheia? Existem muitos plugins gratuitos de código aberto, como o Backstretch, que permitem criar fundos de tela cheia muito rapidamente.

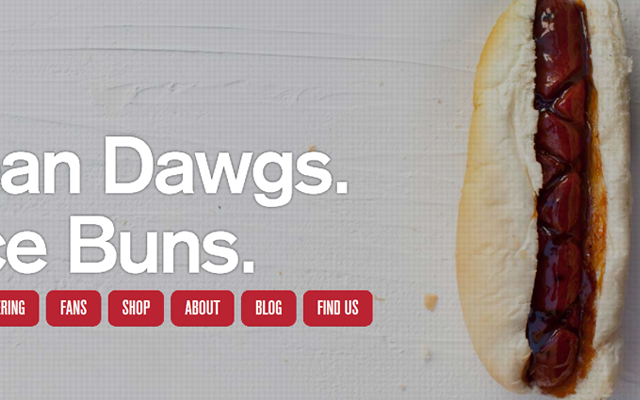
O exemplo de J Dawgs também inclui uma animação de texto muito legal. Acho que toda essa estética aliada à imagem de fundo proporciona uma experiência muito única ao usuário. No entanto, esses sites são normalmente usados para consumo de conteúdo estático, e uma grande imagem de fundo pode atrapalhar sua escolha de fonte.

Tente usar segmentos de sua página para dividir em elementos de conteúdo de linha de bloco. Isso facilita muito o design de fontes e gráficos grandes porque você pode dividir os slides horizontais à medida que o usuário rola verticalmente para baixo na página. Mas, novamente, esse recurso é mais vantajoso quando você pode fazer bom uso do design da sua página inicial. Nem todo site precisará de uma imagem de fundo em tela cheia, a menos que seja diretamente relevante para a cópia da web.
Efeitos de paralaxe
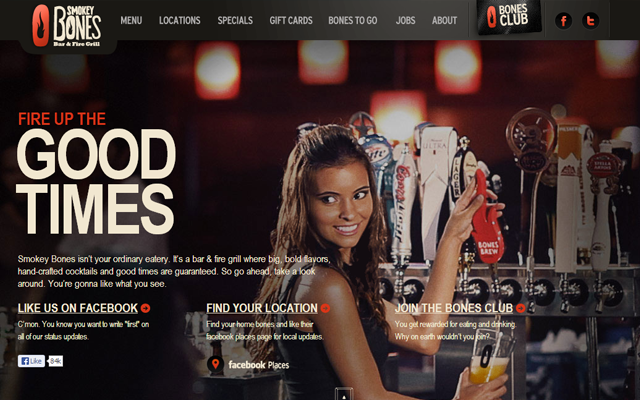
Os sites que usam um recurso de rolagem parallax geralmente têm uma barra de navegação que permite que os visitantes pulem entre as seções da página. Esta barra de ferramentas geralmente será fixada na parte superior da página para facilitar o acesso. Muitos designers passaram a detestar essa técnica, mas eu ainda gosto muito da acessibilidade. O mais recente redesenho do Smokey Bones apresenta elementos excepcionalmente grandes com uma barra de navegação de rolagem fixa.

Sempre fui fã deste restaurante e gosto de consultar o site deles com frequência. Foi uma grande surpresa encontrar um novo design e testemunhar a aparência de toda a interface. Cada um dos painéis horizontais está usando algum tipo de textura ou imagem de fundo, e o conteúdo ainda é claramente legível. Ao manter tudo isso em uma única página, você salva o usuário de mais solicitações HTTP e economiza tempo navegando pelas informações.

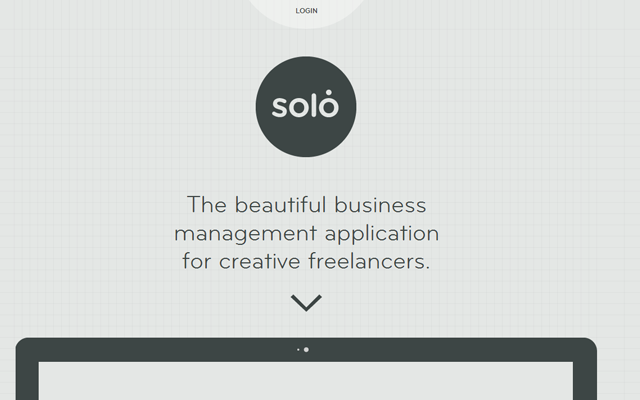
O design de paralaxe é um tópico muito mais complicado, mas acho que combina muito bem com conteúdo superdimensionado. Gráficos, vídeos, texto e qualquer outra coisa que você possa colocar em seu site serão fáceis de acessar e entender. O design da página inicial do Thrive Solo usa muitos círculos e ícones para conter seções de conteúdo alternativas. Pode ser uma ótima técnica para preencher a lacuna para explicar o propósito do seu site e, ao mesmo tempo, manter os visitantes curiosos à distância.
Galeria de Vitrines
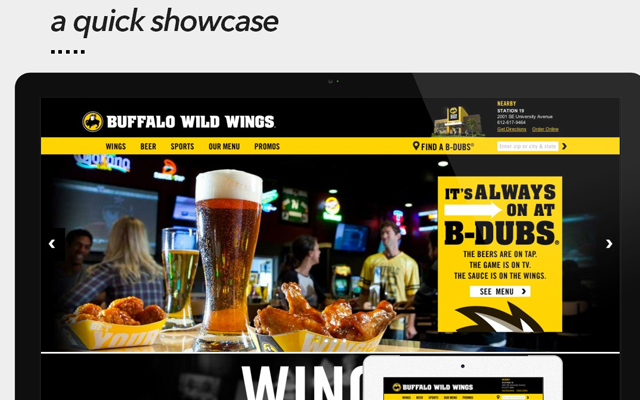
Junto com essas tendências gerais de design, também quero incluir uma pequena galeria inspiradora de designs de sites. Esta coleção se concentra em sites que usam gráficos grandes, logotipos grandes, planos de fundo grandes e tipografia grande. Sites maiores nem sempre são melhores, mas podem atrair muita atenção em pouco tempo. Veja se você consegue localizar algum tema de design familiar nesta vitrine ou até mesmo identificar tendências mais recentes com sua própria pesquisa.
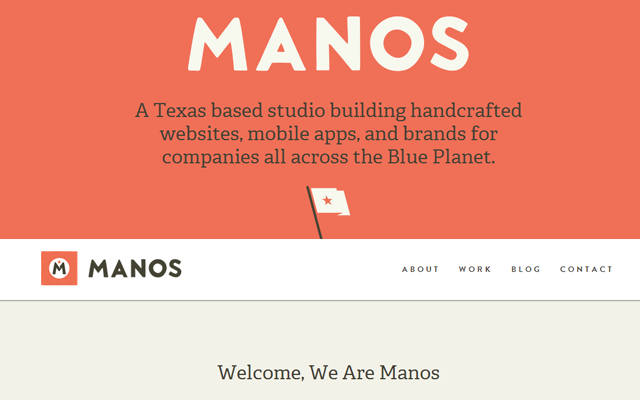
Manos

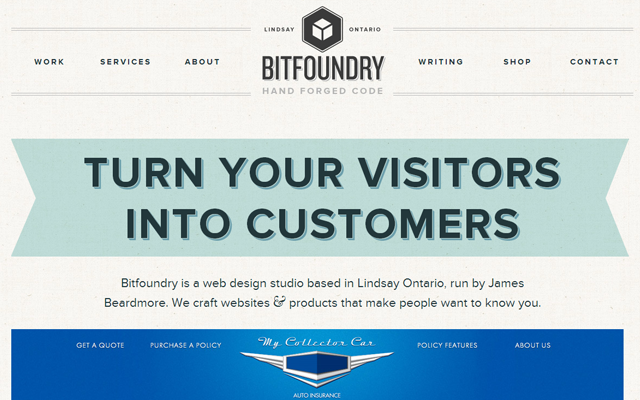
Bitfoundry

Jaula

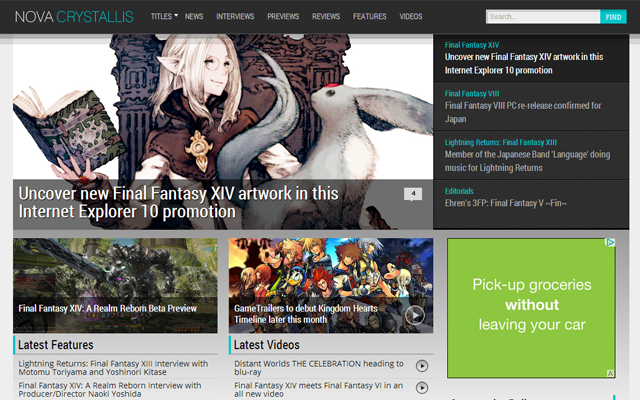
Nova Crystallis

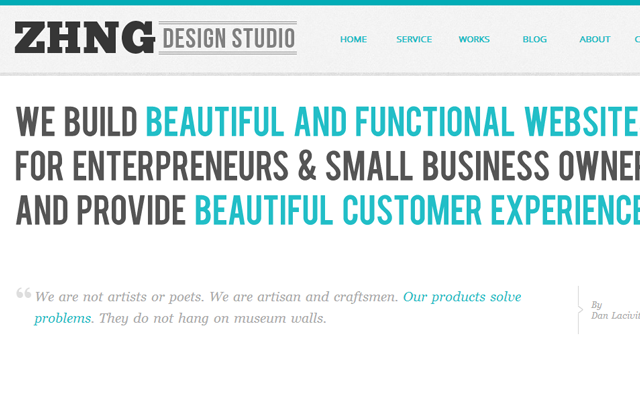
Estúdio ZHNG

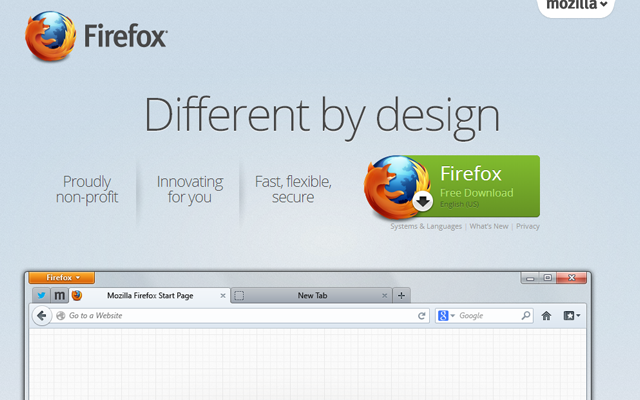
Mozilla Firefox

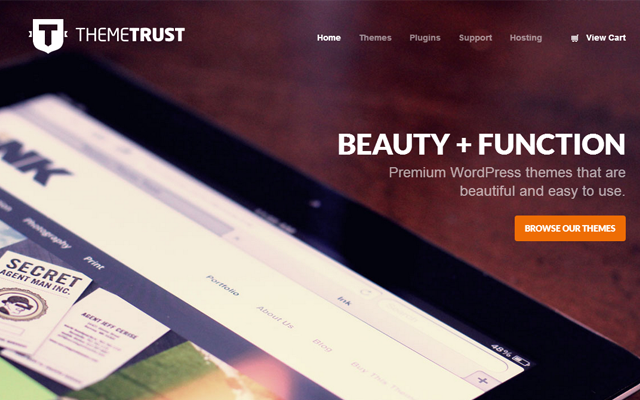
Confiança no tema

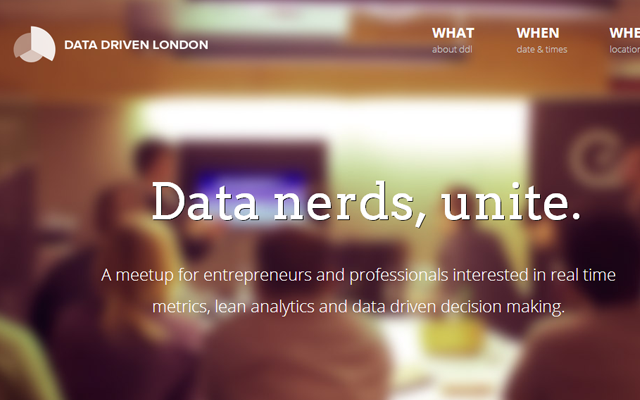
Londres orientada a dados

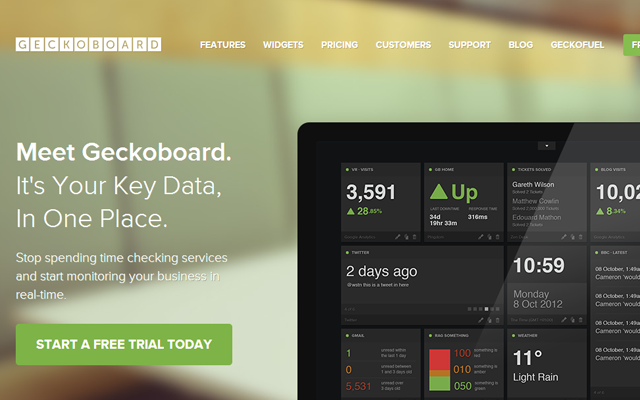
Geckoboard

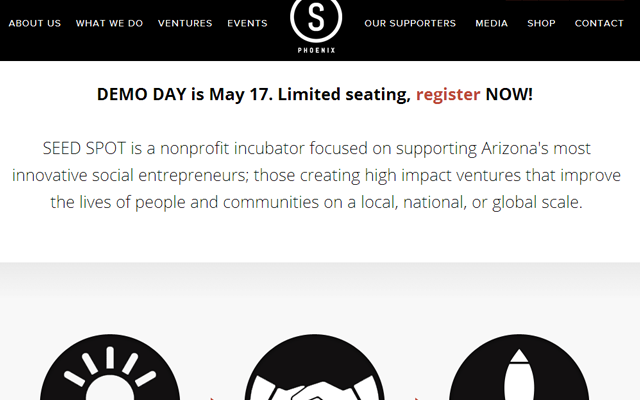
Ponto de semente

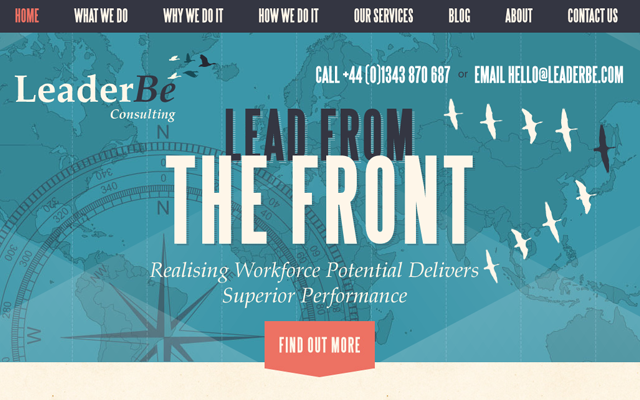
Leaderbe

Cujo

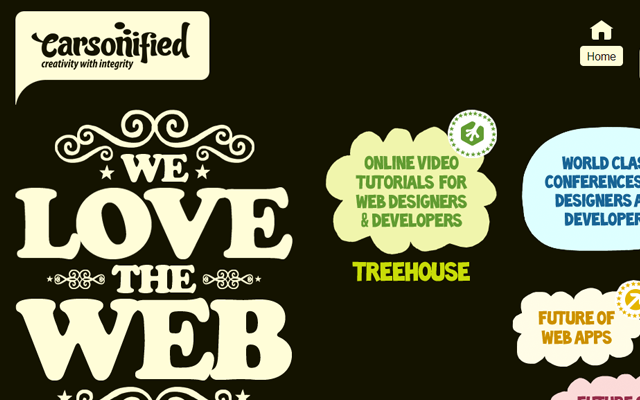
Carsonificado

Projetos KK

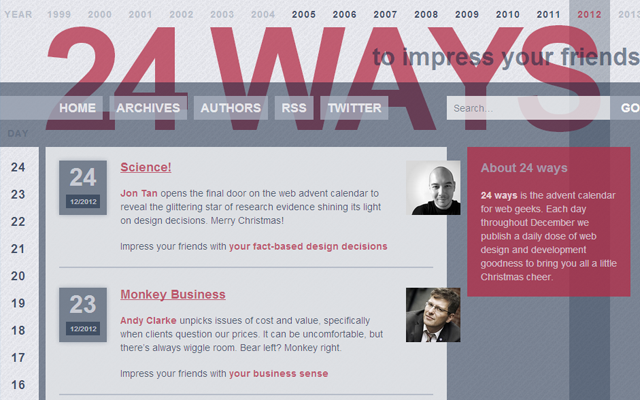
24 maneiras

Ícones distorcidos

Laboratórios Paradoxos

Plano de fundo px

Sr. Henrique

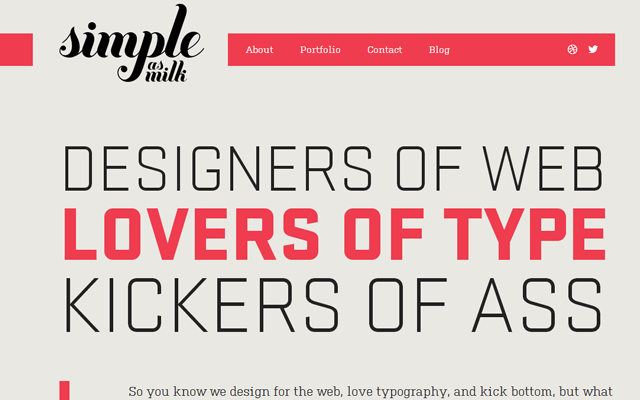
Simples como Leite

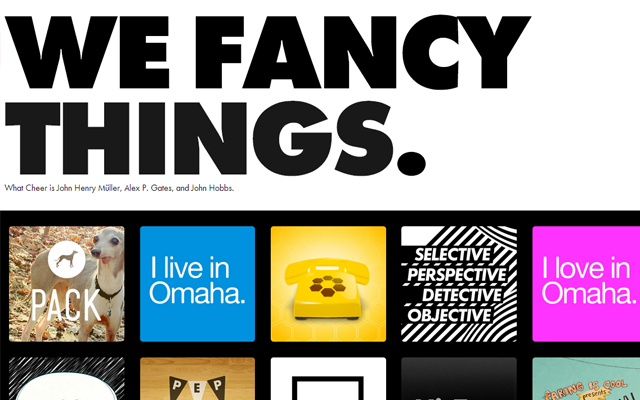
Que alegria

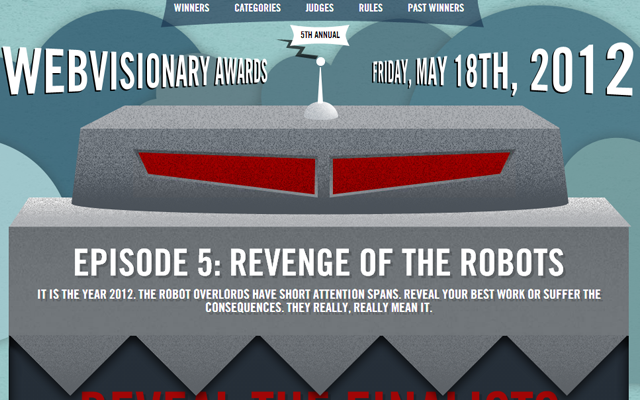
Prêmios Web Visionários

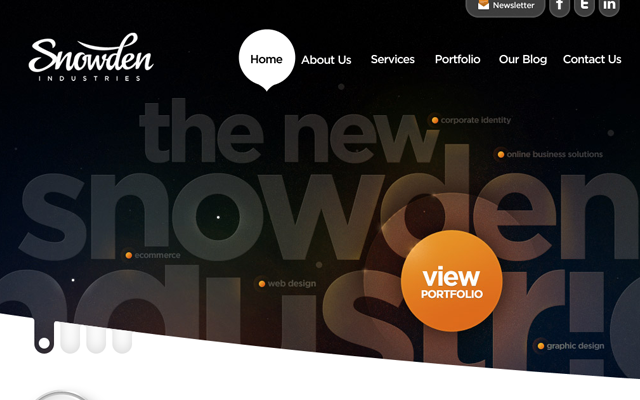
Indústrias Snowden

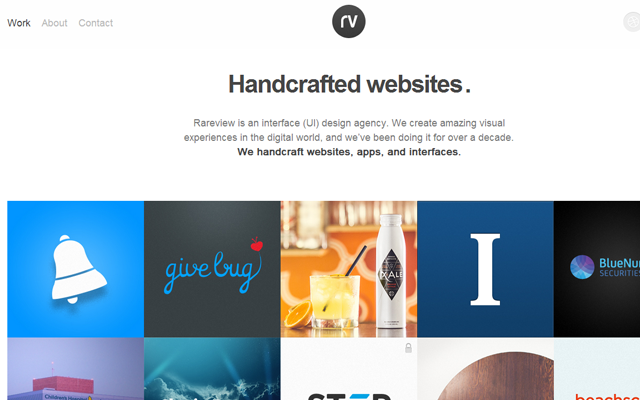
Revisão rara

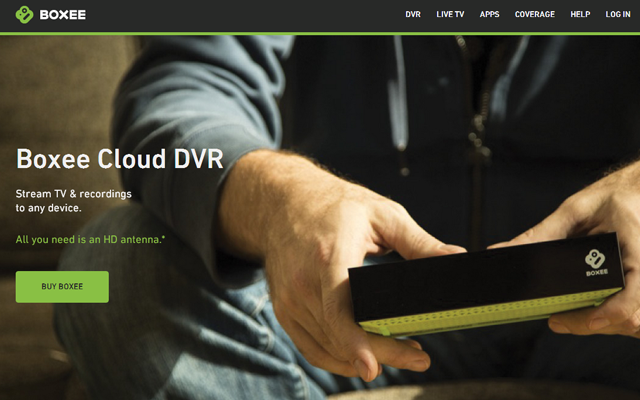
Boxee

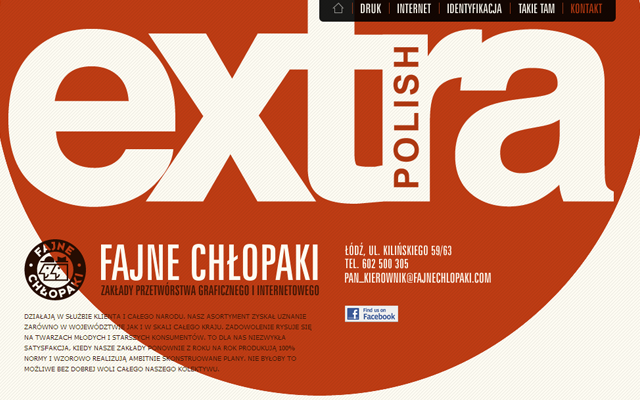
Fajne Chlopaki

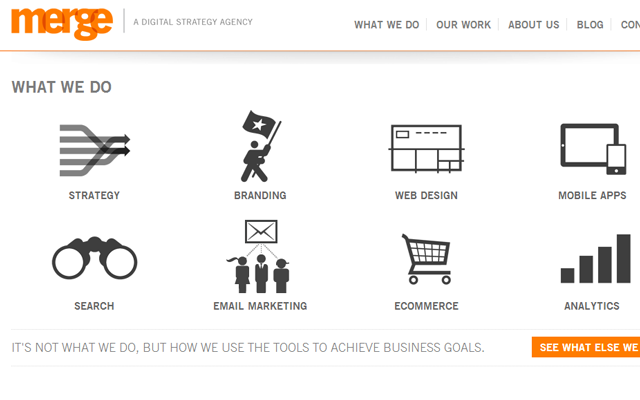
Agência de fusão

Chris Boddy

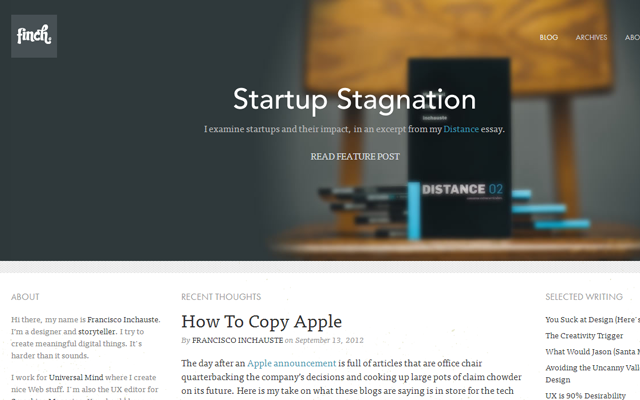
Francisco Inchauste