20 CSS e trechos de código gratuitos do menu de navegação
Publicados: 2017-12-21Se você estiver procurando por um snippet de código para criar um menu de navegação incrível para seu site, não procure mais! Aqui estão 20 trechos de código gratuitos para navegação que você pode usar para criar navegação fixa, ocultação automática, vertical, horizontal, responsiva, elástica, mega menu e muito mais!
Você encontrará quase qualquer tipo de navegação de site nesta lista. Todos eles vêm com trechos de código gratuitos, funcionalidade perfeita e fácil implementação.
O melhor é que a maioria deles também é responsiva, então eles ficarão perfeitos em diferentes tamanhos de tela.
Confira-os!
Navegação de ocultação automática
A navegação de ocultação automática é um snippet de código de navegação simples que se oculta automaticamente quando o usuário começa a rolar para baixo. Quando o usuário começa a rolar de volta, ele se torna visível. As navegações de ocultação automática já existem há algum tempo, especialmente em dispositivos móveis. Este padrão UX é simples e eficiente. O efeito de ocultação facilita tudo e cria mais espaço para o conteúdo.
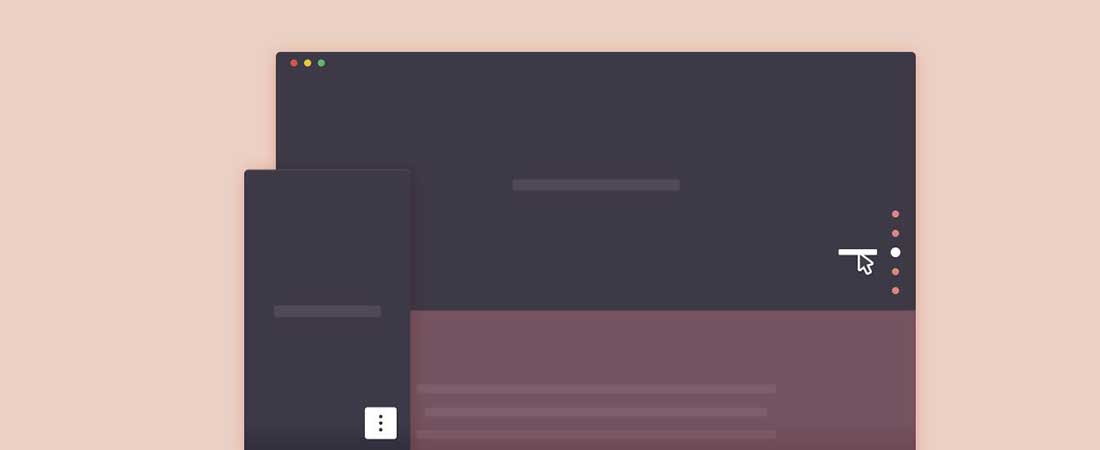
Navegação Fixa Vertical
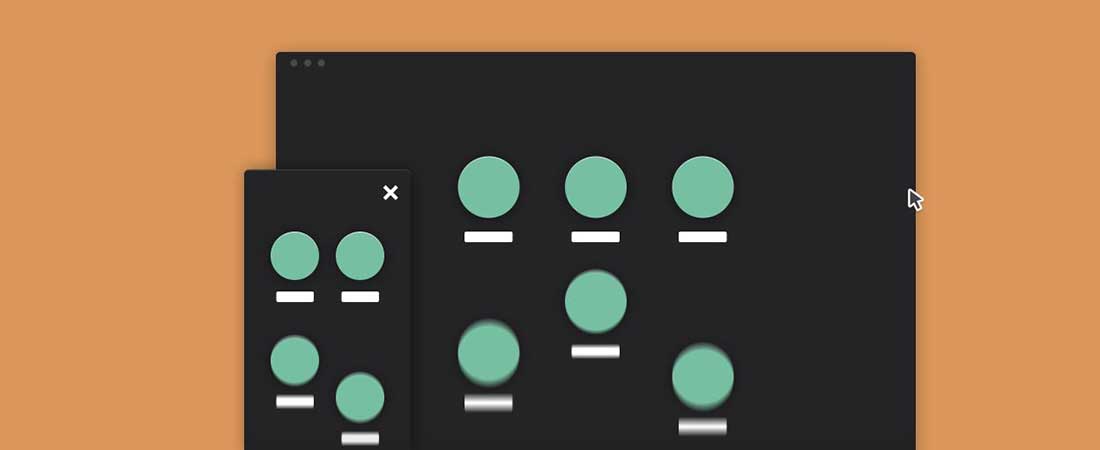
Este exemplo é um menu de navegação vertical inteligente, que contém indicadores redondos que se transformam em ícones rotulados na interação. A ideia por trás desse conceito que coloca os indicadores redondos em funcionamento era dar aos usuários uma dica sobre o número de seções que eles estão prestes a percorrer. Cada indicador de rodada é basicamente um capítulo de conteúdo e tem seu próprio título abaixo.
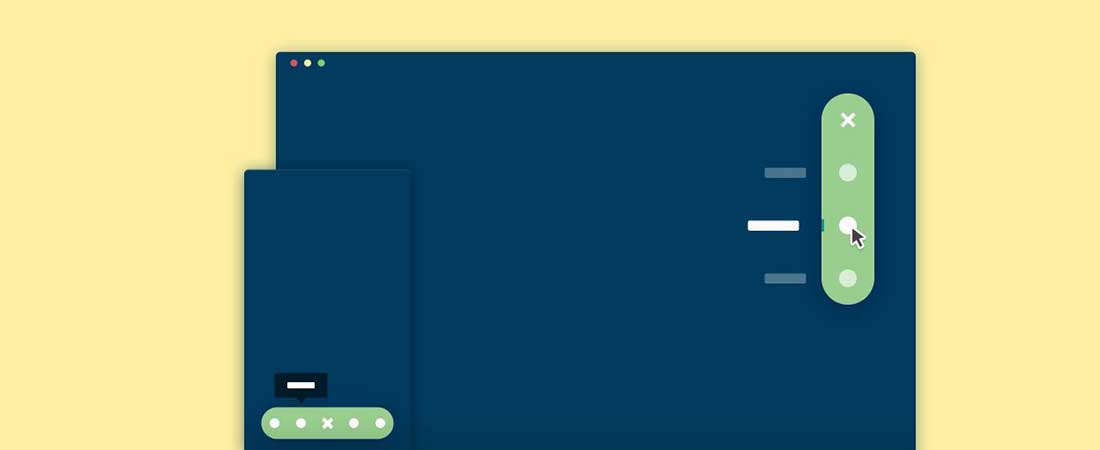
Navegação elástica
O Stretchy Navigation é um gatilho de navegação arredondado que estica e revela itens. Esta navegação foi inspirada no conceito de lista de compras de Hila Peleg. Essa equipe aplicou uma ideia semelhante que alonga a navegação e cria 3 casos diferentes em que o snippet se torna útil: 1) navegação fixa, 2) botão adicionar conteúdo e 3) botão editar conteúdo.
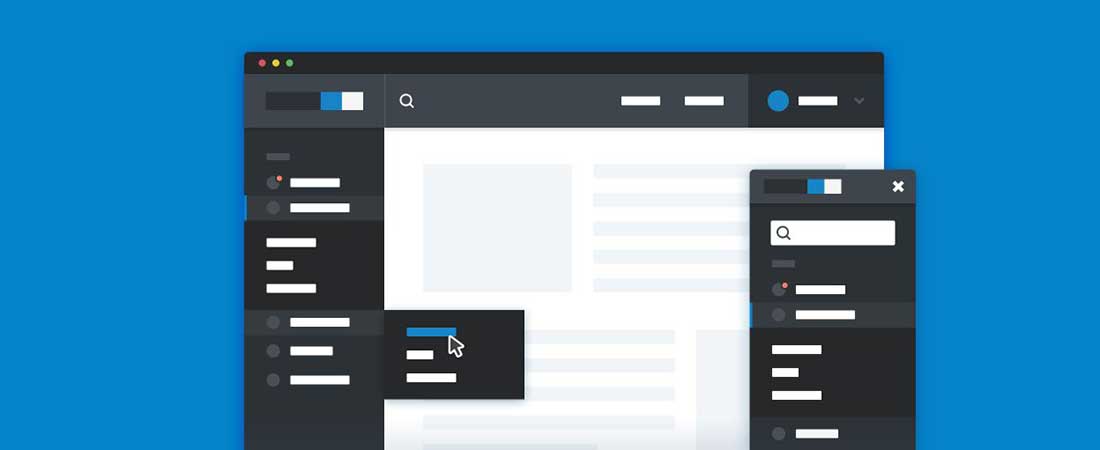
Navegação da barra lateral responsiva
Este é um menu de navegação vertical lateral que é muito fácil de integrar ao seu design. Também é ideal para painéis e áreas administrativas e possui um design responsivo. As navegações responsivas para sites grandes não são fáceis de construir. Se você estiver trabalhando em um painel de administração, por exemplo, provavelmente precisará desenvolver um menu vertical com muitas subcategorias. Este trecho vai poupar você de todo esse problema.
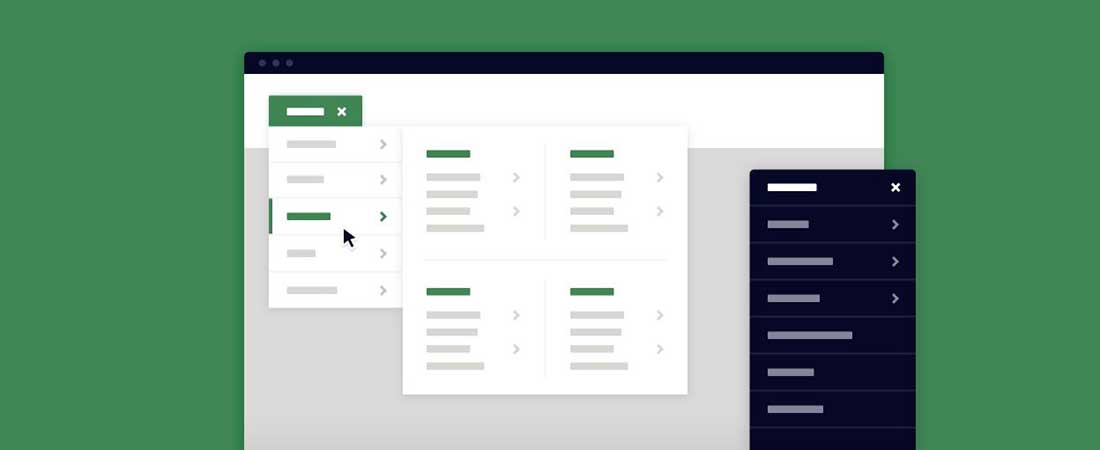
Mega Dropdown
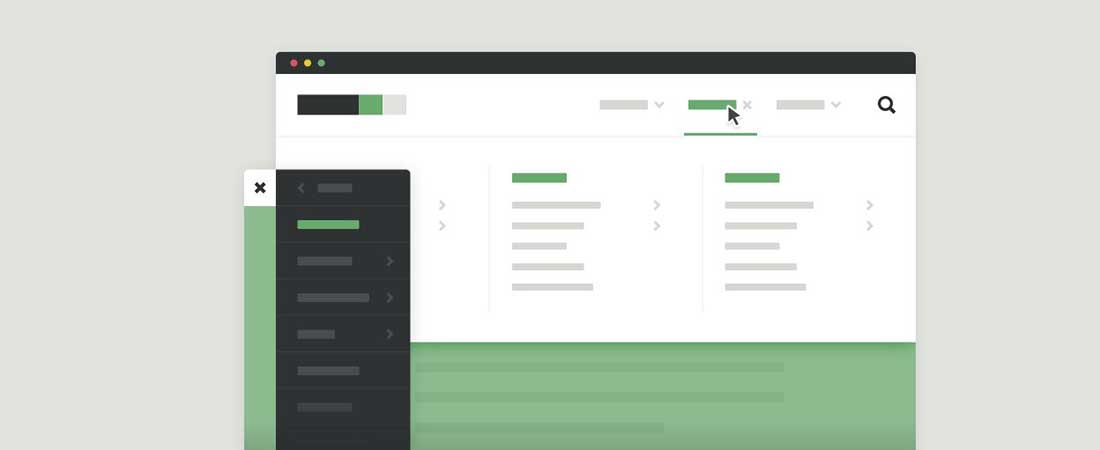
Este é um componente de menu mega-dropdown responsivo e fácil de personalizar. Se você estiver trabalhando em um projeto da web e tiver muito conteúdo para usar, esse mega menu suspenso virá em seu socorro. Facilita a navegação dos usuários pelo conteúdo.
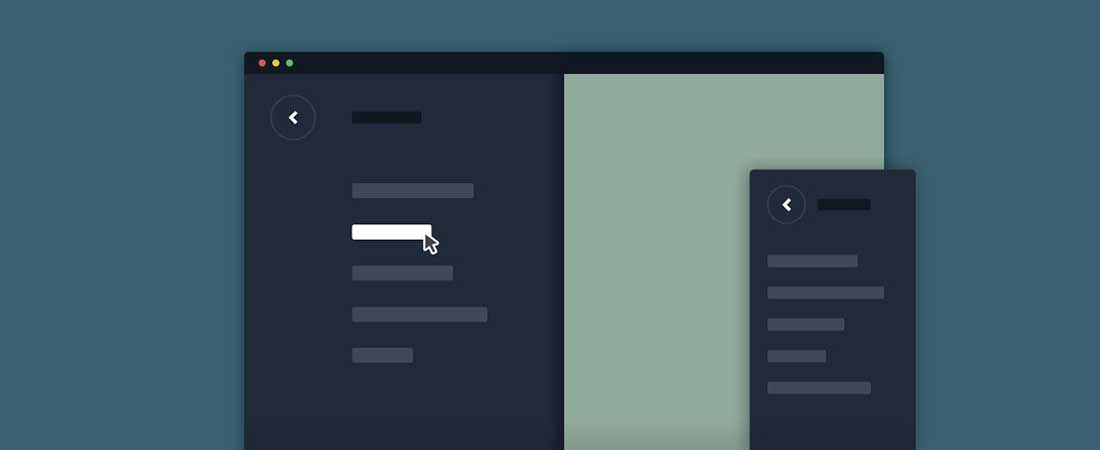
Navegação 3D em negrito
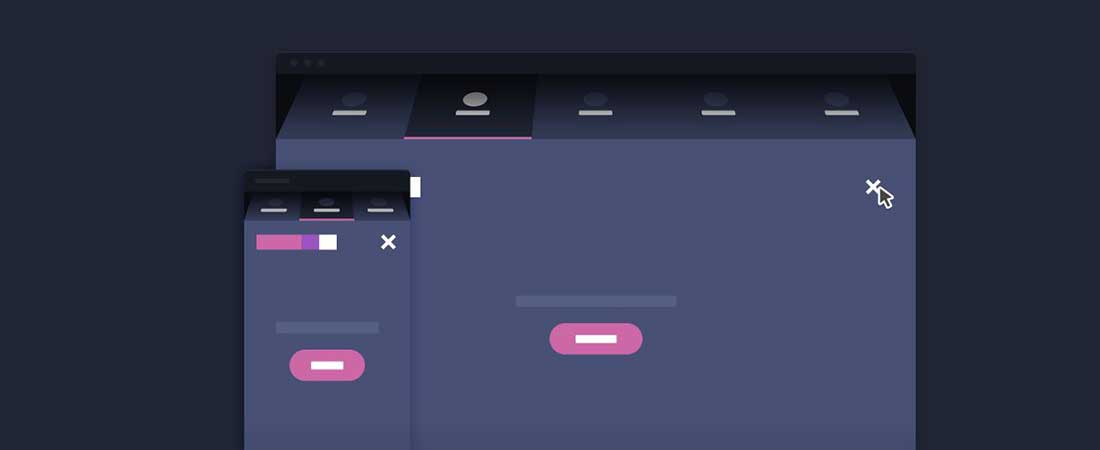
Essa navegação é em negrito e desliza quando ativa e substitui o conteúdo atual em um espaço 3D. Este é um recurso muito bom e uma boa abordagem para a navegação de um site.
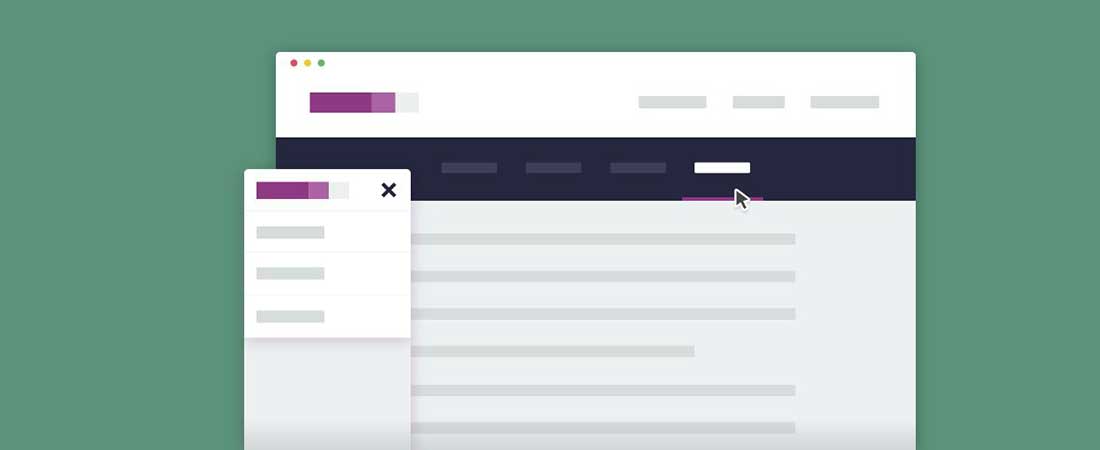
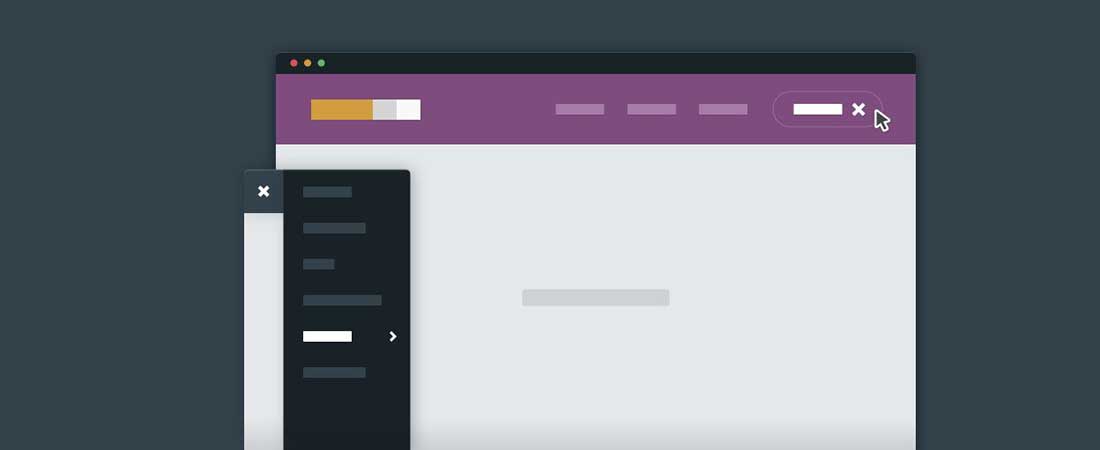
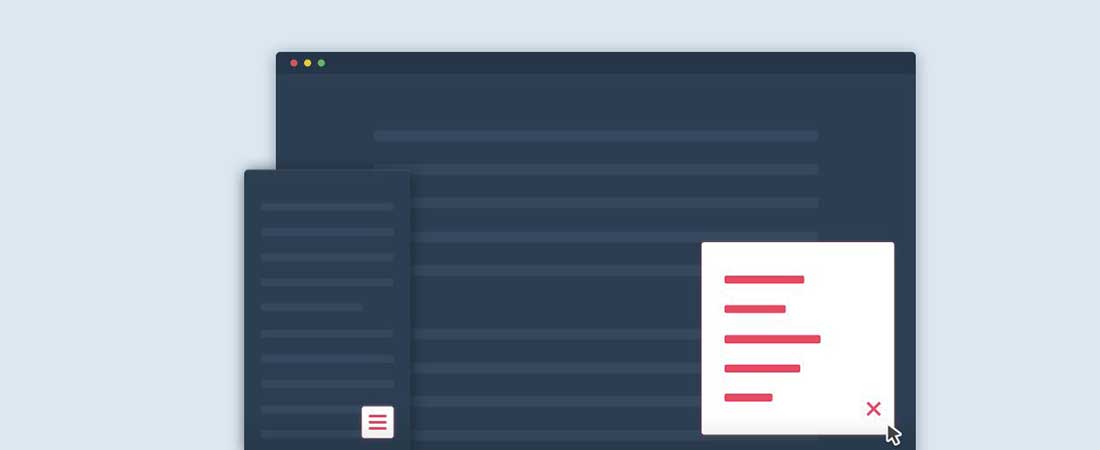
Navegação deslizante secundária
Este é um menu secundário em negrito que desliza sobre a navegação principal e pode ser uma ótima alternativa ao menu suspenso regular. Se você está procurando uma maneira de enfatizar a sub-navegação, este trecho será muito útil.
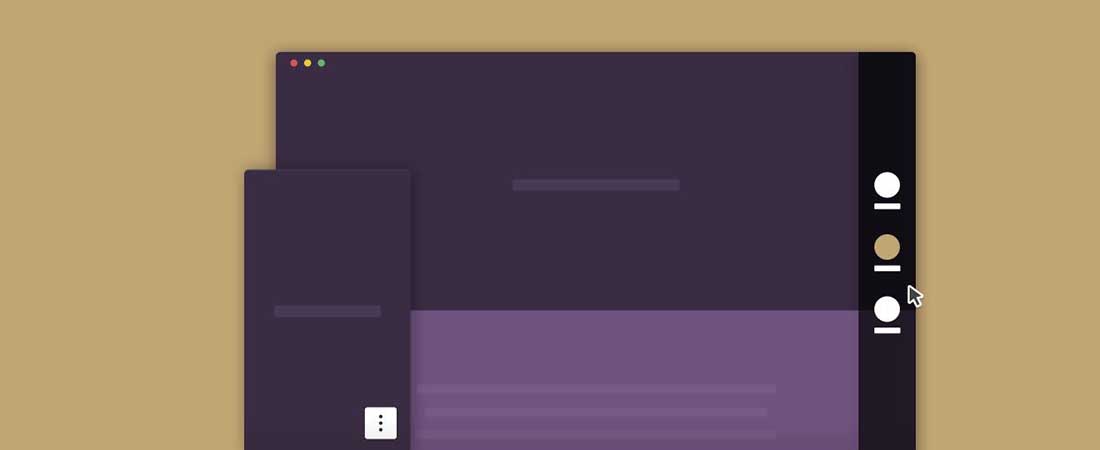
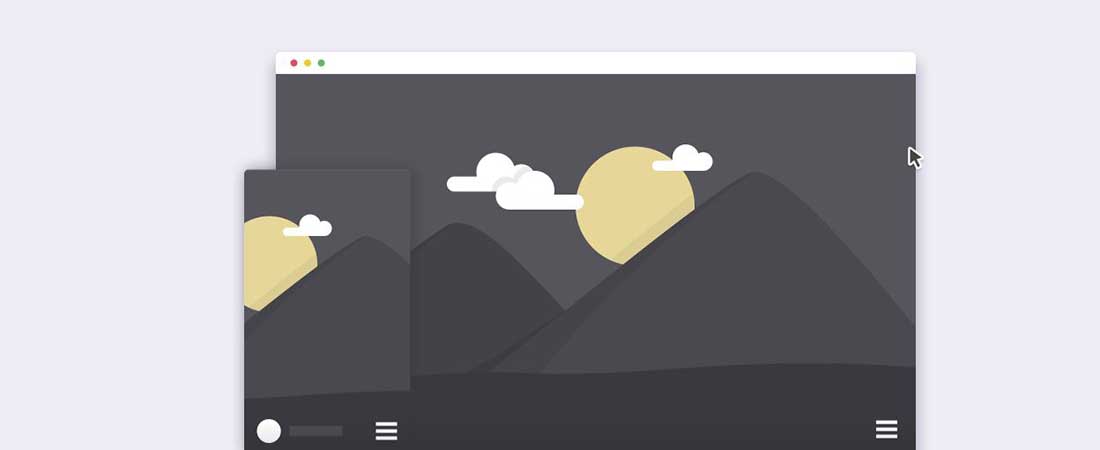
Navegação por push em tela cheia
Essa navegação por push em tela cheia substitui o conteúdo atual, empurrando-o para fora da tela. Isso foi inspirado no belo redesenho do Hello Monday, que capturou os interesses dessa equipe por meio de sua navegação em tamanho real.
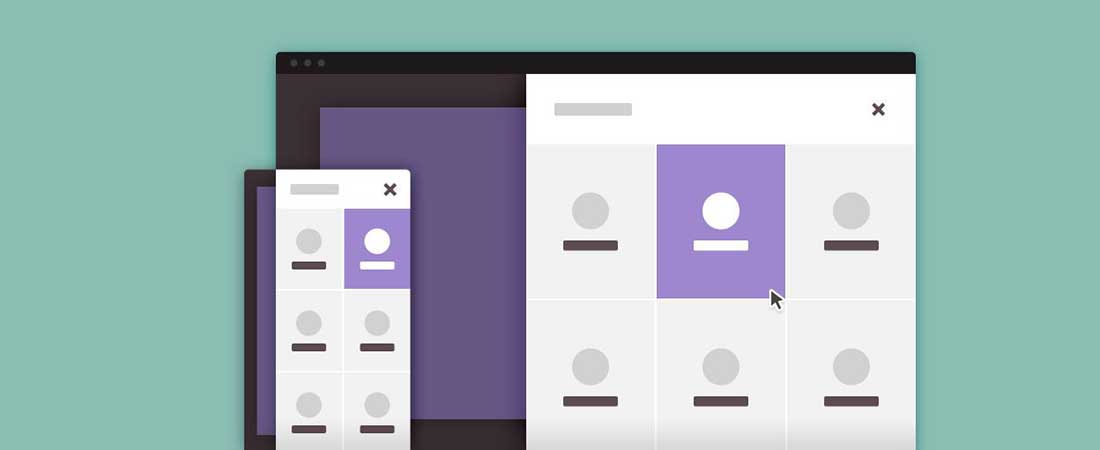
Navegação saltitante
Esta também é uma navegação em tela cheia, desta vez com itens de menu flutuantes. Este exemplo é ideal para um aplicativo da web. Em alguns casos, você pode querer apresentar aos usuários uma escolha, especialmente se você tiver uma grande lista de categorias, sem que eles percam o foco na página da web.

Navegação Rotativa 3D
Esta é uma navegação rotativa 3D que é perfeita para projetos skeumórficos. Você pode usar esse snippet para deixar a navegação do seu site em negrito e chamar a atenção das pessoas. Este exemplo funciona muito bem em agências e sites de portfólio para mostrar habilidades.
Navegação de megasite
Este é um mega menu de navegação responsivo que é muito fácil de personalizar e possui animações CSS sutis incluídas.
Navegação animada arredondada
Esta é uma navegação animada arredondada em tela cheia experimental que usa CSS e jQuery e se expande dentro de um círculo. Este efeito vem a calhar e também é muito legal.
Navegação Fixa Secundária
Esta é uma navegação fixa secundária que foi criada especialmente para usuários que desejam uma visão geral rápida do conteúdo da página. Esse snippet facilita a passagem de uma seção para outra. Ele usa um scroll alimentado por jQuery.
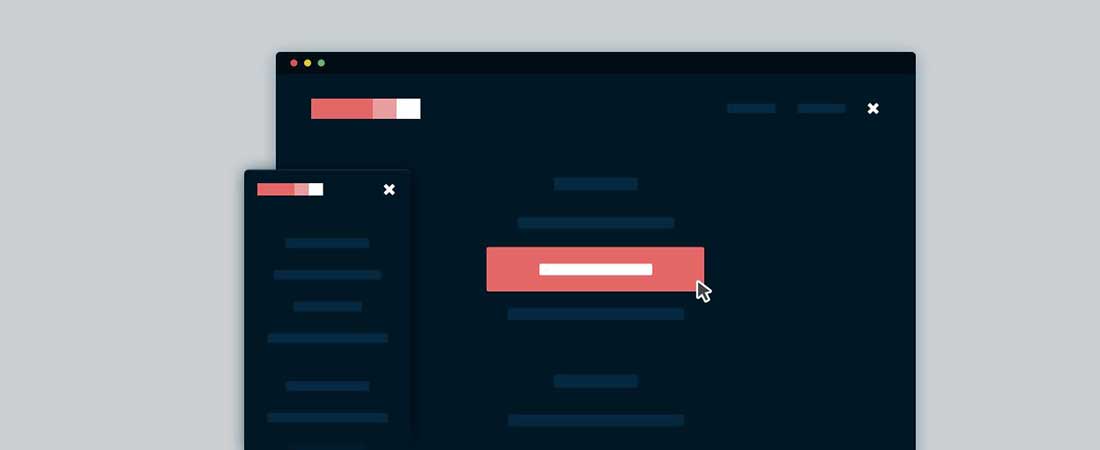
Navegação pop-out em tela cheia
Agora você pode facilmente chamar a atenção dos usuários por meio de alguns botões de call-to-action antes de permitir que eles explorem a navegação em tela cheia do site. Isso se tornou recentemente uma abordagem comum para muitos sites. A ideia de ocultar as navegações facilita as coisas e cria mais espaço para o conteúdo.
Navegação Fixa Vertical
Essa navegação lateral fixa vertical permite que os usuários naveguem facilmente pela página. Eles podem selecionar facilmente quais seções do site eles querem ver primeiro. Este exemplo é muito útil, especialmente se os usuários tiverem que percorrer muito conteúdo. Isso tornará mais fácil para eles encontrarem o que estão procurando. Essa navegação vertical fornece uma visão geral completa da página e reduz o tempo de navegação.
Navegação Fixa Inteligente
Esta é uma navegação fixa inteligente que permite aos usuários acessar a barra de menus a qualquer momento. Assim como o exemplo anterior, este também foi desenvolvido para sites que possuem muito conteúdo para mostrar aos seus leitores. A navegação fixa inteligente oferece uma maneira rápida de voltar ao topo. É por isso que este snippet tem um botão de voltar ao topo. Por que os usuários rolam de volta ao topo quando podem simplesmente clicar em um botão.
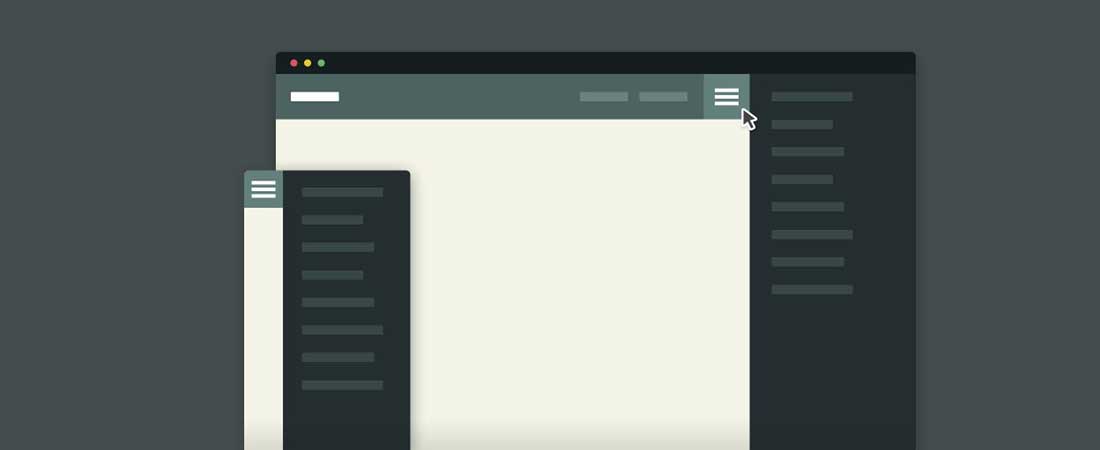
Navegação Expansível Secundária
Esta é uma navegação secundária expansível simples e responsiva que torna o menu acessível. As navegações devem ser acessíveis a todos os usuários e, em alguns casos, você pode não ter espaço suficiente no cabeçalho para mostrar todos os itens do menu. É aí que esse trecho é útil. Você pode usar a navegação expansível secundária para mostrar todos os itens de menu que não se encaixam no principal.
Introdução e navegação de página inteira
Neste link, você encontrará uma página de introdução muito legal que se concentra em uma imagem de fundo de largura total e um menu incrivelmente animado. Este exemplo tem um bom efeito desfocado por trás da navegação que é semelhante ao efeito do iOS. Você irá facilmente impressionar os usuários com este snippet. Por exemplo, você pode misturar imagens de fundo de alta resolução com tipografia muito boa.
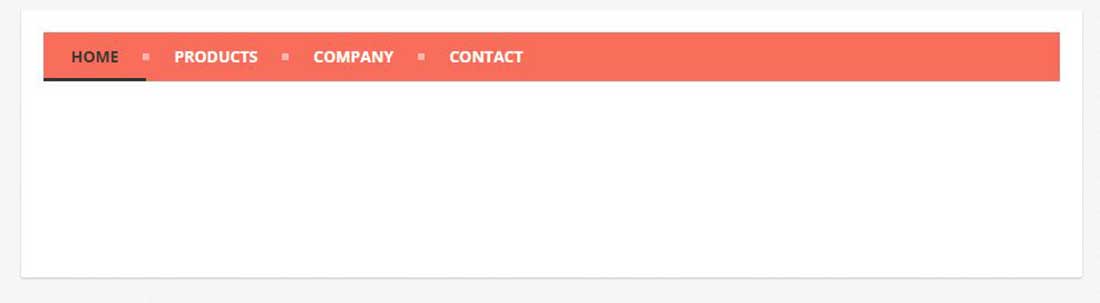
Navegação HTML responsiva simples
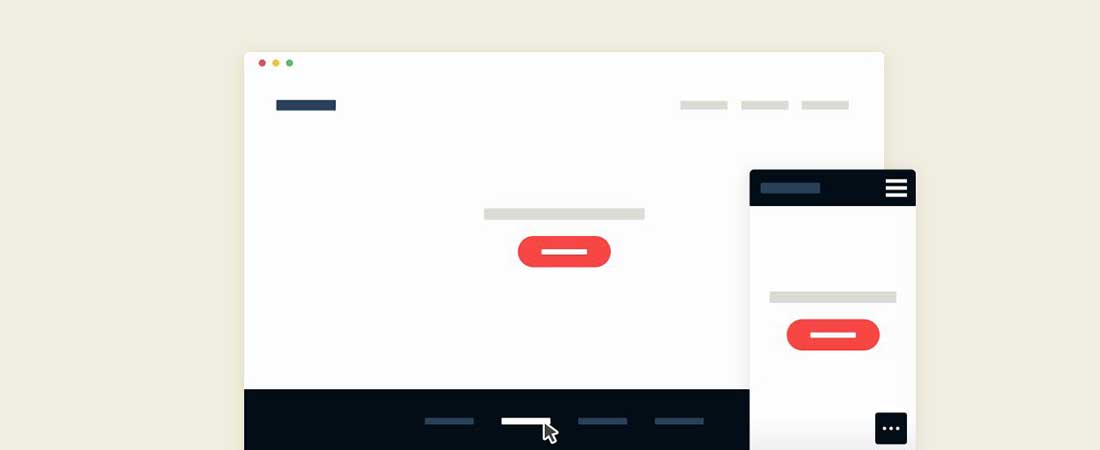
Este é um menu horizontal minimalista e leve que possui um design responsivo que ficará ótimo em todos os navegadores e dispositivos. Foi construído com CSS puro.
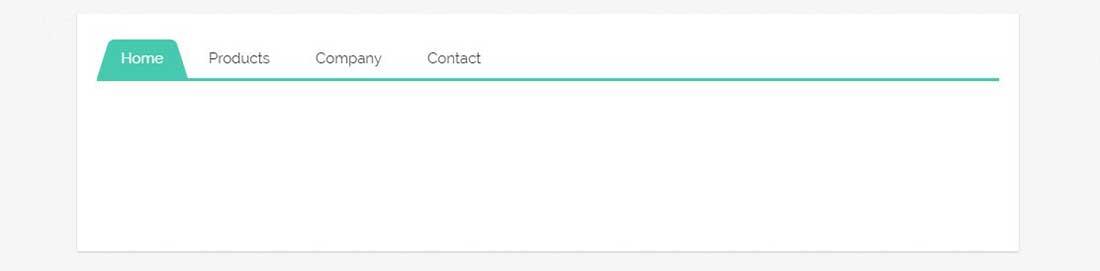
Menu com guias planas
Este é um trecho de código de menu com guias planas que definitivamente será útil e economizará muito tempo. Este menu também é responsivo e fica ótimo em todos os tamanhos de tela.