10 coisas para NÃO fazer ao criar um layout de site
Publicados: 2020-09-25Uma das coisas mais desafiadoras a se fazer quando se trata do site é criar um layout de site. Muitas empresas lutam para gerar um site que atraia conversões enormes e muita receita. Seu site deve ser visualmente atraente, mas perde o sentido se não ganhar dinheiro. Muitas empresas pensam que devem se concentrar no design para torná-lo bom. Mas eles não entendem que o design deve ser tal que lhe ofereça o máximo de conversões. Esses erros prejudicam o seu negócio a longo prazo. Esses problemas tendem a afugentar os visitantes do site e podem custar à sua empresa dezenas ou centenas de milhares em receita perdida.
Para aumentar seus visitantes e receita, você precisa parar de cometer alguns dos erros mais comuns cometidos pelos empresários hoje. É um pouco desafiador encontrar erros e corrigi-los, mas não é uma tarefa impossível. Se você aplicar esforços consistentes, poderá aumentar a geração de leads, o tráfego do site e as conversões. Este blog mostra as coisas que você não deve fazer ao projetar um site. Vamos dar uma olhada.
1. Design sem resposta:
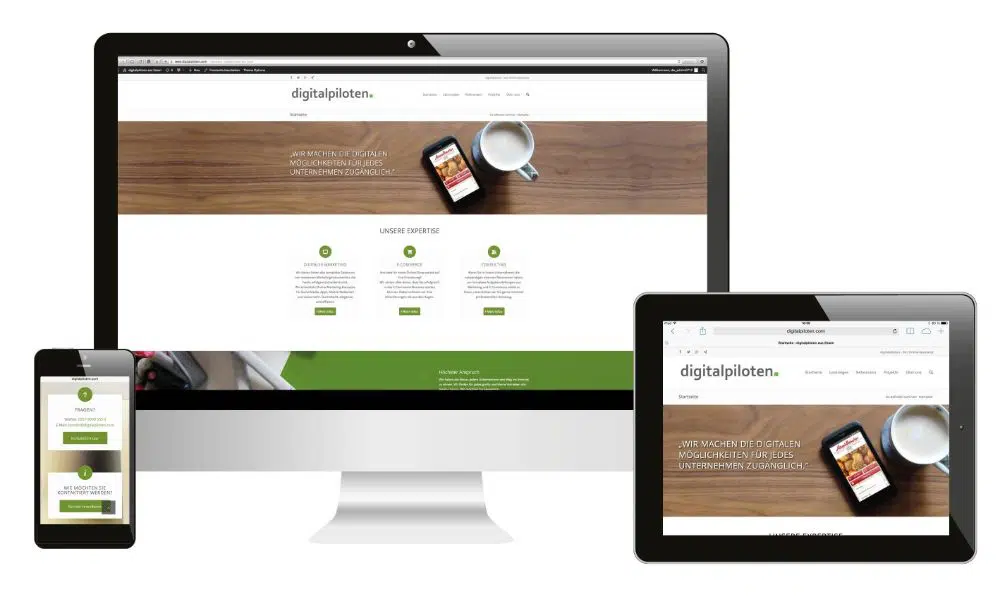
Uma das características mais importantes que seu site deve ter é o design responsivo. O design responsivo é aquele em que o design do seu site se ajusta de acordo com o dispositivo ou a tela que o usuário está usando. E o design responsivo é listado como uma das características mais significativas do layout do site. O design responsivo de um site garante que todos os usuários do planeta possam acessar seu site, independentemente do dispositivo ou da localização do usuário.
Seria melhor se você tivesse o design do seu site otimizado para vários dispositivos. Esses dispositivos podem variar de um laptop, desktop, telefones celulares a um dispositivo PS4. E isso é algo que o Google insiste em ter, no que diz respeito ao seu site. Seu site deve ter o tipo de otimização em que o mesmo URL é usado, mesmo que os dispositivos mudem. E o layout do site varia de acordo com o código do arquivo CSS.
2. Ausência de Favicon:
Favicons são os ícones no canto superior esquerdo da guia do navegador que informam ao usuário qual site está aberto nessa guia. Seria melhor se você usasse favicons enquanto cria o site para que seja fácil identificar o site apenas olhando para o favicon. Muitos usuários preferem ter muitas abas abertas em seu navegador enquanto lêem algo em outra aba. Nesses casos, você pode dar uma olhada no favicon e ver qual site está acessível nessa guia específica. Esses favicons não são úteis apenas quando você está navegando em um site enquanto vários sites estão disponíveis em outras guias. Quando você está percorrendo os favoritos ou o histórico de navegação, os favicons ajudam a ver quais sites são esses.
É necessário ter um favicon através de uma perspectiva de SEO, pois sugere que o site é utilizável e leva a uma alta classificação na página de resultados do mecanismo de pesquisa. Economiza muito tempo ao usuário enquanto navega e passa por vários sites. Portanto, se o seu site não tiver favicon, há chances de o usuário considerar ou não seu site digno de visita.
3. Páginas 404 genéricas:
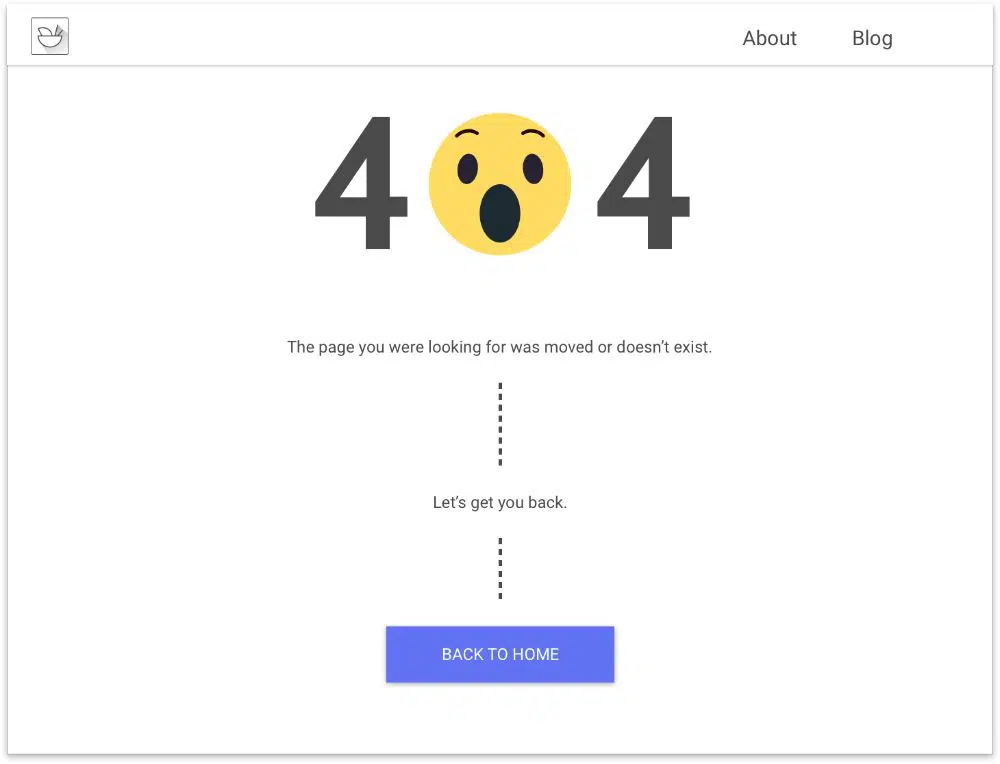
As páginas 404 são as páginas de erro que seu site deve mostrar quando houver um erro ao encontrar a página que o usuário está procurando. O erro 404 geralmente é traduzido para página não encontrada no mundo do design e desenvolvimento de sites. As páginas 404 matam silenciosamente o tráfego do seu site. E os usuários que acessam esta página quase sempre optam por sair do seu site. Além disso, esses usuários não tomam nenhuma iniciativa para resolver o problema.
Portanto, se você tiver páginas 404 em seu site, deverá fornecer uma ação que um usuário possa realizar. Por exemplo, você pode dizer ao usuário para relatar o link quebrado ou levá-lo para a página de onde ele desembarcou nesta página. Você também pode optar por fazer com que o usuário volte para a página inicial das páginas 404. Se você estiver incluindo páginas 404 em seu site, certifique-se de incluir o CTA adequado para direcionar o usuário.
4. Usando carrosséis em sua página inicial:
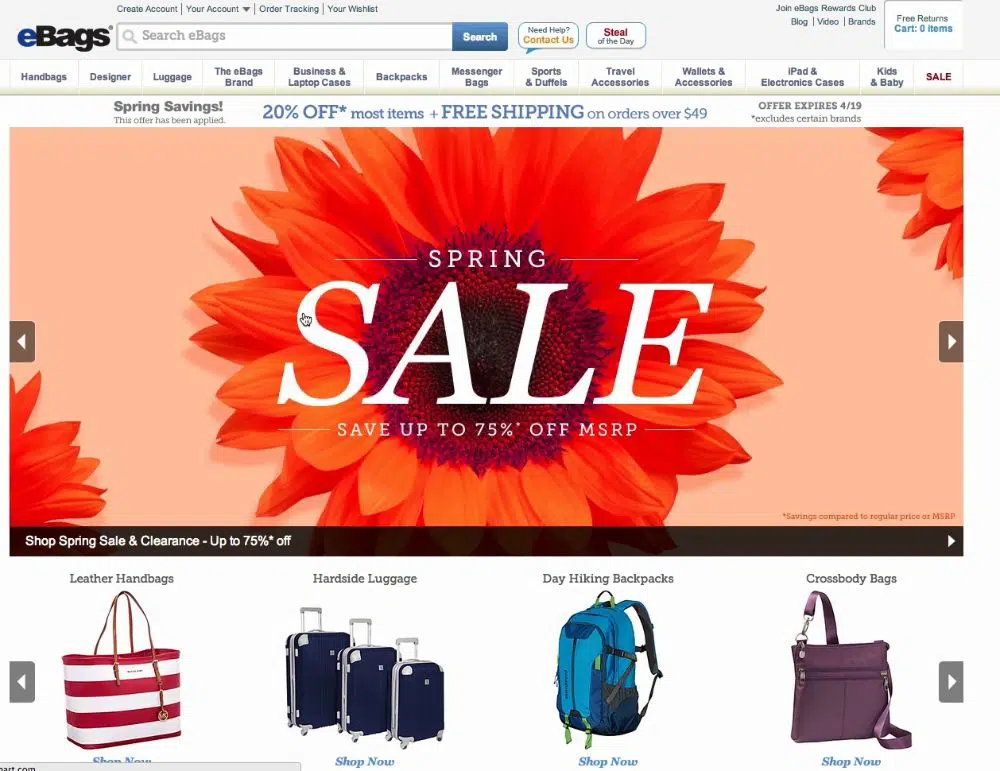
Um controle deslizante giratório é chamado de carrossel, que um site usa para exibir seus produtos mais vendidos ou portfólio profissional. Você pode optar por usar um carrossel em seu site, mas é necessário mostrar informações relevantes no carrossel. Ao percorrer as coisas em um carrossel, você pode optar por girar o carrossel quando quiser ver algo do outro lado do carrossel. Tanto quanto você pode mover os itens no carrossel, as coisas parecem boas.
Mas o problema começa quando o carrossel começa a se mover automaticamente. Isso não dá ao usuário a chance de ver os produtos ou itens corretamente. Além disso, hoje em dia os anúncios também se parecem muito com carrosséis que giram. Isso causa cegueira de banner e o usuário pode pensar que o carrossel é um anúncio. Assim, a coisa mais importante que um usuário deve notar muitas vezes passa despercebida. Um carrossel é conhecido por distrair ou irritar o usuário, e isso pode resultar em um cliente sem converter em seu site. Portanto, você deve usar o carrossel somente se for necessário.
5. Um site lento:

Nada desanima um usuário do que um site que leva muito tempo para carregar as páginas da web e os elementos da página da web. Na Internet de ritmo acelerado, se um site demora mais de 4 segundos para carregar, ele é considerado lento. Em um estudo, o Google descobriu que um máximo de sites levou sete ou mais segundos para carregar. O que você faz quando encontra um site lento? Você sai do site e vai para outro site que parece comparativamente mais rápido.
Se você deseja manter seu visitante em seu site, você deve desenvolver um site que leve de 3 a 4 segundos no máximo para carregar tudo o que você tem. Se você não atender o usuário nesta janela, seu usuário poderá considerar seu site lento. Ele pode optar por sair do seu site. Isso é chamado de taxa de rejeição. Assim como a taxa de rejeição do seu site aumenta, o tráfego do seu site diminui. Além disso, se o seu site tiver uma alta taxa de rejeição, isso pode prejudicar sua classificação no mecanismo de pesquisa. Com uma taxa de rejeição aumentada, o mecanismo de pesquisa pensa que seu site está muito lento e pode classificar seu site abaixo do que deveria.
6. Baixo tempo de resposta do servidor:
Um servidor é um local onde o navegador solicita ou invoca uma página da Web da qual o usuário solicitou a URL. O tempo que leva para renderizar a página da web do navegador quando o usuário solicita a página da web é o tempo de resposta do servidor. À medida que o tempo de resposta do servidor aumenta, o site gera lentamente. Um tempo de resposta do servidor lento é indicativo de um problema subjacente relacionado ao desempenho.
Idealmente, o tempo de resposta deve ser de 200 ms ou menos quando o site é solicitado ao servidor. Pode haver um ou mais problemas a seguir que levam a um tempo de resposta lento do servidor:
- Lógica de aplicativo mais lenta trabalhando por trás do site
- As consultas de banco de dados são mais lentas.
- Problemas com frameworks e bibliotecas.
- Problemas de fome de recursos da CPU.
- Questões onde a memória passa fome.
Tempo de resposta mais rápido é a chave para aumentar a velocidade do site e melhorar o desempenho do site. Seria melhor se você sempre analisasse os problemas acima antes de hospedar seu site no servidor. Se esses problemas forem ignorados, seu site poderá perder tráfego e, por sua vez, você poderá perder a conversão.
7. Usando muitas fontes diferentes:
A seleção das fontes é essencial na hora de colocar conteúdo textual em seu site. As fontes devem ser tais que o texto deve ser legível. Eles não devem ser muito pequenos nem muito grandes para a preferência de leitura do usuário. É senso comum usar fontes semelhantes para fins semelhantes. Por exemplo, todos os cabeçalhos devem ser escritos em fontes Times New Roman. Mas os subtítulos podem estar em fontes Arial. O conteúdo textual do site deve ser restrito a algumas variações de fonte.
Usar muitas variações nas fontes pode confundir o usuário quando ele estiver no seu site para ler o conteúdo. Se você usar muitas fontes, o usuário pode se distrair e perder a compreensão da hierarquia do conteúdo. Além disso, reduz ou enfraquece a fluência cognitiva do usuário. O uso de fontes diferentes pode quebrar o foco do usuário durante a leitura do conteúdo do site. Portanto, evite usar muitos tipos diferentes de fontes em seu site.
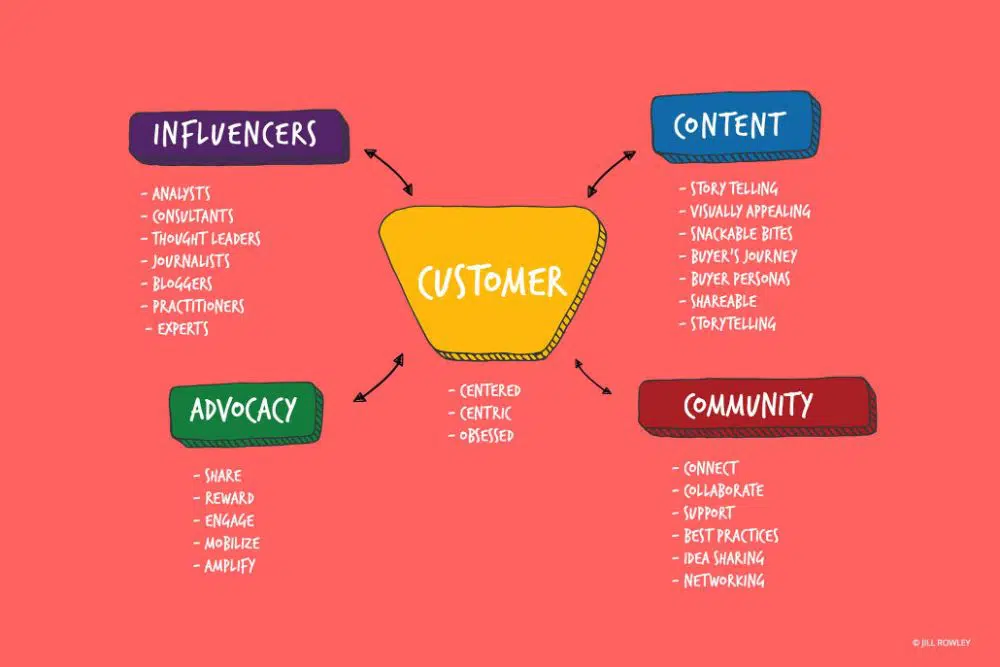
8. O conteúdo não é focado no visitante:
O conteúdo é o coração do site. Os leitores preferem ler o conteúdo textual do site em vez de se concentrar nas imagens das páginas da web. Um pedaço de conteúdo é a pequena parte do texto que explica o usuário sobre o site. Por exemplo, se o seu site lida com produtos de café, é imperativo escrever sobre os tipos de café que sua empresa pode oferecer ao cliente.
Assim, o conteúdo textual deve ser centrado no visitante, onde você cuida do que o visitante precisa entender sobre o produto. Se o visitante entender perfeitamente o que você tem a oferecer, isso lhe dá a oportunidade de converter. Através do boca a boca, você pode ter a possibilidade de ter mais tráfego em seu site. Você deve sempre ter o tipo de conteúdo que explica como seu site pode beneficiar o usuário.
9. Usando mal os espaços em branco:
Espaço em branco é o espaço entre as diferentes partes do conteúdo e as imagens em qualquer página da web. Ele permite que o usuário se concentre no conteúdo textual devido à existência de espaços em branco. O espaço em branco aumenta a legibilidade, a compreensão do texto, melhora a atenção do usuário e aumenta a clareza. Com o espaço em branco, você oferece uma separação entre os diferentes tipos de conteúdo.
Se o seu site não tiver espaço em branco suficiente, isso significa que seu conteúdo está ocupando muito espaço na página da web. Com a falta de espaço em branco suficiente, sua página da web pode parecer desordenada. E ninguém gosta de olhar para coisas que foram mal organizadas. Você deve prestar atenção para gerenciar o conteúdo com sabedoria. Além disso, se você sardinha a página com muitos elementos na página, o usuário pode não conseguir encontrar a peça que está procurando. Portanto, com uma boa quantidade de espaço em branco, há muitos benefícios para o usuário do seu site.
10. Gramática Pobre:
A parte mais significativa de qualquer texto é a gramática. Se o seu texto contém erros gramaticais, ele desliga o usuário instantaneamente. E nada pode reviver a impressão errada depois de criada. A gramática ruim destrói a imagem do seu negócio assim que é feito. Além disso, um bom inglês é sempre necessário quando você visa o setor de negócios global.
É imperativo ter o conteúdo textual em bom inglês que tenha grafias corretas sem erros gramaticais. Portanto, você deve sempre garantir que o conteúdo que você escreve em seu site esteja livre de problemas gramaticais.
Conclusão:
O design do site é tão importante quanto o back-end que você usa para recuperar as informações do banco de dados. Um site é uma extensão do seu negócio e ajuda você a criar uma pegada digital. Você pode estender ou ampliar a impressão digital com a maneira como projeta e desenvolve seu site. Um site só tem sucesso se for feito usando padrões específicos durante sua criação. Como web designer, você precisa entender o design do site do ponto de vista do usuário. E projetar depois de entender o modelo mental do usuário ajuda você a criar um site que ressoe com o usuário. Isso pode beneficiar seu negócio principalmente a longo prazo e pode trazer muitas conversões.