10 coisas a evitar ao criar a navegação do seu site
Publicados: 2020-02-26Quando seus visitantes visitam seu site pela primeira vez, é a primeira interação deles com seu site. Assim que chegam ao site, eles primeiro analisam sua estrutura de design. O próximo aspecto importante de um bom site é a facilidade de uso. Todas as informações relevantes devem ser de fácil acesso e claramente definidas. Se for uma única página sem demarcações claras sobre diferentes seções, os visitantes podem ficar confusos e irritados. Isso levaria a um aumento na taxa de rejeição, pois eles procurariam outro site que oferece serviços semelhantes, mas organizado. É por isso que é crucial ter uma navegação suficiente no site.
A navegação do site fornece aos visitantes um mapa do site ideal para que eles acessem todas as partes do site com facilidade. Além disso, ajuda a acelerar o processo de encontrar o que estão procurando. Também ajuda a aumentar a duração do visitante no site. Um site com boa navegação garante aos visitantes a autenticidade e autenticidade do site. Além disso, a navegação no site também tem o potencial de causar impacto no tráfego que um site pode atrair. Isso afeta a classificação do site, portanto, também tem benefícios de SEO. Ter uma navegação eficaz ajuda a aumentar as chances de um visitante em potencial se transformar em um lead ou cliente em potencial.
Para aproveitar todos os benefícios eficazes que a navegação tem a oferecer, precisamos entender as principais coisas a serem evitadas ao criar nossa navegação no site –
1. Várias opções:
Você não quer que seu site seja um grande pedaço de pontos de navegação. Quando há dicas excessivas de navegação no site, isso tende a superar o objetivo. Como todo o site é preenchido com vários pontos de navegação, isso confunde o visitante mais do que ajuda. Pode parecer esmagador e confuso. A navegação no site deve ser abrangente e fácil de entender. Se você tem muitos produtos, serviços ou páginas internas que considera importantes, selecione os mais importantes.
Ou então, você também pode agrupar produtos ou serviços semelhantes em um grupo e colocar esse grupo na barra de navegação. Um ser humano médio pode se lembrar de informações sobre 7 itens de uma só vez. Este deve ser um excelente indicador para projetar a navegação. Mantenha o objetivo de fornecer todas as informações importantes usando sete ou menos itens. Para cada opção de menu de navegação adicional que você remove, as que permanecem parecem mais atraentes.
2. Usando um estilo de navegação de site não convencional:
Como designer de sites, é essencial ser criativo. No entanto, o menu de navegação do site não é o melhor lugar para ser excessivamente criativo. Se você fizer uso de alguns botões, ícones e atalhos estranhos que são colocados em locais não convencionais em um site, ele não apenas se mostrará menos funcional e útil; também arruinaria a estética do site. Há uma sugestão geral que os visitantes seguem ao visitar os tons dos sites. A barra de navegação do site é um elemento de design estagnado que deve estar em determinados locais do site. Se você movê-lo para outro lugar, poderá quebrar a sinergia que os visitantes devem ter ao visitar seu site. Existem certos aspectos das bicicletas que não mudam, não importa qual seja. Da mesma forma, no esqueleto de um site, a barra de navegação do site não deve ser movida descuidadamente.
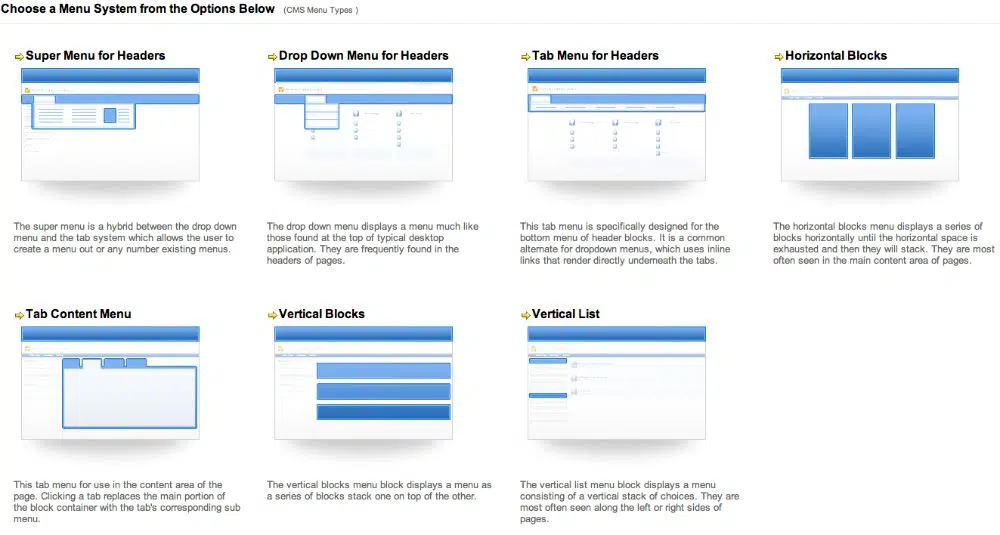
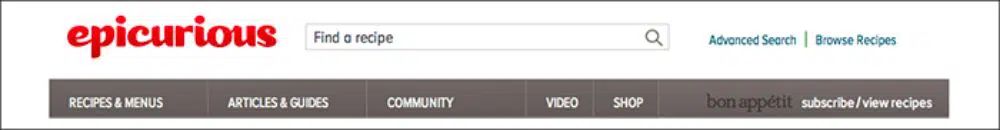
Para usar a posição para navegação no site de forma eficaz, selecione um dos locais predefinidos onde deseja que sua navegação esteja. Para sites com várias páginas, geralmente é preferível ter a navegação do site na parte superior do site. Para sites de uma página, é ideal ter um menu de navegação fixado em um dos lados da página. Como o site de página única é um site de rolagem, seria mais fácil para os usuários ter o menu de navegação fixado. Portanto, entenda a usabilidade do design do site e crie uma barra de navegação para se adequar a esse estilo de design.
3. Comprometer a legibilidade:
Qualquer prática de design de site deve sempre garantir que o conteúdo seja legível. É importante ter otimização de conteúdo do site para que seu site tenha uma classificação alta e seja capaz de fornecer qualquer valor aos visitantes que visitam o site. Por exemplo, usar várias fontes em um site pode parecer confuso. Além disso, ter grandes lajes do conteúdo sem a demarcação adequada também pode arruinar a estética visual do conteúdo. Isso tornaria difícil para os visitantes ler ou entender o conteúdo escrito. Os visitantes não lêem cada palavra; eles percorrem o conteúdo e absorvem sua essência.
Portanto, ter um design de site quando os recursos visuais e as informações sobrecarregam o usuário levaria a taxas de rejeição mais altas. O mesmo vale para o menu de navegação; se você usar cores de fundo de contraste brilhantes e cores semelhantes para o texto, isso compromete o aspecto da legibilidade. Os usuários gerais percorrem de 50 a 60 por cento de qualquer site, portanto, ter problemas de legibilidade é algo que você deseja evitar. Não use esquemas de cores controversos, é possível usar duas ou menos fontes e certifique-se de que os ícones de navegação estejam claros.
4. Design de site sem resposta:
Embora o design do site e os elementos de design sejam essenciais, os aspectos técnicos são igualmente importantes. Ter um site que não responde nos dias de hoje é garantir que você fique dez vezes atrás de seus concorrentes. Mais da metade dos usuários de internet navegam na internet através de seus smartphones hoje. Esses são clientes em potencial e conversões que você perderia se seu site não respondesse. Isso ocorre porque o design do site sem resposta distorce a aparência do site quando visualizado em celulares ou outros dispositivos inteligentes. Os textos muitas vezes se sobrepõem, as imagens fundem a caixa de busca fica difícil de ser encontrada. Com essa confusão de informações se jogando umas sobre as outras, o visitante mudaria para um concorrente onde o conteúdo fosse mais facilmente compreensível.
Para evitar esse erro, é melhor tornar seu site responsivo. Sites responsivos não são caros para manter e aumentam a credibilidade do site entre os usuários. O próprio Google favorece sites compatíveis com dispositivos móveis. Ofereça aos seus potenciais clientes a facilidade de escolher o dispositivo que pretendem utilizar, para aceder ao seu website.

5. Cronologia errada de opções no menu de navegação do site:
Então você entende a necessidade de ter um mínimo de itens de menu de navegação, 7 ou menos de acordo com a capacidade de atenção de uma pessoa normal. Você faz alterações e reduz os itens de menu desnecessários, mas o processo não termina aí. É crucial organizar essas opções restantes na ordem correta. As pessoas que não entendem isso geralmente criam menus de navegação no site que parecem confusos e apressados para os visitantes. A cronologia ou o sequenciamento dos itens de navegação podem ser feitos em ordem alfabética, relevância, prioridade e muitos outros fatores. Geralmente, a prioridade deve ser a melhor maneira de projetar e organizar um menu de navegação do site. Você não se sentiria bem com um site onde o botão da página inicial é o quarto ou quinto da barra de menu de navegação.
É ideal para manter a sequência o mais apertada possível, pois um usuário geral tende a lembrar a primeira e a última coisa na sequência mais do que as intermediárias. Portanto, certifique-se de colocar todos os itens essenciais na frente e no final da barra de menu de navegação. Os menos importantes podem ficar no meio. No entanto, se você possui um CTA como cadastro e login, esses botões têm seu posicionamento tradicional no design do site. Não mude seus lugares.
6. Evite tornar sua navegação baseada em formato:

Pode parecer natural ter opções de navegação como fotos, vídeos e muito mais para direcionar os visitantes para os vídeos de fotos e outras seções do site. No entanto, esta não é a prática mais ideal para o design de navegação do site. Esses rótulos justificam o formato do conteúdo que os visitantes podem esperar ver quando clicarem nesses botões. Não fornece contexto e relevância do que é o tópico. Os visitantes não estão procurando vídeos ou imagens quando visitam seu site. Eles querem informações sobre o tópico que os atraiu para o seu site. Portanto, o uso de rótulos que descrevem o formato não é descritivo ou útil para os visitantes.
Dê um nome melhor aos itens do menu de navegação. Mantenha-o relevante para seus produtos e serviços e pense do ponto de vista de um visitante. Entenda se usar uma determinada palavra-chave para descrever o conteúdo dessa página parece natural e eficaz do ponto de vista de um cliente ou não. O conteúdo do botão de navegação deve ser a primeira palavra com a qual qualquer pessoa possa relacionar o conteúdo dessa página.
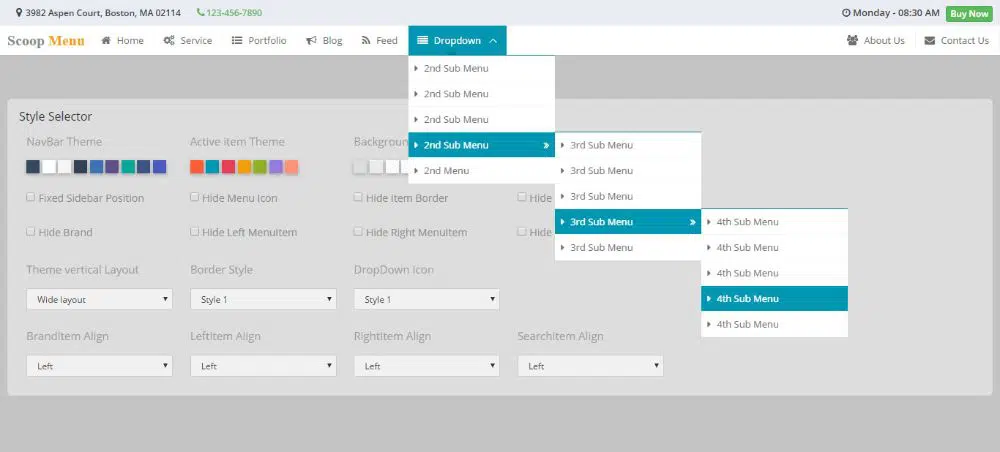
7. Menus suspensos:
Os menus suspensos parecem atraentes e são uma tendência popular no design de sites. No entanto, eles não são a melhor opção para o design do site para classificação do site. Os menus suspensos podem dificultar o rastreamento dos mecanismos de pesquisa. Isso pode afetar sua classificação de SEO. Além disso, é algo que não é apreciado pelos visitantes também. Seus olhos se movem mais rápido do que o mouse, e quando o visitante decide ir em uma opção do menu, ele já decidiu clicar nela. Quando eles passam o mouse para realizar o clique, os menus suspensos oferecem mais opções. Isso cria atrito na mente do visitante e também o desencoraja a navegar pelas opções adicionais. No entanto, se você tiver tantas páginas importantes que precisa incluir na barra de navegação do seu site, tente usar os mega menus suspensos. Eles oferecem muitas opções, que justificam o atrito.
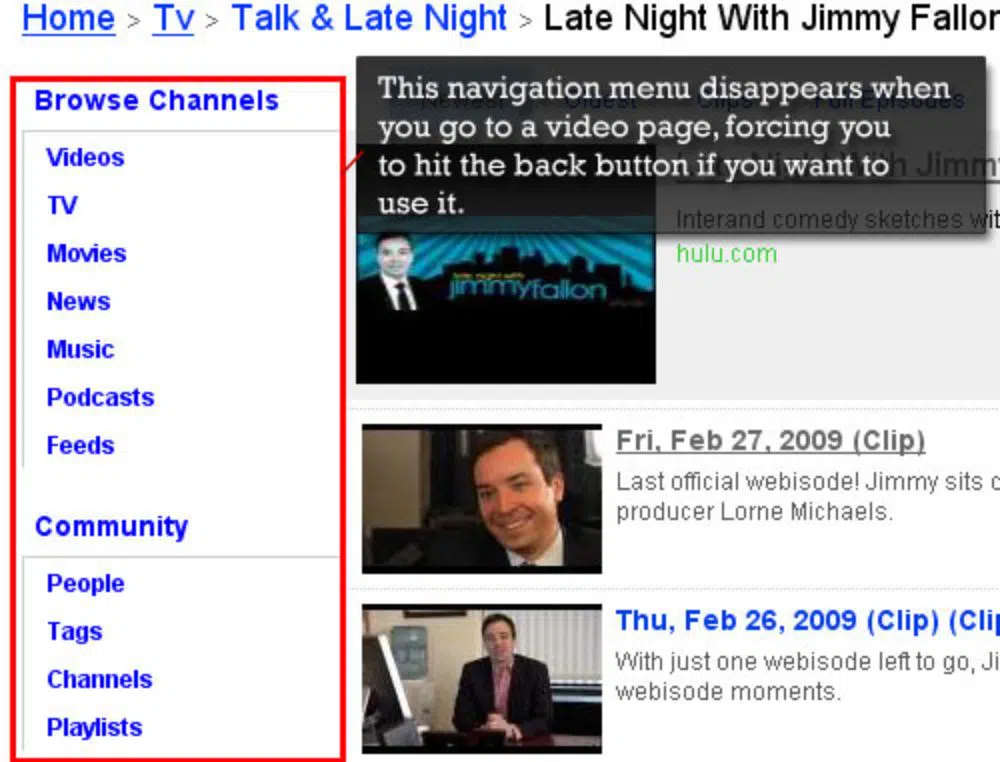
8. Inconsistência do menu de navegação:
Você pode ter projetado um excelente menu de navegação para a página inicial. Os visitantes podem achar super útil e fácil de navegar usando o menu de navegação do seu site também. Não mude para eles em suas outras páginas internas. Não tente incluir um menu de navegação horizontal na página inicial e alterar sua posição nas páginas internas. Um site útil teria o mesmo menu de navegação no site. Cada item, iteração do design de navegação do site deve permanecer consistente. Sites que apresentam inconsistência no menu de navegação geralmente irritam os visitantes, e isso os leva a deixar o site sem entender o que o site tem a oferecer.
9. Incompatibilidade de tom e conteúdo do site:
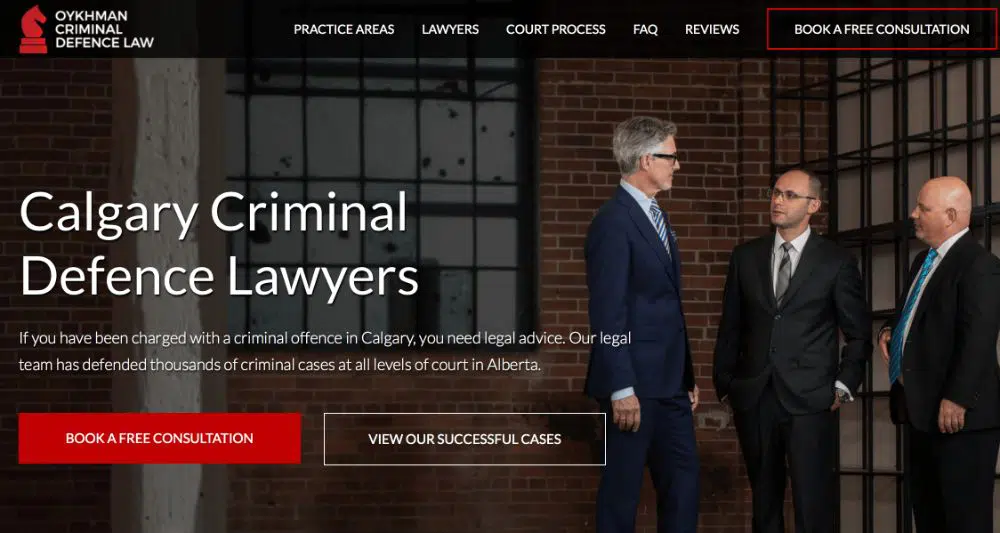
Cada site tem um tom diferente. Alguns sites atendem a um tópico formal e mais severo, enquanto alguns sites são amigáveis e casuais. É fundamental entender que o conteúdo do site teria um tom que corresponderia ao tom do negócio que está refletindo. Além disso, a barra de navegação do site também deve refletir e estar em sincronia com o tom geral do site. Para um site casual e divertido, ter um botão com o texto “Como podemos ajudá-lo” seria mais atraente do que “Serviços”. Por outro lado, um CTA como “Vamos começar nossa aventura” pareceria inadequado em um site formal como um site de escritório de advocacia. Lá, o CTA deve ser algo como “Inquire Now”.
10. Desnecessariamente longo:
O texto dos rótulos da barra de navegação é muito importante. Tem que ser curto e conciso. Isso não quer dizer que o comprimento do rótulo precisa estar abaixo de uma certa contagem de caracteres. É para garantir que você transmita o que quer dizer sem os adjetivos adicionais se eles não fornecerem muito valor. Por exemplo, um botão rotulado “Tudo sobre nossa empresa” é desnecessariamente longo.
Uma alternativa melhor é “Nossa empresa”, que apresenta a mesma mensagem, mas em caracteres concisos e curtos. A remoção de dois a quatro caracteres pode não parecer significativa, mas pode ajudar a navegação do site a parecer mais precisa e precisa. No entanto, isso não quer dizer que você deva reduzir as palavras de uma forma que o rótulo não faça sentido. Não tente usar palavras como Nº de funcionários se, por algum motivo, esse for um dos itens do menu de navegação. Não use abreviações para encurtar a contagem de palavras.
Estas foram as 10 coisas a evitar ao criar a navegação do seu site. A navegação no site é a bússola do site e o guia do visitante. Isso os ajuda a navegar pelo tesouro de conteúdo do seu site de maneira eficaz e eficiente. Certifique-se de não cometer os mesmos erros comuns ao projetar seu menu de navegação, pois isso pode prejudicar a experiência do usuário e o tráfego para seu site, entre outras coisas.