Recursos e tutoriais de wireframes do Adobe Fireworks
Publicados: 2015-11-07O Adobe Fireworks é uma das opções de aplicativos mais populares entre os web designers para wireframing e prototipagem. Existem muitas razões para prototipar com o Fireworks sobre qualquer outro editor gráfico, mas não vamos entrar em detalhes com este post (talvez você possa tentar este: Um caso para o Adobe Fireworks contra o Photoshop e o Illustrator).
O que este post oferecerá é um ponto de partida abrangente e referência para qualquer designer que gostaria de dar os primeiros passos do Fireworks e não tem certeza por onde começar.
Prometemos que, uma vez que você comece a usar o Fireworks para wireframes, você nunca mais voltará.
Tutoriais e recursos de wireframes do Fireworks da Adobe
Criando designs da web compatíveis com os padrões com o Fireworks →
Este artigo mostra como usar os aprimoramentos do recurso Exportação de CSS para que você possa criar designs compatíveis com os padrões.
Configurando um modelo de web design do Fireworks para exportação de CSS e imagens →
Este artigo lista primeiro as principais ferramentas que podem ajudá-lo ao preparar uma maquete de design da web do Fireworks para ir para a web. Em seguida, analisa cada ferramenta detalhadamente e fornece alguns exemplos. Este artigo continua com um exemplo simples de maquete de design de site (um arquivo PNG é fornecido). Finalmente, este artigo revisa e ajuda você a otimizar rapidamente o código CSS/HTML exportado.

Projetando um aplicativo de site com o Fireworks CS4 →
Este tutorial mostra o processo de criação de um aplicativo de site no Adobe Fireworks – desde o esboço do design da página original até o desenvolvimento de wireframes e a criação do design final. Todas as ferramentas e instruções essenciais serão abordadas neste artigo para ajudá-lo a começar a criar sites e designs no Fireworks imediatamente.
Modelos CSS pré-construídos no Fireworks →
Este artigo explica como você pode usar os modelos PNG de amostra fornecidos para garantir que você aproveite ao máximo o recurso Exportação de CSS no Fireworks.
Criando protótipos interativos no Fireworks →
Um vídeo de dicas e truques do Fireworks. Neste episódio, você aprenderá a criar protótipos interativos.
Tutoriais de wireframes do Fireworks
Fireworks: protótipos interativos em PDF

Este tutorial explica como gerar protótipos interativos diretamente do Fireworks em formato PDF. Este tipo de protótipo pode ser muito útil para aprovação de layouts com clientes ou apenas para facilitar a comunicação entre a equipe de desenvolvimento de design.
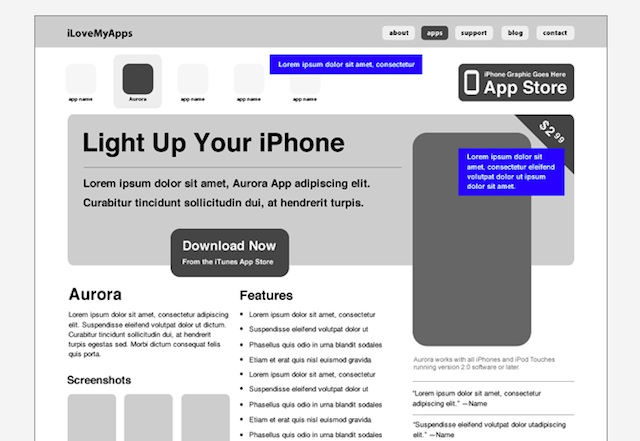
Crie um wireframe de site promocional para iPhone no Fireworks

Este tutorial aborda o processo de design de criação de um wireframe para um site de aplicativo para iPhone no Fireworks. Para aqueles que não estão familiarizados com o Fireworks, será um bom ponto de partida para usá-lo para estruturar seus projetos de web design. Este tutorial é a primeira parte de uma série de várias partes.
Criando um wireframe básico usando o Fireworks

Este tutorial ensina como construir seu próprio wireframe usando o Fireworks. Abrange os fundamentos dos elementos da web necessários e links de página dentro de um wireframe. O site que está sendo construído neste tutorial não é nada extravagante, mas sua simplicidade mantém os usuários focados na minha fotografia.
Tutoriais em vídeo sobre wireframes do Fireworks
Prototipagem em fogos de artifício (1 de 3)
Neste vídeo você aprenderá a construir uma barra de navegação com estados, menus e submenus na prototipagem de um site simples.
Prototipagem em fogos de artifício (2 de 3)
Neste vídeo, você aprenderá a vincular páginas ao criar um protótipo de um site.
Prototipagem em fogos de artifício (3 de 3)
Neste vídeo você aprenderá a criar uma Swap Image ou Disjoint Rollover e adicionar interatividade.
Recursos e modelos de wireframes do Fireworks
Comandos laranja

Orange Commands é uma enorme coleção de comandos para Fireworks que torna a vida de um web designer mais fácil e o fluxo de trabalho mais rápido. O Orange Commands é gratuito e de código aberto.
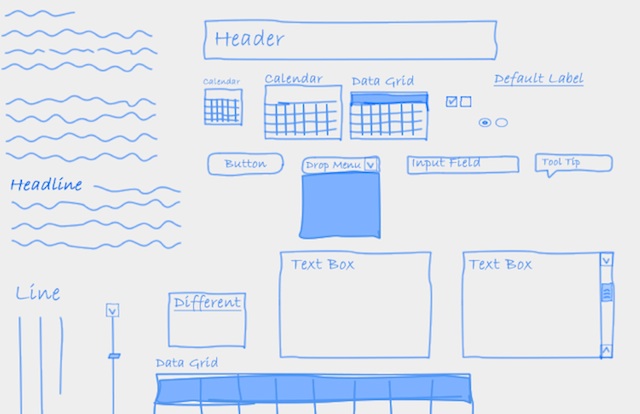
Mini kit de wireframes da web Fireworks

O kit de mini wireframing da web do Fireworks oferece apenas as formas essenciais para wireframing da web. Para todo o resto, você pode usar o Fireworks nativamente porque o próprio Fireworks é uma ótima ferramenta para prototipagem e wireframing. O arquivo está no formato PNG, que é nativo do Fireworks e significa que você pode editar e redimensionar todas as formas no Fireworks.
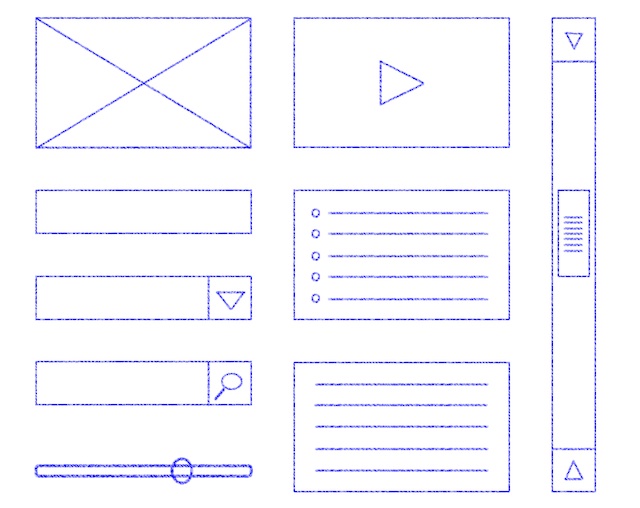
Símbolos da biblioteca de estrutura de arame

Este é um conjunto de símbolos ricos (o que significa que eles têm itens que você pode alterar nas propriedades do símbolo). Este conjunto deve se parecer com itens de wireframe desenhados à mão. O esquema de cores deve se parecer com tinta de planta.
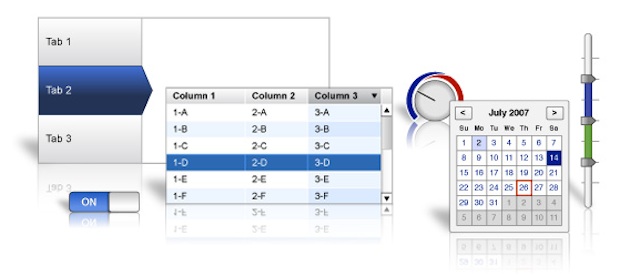
Estêncis de biblioteca comum do Fireworks

Um kit de estêncil para download para Fireworks. O kit está no formato Biblioteca Comum.
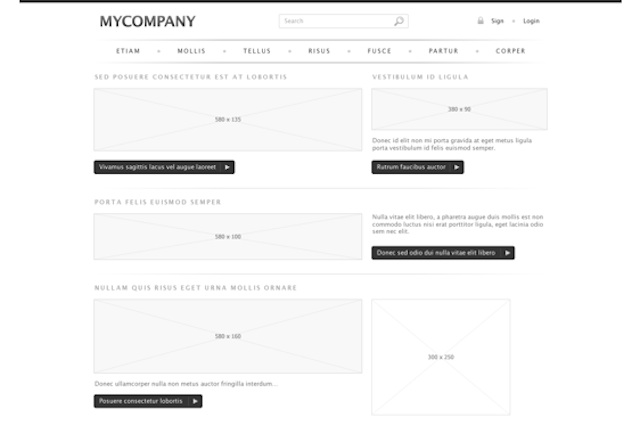
Modelo de site de empresa em preto e branco

Um modelo de wireframe projetado para uso com o site de uma empresa. O design é um simples preto e branco.
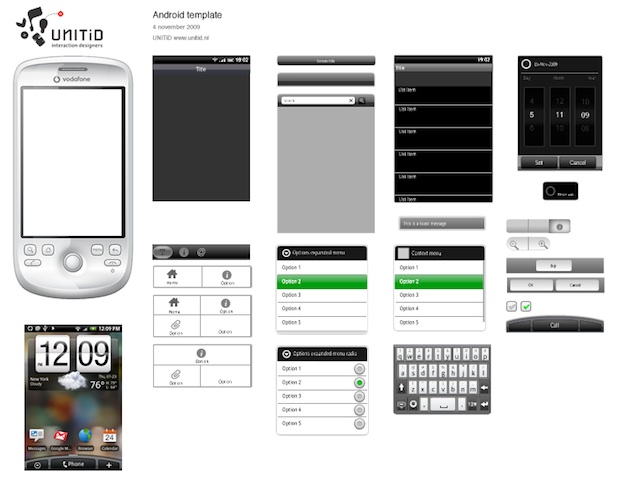
Modelo de fogos de artifício para Android

Um modelo do Fireworks para Android. Os elementos da interface do usuário do Android foram redesenhados como imagens vetoriais. Nas pastas, os elementos foram rotulados principalmente de acordo com o vocabulário do Android.
Modelo de maquete do BlackBerry para Fireworks

Um modelo do Fireworks para BlackBerry. O modelo é feito para dispositivos BlackBerry com resolução de 640×480, mas como todos os elementos da interface do usuário são imagens vetoriais, eles podem ser facilmente redimensionados.
Biblioteca de gestos para Fireworks

O Touch Gesture Reference Guide é um conjunto exclusivo de recursos para designers e desenvolvedores de software que trabalham em interfaces de usuário baseadas em toque. O conjunto de gestos é recriado aqui para o Fireworks como símbolos ricos.
Recursos úteis de fogos de artifício
Webportio →
Webportio é um recurso gráfico para Fireworks. Todos os arquivos gráficos têm uma boa estrutura, por isso é fácil de navegar. As obras de arte são baseadas em vetores e podem ser facilmente personalizadas de acordo com suas necessidades. E todos os arquivos estão disponíveis gratuitamente e podem ser usados para usos não comerciais ou comerciais.
Zona de fogos de artifício →
O Fireworks Zone é um recurso para entusiastas do Fireworks com tutoriais, artigos, linkbase, comandos, estilos, texturas, padrões, formas automáticas. De acordo com o site, é um dos maiores e mais atualizados sites de Fireworks na web.
Leitura adicional
Wireframing: dicas, ferramentas e técnicas →
Um par de artigos que analisa algumas das ferramentas, técnicas e dicas relevantes disponíveis para wireframing. Este primeiro de dois artigos fornece uma visão geral das ferramentas, enquanto o artigo a seguir aborda algumas dicas e técnicas para facilitar seu processo de wireframing.
Você faz wireframes com fogos de artifício?
Para você: você faz wireframes com o Fireworks? Em caso afirmativo, sinta-se à vontade para compartilhar seus tutoriais, recursos e/ou modelos favoritos na seção de comentários abaixo.
