30 termos de tipografia que todos os designers devem entender
Publicados: 2021-08-03A tipografia é uma linguagem totalmente diferente no design que é útil para uma melhor compreensão e comunicação do texto. Se você é iniciante em design ou algum profissional de design gráfico experiente, é essencial conhecer o vocabulário universal de vários elementos de design.
A tipografia tem uma correlação direta com o design e os objetivos; por isso, é conhecido como um assunto complexo distinto e não apenas uma ferramenta para designers. Além disso, tem uma terminologia profundamente enraizada que explica vários aspectos técnicos da tipografia. Se você quer entender esse assunto ou dar uma olhada rápida para atualizar seus conhecimentos, esse post é perfeito.
Estamos aqui discutindo 30 termos de tipografia que todos os designers devem entender. Esses termos são explicados em detalhes para ajudá-lo a entender seu significado e propósito no design. Com isso, você pode aprimorar seus conhecimentos e tomar decisões sábias relacionadas à tipografia. Então, vamos passar por cada termo em detalhes.
1. Personagem:
Você já deve ter ouvido esse termo ou talvez o tenha usado no dia a dia umas cem vezes. Caractere significa o símbolo único que cria todo o conjunto de caracteres enquanto combina com muitos outros indivíduos do mesmo estilo. Qualquer letra, número ou pontuação pode ser chamado de personagem do estilo tipográfico respeitado. Por exemplo, a, 9, ? são personagens do estilo Arial.
2. Fonte:
Fonte e tipo de letra costumavam ser termos diferentes em tempos antigos. O termo tipo de letra foi usado para design geral das fontes, e a fonte significava um determinado tamanho e estilo daquele tipo de letra. Hoje em dia, ambos são muito parecidos entre si. Ainda assim, para dar mais clareza, fonte significa o arquivo digital que você baixa e adiciona ao seu computador para acessar essa família de fontes em seu design.
3. Tipo de letra:
Conforme discutido, tipo de letra e fonte tornaram-se termos intercambiáveis. Mas, de acordo com o uso geral, o tipo de letra é um termo para o design e estilo completos da família de fontes. Inclui um estilo semelhante de fontes, números e pontuações.
4. Suplentes/Glifos:
Você deve ter lido este termo em vários mercados ou plataformas online. O significado simples de alternativo ou glifo é uma variação diferente do mesmo estilo de fonte. Alternativas do estilo de fonte são opções de design fornecidas pelo designer que se enquadram no mesmo tema de tipo de letra. Não é um design completamente diferente, mas algumas variações de design, então não se confunda com isso.
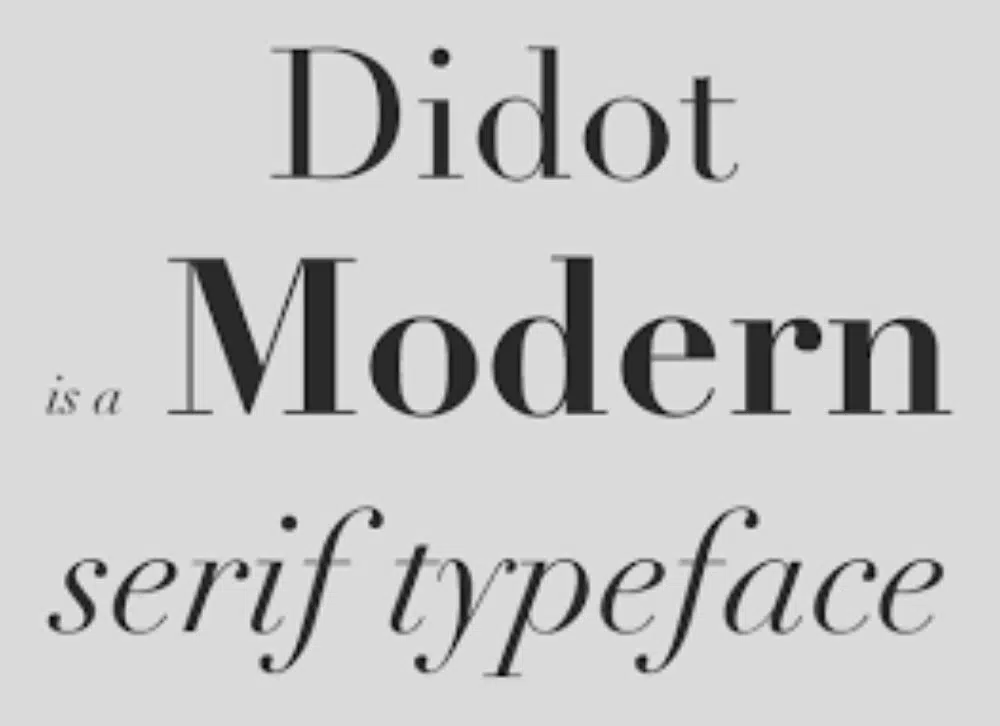
5. Serifa:
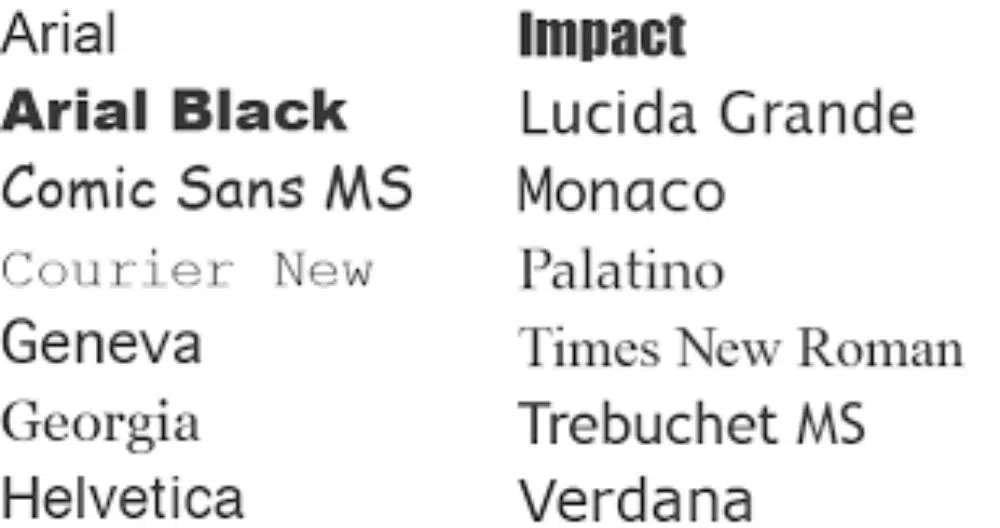
Serif é considerado um recurso de estilos de fonte. Esses traços extras anexados ao final de cada traço vertical e horizontal de letras são símbolos de fontes com serifa. Portanto, quando o estilo da fonte tem um traço estendido nas extremidades, é conhecido como categoria serif do estilo da fonte. Times new roman e Georgia são alguns dos exemplos comuns de categorias de fontes com serifa.
6. Sem serifa:
O oposto completo de serif é sans serif. Quando não há traço estendido em forma de letra, torna-se a categoria sem serifa do estilo de fonte. Então você pode dizer que um tipo de letra sem formato serif é um estilo de fonte sem serifa. Alguns exemplos famosos da categoria sem serifa são Arial e Verdana.
7. Itálico:
Itálico é um termo de formato usado com base na direção de inclinação do estilo da fonte. As fontes regulares são consideradas em estilo romano, enquanto itálico significa fontes inclinadas da esquerda para a direita. O estilo itálico dá a aparência mais cursiva e é usado para vários projetos decorativos.
8. Linha de base:
A linha de base do estilo da fonte significa aquela linha imaginária onde todos os caracteres ficam. Esta linha faz referência ao design de muitas outras características essenciais do tipo de letra. E mantém as fontes disciplinadas e em estrutura adequada. Todas as fontes precisam ficar em perfeito equilíbrio com a linha de base para começar a parte de design.
9. Linha da tampa:
Assim como a linha de base, a linha de cap também é muito importante para manter o equilíbrio e a disciplina no design da tipografia. É uma linha imaginária que marca o limite superior das fontes. Esse limite é a extremidade mais alta dos traços, incluindo letras maiúsculas e minúsculas. Com uma linha de cap, cada caractere obtém o espaço e o limite apropriados para finalizar seus traços.
10. Linha média:
Uma linha média é uma linha imaginária que fica entre a linha de base e a linha de tampa. Esta linha é onde chega a parte superior do corpo das letras minúsculas. Isso significa que o corpo de suas letras minúsculas não deve exceder a linha média imaginária para fazer uma execução perfeita com linha de base e linha de cap também.
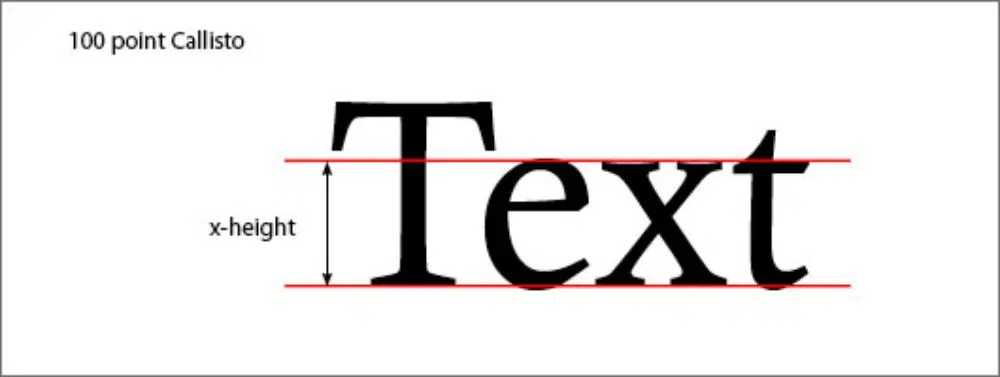
11. Altura X:
É a altura de suas letras minúsculas, independentemente de ascendentes e descendentes. Portanto, você pode assumir uma marca de altura entre a linha de base e a linha média. Mais uma coisa para entender do ponto de vista do design, a altura X define o tamanho do tipo de letra específico.
12. Ascendente:
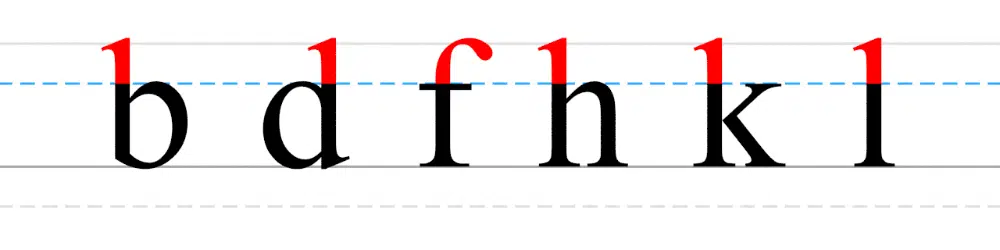
Ascendentes são a parte de uma letra que se estende acima da altura X. Para saber mais precisamente, aquele longo traço de letras minúsculas que atinge a linha da tampa separada da parte do corpo é conhecido como ascendente. Assim, a linha estendida de k, l, b, f, h é alguns exemplos do termo ascendente.
13. Descendente:
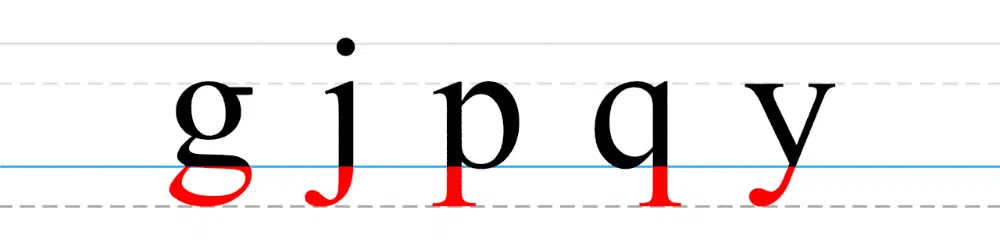
O termo descendente significa o traço de uma letra que vai abaixo da linha de base. Em qualquer design de tipo de letra, o traço estendido que é desenhado abaixo da linha de base como parte do design ou estrutura básica é conhecido como descendente. Para referência, y, p, j e q são alguns dos exemplos de letras com descendentes.
14. Ligadura:
Ligadura significa que duas ou mais letras são combinadas em um único glifo. É usado com destaque em designs de fontes decorativos e extravagantes. A ligadura pode fornecer alguns símbolos ou objetos únicos e valiosos, por isso pode ser um elemento essencial se você gosta de criar fontes criativas.

15. Taça:
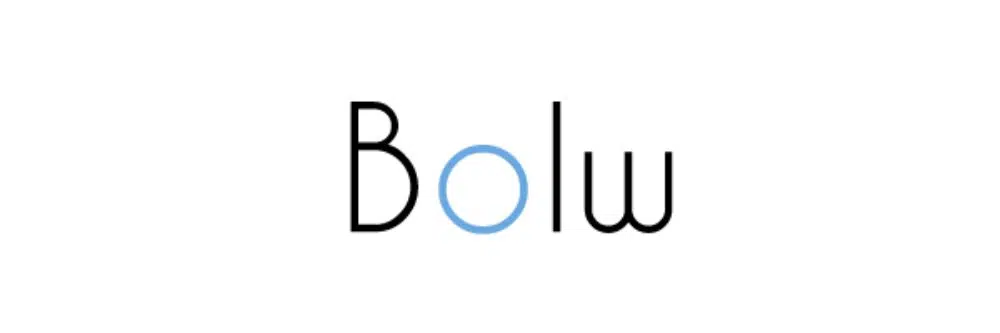
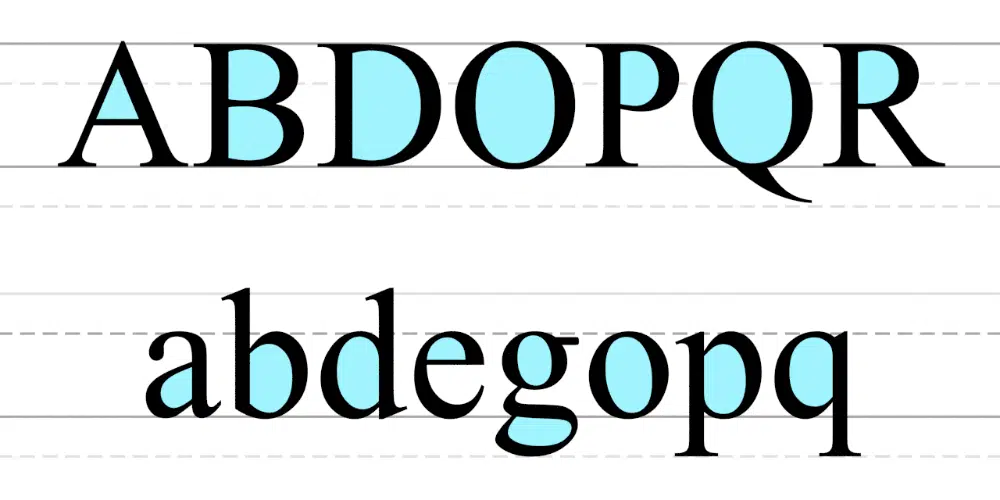
A tigela na tipografia significa qualquer parte curva e fechada da letra. Para melhor compreensão, a parte arredondada fechada que você vê em algumas letras como o, p, d e b é conhecida como tigela conforme a terminologia da tipografia.
16. Contador:
O contador é uma área fechada ou parcialmente fechada na fonte. Pode parecer muito semelhante ao bowl, mas ambos são termos diferentes. O contador representa o espaçamento negativo nas formas das letras, enquanto a tigela é estritamente sobre a parte fechada e curva da letra. Por exemplo, D tem um contador totalmente fechado e C tem um contador parcialmente fechado. Da mesma forma, a letra 'a' possui contadores fechados e parcialmente fechados, e essa condição também é conhecida como história dupla. Verifique a imagem e tente deixar isso claro em sua mente para evitar qualquer confusão.
17. Terminais:
Como o nome sugere, o terminal é um final de letra, mas sem serifa. Ao contrário de serif e sans serif, o terminal não é um termo de categoria geral. Em vez disso, sugere alguns fins únicos na tipografia. Terminal tem dois tipos, terminal de bola e remates. Os terminais esféricos são extremidades arredondadas e os remates são cônicos. Com alguns terminais criativos, você pode fornecer recursos interessantes ao estilo de fonte da categoria sem serifa.
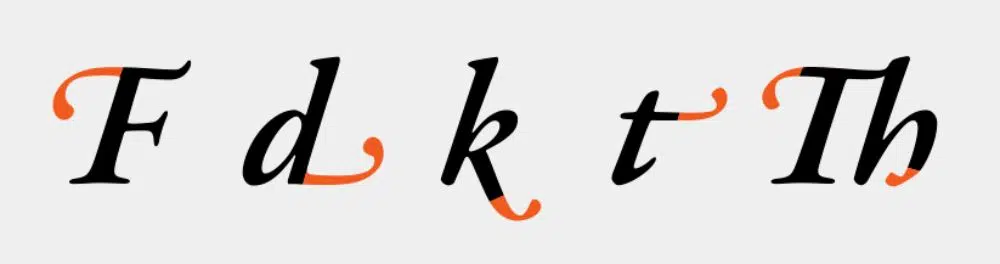
18. Swash:
Swash é um termo especial para designers. Não está afirmando nenhuma característica técnica dos textos. Mas está descrevendo os traços extras dados nas letras para tornar o tipo de letra mais atraente e interessante. Muitos estilos de fonte decorativos vêm com uma alternativa em belos swashes, ou alguns são projetados por padrão com swashes. Swashes não descrevem serifas ou terminais, e essa é a única coisa que você deve esclarecer.
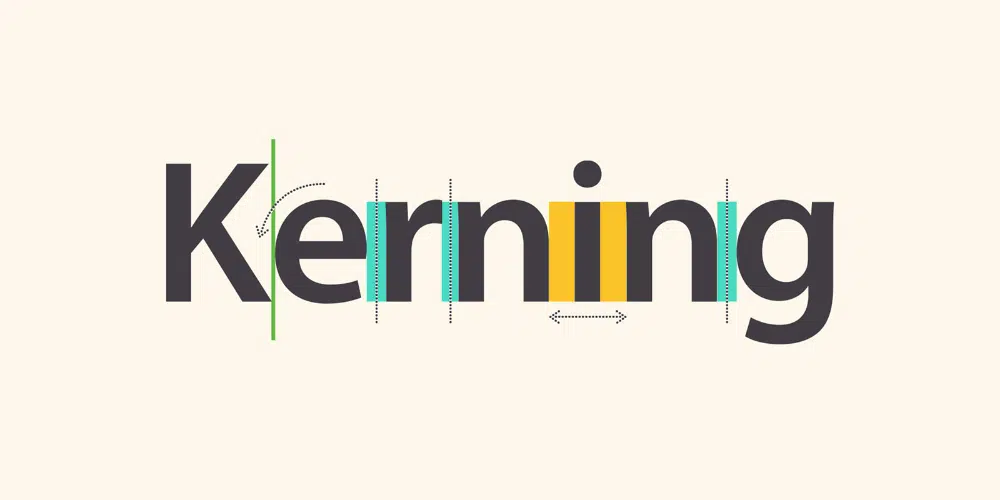
19. Kerning:
Kerning é um termo usado para explicar o espaçamento entre cada letra colocada consecutivamente no estilo da fonte. O espaçamento horizontal entre cada personagem é muito importante do ponto de vista do design. Pode ser um pouco complicado, mas sem o kerning adequado, o tipo de letra pode parecer desproporcional. Além disso, o kerning pode variar com a combinação de letras e temas de design. Portanto, as letras não precisam ter kerning igual para tornar o design perfeitamente equilibrado. No entanto, as enormes diferenças no kerning podem danificar qualquer design de fonte.
20. Rastreamento:
Rastreamento é um termo de definição para tipografia. Significa a quantidade uniforme de espaçamento entre cada caractere em um conjunto completo de textos. Ao alterar o rastreamento, você alterará uniformemente o espaçamento entre os caracteres. Ele está diretamente relacionado às mudanças gerais de espaço no estilo da fonte, o que ajuda os designers a reduzir ou aumentar a quantidade definida de espaço no tipo de letra por meio de uma única ação.
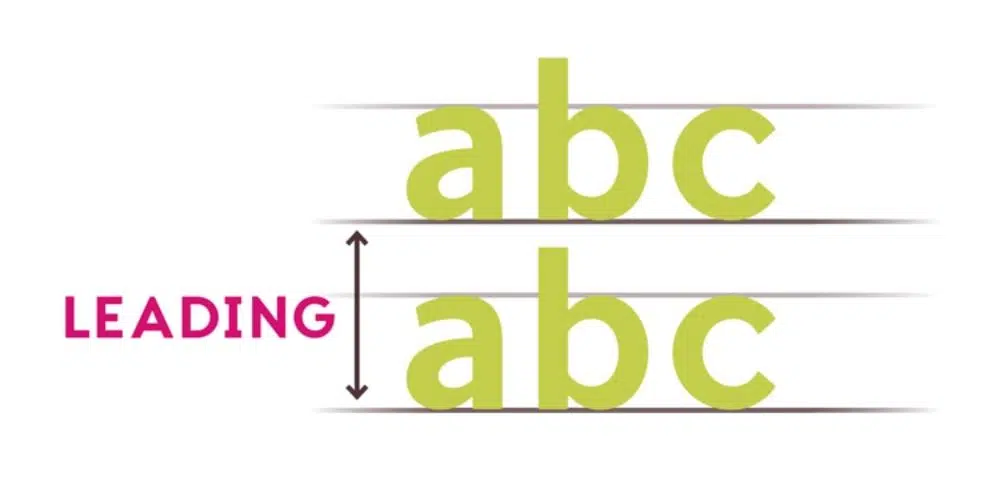
21. Liderando:
Leading é a distância vertical entre duas linhas de textos. Em outras palavras, você pode dizer que a distância entre uma linha de base de caracteres até a outra linha de base de outro conjunto de caracteres é chamada de entrelinha. Ao alterar a entrelinha, um conjunto de frases obtém legibilidade adequada para os espectadores.
22. Peso:
O peso da fonte significa a espessura geral dos caracteres. Normalmente, é chamado de letras em negrito ou finas. O design da fonte pode ter letras pesadas, em negrito ou em bloco, bem como uma linha fina, fina ou letras extrafinas.
23. Fonte de exibição:
Você deve ter ouvido muito esse termo em sua carreira de designer. A fonte de exibição é um tipo de fonte idealmente projetada para ser lida em um tamanho maior. Quando você precisa usar um estilo de fonte para títulos e subtítulos, é sempre melhor usar qualquer estilo de fonte de exibição. Alguns estilos comuns incluem embutido, sombreado e gravado.
24. Conjunto:
É um termo simples com um significado simples. A Junta é onde todos os traços se conectam à haste. Assim, cada ponto de conjunção do traço e da haste é conhecido como conjunto.
25. Vértice:
Vértice é um ponto de conexão de dois traços na parte inferior de qualquer caractere. Não está presente em todas as letras, mas em algumas, está. Como v e w são os exemplos mais proeminentes do vértice.
26. Ápice:
Apex é o centro de fusão de dois traços em uma letra que ocorre na parte superior das letras. Para explicar mais claramente, o termo ápice é o termo oposto do vértice. Por exemplo, o centro de dois traços nas letras A e M são conhecidos como ápice. Pode ser arredondada, afiada ou romba.
27. Virilha:
Virilha significa o ângulo interno que ocorre em um glifo quando dois traços se encontram. É uma forma angular interna em letras que são criadas pela conexão de dois traços. Por exemplo, o lado interno do vértice nas letras Y e W é conhecido como virilha.
28. Barra:
Barra significa o traço horizontal em uma letra que está entre outros traços. Para ser mais preciso, o traço horizontal fechado nas letras A e H é o que o termo barra significa.
29. Barra transversal:
Uma barra cruzada pode ser chamada de um tipo de barra. É um traço horizontal que passa por uma letra. Assim, a linha horizontal que cruza a haste nas letras t e f é conhecida como barra transversal.
30. Ombro:
Um ombro é um traço que faz uma forma curvada para baixo nas letras. É um traço arqueado que desce do caule conforme sua definição. Para entender melhor, veja o traço curvo nas letras m, h, n que começam no caule e se fundem com outro traço vertical que é conhecido como ombro.
Quando se trata de projetar um estilo de fonte, é necessário um profundo entendimento dos termos listados acima. Se você desconhece ou não tem clareza sobre as terminologias de tipografia, seu design pode perder a marca do profissionalismo. E essa possibilidade é o que todo designer quer evitar.
Todo designer habilidoso pode dizer qual tipografia funcionará de acordo com sua experiência e preferências. Ainda assim, com os aspectos técnicos da tipografia, você consegue entender o que exatamente não funcionará no seu design. Assim, você obtém uma conclusão mais precisa e clara para suas decisões. É por isso que designers entusiastas gostam de estar cientes de cada pequeno conhecimento técnico que podem alcançar.
Além disso, este é um vocabulário muito simples e fácil de adaptar. Todos os termos têm um significado direto e explicamos com exemplos adequados para que você possa entender melhor. Portanto, beneficie-se e incorpore os termos essenciais de tipografia listados acima em sua base de conhecimento de design.