14 combinações e paletas de cores incríveis do site
Publicados: 2019-03-18Escolher a paleta de cores certa para o seu site é complicado. Um design de site é composto por uma variedade de elementos - texto, botões, links, logotipo, imagens de banner, para citar alguns. Mais de 90% da nossa avaliação inicial de um site é feita apenas com a cor, por isso faria sentido escolher seus esquemas de cores com cuidado. Para criar paletas de cores interessantes e atraentes, os designers passam muito tempo estudando a teoria das cores e seguindo esquemas que tendem a ser mais tendência do que outros.
Para começar, reunimos alguns dos melhores esquemas de cores de sites nos quais você pode se inspirar. Incluímos códigos de cores para cada design - desta forma, você pode inserir os códigos e criar um site que evoca a mesma aparência do site original.
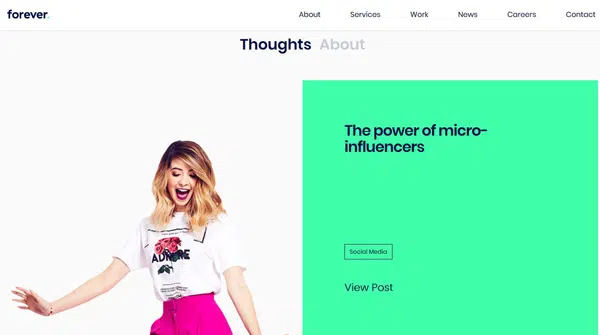
1. Agência Forever

O uso de cores fortes é evidente neste site. O verde brilhante continua sendo a cor principal, enquanto acentos de outros tons mais brilhantes são introduzidos em várias outras partes da tela. Esse tom é uma tendência muito popular entre os designers de sites. O verde visto aqui é um pouco diferente dos outros, pois é muito mais brilhante e é visto em locais como o rodapé, ícones, barra lateral e outras partes do site.
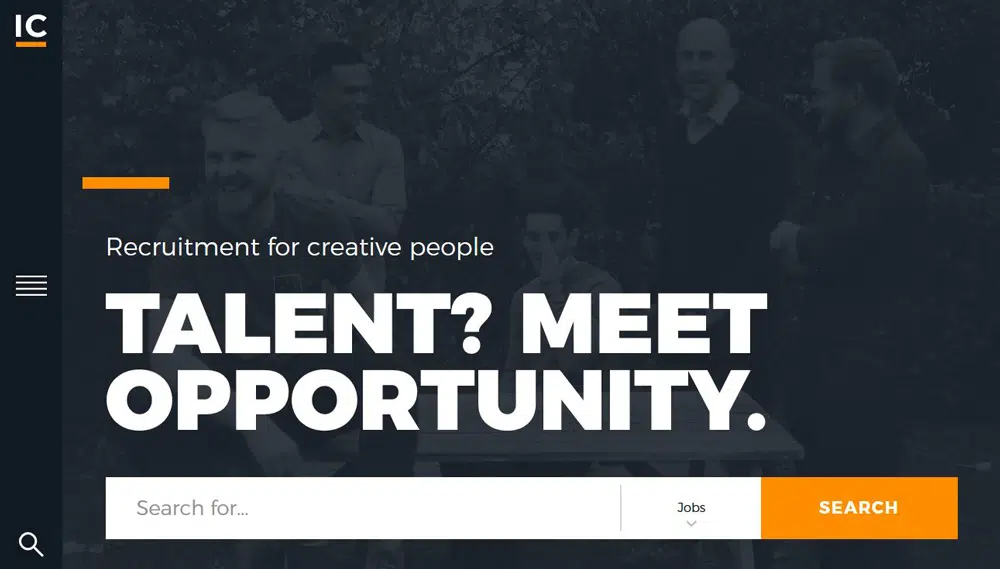
2. Criativo IC

A sobreposição de fundo e o título de grandes dimensões em cores contrastantes criam um enorme impacto no espectador. As sobreposições de cores são outra grande tendência que temos visto muito este ano. Com o amarelo brilhante em uma sobreposição escura cria o efeito dramático que chama a atenção do espectador para a tela.
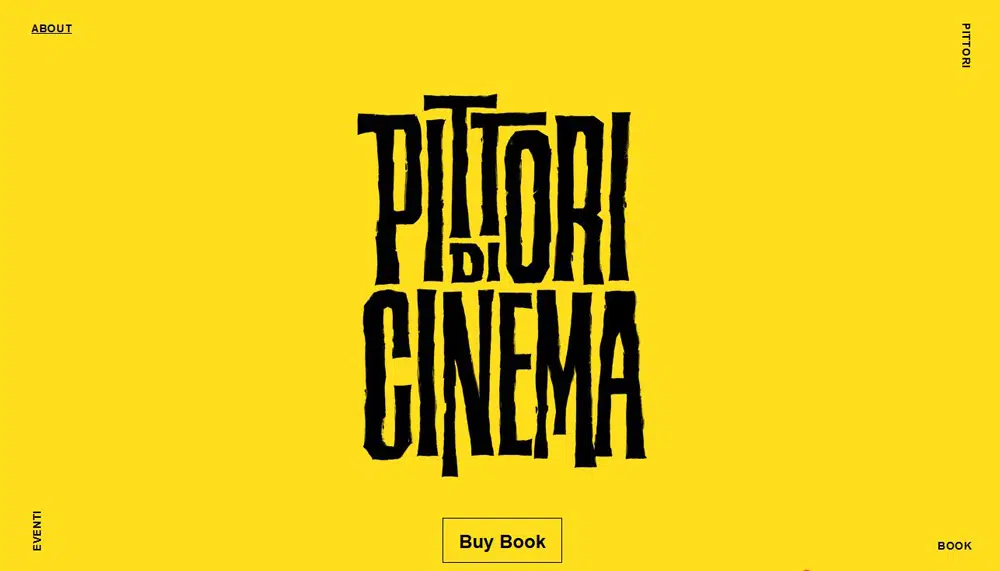
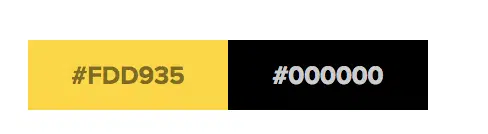
3. Pittori di Cinema

Este site é um ótimo exemplo para mostrar os efeitos do minimalismo de alta cor em um espectador. A cor amarela brilhante com preto é um esquema de cores comumente usado e bastante popular entre os designers que trabalham nesse gênero. Quanto mais brilhante a paleta, maior o impacto.
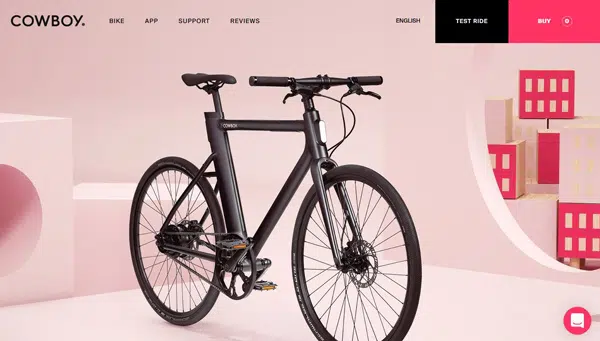
4. Bicicleta de caubói
O esquema de cores neste site atrai o espectador para o conteúdo. A cor preta colocada em uma paleta brilhante e monótona ajuda a empurrar o conteúdo principal para a superfície.
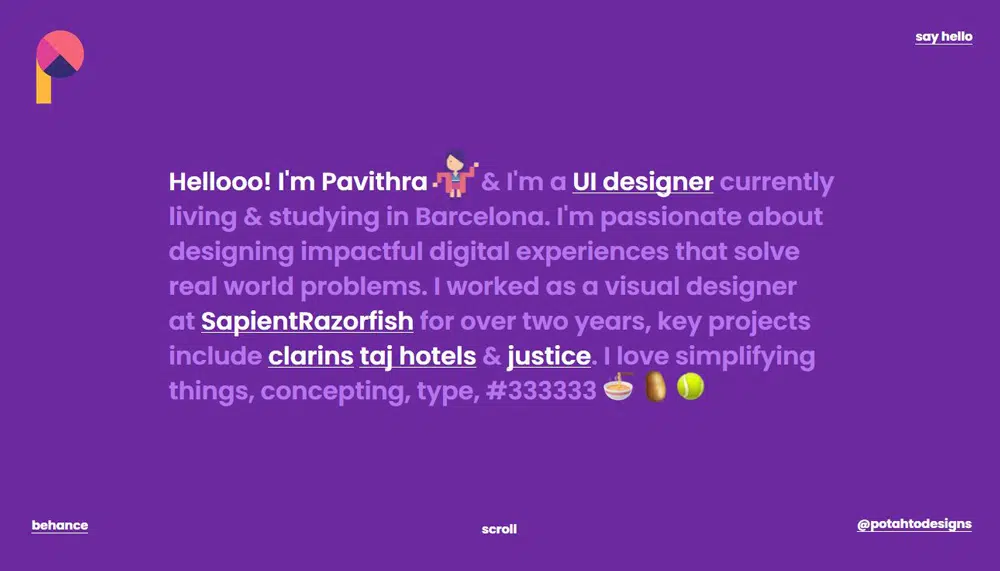
5. Portfólio Pavithra

Este site de cores vivas atrai o espectador desde o início. O uso dos designers de fundos de cores sólidas em cada tela de rolagem é uma reminiscência da paleta de cores do material design. Embora possa parecer muita cor à primeira vista, os tons atenuados criam um efeito estranhamente calmante.
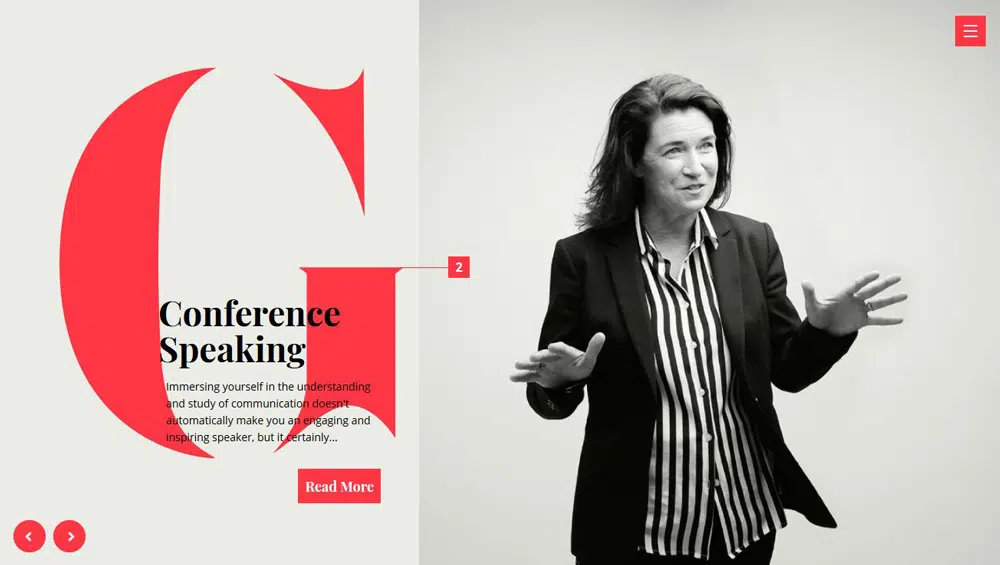
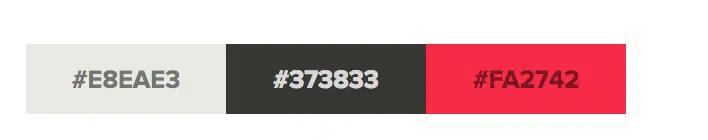
6. Gabrielle Dolan

O site de Gabrielle Dolan usa uma combinação de cinza-branco e vermelho. A grave falta de cor neste site faz com que a cor vermelha salte da tela. A letra G cria o ponto focal perfeito e a quantidade certa de contraste.
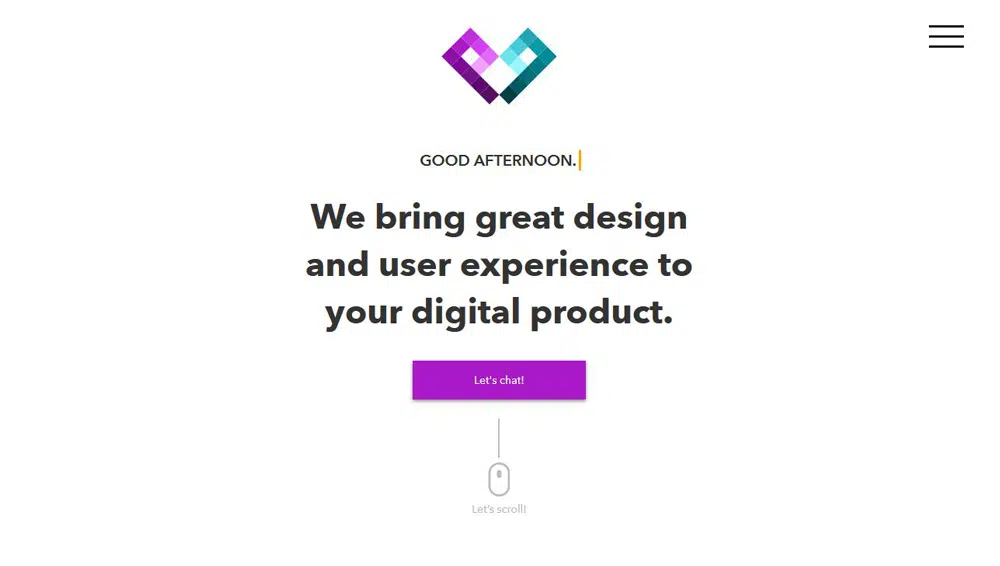
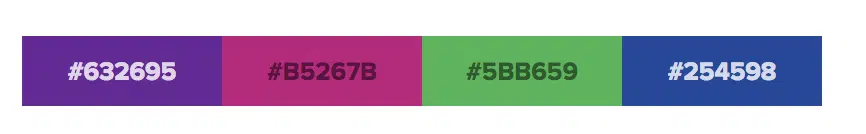
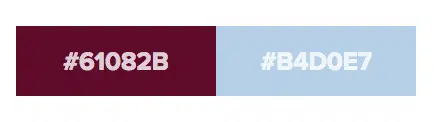
7. Despensa Pixel

A despensa Pixel usou duas cores distintas para mostrar sua marca – roxo e azul-petróleo. Com uma combinação de diferentes matizes, tons e tonalidades, o pixel-perfect cria visuais perfeitamente equilibrados que atraem o usuário para o conteúdo principal. Variações deste esquema de cores são vistas em todo o site.
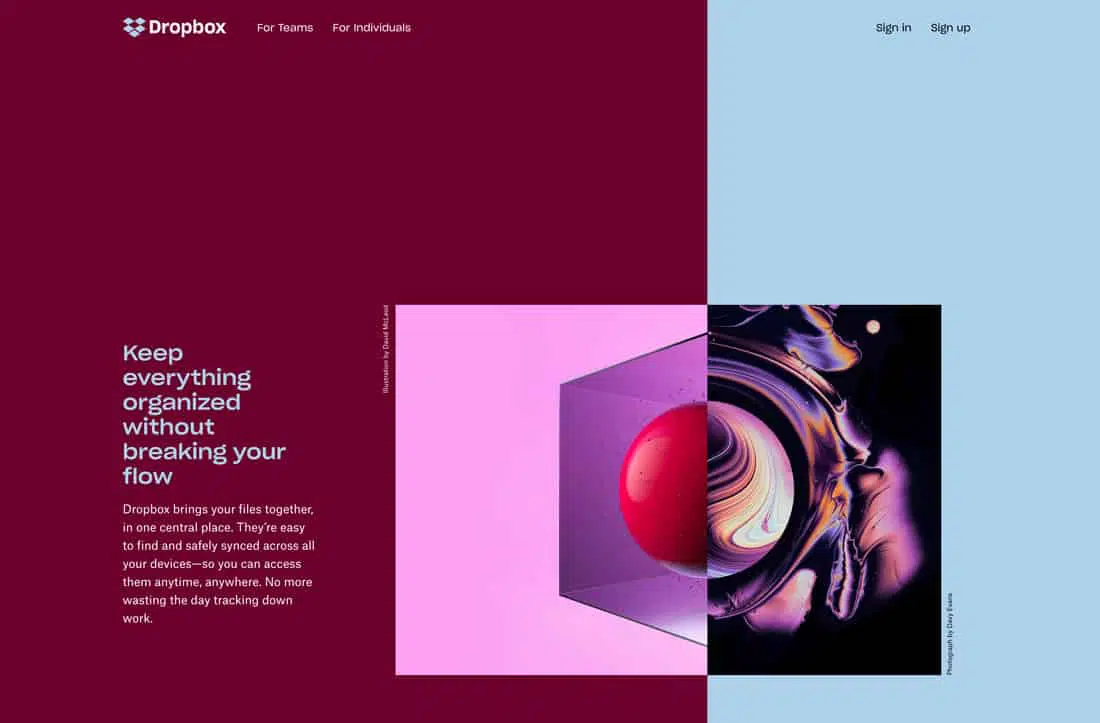
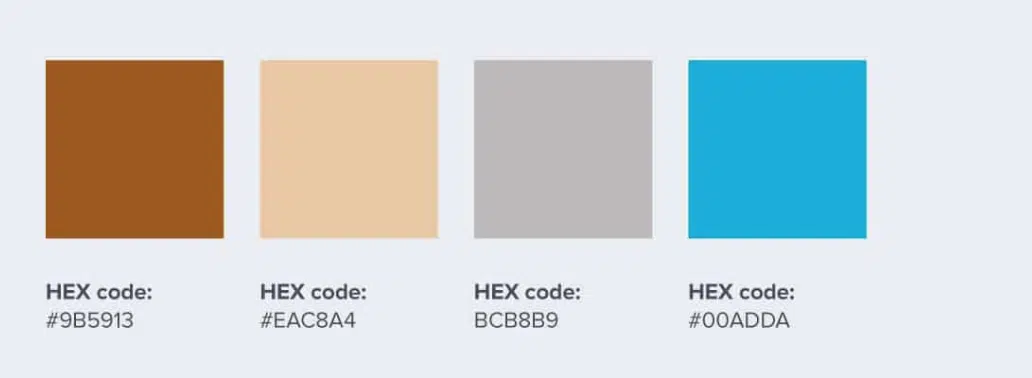
8. Caixa de depósito


O Dropbox usa duas cores que geralmente não são combinadas. O contraste entre o marrom profundo e o azul bebê cria um movimento interessante. O uso de esquemas de cores opostos para o texto equilibra o esquema geral de cores e o design. Às vezes você tem que tentar pares interessantes para ver se eles funcionam.
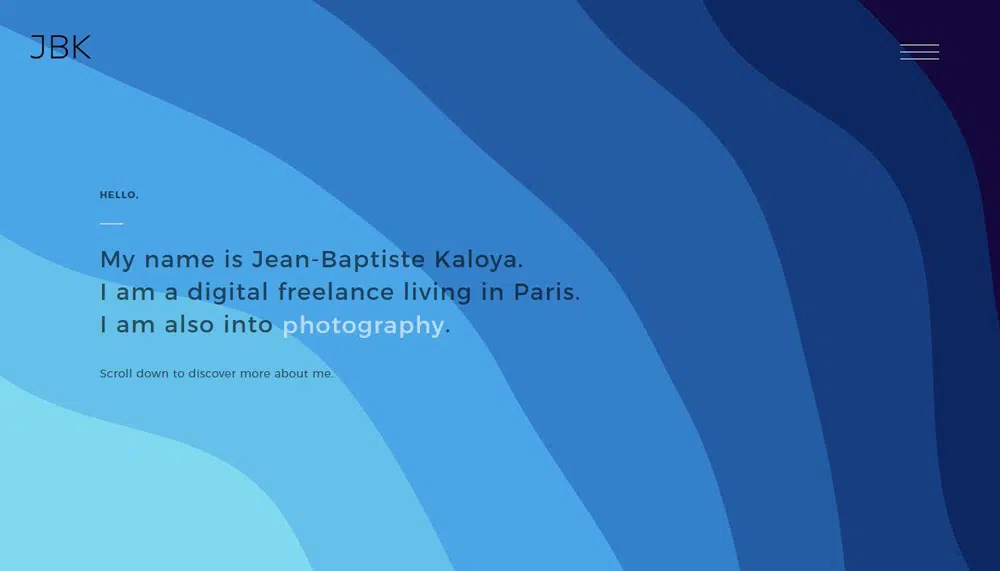
9. Portfólio Jean-Baptiste Kaloya
Jean Baptiste Kaloya brinca com diferentes tons de azul neste site de portfólio. Você verá essa paleta de cores exibida em várias formas enquanto navega pelo site.
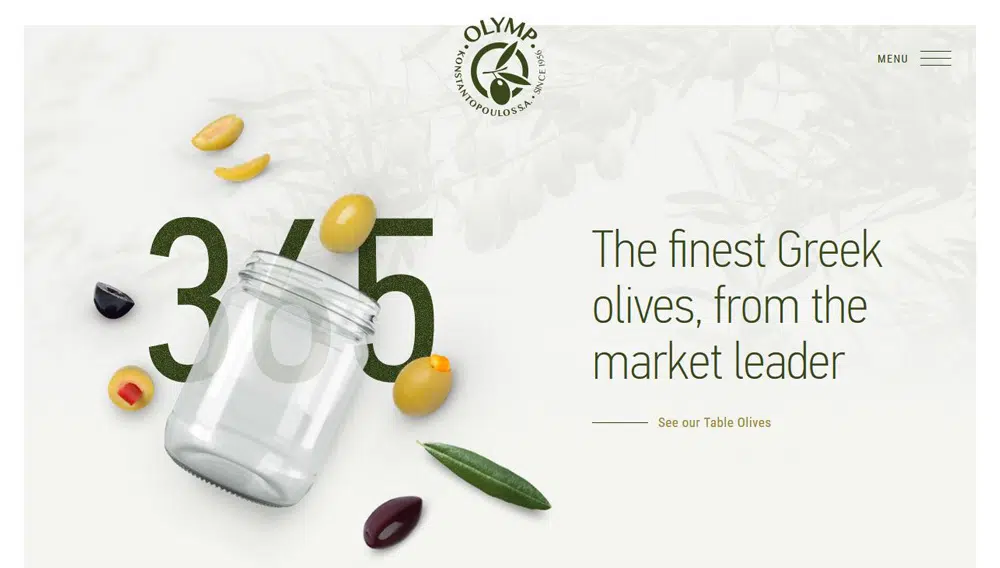
10. Konstantopoulos/Olymp

Este site apresenta um fundo verde claro com um logotipo verde escuro que reúne tudo. O uso do amarelo claro com vários graus de verde cria uma combinação interessante que enfatiza os principais elementos do design.
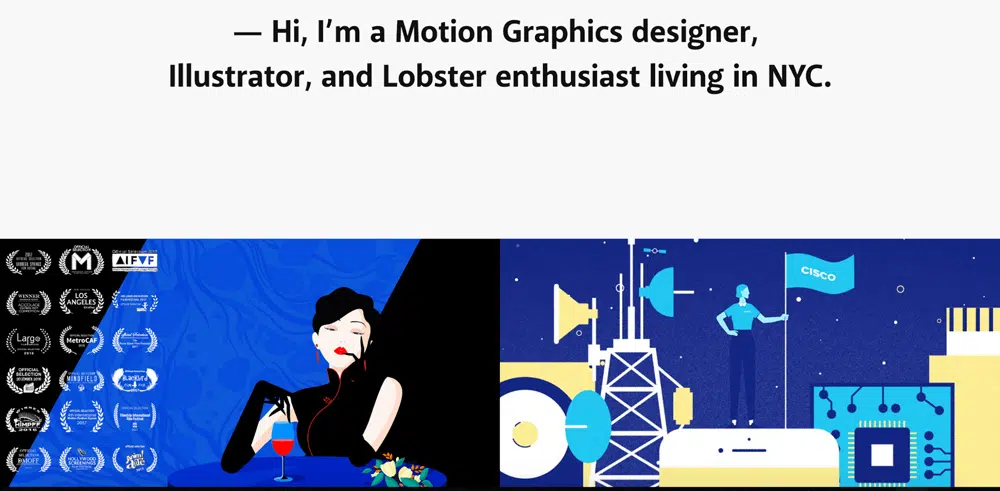
11. Âmbar Xu
Amber Xu é uma designer de gráficos em movimento e ilustradora baseada em Nova York. Ela usa uma combinação de fundos pretos e sólidos em seu trabalho. Você verá que as cores primárias vermelho e azul são as cores principais em sua paleta.
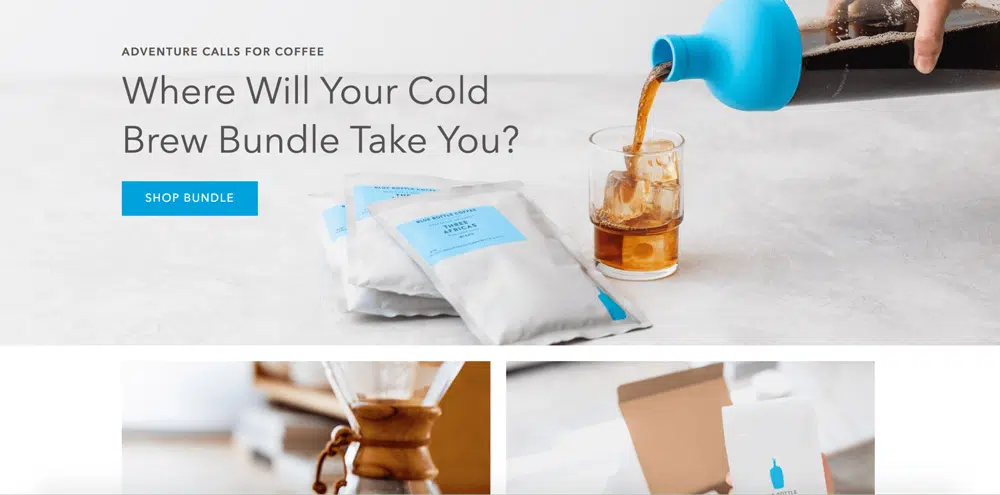
12. Vaqueiro
Bluebottle é uma cadeia de café popular. O esquema de cores do site apresenta o aspecto mais importante da marca – o fato de servirem café e a cor principal ser o azul. Os outros tons são usados como uma cor de destaque em todo o site.
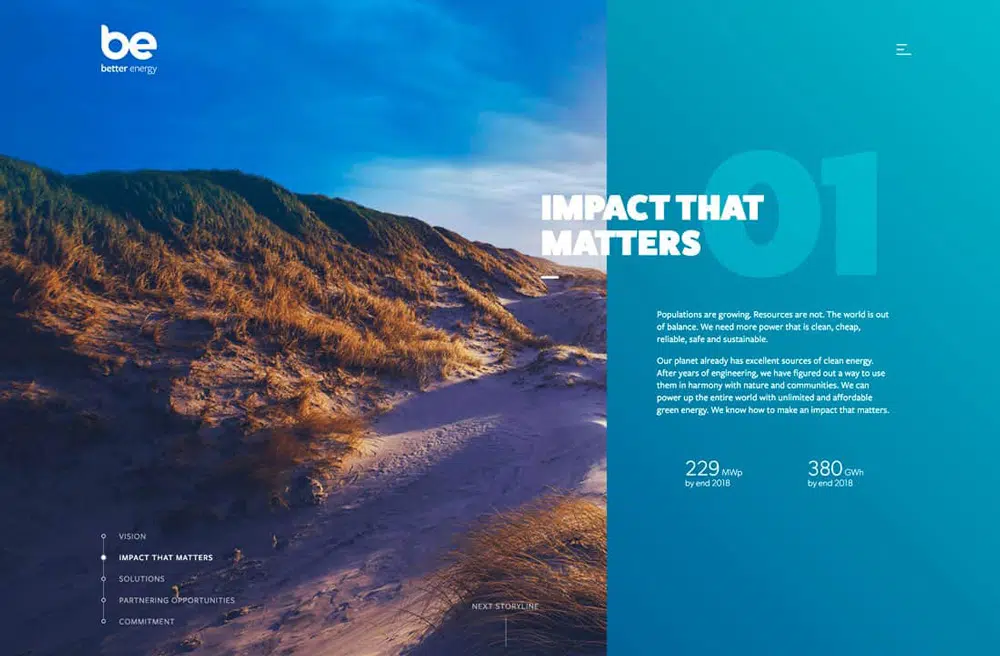
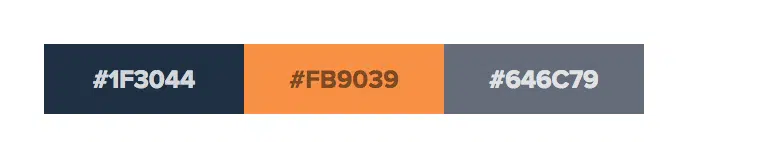
13. Melhor Energia

A melhor energia usava cores mais brilhantes e imagens associadas à natureza. Eles são capazes de usar combinações de cores e imagens interessantes, juntamente com pares de texto, para contar uma história que mantém o usuário entretido.
14. Orgulhoso e dividido

Este site apresenta uma combinação de tons de joias de cores suaves. Essa paleta limitada ajuda a acentuar as imagens incolores e traz os gráficos e outros elementos à superfície.
Conclusão:
É importante escolher a cor com sabedoria ao construir seu site, pois ela tem o poder de fazer ou quebrar seus designs. Ter uma ideia de quais emoções você deseja transmitir o ajudará no processo de seleção de cores. Estudar tendências também pode ajudá-lo a construir um site que possa capturar o interesse do usuário. Você sabia que a cor está ligada à psicologia? Cores diferentes têm significados diferentes e podem ajudar a invocar um sentimento completamente diferente do outro. Por exemplo, a cor vermelha significa confiança, amarela para diversão e verde para paz. Use essas cores de forma eficaz para definir o tom do seu site. Se você usar esses guias e códigos de cores da maneira correta, poderá criar um site que não apenas pareça bom, mas também converta bem.