Adobe Experience Manager versus WordPress: a experiência de criação comparada
Publicados: 2022-03-10Obrigado, WordPress e Gutenberg, por tornar a edição baseada em blocos o padrão para a criação de páginas da web. Neste artigo, vou comparar a nova experiência de autoria no WordPress com a experiência do Adobe Experience Manager (AEM), um sistema de gerenciamento de conteúdo corporativo que também adota a edição baseada em blocos. Implementei o WordPress e o AEM para várias empresas (como Informatica e Twitter) e tive que perceber que, apesar da experiência de criação ser fundamental para autores não técnicos, ela geralmente é negligenciada pelos desenvolvedores.
Nota : Com o termo “experiência de autoria” refiro-me à experiência do usuário para aquelas pessoas cujo objetivo é criar e publicar conteúdo em um site. Não estou me referindo às pessoas que vão consumir o conteúdo publicado. Se você ainda não pensou sobre a experiência de autoria, aqui está uma cartilha de Eileen Webb, que também foi apresentada no Smashing Book 5.
O Adobe Experience Manager é, comparado ao WordPress, um sistema complexo com uma curva de aprendizado acentuada, especialmente para desenvolvedores. Ao mesmo tempo, o AEM é mais fácil de usar do que as soluções de gerenciamento de conteúdo mais estabelecidas e mais caras, colocando o AEM em algum lugar entre soluções gratuitas e muito caras.
Do ponto de vista técnico, o AEM é um conglomerado de tecnologias de código aberto com vários toques da Adobe, colocando o AEM em algum lugar entre software de código aberto e proprietário. São esses toques da Adobe que tornam o sistema brilhante e utilizável. Por exemplo, um construtor visual de páginas de arrastar e soltar tem sido a maneira padrão de criar páginas no AEM – muito antes do nascimento do WordPress Gutenberg.
Vamos dar uma olhada em alguns dos recursos que elevam a experiência de criação acima da média.
Componentes (Blocos)
Uma das ideias mais significativas para sites é o conceito de componente (ou bloco na linguagem do WordPress). Um componente representa um conteúdo que segue regras específicas em vez de ser um blob de qualquer coisa. Por exemplo, você pode ter um componente de vídeo onde o autor só pode colar um link do Youtube e controlar as configurações específicas do Youtube. Ou você pode ter um componente de citação em que o autor adiciona uma citação a um campo de texto e o nome da pessoa citada em outro campo de texto. Você pode até ter um componente de layout que contém outros componentes e os exibe um abaixo do outro em um dispositivo móvel, enquanto em uma tela grande, esses componentes são distribuídos em três colunas.

Um autor sabe exatamente o que esperar de um componente específico e pode facilmente preenchê-lo com o conteúdo apropriado. Igualmente importantes são os benefícios de longo prazo e as novas oportunidades que não seriam viáveis para a abordagem da velha escola “um campo de texto serve para todo o conteúdo” que prevaleceu nas últimas décadas:
- Se um componente requer uma entrada de data, a caixa de diálogo de criação do componente pode exibir um selecionador de data em vez de um campo de texto simples, tornando mais fácil para o autor escolher uma data com o formato correto.
- Se um designer quiser que o nome de uma pessoa citada seja exibido acima da cotação em vez de abaixo da cotação, o desenvolvedor pode reorganizar facilmente o código porque a cotação e o nome são armazenados separadamente. Se a citação e o nome fossem armazenados da maneira antiga, o desenvolvedor teria que extrair manualmente o nome do blob de texto e movê-lo para a frente da citação.
- Se uma cotação precisar ser traduzida do inglês para o alemão, a cotação pode ser enviada a um serviço de tradução. Se o serviço de tradução já traduziu esta cotação antes, ele pode retornar a tradução salva. Se a citação fosse parte de um parágrafo mais longo em vez de ser independente, a tradução seria muito mais difícil e provavelmente exigiria um tradutor humano.
- Se um vídeo não tiver uma transcrição e, portanto, impedir que os usuários surdos o consumam, o componente pode ser complementado com um texto de resumo que torna o vídeo mais acessível aos usuários surdos.
A edição baseada em componentes já foi adotada pelos usuários do AEM há algum tempo e, devido à chegada do Gutenberg no WordPress 5.0, os editores baseados em componentes agora são o padrão de fato para a criação de páginas da web.
Nota : Leonardo Losoviz se aprofunda nas implicações dos blocos no contexto do WordPress.
Fragmentos
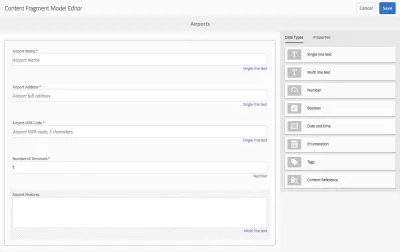
Fragmentos de conteúdo e fragmentos de experiência são novos termos que dominaram a cena AEM no ano passado. Vou resumir esses dois conceitos simplesmente como fragmentos . Em essência, os fragmentos permitem que os autores criem conteúdo neutro que pode ser usado na web, dispositivos móveis, mídias sociais e outros canais.
Os fragmentos são criados fora de um editor de página e são, em comparação com um componente, menos opinativos sobre como seus dados serão usados. Vamos imaginar um fragmento chamado “Frase do dia” que os autores atualizam uma vez por dia com uma nova citação. Agora, o texto citado deste fragmento pode ser usado em vários lugares:
- Um widget de rodapé exibe a cotação do dia na parte inferior de cada página. Assim que um autor atualiza o fragmento, o rodapé também é atualizado. O fragmento determina o que será exibido, enquanto o widget de rodapé determina como a cotação será exibida.
- Um componente de cotação permite que os autores importem uma cotação de "Cotações do dia" anteriores e a adicionem à postagem do blog.
- Um plug-in adiciona um botão “Compartilhar cotação do dia” à página inicial. Sempre que alguém clica nesse botão, o plug-in pega a cotação do dia e a formata para atender às melhores práticas de compartilhamento via Facebook, Twitter e e-mail.

No WordPress, widgets e menus se assemelham a fragmentos: os autores criam itens de menu em uma interface neutra e, em seguida, os desenvolvedores exibem esses itens como parte do tema de uma maneira que faça sentido para o tema. Se o tema for substituído por um novo tema, esses itens de menu persistirão e também poderão ser exibidos no novo tema, mesmo que o novo tema possa parecer muito diferente do anterior.
Espero que os fragmentos se tornem mais amplamente utilizados, embora o conceito tenha nomes diferentes em sistemas diferentes. De fato, Matt Mullenweg já anunciou que sua equipe está atualmente se concentrando em “expandir a interface do bloco para outros aspectos do gerenciamento de conteúdo [incluindo a criação de] um bloco de menu de navegação [e] portar todos os widgets para blocos”.
Modelos de página
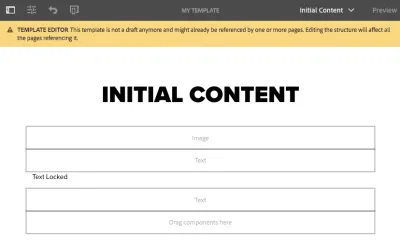
Os modelos de páginas podem ser descritos como componentes de nível superior porque incluem vários outros componentes. No AEM, os autores podem criar modelos que bloqueiam componentes como um componente de cabeçalho em uma posição fixa, ao mesmo tempo em que definem áreas flexíveis onde os componentes podem ser adicionados por página.

Um aspecto importante disso é que uma área tão flexível pode limitar quais componentes podem entrar nela. Dessa forma, você pode criar modelos de página para diferentes propósitos:

- Modelo nº 1: modelo de página de artigo
Cabeçalho, título, área de conteúdo e rodapé são fixos. O autor pode atualizar o componente de título, mas não pode removê-lo. O autor pode soltar componentes de texto, imagem e vídeo na área de conteúdo. - Modelo nº 2: modelo de página de destino
Apenas um logotipo e um componente de título na parte superior da página são corrigidos. O autor pode escolher entre um conjunto de componentes específicos da página de destino que são otimizados para converter visitantes em clientes.
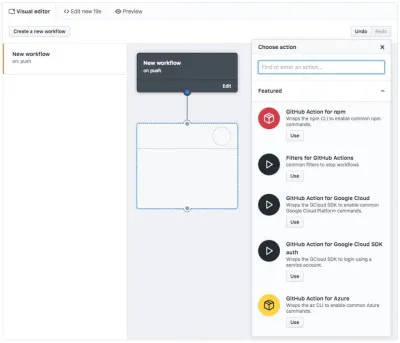
Permissões e fluxos de trabalho
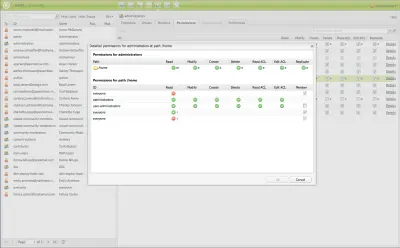
É improvável que todos os autores de uma grande equipe possam modificar modelos críticos, como o modelo de página do artigo. Para evitar que as pessoas possam quebrar o site de forma acidental e irrevogável, é importante definir quem pode modificar qual parte do site. Bem-vindo ao conceito de permissões e fluxos de trabalho. Este conceito não é novo nem especial, mas é importante para grandes equipes.

Um site AEM típico inclui o site de produção real e pelo menos um site semelhante à produção, também conhecido como staging . Os autores podem publicar conteúdo em um site de teste privado antes de publicá-lo no site de produção público. O processo de publicação de conteúdo para preparação seguido pela publicação de conteúdo para produção pode ser chamado de fluxo de trabalho. Outro tipo comum de fluxo de trabalho é que o conteúdo deve passar por um processo de aprovação antes de ser publicado no site de produção, e apenas algumas pessoas podem clicar no botão “publicar para produção”.

Permissões e fluxos de trabalho são recursos insignificantes em equipes pequenas. No entanto, à medida que uma equipe cresce, esses recursos se tornam críticos para a produtividade e o sucesso da equipe. Apesar de o AEM vir com o básico para criar fluxos de trabalho e os desenvolvedores poderem fazer o AEM funcionar para qualquer necessidade específica, ele requer algumas alterações de código e não é implementado com um estalar de dedos. Isso é ainda mais verdadeiro para o WordPress. Seria bom ter uma ferramenta amigável de autoria para criar fluxos de trabalho personalizados.

Modos de edição
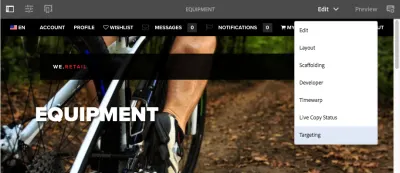
No AEM, os autores podem editar e visualizar rapidamente cada página em diferentes modos. O autor alterna entre os modos com base no trabalho que precisa ser feito:
- Para organizar componentes e editar seu conteúdo, escolha Modo de edição .
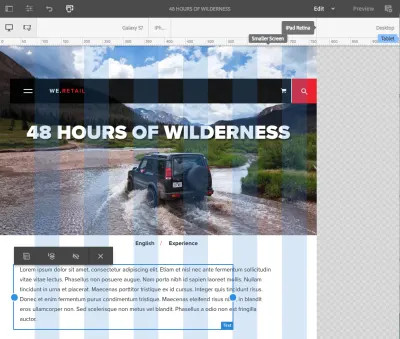
- Para alterar como os componentes devem ser organizados em um iPad, escolha o modo Layout .
- Para ver o conteúdo como se você fosse um visitante, escolha o modo de visualização .

Existem mais alguns modos que aparecem com base em como o site está configurado. Um cenário ideal é que o teste A/B e a personalização sejam configurados integrando o AEM com o Adobe Target. Usando o modo de segmentação , os autores podem definir quando exibir determinados componentes com base na localização do visitante, idade, página de referência, hora do dia etc.
As integrações no AEM são comparáveis aos plugins no WordPress, mas com a diferença de que as integrações do AEM são mais complexas e geralmente personalizadas. A integração do AEM Target pode ser mais dolorosa do que os vendedores fazem parecer.


Deixando de lado a complexidade e o dinheiro do desenvolvimento, a consequência de tal esforço pode resultar em uma excelente experiência de autoria. O conceito de modos de edição demonstra como um simples menu suspenso cria uma oportunidade para os autores realizarem uma série de trabalhos enquanto permanecem em uma única página.
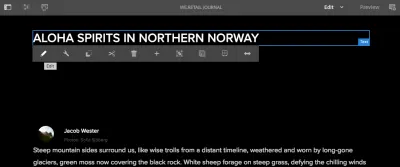
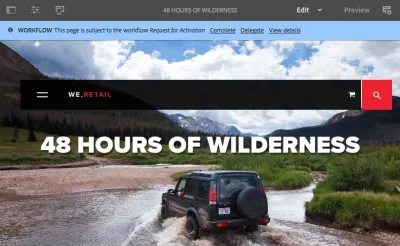
Editor visual de página única
Observando as capturas de tela deste artigo, você deve ter percebido que o editor de páginas do AEM não é apenas baseado em componentes, mas também visual: se um componente for atualizado, a alteração se tornará visível imediatamente e o autor não precisará abrir uma visualização em um nova janela. Bastante recurso. Embora os construtores de páginas sejam onipresentes no ecossistema WordPress, a equipe por trás do WordPress ainda precisa definir uma prática recomendada para edição visual. Deixe-me dar um passo adiante e perguntar: o que acontece se você casar editores visuais com aplicativos de página única (SPAs)?
SPAs são sites onde a navegação de uma página para outra parece perfeita porque o navegador não precisa recarregar a página inteira. Alguns sites populares como Gmail e Facebook são SPAs, mas a maioria dos sites na internet não são. Uma razão para a baixa adoção é que criar SPAs é difícil, e manter SPAs com milhares de páginas é ainda mais difícil. Atualmente, existem duas maneiras principais de gerenciar conteúdo em SPAs:
- O conteúdo de um site é atualizado pela atualização do código. Isso obviamente não é amigável para a autoria.
- O conteúdo é gerenciado em um CMS que é desacoplado da parte do site voltada para o visitante. O conteúdo do CMS é consumido por meio de uma API, por exemplo, por um aplicativo React. A interface de autoria parece diferente do site montado que o visitante verá.
Implementar um editor visual e um SPA cada um por si já é um grande desafio técnico. Ter um editor visual que funcione com um SPA é quase inédito. A equipe da Adobe está trabalhando no suporte a SPAs no AEM enquanto tenta não comprometer nenhum benefício do sistema existente. Embora as primeiras versões promissoras tenham sido lançadas para a comunidade AEM em 2018, ainda há muito trabalho a ser feito.

Resumo
O Adobe Experience Manager vem com vários recursos úteis que já fizeram ou vão entrar em projetos populares de código aberto. O AEM não necessariamente inventou os conceitos destacados neste artigo, mas certamente comercializa bem como um dos sistemas de autoria mais amigáveis do mercado.
O conceito de componentes tornou-se popular com a introdução de blocos no WordPress. O conceito de fragmentos, modelos de página, permissões e fluxos de trabalho são implementados pelo menos parcialmente no WordPress e são importantes para equipes com muitos autores que veiculam conteúdo em vários canais.
A experiência de autoria pode ser ainda mais aprimorada usando um editor visual com modos de edição e suporte para aplicativos de página única. Esse editor é difícil de implementar, mas, como indicam os esforços da Adobe, a experiência aprimorada pode valer a pena e, eventualmente, também chegar ao WordPress.
Leitura adicional
- “Construindo uma experiência de autoria melhor”, Eileen Webb
- “Autoria: o ambiente e as ferramentas”, Adobe Help Center
- “Projetando um sistema de gerenciamento de conteúdo da Web amigável ao usuário”, Christopher Hallahan
- “Experiência de autoria”, Rick Yagodich
