Uma lição de história do web design: 20 anos em web design
Publicados: 2015-12-23Parece quase louco. Comecei minha jornada como web designer em 1996 , trabalhando para o meu jornal local. Se minha matemática estiver certa, então estou prestes a entrar no meu vigésimo ano. Mais da metade da minha vida foi gasta trabalhando na web.
Como tal, achei interessante dar uma olhada em como a web funcionava (ou não) naquela época e compará-la com alguns dos desafios que enfrentamos hoje. A pergunta que tenho é, a história se repete na web?
Ferramentas do comércio
Em 1996, o web design estava em sua infância, pelo menos no sentido comercial. Naquela época eu codifiquei (e isso é gentil) HTML manualmente no Bloco de Notas do Windows 95.
Alguns editores web rudimentares, como Coffee Cup, existiam. Mas WYSIWYG não estava nem perto da realidade. Na maioria das vezes, descobri que qualquer editor de HTML por aí escrevia código desleixado (muito parecido com o que eu fazia). Isso não começou a melhorar até 1997, quando a Macromedia lançou a primeira versão do Dreamweaver (mais tarde comprada pela Adobe).

A Macromedia lançou o Dreamweaver em 1997
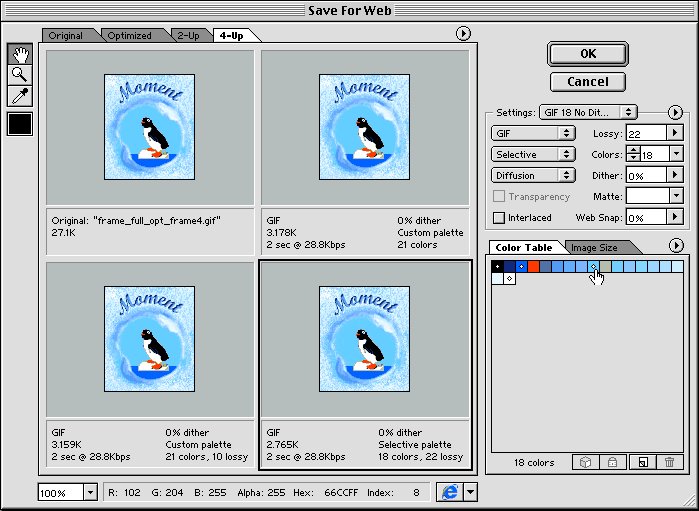
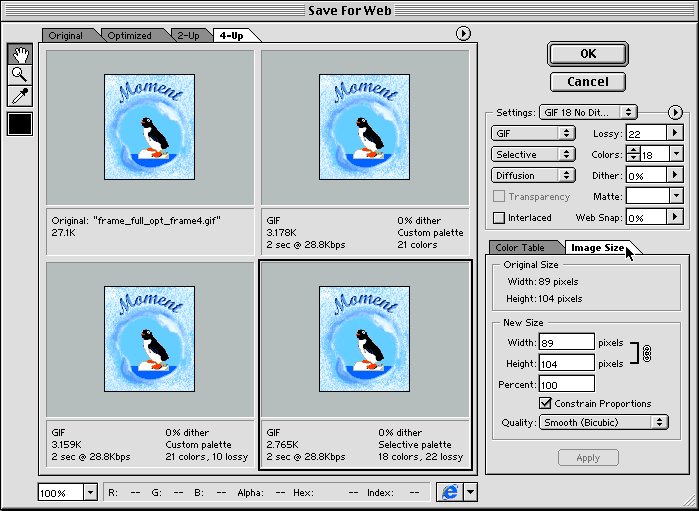
Falando da Adobe, seu venerável Photoshop não era o aplicativo amigável para web design que é hoje. Por que, analisando seu histórico de versões, é incrível pensar que a sempre presente opção "Salvar para a Web ..." não chegou ao Photoshop até a versão 5.5, lançada em 1999.

Caixa de diálogo Salvar para a Web do Photoshop 5.5. (Fonte da imagem)
Antes dos dias de todas as vantagens do CSS3 que agora desfrutamos, o Photoshop era praticamente sua única opção para sombras, cantos arredondados e gradientes. A compactação de imagens para uso na Web nem era um pensamento na mente da Adobe naquela época.
Além da edição gráfica e de código, a principal ferramenta escolhida por um designer era um bom e velho cliente FTP. Os uploads de arquivos baseados na Web em modems de 56k não eram uma opção.
A história se repete?
Certamente não. Dreamweaver e Photoshop ainda são bastante populares e funcionam bem. Sem mencionar centenas, senão milhares, de outras ferramentas para tornar o design e o desenvolvimento muito mais fáceis. Quaisquer que sejam seus gostos e necessidades, provavelmente há uma ferramenta disponível para atender você perfeitamente.
Navegadores
Alguém se lembra do NCSA Mosaic? Co-desenvolvido por Marc Andreessen, que mais tarde passou a desenvolver o Netscape, o Mosaic foi empacotado com muitos kits iniciais de provedores de serviços de Internet (ISP). Tanto o Netscape 2.0 quanto o Internet Explorer 3.0 foram lançados em 1996.

O navegador da Web Mosaic 1.0
Os navegadores eram cheios de bugs e instáveis. Não era incomum que um site específico (especialmente um executando Shockwave/Flash) travasse repetidamente sua sessão do navegador - o que significa que você nunca conseguiria verificar o site.
Uma das piores tendências desse período foram os sites que apresentavam código proprietário, que só funcionava no Internet Explorer (obrigado, Microsoft). Isso também levou à maioria dos sites inutilizáveis ao usar navegadores não IE.
A história se repete?
Felizmente, não. Embora ainda tenhamos que lidar com alguns desastres mais antigos, quero dizer, versões do IE, as coisas agora estão claramente melhores do que eram nos anos 90. Enquanto as marcas Mosaic e Netscape há muito viraram pó, o IE também foi substituído pelo Edge. Chrome, Firefox, Safari e Opera são opções sólidas. As peculiaridades baseadas em navegador ainda estão por aí, mas não tão prevalentes quanto costumavam ser.
Métodos e Limitações de Projeto
Os meados dos anos 90 foram, sem dúvida, o “faroeste” do design. O lema da época era "Apenas faça funcionar". Como mencionado acima, os navegadores da web eram muito ruins. Às vezes parecia que você tinha que enganá-los para cooperar com qualquer visual ou recurso que você quisesse criar.
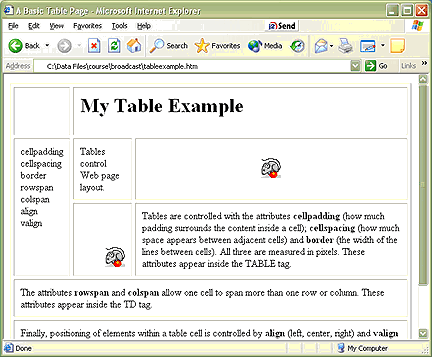
Você faz isso com Tabelas, é claro :
Quase todos os principais sites usavam um layout baseado em tabela, pois o CSS1 estava sendo preparado para o lançamento. Se você nunca construiu um layout baseado em tabela, você perdeu um pouco de diversão.


Uma página da web composta de tabelas. (Fonte da imagem)
Embora fosse fácil criar um layout com várias colunas, outros layouts exigiam um grande nível de criatividade. Muitas vezes, a solução era simplesmente aninhar uma tabela dentro de outra, repetidas vezes. O código estava extremamente inchado e sobrecarregava as conexões lentas.
Corridas de caracóis :
As velocidades de conexão foram um dos maiores obstáculos na criação de um site. Modems de 56k eram lentos, mas meu Deus, eles pareciam banda larga quando comparados com os modelos 14.4 e 28.8. Geralmente, você queria que sua página inicial (código e imagens) totalizasse menos de 50kb de espaço.
Claro, agora vemos sites com controles deslizantes de largura total com mais de 1 MB. Conexões de internet lentas forneciam um desafio difícil que você sempre tinha que estar ciente.
Resoluções/Dispositivos :
Sabe aquele smartphone na sua mão? Bem, provavelmente tem uma resolução mais alta do que a maioria dos computadores desktop de 1996. Meu Packard Bell, propenso a falhas, tinha uma tela tentadora de 640×480. Veja, nós fomos móveis primeiro!
Mas falando sério, essa era uma tela pequena. Alguns usuários estavam rodando em 800×600 ou até mesmo 1024×768 ocasionais (se você estivesse rodando um sistema realmente high-end), mas era difícil ter acesso a resoluções maiores se você já não estivesse rodando em um. Isso levou muitos sites a serem projetados para telas pequenas – apenas para quebrar em telas maiores.
Dispositivos móveis que podiam navegar na web eram praticamente um sonho naquela época. E, embora eu nunca tenha gostado na época, as coisas eram mais simples em termos de quais tipos de telas você estava projetando. Agora, temos layouts responsivos que funcionarão em praticamente todas as telas.
Gerenciamento de sites :
Então, sim, não havia nada como o WordPress naquela época. Se você quisesse editar o conteúdo do seu site, ou pior ainda, adicionar uma nova seção de navegação, você estaria praticamente invadindo potencialmente as centenas de arquivos em um site HTML estático.
Enquanto as inclusões do lado do servidor foram usadas por algumas pessoas experientes (não eu), outras (eu) foram relegadas a alterar todos os arquivos do site. A pesquisa e substituição global foi uma grande ajuda.
Quaisquer sistemas de gerenciamento de conteúdo de meados para o final dos anos 90 eram geralmente construídos sob medida para uma corporação e custavam uma quantia bastante grande de dinheiro. Ainda assim, eles não funcionaram tão bem. Limitações de navegadores e scripts tornariam esses sistemas um grande desperdício de dinheiro em muitos casos. É também uma das razões pelas quais o IE 6 permaneceu muito além de sua vida útil.
A história se repete?
Eu diria que a única coisa que se repetiu (e se multiplicou) são as resoluções de tela e o grande número de dispositivos para os quais devemos projetar. O advento do design responsivo certamente tornou esse desafio muito mais fácil de enfrentar.
Como mencionei anteriormente, esses navegadores "clássicos" geralmente pegavam o mesmo código e o renderizavam de maneiras muito diferentes. Embora esse problema ainda apareça de tempos em tempos, não é nem de longe o desastre de design que já foi. Este é outro grande passo para nos permitir criar designs que funcionem em todas as telas.
Aqui e agora
Como eletrônicos e automóveis, o web design percorreu um longo caminho em um período de tempo relativamente curto. É incrível ver o que designers e desenvolvedores talentosos estão criando, nunca tendo sonhado com essas coisas quando comecei.
Felizmente, os avanços de hardware e software facilitaram nosso trabalho e democratizaram a publicação online. Não precisamos mais contratar grandes empresas para construir um CMS. Há muitos ótimos disponíveis gratuitamente. Instalações com um clique de provedores de hospedagem permitem que aqueles que nem são profissionais comecem a correr na web. Isso criou mais oportunidades para todos nós.
Quando começou sua jornada como web designer? Quais são algumas das diferenças mais notáveis de então e agora?
