9 coisas para não fazer ao usar animação em seu site
Publicados: 2020-10-06A animação pode ser usada em vários locais de um site por diversos motivos, como fins educacionais. As pessoas entenderam a importância de usar animação em seus sites. Essas animações podem fazer com que as pessoas entendam determinados recursos ou funções de um produto. Mas, deve haver um limite de quão pouco ou muito você pode usar animação em seus sites. A animação tem sido uma das maiores tendências do web design. Como tal, há uma chance de que os visitantes do seu site esperem ver algum tipo de animação quando visitarem seu site.
Existem maneiras de como você deve usar a animação em seu site. Usar muita animação ou, em alguns casos, nenhuma animação, pode prejudicar a reputação do seu site ou prejudicar suas taxas de conversão. É melhor encontrar um equilíbrio entre muito e pouco, e usar animação apenas quando apropriado. Vamos ver algumas das coisas que você não deve fazer ao usar animação em seu site.
1. Ignorando o básico da animação:
Você deve se lembrar que a animação vem em diferentes formas e tamanhos para atender às suas necessidades. Pode variar de uma pequena animação em um botão quando você clica nele ou uma animação completa em segundo plano. Você também pode usar essa animação completa no ambiente como plano de fundo do site. Você pode usar a animação para exibi-los como uma reação ao comportamento do visitante do seu site. Por exemplo, você pode usar a animação para revelar objetos específicos quando o visitante do seu site estiver navegando pelo site.
Você pode optar por aplicar animação ao menor elemento do seu site ou ao plano de fundo do site que ocuparia a tela inteira. É essencial entender a capacidade da animação para que você possa usá-la estrategicamente em seu site. Portanto, torna-se muito importante entender o básico de como a animação deve ser usada. Isso só pode ser feito quando você conhece o básico da animação. Se você não entender como a animação funciona, não poderá usar a animação à sua disposição, e a animação ficaria inútil no site.
2. Moderação é a chave:
A moderação é sempre a chave porque o excesso de tudo é veneno. Não é aconselhável bombardear seu site com animação em todos os cantos. Seria melhor se você se controlasse para não usar animação em todas as páginas do seu site. Se você usá-lo muito, o usuário pode achar irritante. E seu site pode ficar muito carregado, o que pode não renderizar bem a animação em baixa largura de banda. Isso pode afetar o desempenho do site de várias maneiras. Além disso, um site muito carregado pode desanimar um usuário e você pode perder seus valiosos clientes e o tráfego do seu site.
Por outro lado, já visitamos sites que não usam animação e sabemos como esse site parece sem graça. Para sites de domínios específicos, eles não exigem animação. Nesses casos, você pode evitar o uso de animação. Mas quando se trata de encontrar um equilíbrio entre os dois, é sempre bom usar a animação com moderação. Animação leve aqui e ali no site não prejudica o desempenho nem distrai o usuário. Além disso, a experiência de navegação do usuário seria perfeita e suave, mesmo que seu site empregasse animação. Isso garante que o site não seja massivo e renderize bem mesmo em conexões de baixa largura de banda.
3. Não justificando o propósito da animação:
É essencial manter uma compreensão saudável do motivo por trás do uso da animação em seu site. Você deve ser capaz de justificar o uso de animação em seu site usando motivos fortes. A animação deve ter uma tarefa específica para realizar em seu site. Por exemplo, você pode usar a animação para orientar os visitantes, exibindo quando o usuário deve clicar ou rolar pelo site. A animação também pode ser usada para incluir a narrativa de uma maneira muito sutil, ou você pode usá-la para descobrir certas coisas em seu site usando animação.
Quando você usa animação sem um propósito específico por trás do uso da animação, você não sabe como usar a animação com sucesso. E qualquer coisa sem propósito perde seu valor, significado e importância por si mesma. Seria melhor se você entendesse por que deseja usar a animação em seu site. Se você descobriu o motivo por trás do uso da animação, é necessário implementá-la com moderação. Seria melhor se você nunca esquecesse a importância da moderação.
4. Animando tudo:
É evidente que animar alguns aspectos do site funciona bem e gera um bom impacto. Mas, componentes individuais não produzem bem os efeitos da animação. Portanto, seria melhor se você sempre concentrasse sua atenção nos elementos que se comportam bem com a animação. A animação deve ser usada com os componentes do site que desencadeiam um comportamento específico. Por exemplo, você pode usar animação no botão de navegação, CTA e muito mais.
Outros elementos que explicam a direção ao usuário do site também podem ter animação. Por exemplo, você pode optar por animar a rolagem do plano de fundo ou as setas que mostram como e onde o usuário deve clicar em seguida. Todos nós já vimos barras de progresso sendo animadas em várias coisas, como uma dança de caricatura ou porcentagem da barra de progresso. Você pode ter várias ideias para introduzir animação na barra de progresso. Animar as caixas pop-up e os ícones de mensagens também é uma excelente maneira de introduzir a animação básica em seu site.
Seria melhor se você não usasse a animação para afetar a funcionalidade do elemento ou prejudicá-lo de alguma forma. Por exemplo, você não pode optar por adicionar animação ao conteúdo textual do site, o que dificultaria a leitura do usuário. Além disso, seria melhor se você sempre garantisse que não adiciona animação onde deveria obter a entrada do usuário. Porque usar animação em tal lugar distrairia principalmente o usuário.

5. Complicando o conteúdo:
Uma das melhores maneiras de introduzir animação em seu site é simplificar o conteúdo do site. Por exemplo, se você tiver um site que mostra como um produto é feito na fábrica, normalmente usaria conteúdo textual para uma explicação. Esse conteúdo textual pode conter marcadores, tabelas ou parágrafos, que ajudariam o usuário a entender todo o processo. Mas às vezes, dessa forma, cria uma espécie de forma monótona do conteúdo.
Se você usar animação para exibir a mesma informação, você deve mostrá-la usando várias maneiras de fazê-lo. Você pode animar alguns elementos da interface do usuário e colocar as informações nele. Criar uma animação onde esses elementos, alternadamente, exibam as informações relevantes em vez de conteúdo textual sem graça é uma boa ideia. Essa forma de animação é chamada de onboarding. É um método de design que combina os elementos de animação e texto. Isso cria um processo intuitivo que incentiva o engajamento.
6. Ignorando seu público-alvo:
Seja o que for que você escolha colocar em seu site, é sempre essencial entender quem vai ler ou visitar. Essas pessoas consistem em seu público-alvo. Colocar animação em seu site é necessário, mas é mais importante ver como seu público-alvo é afetado por ela. Mais do que isso, você deve entender como a animação pode ajudar ou beneficiar seu público-alvo. Seria melhor se você sempre analisasse as razões pelas quais os usuários visitam seu site e sua compreensão dos aspectos técnicos do seu site.
É sempre melhor analisar qual versão do navegador ou largura de banda seus usuários estão usando, pois você pode ver se a animação é eficaz. Com uma versão de navegador inferior, a animação se torna inútil porque não renderiza de forma eficaz. Além disso, se a animação não servir ao propósito, também seria inútil no site.
7. Segmentando apenas um dispositivo:
Existem tantos dispositivos agora que os usuários estão usando para navegar em seu site. E você pode alterar a maneira como anima os elementos com base em qual dispositivo o usuário escolhe para navegar em seu site. Por exemplo, você pode introduzir animação na ação de passar o mouse se o usuário estiver usando um computador desktop. E você pode animar a aparência da tela do celular se o usuário estiver navegando no site pelo celular. Isso cria muito impacto na mente do usuário e dá a impressão de que você prestou muita atenção a diferentes dispositivos.
Além disso, ao configurar seu site de acordo com a mudança de dispositivos, você pode entender as configurações de diferentes dispositivos. Isso permite que você veja quais dispositivos são compatíveis com o tipo de animação que você vai usar. Portanto, conhecer as configurações permite que você veja se a animação funciona bem nesse dispositivo. Ele também permite que você lide com as falhas que aparecem quando você usa animações em diferentes dispositivos. Portanto, é melhor incluir todos os outros dispositivos pelos quais seus usuários navegam em seu site.
8. Forçando animação nos usuários:
Não há como seu site ser bem-sucedido se você forçar algo em seus visitantes. Seria melhor se você não forçasse certas coisas nos visitantes do seu site, e isso também é aplicável à animação. Você pode ter decorado a página inicial do seu site com rolagem de paralaxe. Mas se o usuário tiver problemas com enjôo, a rolagem de paralaxe pode não ser a opção correta para o seu site. Além disso, quando você tem animação em seu site, você deve sempre fornecer uma oportunidade, ao usuário, para desligar a animação. Dessa forma, o usuário entende que você considerou sua necessidade de não olhar para a animação. E, portanto, a animação não parece forçada.
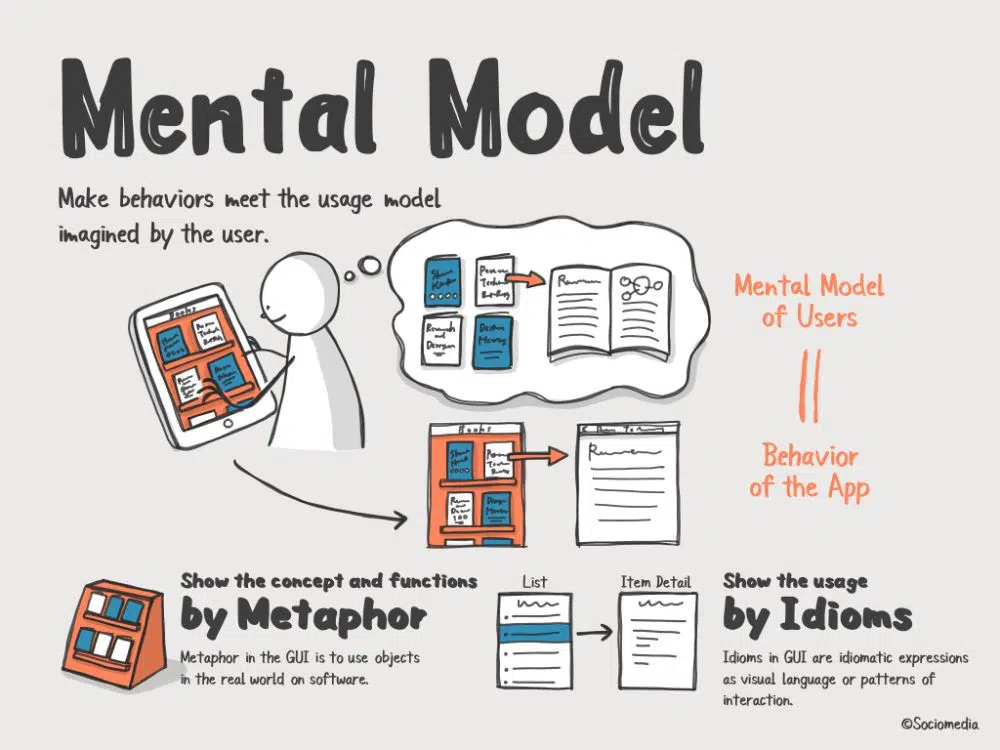
9. Ignorando os modelos mentais existentes:
Existem tantos modelos mentais existentes em diferentes campos. E os usuários esperam um tipo específico de modelos mentais quando estão olhando para algo. Então, em termos de usuários, eles esperam um tipo específico de comportamento na animação. Por exemplo, movimentos rápidos são suficientes para atrair a atenção do usuário. Mas uma câmera lenta geralmente passa despercebida.
Para entender os modelos mentais em termos de animação, você deve estudar ou repassar os 12 princípios da animação. Você deve sempre combinar a animação com o modelo mental para criar uma animação bem-sucedida. Ao incluir animação em um site, é imperativo alinhar a animação com o objetivo do site. Caso contrário, a animação fica sem propósito e pareceria inútil se não ressoar com o propósito do site e com o usuário. Além disso, se a animação ressoar com o usuário, ela tem a chance de aumentar o engajamento do usuário.
Conclusão:
A animação só tem importância se for criada com moderação e encontrar um equilíbrio entre a animação e as informações que seu site transmite. Este blog oferece uma compreensão das coisas que você deve evitar quando estiver usando animação em seu site. Usar animação é bom, mas você deve encontrar um ponto bem ajustado entre usar muita ou pouca animação. Além disso, a animação não deve ser uma coisa forçada para os usuários e, portanto, seu site deve permitir que o usuário desative a animação. Além disso, seria melhor se você usasse a animação de forma construtiva, por exemplo, para oferecer a informação aos usuários de forma emocionante. Isso aumentaria o envolvimento do usuário e aumentaria o tráfego positivo em seu site.