Mais de 20 hacks do WordPress para desenvolvedores
Publicados: 2017-08-17Uma das coisas que o WordPress realmente popular hoje é a oportunidade de estendê-lo de um milhão de maneiras. Por exemplo, a funcionalidade pode ser aprimorada com plugins, enquanto os temas são ótimos para alterar a aparência. Como resultado, o site é ajustado para atender a várias necessidades de blogs, comércio eletrônico e outros.
Mas que tal liberar um verdadeiro poder do WordPress com ajustes? Vamos levar a personalização um passo adiante com esses hacks matadores.
#1. Feed RSS com imagens em destaque

Você já se perguntou por que o WordPress não permitia a exibição de imagens em destaque por padrão em feeds RSS? Isso é claramente uma jogada melhor se você é um blogueiro ou apenas deseja fornecer um pouco mais de incentivo para as pessoas se inscreverem.
Veja como fazer isso (adicione isso ao arquivo functions.php do seu tema):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Adicione um botão “Enviar para o Facebook”

Os blogueiros veem o Facebook como um enorme banco de dados de clientes e visitantes em potencial. Isso mesmo, com mais de um bilhão de usuários pode realmente aumentar o volume de tráfego. Então, como criar um botão “enviar para o Facebook” para adicionar a um blog e aumentar o tráfego?
Isso é feito abrindo o arquivo single.php no tema atual e colando este código no loop:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
Feito!
#3. Elimine a compactação de imagem

Todos sabemos que o WordPress não fornece imagens de 100% de qualidade porque as compacta em 90%. Embora isso possa não parecer algo que precise ser mudado para muitas pessoas, nós desenvolvedores sabemos que podemos fazer melhor.
Por exemplo, podemos forçar a plataforma a exibir imagens 100% originais para garantir uma qualidade perfeita. O seguinte precisa ser adicionado ao arquivo functions.php do tema atual:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Referenciar um site com URL

Ao usar o WordPress, pode-se adicionar um atalho para um site como referência. Como resultado, não há necessidade de digitar a URL todas as vezes. Veja como é feito:
<?php bloginfo('url'); ?>
A função é então usada assim:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Melhore a segurança removendo a versão do WordPress mostrada publicamente

Para os hackers, conhecer uma versão do WordPress é suficiente para tentar explorar algumas falhas de segurança (especialmente em versões mais antigas: a violação dos Panama Papers é atribuída a instalações antigas!). Para ocultar essas informações de qualquer pessoa, você pode usar o seguinte hack:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Restringir o número de pessoas que podem se registrar
Se você notou que muitos novos usuários do WordPress estão visitando a página do usuário, isso significa que você provavelmente permitiu que qualquer pessoa se registrasse. Ao verificar a configuração, você descobrirá que os usuários estão assinando por meio de seu RSS.
Se você não quiser muitos usuários registrados, vá para Configurações e desmarque a caixa que permite que todos se registrem usando a opção de associação. É isso!
#7. Evite spam desativando o HTML nos comentários

O spam é um problema real para muitas pessoas que usam o WordPress. Por exemplo, os blogueiros geralmente descobrem links para sites suspeitos na seção de comentários. As postagens com spam não são uma boa maneira de ser notado, então o problema precisa ser eliminado o mais rápido possível.
Para desabilitar o HTML e evitar que os spammers incluam links e outros métodos, este código precisa ser adicionado ao arquivo functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Usar e-mail como login
Este hack incrivelmente simples pode ser muito útil em termos de aumentar a segurança. Para hackers, será muito mais difícil prever um e-mail do que um nome de usuário, por isso é um método mais seguro.
#9. Exibir postagens recentes na página inicial

Este é um ótimo hack para blogueiros que permite mostrar as últimas entradas do blog na página inicial. Não há necessidade de tornar o blog uma página inicial! Apenas o seguinte código deve ser usado:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
#10. Alterar o logotipo do administrador


Como foi dito acima, uma das maiores funções do WordPress é a personalização. Esta seção se enquadra nesta categoria. O hack a seguir permite apresentar o logotipo de um cliente em vez do logotipo padrão do administrador. Você não precisa de um plugin ou qualquer coisa para fazer isso, basta inserir o seguinte código em functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
#11. Excluir notificação de erro na página de login
Este é outro hack de segurança que remove a mensagem de erro da página de login, evitando assim que hackers alertem sobre login ou senha incorretos. Insira este código:
add_filter('login_errors',create_function('$a', "return null;"));
#12. Definir editor HTML padrão

O próximo hack da nossa lista permite que os usuários do WordPress decidam se devem usar o Editor Visual ou o editor HTML. Se você preferir um em particular, use este código (insira-os em functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
#13. Alterar o texto do rodapé no traço
Esse hack pode ser útil para desenvolvedores que desejam deixar seus clientes agradavelmente surpresos com algum texto no rodapé do traço. Basta inserir o seguinte no arquivo functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
#14. Adicionar um código de acesso ao widget

Você pode ensinar o WordPress a usar códigos de acesso úteis adicionando o seguinte código em functions.php:
add_filter('widget_text', 'do_shortcode');
#15. Personalize o logotipo do traço
Mais uma vez hack para desenvolvedores personalizarem sites para seus clientes. Para personalizar a instalação, você pode adicionar um logotipo ao traço usando o seguinte:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. Listar as próximas postagens
Este hack é para blogueiros que desejam que suas próximas postagens sejam agendadas em uma lista visível para os visitantes. Copie e cole o seguinte código em qualquer lugar do seu tema:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URLs adequados
É importante que o endereço do seu site esteja correto. A função esc_url() permite mantê-la livre de erros:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
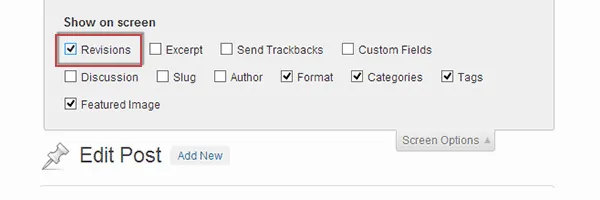
#18: Reduza as revisões de postagens

O WordPress vem sem limite padrão de revisões de postagens armazenadas no banco de dados. Com o tempo, seu número pode aumentar drasticamente (o que não fará nenhum bem ao site). Adicione o seguinte código ao arquivo wp-config.php para definir o limite:
define( 'WP_POST_REVISIONS', 3 );
O exemplo define o limite para 3.
#19: Desative o armazenamento de revisões

Este continua o tópico das revisões do post. Se você quiser desativá-los, use este código:
define( 'WP_POST_REVISIONS', -1 );
#20. Alterar a duração dos trechos
Em alguns casos, trechos padrão podem não ser os mais adequados para o layout. Mudá-los é muito fácil. Abra functions.php e insira (“20” é o valor do comprimento):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
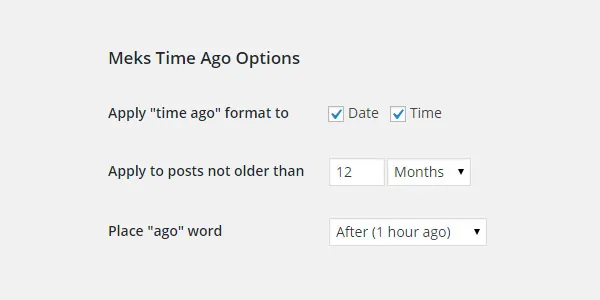
#21. Adicionar datas "tempo atrás" no estilo do Twitter

Alguns desenvolvedores não sabem que o WordPress pode exibir a data usando o formato “Time Ago”. Isso pode ser feito colando o seguinte código em qualquer lugar dentro do loop:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
Hora de hackear!
Pronto para liberar o poder do WordPress com esses hacks simples, mas úteis? Ao experimentá-los, você pode descobrir novos recursos do seu site e estender sua funcionalidade para torná-lo um ambiente mais funcional.
Depois de ver os benefícios desses hacks, você pode tornar seu esforço de gerenciamento de conteúdo mais eficaz. Além disso, alguns deles podem realmente aumentar a segurança do seu site, o que é especialmente importante.
Tudo isso – sem a necessidade de instalar um único plugin! Dado que os sites WordPress contam com muitos plugins instalados, esses avanços podem ser muito úteis para manter uma velocidade de carregamento rápida.
Espero que este artigo seja útil para você encontrar alguns novos hacks do WordPress e aprimorar seu site.
