21 menus de navegação bonitos e criativos
Publicados: 2017-11-17O design de navegação do site vem dentro da categoria de interface do site. É crucial torná-lo fácil de usar e encontrar para o cliente. Isso não significa que tem que ser simples embora. Eu olhei para alguns sites incríveis, que integraram alguns designs de menus de navegação criativos em seu site. Eles foram originais com seus designs e tornaram fácil de usar e bonito ao mesmo tempo.
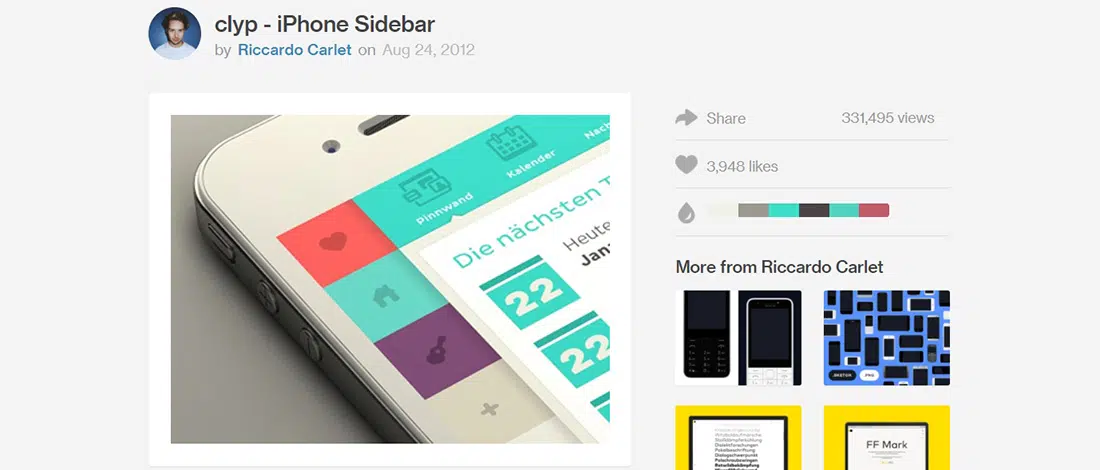
clip – Barra Lateral do iPhone
Este é um conceito de design de navegação da barra lateral do iPhone. Este exemplo tem uma barra esquerda que só aparece ao deslizar o dedo para o lado direito. Este exemplo usa um design plano colorido que torna a interface agradável e amigável. Este é um trabalho em andamento porque o designer ainda está testando ícones diferentes. Em suma, este exemplo tem tudo bem organizado o que o torna uma grande fonte de inspiração para projetos futuros.
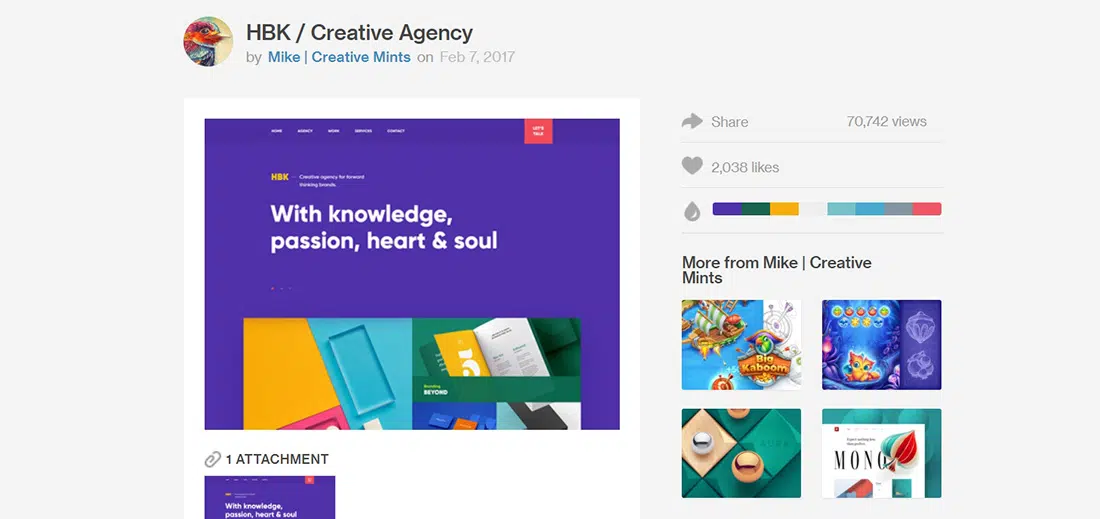
HBK / Agência Criativa
Este exemplo vem com um design de interface de usuário muito bom. Você pode ver que a barra de navegação está bem integrada a ela. Tudo é colorido e parece muito amigável. Este designer tentou algo novo através deste projeto, especialmente depois que muitas pessoas lhe disseram que seus projetos dependem de sombras, ambientes e efeitos vintage.
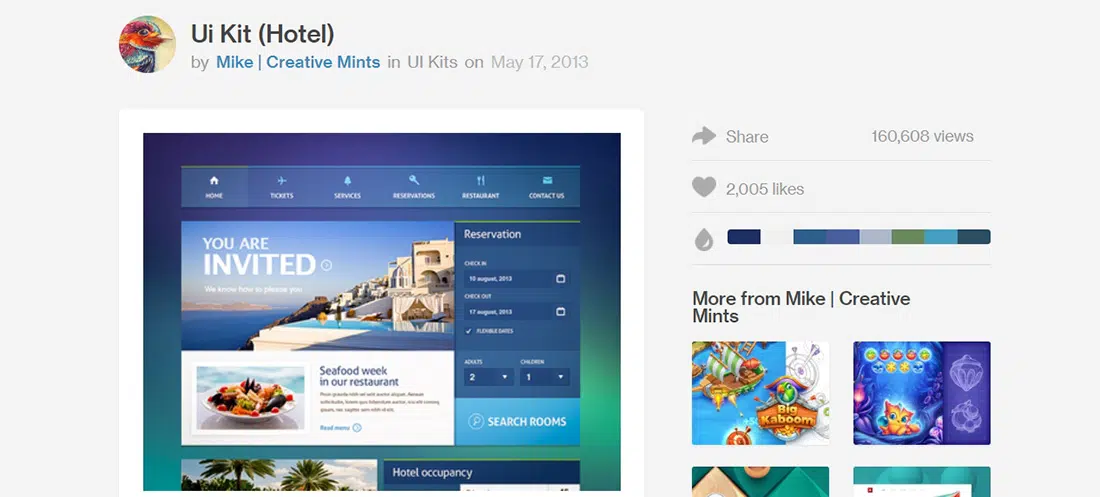
Kit de IU (Hotel)
Este designer não costuma fazer desenhos com cores frias, mas este ficou muito bom. O site usa um fundo gradiente abstrato e começa com uma barra de menu muito legal.
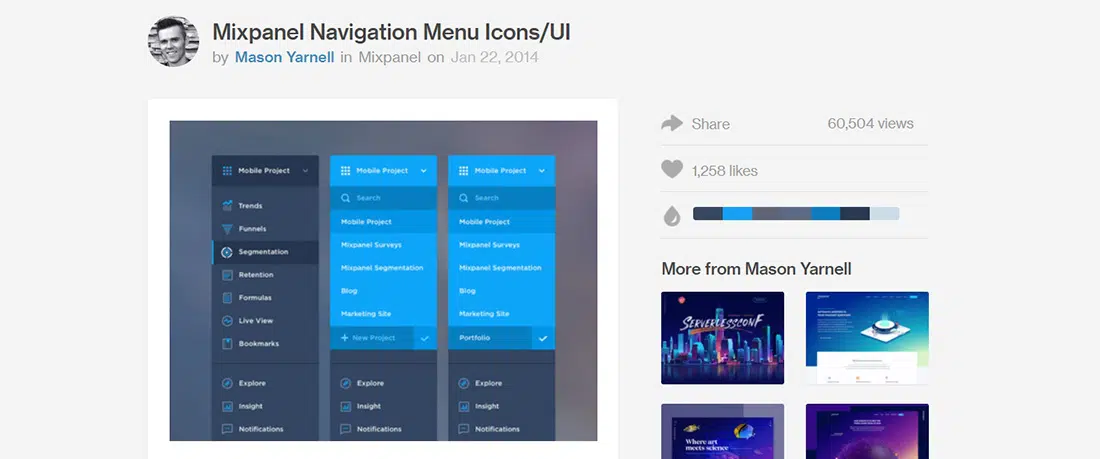
Ícones/UI do menu de navegação do Mixpanel
Este é um conceito de design de menu de navegação Mixpanel. É apenas uma prévia de um projeto em que esta equipe de design está trabalhando. Eles atualizaram as cores e escolheram ícones diferentes para contrastar com o conteúdo principal. Os ícones têm um estado de duas cores que faz com que o design da interface pareça moderno.
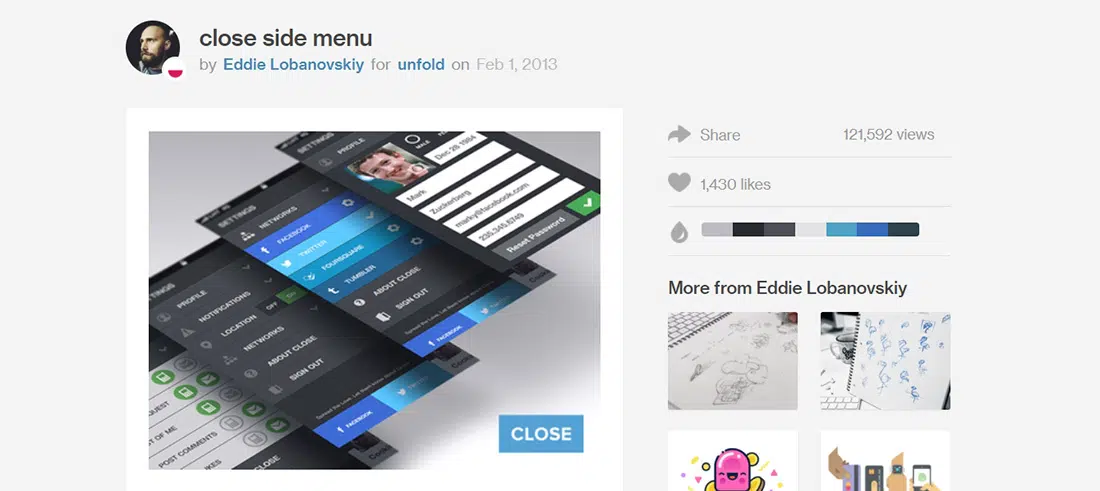
Fechar menu lateral
Este designer criou algumas telas de navegação para FECHAR. Esta é uma prévia do menu lateral, pixels e alguns detalhes. Fique por perto, pois mais detalhes estão por vir!
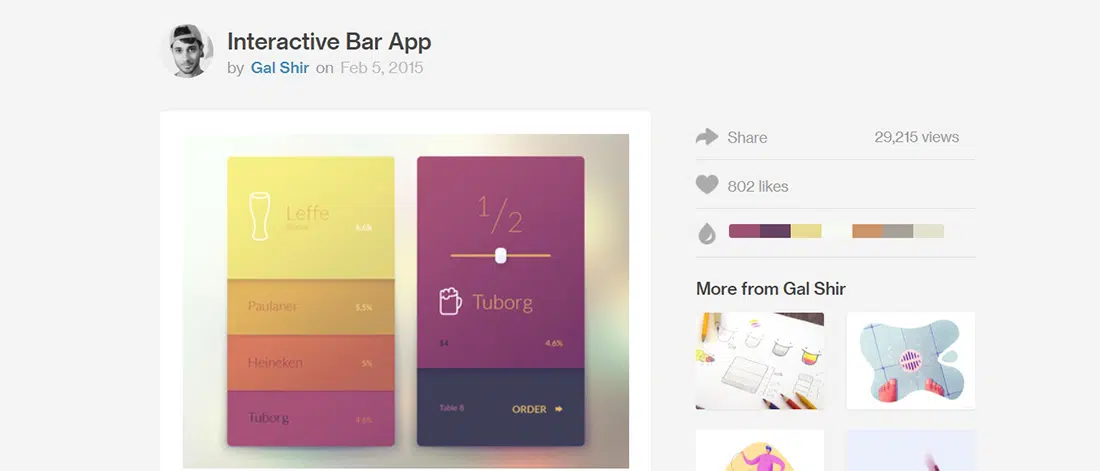
Aplicativo de barra interativa
Você já trabalhou em uma interface interativa e teve problemas para projetá-la? Este exemplo pode ser uma grande fonte de inspiração para projetos semelhantes. Este design é um aplicativo com o qual você pode pedir uma cerveja através de uma interface interativa e um design de conceito UX muito bom para o menu do bar.
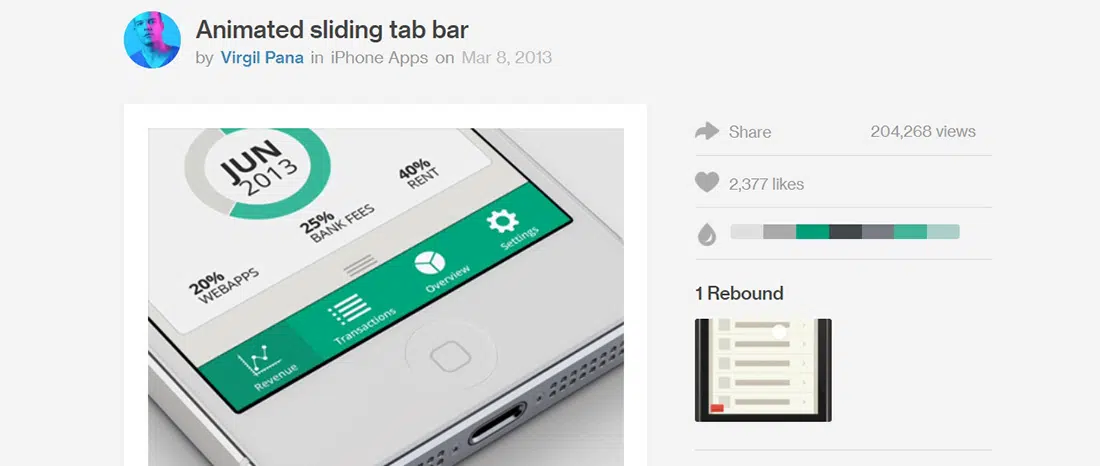
Barra de guias deslizantes animada
Este exemplo é uma barra de guias deslizante. Este exemplo tem um design de interface de usuário muito bom. Ele usa o design plano no seu melhor para criar uma ótima fonte de inspiração.
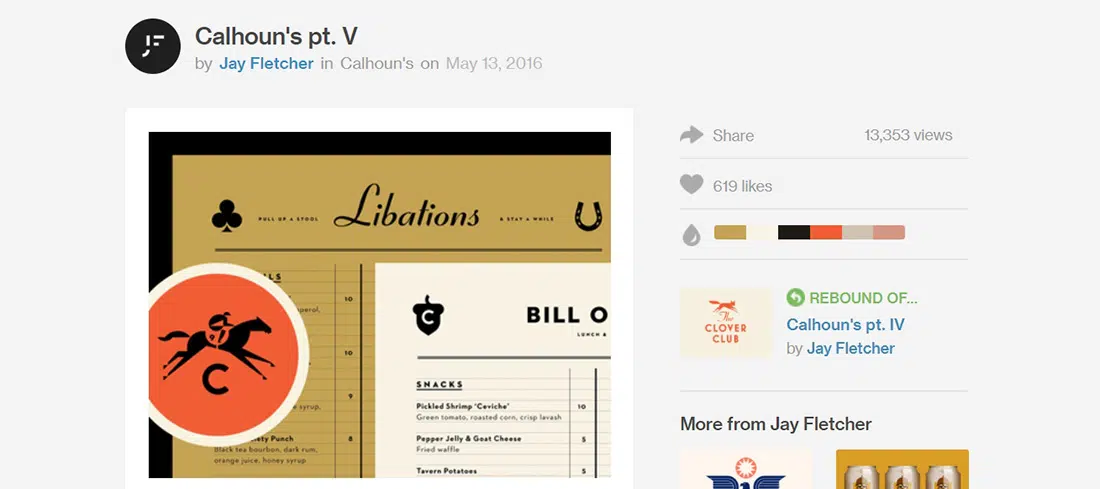
pt de Calhoun. V
Essa também é uma ótima fonte de inspiração. Este projeto tem um conceito de design criativo e proporciona uma navegação suave.
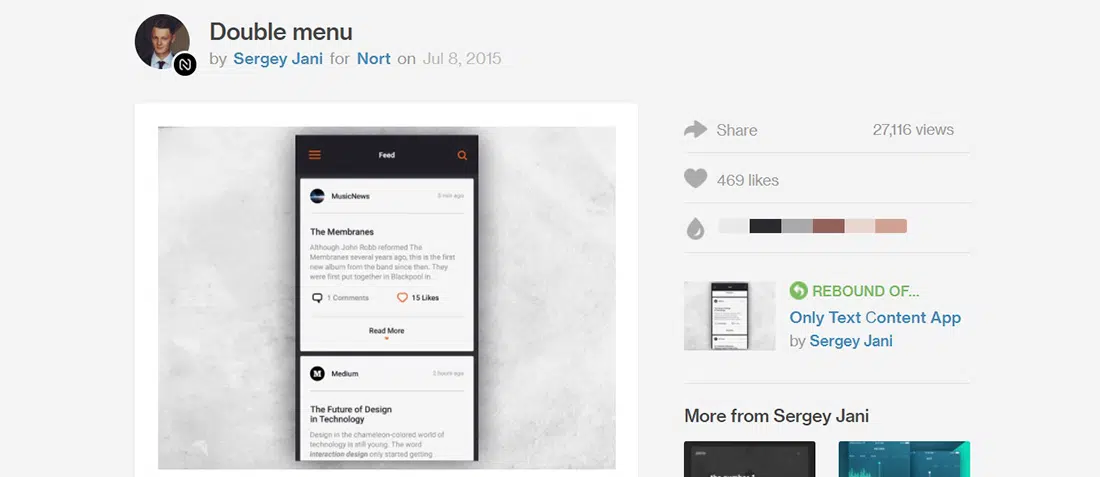
Menu duplo
Esta é outra cena do projeto de interface de aplicativo deste designer. Este exemplo propõe uma barra lateral de duas camadas a partir da qual os usuários podem escolher facilmente a fonte de que precisam. A primeira camada da interface deste aplicativo permite que os usuários escolham um artigo com base na hora em que foi postado e na popularidade, enquanto a segunda camada contém uma lista das fontes favoritas do usuário.
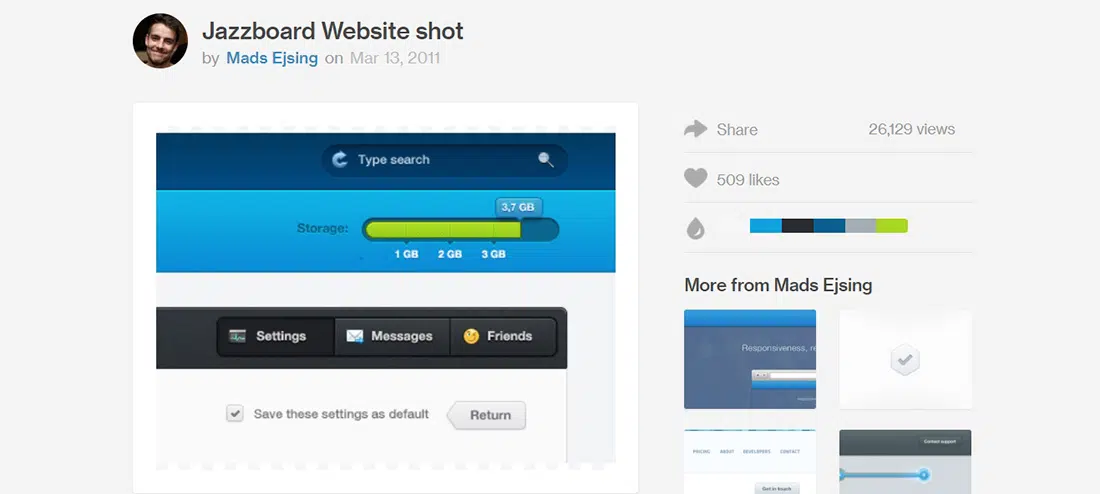
Tiro do site do Jazzboard

Esta é uma foto do layout mais recente do designer, que parece ótimo. Você também pode conferir a versão final na descrição.
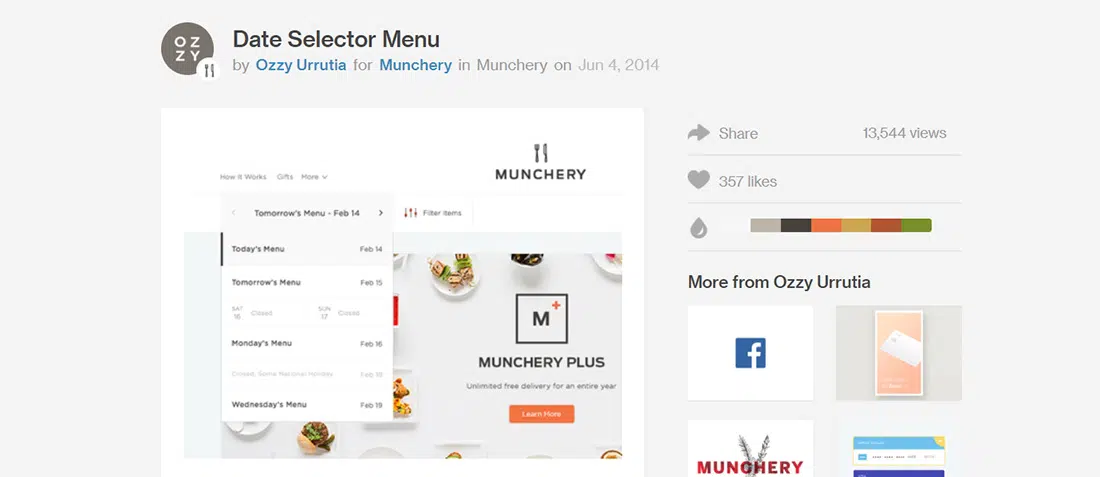
Menu Seletor de Data
Este designer está se divertindo limpando e redesenhando seu alternador de dia. O resultado é muito bom e pode ser uma grande fonte de inspiração, especialmente graças ao design de interface de usuário de boa aparência.
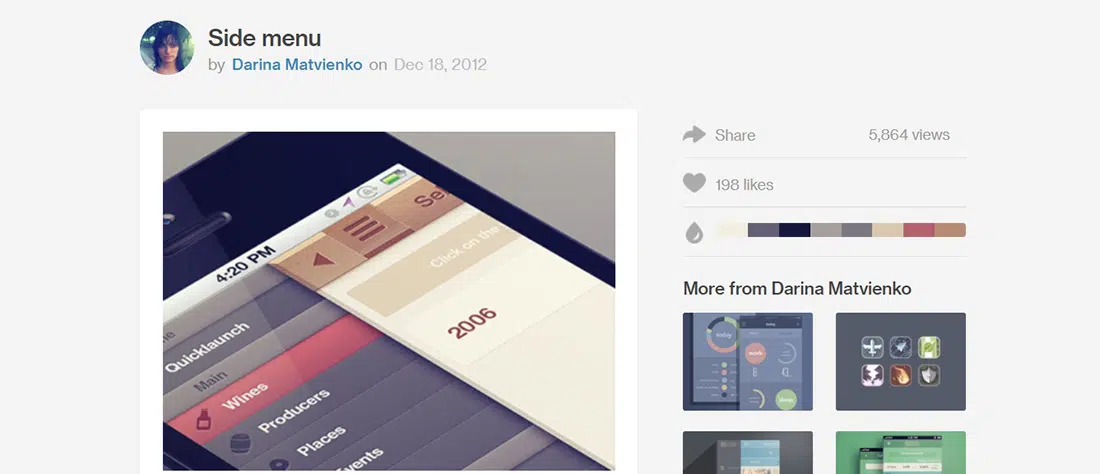
Menu lateral
Este menu lateral parece ótimo. Ele usa cores terrosas para criar um design de interface incrível.
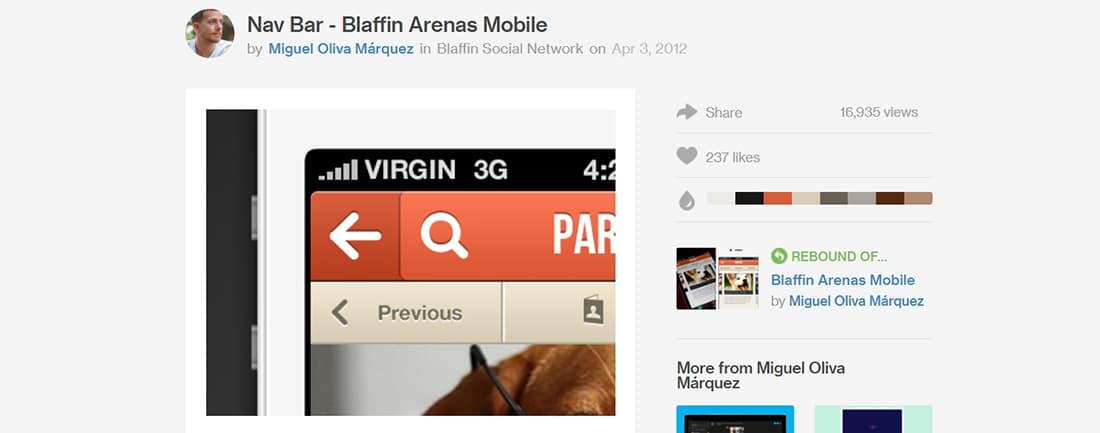
Barra de navegação – Blaffin Arenas Mobile
Este conceito de design de barra de navegação é um detalhe para Blaffin Arenas Mobile. Este é um exemplo muito legal que nos mostra como incluir alguns botões de navegação em um cabeçalho que já possui alguns botões de ação.
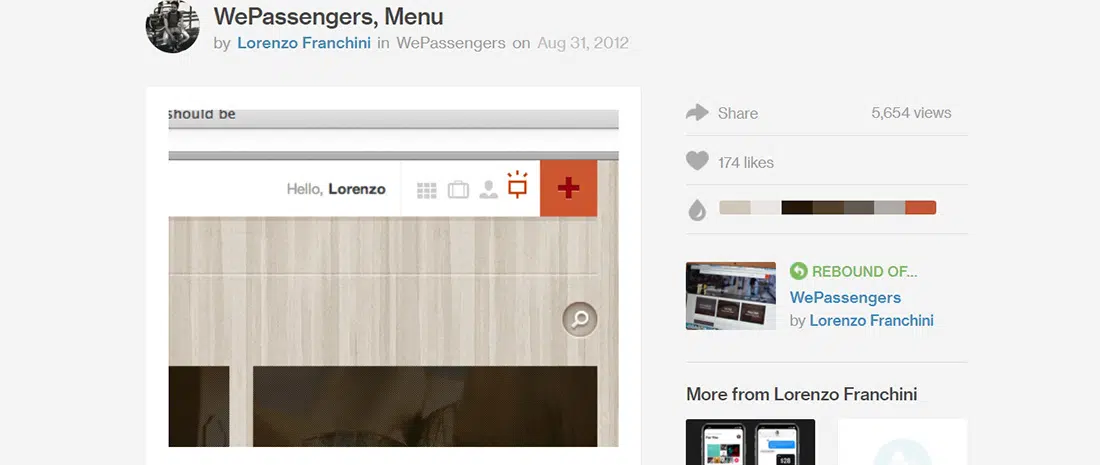
WePassengers, Menu
Este designer geralmente opta por luzes e sombras para obter resultados realistas, mas desta vez ele tentou algo diferente. Este exemplo usa um estilo minimalista e muito limpo e simples para a barra de menus e seus ícones.
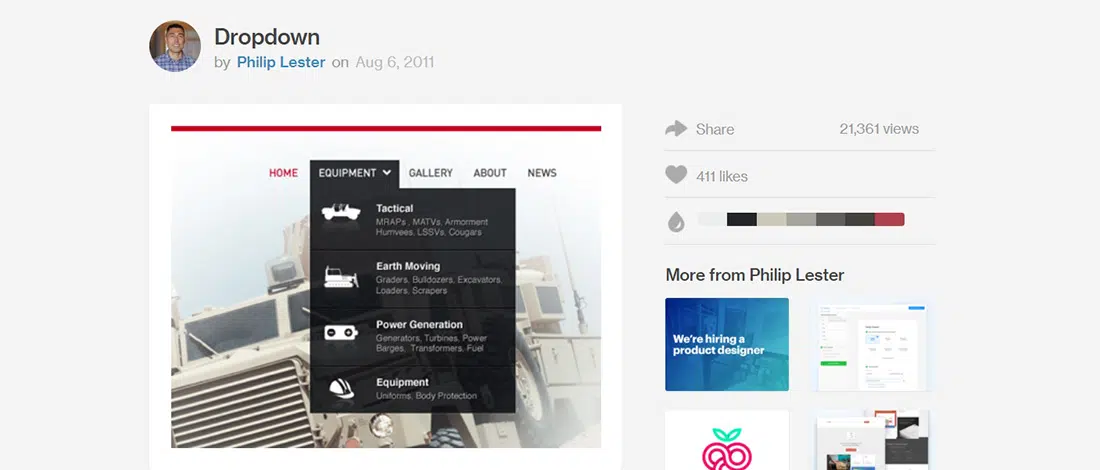
Suspenso
Este exemplo é um menu suspenso criativo que pode ser uma ótima fonte de inspiração. A interface parece ótima e o menu suspenso de layout escuro combina perfeitamente. Ele também usa ícones maiores para cada subcategoria.
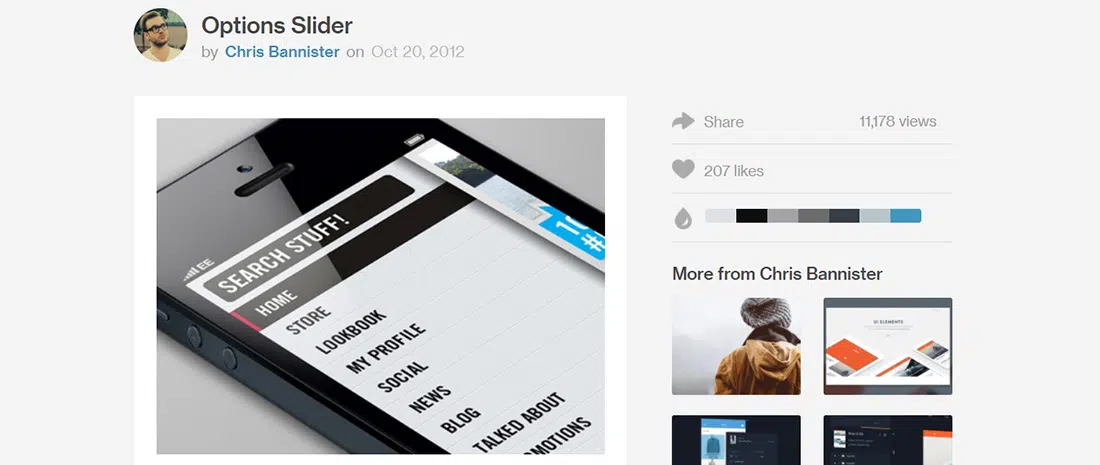
Controle deslizante de opções
Que tal um design de controle deslizante de opções muito bom que você certamente adorará. Esta é a segunda prévia deste aplicativo.
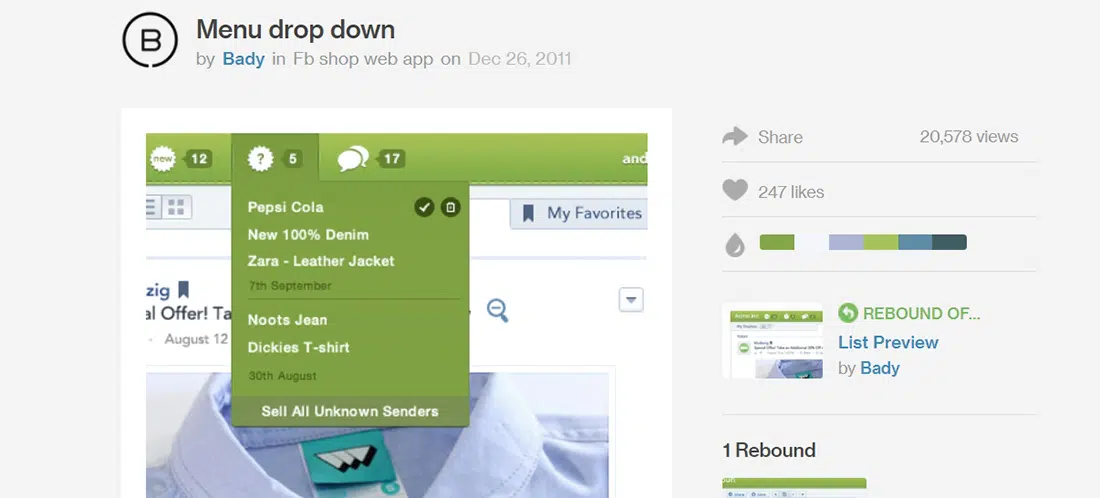
Menu suspenso
Este é o conceito de design da barra de navegação que usa verde como sua cor principal. O estado suspenso usa um tom de verde ligeiramente mais escuro.
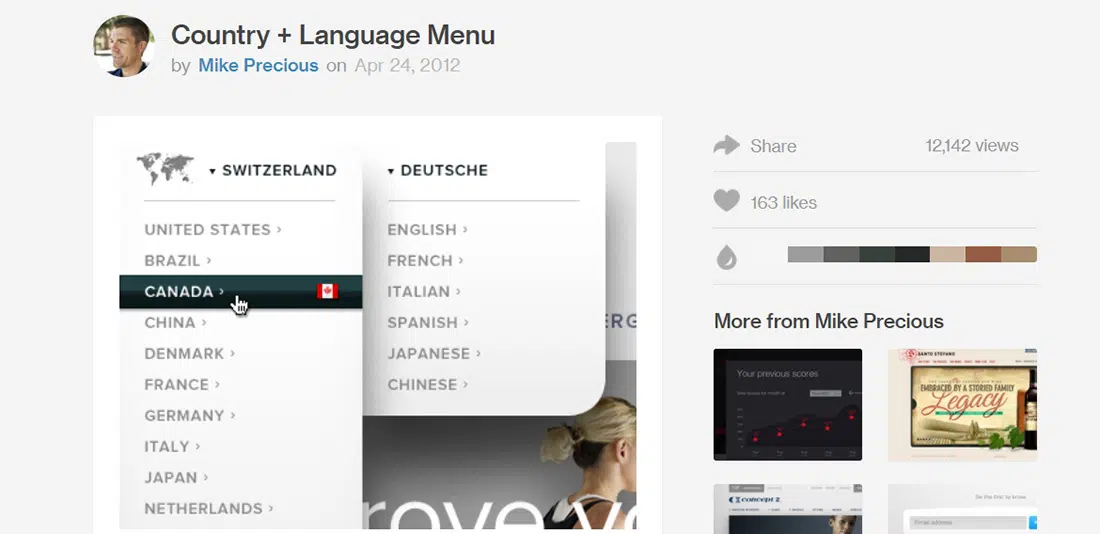
Menu País + Idioma
Este exemplo é uma prévia do design do menu suspenso para um projeto de cliente relacionado a condicionamento físico. Tem um design elegante, usa tons e tons de cinza.
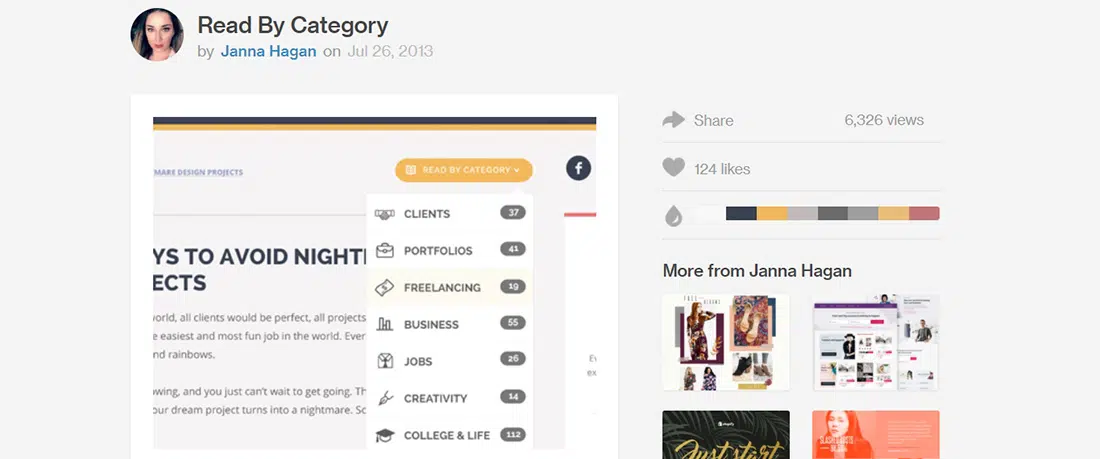
Ler por categoria
Este é mais um conceito de design de sneak peek legal no qual o designer ainda está trabalhando no alinhamento.
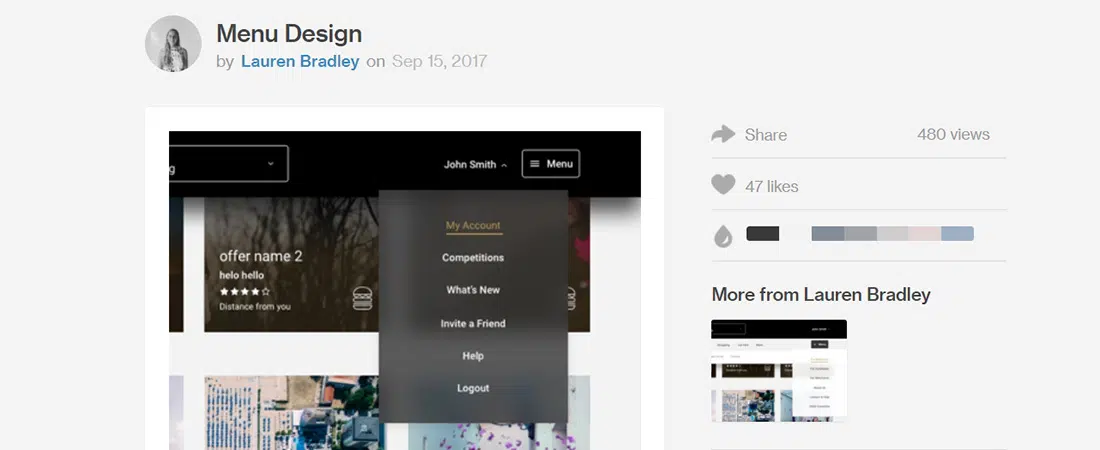
Design do Menu
Neste projeto, Lauren Bradley tem brincado com conceitos para um menu complexo com visualizações Anon vs logadas e 3 níveis. O resultado é realmente elegante.
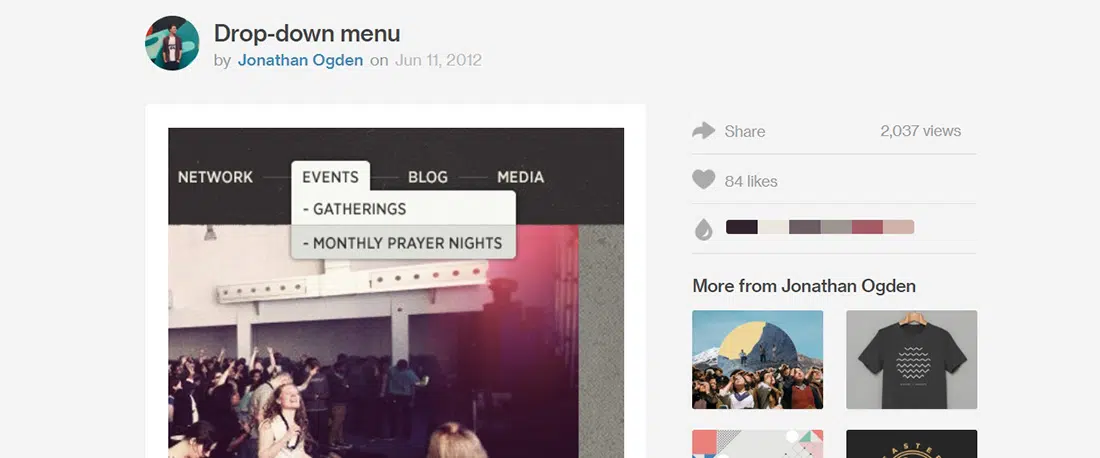
Menu suspenso
Esta é a primeira tentativa de um menu suspenso para este designer e parece que foi muito divertido projetá-lo.