7 dicas rápidas de CSS para melhorar a legibilidade de um site
Publicados: 2020-08-24Todo site requer conteúdo textual que um visitante possa ler e analisar. Esse conteúdo pode estar na forma de um blog, artigo ou conteúdo compreensível do site que explica várias áreas do site. Um visitante de um site lê certas coisas no site de acordo com seus requisitos. Mas ele ou ela só pode ler o conteúdo quando o texto no site é legível e fácil de ler. Sem legibilidade, o site é apenas uma coleção de imagens, links e outros elementos da web. Portanto, não importa quão longo ou curto seja, o conteúdo do site deve ser legível o suficiente. Como desenvolvedor web, você deve saber de que tipo de fontes você precisa ou que tipo de alinhamento de espaço é necessário. Esses parâmetros desempenham um papel essencial que decide como o conteúdo textual aparece e se decompõe em uma página da web.
Atualmente, os desenvolvedores da Web usam CSS para projetar tudo em um site, desde sua aparência, fontes e faces de fonte. Aqui, este blog se concentra em dicas e truques específicos de CSS que você pode seguir para manter e aprimorar a legibilidade do site enquanto usa CSS.
1. Unidades:
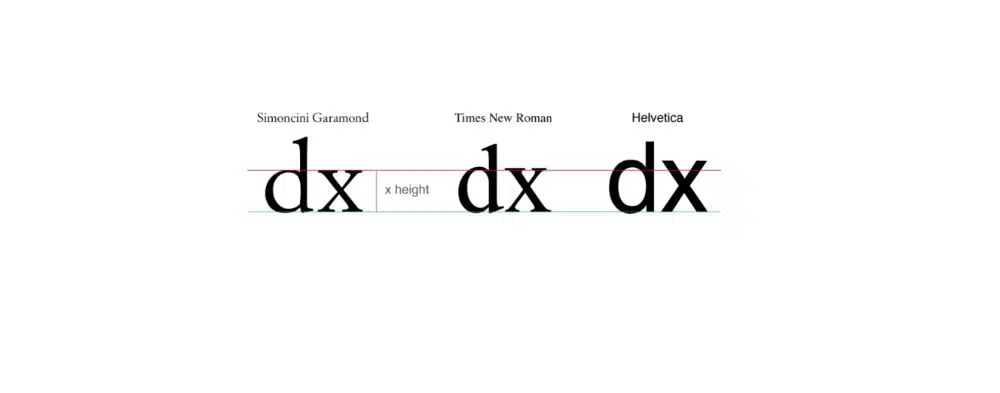
Existem várias unidades disponíveis que ajudam a gerenciar o tamanho da fonte em um pedaço de texto. Você precisa entender qual unidade é útil de acordo com a seção do texto em seu site ou páginas da web. Essas unidades podem ser determinadas depois que você entender como deseja definir a estrutura da página da Web e o alinhamento do texto nela. Fatores como as dimensões do dispositivo de visualização e as preferências do leitor também precisam ser considerados. Portanto, quando você pensa que as unidades específicas da fonte, em e rem são as escolhas perfeitas nas quais você pode confiar. Você pode usar ems para definir as configurações de margem vertical nos parágrafos quando o tamanho do texto tende a mudar. Mas tende a criar um gargalo se uma fonte com serifa for substituída por uma fonte sem serifa em uma seção selecionada. Além disso, fontes com o mesmo tamanho podem parecer diferentes à medida que suas famílias mudam. Geralmente, o tamanho do alfabeto minúsculo “x” refere-se ao tamanho dos outros caracteres.
Quando estamos usando CSS para lidar com a aparência do nosso site, podemos levar em consideração a propriedade “font-size-adjust” e renderizar as fontes do mesmo tamanho. Devido a isso, as alturas dos caracteres podem corresponder à altura das letras minúsculas. Você pode usar este snippet de código para verificar os fatores mencionados acima:
@supports(font-size-adjust: 1;)
{
Artigo{
Ajuste de tamanho da fonte: 0,5;
{
}
2. Altura da Linha:
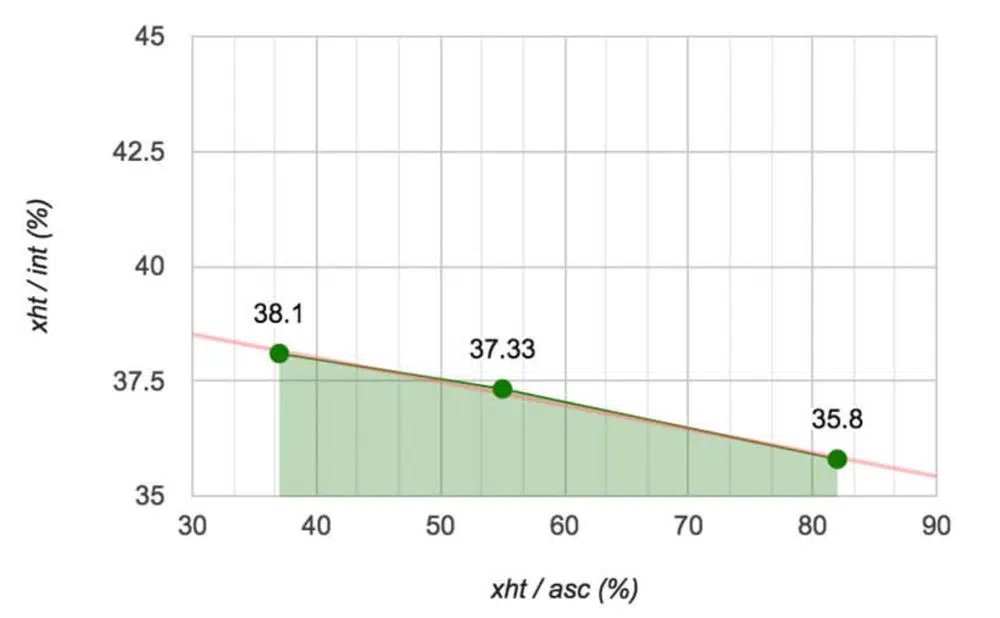
A área em branco entre o texto em preto define a tipografia, e isso é aplicável quando estamos prestes a criar um site ou aplicativo da web. Devemos prestar muita atenção ao considerar a altura da linha, margens e quebras de linha. Você pode determinar o tamanho da fonte para otimizar a altura da linha dependendo do valor da altura x. Por padrão, os navegadores fornecem a altura da linha como 1,2, que é um valor sem uma unidade específica. Esse valor é o valor correto para fontes Times New Roman, mas não se aplica de maneira semelhante a outras faces de fonte. O espaçamento entre linhas não aumenta de forma linear com o tamanho da fonte e depende de parâmetros como o tipo de texto. Para o conteúdo de formato longo, fontes específicas foram testadas com tamanhos variando de 8 a 14. E isso nos mostrou que a proporção da altura x com o espaçamento entre linhas chega a 37,6. Esses testes foram realizados para o conteúdo de formato longo impresso em um pedaço de papel.
Quando consideramos mobile ou telas de outros dispositivos, notamos que o conteúdo do dispositivo requer espaçamento correto entre as linhas do texto. Assim, para conteúdo digital, a proporção é mantida em 32. Com CSS, você pode definir esse valor na forma de trecho de código da seguinte forma:
P{
Altura da linha: calc(1ex/0,32);
}
Este código permite que você tenha um valor ideal irrelevante se a face da fonte vem da família de fontes sans-serif ou serif. O mesmo valor é relevante quando as ferramentas relacionadas à tipografia não estão disponíveis.
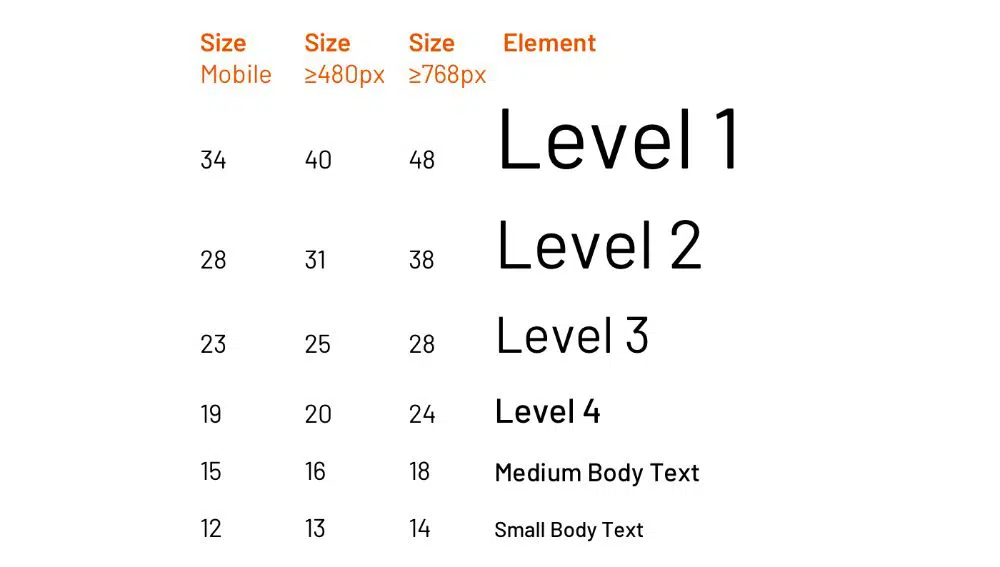
3. Definição de Escala:
Nas legendas anteriores, ajustamos o tamanho das fontes e usamos valores para determinar a altura da linha. Indo além, precisamos determinar a escala tipográfica para colocar a quantidade certa de espaçamento entre os parágrafos ao considerar o conteúdo de formato longo. Como já estabelecemos, o espaço entre linhas não cresce de forma linear, mas está sujeito a variações de acordo com a estrutura do texto. Ao considerar os títulos com tamanhos de fonte enormes, precisamos ter uma proporção de altura de linha maior. Podemos definir isso usando o seguinte código CSS:
artigo h1
{
tamanho da fonte: 2,5em;
altura da linha: calc(1ex / 0,42);
margem: calc(1ex / 0,42) 0;
}
artigo h2
{
tamanho da fonte: 2em;
altura da linha: calc(1ex / 0,42);
margem: calc(1ex / 0,42) 0;
}
artigo h3
{
tamanho da fonte: 1,75em;
altura da linha: calc(1ex / 0,38);
margem: calc(1ex / 0,38) 0;
}
artigo h4
{
tamanho da fonte: 1,5em;
altura da linha: calc(1ex / 0,37);
margem: calc(1ex / 0,37) 0;
}
artigo p
{
tamanho da fonte: 1em;
altura da linha: calc(1ex / 0,32);
margem: calc(1ex / 0,32) 0;
}
O código acima ajuda a definir a altura da linha de acordo com o tamanho da fonte no que diz respeito aos títulos. Além disso, o conteúdo de formato longo também pode se beneficiar desse trecho de código.
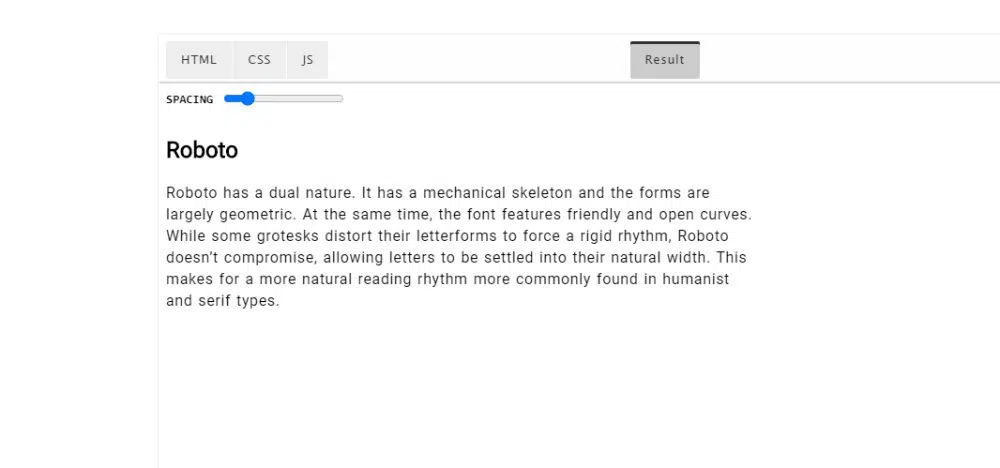
4. Espaçamento com letras e palavras:

Ao trabalhar com questões de legibilidade, não devemos esquecer as pessoas que têm dislexia e outras dificuldades e desafios de aprendizagem. A pesquisa em torno da dislexia do desenvolvimento ainda está em estudo, o que afeta severamente a capacidade de leitura. Ao decidir os fatores acima, você deve sempre considerar esses estudos científicos. Sua tipografia pode determinar os efeitos e consequências de como os leitores lêem seu conteúdo.
Houve uma prova clara para atestar que as formas de glifo com altos níveis de fontes de legibilidade não ajudam na leitura, mas o espaçamento entre os caracteres sim. Portanto, devemos fornecer às páginas da Web as ferramentas que permitem aumentar ou diminuir o espaçamento entre os caracteres e alterar o tamanho das fontes para melhorar a legibilidade. Você deve prestar atenção que esses controles devem aumentar o tamanho entre os caracteres à medida que o tamanho da fonte aumenta. Da mesma forma acontece com a diminuição do tamanho da fonte. Você pode se concentrar no espaçamento entre letras e palavras usando “espaçamento entre letras” e “espaçamento entre palavras” nos trechos de código CSS.
Mas quando você usa “espaçamento entre letras”, ele não leva em consideração as condições e tende a quebrar o kerning das fontes. Isso leva à renderização de espaçamento não ideal na página da web. Para lidar com essa desvantagem, podemos usar fontes variáveis para controlar como as fontes são renderizadas na página da web. Os designers de fontes devem parametrizar o espaçamento em uma variável. Isso ajuda a determinar o peso da fonte e a forma do glifo, que pode ser dimensionado de acordo com a mudança de hábitos do leitor.
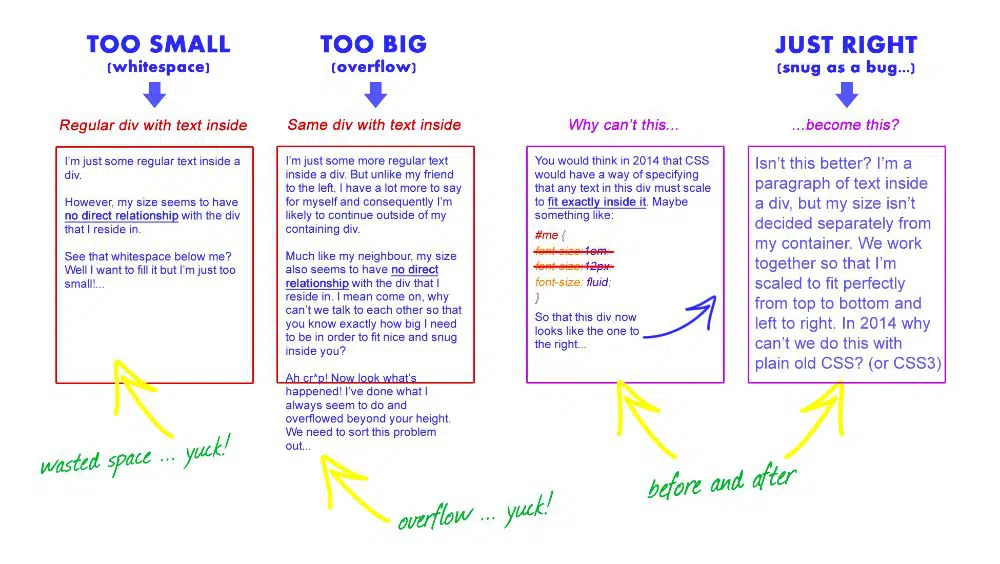
5. Largura e alinhamento:
Em um formato de texto digital, a largura do parágrafo é definida como o número de caracteres e o espaçamento na linha. Um olho humano é usado para ler cerca de sete a oito letras quando começa a ler um pedaço de texto. Além disso, um olho humano só consegue ler algumas repetições que aparecem consecutivamente. Portanto, quebras de linha em qualquer parte da escrita são essenciais. Você tem que considerar como o foco do leitor se move ao ler um pedaço de um texto. Ele vai da linha que termina até o início da próxima linha do texto. Portanto, manter um certo número de caracteres com base no tipo de texto é essencial. Geralmente, um parágrafo contém linhas que contêm de 60 a 70 caracteres em uma linha. A unidade “ch” é usada para definir este valor enquanto você atribui a largura do parágrafo usando CSS. O código a seguir em CSS define o valor “ch”:
P
{
Largura: 60 canais;
Largura máxima: 100%;
}
A justificação do texto também é crucial quando se trata de parágrafos. A assistência em relação à hifenização não é ideal quando os navegadores mudam. Por isso, deve ser verificado com bastante antecedência. Se o auxílio de hifenização não estiver disponível, evite justificar o texto, pois o espaço horizontal seria um obstáculo durante a leitura. Fornecemos o código CSS quando o suporte à hifenização está disponível e indisponível:
/* no caso em que a hifenização está disponível:*/
p[lang=”pt”]
{
text-align: justificar;
hifens: automático;
}
/*Código CSS quando você não tem suporte para hifenização*/
p[lang=”isso”]
{
alinhamento de texto: esquerda;
hífens: nenhum;
}
Os idiomas que não vêm com suporte nativo podem ter hifenização manual. Você pode usar vários do lado do servidor e do lado do cliente para injetar “&hífen;” fator. Isso instrui onde pode permitir que o token seja quebrado. Esse caractere fica invisível, a menos que seja colocado no final da linha, onde é exibido na forma de um hífen. Para usar isso, precisamos definir os parâmetros “hífens: CSS manual”.
6. Contraste de primeiro plano:
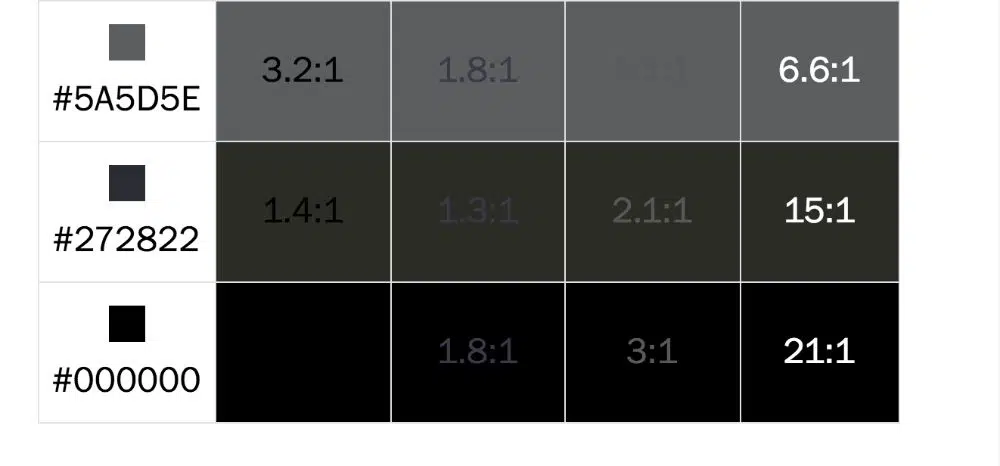
O fator mais fundamental a ser considerado quando se trata de legibilidade é o contraste de cor entre o plano de fundo e a cor selecionada da fonte. WCAG, também conhecido como Web Content Accessibility Guidelines, possui uma lista específica de diretrizes predefinidas para vários padrões. Ele define o contraste de cores correto necessário entre o plano de fundo e o texto no aplicativo da Web ou em um site. Você pode calcular o contraste usando várias ferramentas disponíveis para projeto e desenvolvimento. Existem validadores automáticos disponíveis no mercado, mas eles não funcionam com a mesma precisão do teste real.
Quando usamos CSS para definir o contraste de cor, podemos usar uma instrução “calc” para calcular a cor da fonte dinamicamente para oferecer o melhor contraste de cor. Isso é calculado considerando a cor do tema e do plano de fundo. O código CSS que emprega o fator “Calc” é o seguinte:
artigo
{
–vermelho: 230;
–verde: 230;
–azul: 230;
–aa-brilho: (
(var(–vermelho) * 299) +
(var(–verde) * 587) +
(var(–azul) * 114)
) / 1000;
–aa-color: calc((var(–aa-brilho) – 128) * -1000);
background: rgb(var(–red), var(–green), var(–blue));
color: rgb(var(–aa-color), var(–aa-color), var(–aa-color));
}
De acordo com os parâmetros de consulta de mídia, você também pode permitir que o usuário alterne entre os temas escuro e claro de acordo com as preferências do usuário. Você pode usar “prefer-color-scheme” em CSS para ativar a alternância entre os temas claros e escuros da seguinte maneira:
@media (prefere esquema de cores: escuro)
{
artigo
{
–vermelho: 30;
–verde: 30;
–azul: 30;
}
}
7. Adicionando sombra às fontes:
Embora tenhamos uma variação significativa entre as fontes da Web para escolher, é fácil desviar da seleção das fontes tradicionais que definem a abordagem e a consistência padrão. Mas, existem certas desvantagens que vêm com a escolha das fontes da web personalizadas. Por exemplo, todos os dispositivos renderizam as fontes de maneira diferente. Os computadores da Apple são conhecidos por criar fontes com pixels perfeitos usando técnicas de anti-aliasing. Mas, com o Windows, eles favorecem a abordagem onde a legibilidade é mais importante. Portanto, se você observar o mesmo texto em dispositivos baseados em Apple e Windows, as fontes podem parecer diferentes até certo ponto.
Para superar esse problema, as fontes da web vêm em socorro. As fontes da Web renderizam bem na Web conforme aparecem originalmente. Mas, para fontes da Web personalizadas recém-lançadas, as fontes não são renderizadas de acordo com nossas expectativas. Portanto, eles parecem diferentes em vários dispositivos. Às vezes, as fontes também parecem um pouco diferentes ao mudar de navegador. Nesses casos, você deve aplicar sombra às fontes. Com o seguinte código CSS, você pode implementar sombras nas fontes:
h1 { /* Seu seletor */
font-family:”Algum Custom Font”, serif;
text-shadow:0 0 1px transparente;
/* Ou, se você precisar aplicar uma sombra dura de 0px,
* você pode usar várias sombras de texto */
text-shadow:0 0 0 #f00, 0 0 1px transparente;
}
Conclusão:
A leitura é uma atividade repleta de complexidades, e se torna ainda mais complicada quando o leitor possui deficiência de leitura. Quando você está visando o desenvolvimento de um site, você deve cuidar dos leitores regulares, incluindo os leitores com deficiência. Portanto, este blog discute os problemas subjacentes para lidar com o uso de CSS, levando em consideração a legibilidade do site.