10 plugins e tutoriais de paralaxe para designers
Publicados: 2018-04-04A rolagem parallax é usada para criar uma ilusão animada de profundidade e está se tornando bastante popular em web design.
Falamos muito sobre sites de rolagem parallax, pois essa tendência está se tornando cada vez mais popular a cada dia. Parallax funciona fazendo com que as camadas de imagens nas imagens de fundo se movam em um ritmo mais lento do que as do primeiro plano, resultando em bons efeitos 3D.
Os videogames geralmente usam a técnica de rolagem de paralaxe para criar profundidade movendo várias camadas de imagens em velocidades diferentes. Esta técnica também é aplicada em web design para criar sites incrivelmente animados que chamarão a atenção dos visitantes.
Quer saber como você pode conseguir o mesmo efeito em seus projetos? Os plugins e tutoriais de Parallax abaixo certamente ajudarão você a entender melhor essa técnica. Confira e aprenda com eles. Eles vão te ajudar muito!
Plugin jQuery Parallax
Este jQuery Parallax é um script que ajuda você a criar um incrível efeito de paralaxe. jQuery Parallax Plugin transforma nós em camadas absolutamente posicionadas que se movem em resposta ao mouse, dando a você a liberdade de controlar o comportamento de uma camada. Você também pode verificar as demos para obter algumas referências incríveis para sites que usam este plugin e alguns efeitos incríveis que podem ser alcançados usando-o. A maneira mais fácil de usar o jParallax com eficiência é fazer as camadas de tamanhos diferentes usando CSS.
Imagine – Efeitos de rolagem de paralaxe e animações de paralaxe
Imagine é um plugin muito fácil e leve que é usado para criar efeito de paralaxe. Tem muitos efeitos pré-fabricados. Você também pode personalizar muitas configurações, como velocidade, direção e alvo.
Controle deslizante de camadas
LayerSlider é um ótimo controle deslizante de efeito de paralaxe. É altamente personalizável e possui uma interface de usuário administrativa impressionante. Também, é é o plug-in de controle deslizante responsivo do WordPress mais avançado com o famoso efeito Parallax e centenas de transições! Você pode usá-lo para muitos propósitos e também pode criar apresentações de slides e galerias de fotos incríveis. É melhor usar este plugin para páginas de destino animadas para garantir que seu site tenha um grande impacto em seus clientes! Você pode aplicar Layers Slider para qualquer site.
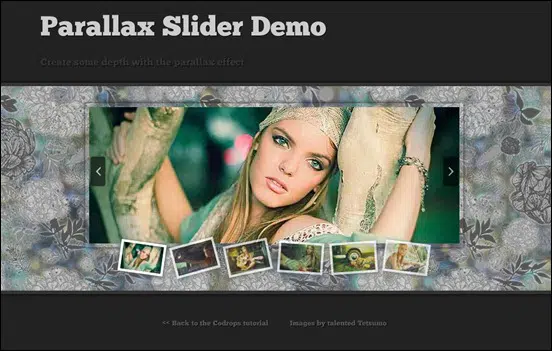
Controle deslizante de paralaxe com tutorial jQuery
O princípio de paralaxe para mover fundos diferentes quando deslizamos para uma imagem para criar uma perspectiva agradável. Este é um ótimo tutorial para desenvolvedores da Web que desejam entender melhor como criar sites com efeito de paralaxe. Antes de começar, você pode ver a demonstração para ter uma ideia melhor do que significa paralaxe. Quando estiver em movimento, esse efeito dará uma grande profundidade ao slider do seu site. Você pode obter resultados maravilhosos seguindo o tutorial passo a passo.
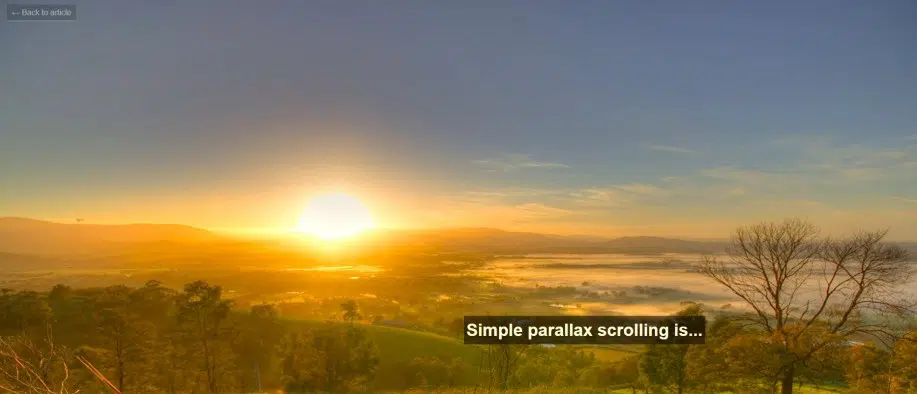
Tutorial de rolagem de paralaxe simples

Neste tutorial, você aprenderá como criar um efeito de rolagem de paralaxe simples. Este tutorial é dedicado principalmente a desenvolvedores iniciantes e intermediários, então você não precisa de muitas habilidades de codificação para alcançar esse resultado! Existem muitas maneiras que podem ajudá-lo a alcançar esse efeito, mas neste tutorial, você aprenderá configure seu HTML para um site de paralaxe, como animar os planos de fundo em diferentes velocidades e como determinar com precisão a duração e o tempo das animações. Mesmo que possa parecer complicado, este tutorial torna tudo muito fácil.
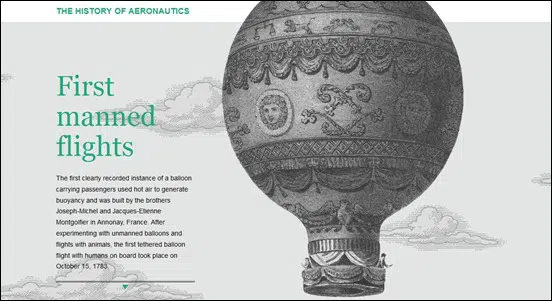
Construir uma interface de site de rolagem paralaxe com jQuery e CSS
Interfaces de sites de rolagem parallax estão surgindo em todo o lugar recentemente e neste artigo, você verá uma demonstração de rolagem parallax construída usando jQuery e CSS. Você pode conseguir esse efeito incrível de rolagem animada de paralaxe 2D, atribuindo certas posições aos seus artigos e planos de fundo. Esta interface é realmente fácil de conseguir, você só precisa inserir algumas linhas de código que você encontrará neste tutorial simples e limpo.
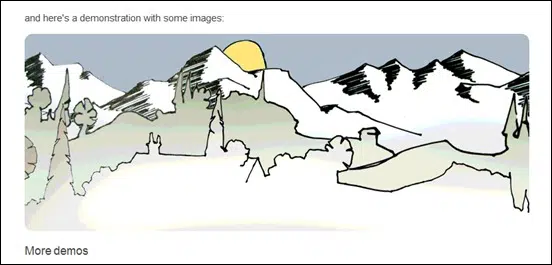
Plano de fundo do cabeçalho animado
Neste tutorial, você aprenderá como criar seu próprio efeito de fundo de paralaxe usando jQuery para gerenciar os aspectos de animação do banner que você pode usar para o fundo do cabeçalho. Se usado corretamente, o efeito de paralaxe pode tornar seu site especial e dar um efeito WOW para todos que o visitam. Este tutorial simples também oferece algumas opções de sites onde você pode obter imagens de fundo vetoriais gratuitas. Você só precisa pegar o plugin, adicionar as imagens, o código e pronto!
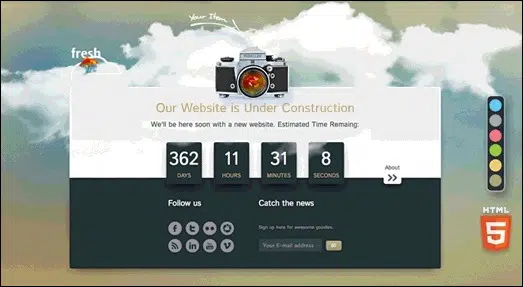
Contagem regressiva paralaxe em construção
Esta é uma nova contagem regressiva Parallax Under Construction que atualiza sua página “Em breve” com um céu nublado 3D dinâmico com seu logotipo ou item de sua escolha em foco. Este efeito de paralaxe funciona em todos os navegadores (Chrome, Firefox, Safari, Opera, IE). Você só precisa seguir este tutorial e ler a documentação e então você poderá alcançar os resultados finais muito rápido e sem esforço. Você também pode escolher entre 6 layouts de cores diferentes para criar um design exclusivo. Este tutorial é ótimo para sites que estão em construção, mas também querem alcançar o mundo!
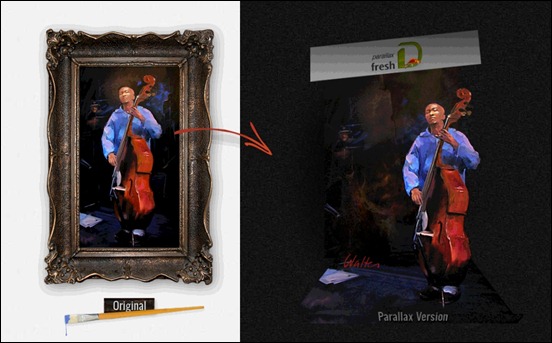
Plugin 3D Parallax jQuery com Editor
Este plug-in jQuery 3D Parallax anima magicamente seus objetos em um mundo 3D dinâmico criado. Este plugin não só se move para os lados, mas também tem profundidade real. Você pode experimentar a visualização ao vivo para ver o que o efeito de paralaxe 3D realmente significa. Você só precisa abrir o plug-in em seu navegador, personalizá-lo e, em seguida, copiar e colar o resultado em seu site HTML. É simples e eficaz e permite inserir quantidades ilimitadas de objetos 3D.
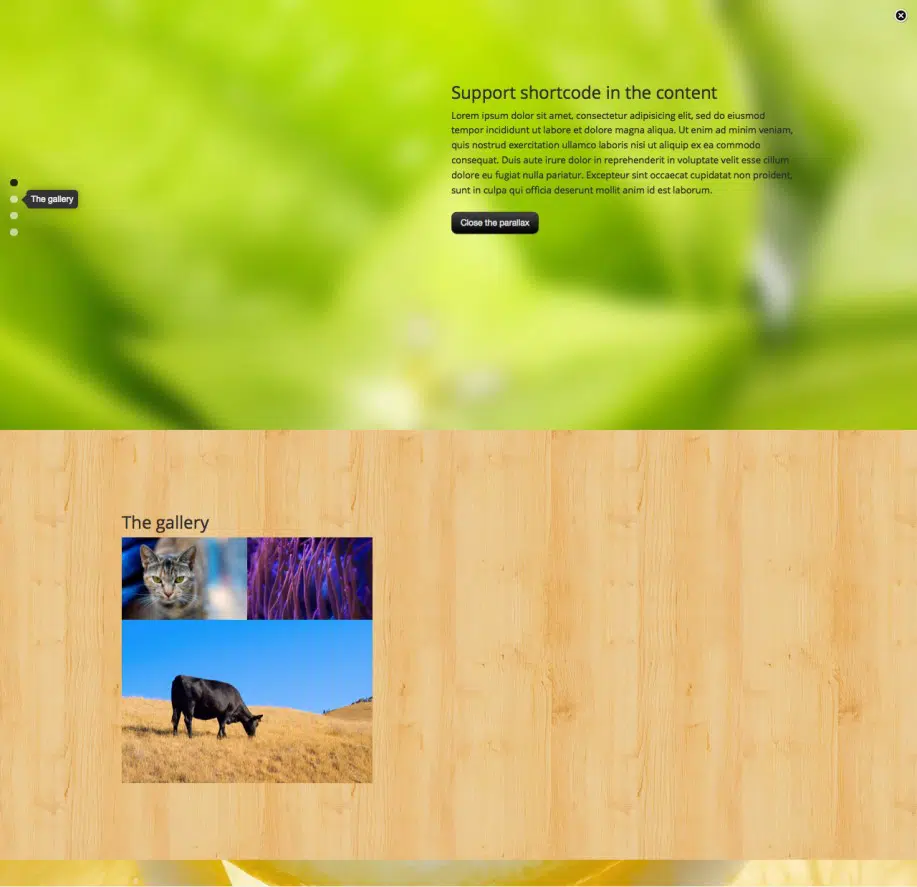
Plugin WordPress de Paralaxe de Tela Cheia
Este plugin de paralaxe é ótimo para adicionar paralaxe de tela cheia ao seu site WordPress. Você pode escolher se deseja exibi-lo globalmente ou em uma determinada página e escolher suas cores favoritas com o seletor de cores integrado. Este plugin é compatível com o mais recente jQuery e o mais recente WordPress. O melhor de tudo: você pode visualizar ao vivo os efeitos que está criando no back-end!