10 métodos para otimizar seus formulários para dispositivos móveis
Publicados: 2020-12-30Pergunte a qualquer adulto médio que objeto ele não pode sair de casa sem e você receberá, junto com chaves e carteiras, celulares para uma resposta. Com os fabricantes de dispositivos móveis surgindo um após o outro, e com eles lançando modelos melhores que os anteriores, é praticamente impossível não aderir à tendência crescente.
Os dados revelam que só nos EUA, 90% dos adultos têm telemóvel e que 58% deles são donos de smartphones. 42% dos americanos também possuem um tablet.

Esses números só provam que os dispositivos móveis passaram da fronteira de luxo para necessidade básica. Se, no passado, nossos telefones eram apenas um mero instrumento de comunicação, hoje confiamos neles quando estamos trabalhando, nos divertindo e fazendo compras.
Otimizando formulários para dispositivos móveis
A ascensão dos smartphones, por exemplo, não apenas facilitou as compras para os consumidores. Foi também uma adição bem-vinda à já crescente indústria de compras online. Com o tempo, os empreendedores não apenas estavam ocupados cuidando de suas lojas físicas e/ou online, como também começaram a perceber a importância dos dispositivos móveis juntamente com outros canais para alcançar seus clientes.

Os formulários desempenham um papel importante nas compras online e também se tornaram um elemento básico na plataforma móvel. Geralmente os encontramos quando estamos prontos para finalizar a compra e o site nos pede para fornecer alguns detalhes, como nome de entrega, endereço, número de telefone e informações de cartão de crédito. No entanto, muitos compradores acham o preenchimento de formulários tedioso e isso pode fazer com que o interesse dos clientes diminua. Além disso, os compradores on-line geralmente enfrentam a pressão do tempo e a possibilidade de uma conexão de Internet irregular, e ambos podem afetar sua taxa de conversão móvel.
Abaixo estão listadas 10 maneiras de acelerar o desempenho das transações móveis de seus clientes, tornando sua experiência de compra online satisfatória.
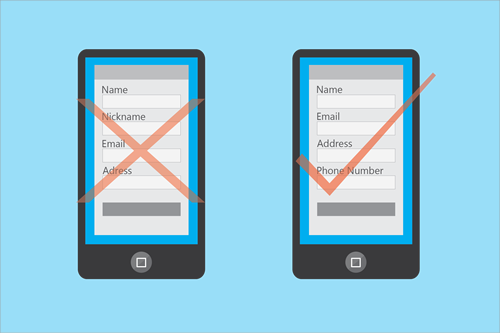
1. Inclua apenas os detalhes importantes em seus formulários
Se você não tiver paciência para preencher uma página inteira de formulários ao fazer compras on-line, seus clientes provavelmente sentirão o mesmo. Há uma diferença entre responder a um formulário de adesão completo e preencher um simples e comprar algo em uma loja online. Comparado com o último, a primeira opção pode ser arrastada e você corre o risco de perder seu cliente quando ele fica entediado quando descobre que precisa fornecer três números de telefone diferentes.

Torne as compras móveis convenientes, fornecendo aos seus clientes um formulário de pedido simples e completo. Faça isso solicitando apenas os detalhes importantes, como nome completo, um endereço de e-mail, um número de telefone, detalhes de envio e informações de cartão de crédito. Você também pode incluir um menu suspenso dos estados ou países para os quais entrega ou, melhor ainda, permitir que seu aplicativo móvel peça aos clientes que usem sua localização. Dessa forma, obter o endereço deles será mais rápido e preciso.
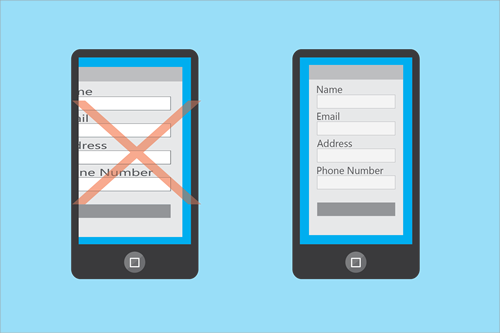
2. Use rótulos e campos alinhados na parte superior
Os smartphones têm uma visão muito limitada em comparação com os computadores, por isso é importante que você crie um formulário que possa maximizar essa restrição. Uma maneira de fazer isso é usando o alinhamento vertical para os campos do formulário. Veja bem, quando você usa um formulário alinhado horizontalmente, há uma tendência de que nem tudo vai caber na visão de um smartphone e é o rótulo ou o campo de entrada que será comprometido. Tal caso pode ser incômodo para os compradores e pode diminuir seu interesse.

Por outro lado, se os rótulos e os campos de entrada de um formulário estiverem organizados verticalmente, será mais fácil para seus clientes visualizarem as informações solicitadas e as que estão digitando. Isso os ajudará a se sentirem seguros sobre a transação. Também minimizará a falta de um campo ou, pior ainda, terá que fazer tudo de novo.
Além disso, minimize a desordem visual de seus formulários. Os botões 'O que é isto' e 'Saiba mais' podem ser colocados na versão móvel do seu site. Se você deve tê-lo no formulário, coloque-o em algum lugar na página onde não distraia seus clientes das compras.

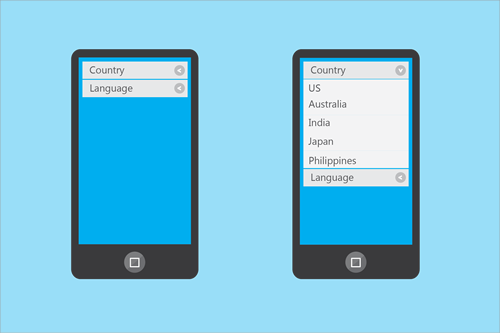
3. Faça uso de menus recolhíveis e listas suspensas
Outra restrição causada pela visão limitada dos dispositivos móveis é que temos que fazer muita rolagem para ver uma página inteira ou preencher um formulário. Embora a rolagem pelas telas seja normal ao usar smartphones, muitos compradores preferem um meio rápido de comprar itens online.

O uso de menus recolhíveis e listas suspensas pode ajudar a reduzir o tempo gasto por seus clientes no preenchimento de formulários móveis. Em vez de fazer com que seus clientes escaneiem até encontrarem sua escolha em um conjunto de várias opções, você pode agrupar itens específicos em categorias. Os menus recolhíveis também são úteis para agrupar os detalhes de vários produtos importantes que você deseja colocar em uma única página. Apenas lembre-se de não iniciar os detalhes como recolhidos.

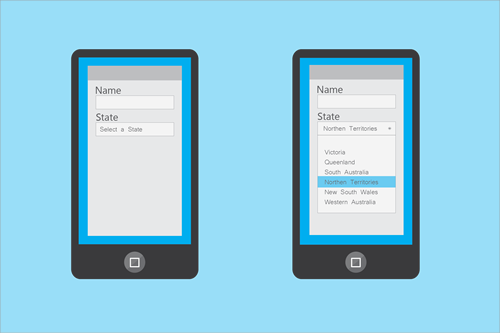
4. Utilize as seleções de lista apropriadas
Nos casos em que as listas suspensas ou menus recolhíveis não são ideais para seus formulários móveis, você tem duas outras opções em campos de pesquisa preditiva abertos e listas suspensas bloqueadas.

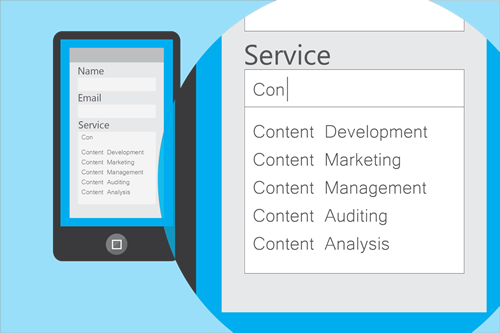
Um campo de pesquisa preditivo aberto permite que seus clientes insiram palavras-chave do item ou serviço que estão procurando e lista os resultados mais próximos possíveis. Esse tipo de formulário é ideal para pesquisas longas ou para produtos que não seguem nenhum esquema específico. As listas suspensas bloqueadas , por outro lado, são ideais para listar itens específicos no menu e seguir uma ordem específica, digamos alfabética ou cronológica.
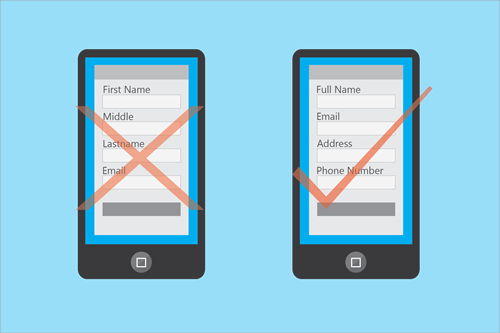
5. Opte por entidades de entrada única
Você provavelmente está familiarizado com os campos de entrada encontrados em formulários nas versões desktop e móvel de sites. Em alguns casos, esses campos de entrada são divididos em duas a três seções, como nomes, endereços e números de telefone. Embora isso tenha um propósito válido em versões para desktop de sites, pode não ser tão eficaz quanto quando usado em formulários para dispositivos móveis.

Na maioria das vezes, as entidades de entrada divididas exigem que os compradores móveis toquem em todos os três (ou dois) campos apenas para responder a um rótulo. Se você fizer muito isso em um formulário, seus clientes podem perder o interesse em prosseguir para o checkout.
Em outros casos, as entidades divididas também podem ser ambíguas e podem confundir os clientes. Ao criar formulários para plataformas móveis, use campos mais simples em vez de dividi-los. Por exemplo, em vez de colocar dois campos separados para um nome e um sobrenome, use um campo para um nome completo. Isso ajudará seus clientes a preencher o formulário mais rapidamente.
6. Formate os botões do seu formulário
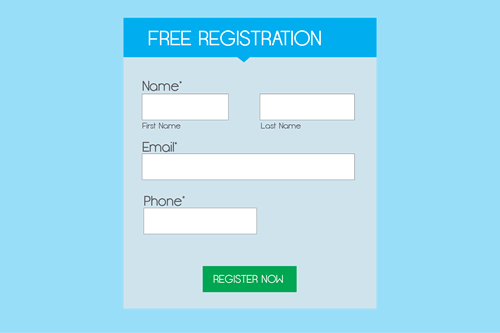
O botão 'enviar' é o passo final para as compras online e também é o botão mais importante do seu formulário. Como tal, você precisa se destacar para que seus clientes permaneçam engajados até o final da transação.

Torne o botão em seu formulário atraente, tornando sua largura cerca de 1/3 do seu formulário e atribuindo-lhe uma cor brilhante. Além disso, em vez de simplesmente usar as palavras 'enviar' ou 'enviar', use frases de chamariz mais enérgicas, como 'Registrar agora' ou 'Enviar inscrição'.
No entanto, evite usar cores muito brilhantes ou fazer com que seus botões se movam demais, pois isso pode distrair seus clientes de clicar. Você pode usar uma mudança sutil na cor ou passar o mouse sobre o botão quando for clicado para que seus clientes saibam que concluíram a transação.
7. Defina a escala com a metatag da janela de visualização
A visualização que um dispositivo móvel pode fornecer aos clientes pode levá-los a ampliar a página, mas fazer isso acidentalmente pode fazer com que os compradores percam o foco na página. Você pode controlar isso usando uma meta tag viewport em seus formulários. Isso evitará que seus clientes ampliem inadvertidamente a página ou, pior ainda, percam o controle do formulário por completo.

8. Explorar a persistência de dados
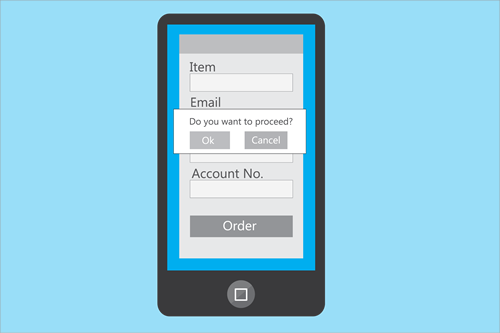
Comprar pelo celular pode ser assustador para alguns clientes, pois há mais riscos em clicar de volta para a página anterior e recarregar até que seu cliente decida abandonar seu carrinho após perder seus dados. Atenue esse problema em potencial dando a seus clientes a opção de abrir em uma nova guia quando clicarem em qualquer link que não seja do formulário.

Além disso, nos casos em que não puderem voltar às páginas anteriores, dê-lhes sinais de alerta como 'Concordo', 'OK' ou 'Cancelar'. Ao fazer isso, você poderá informar aos seus clientes se os dados foram armazenados em seu site ou no navegador e ajudá-los a decidirem fazer o checkout.
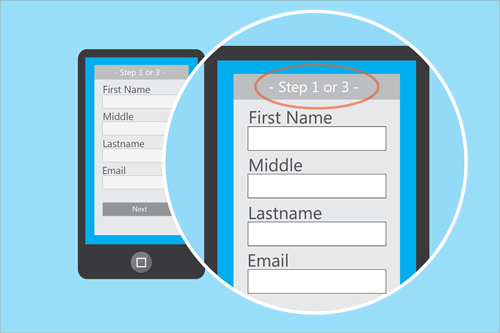
9. Ajude os clientes a acompanhar seu progresso
Nem todos os compradores estão interessados em preencher formulários. Ajudaria se você pudesse fornecer a eles uma maneira de dizer o quão perto eles estão de serem feitos. Você pode fazer isso mostrando uma barra de progresso na parte superior do formulário e determinando quais são as etapas - digamos, por porcentagem ou apenas uma cronologia simples. Lembre-se de limitar as etapas o máximo possível para economizar o tempo de seus clientes.

10. Faça o formulário carregar rápido
Outro fator que você não deve esquecer é a taxa de carregamento do seu formulário móvel. Se a página demorar um pouco para ser concluída, seu cliente pode não converter. O fato de seus clientes terem acessado o formulário indica que eles estão prontos para comprar. Não os decepcione com páginas de carregamento lento. A velocidade de seus formulários também dependerá dos elementos que você colocar na página, portanto, tenha cuidado com imagens grandes.

Como sempre, teste em todos os sistemas e configurações
Atualmente, a variedade de dispositivos móveis e suas interfaces podem dificultar um pouco a adaptação de seus formulários para cada um. Como tal, certifique-se de realizar testes de seus formulários em diferentes tipos de dispositivos móveis e leve em consideração sistemas operacionais, tamanhos e navegadores. Por meio de testes, você poderá cobrir cada base e garantir que seu formulário funcione em todos os dispositivos disponíveis.
