Um guia rápido para o design minimalista que você precisa seguir
Publicados: 2021-04-27O design minimalista permite que um designer encontre muitos exemplos impressionantes e únicos. Inclui organizar e apresentar conteúdo de mídia social, criar uma landing page ou logotipo.
Como o design minimalista aparece?
Bem, um design minimalista é simples e clássico. Mas, como em todos os projetos – é o mesmo processo que inclui problemas para resolver.
O design minimalista não só parece bom, mas há mais. Designers minimalistas veem simples, elegantes e sexy, onde vemos complicado, frio e chato. Vemos esse tipo de design em todos os lugares hoje. Está ao nosso redor.
Neste artigo, discutiremos alguns dos princípios específicos de design minimalista essenciais a seguir:
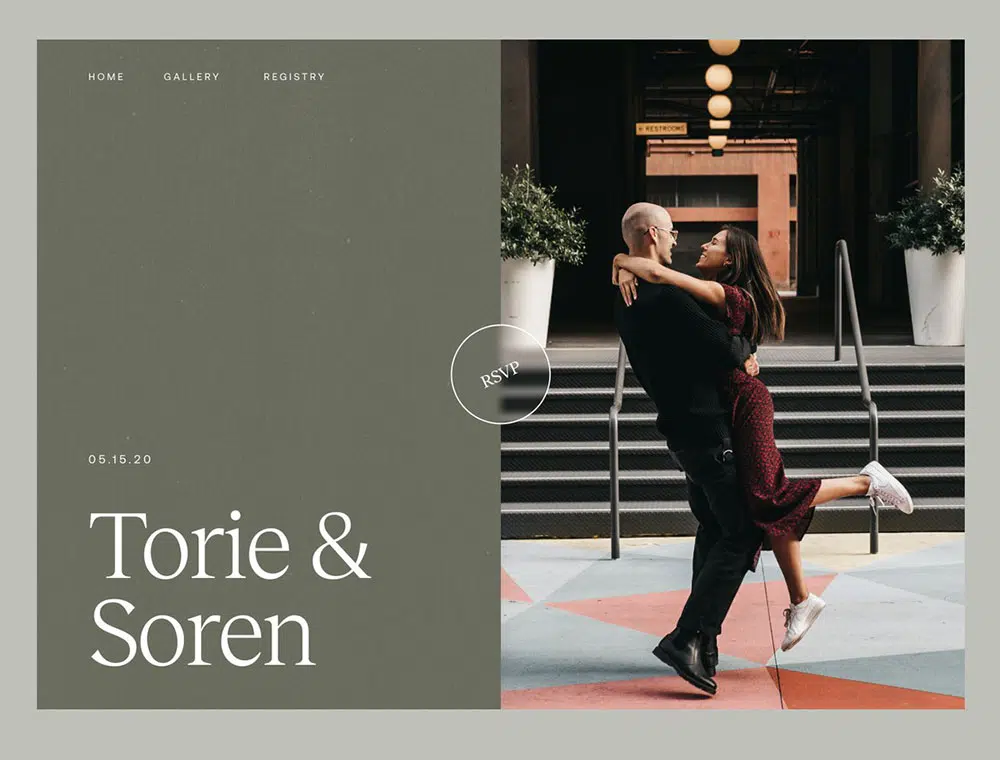
Linhas limpas
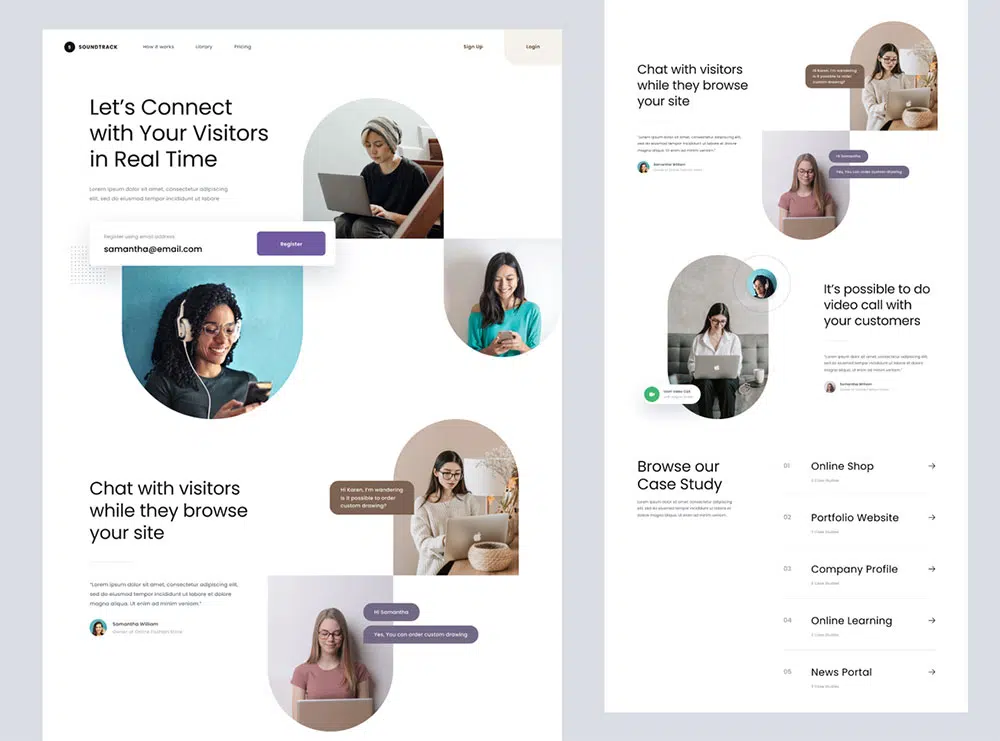
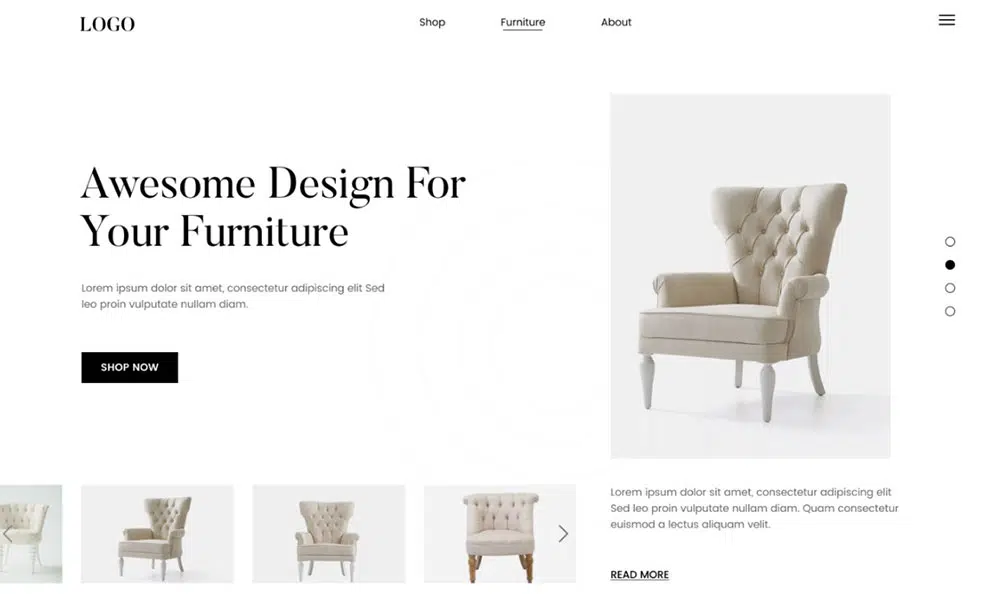
O design limpo e simples é fundamental em um site minimalista.
Portanto, existem layouts de design abertos que apresentam linhas limpas e diretas. É por isso que uma paleta de cores brancas e pretas costuma ser típica do design minimalista. Linhas limpas parecem profissionais, mas estão longe de serem fáceis de criar.
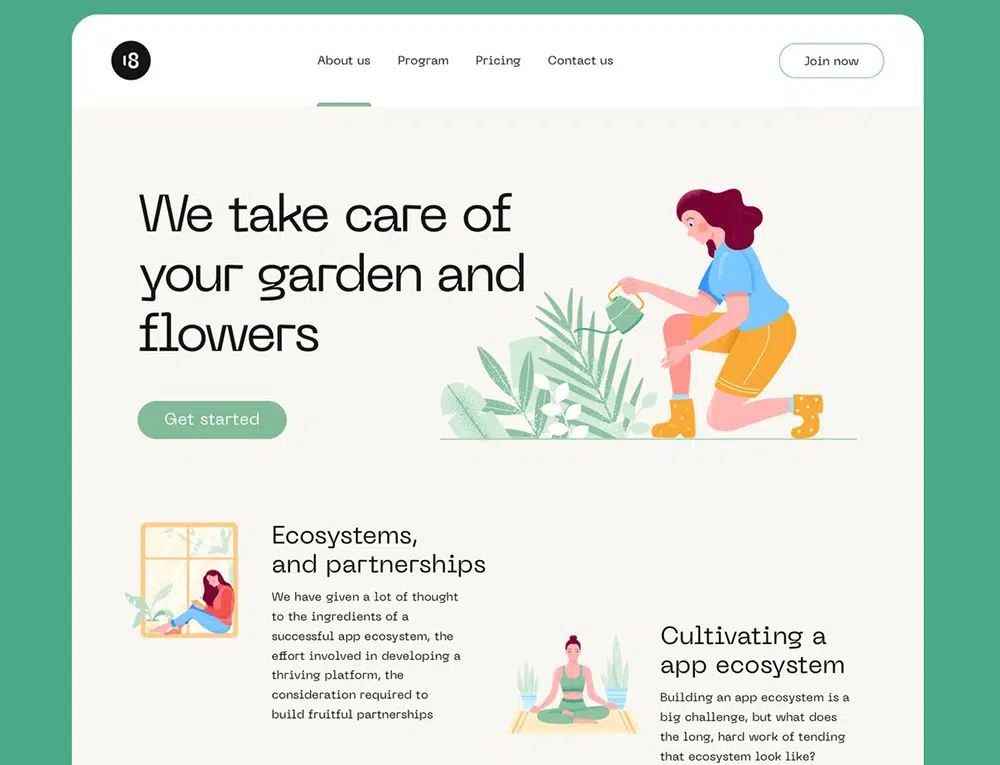
Imagens
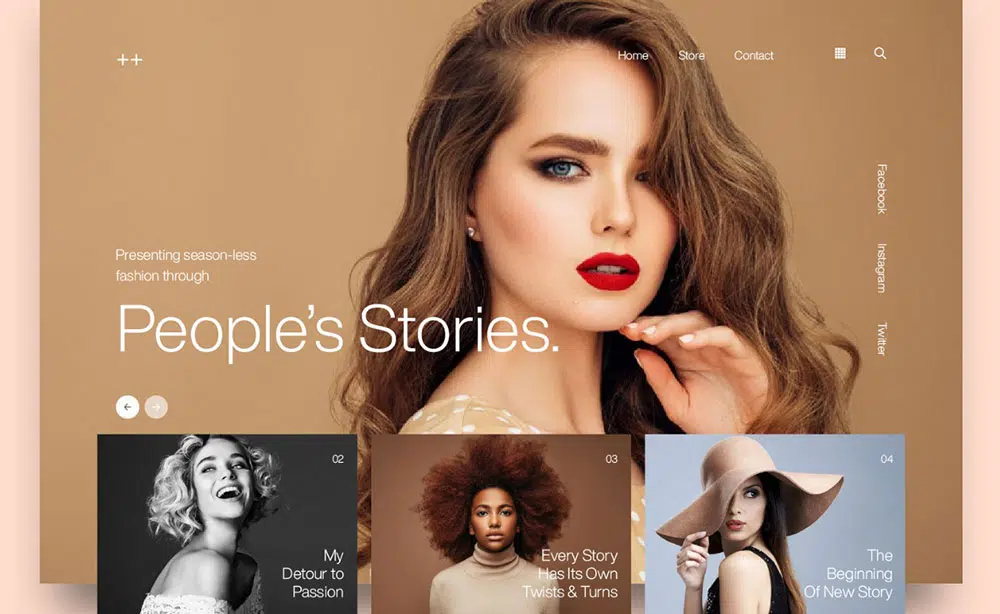
Muitos designers pensam que o design minimalista não precisa de imagens. Com imagens, o design ainda pode ser elegante e ter uma cópia mínima e informar e apresentar aos usuários tudo o que eles querem saber. Ao escolher um design gráfico minimalista, não está removendo todos os elementos ilustrativos. Trata-se de escolher e posicionar as imagens com cuidado e estratégia.
Por quê?
Porque eles são uma ótima forma de comunicação.
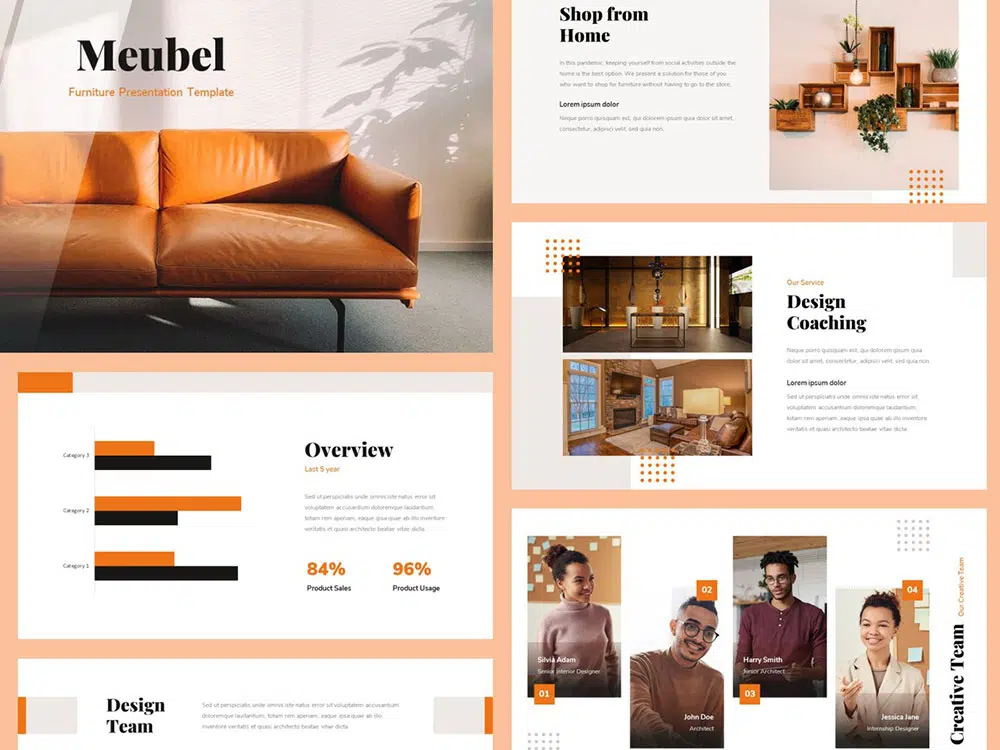
Cor com propósito
Um web designer minimalista mantém um site simples com apenas algumas cores. Ao usar cores, um designer deve escolhê-las intencionalmente para os usuários.
Não importa se um designer quer impactar os usuários para sentir algo ou evocar; as cores são essenciais. Além disso, as cores são reflexo da marca e o objetivo é construir uma marca forte com cores grandes e ousadas.
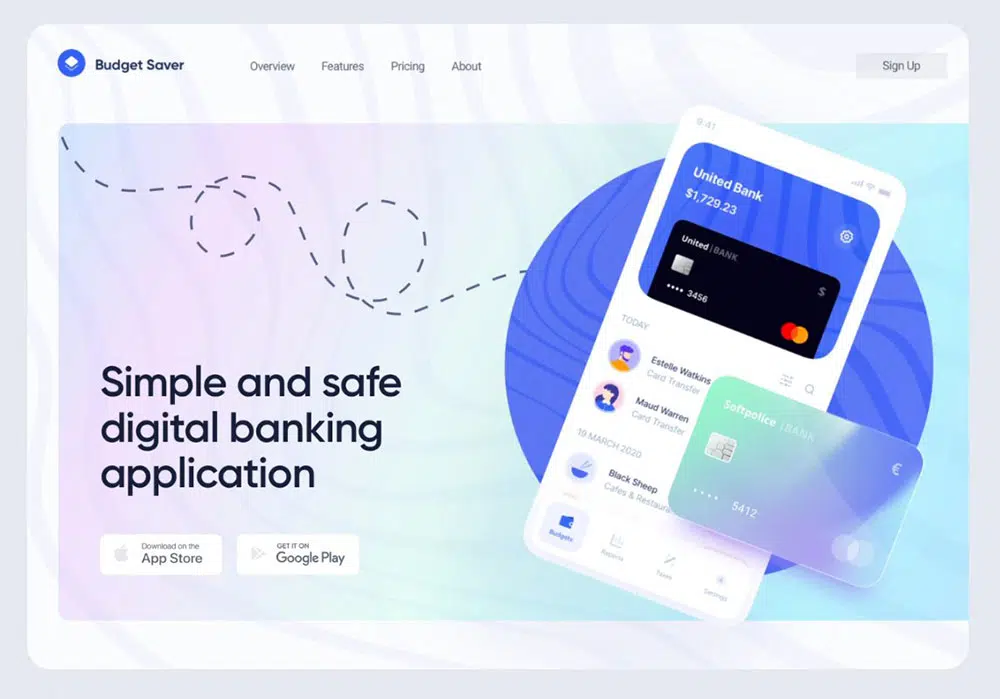
Hierarquia Visual
Deixe essas perguntas claras para o usuário: Por onde começar? Quais informações são significativas? Qual é o ponto principal? Simplifique a experiência do usuário e crie contraste ao usar elementos de design como cor, tipografia, composição e contraste. Prevê-se que muitas empresas querem um web design minimalista, e é porque os designs minimalistas são fáceis de usar e atraentes.
Navegação Simples
A navegação simples é crucial. Ele permite que os usuários obtenham o que estão procurando de maneira bastante fácil e saibam o que obterão. A navegação serve como guia para os visitantes e traz uma sensação de organização e estrutura. Botões de navegação que são importantes para o minimalismo proporcionam uma tremenda experiência de usuário. Os usuários querem que seja simples e fácil de usar.
Mantenha simples
A paleta de cores monocromática não possui muitas variações de cores, pois cada cor possui um número ilimitado de tons, matizes e tons. Ele usa apenas variações necessárias para diferentes elementos de design.

Por exemplo, uma cor de texto, uma cor de fundo e uma cor de destaque. A citação “menos é mais” parece bastante simples de alcançar, mas muitos outros elementos são considerados nesse longo processo. Coisas simples dão a aparência de simplicidade, mas o processo é muito mais complicado do que parece.
Dominação artística
Mesmo que pareça contra as regras de design minimalista, escolher uma única obra de arte superdimensionada em uma sala e deixá-la dominar é moderno. Adicionar cor a um espaço masculino com arte feminina esplêndida e móveis contemporâneos ao seu redor mostrará a criatividade, mantendo-o simples. O mesmo é válido em sites.
Deixe brilhar
A ideia principal de um design minimalista é que o conteúdo seja o foco. Evite afogar seu conteúdo com elementos de design. Dê atenção especial ao seu conteúdo e esteja pronto para não acelerar o design. No entanto, um designer deve evitar muito de qualquer coisa.
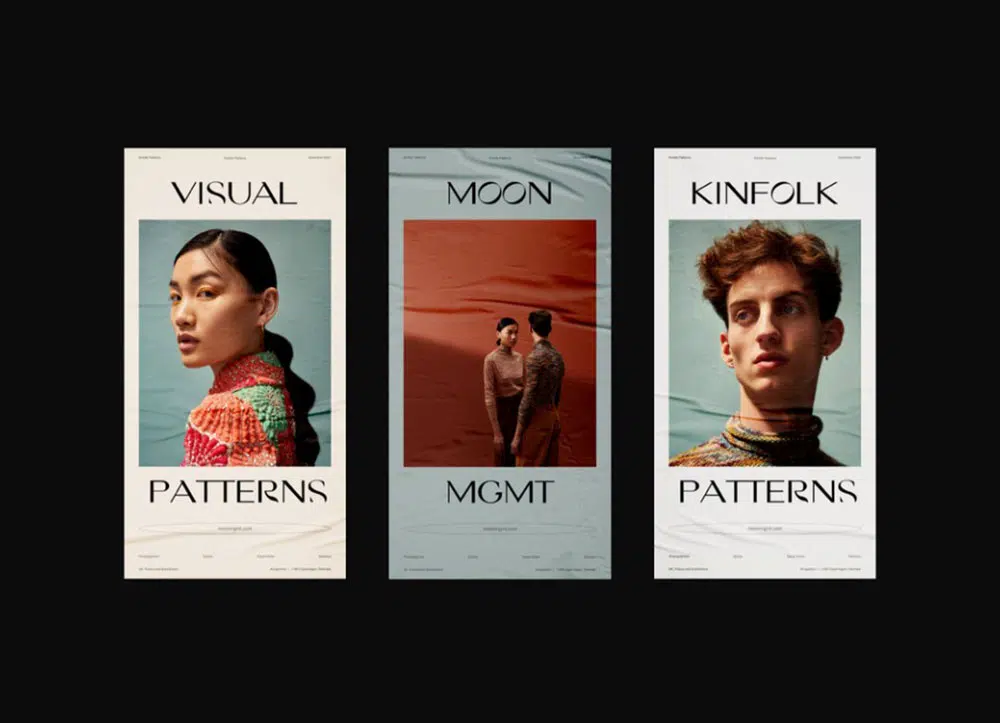
Estampas, padrões e texturas
Os designers costumam usar o estilo de monograma. Ainda assim, as pessoas frequentemente confundem o uso de desenhos monocromáticos. Eles reconhecem monocromáticos apenas em padrões preto e branco. Na realidade, trata-se da graduação dos tons de cor para obter a aparência da textura. Pode manter o design limpo e simples e trazer um estilo modernista.
Minimalismo no design de interiores
Uma sala minimalista é livre de caos. Os esquemas de cores no minimalismo têm cores claras ou neutras e texturas como travesseiros, cobertores e tapetes são do mesmo tom. Um interior minimalista não é vazio de cor. Há peças de destaque com uma explosão adicional de cores para criar um ponto crucial. O espaço aberto, portanto, é vital, por isso a qualidade deve ser uma prioridade. Isso é semelhante a como o espaço em branco opera no web design.
Belo contraste
Você sabia que usar um fundo branco é muito popular entre os designers do minimalismo? Bem, é perfeito para contraste.
Além disso, fundos brancos e pretos em design minimalista são frequentemente complementados por elementos coloridos.
Textura e superfície
É crucial usar um número limitado de padrões zero. O uso de texturas variadas cria um ótimo fluxo visual e mais interesse pelo design por parte dos usuários.
Tanto no web design quanto no design de interiores, os designers podem usar diferentes tipos de texturas.
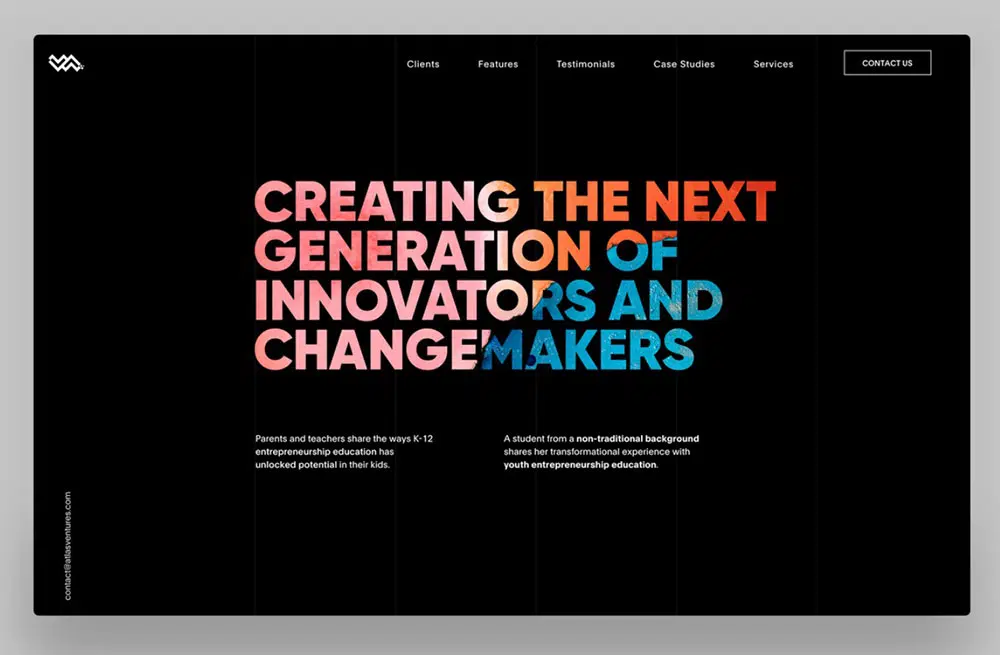
Tipografia
Sites não podem existir sem palavras. Tipografia nítida, bonita e personalizada pode ser essencial em um design minimalista. Tipografia grande e poderosa é crucial no design minimalista. A escolha de fontes, cores, posicionamento e texturas funcionam para provocar emoções nos usuários, construir uma marca única e evocar uma resposta. A tipografia conta a história do design, tanto visualmente quanto textualmente.
O crucial para um design minimalista é ser limpo e direto. As pessoas estão entediadas com conteúdo interminável nas paredes sem pausas. Eles estão mais interessados em serem visualmente atraídos por meio de um design atraente e elegante. O design de arte do minimalismo aparece em todos os lugares, desde o design da casa até um estilo de vida. Esta arte significa muitos benefícios, mais liberdade e menos estresse.