10 maneiras de melhorar os principais elementos vitais da Web do seu site
Publicados: 2021-09-17Melhorar sua pontuação de SEO é um processo contínuo. Com a dinâmica em constante mudança dos sites, o Google e outros mecanismos de pesquisa continuam mudando seus algoritmos de classificação de páginas. Até agora, ninguém conseguiu decodificar completamente como o Google classifica as páginas. Embora tenha havido muitos parâmetros confirmados que o Google usa para calcular a pontuação de SEO, todo o processo é altamente complicado. Toda vez que a comunidade de SEO chega perto de decifrar o código, o Google lança uma atualização que elimina quaisquer hacks ou atalhos para melhorar o ranking da página.
O SEO tradicional era mais sobre usar o maior número possível de palavras-chave organicamente no conteúdo. As imagens foram otimizadas para o tamanho e o Alt Text foi adicionado a elas. H1, Meta Tags, Meta descrições foram mantidas atualizadas. Com o tempo, a importância dos backlinks também cresceu. As pessoas começaram a recorrer ao SEO black hat, no qual despejavam muitos backlinks em fontes não confiáveis. Para mitigar isso, o Google passou a dar preferência à qualidade dos backlinks ao invés da quantidade. Algo semelhante aconteceu com o conteúdo também. Houve um tempo em que as pessoas costumavam escrever artigos de 2.000 a 3.000 palavras com a noção de que quanto mais conteúdo, melhor o SEO. Para mitigar isso, o Google passou a dar preferência à qualidade e autoridade do conteúdo.
Mas com um número cada vez maior de sites e um número cada vez maior de agências de SEO, o Google percebeu que precisa estar dois passos à frente para entregar os melhores resultados. Na atualização mais recente, o Google adicionou a experiência de página como um dos principais critérios para classificações. Isso é feito para oferecer aos usuários o melhor das páginas da web disponíveis na internet como resultados de pesquisa. Quanto melhor a qualidade dos resultados da página, mais as pessoas gostarão do Google e continuarão a depender dele.
De acordo com a atualização mais recente do Google, ele depende muito dos seguintes Web Vitals para seu algoritmo de classificação de página:
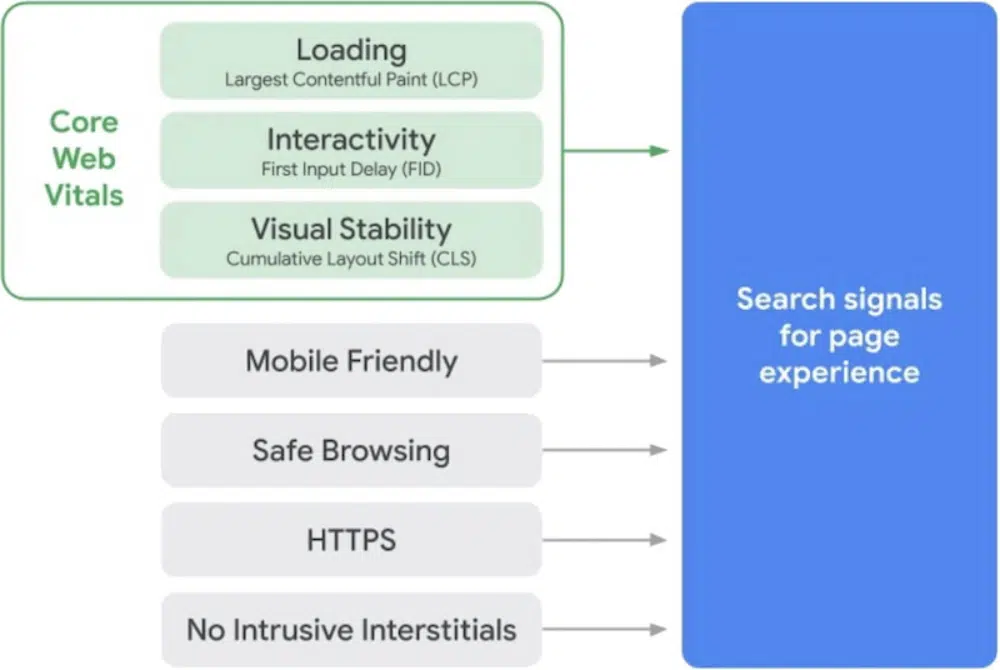
Principais Vitais da Web:
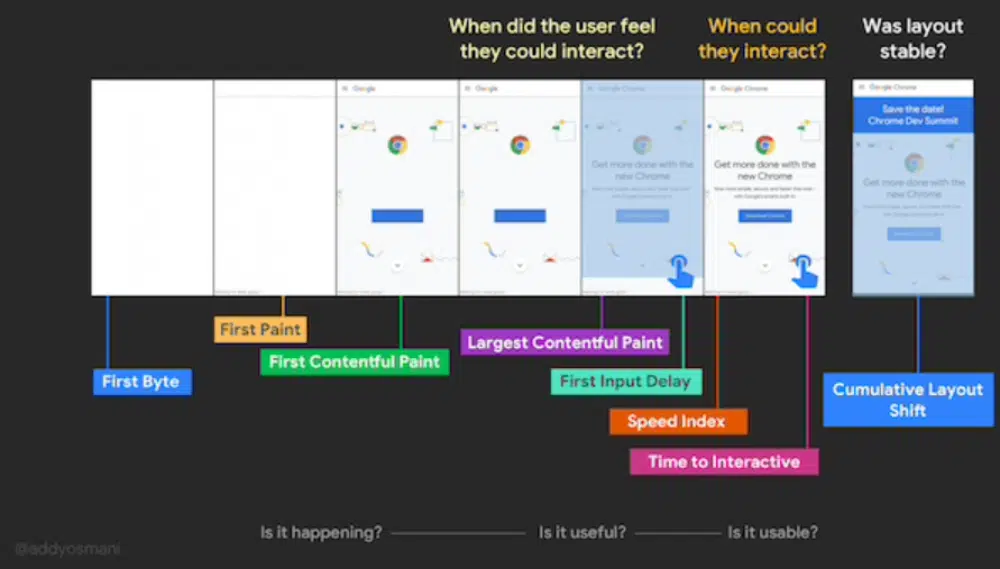
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
Vitais da Web não essenciais:
- Tempo total de bloqueio (TBT)
- Primeira pintura de conteúdo (FCP)
- Índice de velocidade (SI)
- Tempo para Interação (TTI)
Decodificando os Principais Vitais da Web:
Para explicar em termos leigos, os Core Web Vitals podem ser considerados como as métricas de usuário final relacionadas à velocidade, capacidade de resposta e estabilidade visual do site. Esses sinais vitais medem a qualidade da experiência que o site fornecerá aos usuários.
Os Core Web Vitals são importantes pelos seguintes motivos:
- Os visitantes adoram sites que carregam rapidamente e são suaves.
- Os visitantes querem chegar rapidamente à parte que corresponde ao resultado de sua consulta de pesquisa.
- Uma boa parte do tráfego do site vem de dispositivos móveis, aumentando a importância dos sites responsivos.
- Os usuários se tornaram espertos o suficiente para entender que estão sendo enganados em círculos e não gostam disso.
- O Google gastou muitos recursos na configuração do algoritmo Core Web Vitals e, portanto, está aqui para ficar e desempenhar um papel importante no SEO
- Poucas pessoas entendem essa nova mudança e, portanto, você deve aproveitar a vantagem do pioneirismo e melhorar sua classificação otimizando os Core Web Vitals.
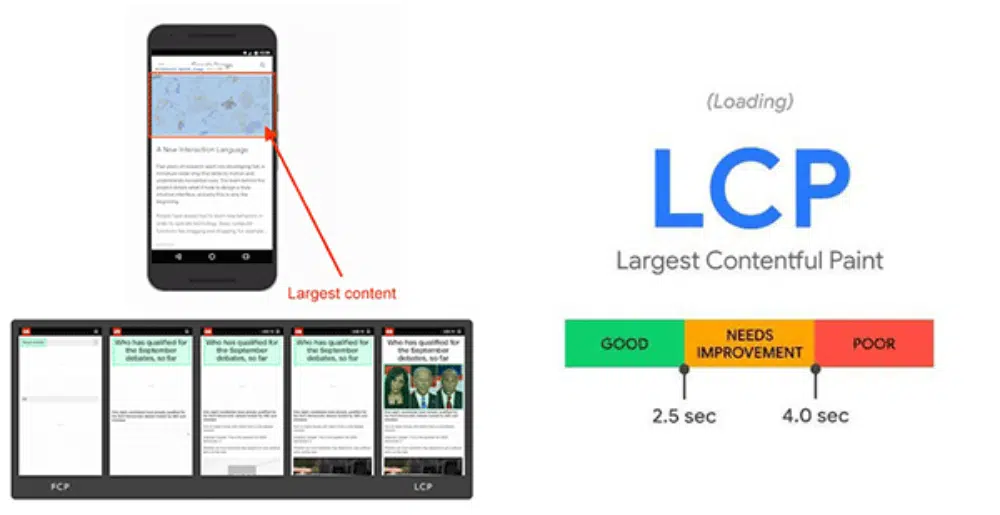
Maior pintura de conteúdo (LCP):
A primeira métrica do Core Web Vitals é uma indicação de quão rápido o site carrega. Para isso, o Google determina o maior conteúdo do site. Pode ser a imagem principal, o texto do cabeçalho ou um bloco de vídeo. Em seguida, ele mede quanto tempo a página da Web leva para exibir esse maior conteúdo na tela. O LCP ideal para um site deve ser inferior a 2,5 segundos.
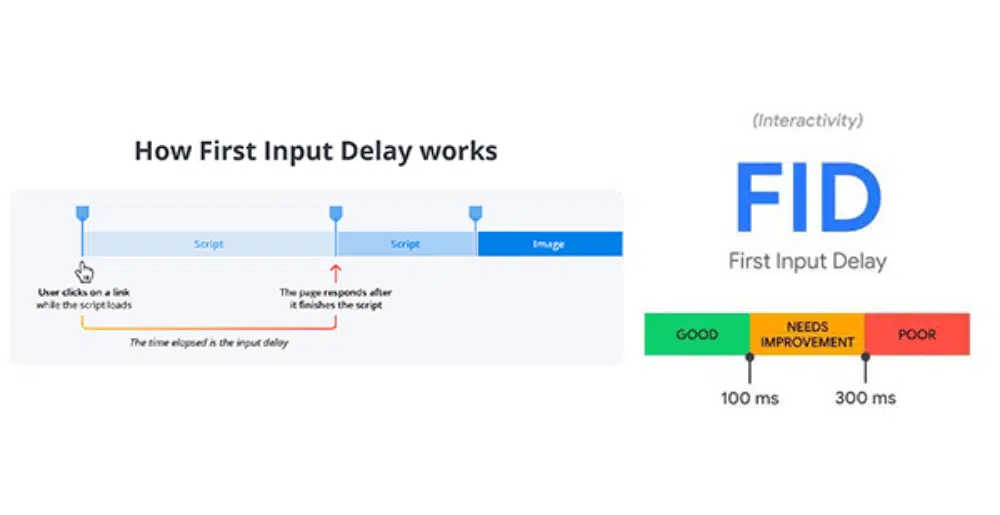
Atraso da primeira entrada (FID):
A segunda métrica do Core Web Vitals mede a capacidade de resposta e facilidade de uso do site. Ele registra o tempo que o site leva para responder à interação de um usuário. Por exemplo, se o usuário clicar no botão “Comprar agora”, o FID medirá quanto tempo o site leva para responder a essa ação do usuário. O Google quer que a pontuação FID do seu site seja inferior a 100 milissegundos.
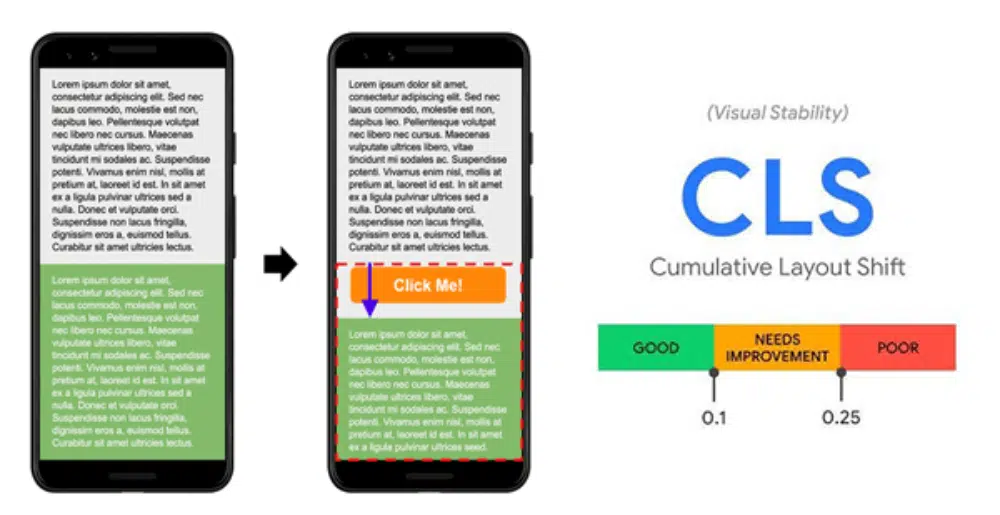
Mudança de layout cumulativa (CLS):
A terceira métrica do Core Web Vitals avalia a estabilidade visual geral da página da web. Como o site carrega em partes, há momentos em que um conteúdo pesado, como uma imagem ou vídeo, leva mais tempo para carregar e, quando carrega, empurra o outro conteúdo para baixo, levando a uma experiência ruim para o usuário. O CLS não é uma métrica com limite de tempo; em vez disso, é calculado com base no número de elementos que se movem entre dois quadros. O Google insiste que você reduza esses elementos instáveis no site e mantenha a pontuação CLS abaixo de 0,1.
Como medir os principais Web Vitals do site:
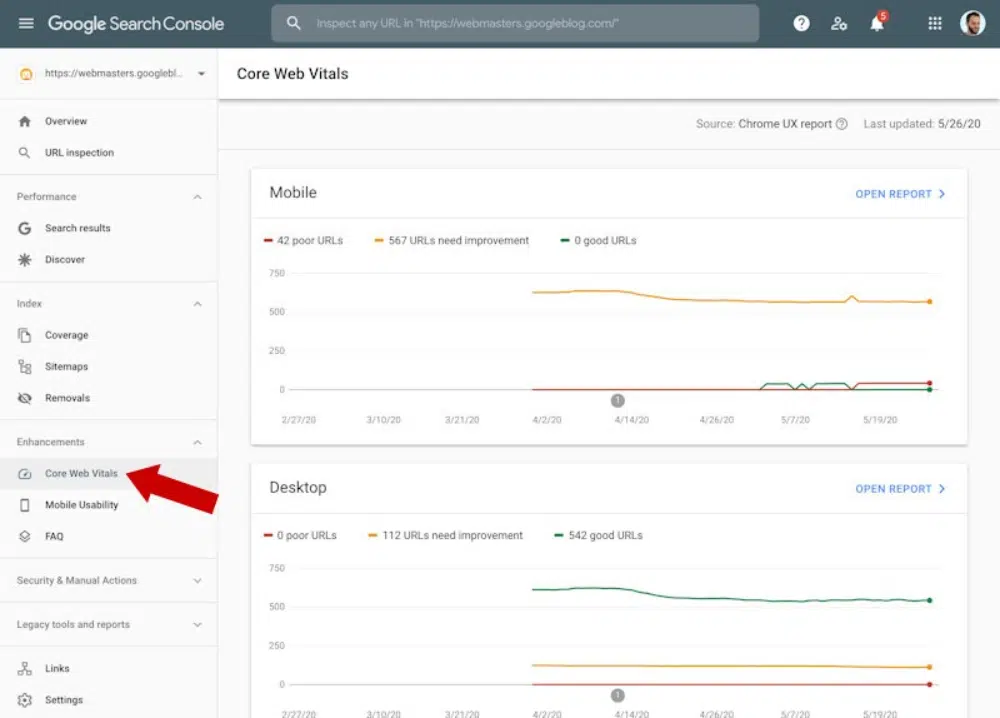
A melhor maneira de verificar os Core Web Vitals do seu site é por meio do Google Search Console. Primeiro, você precisa acessar o console de pesquisa do seu site e, na barra de menu à esquerda, abaixo da seção Aprimoramentos, você verá uma guia para Core Web Vitals.
O relatório produz os resultados para o site como um todo e não para as páginas da web. Mas ele fornece vários detalhes sobre todos os Core Web Vitals. Você pode brincar com as várias guias, e o painel fornecerá resultados relacionados aos dispositivos, onde o site está faltando e o que precisa ser feito para melhorar a pontuação. Você também pode verificar a pontuação do Core Web Vitals nos seguintes recursos:
- Farol
- Relatório de informações do PageSpeed
- Ferramentas de desenvolvimento do Chrome
- Medida web.dev
- Extensão Web Vitals do Chrome
- API de relatório de experiência do usuário do Chrome
Como melhorar os principais Web Vitals do seu site:
1. Elimine o tempo de resposta lento do servidor:
Se o seu servidor não for bom o suficiente para carregar a carga do seu site, você falhará miseravelmente na métrica do LCP. Quanto mais tempo o servidor levar para fornecer as informações do código, mais tempo a página da Web levará para renderizar na tela. Você precisa acompanhar de perto o tempo até o primeiro byte do seu servidor para otimizá-lo com as seguintes maneiras:
- Otimize seu servidor garantindo o framework web certo
- Encaminhar usuários para uma rede de entrega de conteúdo (CDN) próxima
- Ativos de cache no lado do servidor para não recriar páginas
- Servir páginas HTML em cache primeiro, pois elas são mais fáceis e rápidas de carregar
- Reduza as conexões de terceiros e estabeleça-as antecipadamente
- Use trocas assinadas para uma melhor pontuação do Google
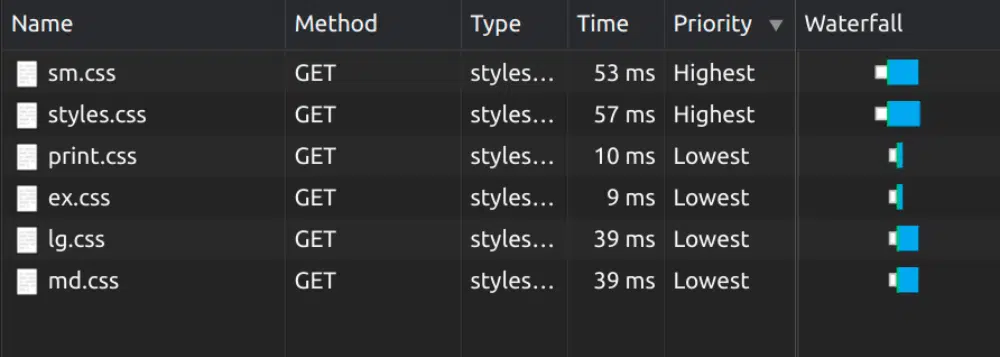
2. Reduza o tempo de bloqueio de CSS:

Muitos desenvolvedores adoram controlar a aparência do site por meio de CSS, mas isso pode ser prejudicial, especialmente se o CSS estiver bloqueando a renderização da página da Web e aumentando o tempo de carregamento. Você deve verificar seus arquivos CSS e otimizá-los com as seguintes etapas:
- Minimize o CSS usando plugins para remover caracteres desnecessários no código
- Encontre e remova quaisquer elementos CSS não utilizados da folha de estilo
- Mova o script CSS crítico diretamente para o código para que demore menos tempo para carregar
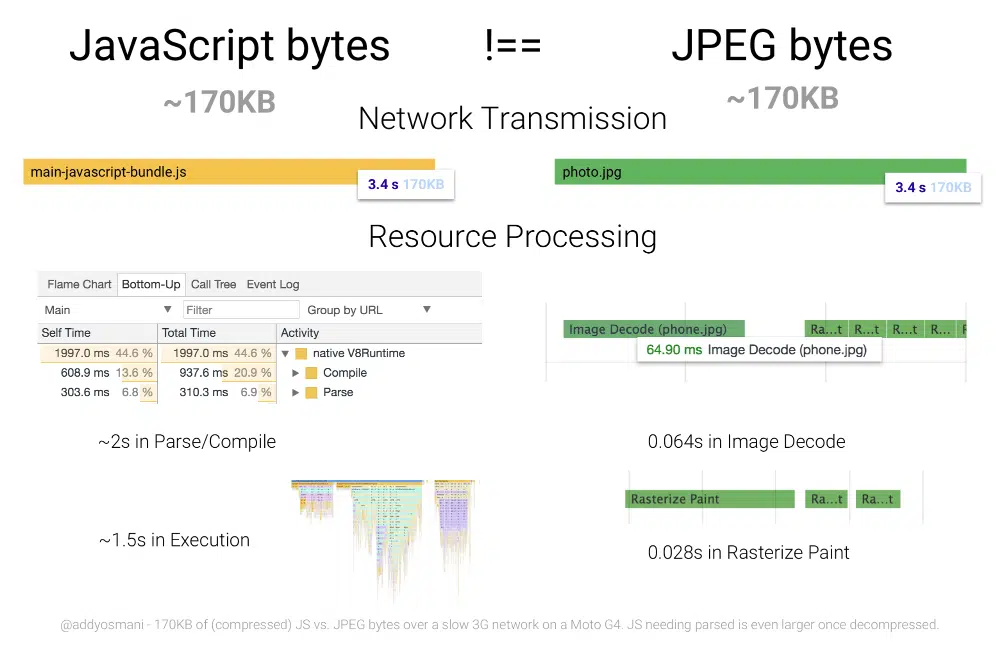
3. Reduza o tempo de bloqueio do JavaScript:
Assim como o CSS, até mesmo os Javascripts podem ser um impedimento para o carregamento rápido do site. Há momentos em que os desenvolvedores usam javascript de terceiros para alguns recursos em seu site e, portanto, não conseguem compreender o código-fonte completamente. Ajudará se você otimizar o tempo de carregamento do JavaScript da seguinte maneira:
- Minimize e comprima todos os arquivos JavaScript
- Verifique todo o Javascript no código e remova scripts ou códigos desnecessários
- Tente evitar Javascripts que levam muito tempo de carregamento ou têm um grande impacto no conteúdo do site
4. Otimizar e compactar imagens:
O maior elemento na maioria dos sites geralmente são as imagens. É importante otimizar essas imagens, seja a imagem do herói ou uma imagem de cabeçalho, ou mesmo imagens de fundo de paralaxe. Enquanto as regras básicas de SEO sugerem que você deve reduzir o tamanho da imagem o máximo possível e também usar as imagens na dimensão necessária da página da web. Outras formas de otimizar imagens são:
- Use imagens apenas se for absolutamente necessário. Tente substituí-lo por conteúdo de texto, se possível.
- Use ferramentas de terceiros para compactar a imagem o máximo possível
- Considere o formato de imagem correto a ser usado e opte pelos formatos modernos (JPEG 2000, JPEG XR ou WebP)
- Entenda como as imagens responsivas funcionam e use-as o máximo possível
5. Compactar arquivos de texto:
Assim como outros recursos, até mesmo os arquivos de texto são transferidos de servidor para servidor durante o carregamento do site. Embora tenham um tamanho muito pequeno, ainda ajudaria a compactar os arquivos de texto. Existem muitas boas ferramentas de terceiros disponíveis para isso. Para qualquer site padrão, observa-se que compactar arquivos de texto pode economizar de 0,8 a 0,9 segundos.
6. Renderização do lado do cliente:
As principais melhorias que você pode fazer estão sempre na parte do servidor do site, seja compactando código e mídia ou otimizando os scripts. Embora não seja muito que você possa controlar na parte de renderização do lado do cliente, ainda é útil executar as seguintes etapas:
- Minimize pacotes JavaScript críticos
- Otimize a renderização e o cache do lado do servidor
- Use ferramentas de pré-renderização
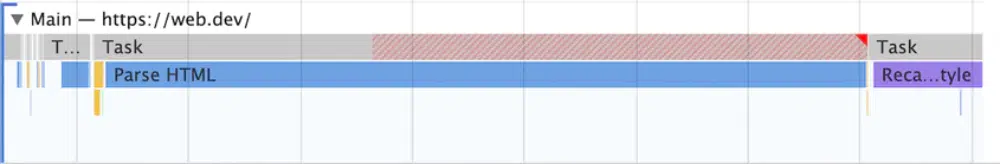
7. Separar Tarefas Longas e Priorizar:
Isso pode soar como um conselho de gerenciamento de negócios, mas também funciona bem no contexto de carregamento de páginas da web. Sempre ajuda a dividir o código de longa duração em tarefas menores e assíncronas. Qualquer código de site que leve mais de 50 milissegundos para ser executado pode ser considerado uma tarefa longa e resultar em um aumento do FID. Você precisa examinar essas tarefas e otimizá-las para que demorem menos tempo ou dividi-las em partes menores.
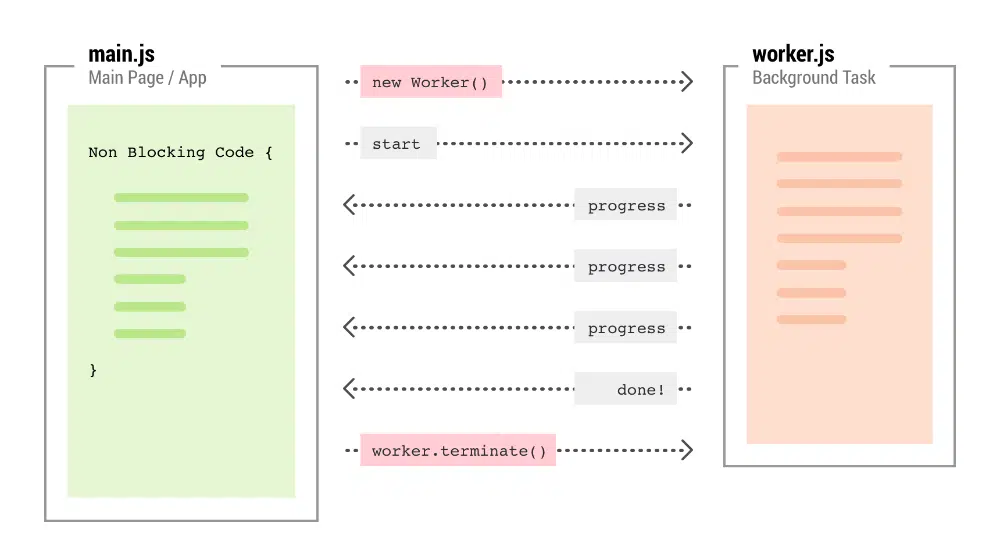
8. Use um Web Worker:
Uma das principais causas de atraso de entrada e pontuação FID ruim é um encadeamento principal bloqueado. Na maioria das vezes, o código JavaScript pesado é responsável por isso. Para atenuar isso, você pode usar Web Workers que executam esses Javascript em um thread em segundo plano separado e não obstruem o thread principal. Também é recomendado que você mova as operações que não são da interface do usuário para outro encadeamento, pois isso também liberará o encadeamento principal e, assim, carregá-lo mais rapidamente e melhorar o índice FID. Você pode considerar o uso de Web Workers como Comlink , Workway e Workerize .
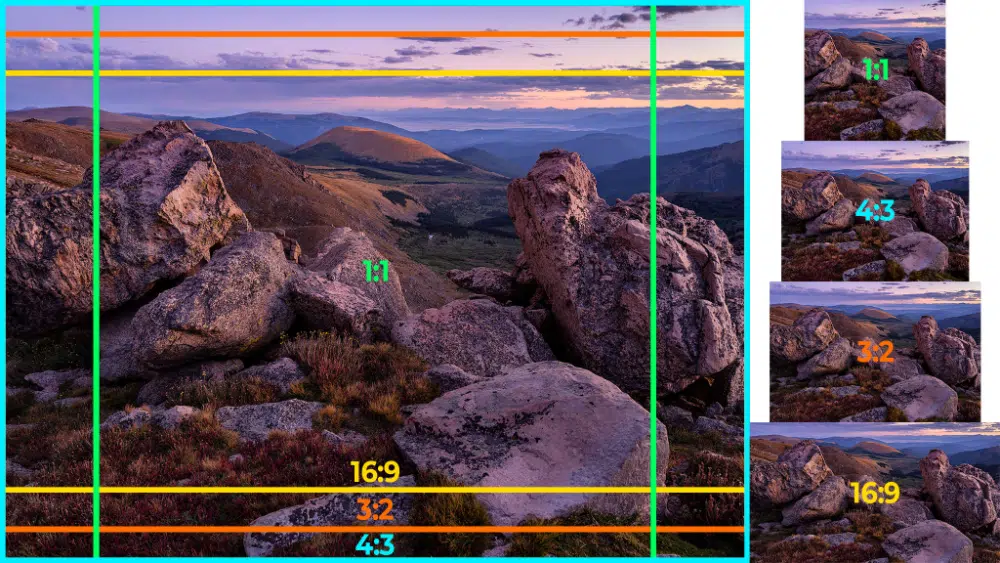
9. Use a proporção em imagens:
Os desenvolvedores da Web inicialmente não prestaram muita atenção aos arquivos de mídia com os quais lidam, especialmente como lidar com imagens. Agora eles ficaram muito atentos ao uso do tamanho certo das imagens e no formato certo. Mas o que ainda precisa ser melhorado é adicionar as dimensões certas. Muitos desenvolvedores ainda usam as tags de dimensão de altura e largura para definir o tamanho da imagem. Isso foi posteriormente substituído por % de definição do tamanho da imagem, o que ajudou na capacidade de resposta do site. Mas se você quiser melhorar sua pontuação no CLS, comece a usar a proporção para definir imagens. Essas informações fornecerão as informações corretas ao navegador e alocarão o espaço definido para a imagem durante o carregamento.
10. Incorporação de elementos de terceiros:
Quando criamos um site, somos obrigados a incorporar certos elementos de terceiros no site. Isso pode ser na forma de vídeos do YouTube ou anúncios do Google. O problema aqui é que esses itens incorporados têm um grande impacto no índice Cumulative Layout Shift do site. Portanto, você precisa seguir estas práticas recomendadas para garantir que elas não afetem negativamente o CLS:
- Reserve estaticamente o maior espaço possível para o anúncio/vídeo na página da web
- Evite ou tome cuidado extra ao colocar anúncios não adesivos perto do cabeçalho do site
- Não recolha o contêiner de anúncios se nenhum anúncio for exibido; em vez disso, deixe-o como espaço em branco
- Finalize o layout do iFrame e defina um tamanho de contêiner para ele por meio de código estático
- Tente evitar a rolagem infinita em vez de carregar o conteúdo offline e forneça um botão leia mais
A compreensão dos Core Web Vitals e seu impacto no ranking de SEO ainda está evoluindo. No entanto, os seguintes pontos parecem ter o maior impacto no PageRank. É recomendável que você execute primeiro as operações de rotina de otimização do seu site. Em seguida, usando algumas das ferramentas de rastreamento do Core Web Vitals mencionadas acima, você pode verificar a pontuação de cada índice. Com base nessas entradas, você pode trabalhar para otimizar ainda mais o site e garantir uma melhor pontuação. Além disso, assim como o SEO, os resultados não serão instantâneos e, portanto, você terá que continuar trabalhando pacientemente para melhorar seus Core Web Vitals.