17 melhores plugins de esboço para designers
Publicados: 2019-04-01O Sketch é uma ferramenta de design versátil que pode ser usada para projetar a interface do usuário para muitos dispositivos. Por causa de sua simplicidade e interface fácil de usar, às vezes é a escolha preferida entre os designers de interface do usuário. Existem muitos plugins por aí que podem ajudar a expandir a funcionalidade do Sketch. Esses complementos podem ajudar a tornar o esboço seu e são especialmente úteis se você quiser melhorar seu fluxo de trabalho.
Uma vez que esses plugins foram instalados, o sketch os gerencia de forma bastante eficiente. Esses complementos são atualizados automaticamente e os desatualizados geralmente são desativados. Plugins e complementos podem mudar drasticamente a maneira como usamos as interfaces do Sketch e do design. Neste artigo, ajudaremos você a descobrir alguns dos melhores plugins de esboço que podem não apenas ajudá-lo a criar interfaces bonitas, mas também melhorar seu fluxo de trabalho.
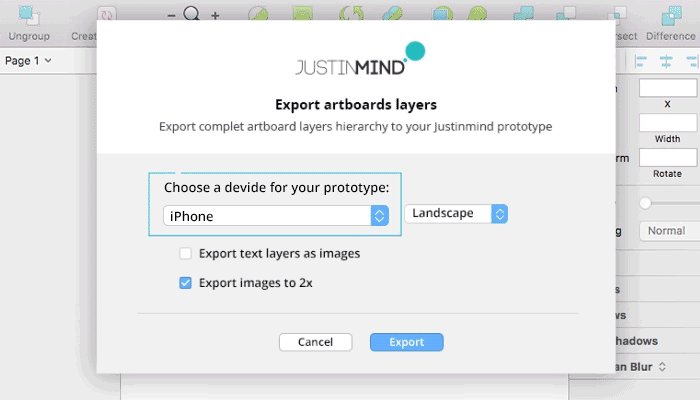
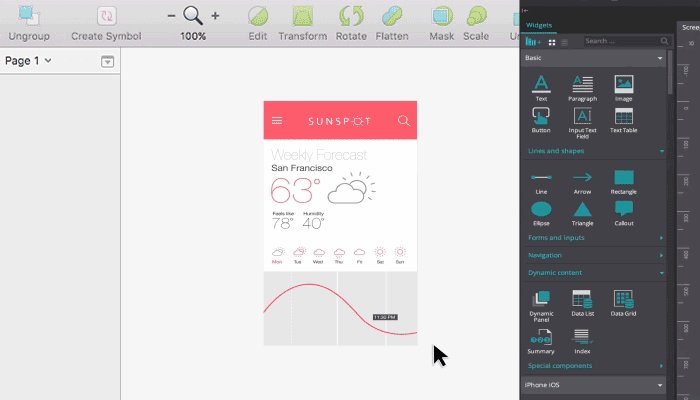
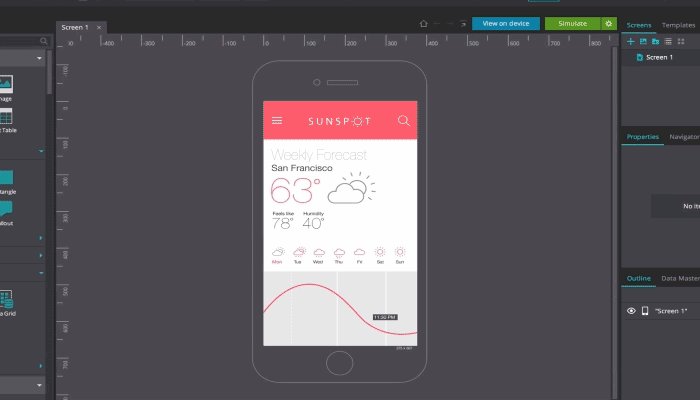
1. Esboço Justinmind
Esta é uma ótima ferramenta que ajuda você a adicionar animações aos seus designs. Depois de criar um arquivo em camadas no Sketch, basta clicar em exportar para transferi-lo para uma ferramenta de prototipagem interativa. Adicionar animações interativas pode ajudar a mostrar seu trabalho de maneira mais realista e pode ajudar a melhorar drasticamente seus designs.
2. Localizar e substituir
Quantas vezes você teve que substituir uma palavra em um documento de esboço? É provável que você tenha digitado incorretamente um nome de marca ou uma palavra ao criar o documento. Este plugin é uma maneira brilhante de contornar esse problema. Ele verifica todo o documento para encontrar palavras semelhantes e ajuda a substituí-las pela palavra desejada. Você pode digitalizar uma prancheta ou limitar sua pesquisa a uma única camada.
3. Medida do Esboço
A medida de esboço preenche a lacuna entre o designer e o desenvolvedor. Ele exporta com precisão sua especificação em códigos HTML/CSS válidos que podem ser usados para implementar um design.
4. Espelho Mágico
Este plugin permite criar maquetes de perspectiva no Sketch sem precisar usar o Photoshop. Isso pode ser feito remodelando suas pranchetas em formas para criar maquetes perfeitas em pixels que às vezes levariam horas para serem criadas no Photoshop.
5. Lorem Ipsum
Esta ferramenta geradora de lorem ipsum simples gerada e adiciona texto aos seus projetos. Isso pode ser incrivelmente útil ao criar designs de maquete para mostrar seu trabalho.
6. Gerador de Conteúdo
Este plugin funciona exatamente como o gerador lorem ipsum. Ele gera uma ampla variedade de localização de dados, nomes de avatares, profissões, para citar alguns.
7. Animação
Este plugin permite criar layouts responsivos rápidos e transformá-los em arquivos HTML/CSS. Isso é feito quando os plug-ins Autolayout e Launchpad são combinados e usados com o software Sketch. Ele está repleto de ferramentas incrivelmente úteis para definir margens, espaçamento, definir opções de layout para que a prancheta pareça e reaja da mesma maneira quando for redimensionada. Depois de ter um design concluído, você pode exportá-los facilmente para arquivos de código válidos e entregá-los a um desenvolvedor.

8. Linguagem
Este plugin versátil permite configurar, criar e gerenciar um sistema de design. Você pode garantir a consistência da marca do início ao fim ao trabalhar em projetos e compartilhar uma biblioteca de ativos consistente com toda a equipe. Isso elimina a necessidade de gerenciar bibliotecas de interface do usuário separadas.
9. Furtivo
Este plugin converte seus arquivos de design em um modelo de email HTML. Esta é uma ferramenta útil para designers gráficos que desejam transformar seus designs em modelos HTML sem escrever uma única linha de código.
10. Fluxos do usuário
Procurando criar diagramas de fluxo de usuário no sketch sem esforço? O fluxo do usuário permite criar links, adicionar lógica condicional, mostrar ou ocultar conexões facilmente. Este é um ótimo plugin para usar ao criar um aplicativo móvel ou web.
11. Classifique-me
Ter que passar por todas as camadas e páginas de um documento de esboço pode ser um pesadelo para os designers. Ordenar-me plugins ajuda você a organizar e nomear arquivos facilmente. Isso pode economizar muito tempo e melhorar seu fluxo de trabalho geral.
12. Inventário de estilo de esboço
Os designers passam por várias iterações para restringir o estilo que desejam usar. O inventário de esboços combina suas explorações e experimentos e mescla os estilos de grupos semelhantes em um. Esta é uma ferramenta muito útil se você estiver trabalhando em um projeto do zero.
13. Prisma
O plugin Prism permite que você colete as cores do seu documento em uma paleta de cores específica. Tudo o que você precisa fazer é adicionar uma nova amostra de cor a um documento existente e pressionar control + command + C para criar uma paleta de cores da sua prancheta.
14. ÍconeFonte
É fácil encontrar e conectar ícones usando este plugin. Em vez de importar recursos de imagem, encontre e use ícones de forma eficiente em seus designs da web. Após a instalação, baixe este pacote de fontes e importe todos os arquivos SVG para seu documento de esboço.
15. Looper
Looper duplica camadas e grupos para criar belos padrões orgânicos. Você pode controlar sua rotação, escala e opacidade conforme necessário.
16. Pixel Perfector
Este plug-in facilita a criação de padrões e formas de pixels perfeitos. Tudo o que você precisa fazer é clicar no objeto que deseja alterar e pressionar Shift+ Control+Option+Commd+P para transformar o elemento.
17. Proporções
Este plugin ajuda você a verificar seu design em relação a um sistema baseado em grade baseado na proporção áurea. Para usar isso corretamente, clique na camada e depois na opção de proporção. Um contorno baseado em grade será desenhado dentro da seleção para você verificar seus elementos em relação à proporção padronizada.
Conclusão
Procurando expandir seu kit de ferramentas de design? Dê esses plugins e tente nos dizer qual deles funciona melhor para você e por quê!