9 hacks de design gráfico que estão destinados a acertar onde mais dói
Publicados: 2017-09-27Você acertou amigo! Dinheiro!
Grandes designs exigem sua atenção aos mínimos detalhes, mas a maioria dos designers iniciantes ignora esses detalhes intrincados que, por sua vez, causam conversões. Isso acontece porque a página de destino não é profissional ou profissional demais, ambos podem arruinar a experiência geral dos leitores.
Se você perguntar aos profissionais como eles querem que seu trabalho de design gráfico seja feito, você receberá uma resposta dos seguintes.

Usar um design minimalista e simples é ótimo, mas há muitos outros fatores a serem lembrados ao projetar, por exemplo, posicionamento de CTAs , facilidade de uso, capacidade de resposta etc.
Não existe um layout ideal para fazer isso, pois eles tendem a variar de acordo com os requisitos do seu negócio. No entanto, existem alguns truques que podem ajudá-lo a decidir o que é melhor para o seu negócio.
Use esses truques e você nunca ficará sem ideias.
1. Use fontes que se complementam

Tipo literalmente! Fontes que são anti-natura podem virar as probabilidades a seu favor.
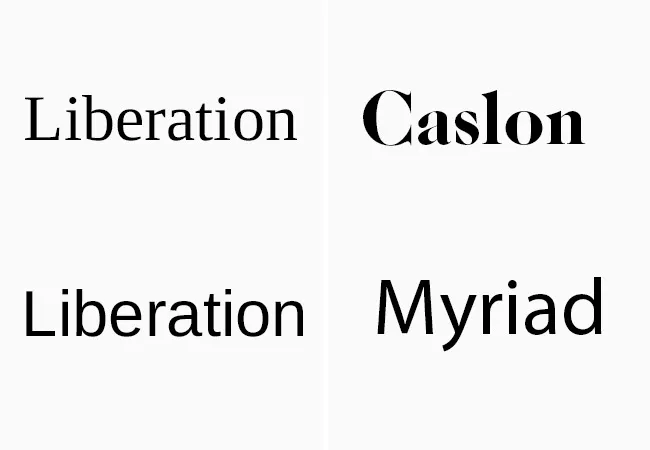
Esses pares são amplamente classificados na categoria de Serif e Sans Serif , por exemplo, Caslon e Myriad, Liberation Serif e Liberation Sans, etc.

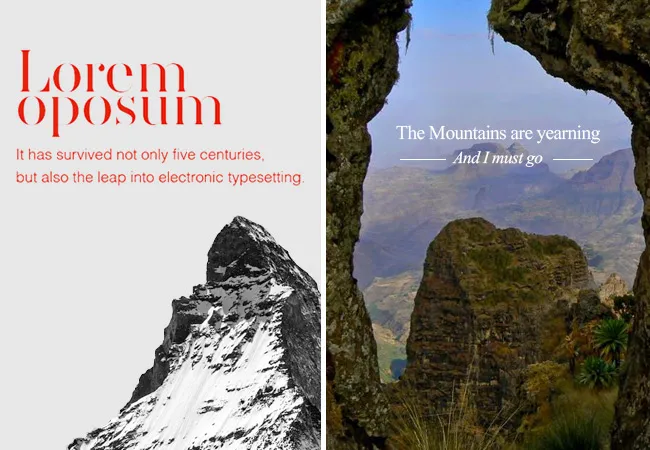
No entanto, não é obrigatório emparelhar apenas fontes complementares, pois você também pode emparelhar fontes contrastantes. Por exemplo, veja esta imagem:

Font Sifonn foi usado para a palavra Hawaii e Arvo para o resto. E eles se complementam de uma maneira “ legal ”.
Além disso, use fontes adequadas de acordo com a situação, caso contrário, o seguinte pode ser o resultado.

Depois de decidir isso, você pode estar se perguntando sobre o tamanho da fonte, certo? Bem, é provável usar 2,5 vezes o tamanho da fonte do corpo para o título. Além disso, uma altura de linha de 1,6 é recomendada para todos os textos do corpo. Caso você tenha um documento CSS, pode fazê-lo adicionando-o a todos os elementos p, caso contrário, para papel impresso, multiplique o tamanho da fonte do corpo por 1,6 para obter a altura da linha desejada.
A maioria das pessoas para aqui depois de todos esses esforços, mas a partir daqui começa a verdadeira jornada, ou seja, colocá-los. Você pode colocá-los no centro ou alinhados à esquerda ou alinhados à direita. Depende apenas de você e do que seu conteúdo exige. Em primeiro lugar, você pode começar a alinhá-los e empurrar essas imagens para a outra extremidade e, enquanto estiver usando imagens de fundo, vá com o alinhamento central, por exemplo

2. Conjunto Harmônico de Pensamentos
As cores que você usa para fontes e suportes de texto devem ser sincronizadas com a imagem de fundo.

Geralmente, a tipografia é 90% do design completo, por isso é definitivamente uma questão de preocupação decidir a cor ideal da fonte.
Você pode começar com duas cores inicialmente, por exemplo, usar laranja para todos os elementos da marca e azul para todos os CTAs com certeza parecem promissores. Além do tamanho da fonte e das cores, usar no máximo 58 caracteres por linha torna o texto mais legível, que é o seu objetivo final, certo?
Se você estiver procurando por elementos de separação ou conteúdo que se destaque, é melhor usar sublinhados. É como se fôssemos transportados de volta aos nossos dias de infância, onde os professores usavam políticas rígidas de confronto para ousar, destacar e sublinhar os pontos importantes. Ao decidir uma boa caligrafia, o espaçamento era de suma importância, e costumava ser muito trabalhoso decidir o tamanho ideal dela. Da mesma forma, os espaços em branco que usamos em nosso design devem ser utilizados de maneira sutil e você nunca deve tratá-los como meros espaços vazios. Lembre-se da seta no logotipo da FedEx? É assim que você transforma esses brancos em negativos.

Tanta negatividade, eu te digo!
3. Use a “transparência icônica”
Você entendeu? A transparência é a nova moda e o uso de ícones transparentes pode tornar seu site muito mais interessante. Esses ícones podem salvá-lo em suas necessidades extremas.

No exemplo acima, a folha ficou um pouco mais transparente enquanto escurece o fundo para que pareça um pouco mais interessante.
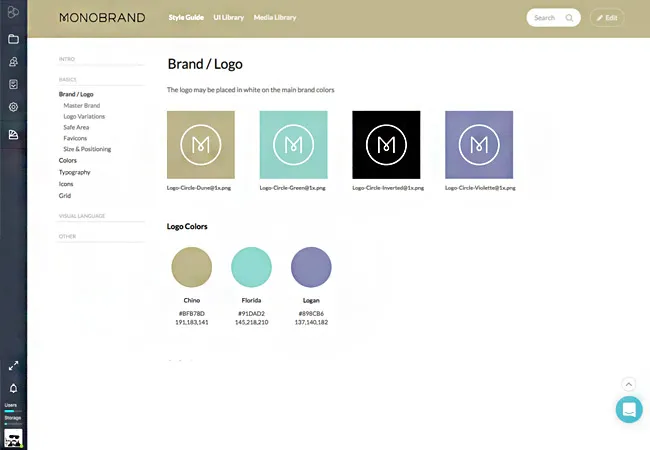
Mas, embora preste muita atenção em torná-los transparentes, preste um pouco de atenção também à tipografia. Quero dizer fazê-los falar coisas que deveriam e não deveriam. Você pode usar guias de estilo para projetá-los. por exemplo

Enquanto isso, tente ser um pouco útil com o caderno de esboços em vez de atirar todas as suas flechas criativas no inocente Photoshop. Você precisa ser claro ao projetar ícones, pois eles são as pequenas coisas gráficas que capturam o primeiro olhar do espectador.

Em caso de dúvida, simplesmente vá para o estado lúcido e relaxe. Agora, tente novamente, tenho certeza que você terá sucesso. Não tenha medo dos fracassos, mas tenha muito medo das dúvidas, pois as dúvidas mataram mais sonhos do que o fracasso jamais matará.

Não não não! Procrastinação não é o que eu quis dizer! Isso é exatamente como a democracia que estamos “ desfrutando ” agora, ou seja, tendo a liberdade de escolher a entidade mais estúpida que pudermos imaginar.
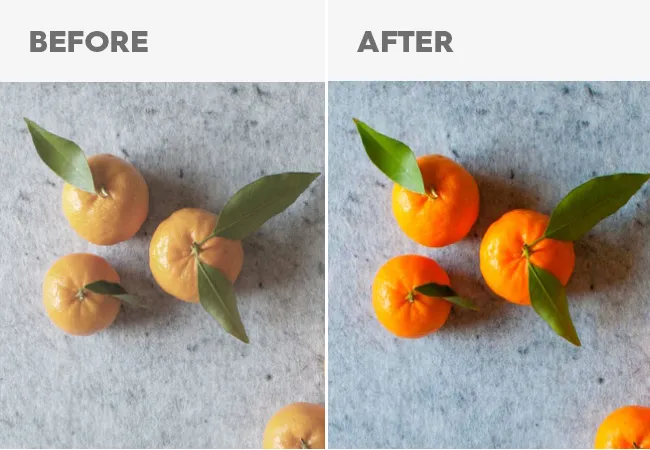
4. Melhore as cores de suas imagens
Não despreze os elementos naturais da fotografia, mas aprimore suas cores para que pareça um pouco mais com o trabalho de um designer gráfico.

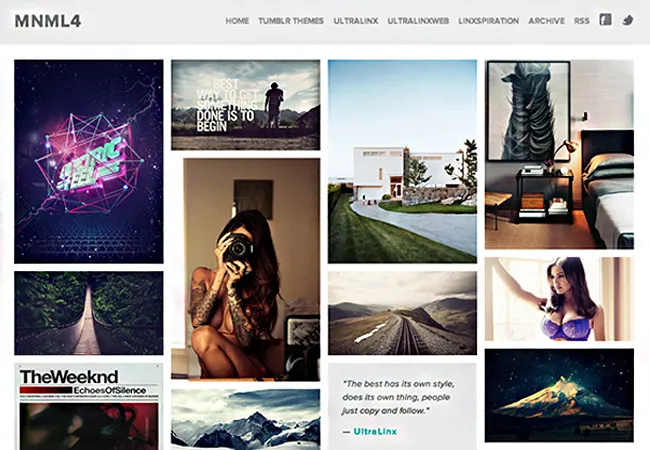
Veja como as pessoas no Pinterest olham para as imagens, elas podem transformar literalmente tudo e qualquer coisa em infográficos. Essas fotos ficam boas sem prejudicar a essência dos gráficos. Além disso, mais uma coisa, se você encontrar bons layouts de design no Pinterest ou em qualquer outro lugar, certifique-se de marcá-los, pois eles podem ser úteis para você mais tarde.
Então, voltando ao assunto, faça essas malditas mudanças nas imagens para torná-las vívidas e saturadas. Além disso, quando você estiver procurando pela imagem de fundo, certifique-se de torcer para aquela que tenha amplo espaço não utilizado ou de cópia. Este espaço pode ser utilizado para escrever um texto que combine com a ideia da sua marca.

Você pode cortar as imagens em vez de salvar alguns arquivos JPEG repugnantes em seu estado de floração total, pois eles adicionam carga desnecessária ao seu processador, o que você pode facilmente evitar usando vários softwares on-line gratuitos para salvá-lo como um arquivo PNG otimizado, um exemplo de tais softwares pode ser Tinypng .

Esses softwares não comprometem a qualidade, pode ter certeza!
5. Seja um pouco nerd
No sentido pictórico de afirmar o óbvio! Por exemplo, close-up de vários móveis exóticos no plano de fundo do seu site, se você estiver no negócio de vender coisas do tipo “ transforme sua casa em um lar ”.

As pessoas adoram essas coisas. Não chegar a lugar nenhum com isso? Roube dos grandes designs do seu nicho!
Não se preocupe! Roube o quanto quiser, eles vão pensar que seu jogo de imitação está no ponto. Quem se importaria de roubar a imagem da Torre Eiffel quando você é um agente de viagens?
Ver? Ninguém faz! Além disso, Pablo Picasso disse que bons artistas copiam, grandes artistas roubam. Então, por que se incomodar? Se um grande homem disse isso, então deve estar certo, certo?
Ao projetar seu escritório, certifique-se de colocar pôsteres de algumas de suas obras de arte ou algumas citações motivacionais aleatórias.

Eles podem inspirá-lo a trabalhar de uma maneira melhor ou seus clientes a comprar de você; entre ambos, o último é um pensamento muito mais edificante.
6. Molde-os porcentagens

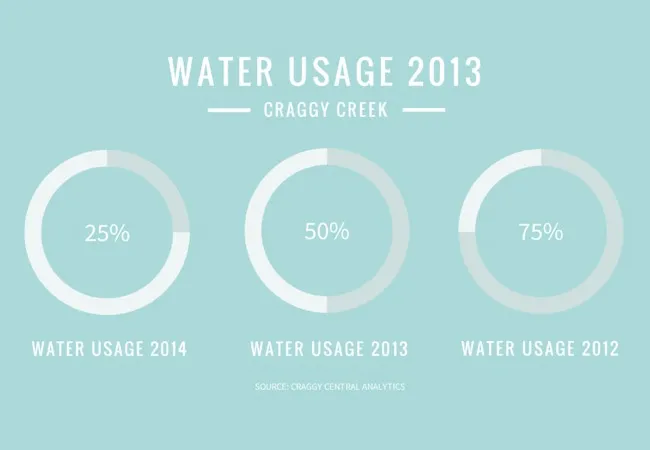
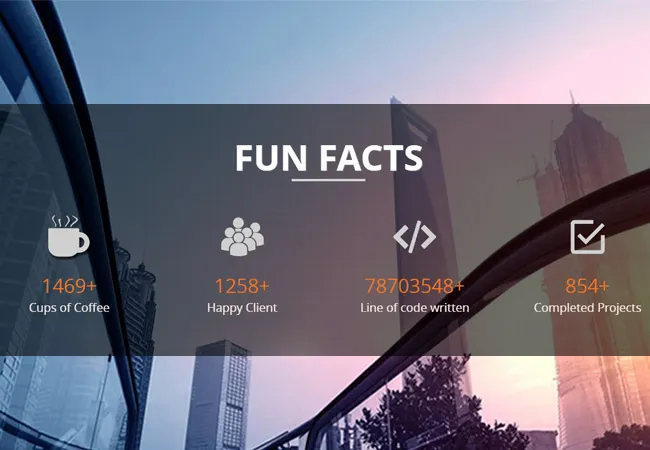
Os números parecem mais atraentes para os usuários, não importa o quanto você odiasse matemática durante o ensino médio. Ah, você adorou? Pode ser um tipo diferente de “ matemática ”. As pessoas ficam surpresas com a quantidade de confiança que isso adiciona à sua marca apenas usando algumas porcentagens em um formato pictórico.
Veja no exemplo abaixo.

Uma vez que eu estava no site deles, esses números aparecem em um formato de contagem começando do zero. Confie em mim, esperei pacientemente que a contagem parasse e preste atenção, ninguém me obrigou a fazer isso.
Além disso, você deve ter visto organizações se gabando do sucesso de seus clientes, por exemplo, ajudamos a empresa XYZ a aumentar suas vendas em 200%. Isso só diz que dobraram as vendas e isso também sem mencionar o período, mas o que isso importa? Parece-me promissor. Se eles tivessem usado “ dobrado ” em vez da porcentagem, teria sido menos prejudicial ao meu dinheiro.
Em suma, formas, porcentagens e gráficos de pizza são algumas das melhores maneiras de provar seu metal em uma apresentação da empresa, pois parecem informativas e interessantes ao mesmo tempo.
7. Use Grades para as Imagens
As grades são a melhor maneira de criar um layout para suas imagens. Além disso, simplifica o processo de edição de pesado para divertido e divertido.

Existem muitas grades disponíveis, mas a grade 1170 é considerada a melhor quando se trata de design responsivo, especialmente para o Bootstrap Framework. A grade 1140 foi a primeira introdução que foi posteriormente reformulada para chegar à grade 1170. Grades de tamanho maior são recomendadas durante o projeto, pois podem ser ajustadas confortavelmente para resoluções mais baixas. A maioria dos designers iniciantes sente que as grades são restritivas à sua imaginação e tentam “ se libertar ” delas, mas quando visualmente se deparam com seus benefícios, eles tendem a se estabelecer com pontos de interrupção.
As grades também são um fator definidor quando se fala em tipografia. Por exemplo, nunca comece a escrever conteúdo a partir do espaço da calha, também conhecido como espaço em branco. Os espaços em branco precisam ser usados de uma maneira melhor para tirar o melhor proveito deles.

A grade 1170 tem layout de 12 colunas com largura de 68px e medianiz de 30px. O ponto de interrupção inicial para dispositivos móveis é 768px.
8. Roube como um artista
Quem não copia? Shakespeare copiou Romeu Julieta de outra peça chamada “ O trágico conto de Romeu e Julieta ”, e você pensou que copiar é uma coisa ruim de se fazer! Não, Irmão.
Copiar é bom, desde que ninguém descubra; caso alguém descubra, podemos sempre usar um termo politicamente correto “ inspirado ” para que soe legal. Você pode roubar designs de outros sites, como escolher o cabeçalho de um e o rodapé de outro! Não, não, não estou sendo cético sobre o sabor de sua criatividade, mas, quando há muito que você pode fazer com isso, por que desperdiçá-lo em algumas coisas estúpidas?
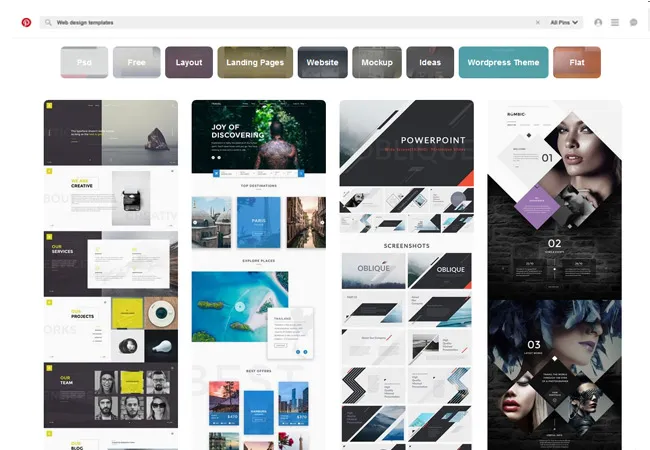
Nós humanos precisamos inspirar uns aos outros através da colaboração de ideias, um dia você vai se inspirar em alguém, outros dias alguém vai se inspirar em você e a corrente continua. É assim que é. Existem alguns exemplos surpreendentes de modelos gratuitos disponíveis no Pinterest que podem acelerar o processo de design. Veja por si mesmo:

9. Durma como um bebê
Você precisa colocar sua criatividade para funcionar, e o estresse definitivamente não é uma opção; agora, o que você sugere?

O sono é uma opção considerável, embora alguns possam acreditar na explosão noturna de pensamentos que são governados pelo olhar das estrelas cintilantes e a calma antes das calamidades que se aproximam, mas você não está fazendo um trabalho de uma só vez, certo? Isso é mais do que apenas uma razão para você estar acordado e pronto durante o dia também.
Alguns designers acham difícil simplesmente desligar o cérebro em momentos ociosos, mas durante a necessidade da hora, eles se encontram infectados com a monotonia das ideias. Pense por um momento, quantos recursos você poderia ter utilizado se tivesse escrito esses pensamentos?
Esse fenômeno é amplamente conhecido como mapa mental , e para criar um você só precisa de uma caneta e um papel. Com seu mapa mental na mão, você pode deixar de lado o bloqueio de criatividade para sempre.
A conclusão
Uma única ideia construtiva do cérebro humano pode construir cidades e uma destrutiva pode transformá-las em cinzas. Não está no contexto aqui, mas só para você saber!
Agora, o que você está esperando? Para resumir o que aprendemos até agora? Isso não está acontecendo mano; você precisa percorrer o blog completo, pois não há atalhos para viver e morrer.
Agora, vá, construa um universo digital imortal de suas ideias como um sábio disse uma vez, as ideias são à prova de balas, mas ele esqueceu de mencionar como elas se tornaram à prova de balas, simplesmente incorporando-as ao mundo digital.
Existe alguma outra maneira de passar esse conhecimento? Me avise na seção de comentários abaixo.
