10 sites interativos para inspiração
Publicados: 2020-07-06Como designer de interface do usuário, é preciso muito trabalho para criar um site interativo e agradável aos olhos, além de atingir o objetivo do site. Mas ao projetar certos sites, muitas vezes a criatividade fica em segundo plano junto com a legibilidade do site, e os sites parecem não ser muito interativos. Os sites devem ter designs de forma que o visitante queira acessar seu site com mais frequência, apenas para experimentar o prazer de usar o site e interagir com as páginas da web.
Longe vão os dias em que os usuários usavam sites simples que realizavam mais. Agora, o objetivo é fazer com que o usuário use o site aumentando a interação e mantendo-o engajado. Seu site é um ativo para sua organização se o usuário continuar voltando para mais interação com seu site no futuro.
Este blog analisa esses sites que são interativos e têm criatividade fora da caixa.
1. Ciclomon:
Cyclemon é um site que tem vários designs de bicicletas para você que você pode encomendar e pedalar. Este site usa rolagem para dar uma olhada em seus produtos. Você só precisa continuar rolando para ver todos os designs de produtos. O slogan da empresa diz: “Você é o que você monta!” E isso faz com que o usuário role até o final da página para encontrar um design de bicicleta adequado para si mesmo. Assim, você obriga um usuário a continuar rolando até que todos os modelos apareçam.
Você pode encomendar a bicicleta que você acha que combina com sua personalidade. Aplicou a psicologia humana por trás do design. O site tem todos os modelos, e eles fazem você rolar até “sentir” que encontrou o modelo que combina com você.
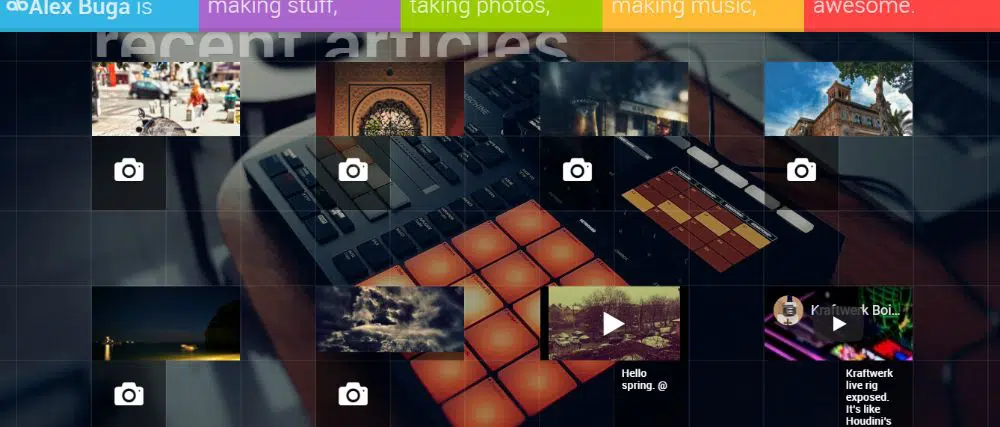
2. Alex Buga:
Alex Buga é um designer de Bucareste na Romênia e tem seu site que funciona como seu portfólio. Quando você abre a página de índice do site, ele desenhou blocos na tela onde blocos individuais têm imagens que ele tirou, e alguns blocos têm os links de vídeo do YouTube. Além de desenhar sites, ele também é fotógrafo e músico.
Ele trabalhou como diretor criativo na MB Dragan, que tem uma vasta experiência de trabalho de 7 anos em web design. O site que ele desenvolveu tem um design fora da caixa.
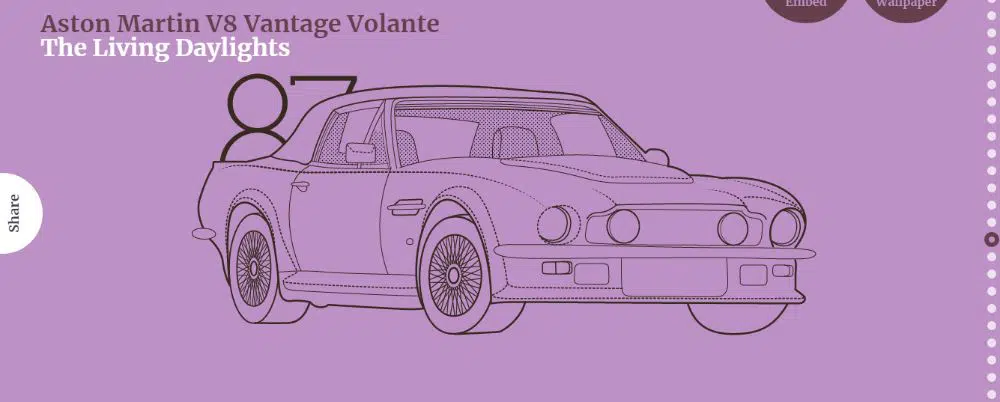
3. Evans Halshaw – Bond Cars:
Evans Halshaw é um portal de carros novos e usados. Eles trabalharam com 130 locais na Inglaterra, Escócia e País de Gales. O site deles é semelhante ao site da Cyclemon. A diferença é que eles usaram diferentes modelos de carros que estavam presentes nos filmes de James Bond. Cada imagem tem um ano, o modelo do carro e o nome do filme em que aparece. À medida que você rola a página inicial, ela mostra os diferentes veículos que diminuem o zoom da imagem anterior.
O design manterá um amante de carros entretido por alguns momentos. Além disso, um fanático por filmes de James Bond continuará rolando o site para ver todos os carros usados nos filmes de Bond. Junto com as imagens, eles têm uma breve descrição baseada no filme, no canto inferior direito da tela de cada carro.
4. Jogue ponto a ponto:
Este site é o mais interativo para jogadores. Ele apresenta um jogo que envolve juntar os pontos de seus números em ordem decrescente. Faz uso de um temporizador. Você tem que conectar os pontos dados em uma janela de tempo estipulada e prossegue para o próximo jogo. É obrigado a mantê-lo ocupado e pode revelar-se um favorito entre as crianças também.
O nível de interação com este site é o mais alto, pois todos ficamos obcecados em juntar os pontos numerados em ordem decrescente. A interface é direta, mas pode mantê-lo envolvido por horas.
5. Mude meus hábitos:
Kick My Habits é um site que ajuda você a calcular seus gastos com certas coisas, como kits de beleza, comer fora, fumar, beber álcool e festas. Ele diz quanto dinheiro vai para esses maus hábitos por ano e tudo isso de uma maneira muito interativa.
Ele pergunta quanto dinheiro é gasto em maus hábitos por semana. Depois de alimentar todos os dados de uma prática, você será levado ao próximo padrão. Você pode escolher “Eu não tenho esse hábito” se você não tiver esse hábito. Depois de analisar todas as práticas para as quais você alimenta dados, ele examina a quantidade de dinheiro que você gasta em um ano perseguindo esses hábitos. Qualquer um pode calcular esses gastos em que investe, todos os anos. Mas a interface de usuário interativa do site tem o design mais bonito, que é da maior importância aqui. No final, ele mostra sua economia total anual e semanal, juntamente com o valor que apareceria depois que você colocasse esse dinheiro na conta bancária.
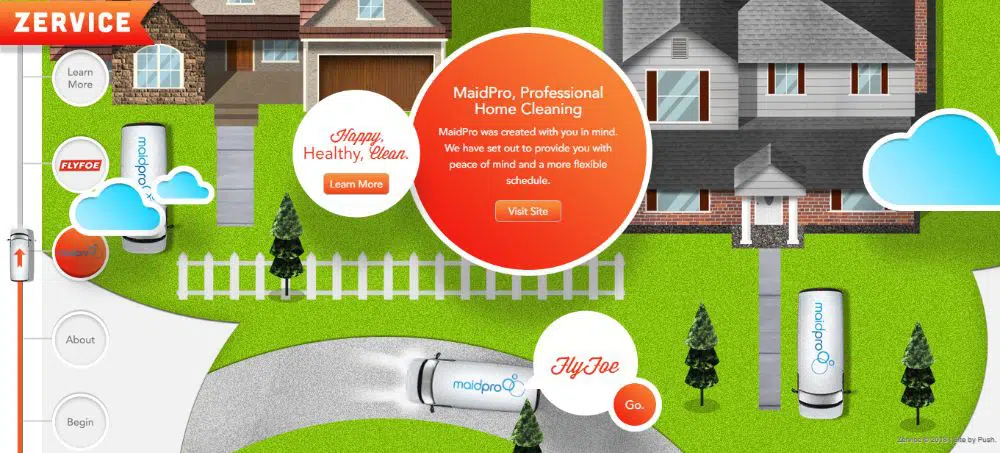
6. Zerviço:

Zervice é um grupo com várias marcas de franquias diferentes que lideram o caminho. É um design de site inteligente e criativo, e foi um dos sites mais premiados. O site começa com uma viagem pela cidade. O site usou fotos e um caminho SVG pelo qual o veículo se move. As nuvens aparecem para interação como questionários e perguntas. O site parece um modelo 3D quando o carro passa por cima e por baixo de alguns aspectos do site.
A página abre com um balão de pensamento, uma mensagem de boas-vindas e uma vista da cidade. Além disso, possui um botão “Go” que conduz o veículo até o próximo ponto. Outra tela é uma tela sofisticada com uma marquise flutuante e um prédio por onde o carro passa. Com algumas paradas e testes junto com eles, você aprende sobre os serviços do Zervice. Estradas sinuosas, construção e a melhor parte sendo um trem em movimento sob o qual o veículo dirige é um espetáculo para ser visto. Mesmo que você não precise conhecer seus serviços, você deve visitá-lo uma vez para experimentar a descrição acima.
7. Futuro do Car Sharing:
Este site fala sobre compartilhar um carro em vez de comprá-lo. Este site é muito interativo de uma maneira diferente. Ao chegar à página inicial do site, você vê um carro verde que pode navegar para frente e para trás pressionando as teclas de seta para a esquerda e para a direita. A página de destino mostra o tipo de compartilhamento de carro e suas estatísticas. Ao pressionar a tecla do lado direito, o carro começa a avançar para o lado direito, onde aparece a classificação do car-sharing e sua descrição.
A primeira classificação é P2P, ou seja, o conceito de compartilhamento de carros Peer-To-Peer. Ele define um grupo de carros pertencentes a um certo número de pessoas. Esses proprietários dos carros alugam os carros para os motoristas. Outra categoria é B2C, que significa Business-to-Consumers. Aqui, uma empresa possui um conjunto de carros que compartilha entre os membros da empresa. Eles incluem fabricantes de automóveis, marcas de aluguel e marcas de compartilhamento de carros. A terceira categoria é NFP, que significa Sem fins lucrativos. Uma comunidade local compartilha o carro para fazer uma mudança nos hábitos de condução do motorista, em vez de alugar o carro para obter lucro.
À medida que avançamos, o carro verde parece se mover pelas montanhas, embora a estrada pareça linear. O carro verde então começa a correr sobre a ponte enquanto passa por uma enorme pilha de lixo e depois atravessa o poste que segura a bandeira dos EUA. Existem gráficos potentes em toda a página e há várias coisas que um usuário pode fazer para explorar. Como quando você passa o mouse sobre a torre, você vê o cursor do mouse virar uma mão, sugerindo que é um hiperlink.
Enquanto você navega mais pela página, você vê nuvens flutuando e um chimpanzé pendurado na torre. Você vê ótimas opções de compartilhamento de carros quando passa o mouse sobre as bandeiras do país. À medida que você avança, descobre que mais e mais cidades e estados optaram por opções de compartilhamento de carros. O site tem um design de forma que você tem que rolar a tela horizontalmente, o que mostra diversos fatos em forma de animações.
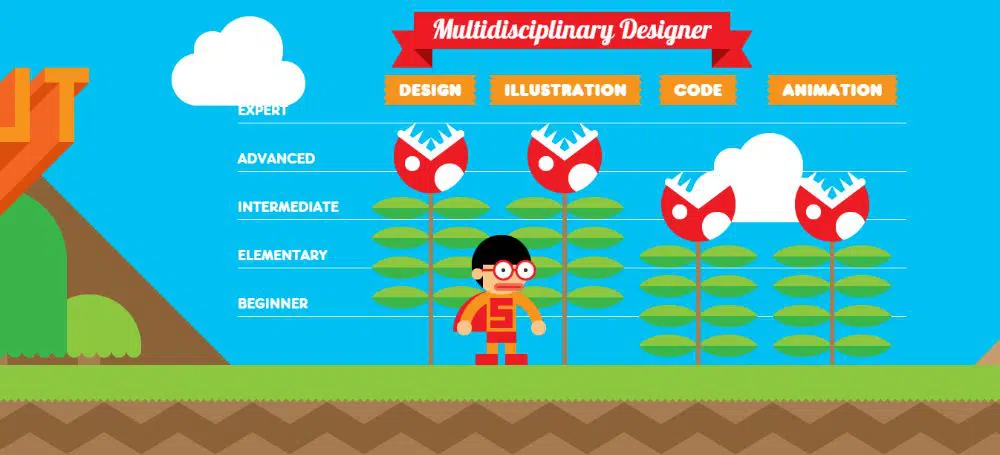
8. Robby Leonardi:
Robby Leonardi é um designer gráfico que oferece experiência em design gráfico, ilustração, animação e desenvolvimento de front-end. Ele tem muita experiência ao trabalhar com a indústria do entretenimento. Ele desenvolveu este site para apresentar seu currículo de uma forma muito criativa.
Este site é semelhante aos sites Future of Car Sharing e rola horizontalmente, mas a barra de rolagem no site é vertical. Você pode navegar pelo site usando as teclas de seta para cima e para baixo. Quando você pressiona a tecla de seta para baixo, o cara de óculos, vestindo uma capa, começa a correr. A primeira seção que você encontra é a seção “Sobre”, onde ele tem quatro campos Design, Ilustração, Código e Animação. E ele mostra seu nível de perícia por flores desabrochando de acordo com os níveis. Por exemplo, ele tem experiência em design, e então o desabrochar da flor chegará até atingir a linha “Expert” mostrando que ele é um especialista nisso.
Quando você avança, o cara pula o obstáculo e mostra que trabalha e mora em Nova York, onde as torres e a Estátua da Liberdade mostram um demônio sentado dentro delas. Seguindo em frente, o cara novamente pula o obstáculo e mostra que é fã do time de futebol da NBA. Aqui, um jogador parece aparecer e jogar uma bola de basquete pela rede.
Seguindo em frente, você encontra uma seção de habilidades onde os números dos peixes declaram o nível de perícia que ele possui, em cada seção. Na mesma parte, há outra subseção onde ele destaca sua expertise em linguagens de programação, onde os caranguejos mostram seu nível de conhecimento.
Além disso, a próxima subseção é sobre sua experiência em vídeo e software 3D, onde as tartarugas mostram seus níveis de experiência em cada campo. Segue-se a secção onde destaca a sua experiência de trabalho na forma de polvo e outros veículos aquáticos. A penúltima seção mostra seus prêmios e publicações que recebeu até agora na forma de rótulos. O cara pula de paraquedas e voa pelas etiquetas que definem seus prêmios enquanto continua voando. Conforme você continua voando, você chega ao final da página da web, onde você fornece seus dados de contato e deixa uma mensagem para ele.
9. Guia de Natal Polonês:
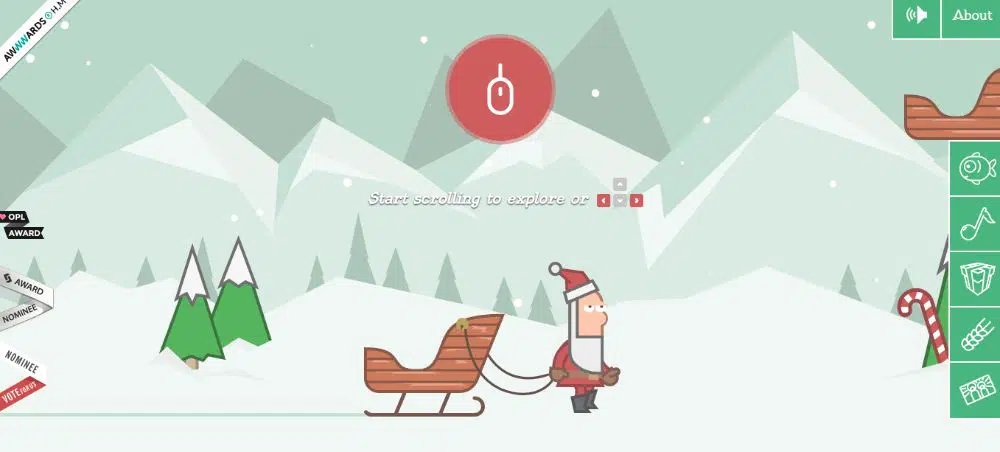
O Polish Christmas Guide é um site que ajuda pessoas de todas as idades a conhecer o Natal polonês e como o celebram todos os anos. Começa com um Papai Noel fofo com um trenó para carregar as coisas que ele precisa para comemorar o Natal na Polônia. As crianças adorariam este site, pois o Papai Noel continua coletando itens em seu trenó enquanto apresenta os fatos e informações sobre as coisas coletadas e outras coisas.
O Natal na Polônia representa a tradição de enviar e receber presentes uns dos outros. Mantém também uma cultura de partilha da refeição com outras pessoas que o possam visitar sem aviso prévio na véspera de Natal. Este site trabalha com ilustração e fundo musical. Quando você navega pelo site, a experiência se assemelha à de um jogo.
No final do site, há uma mensagem que espalha a conscientização sobre crianças abusadas e seu chamado para ajudar essas crianças e protegê-las.
10. Alpinista:
A alpinista desenvolveu seu site interativo que conta tudo sobre a empresa criativa, chamada Interactive Production Company, que produz alguns dos fantásticos produtos digitais e experiências do usuário. Começa com um tema único baseado em florestas e bosques. Com vários elementos que permitem interagir com eles, você pode percorrer seu portfólio de uma maneira muito criativa. Ele mostra seus projetos de design na forma de diferentes animações através de rolagem e um simples clique do mouse.
Em uma das telas, o texto aparece movendo o mouse, que é um espetáculo para ser visto. Quando a tela muda, ela se divide em diferentes quadrados, sai da tela e permite que você entre em outra tela. Se você está procurando construir um site para sua empresa independente do que ela lida, você deve se inspirar no site Climber inspirado em gráficos.
Conclusão:
É a nossa representação de sites que inspiram um designer gráfico a mostrar sua criatividade e dar o melhor de si ao projetar o site. Esses tipos de sites não são apenas uma visão agradável, mas também ajudam o proprietário do site a manter o visitante envolvido e intrigado. Existem tantas ideias de design em todos os sites, como mencionado acima, que você pode adotar. Isso inclui animação, tela de jogo, desenhos animados e muito mais, dos quais você pode tirar ideias.