16 erros de tipografia que todos os designers devem evitar
Publicados: 2021-02-01A tipografia pode parecer um dos elementos de design mais diretos e simples. Teoricamente, tudo que você precisa fazer é escolher um tipo de letra, brincar com o tamanho e talvez mudar a cor para melhor se adequar a um projeto, certo? Errado. Esse é o equívoco comum sobre a tipografia que está custando a muitos designers e clientes bons projetos que tinham potencial. A tipografia pode ser considerada como uma forma de arte invisível. Se você fizer certo, com o devido cuidado e atenção, o conteúdo irá capturar sem esforço a atenção dos leitores em primeiro lugar quando eles visitarem seu site. A tipografia é o meio pelo qual você se mantém fiel ao propósito de um site – tornando-o mais sobre o conteúdo e as informações que você tem a oferecer, em vez de estética e outros elementos de design.
Suas palavras precisam brilhar. No entanto, a tipografia perfeita não necessariamente ganha tanta atenção ou aplausos quanto usar as cores certas para um site ou usar as animações certas. Assim, a tipografia é fácil de ser mal interpretada e não prestada muita atenção. No entanto, agora que você conhece o valor da tipografia, aqui estão alguns erros comuns que você pode e deve evitar em seus próximos projetos:
1. Usando rastreamento positivo excessivo:
Rastreamento é um conceito de tipografia que se refere a espaços entre duas letras de uma palavra ou frase – quanto mais rastreamento entre dois caracteres, maior o espaço entre esses caracteres em ambos os lados. O rastreamento é usado principalmente para ajustar o tipo para ajustá-lo corretamente em uma linha. Ao fazer essas pequenas alterações aqui e depois pode ajudar em tais circunstâncias, adicionar demais pode reduzir a legibilidade e a legibilidade da cópia. Cada fonte vem com espaçamento entre letras padrão para fornecer a melhor legibilidade da fonte. Se você precisar alterar o rastreamento por motivos estéticos, certifique-se de que não prejudique a legibilidade, pois deve priorizar o apelo visual.
2. Não ter clareza sobre kerning e rastreamento:
Os designers geralmente passam horas corrigindo, rastreando e ajustando sua tipografia. No entanto, a maioria deles muitas vezes não são claras sobre as diferenças entre os dois. Algumas pessoas tomam esses conceitos como sinônimos, o que não é válido. O rastreamento, conforme discutido anteriormente, refere-se ao espaçamento entre caracteres em uma frase ou palavra. Kerning é mais específico sobre os ajustes de espaçamento do espaço específico entre dois caracteres consecutivos. Kerning ajuda a aproximar os caracteres com espaço em branco excessivo de seus caracteres vizinhos. Um exemplo ideal é 'W' e 'A' que podem facilmente ficar mais próximos do que a maioria das fontes naturalmente os manteria. Isso ocorre porque eles têm ângulos complementares.
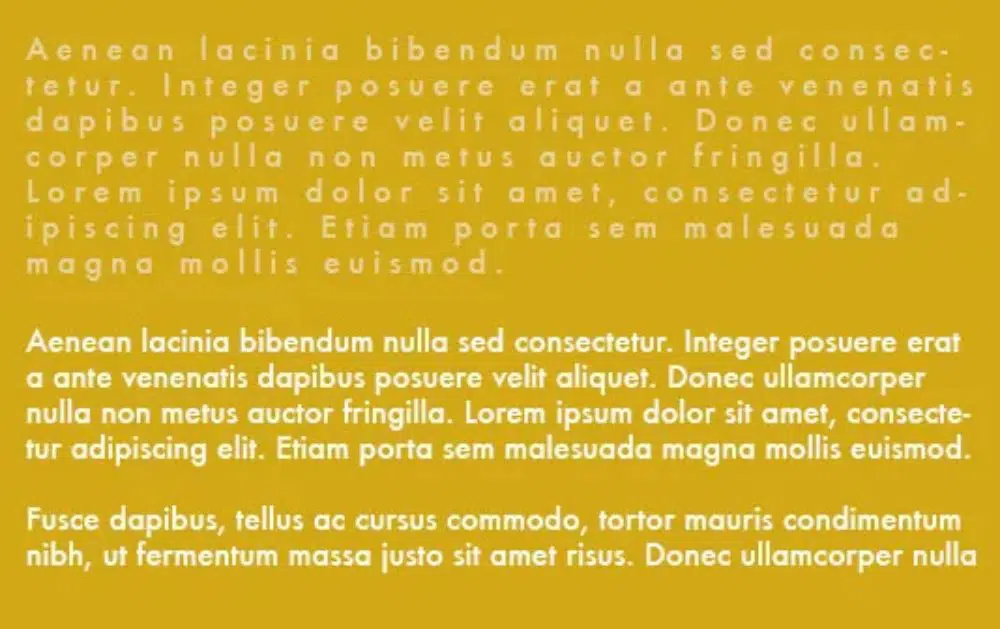
3. Não usar entrelinha suficiente:
Agora à esquerda é o espaço entre duas linhas do tipo. Softwares como o MS Word e a web se referem a esse conceito como espaçamento entre linhas. Se você tiver pouco espaçamento entre linhas, isso fará com que a cópia pareça amassada e difícil de ler. Se você exagerar na entrelinha, pode parecer haver descontinuidade entre as linhas do tipo. Não há valor fixo de liderança; no entanto, você precisa fazer um julgamento para satisfazer tanto o apelo estético quanto a legibilidade como designer.
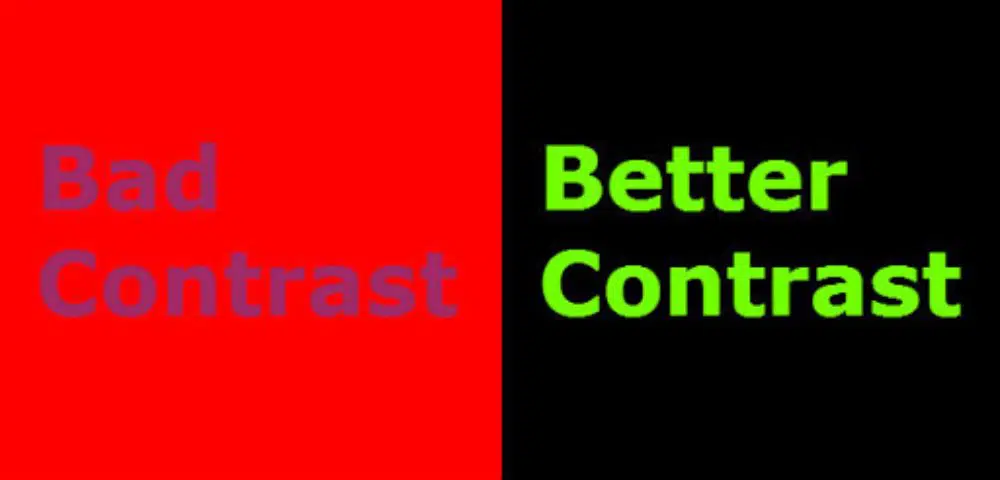
4. Não usar contraste suficiente:
O software moderno vem com muitos recursos sofisticados. No entanto, só porque eles existem não significa que você precisa usá-los. Sua cópia pode parecer maçante após a renderização. A principal razão por trás disso seria o contraste insuficiente entre o texto e o pano de fundo. Isso levaria a dificuldades na leitura e compreensão do texto. Ao trabalhar em sua cópia, aperte os olhos e veja se os caracteres ainda estão visíveis. Isso reduz a percepção de cores e ajuda você a ver além da tonalidade subjacente de cores diferentes.
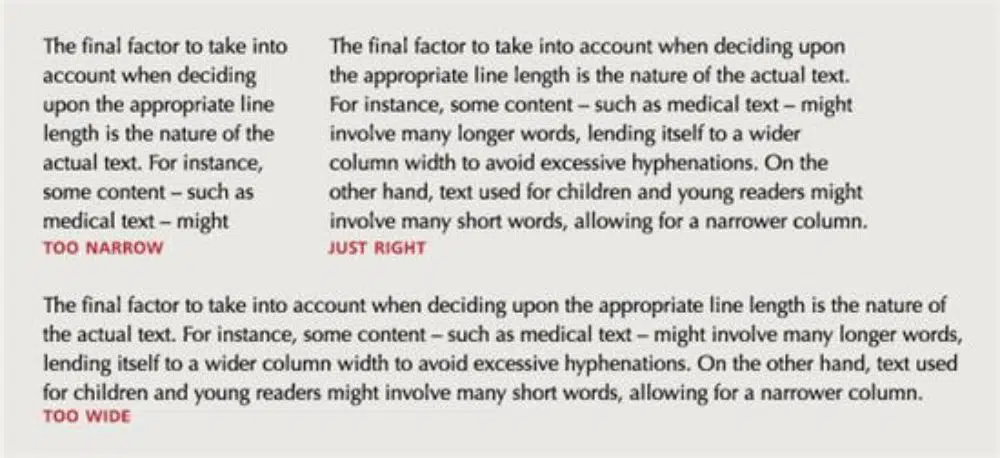
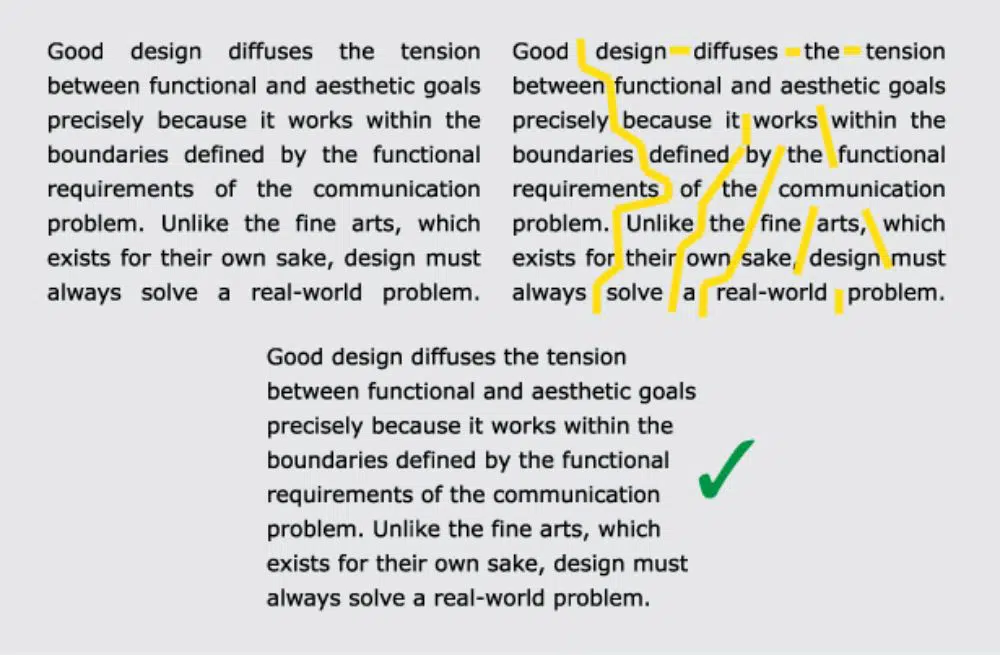
5. Pobre julgamento de definir os comprimentos certos:
Este é um dos problemas de legibilidade mais significativos que muitas vezes é esquecido. Se o comprimento de uma linha for excessivamente longo, será difícil para o leitor acompanhar e encontrar seu lugar na próxima linha. Isso afetaria o fluxo geral e a compreensão do conteúdo. Jornais e revistas restringem seu limite de linhas a 75 caracteres. Isso pode ser um bom ponto de referência para introduzir alguma disciplina em seus comprimentos de linha. Embora possa não ser possível segui-lo estritamente, quanto mais você tentar e quanto mais próximo estiver de um intervalo determinado, melhor será sua cópia para seguir e entender.
6. Fazendo uso de pesos e rostos excessivos:
Quando você é relativamente novo em qualquer campo, tende a experimentar o maior número possível de ferramentas. Os designers também cometem esse erro de novato e tendem a usar muitos pesos e fontes em um design. Geralmente, você deve praticar a limitação de um trabalho de projeto para ter no máximo três fontes diferentes. Depois de fazer isso, você também deve dar uma olhada no emparelhamento de fontes. Certas fontes complementam certas fontes. Pode haver projetos em que você precise de mais de três fontes ou sinta a necessidade de ter mais. O problema de fazer isso é que deixa o leitor/espectador desconfortável, e o design começa a parecer desarticulado. Da mesma forma, usar muitas variações de peso da mesma fonte pode ficar confuso para os leitores.
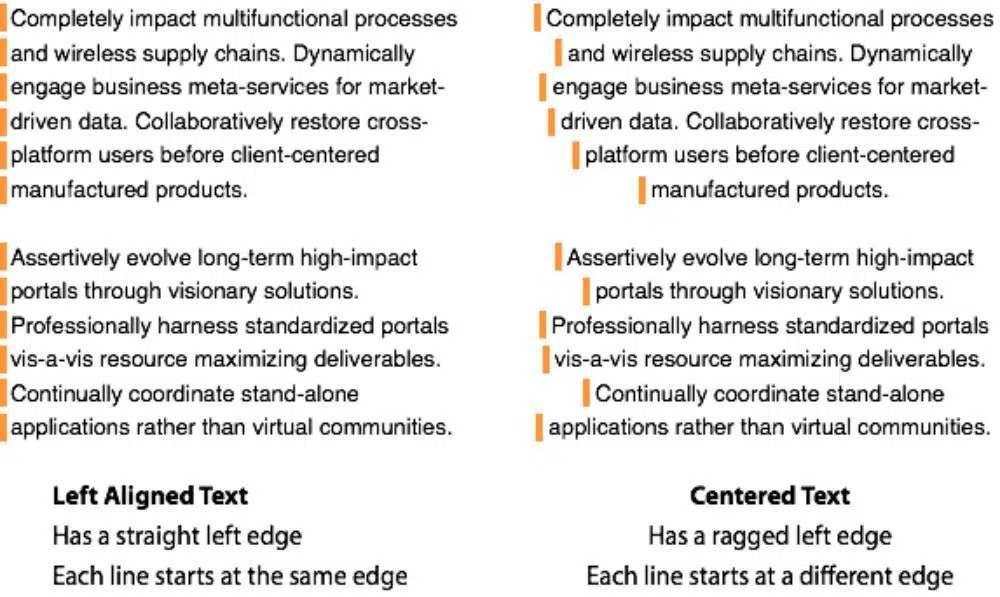
7. Assumir uma falsa sensação de equilíbrio ao usar o alinhamento central em excesso:
A maioria dos designers dizem que você nunca deve centralizar o alinhamento. No design, não há regras rígidas e rápidas, nem alinhamentos que não servem para nada. Portanto, o centro pode fazer maravilhas se você o usar com cautela e no lugar certo e no uso correto. Como iniciante, no entanto, os designers têm uma ideia bastante vaga sobre o senso de equilíbrio. Eles figuram pelo centro alinhando seu texto, eles alcançariam um senso de equilíbrio. No entanto, a simetria do texto alinhado ao centro é difícil de seguir, especialmente quando o conteúdo tem comprimentos maiores.
8. Formatação inadequada do texto:

Escrever para a web requer que um redator de conteúdo digite o conteúdo usando um teclado e um software de processamento de texto. Quando você tem muito trabalho a ser feito, você inconscientemente deixaria espaços extras entre duas palavras ou adicionaria palavras repetitivas continuamente. Tais erros e erros são conhecidos como erros humanos. É natural acontecer. No entanto, não é aceitável. Existem aplicativos de software e SaaS criados para corrigir a gramática e a formatação se seus olhos não perceberem. Ainda assim, como designer, se você receber uma cópia com espaçamento aparente ou outro problema de formatação, deve corrigi-la assim que detectá-la. A formatação inadequada pode prejudicar o leitor e também trazer sua autenticidade e comprometimento com o trabalho em questão. Portanto, você deve ter um cuidado extra ao apresentar o conteúdo que possui da maneira mais responsável possível.
9. Resolvendo bordas irregulares justificando o texto:
Se o seu conteúdo se parece com um gráfico de barras lateral, ele está com bordas irregulares. Esses comprimentos de linha irregulares podem ficar feios. Muitos designers mudariam o alinhamento do texto para 'justificado' para resolver esse problema. Isso o ajudaria a eliminar arestas estranhas; no entanto, pode criar espaços não naturais entre as palavras para obter arestas uniformes. Esta não é a melhor maneira de fazer isso, pois resolver um problema levaria a outro. Em vez disso, você deve inserir manualmente as linhas de quebra em locais inadequados. Não será um livro perfeito, mas seria muito melhor do que a alternativa anterior.
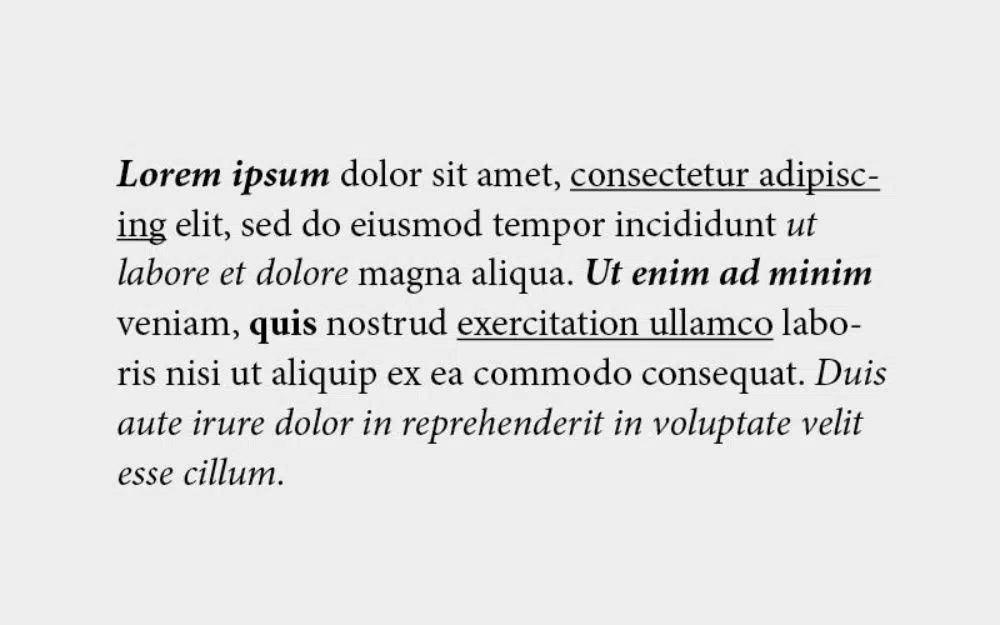
10. Superenfatizando:
O conteúdo é o herói de seus esforços de design. É o elemento de design que também é um aspecto informativo do seu projeto. Ele comunica o que você quer, os leitores/espectadores para ver, sentir e observar. No entanto, o conteúdo em si tem diferentes níveis de prioridade. Você gostaria que uma determinada parte do seu conteúdo chamasse a atenção do seu consumidor primeiro e, em seguida, desejasse que ele passasse para o conteúdo secundário ou subsequente. Enfatizar corretamente pode ajudar a converter leitores que, de outra forma, não se incomodariam com seu conteúdo. As pessoas tendem a enfatizar demais o problema usando fontes em itálico, sublinhados, negritos, citações e outras opções de formatação de conteúdo. Quando há muitos estilos diferentes ou o mesmo estilo usado repetidamente em um espaço confinado, isso pode criar uma cópia confusa e pouco atraente. Também sobrecarregaria os leitores, deixando-os mais confusos sobre onde focar.
11. Esquecer o que é importante:
Como designer, é fácil ficar hipnotizado pela variedade de tipos de letra bonitos disponíveis no mercado. No entanto, isso não deve sobrecarregar o profissional em você. Na maioria das vezes, a natureza artística das fontes distrai os designers do propósito de usá-las em seu projeto. Se você tiver a mais remota dúvida sobre uma fonte não ser legível ou parcialmente confusa, tenha um segundo par de olhos para julgar a cópia. Não assuma que não há problema em usar uma fonte bonita às custas de parecer profissional.
12. Não entender a importância do espaçamento negativo:
Designers iniciantes não entendem o conceito de espaçamento negativo. Eles acham que é indesejado e ruim. Assim, eles sentem a necessidade de preencher seu espaço de trabalho para evitar chances de qualquer espaço negativo. Alguns designers entendem teoricamente o conceito, mas falham em implementá-lo na prática. A maioria dos designers inicialmente preencheria seu espaço de trabalho com elementos de design, como imagens, gráficos e até mesmo tipos. Lembre-se sempre da importância de ter algum espaço para respirar em seu design.
13. Escalonamento ruim:
Um dos erros mais proeminentes que os designers cometem com a tipografia é esticar ou condensar mal as palavras para ajustá-las em um espaço confinado. Esse erro pode arruinar as letras e deformá-las em caracteres de aparência estranha, longe de sua aparência original. Você precisa estar ciente de ser consistente e eficiente em relação ao dimensionamento. Ao aumentar ou diminuir a escala de um livro, sempre tenha em mente as proporções.
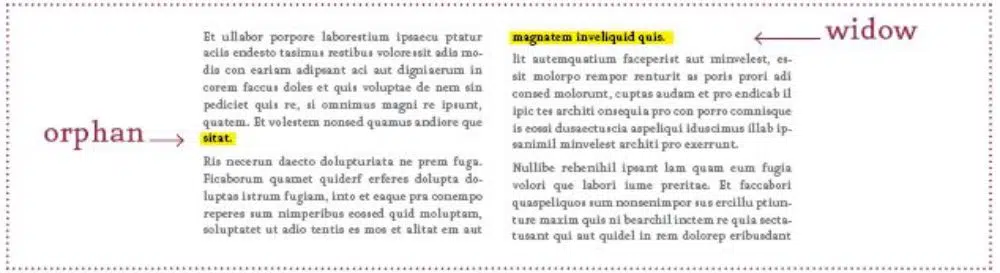
14. Ignorando órfãos e viúvas:
Este é provavelmente um dos erros de tipografia mais disfarçados que podem rapidamente perder a atenção de qualquer designer. Órfãos e viúvas são termos técnicos para palavras e linhas curtas que aparecem na parte inferior ou superior de uma coluna ou página. Tais palavras ou frases ficariam sozinhas do resto da cópia. Ao compor sua cópia com muito texto, você precisa prestar atenção extra a esses problemas que pairam nos cantos. Isso precisa ser corrigido porque cria muito espaço em branco que interrompe o fluxo de texto. Você pode cuidar disso alterando manualmente as linhas nos pontos de interrupção.
15. Fazendo uso incorreto de efeitos especiais superficiais:
Adicionar sinos e assobios à sua tipografia não é errado. Ele agrega valor à sua tipografia em muitos casos. A ferramenta 'Word Art' no MS Word também é uma ferramenta conveniente que ajuda um designer a criar designs de tipos atraentes. O problema é não conseguir entender onde não usar. Todos os designs não são mais adequados para efeitos especiais como sombra projetada, efeito 3D ou até mesmo relevo. Às vezes, esses efeitos podem fazer uma cópia parecer enigmática e barata. Portanto, você precisa conhecer seu público e cliente antes de fazer uma ligação sobre efeitos especiais.
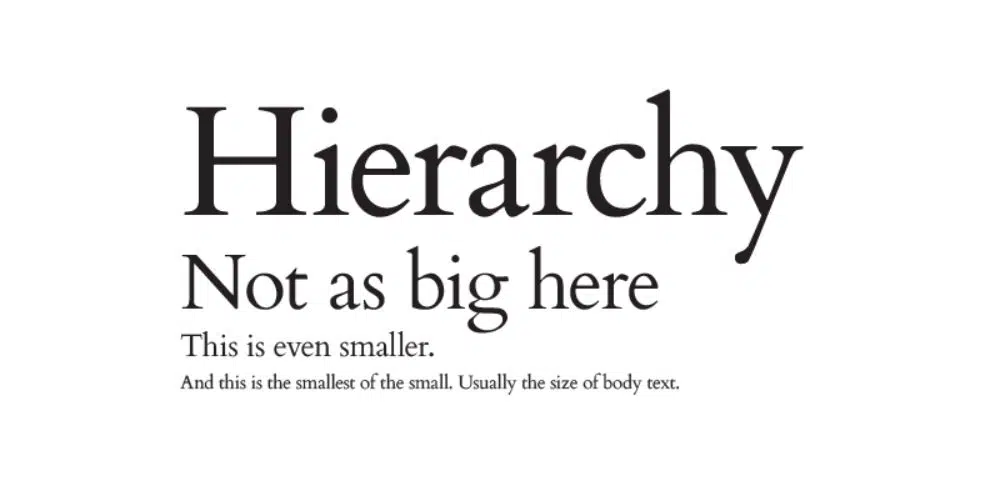
16. Não focar na hierarquia no seu tipo:
A hierarquia é essencial para dar aos seus leitores uma dica visual para se concentrar no conteúdo mais crítico e, em seguida, mudar o foco para seguir o conteúdo do pilar adicional posteriormente. Suponha que um leitor não consiga entender onde focar primeiro. Nesse caso, é provável que eles usem sua atenção para ler algo que não fornece informações claras sobre a comunicação que você pretende enviar. Simplesmente adicionando contraste a diferentes conteúdos prioritários, você pode tornar mais fácil para os leitores e espectadores acompanharem. Você poderia fazer uso da abordagem ABC. Considere 'A' como os blocos de texto maiores e mais proeminentes – de preferência títulos. Você pode defini-los em letras maiúsculas ou em negrito para um impacto adicional. Tome 'B' como um subtítulo um pouco menor que continua a ideia do título, redigindo-o com mais caracteres. Para diferenciar isso, você pode usar pesos em itálico ou semi-negrito para adicionar contraste. E, finalmente, 'C' pode ser o corpo do texto que não é muito pequeno para ser ilegível, mas do tamanho certo e livre de qualquer formatação para facilitar a visualização.
Estes são os 16 erros de tipografia que todos os designers devem evitar ao trabalhar em seus projetos de design. A tipografia desempenha um papel crucial na ponte entre a mensagem da marca e a percepção do consumidor sobre a mesma. Se você fizer um trabalho ruim, a comunicação pode ser ineficaz e a mensagem pode se perder no processo. Certifique-se de revisar esses erros para estar continuamente ciente deles e evitá-los o máximo possível.