Revisão do ano de web design 2020
Publicados: 2020-12-21Um ano “como nenhum outro” está prestes a terminar. 2020 foi certamente único para todos – incluindo web designers. E isso nos desafiou em vários níveis.
Nossa rotina diária era complicada por paralisações, crianças invadindo o escritório doméstico e clientes que precisavam de nossa ajuda para mudar rapidamente seus modelos de negócios. Embora muitos de nós estivéssemos presos em casa, raramente havia um momento de tédio.
Tudo isso de lado, o ano viu muitos desenvolvimentos que não tinham nada a ver com pandemias ou outros caos. Novas ferramentas foram lançadas no mercado, nosso software favorito recebeu atualizações importantes e a comunidade foi mais criativa e prestativa do que nunca. Em outras palavras: 2020 teve muitos pontos positivos para designers e desenvolvedores comemorarem.
Vamos dar uma olhada em alguns desenvolvimentos importantes e interessantes que impactaram os web designers no ano passado.
CSS moderno prospera
Embora não tenha havido mudanças revolucionárias no CSS em 2020, isso não significa que não teve um ótimo ano. Pelo contrário.
A linguagem se beneficiou da evolução contínua e constante dos navegadores da web. À medida que as versões modernas do Chrome, Edge, Firefox e Safari são lançadas, o suporte para padrões e especificações CSS mais recentes cresce.
Na prática, isso significa que os web designers podem adotar novas técnicas com confiança. Os layouts CSS Grid, por exemplo, são uma aposta muito mais segura do que há alguns anos. E embora os fallbacks nunca sejam uma má ideia, eles podem não precisar ser tão drásticos.
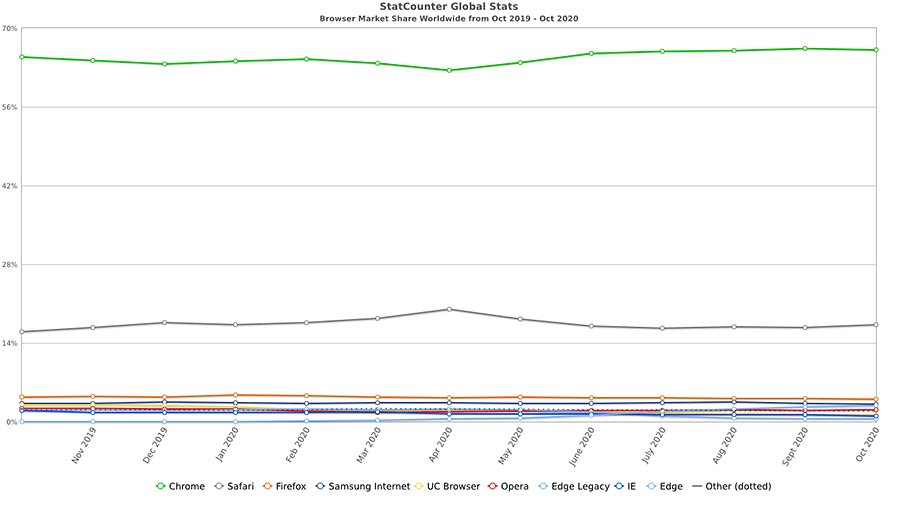
Isso se deve ao número cada vez menor de usuários de navegadores legados, como o Internet Explorer. De acordo com o StatCounter Global Stats, o uso do IE caiu para apenas 1,05% do mercado em outubro de 2020. Compare isso com os quase 2% capturados um ano antes.

Gráfico cortesia de StatCounter Global Stats
Quanto mais o IE e outros navegadores desatualizados estiverem no retrovisor, mais fácil será trazer os últimos desenvolvimentos de CSS para sites de produção. Isso permite que a linguagem cumpra melhor seu vasto potencial. 2020 foi um grande passo nessa direção.
Principais artigos CSS para 2020
- Evitando CSS 'desperdício' em seus projetos
- Metodologia BEM em CSS: um guia de início rápido
- Criando ilustrações 3D com CSS
- Como funciona a perspectiva CSS
- Como as variáveis CSS podem melhorar a eficiência e a consistência
- Cores LCH em CSS: o que, por que e como?
- Aprenda o Posicionamento CSS
- Posicionando texto ao longo de um caminho com CSS
- Estilizando wrappers de layout em CSS
- Visualizando redefinições de CSS
O CMS Headless desenvolve seu nicho
A utilização de sistemas de gerenciamento de conteúdo “sem cabeça” ou “desanexados” continuou a ganhar força. Essa prática envolve o emprego de um CMS (como o WordPress) para alimentar o conteúdo de um aplicativo externo.
Isso leva a várias possibilidades interessantes. Você pode enviar conteúdo para um aplicativo móvel – permitindo que seu aplicativo e site compartilhem as mesmas postagens de blog. Da mesma forma, você pode aproveitar um gerador de site estático, como GatsbyJS ou 11ty, para criar uma experiência de usuário super-rápida – perfeita para sites com tráfego intenso. Tudo isso mantendo uma interface de usuário de back-end familiar para seus criadores de conteúdo.

E, embora essa tecnologia ainda seja relativamente jovem, você pode vê-la começando a se firmar. GatsbyJS, por exemplo, percorreu um longo caminho no ano passado. GraphQL, sua linguagem de consulta complementar, está em constante amadurecimento. O objetivo é ser eficiente e de alto desempenho.
Além disso, várias ferramentas estão sendo construídas para agilizar o processo de criação de uma configuração headless. Isso é vital, pois atualmente não é uma tarefa amigável para iniciantes. Quanto mais fácil tudo isso se tornar, mais difundido e criativo será seu uso.
Por enquanto, as configurações de CMS headless estão sendo implantadas cada vez mais. Ainda assim, a menos que você seja um especialista, mergulhar de cabeça e adotar essa tecnologia para projetos de clientes pode não ser sábio.
Portanto, provavelmente é melhor começar pequeno e experimentar. Quando estiver em terra firme, ficar sem cabeça pode ser uma ótima solução.
Principais artigos de CMS sem cabeça para 2020
- Uma revisão honesta de Gatsby
- Construindo um site WordPress sem cabeça com GatsbyJS
- Como criar aplicativos front-end sem servidor usando o Google Cloud Platform
- Não construa um site Frankenstein!
- Indo para o Jamstack com React, Serverless e Airtable
- CMS sem cabeça: o que e por que
- Como começar sua jornada desenvolvendo sites WordPress sem cabeça
- Como criar um site WordPress sem cabeça no JAMstack
- Alimentando aplicativos nativos de reação com o mecanismo sem cabeça ButterCMS
- Quando usar o WordPress sem cabeça faz sentido?
Ferramentas de prototipagem melhoram e evoluem
A maneira como construímos protótipos de sites e aplicativos móveis continua a mudar. Muitos designers estão evitando ferramentas tradicionais como o Photoshop em favor de aplicativos de nicho como Adobe XD, Figma e Sketch.
Cada uma dessas ferramentas foi construída tendo em mente aplicativos móveis e da web. Portanto, os designers não precisam se contentar em passar imagens de maquete estáticas para os clientes. Em vez disso, eles podem criar algo totalmente interativo que represente melhor o que o produto final fará.

É claro que as ferramentas em si não são novas – elas estão no mercado há vários anos. Mas em 2020 o argumento para usar qualquer um desses aplicativos se tornou mais convincente.

Por um lado, cada um tem comunidades de desenvolvedores robustas que lançam itens úteis, como plug-ins e kits de interface do usuário. Eles ajudam os designers a estender a funcionalidade e aumentar a eficiência. E os próprios aplicativos lançaram alguns recursos interessantes, além de suavizar arestas.
No entanto, outro recurso dos aplicativos de prototipagem também se tornou muito importante: suas ferramentas de colaboração integradas. Eles facilitam o feedback remoto de clientes e membros da equipe. Com tantos de nós trabalhando em casa este ano, qualquer coisa que facilite o processo de revisão é um bônus enorme.
Principais artigos de ferramentas de prototipagem para 2020
- 10 tutoriais para ajudá-lo a dominar o Adobe XD
- 20 kits gratuitos de interface do usuário do Adobe XD para designers de aplicativos da Web e móveis
- 20 kits gratuitos de interface do usuário móvel e de estrutura de arame para o aplicativo Sketch
- 35 modelos gratuitos de interface de usuário da Web e móvel para Figma
- Adobe XD tem um novo visual
- Design para transferência de engenharia
- Ângulos de gradiente em CSS, Figma e Sketch
- Como turbinar seus componentes com variantes Figma
- Parte do seu mundo: por que estamos orgulhosos de criar um aplicativo Mac verdadeiramente nativo (esboço)
- Sketch vs. Figma vs. Adobe XD: Qual ferramenta de design é melhor para iniciantes?
O editor de blocos do WordPress Gutenberg fica mais polido
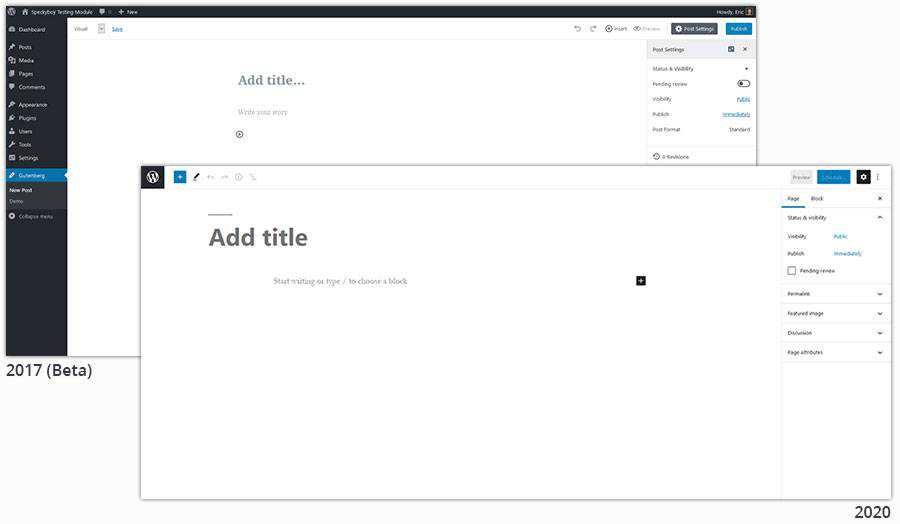
Dezembro de 2020 marcou o segundo aniversário do editor de blocos de Gutenberg. Mas, ao contrário da maioria das crianças de 2 anos, parece que os ataques e birras são (principalmente) uma coisa do passado. Gutenberg está se tornando bastante maduro para sua idade.
Olhando para a interface do editor, está anos-luz à frente de onde estava no início. Muito tempo de desenvolvimento foi gasto para tornar a interface mais intuitiva. Se locomover é muito mais fácil, assim como encontrar e selecionar blocos individuais.
A acessibilidade também foi um grande foco. Este assunto em particular é importante em todas as áreas de desenvolvimento web, mas também foi uma grande crítica às versões anteriores do Gutenberg. Portanto, melhorar a interface do usuário e torná-la mais acessível são grandes vitórias para 2020.

O ano também viu a introdução de padrões de blocos personalizados, que facilitam o uso e a reutilização de um layout específico. A capacidade de implementar um layout personalizado em qualquer lugar necessário não é uma conquista pequena. Esse foi um dos recursos ausentes que tornou o editor de blocos difícil de vender para alguns casos de uso.
E, embora ainda não esteja pronto para o horário nobre, a edição completa do site (FSE) com tecnologia Gutenberg está em andamento. Isso permitirá que os usuários com um tema compatível editem todos os aspectos de seu site por meio do editor de blocos. O primeiro desses temas, Q, foi disponibilizado para download no início deste ano.
Ao todo, o WordPress agora tem uma experiência de edição padrão que pode ser seriamente considerada para praticamente qualquer projeto. Ainda existem algumas vantagens para os construtores de páginas – sem mencionar o antigo Editor Clássico. Mas os blocos estão pegando.
Principais artigos do editor de blocos WordPress Gutenberg para 2020
- O plug-in de navegação de bloco fornece um esboço baseado em contexto ausente para o editor do WordPress
- Crie uma paleta de cores personalizada para o editor WordPress Gutenberg
- Obtendo o WordPress Block Editor para se parecer com o design do front-end
- Como converter blocos clássicos em massa para Gutenberg no WordPress
- Como criar um padrão de bloco Gutenberg simples no WordPress
- Como usar o bloco de capa WordPress Gutenberg
- Matt Mullenweg e Matias Ventura Demo de novas ferramentas de edição de imagem chegando ao Gutenberg
- Estilizando blocos Gutenberg de largura e largura total no WordPress
- Dicas para converter um site WordPress existente para usar o editor de blocos Gutenberg
- O que é edição completa do site e como ela está moldando um novo WordPress?
Em 2020, o foco estava no quadro maior
Uma coisa que você pode notar sobre os itens acima é que todos eles envolvem mudanças evolutivas. Nada aqui parecia ser um divisor de águas para web designers. Na verdade, colocar esse assunto no Twitter também não resultou em nenhuma recomendação incrível.
Talvez isso faça manchetes menos atraentes. No entanto, isso também significa que, em um ano caótico, houve uma consistência reconfortante para a indústria de web design. As ferramentas e tecnologias que já usamos ficaram ainda melhores. Nada a reclamar lá.
Quando olharmos para trás daqui a alguns anos, muitos eventos históricos se destacarão em 2020. Mas os web designers podem ver isso como um momento que preparou a mesa para coisas maiores ainda por vir.
