21 designs de cabeçalho criativos do WordPress
Publicados: 2020-07-10Em cada blog ou site, um cabeçalho é a primeira coisa que o visitante do site percebe. Faz a primeira impressão. Dizem que a primeira impressão se torna a última. Portanto, para causar a primeira impressão, seu impacto final, você precisa ter designs de cabeçalho criativos que sejam visualmente atraentes e tenham um toque artístico. E existem designs de cabeçalho do WordPress disponíveis que facilitam as coisas. Existem muitos designs de cabeçalho e existem várias categorias nas quais seu cabeçalho deve se concentrar. O objetivo do design do cabeçalho decide se quer mostrar criatividade ou falar de negócios.
Se o cabeçalho do WordPress não for visualmente impressionante, é provável que o visitante do site nem leia o conteúdo do site. Existem muitos designs de cabeçalho do WordPress que exigem sua atenção. Vamos pegar alguns deles neste blog, onde você pode tirar um dia e olhar para eles o tempo que quiser. Esses designs de cabeçalho são criativos e inspiradores que obrigam um web designer a pensar fora da caixa para trazer a criatividade.
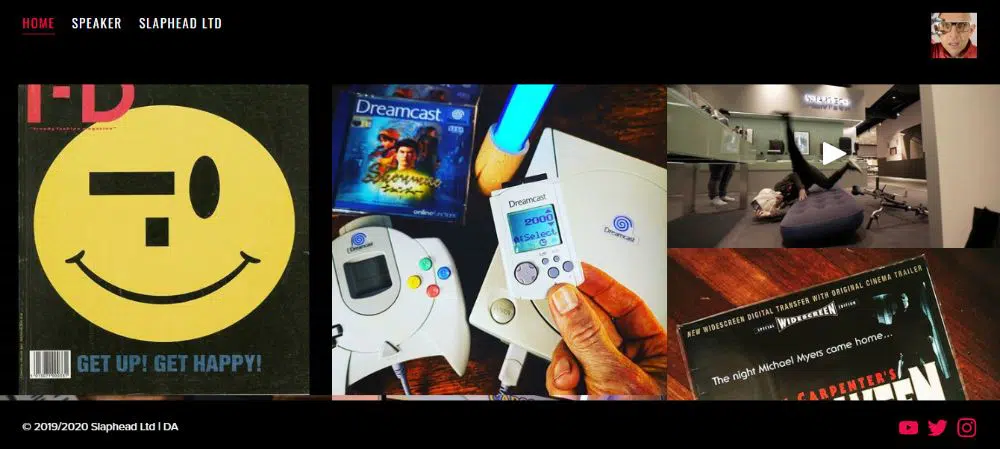
1. Jason Bradbury:
Jason projetou um cabeçalho muito interativo onde ele colocou todas as imagens no cabeçalho de seu site, e cada imagem é clicável. Quando você clica na foto, ela exibe informações na forma de legenda sobre a história por trás do filme. Uma das imagens e vídeos no cabeçalho também tem sua postagem no Instagram. As fotos mostram seu amor por viajar e os gadgets mais recentes, como câmeras, videogames, fones de ouvido, revistas e carros. Existem pouquíssimos designers que pensam em colocar uma sobrecarga de informações no cabeçalho, que é a primeira coisa que o usuário vê. Em vez disso, esse designer colocou tudo o que ele ama no cabeçalho para que o usuário saiba sobre sua paixão por certas coisas.
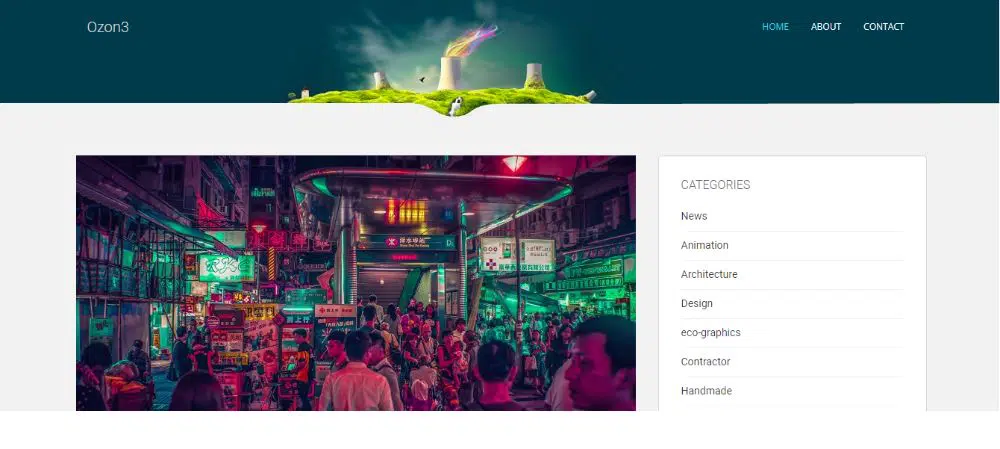
2. Ozônio3:
A página da Ozon3 mostra uma imagem de paisagem verde com torres de resfriamento que emitem fumaça na cor do arco-íris. Este tipo de cabeçalho tem sido muito inovador. O belo uso das cores e o efeito da vegetação chamam a atenção imediatamente. Abrange tanto a natureza quanto a tecnologia. O designer do site usou designs artísticos. Com o crescente uso de tecnologia e infraestrutura, todos passaram a cuidar da natureza e do meio ambiente. E isso atinge as notas certas com o visitante do site por causa de seu forte foco na vida.
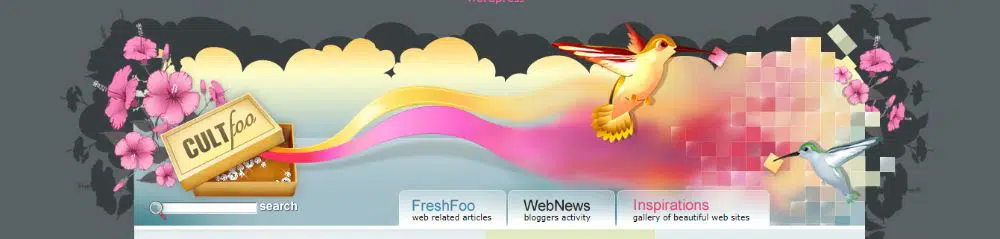
3. Culto Foo:
O cabeçalho deste site usou muitas cores vibrantes com uma combinação de tecnologia e natureza. Ela mostra os pássaros colocando pixels no lugar com seus bicos minúsculos. As cores parecem emergir da caixa que tem o nome “Cult Foo” escrito. Há flores em ambas as extremidades que resumem a natureza e a tecnologia onde os pixels parecem aparecer.
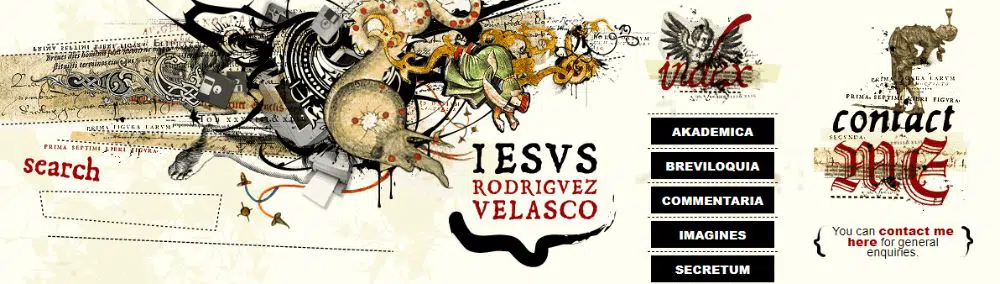
4. JR Velasco:
O cabeçalho deste site é uma obra-prima de arte. É tão vago, mas tão artístico, e você pode ter tantas pessoas discutindo sobre qual é a mensagem por trás dessa obra de arte. Ele colocou tão criativamente a seção de índice e, em seguida, a seção de contato e a seção de pesquisa, elas aparecem como parte do cabeçalho artístico.
5. Criativo Cleverbird:
O site da Cleverbird Creative tem um design de cabeçalho impressionante. O design do site está em uma forma modular que aumenta a capacidade de resposta do mesmo. Com a divisão do site nos blocos de acordo com as diferentes subseções, eles também prestaram muita atenção ao cabeçalho. O cabeçalho tem largura total e imagens de alta resolução que nunca deixam de chamar sua atenção. As fotos têm texto simples e fácil de entender.
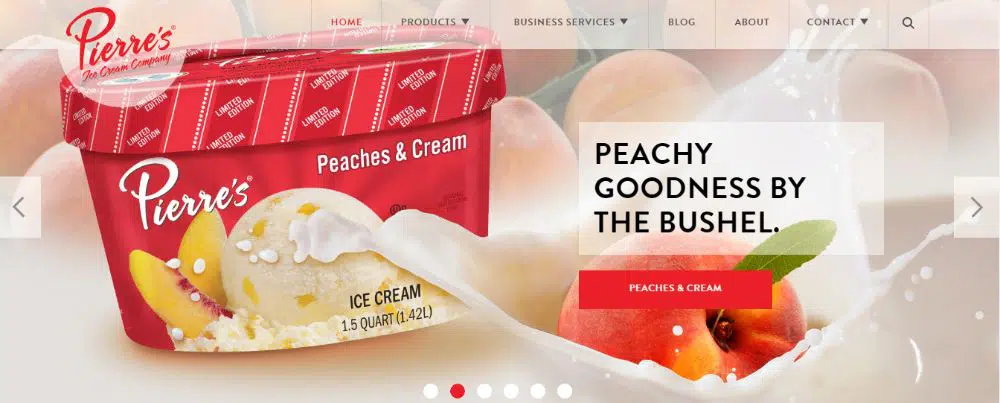
6. Pierre:
A Pierre's é uma empresa de sorvetes que projetou alguns cabeçalhos de sites atraentes que mostram imagens em tamanho real de suas variantes em sorvetes e iogurtes. As fotos deslizam e capturam as melhores versões de seus produtos. Junto com as fotos que empurram, eles também colocaram sua história, sua linha de produtos e uma imagem de uma tigela de sorvete embaixo dela. As fotos do sorvete no cabeçalho atraem o usuário a comprar seus sorvetes.
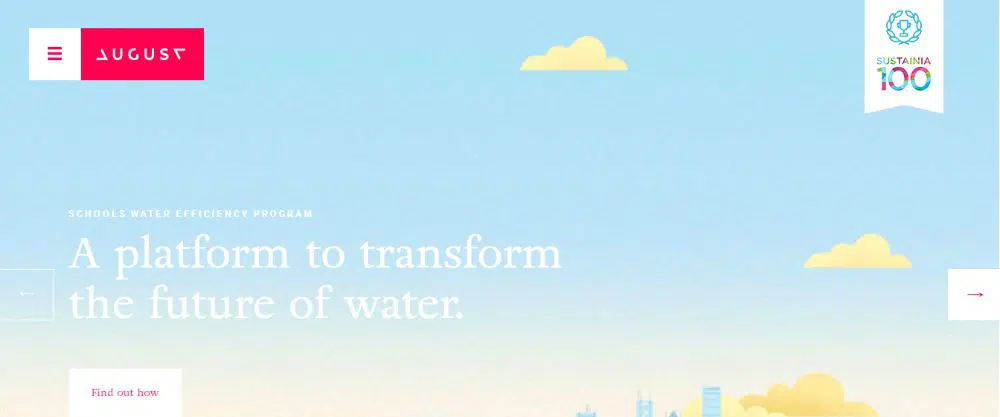
7. Agosto:
August é um site que usa de maneira inteligente a rolagem parallax, e o cabeçalho fornece uma ilusão visual ao design da web. Eles usaram o controle deslizante para ter diferentes imagens de alta resolução que se movem. A rolagem parallax é um design em que um layout de site tem um plano de fundo movendo-se lentamente em primeiro plano, o que cria um efeito 3D à medida que você pressiona os botões de rolagem. Ele fornece ao site um elemento sutil de animação, o que proporciona uma experiência aprimorada ao usuário. O design garante que eles cubram toda a tela quando você abrir a página inicial do site.
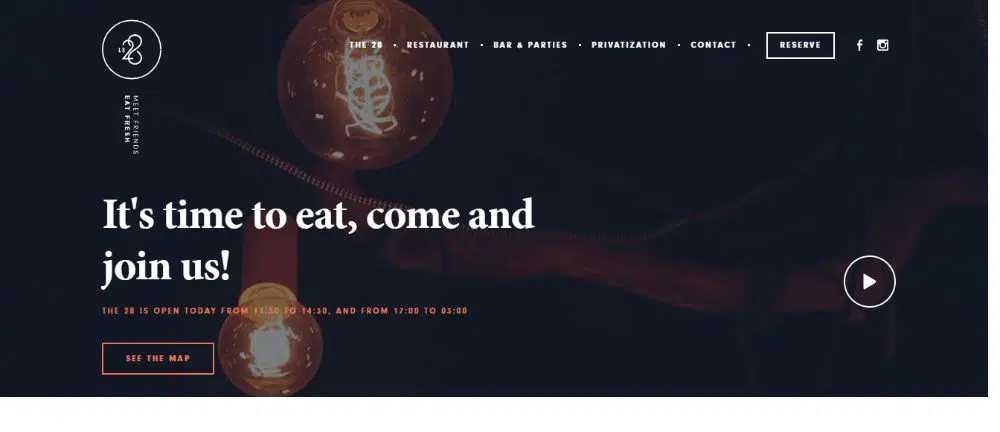
8. Le 28:
O Le 28 é um site que usa fundo de vídeo para seu cabeçalho e define o clima para jantar em um restaurante porque o site é para um restaurante. Os vídeos no cabeçalho mostram a disposição de sua área de jantar, o suficiente para criar uma pontada de fome e atrair o visitante. É um conceito único de design de cabeçalho, pois ninguém pensaria em colocar um vídeo no fundo do cabeçalho. O vídeo de fundo que mostra cuidadosamente vários processos de cozinhar uma refeição é uma jogada de marketing genial. Ele atira dois alvos com uma única flecha. Embora seja um cabeçalho atraente, também é uma propaganda pura da marca.
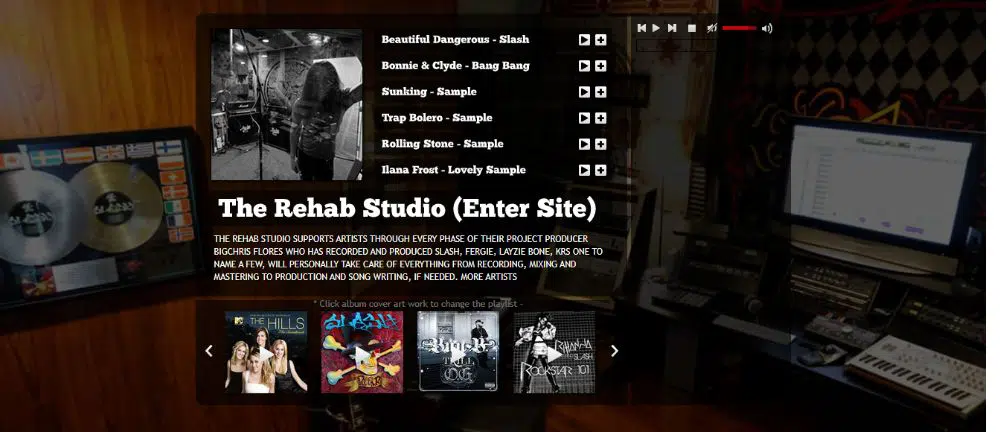
9. O Estúdio de Reabilitação:
O Rehab Studio é um estúdio de música que produz música e sons utilizando diversos instrumentos musicais. Ao acessar a página inicial, você encontra uma lista de reprodução, as imagens no controle deslizante das diferentes capas de álbuns e um player de música. Eles projetaram inteligentemente seu cabeçalho para mostrar seu melhor trabalho, pois todos os visitantes do site gostariam de tocar música gratuitamente. Ao pressionar o botão play, ele imediatamente toca algumas músicas de rock e faixas de seu portfólio. Que uso criativo do cabeçalho! Mantém o usuário engajado por muito tempo por causa da implementação da lista de reprodução e das músicas famosas exibidas.
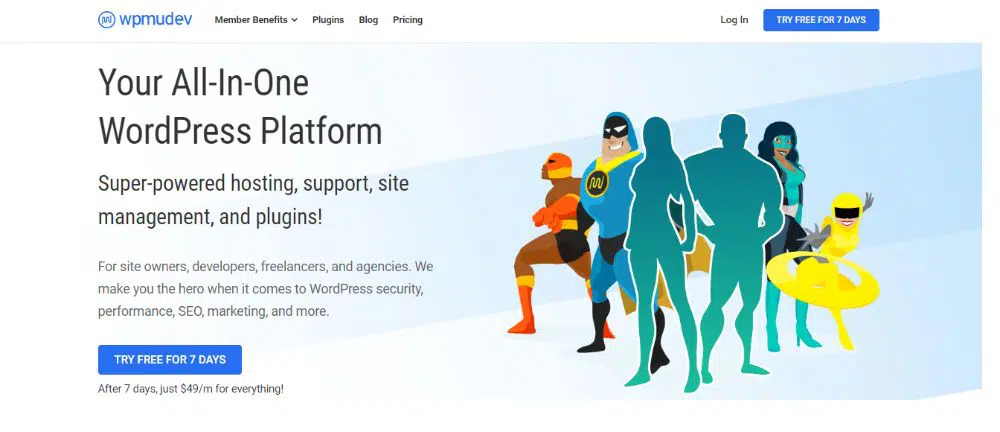
10. WPMUDEV:

Um amante de super-heróis deve ter desenhado o cabeçalho deste site porque, ao abrir a página inicial, você vê um grupo de super-heróis. Eles usaram os super-heróis para transmitir a mensagem de que são super-heróis do WordPress. E que eles entregam os serviços rapidamente, mantendo a qualidade em mente. Todo mundo adora super-heróis, e ninguém teria pensado em apresentá-los em um cabeçalho de site.
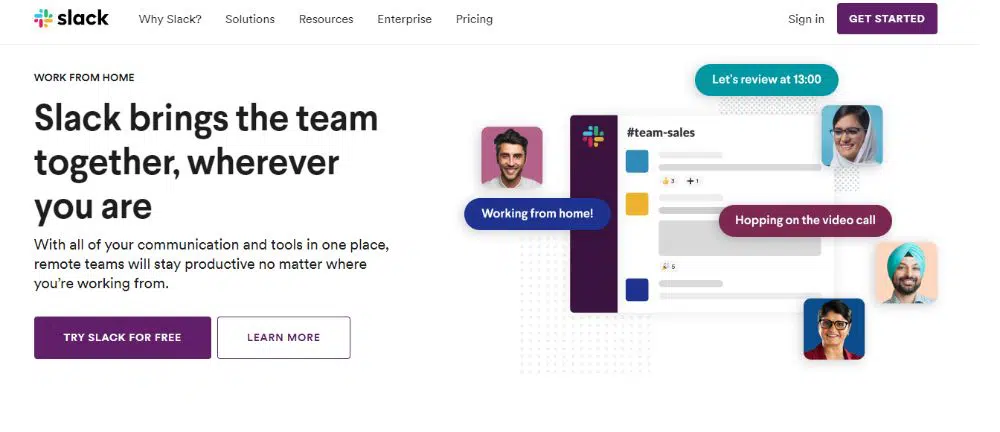
11. Folga:
O Slack é uma ferramenta para realizar comunicações comerciais que é usada pelas equipes de uma empresa para se comunicar, compartilhar arquivos e conversar. O cabeçalho da página exibe os rostos de diferentes pessoas nos segmentos de comunicação. Ele seduz um usuário a perguntar mais sobre isso. Ao mesmo tempo, é um cabeçalho criativo e simples — um cabeçalho novo e inovador para indicar as funções do aplicativo Slack.
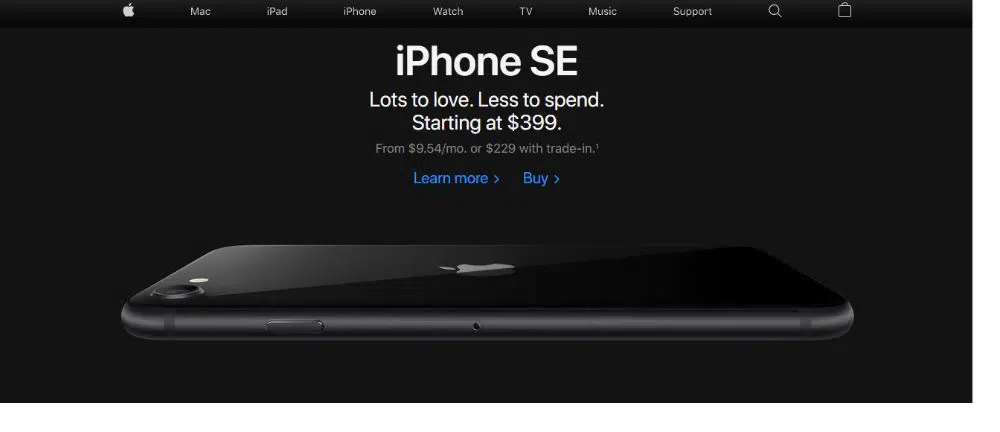
12. Maçã:
Ao discutir o design do site e do cabeçalho, é impossível esquecer a gigante da tecnologia, a Apple Inc. O cabeçalho mostra o mais recente modelo de iPhone da Apple junto com uma imagem de alta qualidade do mais novo modelo de iPhone. A imagem é clicável, o que leva você à página de especificações do telefone. Mesmo se você clicar na imagem por engano, ela o levará à página de especificações do telefone, que é inteligente. E colocar seu melhor produto na seção de cabeçalho pode ser uma jogada bem orquestrada. Ele continua mudando seus cabeçalhos, pois tende a exibir seu produto mais recente nos cabeçalhos. Esta empresa tende a brincar com seus processos de pensamento e padrões de pensamento e projetou o cabeçalho do site de acordo. Você é obrigado a perguntar sobre o produto que está em seu rosto na primeira vez que abrir sua página inicial.
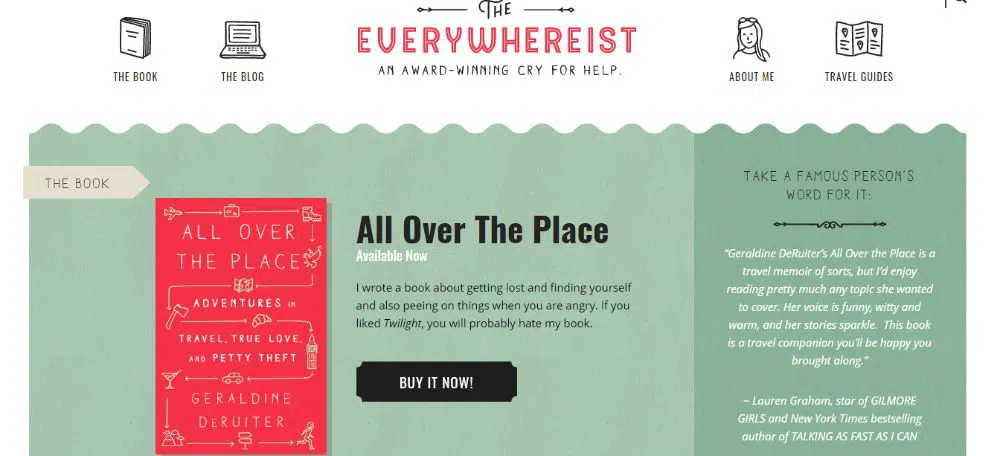
13. Em toda parte:
Um cabeçalho inteligentemente projetado no site Everywhereist é atraente e possui um botão de chamada para ação perfeitamente posicionado. O cabeçalho tem um design com cores contrastantes de cinza e rosa brilhante. As seções do site como Sobre mim, O blog, O livro têm imagens semelhantes a desenhos animados para cada seção. O designer do site deve projetar o site de maneira visualmente atraente, mesmo que o usuário não tenha nada para comprar dele.
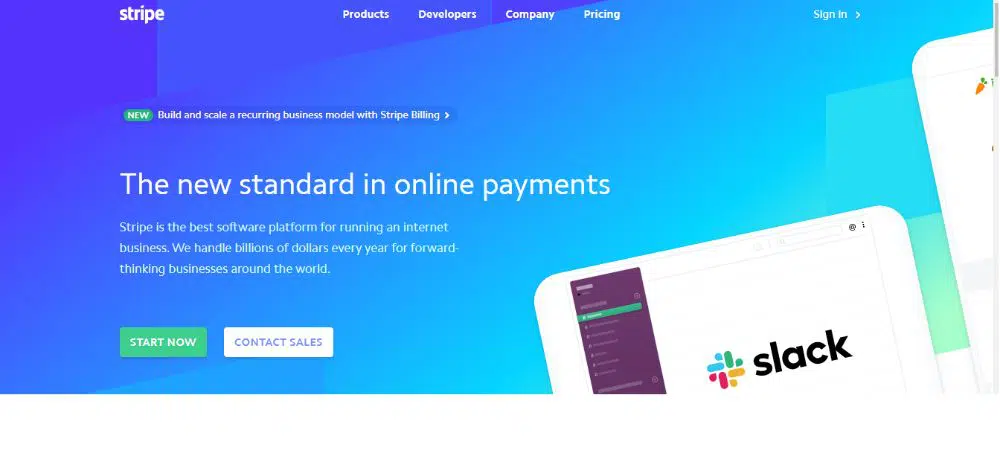
14. Faixa:
O Stripe é um portal de pagamento online que possui um cabeçalho muito brilhante. Combina uma cor em diferentes tonalidades e níveis de brilho que a tornam atraente. Eles não têm o uso inteligente do botão de chamada para ação ou qualquer animação, mas apenas usam tons brilhantes de azul com muita textura.
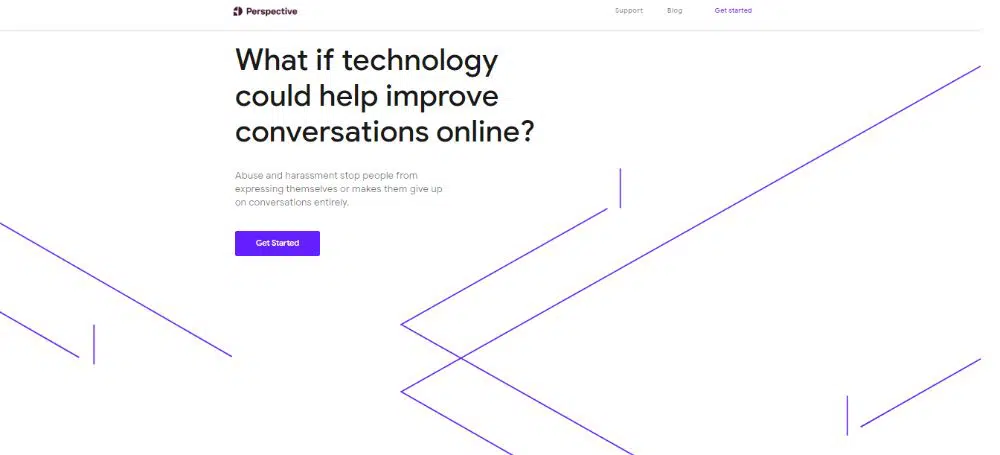
15. Perspectiva:
Ninguém disse que você não poderia usar as formações geométricas em seu cabeçalho. As possibilidades de usar vários designs são praticamente infinitas. Perspective não tem um apelo à ação convincente, cores brilhantes ou qualquer outra animação. É um exemplo de uso de desenhos geométricos no cabeçalho. Tem desenhos meramente geométricos em sua seção de cabeçalho. Essas linhas geométricas dão um tipo muito diferente de aparência à página.
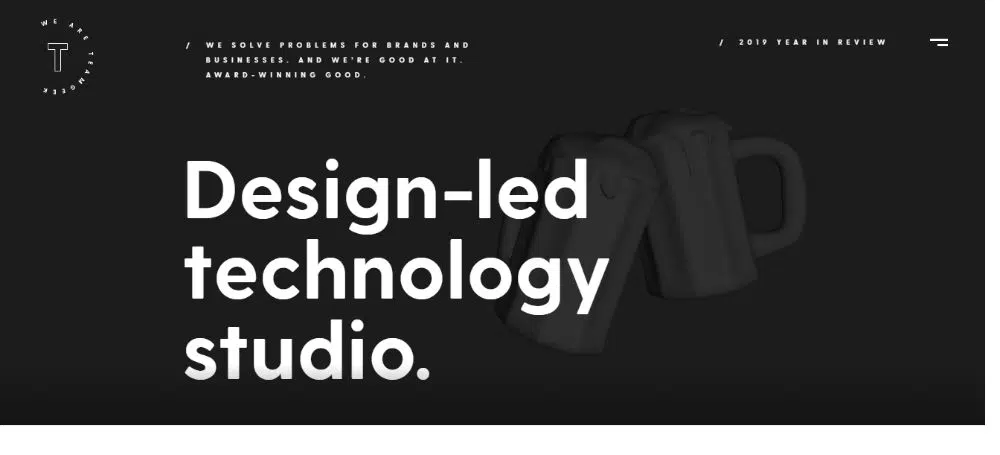
16. Equipe Geek:
As ideias e os designs do cabeçalho variam de designer para designer. O designer do Team Geek tem um cabeçalho que mostra um visual como se aparecesse de uma televisão disfuncional. Ele mostra um visual de uma rede de transmissão de televisão quebrada, e a distorção do vídeo continua enquanto você mantiver a página aberta. À medida que a imagem continua piscando como um visual distorcido de uma rede de televisão, seus olhos o atraem para o visual. E esse visual faz você olhar para ele por mais tempo do que o normal.
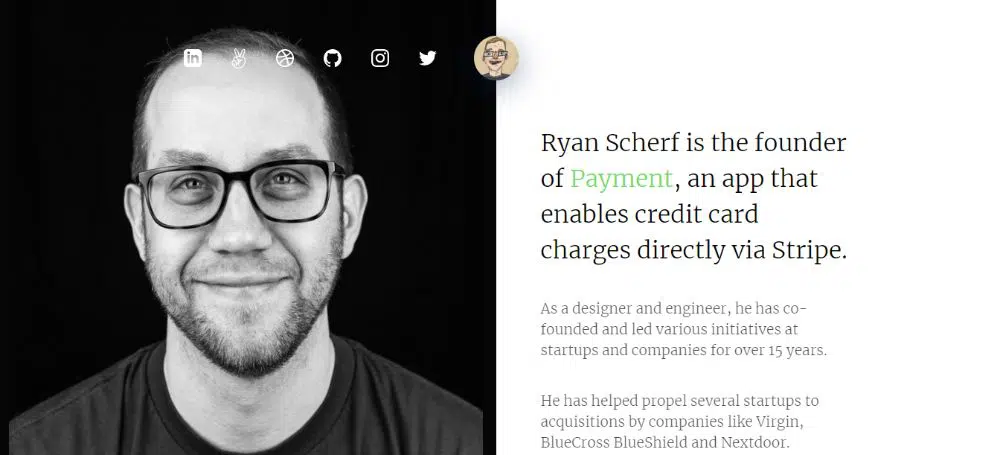
17. Ryan Scherf:
Ryan Scherf é o criador deste site, e o cabeçalho da página inicial fala sobre seu portfólio. A página inicial tem duas seções, uma sendo sua imagem em close e a segunda sendo a informação sobre o proprietário. O cabeçalho tem botões de mídia social que possuem links para seu portfólio e contas de mídia social. Um design simples e minimalista é inspirador.
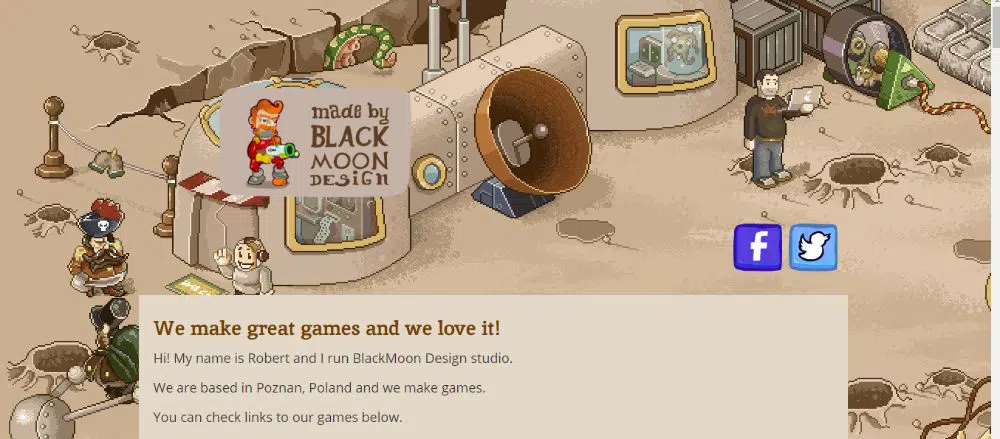
18. Projeto Lua Negra:
Blackmoon Design é um site para um estúdio de design que tem tudo a ver com os designers de jogos. O cabeçalho da página inicial deste site apresenta uma tela de jogo cheia de gadgets que cobre toda a largura da tela. Esse tipo de design de cabeçalho é suficiente para dizer que o site é sobre design de jogos e designers de jogos. Neste cabeçalho, um jogador aparece carregando uma arma enquanto persegue alguém. Ao seu redor, cerca uma estrutura semelhante a um jardim e vastos gadgets futuristas.
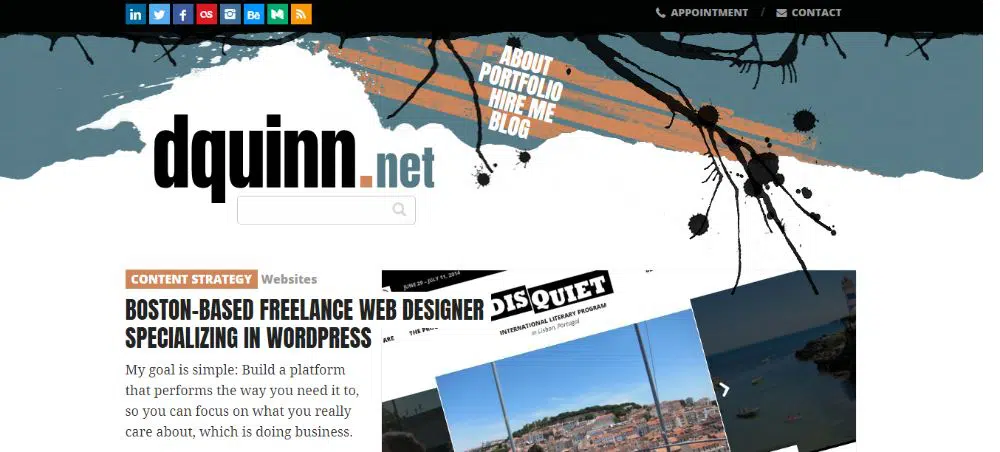
19. Dquinn:
Este site tem um cabeçalho muito criativo e artístico. Ele engloba elementos vetoriais, e as seções do site parecem se misturar bem ao design do cabeçalho. O site é especializado na estratégia de conteúdo e tem um cabeçalho muito atraente à sua disposição. Ao organizar as seções do site no cabeçalho, todas elas caem em um conjunto de listras inclinadas que chamam sua atenção.
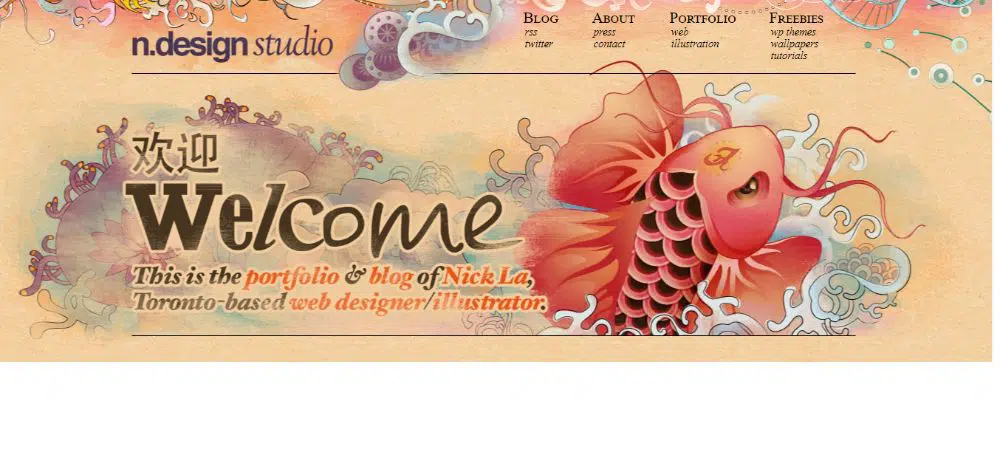
20. N. Estúdio de Design:
O estúdio N.design projetou o cabeçalho do seu site de uma forma muito artística com uma ampla gama de cores combinadas. Este site tem um design como um portfólio de um designer de sites baseado em Toronto chamado Nick La. Ele projetou um cabeçalho de site de aparência muito etérea que mostra um dragão marinho emergindo de um mar muito colorido. Com uma seleção perfeita de cores, o site oferece uma nova visão e design simples do cabeçalho.
21. Titã:
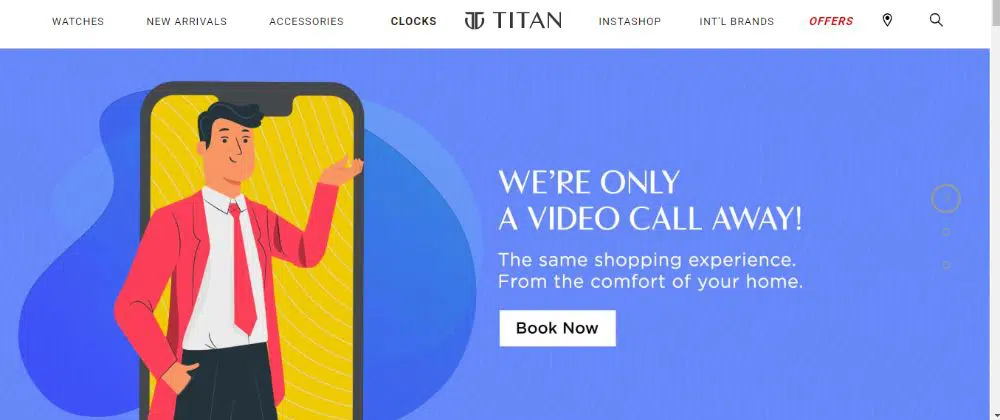
O site de relógios Titan nunca teve um controle deslizante em seu design de cabeçalho até muito recentemente. Uma pequena faixa está presente para situar as seções dos sites como relógios, recém-chegados, etc. E abaixo dela está um slider que mostra imagens diferentes de acordo com o cenário atual. Com a pandemia global em andamento, eles introduziram as fotos no controle deslizante de acordo com mensagens diferentes. Tem imagens simples, juntamente com um botão de chamada para ação para fazer compras no conforto da sua casa.
Conclusão:
Os designs de cabeçalho contribuem principalmente para o sucesso do site. A parte superior do site é a primeira coisa que as pessoas notam e deve chamar a atenção delas. Você deve ter cuidado ao escolher o cabeçalho, porque um cabeçalho decide se o usuário prosseguirá para explorar mais o site. Às vezes, um cabeçalho de design simples e minimalista chama a atenção do usuário e, às vezes, um cabeçalho muito animado e artístico não consegue impressionar o usuário. Portanto, você deve ter em mente quais elementos devem funcionar.