7 erros comuns que os designers cometem com a compatibilidade móvel
Publicados: 2021-04-13Muitas vezes, os designers passam várias horas criando a página da Web ou o aplicativo perfeito que funciona fenomenalmente em um desktop. Mas quando você tenta abri-lo em um celular, torna-se uma tarefa frustrante e tediosa usá-lo.
E neste mundo acelerado, onde os smartphones podem processar tarefas complexas de forma rápida e eficiente, é fundamental que você torne sua página/aplicativo compatível com uma interface móvel.
Há muitas desvantagens em ter um design ruim que não é compatível com dispositivos móveis. Isso não apenas desencorajará as pessoas a baixar seu aplicativo ou acessar seu site, mas também custará a reputação e a boa vontade de sua empresa. Portanto, você não pode se dar ao luxo de ter uma página/aplicativo da Web que não seja compatível com uma interface móvel.
Para ajudá-lo a reavaliar seu design e torná-lo mais compatível com uma interface móvel, reunimos alguns erros comuns que os designers cometem, para que você possa evitá-los.
1. Definir URLs separados para celular
Embora possa parecer que criar um URL totalmente novo para seus celulares tornará sua tarefa livre de problemas, mas isso não é verdade. Adicionar URLs separados para aplicativos móveis só causará mais danos do que benefícios.
O principal problema aqui é com a capacidade de redirecionamento do navegador. Quando você executa uma URL em qualquer navegador, o script incorporado ao servidor tenta detectar se você está navegando em um desktop ou em um celular. Quando detecta que você está navegando em um celular, o script o redirecionará para uma URL separada que é mais compatível com celulares. No entanto, isso pode afetar gravemente o posicionamento do seu mecanismo de pesquisa.
Junto com isso, o script também levará mais tempo para decidir para qual site ele deve direcioná-lo. E isso também afetará sua linha de fundo.
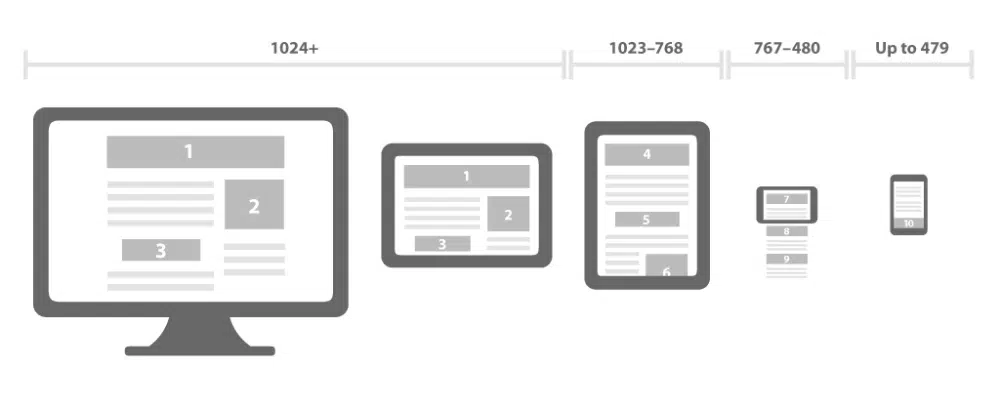
Portanto, é mais lógico usar uma técnica de web design responsivo. Ele cria sua página da Web de uma maneira que pode alterar o layout da página da Web usando consultas de mídia CSS3. Para simplificar, isso significa que há apenas um código HTML para toda a página, independentemente do dispositivo em que ela é acessada e, com a ajuda de consultas de mídia CSS, o código pode alterar a apresentação da página da web.
Há duas vantagens fundamentais disso: ele compila seu conteúdo para desktop e celular em apenas um URL, o que facilita a interação dos algoritmos do Google com a página da web e pode atribuir propriedades de indexação ao seu conteúdo. Além disso, isso ajuda o Google a descobrir seu conteúdo com mais facilidade e eficiência.
2. Definir alta densidade como padrão
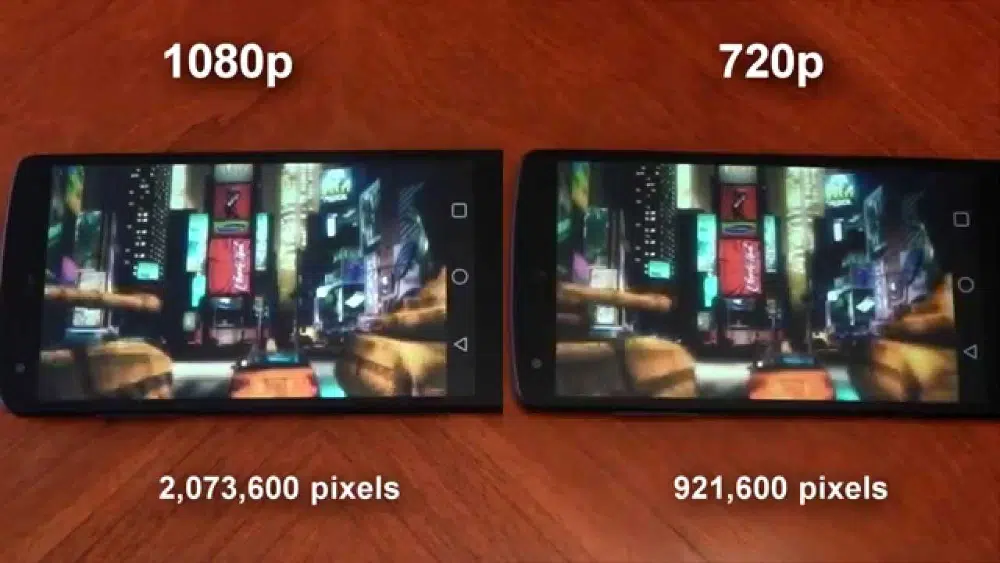
Enquanto você gostaria de se gabar de sua tela brilhantemente nítida e fornecer a seus clientes o melhor desempenho de qualidade. No entanto, escolher alta qualidade tem suas próprias desvantagens
- Consome mais tempo de carregamento: imagens e gráficos de alta densidade têm um tamanho de arquivo maior, o que leva mais tempo para carregar. Mesmo com placas gráficas altas, os laptops geralmente travam ao processar esses visuais. Então, o que aconteceria com um telefone? Essa alta resolução pode prejudicar o funcionamento de um telefone e prejudicar a experiência do seu cliente.
- Uso de dados mais pesado: Mesmo que seu plano de rede diga que você tem dados ilimitados, eles não são realmente ilimitados. Há um certo limite após o qual seus dados serão limitados ou reduzidos a uma velocidade mais lenta. Se você fizer com que seus espectadores consumam tantos dados, eles abandonarão seu site.
- Consumo de dados em Roaming : Agora, com todos os cenários, imagine se o seu espectador estiver fora do país e navegando em seu site em dados de roaming? E com as taxas de roaming incrivelmente altas, você provavelmente perderá seus clientes por causa disso.
Portanto, você deve investir algum tempo avaliando se seu site precisa de gráficos de alta densidade ou apenas uma alternativa de baixa resolução será suficiente. Outra dica útil para essa situação é salvar uma imagem em formato vetorial sempre que puder ou usar algumas técnicas de compactação ultra-alta que podem fornecer compactação sem perdas.
3. Carregando PNGs não compactados
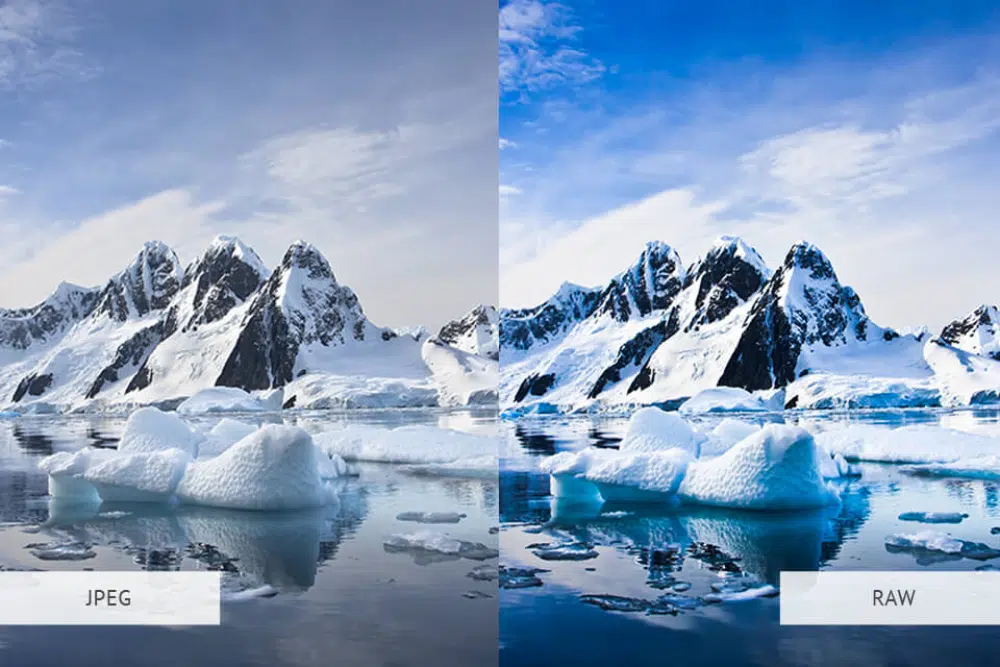
Adicionando ao problema de criar gráficos de alta densidade, muitos designers geralmente esquecem de compactar seus arquivos PNG ao fazer upload de uma imagem ou gráfico. Eles ficam tão à vontade com o upload direto de um arquivo do Photoshop sem otimizá-los, que geralmente estão no formato PNG-24.
Uma imagem renderizada no Photoshop é muito densa e consome muito espaço digital. As imagens no formato PNG-24 têm detalhes incrivelmente nítidos e definição ultrafina que pode não ser necessária para sua página da Web/aplicativo.
Para tornar suas imagens editadas no Photoshop utilizáveis, você precisa executar essas imagens por meio de um fluxo de otimização PNG. Primeiro, você precisa levar a imagem por meio de um aplicativo chamado ImageAlpha, que reduzirá o tamanho da imagem pela metade sem deixar a qualidade cair.
Então, você passa pelo ImageOptim que usa muitas técnicas e outras aplicações na imagem. Isso ajudará você a reduzir drasticamente o tamanho da imagem.
Ao fazer isso, você ainda terá uma qualidade de imagem de alta resolução em sua página da Web/aplicativo, sem tornar o arquivo muito pesado. Isso torna a página da Web mais fácil de processar e melhora a experiência do usuário. Tenha em mente que seu espectador está aqui para cumprir sua tarefa e não para admirar os gráficos. Mesmo uma imagem de baixa qualidade servirá na maior parte.
4. Interfaces complexas e confusas

Em uma onda de projetar a melhor e mais atraente interface, os designers geralmente acabam tornando sua página da Web muito complexa e confusa para o usuário.
Ao projetar uma página da Web para dispositivos móveis, você precisa entender que ela será usada por todas as classes e faixas etárias e precisa garantir que a página da Web seja compatível com todas elas. Embora alguns usuários mais jovens e avançados possam entender sua interface, há uma grande possibilidade de que os idosos tenham dificuldade em se adaptar a uma interface complexa.
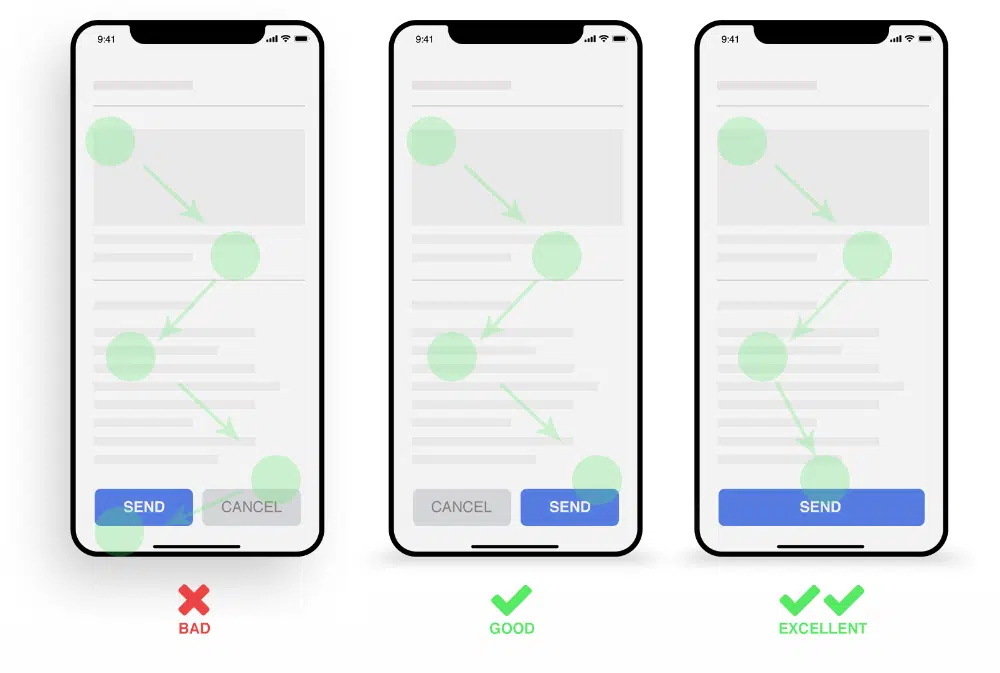
Para evitar isso, é aconselhável incorporar uma interface familiar, com ícones e símbolos fáceis de entender. Por exemplo, um botão verde significaria 'sim', 'avançar' ou 'aceito', enquanto o vermelho significa 'não', 'parar' ou 'recusado'.
Tente evitar incorporar símbolos que sejam ambíguos e não possam ser entendidos à primeira vista.
Além disso, certifique-se de não sobrecarregar sua página com muitas cores e fontes. Deve haver consistência em seu design, o que ajudará seus usuários a se acostumarem com a interface.
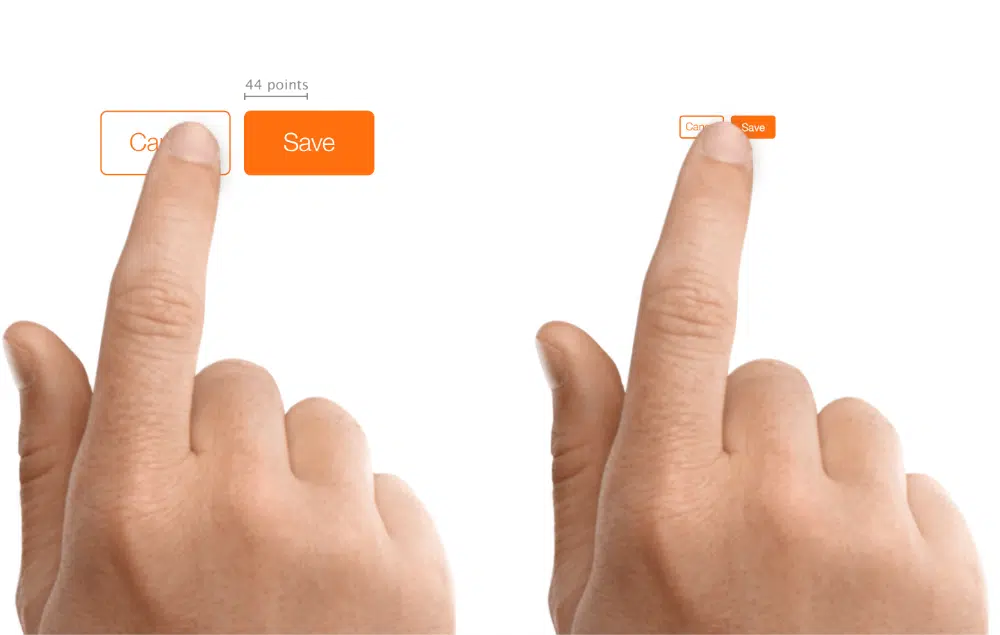
5. Alvos de toque pequenos e incompreensíveis
O que os usuários móveis costumam achar irritante são os alvos de toque pequenos e incompreensíveis nos sites. Enquanto o cursor do mouse pode ser facilmente manobrado e a ponta afiada ajuda a ser preciso, os dedos são maiores e mais largos do que os cursores móveis.
Esse problema surge porque a maioria dos designers constrói os alvos em contagens de pixels e não considera a densidade da tela. Enquanto na extremidade inferior, a maioria dos smartphones pode ter uma resolução de 150 dpi, enquanto alguns smartphones de alto desempenho podem ultrapassar a marca de 400 dpi.
Agora, se você construir um alvo de 44px quadrado, isso sairia como um quadrado de 7,4mm na tela de baixo DPI. No entanto, a mesma contagem de pixels geraria uma caixa de 2,5 mm na tela de maior densidade.
Portanto, você deve usar dimensões físicas para medir e construir seus alvos. A largura de um dedo adulto varia entre 12 mm e 20 mm e as teclas do teclado do telefone têm cerca de 5 mm de largura. Embora este seja o tamanho mínimo que você deve procurar, as taxas de erro mais baixas podem ser alcançadas quando a escala de suas chaves é de 9 mm. A distância ideal entre duas teclas deve ser de 2 mm, ou então você coloca os usuários em risco de acionar acidentalmente o alvo errado.
Portanto, calcule nessas bases e disponha as dimensões corretas de suas chaves de destino.
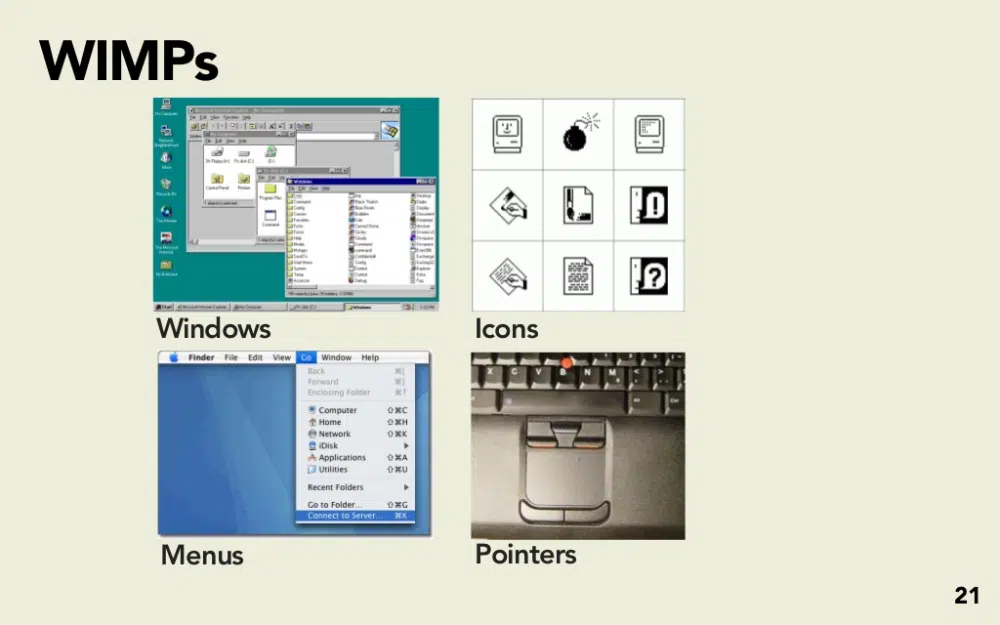
6. Respeitando as convenções do WIMP
A era da nova tecnologia requer uma interface avançada e redesenvolvida. O WIMP (Windows, Icons, Menus, Pointers) costumava ser a regra geral para a interface do usuário nos dias anteriores. Mas, com o advento dos smartphones e telas sensíveis ao toque, esse paradigma se tornou obsoleto.
Para se adaptar à tecnologia nova e aprimorada, você precisa perdoar esses métodos tradicionais e criar novas interfaces que possam capitalizar as vantagens da tecnologia avançada.
Embora o formato de fornecer várias janelas seja altamente benéfico para desktops, o método é muito tedioso quando se trata de telefones celulares. Em vez disso, os desenvolvedores incorporam a função de guias nos telefones celulares, o que ajuda a manter as páginas organizadas e classificadas.
Quando você está usando um dispositivo com tela sensível ao toque, seus dedos assumem o papel de ponteiros. Embora os ponteiros fossem necessários para guiar o usuário pelo site, as telas sensíveis ao toque eliminaram essa necessidade. Você pode simplesmente clicar diretamente no que deseja. Mesmo com as funções de um mouse, um clique normal no mouse foi substituído por um toque duplo na tela.
As telas sensíveis ao toque também revolucionaram o método pelo qual navegamos em uma página da web. O padrão de menu de seleção é um método popular que reduz as várias opções em um menu e o ajusta em um espaço compacto.
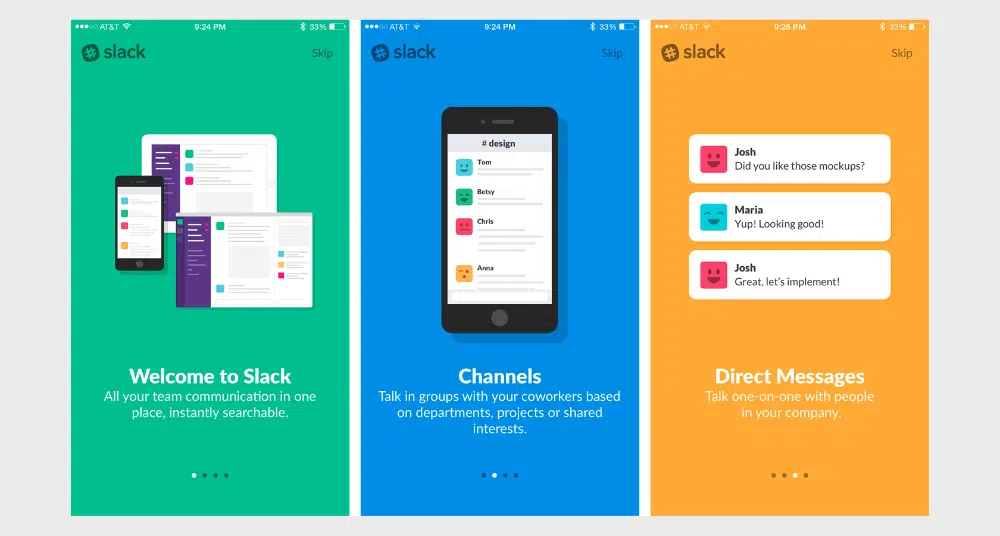
7. Experiência de integração ruim
Onboarding refere-se à interação inicial do aplicativo ou página da web com o usuário. Esta é a fase em que o usuário é apresentado ao aplicativo/site e entende as dicas relevantes sobre como sua interface funciona. E como diz o ditado, a primeira impressão é a que fica.
Nesse cenário, se o usuário tiver uma experiência de integração ruim, isso pode se tornar o declínio do seu site. Durante a fase de onboarding, o usuário cria uma certa impressão do site e deriva uma opinião sobre usá-lo no futuro ou não.
Aqui estão alguns fatores que podem levar a uma experiência de integração ruim:
- Dicas de ferramentas mal projetadas e invasivas que podem confundir o espectador
- Processo de inscrição difícil e demorado
- Não fornecer uma opção de vinculação direta à sua conta do Google
- E-mails de boas-vindas gerados por bots que podem deixar o espectador um pouco apreensivo
- Não criar um caminho claro a seguir após a introdução inicial
Muitos desenvolvedores de aplicativos móveis esquecem esses aspectos e acabam criando uma interface de integração ruim. Eles não deixam pistas ou instruções sobre como navegar na página da Web, o que os faz não gostar dela.
Portanto, você precisa construir uma boa experiência de integração se quiser que o usuário continue com seu site/aplicativo. Sua experiência de integração deve ser como um guia que o guia confortavelmente até o fim e o prepara para uma ótima experiência pela frente.
É da natureza humana cometer erros e ninguém está isento disso. Mas, para ter sucesso, precisamos corrigir esses erros e, além disso, aprender com os cometidos por outros.
Se você deseja construir uma interface boa e compatível, execute seu projeto por meio de vários processos de triagem. Teste-os em vários grupos de amostra e avalie o desempenho com todos os dados demográficos.
Se você não investir tempo e esforço suficientes na criação de uma boa experiência do usuário, seus clientes também não terão interesse em sua página/aplicativo da web. A única maneira de tornar seu design compatível com todos é com um trabalho meticuloso e atenção a cada detalhe do aplicativo. Da experiência de integração à densidade do tamanho do arquivo, você precisa otimizar seu design em todas as frentes para torná-lo atraente.