10 ferramentas de design de interface de usuário obrigatórias
Publicados: 2017-11-21Todo designer quer entregar experiências valiosas e de alta qualidade para os usuários. mas projetar uma boa interface de usuário é uma tarefa muito desafiadora. Para ter sucesso, é necessário ter muitos recursos de interface de usuário da web e blocos de construção. Muitos recursos de interface de usuário permitem que você, como web designer, acesse e crie uma boa interface de usuário. Neste artigo, você encontrará uma lista de ferramentas de design de interface do usuário que você pode usar.
IU do LivePipe
LivePipe UI é um kit de ferramentas muito bom que você pode usar para facilitar seu processo de trabalho. Este é um conjunto de widgets e controles de alta qualidade para aplicativos da Web 2.0 criados usando o Prototype JavaScript Framework. Tudo é bem testado, altamente extensível e totalmente documentado.
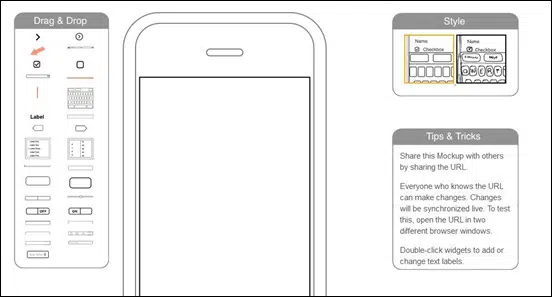
Maquete do iPhone
O iPhone Mockup permite criar uma interface de usuário para um aplicativo para iPhone de maneira muito fácil e interativa. Este kit de ferramentas tornará o processo de criação de maquetes divertido e criativo. É muito útil para designers de interface do usuário ou designers de aplicativos.
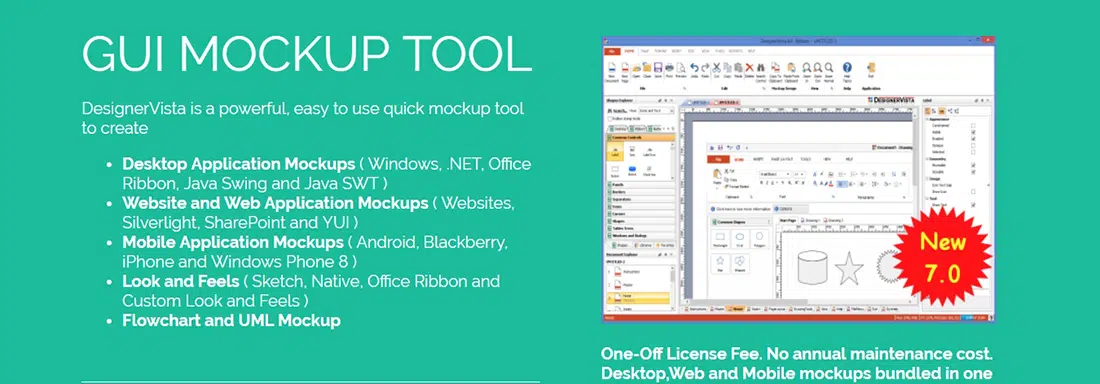
Designer Vista
O DesignerVista é uma ferramenta de design de maquetes de GUI poderosa e fácil de usar para projetar rapidamente Mockups de GUI para aplicativos de desktop, Web e móveis. Este kit de ferramentas vem com muitos recursos excelentes, como Flowchart e UML Mockup, Look and Feels ( Sketch, Native, Office Ribbon e Custom Look and Feels ) e muito mais.
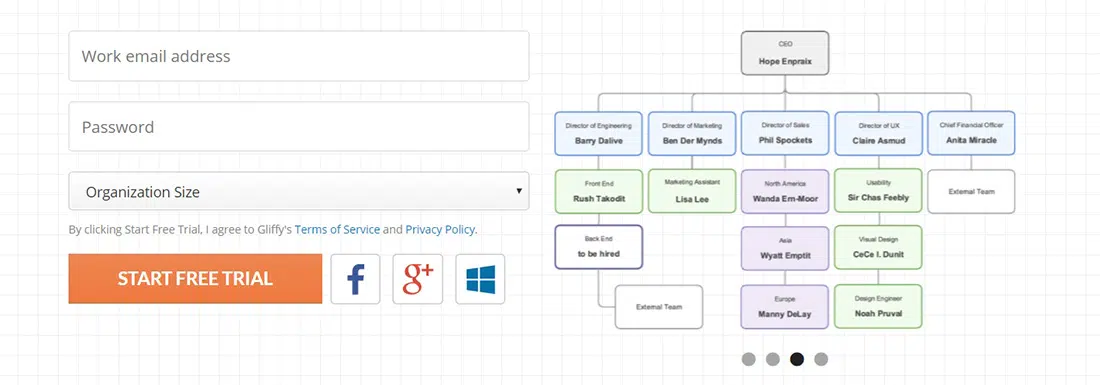
Gliffy
Aqui está outro kit de ferramentas útil. Este é chamado Gliffy e é fácil de usar e não requer manuais de software complicados. Você pode simplesmente arrastar e soltar formas de uma extensa biblioteca e apontar e clicar para formatar. Com Gliffy você pode trabalhar de qualquer lugar e com qualquer pessoa sem se preocupar com software ou compatibilidade do navegador. Com este kit de ferramentas, você obterá resultados consistentes com modelos personalizados, logotipos e bibliotecas de formas que toda a sua equipe pode criar, editar e compartilhar. O Gliffy se integra ao Confluence, JIRA e Google Drive para que você possa colaborar facilmente na plataforma escolhida pela sua empresa.
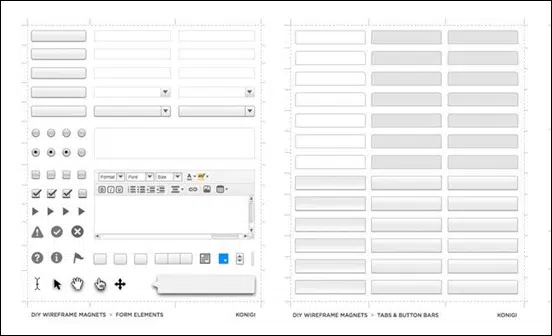
Ímãs de estrutura de arame
Neste link, você encontrará um kit de ferramentas extremamente útil, chamado Wireframe MAgnets ou modelo de ímã DIY. Este kit de ferramentas é baseado nos estênceis de wireframe Konigi e inclui 3 folhas de elementos que definitivamente serão úteis na prototipagem de quadro branco. Tudo o que você precisa fazer é baixar o kit de ferramentas, que é gratuito, e imprimir os PDFs em folhas magnéticas. Você também pode laminar, mas isso é opcional. O último passo é cortá-los.

Padrões
Ao usar o Patternry, você encontrará uma maneira eficiente de construir, gerenciar e compartilhar guias de estilo de vida e sistemas de design. Este é um recurso de front-end incrível que contém padrões de design, HTML e CSS, wireframes, imagens, links e muito mais. O Patternry torna mais fácil para seus designers e desenvolvedores começarem a compartilhar seu trabalho e construir aplicativos Web consistentes mais rapidamente. Com ele, você pode construir todo tipo de coisa, desde um simples guia de estilo até uma biblioteca completa de padrões com todos os seus elementos de design e código.
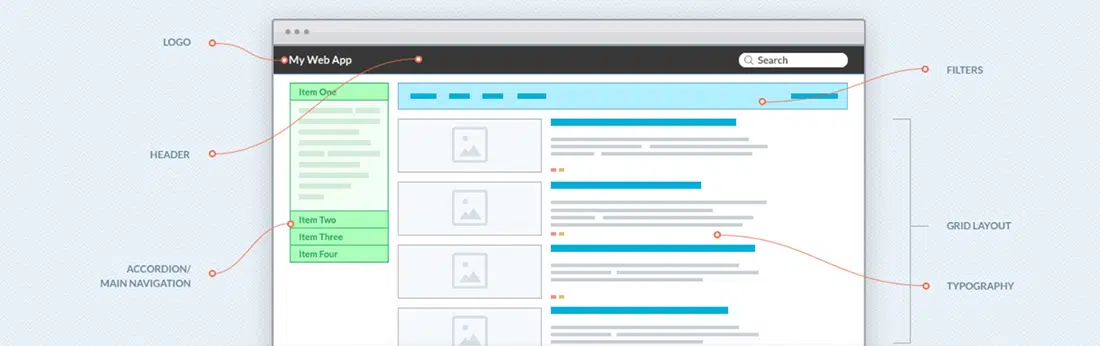
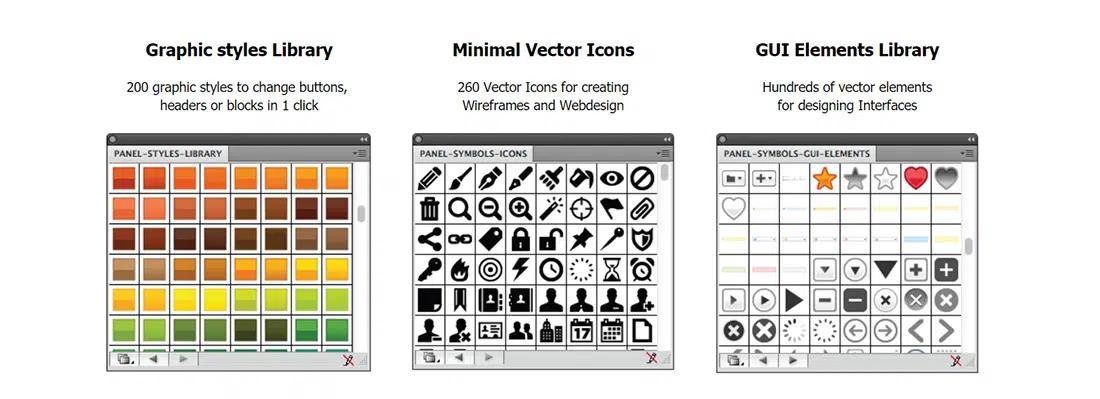
Estrutura de design da interface do usuário
Neste link, você encontrará um aplicativo incrível que ajuda você a projetar com mais rapidez e facilidade. Este aplicativo foi criado especialmente para o processo de wireframing e pode ser usado para criar melhores entregas de maquete com o Illustrator e personalizar facilmente os elementos da GUI de vetores de acordo com suas próprias necessidades. Neste exemplo, você encontrará 200 estilos gráficos para botões, cabeçalhos e blocos, 260 ícones vetoriais para criar wireframes e web design e centenas de elementos vetoriais para projetar interfaces.
Fontawesome
Neste link, você encontrará uma enorme coleção de ícones vetoriais escaláveis que você pode personalizar facilmente usando CSS. Font Awesome é uma linguagem pictográfica de ações relacionadas à web que será muito útil. Este kit de ferramentas nem requer JavaScript. Cada elemento gráfico é totalmente escalável, o que significa que ficará ótimo em qualquer tamanho. O kit de ferramentas também é gratuito para uso em projetos pessoais e comerciais. Baixe este kit de ferramentas o quanto antes e conheça todos os benefícios de usá-lo em seus projetos.
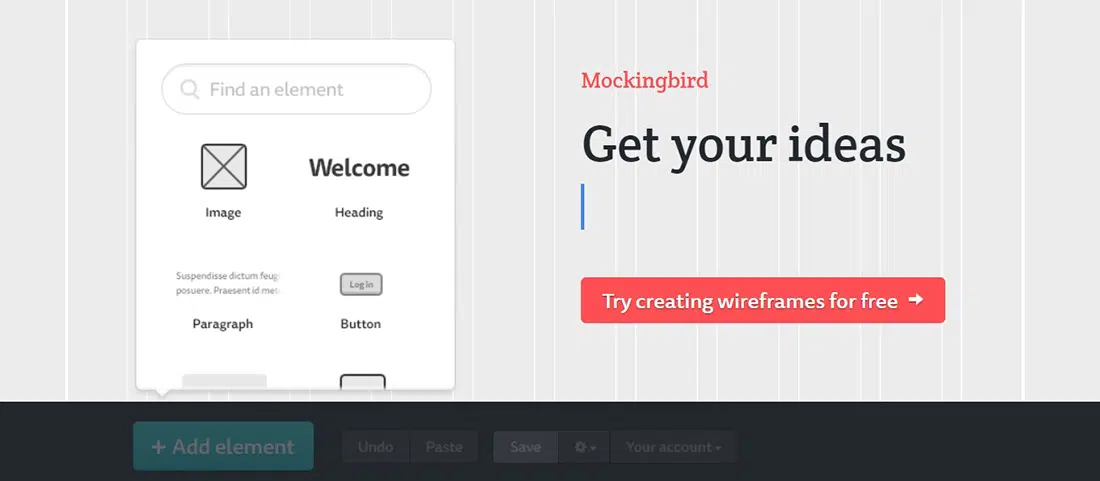
Pássaro mimo
O Mockingbird é uma ferramenta online que facilita a criação, vinculação, visualização e compartilhamento de maquetes do seu site ou aplicativo. Tire suas ideias da cabeça e vá direto para o seu projeto web que agora é mais fácil de fazer. Com este kit de ferramentas, você poderá facilmente arrastar e soltar elementos da interface do usuário na página, reorganizá-los e redimensioná-los e muito mais. Esse recurso permite que você passe de uma ideia simples a uma maquete em poucos minutos. Outro recurso interessante permitirá que você vincule vários modelos e visualize-os interativamente. Dessa forma, você terá uma dica da sensação e do fluxo do seu aplicativo. Há muitas coisas que você pode fazer com este kit de ferramentas, todas as quais ajudarão seu processo criativo. Você pode compartilhar links com seus clientes e colegas de equipe e eles podem editar wireframes com você em tempo real.
Dojo
O Dojo Toolkit é uma API de gráficos vetoriais 2D entre navegadores que facilitará as coisas para você e seu projeto. O kit de ferramentas permite o desenvolvimento de aplicativos web gráficos ricos em dispositivos móveis e desktop. Você não terá mais que lidar com as tecnologias gráficas nativas dos navegadores. O kit de ferramentas também está muito bem documentado. Neste link, você encontrará documentação e exemplos para cada parte dele. Você ainda tem guias passo a passo e tutoriais altamente detalhados que se concentram no uso do Dojo para desenvolver aplicativos da web. Em suma, este kit de ferramentas ficaria maravilhoso em sua biblioteca de recursos. Isso economizará seu tempo e fornecerá tudo o que você precisa para criar um aplicativo da web. Este kit de ferramentas traz utilitários, componentes de interface do usuário e muito mais em um só lugar!