8 regras de design de menu do site que você deve seguir
Publicados: 2019-09-21Pequenos detalhes fazem uma grande diferença. Um desses detalhes minuciosos é o menu do site. Os rótulos e a estrutura do menu do seu site podem ter um impacto significativo nos resultados. Um dos principais requisitos de um usuário em um site é a facilidade de navegação. Infelizmente, nem todos os menus de sites são projetados para fornecer uma experiência de usuário tão rica. Criar um sistema de navegação sólido é um dos aspectos mais críticos do design de um site. A estrutura de navegação pode ajudar a determinar a classificação do seu site e pode até afetar a quantidade de tráfego que você receberá da pesquisa. Quanto mais fácil for o uso do site, mais visitantes serão convertidos em clientes e leads. A navegação do menu deve ajudar os usuários a encontrar o conteúdo rapidamente. Aqui estão oito regras de design de menu de site que ajudarão a entender os conceitos básicos de navegação, alguns estilos populares e como obter o design de menu correto.
Forneça Descrição:
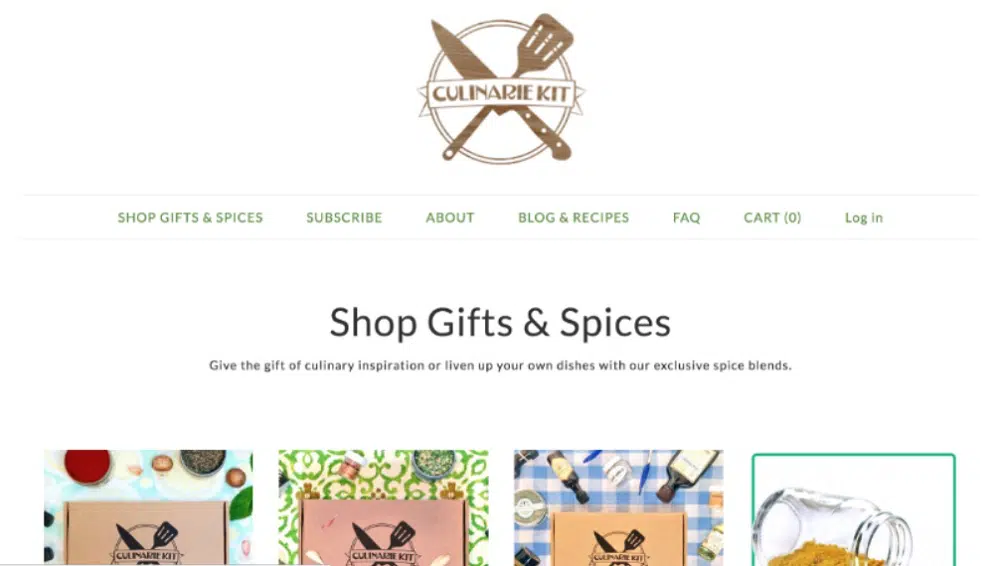
Escrever “o que fazemos” não diz exatamente sobre seus serviços. Nem “soluções”, “serviços” ou “produtos”. Portanto, ter uma navegação descritiva que use palavras-chave é melhor por dois motivos. Primeiro, os rótulos descritivos em sua barra de navegação são adequados para mecanismos de pesquisa porque a navegação é o principal local para mostrar relevância para os mecanismos de pesquisa. Além disso, sua navegação aparece em cada página, portanto, os rótulos descritivos informam ao Google que você realmente se apega a esse tópico. Em segundo lugar, rótulos descritivos em sua barra de navegação são bons para um visitante, pois o painel de navegação é visualmente proeminente e, portanto, se comunica instantaneamente. Quando o painel de navegação lista seus principais serviços e produtos, ele mostra ao visitante, de relance, o que sua empresa faz e assim eles saberão onde encontrar determinado serviço em seu site. Portanto, a navegação descritiva aumenta a conversão e torna seu site amigável para SEO. Portanto, use sua navegação principal como um lugar para informar os mecanismos de pesquisa e seus visitantes sobre o que você faz. Você deve usar frases que as pessoas usam enquanto procuram algo. Você pode usar a Ferramenta de palavras-chave do Google para determinar frases de pesquisa. Além disso, caso você tenha uma página com uma lista de todos os serviços, seu site nunca terá uma classificação alta. Isso é porque você não está se concentrando em um tópico. Cada página do seu site tem uma chance de classificação se estiver focada em um tópico ou palavra-chave.
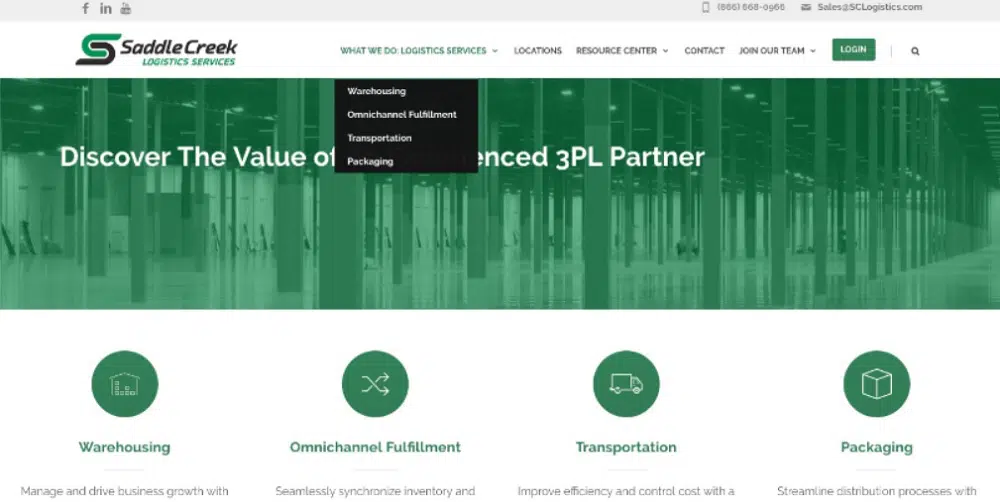
Não use menus suspensos:
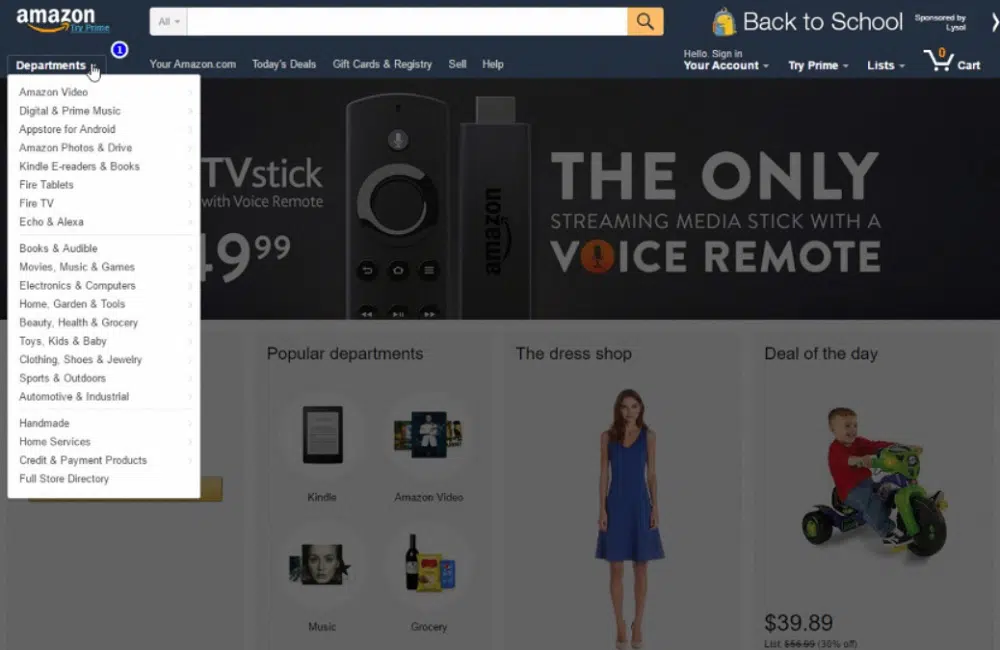
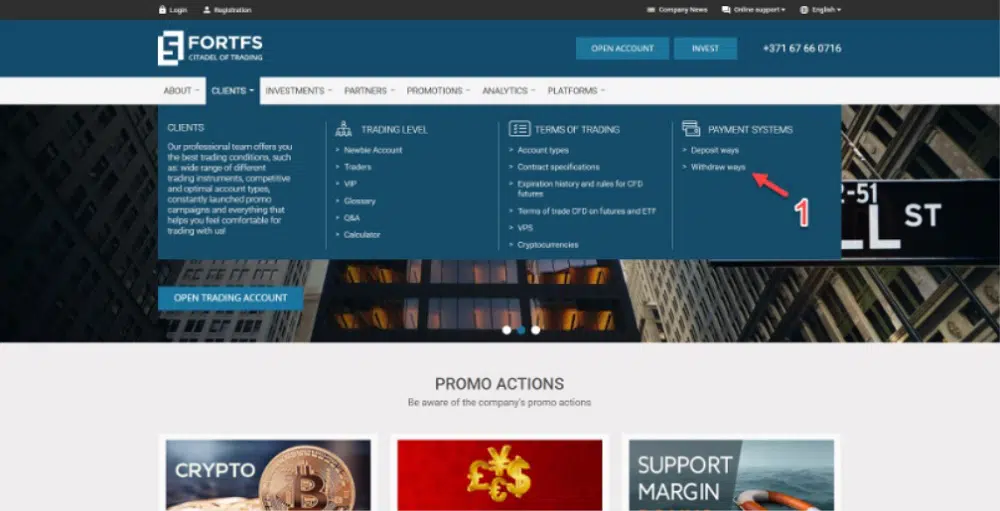
Estes podem ser um dos designs mais populares para menus. No entanto, ele tem suas próprias desvantagens. A principal razão para evitar o menu suspenso é que eles são difíceis de identificar para os mecanismos de pesquisa. Dependendo de como os menus suspensos são programados, eles podem levar a algum problema na classificação do seu site. De acordo com um estudo, um menu suspenso causa problemas de usabilidade para os visitantes. Isso ocorre porque os visitantes precisam mover os olhos mais rápido do que mover o mouse para acompanhar o ritmo da lista de rolagem. Junto com isso, as chances de clicar em uma opção errada são muito maiores nos menus suspensos. Assim, eles podem incomodar seus visitantes e afastá-los do seu site. Mais importante ainda, esse tipo de menu incentiva os visitantes a pular páginas significativas em seu site. Se você estiver usando menus suspensos, poderá observar esses problemas em suas análises. No entanto, pesquisas descobriram que apenas um tipo de menu suspenso tem bom desempenho em testes de usabilidade: mega dropdown. Esse tipo de menu suspenso oferece muitas opções, fazendo com que o momento de atrito valha a pena. Assim, em um site grande com um conjunto diferente de produtos e serviços e muitas páginas, um mega menu pode funcionar bem para o seu site, mesmo que aumente drasticamente o número de links da sua página inicial.
Use um número limitado de itens de menu:
Alguns sites têm muitos links em sua página inicial. Esta não é uma boa ideia, pois os motores de busca não reconhecem facilmente esses sites. Sua página inicial tem as maiores chances de ser identificada pelo mecanismo de pesquisa, pois mais sites são vinculados a uma página inicial do que a qualquer uma das páginas internas. Portanto, a página inicial tem a autoridade suprema em seu site, e se você carregá-la com mais links, a autoridade será diluída e transferida para outras páginas. Isso reduzirá as chances de seu site ser classificado nos mecanismos de pesquisa. Você pode usar a “calculadora Link Juice” para contar o número de links em qualquer página. Portanto, crie uma barra de navegação concisa com menor número de links. Além disso, de acordo com um famoso artigo de psicologia, uma pessoa só pode guardar sete itens por vez em sua memória. Portanto, se houver mais itens em sua navegação, será difícil para os visitantes lembrarem e processarem as informações em seu site. Além disso, muitos itens podem incentivar os visitantes a examinar todos os itens importantes. Se houver mais de sete itens importantes, você pode dividi-los em 5 ou 7 sete grupos para deixar o site limpo e organizado. Toda vez que você remove um item de menu da sua página inicial, os outros tendem a se tornar mais proeminentes visualmente. Portanto, isso o ajudará a desviar a atenção de seus visitantes para itens importantes.
Considere a ordem de navegação do seu site:
Juntamente com o número de itens, você também deve considerar a ordem desses itens. Na navegação do site, os itens na parte superior e inferior são os mais eficazes, pois é onde a retenção e a atenção são maiores. É chamado de efeito de posição serial e se funde com vieses cognitivos. O primeiro é o efeito primário em que os itens no topo da lista são mais fáceis de lembrar. E o segundo é o efeito de recência em que os itens na parte inferior da lista são mais fáceis de lembrar. Por esse motivo, qualquer coisa que você colocar na parte superior ou inferior da sua navegação fica mais proeminente. Portanto, você deve colocar itens importantes nesses locais para seus clientes e visitantes. Mais uma maneira de destacar um item importante é usar o espaço em branco com tato. Isso alinha o princípio central de marketing de conteúdo e web design, ou seja, “Primeiro dê aos visitantes o que eles querem, e então eles podem lhe dar o que você quer”. Portanto, considere reorganizar os itens em sua lista para obter o máximo de conversões no menu de navegação. Se você não consegue decidir o que é importante, pode usar ferramentas de análise para determinar quais recebem mais atenção e são mais úteis.

Otimize a navegação do seu site:
Avaliar regularmente a navegação do seu site pode ajudá-lo a melhorar o desempenho e o apelo visual do seu site. Haverá dois relatórios que mostrarão os itens de navegação que seus clientes mais preferem. O primeiro é a visualização “in-page” ou “resumo de navegação”, e os outros são o relatório User Flow/Behavior Flow. A análise na página permite avaliar a porcentagem de visitantes que passam por uma página específica em seu site. Esses relatórios permitirão que você selecione os itens de navegação que seus visitantes preferem e, portanto, facilitarão o processo de otimização. Para otimizar a navegação do seu site, você deve remover os itens que raramente são clicados. No entanto, se eles forem um dos itens mais importantes do seu site, você deve considerar renomeá-los ou rotulá-los novamente ao usar palavras-chave. Você também deve mover os itens que são uma escolha popular de seus visitantes para que eles possam encontrá-los facilmente. No entanto, lembre-se de que sua página inicial pode não ser o único ponto de entrada para muitos usuários. Um site otimizado para pesquisa tem vários pontos de entrada e muitos visitantes podem nem ver sua página inicial. Portanto, você deve considerar projetar outras páginas da Web da maneira como projeta sua página inicial. Você deve investir tempo suficiente na criação de uma página da Web (além da página inicial) que envie a mensagem da sua empresa de forma adequada.
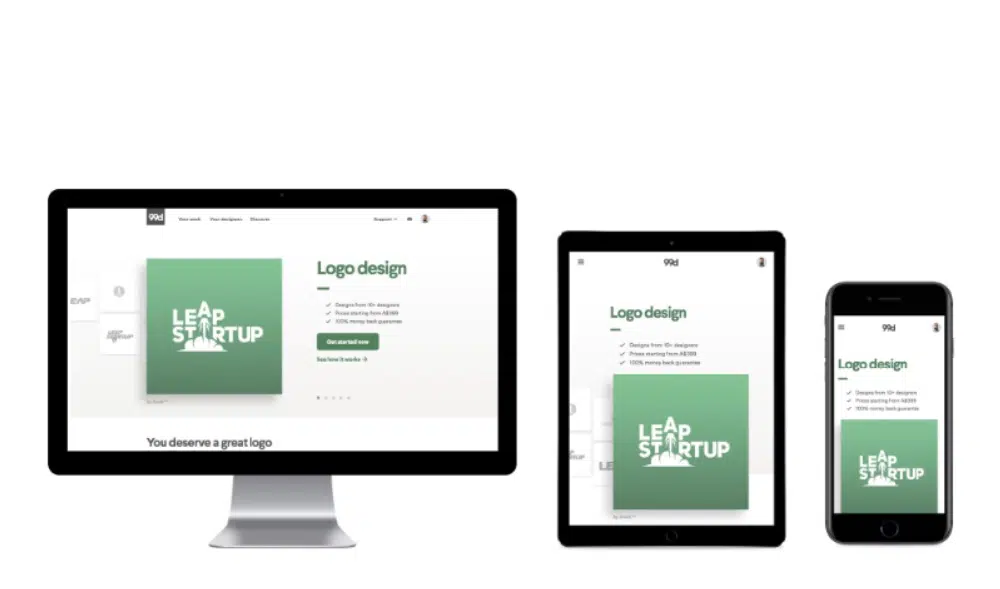
Torne a navegação do seu site responsiva:
A capacidade de resposta agora é um item obrigatório para qualquer site, devido ao aumento da navegação móvel. Um estilo de menu de navegação compacto, também conhecido como menu Hamburger, é usado para tornar o menu responsivo em sites. Muitas vezes, quando você está visualizando um site no celular, você se depara com três linhas horizontais com uma ligeira separação entre elas. Um menu é aberto quando você pressiona este ícone. Essa é uma das melhores maneiras de colocar um menu no celular sem ocupar muito espaço. O design e a estrutura deste menu variam de acordo com o site. Ao tornar seu site responsivo, estruture os menus de forma que seja mais fácil para o usuário navegar em seu site. Esse problema ocorre apenas em telas pequenas, como celular ou tablet. Você pode usar setas semelhantes aos botões que ajudam o usuário a navegar pelo menu. Você pode até usar cores e tipografia para distinguir entre os níveis de navegação. Tornar seu site responsivo é muito importante, pois ajudará a torná-lo compatível com diferentes dispositivos, mas também aumentará o tráfego em seu site, pois a maioria dos usuários hoje vem de dispositivos móveis.
Use uma linguagem amigável:
Ao projetar o menu do site, é importante considerar o idioma e a rotulagem. Com tanta concorrência na web, todo mundo quer se destacar por ser criativo com redação e outros elementos de design. No entanto, às vezes, isso pode custar a clareza do seu site. Seu site pode ser projetado de acordo com seu setor, mas é importante considerar o usuário e como ele entende ou interpreta o que você escreve. Por exemplo, se você rotular uma loja como “Marketplace”, os usuários não estão familiarizados com esse termo e, portanto, deixariam uma abertura para interpretação. Qualquer link, frase ou elemento em seu site que leve mais de um segundo para ser entendido apenas reduzirá o tráfego. Os usuários devem estar interessados em descobrir o que você tem a oferecer em termos de experiência do usuário. Portanto, se você deseja ter um desempenho melhor em sua navegação principal, pode usar o teste A/B. Mais frequentemente, é melhor manter seu menu de navegação simples e fácil de entender. No entanto, se você ainda quiser personalizar seu site, experimente com pop-ups e notificações. Isso garantirá que os principais elementos do seu site sejam fáceis de usar e, assim, os usuários voltarão ao seu site para explorar mais.
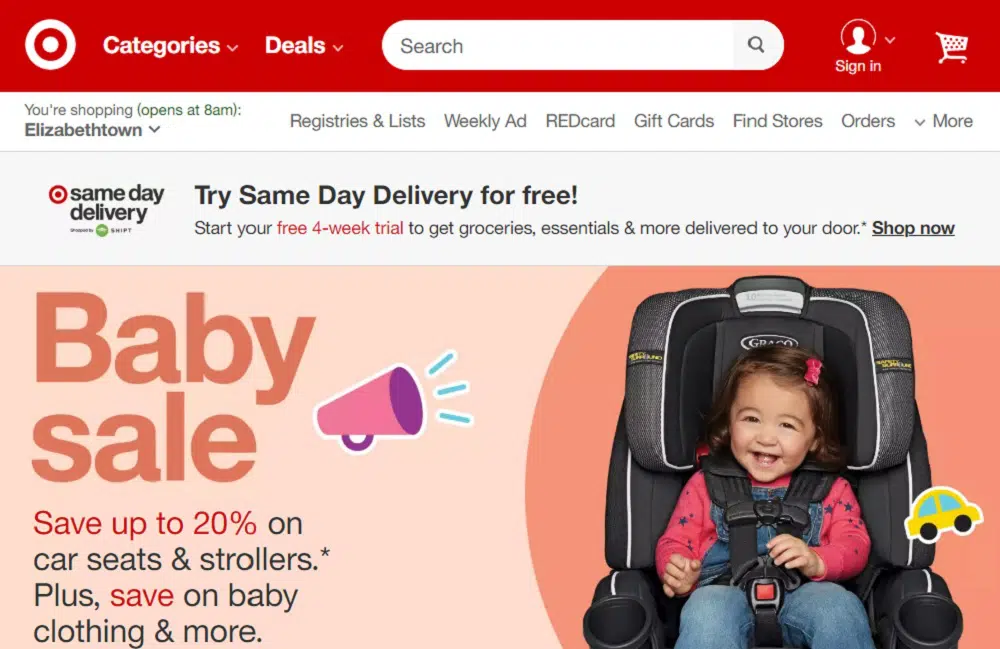
Crie uma navegação primária excepcional:
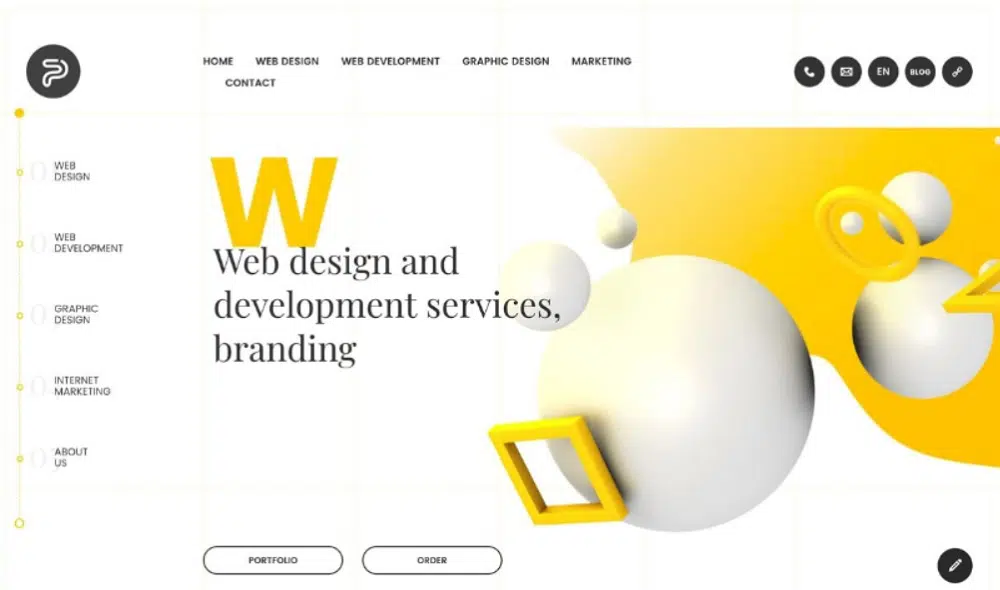
Você deve projetar sua navegação principal de forma que ela se destaque e permaneça consistente em todo o site. Normalmente, o menu principal fica no topo da página alinhado à esquerda ou à direita ou no centro da página. Você pode destacá-lo usando uma cor que contrasta com o fundo e é bem realçado. Se você usar imagens ousadas e vibrantes como sua imagem de boas-vindas, poderá optar por uma cor branca simples para a navegação, ajudando a chamar a atenção dos usuários. Alguns sites também usam no lado esquerdo da página uma barra de navegação para que o site pareça único. A parte mais marcante do design do menu à esquerda é a alocação geral do tamanho e a capacidade de usar fontes personalizadas. Você pode usar traços em negrito e tipografia para chamar a atenção dos usuários. Por exemplo, a Cadbury está vinculada à cor roxa para que você possa observar que eles fizeram bom uso da cor roxa escura em sua barra de navegação em contraste com tons de roxo claro no fundo para destacá-la. O uso de diferentes combinações pode aumentar ou diminuir o apelo visual do seu site, portanto, tenha cuidado ao tentar ser criativo com o design do menu do site.
Um menu de site é parte integrante do design do site e, portanto, é essencial criar um design amigável e visualmente atraente. Você deve tentar fornecer a seus usuários informações suficientes necessárias para navegar pelo seu site no menu. Isso os ajudará a encontrar tópicos diferentes e descobrir novos elementos em seu site.