Nossas 100 bibliotecas, estruturas e ferramentas CSS favoritas de 2018
Publicados: 2019-01-24Com todas as mudanças e avanços rápidos que o CSS passou nos últimos anos, não devemos nos surpreender com o grande volume de recursos e ferramentas de código aberto que estão sendo continuamente lançados.
Essas bibliotecas, estruturas e ferramentas CSS que economizam tempo foram criadas para tornar nossas vidas um pouco mais fáceis e também oferecem uma janela de aprendizado para as áreas CSS que podemos não entender completamente.
Nesta coleção, você encontrará 100 de nossas bibliotecas, frameworks, recursos e ferramentas CSS favoritos que foram lançados este ano (2018). Sem dúvida, você encontrará algo interessante!
Salto rápido: Bibliotecas CSS, Utilitários CSS, Efeitos de imagem CSS, Estruturas de layout CSS, Estruturas Flexbox, Ferramentas CSS baseadas na Web, Recursos de aprendizagem CSS e Trechos CSS.
Novas bibliotecas CSS
WickedCSS Animations – Uma biblioteca de animações CSS puras. 
Motus – Uma biblioteca de animação que imita quadros-chave CSS ao rolar. 
ScrollOut – Detecta mudanças na rolagem para efeitos de variáveis de revelação, paralaxe e CSS. 
SimpleBar – Crie barras de rolagem personalizadas entre navegadores usando CSS puro. 
Repaintless.css – Uma biblioteca de animação CSS leve. 
Three Dots – Uma coleção de animações de carregamento – todas com apenas 3 pontinhos. 
Splitting – Biblioteca para animar texto e grades com variáveis CSS. 
Epic Spinners – Uma coleção de ícones giratórios somente CSS com integração VueJS. 
Boilerform – Um clichê HTML e CSS para aliviar a dor de trabalhar com formulários. 
Micron.js – Uma biblioteca de microinteração construída em CSS e JS. 
AnimTrap – Um framework CSS e JavaScript para animações. 
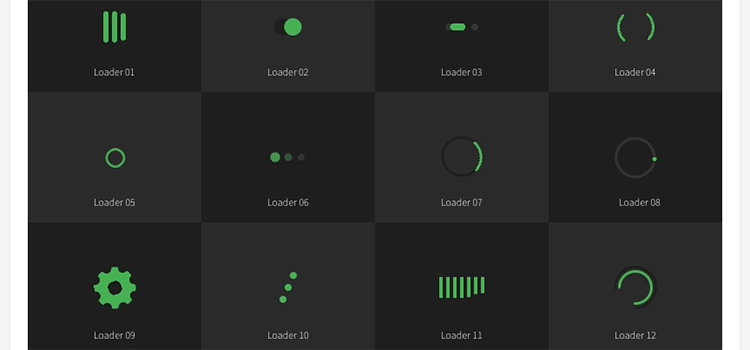
Pure HTML5 e CSS3 SVG Loaders – Uma coleção atraente de imagens de carregamento que você pode baixar gratuitamente. 
Utilitários CSS
basicScroll – Uma ferramenta que permite alterar variáveis CSS dependendo da posição de rolagem. 
CSS não utilizado – Uma ferramenta que verifica seu site em busca de seletores CSS não utilizados. 
Purgecss – Uma ferramenta que remove CSS não utilizado do seu site. 
Sanitize.css – Esta biblioteca CSS corrige estilos quebrados e ausentes. 
CSS Gridish – Crie um arquivo Sketch e um código CSS Grid a partir das especificações do seu projeto. 
OptiCSS – Um otimizador de CSS com reconhecimento de modelo. 
Mort – Uma ferramenta para detectar CSS “morto”. 
Efeitos de imagem CSS
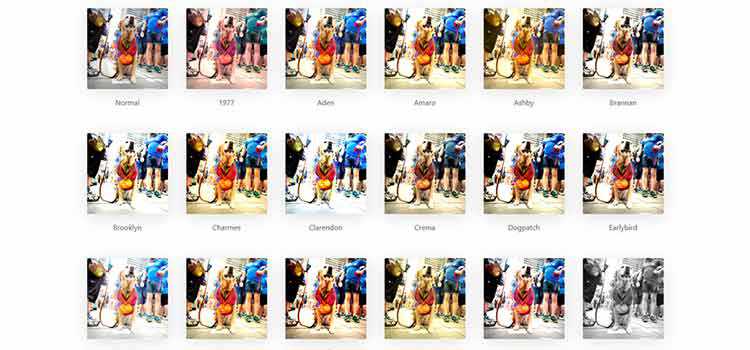
Instagram.css – Um conjunto completo de filtros do Instagram em CSS puro. 
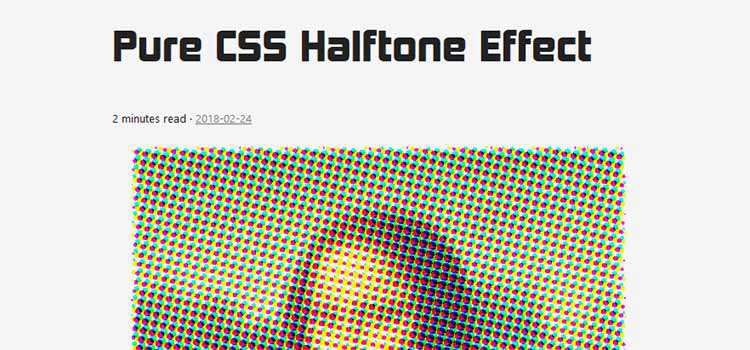
Pure CSS Halftone Effect – Como criar um efeito hipnotizante com CSS. 
Efeito de falha CSS – Mary Lou compartilha um efeito de falha experimental alimentado por animações CSS e a propriedade clip-path. 
Efeitos de foco com reconhecimento de direção – Efeitos de foco CSS/JS bacanas com base na direção de onde um usuário está vindo. 
Para mais efeitos de imagem baseados em CSS, dê uma olhada nesta coleção de bibliotecas.
Estruturas de layout CSS
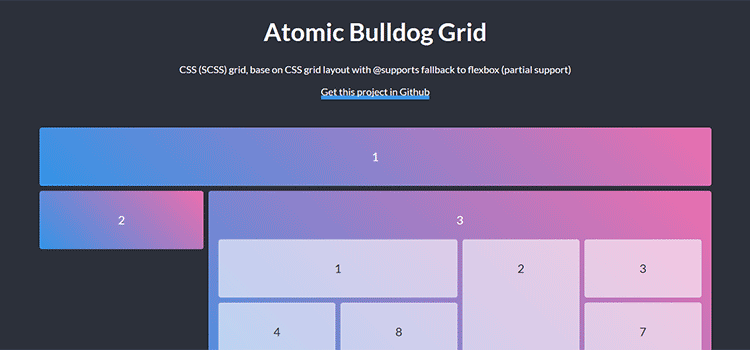
Atomic Bulldog Grid – Um layout CSS Grid, com fallback parcial para Flexbox. 
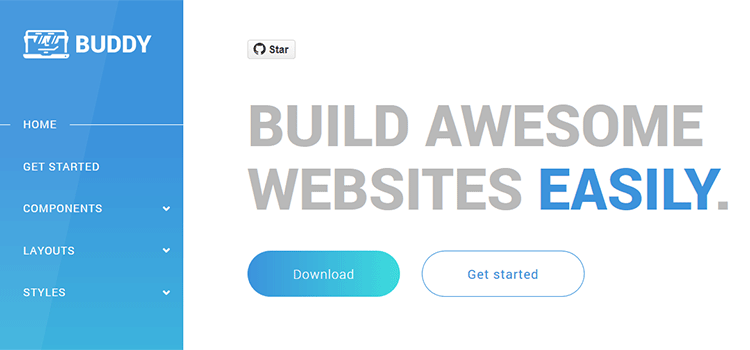
BuddyCSS – Um framework CSS simples que visa facilitar o desenvolvimento. 
60GS – Um kit inicial CSS Grid de 60 colunas. 
CSS Teutônico – Um framework CSS moderno que pesa apenas 12 KB. 
ModestaCSS – Um framework CSS limpo que é escuro e responsivo. 
Flat Remix CSS Library – Um conjunto de elementos pré-projetados que tornam o desenvolvimento mais rápido. 
FICTOAN – Uma estrutura SCSS intuitiva que também funciona como um kit de interface do usuário. 
Mustard UI – Anunciado como um framework CSS que “realmente parece bom”. 
Material – Este framework combina o Bootstrap 4 com o Material Design do Google. 
Smart CSS Grid – Um sistema CSS Grid mínimo e responsivo. 
Biomatic UI – Uma estrutura CSS flexível com foco atômico. 

Tailwind CSS – Uma estrutura CSS de utilidade para o desenvolvimento rápido de interface do usuário. 
PaperCSS – O framework CSS menos formal. 
Para mais estruturas de layout CSS, dê uma olhada nesta coleção.
Estruturas CSS Flexbox
Frow CSS – Um framework HTML e CSS de código aberto usando Flexbox. 
Cirrus – Um framework CSS responsivo que usa Flexbox. 
Butter Cake – Um framework CSS de código aberto baseado no Flexbox. 
Flexit – Uma grade CSS Flexbox simples e limpa. 
Strawberry – Um framework CSS Flexbox leve. 
Katana.scss – Um sistema de layout baseado em CSS Flexbox. 
Grade Flexível – Um framework que irá ajudá-lo a implementar CSS Flexbox. 
Para obter mais recursos do flexbox, dê uma olhada neste artigo.
Ferramentas e geradores de CSS baseados na Web
FlexBox Parent Attribute Visualizer – Uma maneira interativa de ver o efeito de várias configurações do CSS Flexbox. 
Fancy Border Radius Generator – Uma ferramenta que vai além dos cantos arredondados básicos. 
TinyEditor – Edite HTML/CSS/JS com este aplicativo super leve. 
css-doodle – Uma ferramenta baseada na web para desenhar padrões com CSS. 
Fonty – Uma ferramenta para testar fontes da web diretamente em um site ao vivo. 
CSS Duotone Generator – Crie uma imagem duotone incrível e personalizada com HTML e CSS. 
StyleURL – Uma ferramenta que permite fazer alterações no CSS de forma colaborativa. 
Gradient Joy – Use gradientes como imagens de espaço reservado. 
Font Playground – Um lugar para brincar com fontes variáveis. 
Keyframes.app – Um aplicativo da web e extensão do Chrome para criar animações CSS. 
Crie layouts responsivos visualmente com CSS Grid – Uma ferramenta para ajudá-lo a criar uma grade CSS responsiva. 
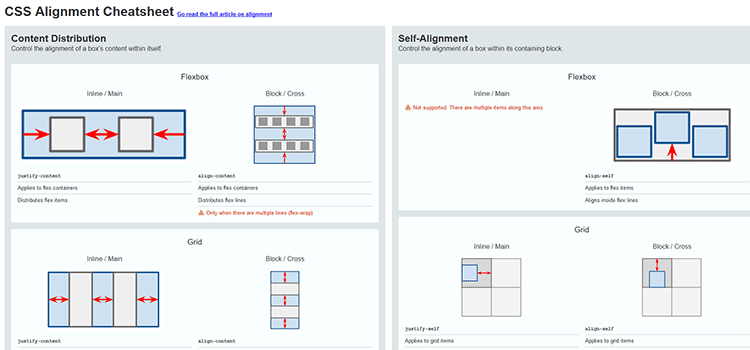
CSS Alignment Cheatsheet – Um guia bem ilustrado para alinhar todas as coisas. 
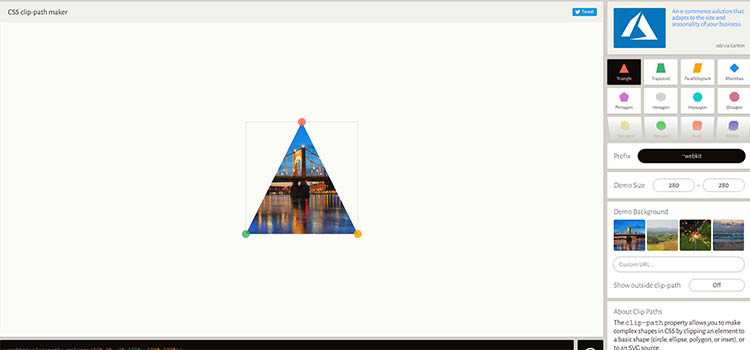
Clippy – Uma ferramenta online que você pode usar para criar um clip-path CSS. 
GradPad – Um online para criar gradientes de cores CSS. 
Trianglify.io – Gere padrões low poly personalizados no formato PNG ou SVG. 
cssgr.id – Um gerador interativo de CSS Grid. 
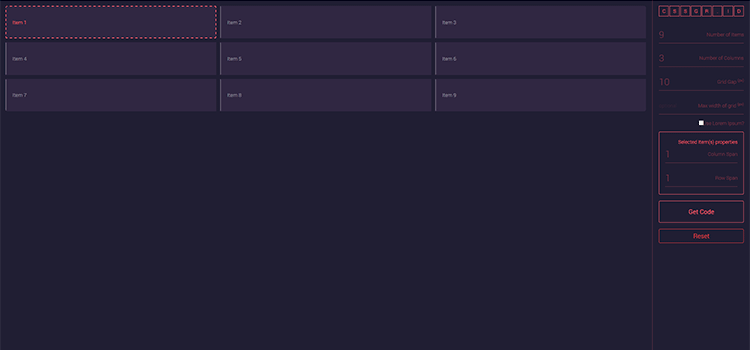
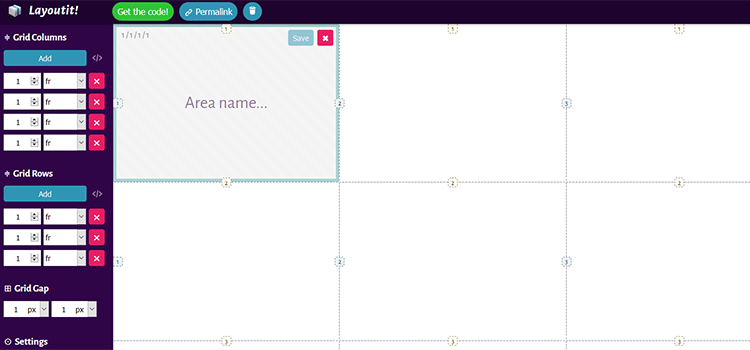
Layoutit! – Uma ferramenta interativa de construção CSS Grid. 
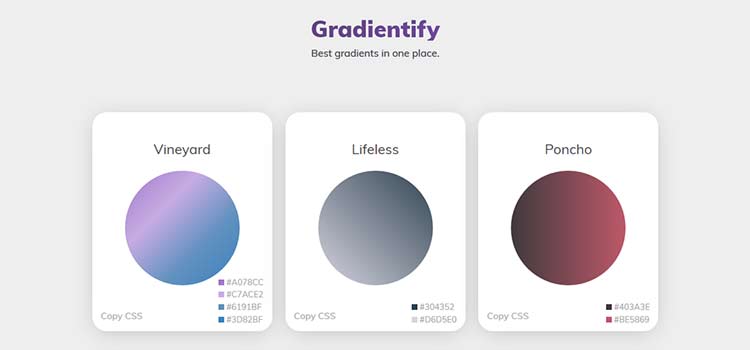
Gradientify – Uma coleção de gradientes superiores com código CSS para copiar e colar. 
Confira este artigo para uma enorme coleção de ferramentas e geradores CSS gratuitos baseados na web.
Recursos de aprendizagem CSS
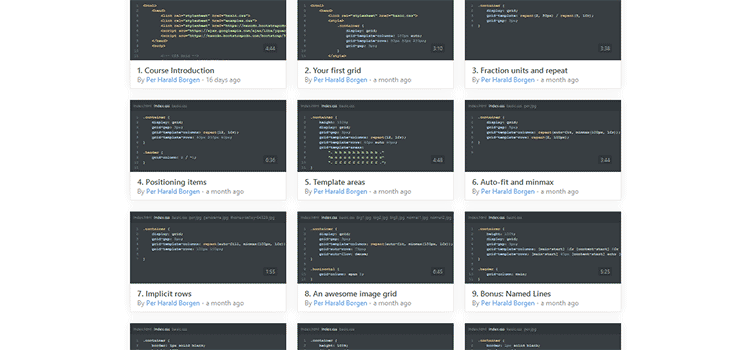
Aprenda CSS Grid gratuitamente – Um conjunto de 14 screencasts interativos para levá-lo do iniciante ao avançado. 
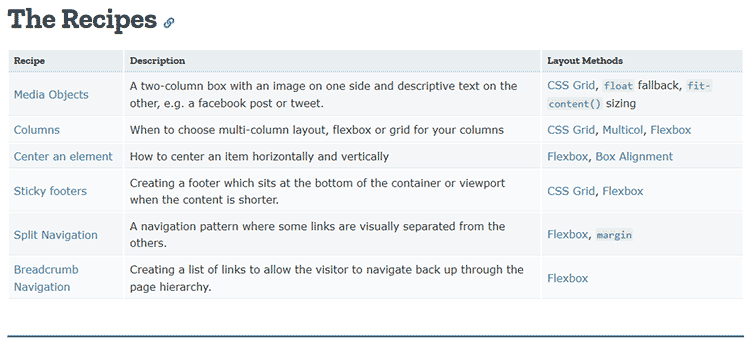
Livro de receitas de layout CSS – Acesse “receitas” para construir layouts comuns. 
Diretrizes para Web Design Brutalista – Implementando o design brutalista da maneira certa. 
Cheatsheet de acessibilidade – uma lista de verificação útil para garantir que seus projetos sejam acessíveis a todos. 
MODALZ MODALZ MODALZ – Um guia para quando usar modais (e quando não usar). 
GRID – Uma folha de dicas visual para CSS Grid. 
A11Y Style Guide – Uma biblioteca de padrões vivos com foco na acessibilidade. 
A Lista de Verificação de Carregamento de Fontes – Uma lista para ajudá-lo a maximizar o desempenho e a experiência do usuário. 
O que é CSS Modular? – Um guia detalhado para escrever CSS em escala. 
Aprenda Flexbox – Ferramenta online que demonstra as diversas propriedades do CSS Flexbox. 
Hot Tips CSS – Uma seleção com curadoria de snippets CSS para aprimorar seus projetos. 
CSS Cheat Sheet – Uma referência bem montada de propriedades CSS. 
Lista de verificação de design de front-end – uma lista exaustiva de elementos para ajudá-lo a garantir a qualidade no design. 
Grid to Flex – Fallbacks CSS Flexbox para projetos usando CSS Grid. 
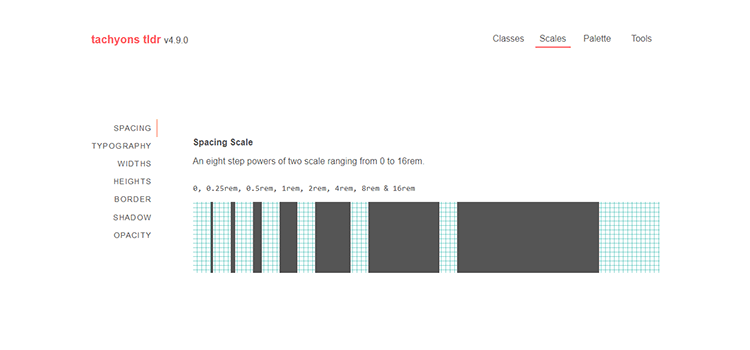
Sistema de Design Baseado em Componentes com Tachyons – Introdução a um framework/sistema de design CSS funcional. 
30 Seconds of CSS – Uma coleção com curadoria de snippets CSS úteis que você pode entender em 30 segundos ou menos. 
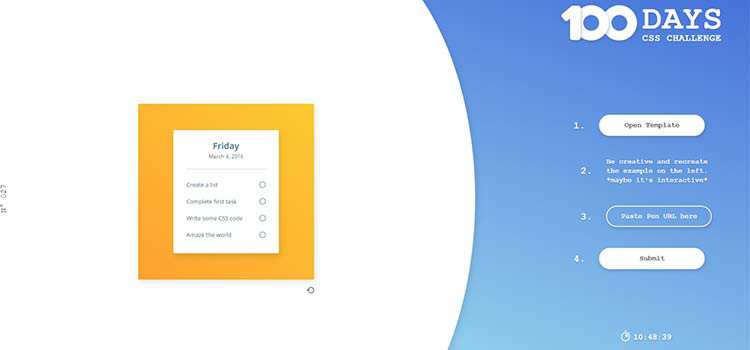
100 Days CSS Challenge – Crie algo único e aprimore suas habilidades. 
Como o CSS funciona: Entendendo a cascata – Aprenda um dos verdadeiros fundamentos do CSS para um código mais eficiente. 
Sistemas Utilitários Gerenciáveis com Variáveis CSS – Uma olhada na diferença entre variáveis Sass e novas variáveis CSS. 
Criações legais de CSS
Piano Keyboard – Graças a este site CSS/JS, você pode tocar piano no teclado ou mouse. 
CSS Snake & Ladders – Um jogo multi-jogador desenvolvido com HTML e CSS. 
Solar System Explorer em CSS – Veja esta simulação, construída sem um único bit de JavaScript. 
Pure CSS Francine – Uma renderização HTML/CSS de uma pintura a óleo do século XVIII. 
Air Bomb – Um jogo divertido escrito com CSS puro (sem necessidade de JS). 
Nossas coleções de trechos CSS (2018)
- 10 Trechos de Efeitos de Texto Sublinhado Animados CSS
- 10 Fragmentos de Efeitos de Passagem de Imagem Avançado
- 8 Trechos CSS de chave de alternância Tip-Top
- 10 designs de personagens criados inteiramente com HTML e CSS
- 10 exemplos incríveis de design de logotipo CSS, JS e SVG
- 10 exemplos de formas não ortodoxas criadas com CSS
- 9 plugins JavaScript gratuitos da barra de progresso para web designers
- 8 trechos de código que demonstram o poder do CSS Grid
- 10 snippets de caixa de seleção CSS e JavaScript gratuitos
- 8 maneiras de tornar o campo de pesquisa sexy com CSS
- 9 Trechos de campo de upload de arquivo de código aberto personalizado
- 10 efeitos de transição de página CSS e JavaScript emocionantes
- 8 trechos de código CSS e JavaScript impressionantes para melhorar a ilustração
- 10 snippets para criar layouts de tela dividida
- 10 incríveis trechos de animação de texto CSS e JavaScript
- 10 incríveis bibliotecas e coleções de botões CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Mais recursos CSS
Você também pode dar uma olhada em nossas coleções anteriores de CSS: 2017, 2016, 2015, 2014 ou 2013.
E se você estiver procurando por ainda mais frameworks, ferramentas, snippets ou templates CSS, você deve navegar em nossos extensos e continuamente atualizados arquivos CSS.
