10 tendências de design da página inicial que os designers devem seguir
Publicados: 2021-07-29Existem mais de 1,8 bilhão de sites na internet agora. Qualquer site que você projetar ou desenvolver será um entre esse vasto oceano de sites. Por isso, é importante projetar seu site de tal forma que ele se destaque.
O visitante deve se lembrar do seu site depois de sair. Como usuário da Internet, você normalmente continua navegando em vários sites, e a maioria deles parece muito semelhante. Você só se lembrará daqueles que se destacam particularmente por conta própria.
A questão é como você faz seu site se destacar dos outros. Uma boa maneira de fazer isso é seguir as tendências de design. Assim como outros aplicativos de design, até os sites têm suas próprias tendências de design que vêm e vão. Como designer, você precisa ficar de olho neles e se manter atualizado sobre eles. Dependendo do projeto em mãos, você pode aplicar algumas dessas tendências para tornar seu site único. A página inicial é a página mais importante do site. Ele fornece a primeira impressão do seu site e, como dizem, a primeira impressão é a última impressão. Portanto, você precisa fazer um esforço extra para garantir que sua página inicial seja impressionante o suficiente para que os usuários continuem navegando em seu site. Para ajudá-lo nisso, estamos compartilhando uma lista compilada de 10 tendências de design de homepage do ano:
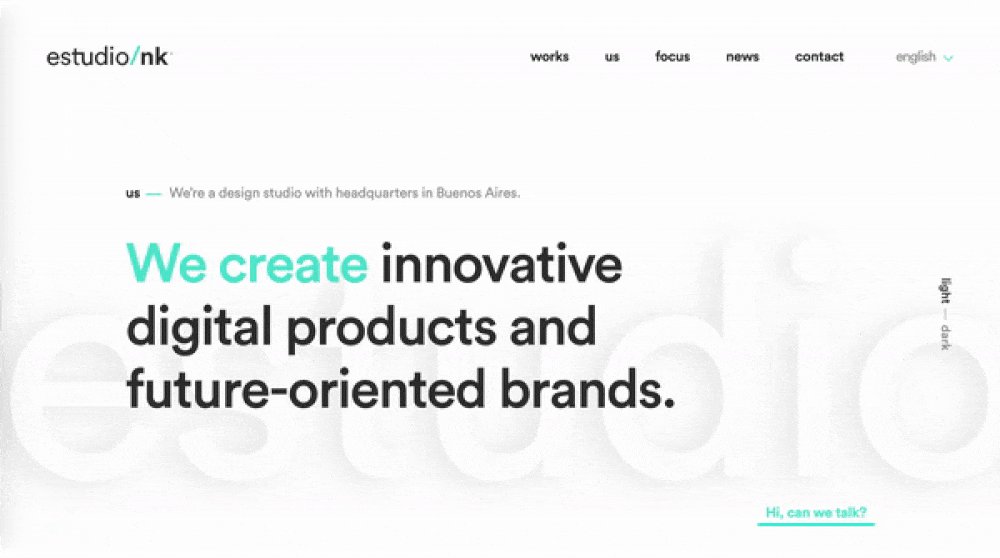
1. Minimalismo moderno:
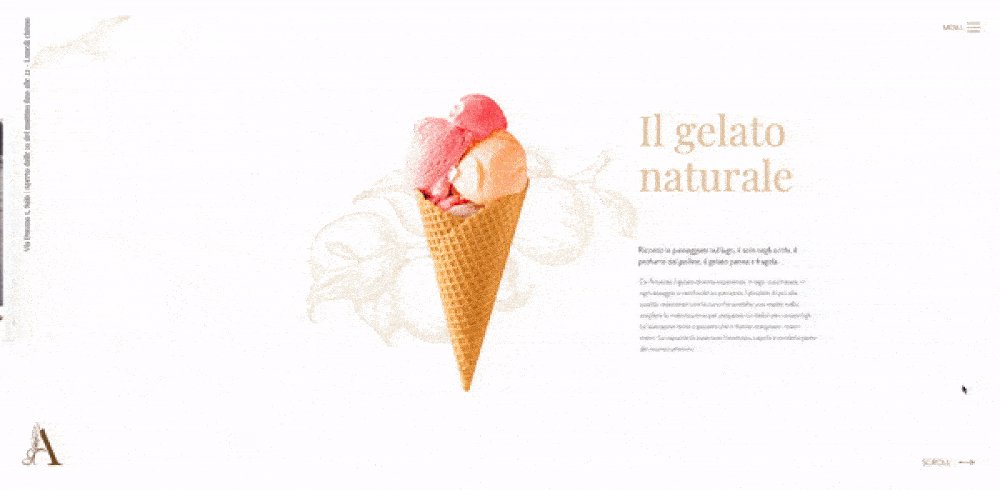
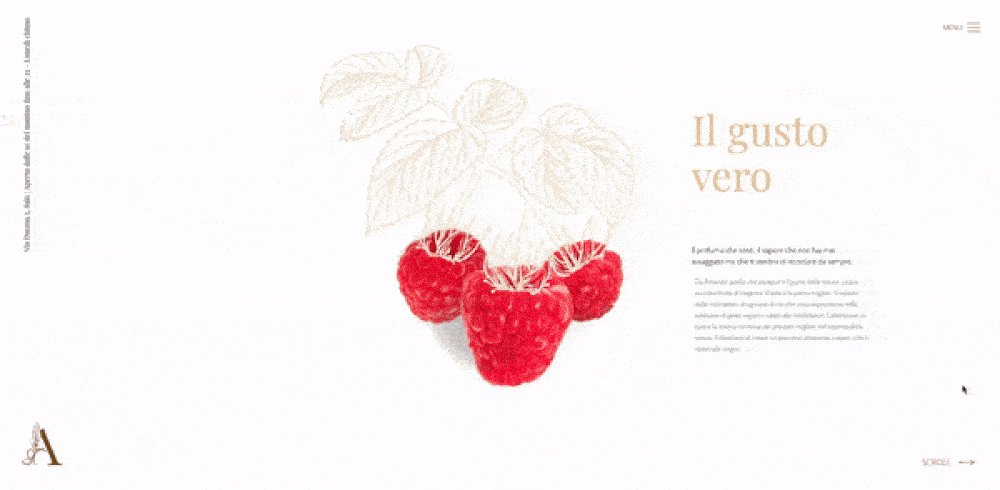
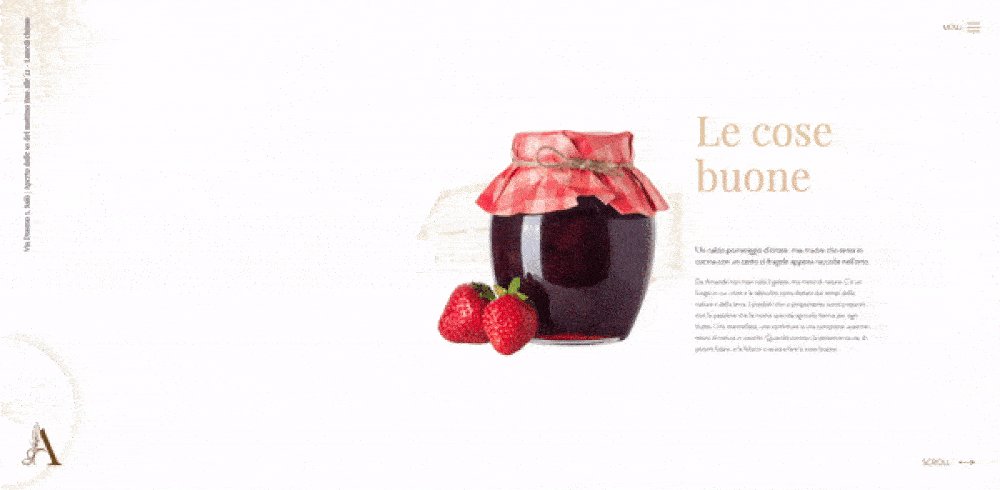
A última tendência do design minimalista também pegou nas páginas iniciais do site. Menos é mais. Os usuários gostam quando são apresentados a uma página inicial organizada para encontrar facilmente o que estão procurando. Este é um grande impulso para a interface do usuário e até mesmo para a experiência do usuário, pois os usuários podem navegar rapidamente no site. Fontes simples são usadas em combinação com duas ou três cores. Geralmente, essas são as cores da marca retiradas do logotipo. Muita importância é dada aos espaços em branco, tornando o design elegante, limpo e limpo. Ao contrário da crença popular, projetar páginas iniciais mínimas também não é fácil. Você sempre ficaria tentado a mostrar muitas coisas na página inicial, mas isso faria o design parecer ruim. Assim, os designers precisam se desafiar para mostrar o máximo de informações usando elementos mínimos de design.
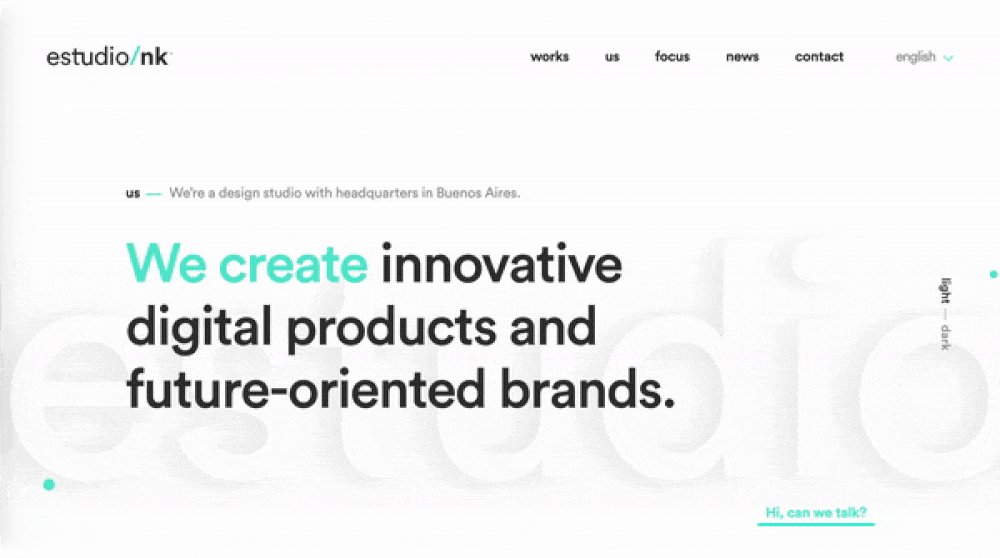
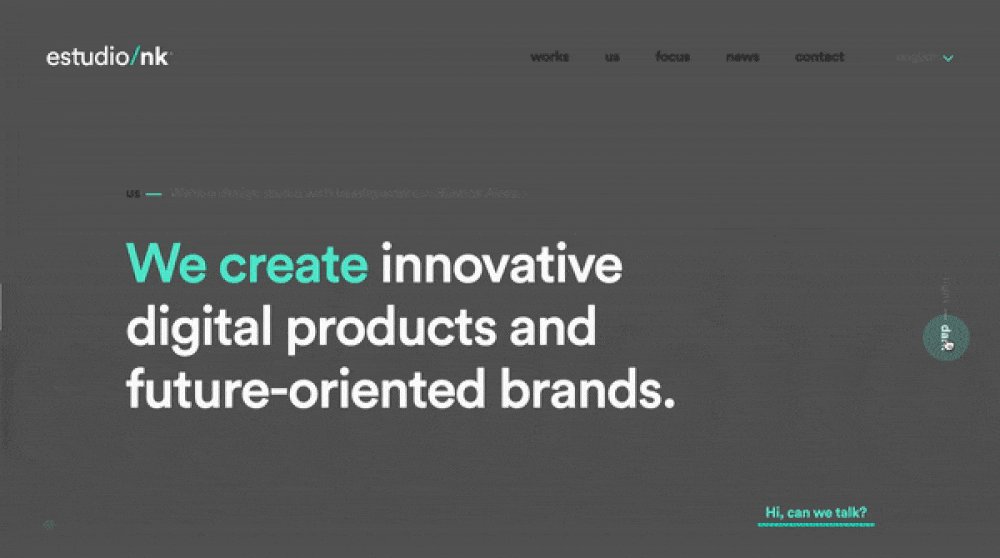
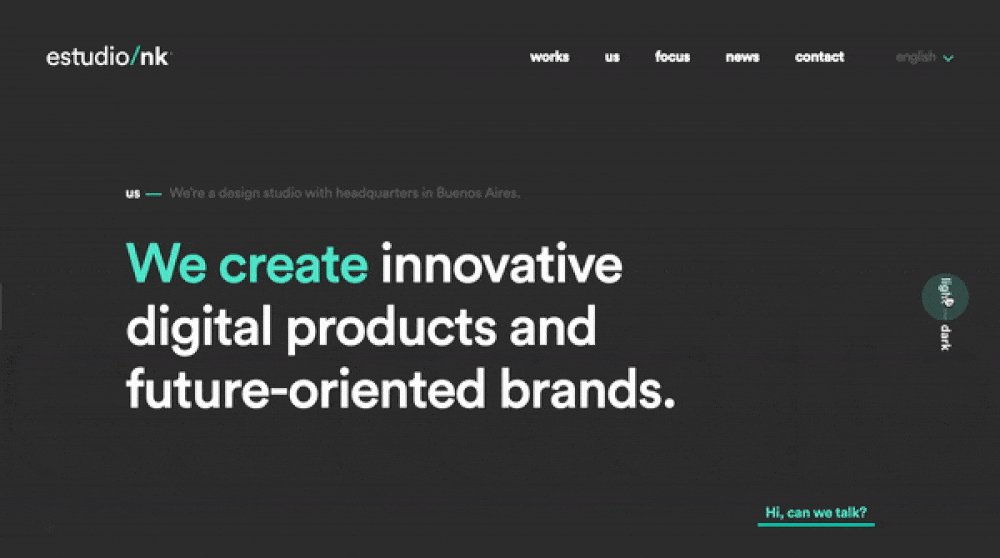
2. Alternando entre o Modo Escuro e Claro:
Desde que os gigantes de TI como Twitter, Instagram e outros começaram a fornecer temas claros e escuros, os usuários agora esperam isso de quase todos os aplicativos da web, incluindo sites. Eles começaram a acumular seus preconceitos para o modo claro ou escuro e querem que os sites sejam apresentados nesse modo. A boa notícia é que existem muitos temas de sites prontos que oferecem essa opção. Há também um bom número de plugins que ajudam você a conseguir isso. Mas o problema não é alternar entre os modos; o desafio é projetar o site perfeitamente em dois modos diferentes. Para o modo de luz, você precisa jogar muito branco e cores correspondentes. Para o tema escuro, você deve torná-lo ousado e atraente. Assim, o designer tem que se esforçar para quase projetar dois sites diferentes. Mas as estatísticas sugerem que vale a pena, pois cada vez mais usuários procuram essa opção de alternar entre os modos para agradar seus olhos.
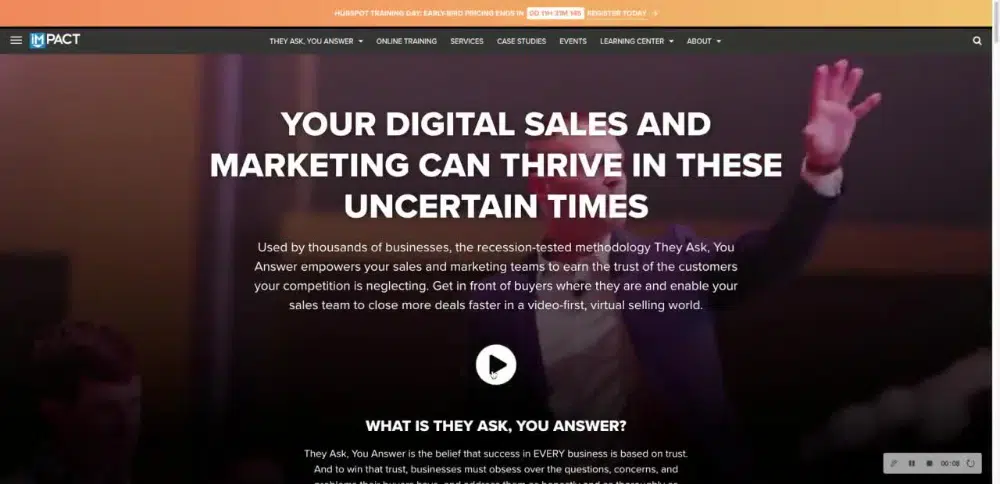
3. Incorporando vídeos envolventes:
Os vídeos são atualmente a melhor forma de geração e consumo de conteúdo. As pessoas não têm tempo para passar por todos os detalhes do seu site e da sua marca ou empresa. Portanto, se você puder fornecer a eles um bom vídeo curto que forneça essas informações, eles ficarão felizes em assisti-lo. Com esse motivo, muitos sites começaram a incorporar vídeos nos cabeçalhos de seus sites. Eles, de certa forma, substituíram os controles deslizantes convencionais. Mesmo em termos de vídeos, as marcas estão experimentando para ver o que funciona melhor. Um vídeo envolvente com humanos falando sobre algo de valor ou mostrando algo inspirador é o tipo de vídeo que funciona melhor. A criação de vídeos agora se tornou fácil e, com uma boa velocidade de internet disponível na maior parte do mundo, os vídeos serão reproduzidos bem em seu site. É aconselhável que você sempre incorpore seu vídeo e não o carregue em seu servidor. Isso pode aumentar o tempo de carregamento do seu site em muitos segundos. Em vez disso, use plataformas de vídeo como YouTube ou Vimeo e chame seus vídeos de lá.
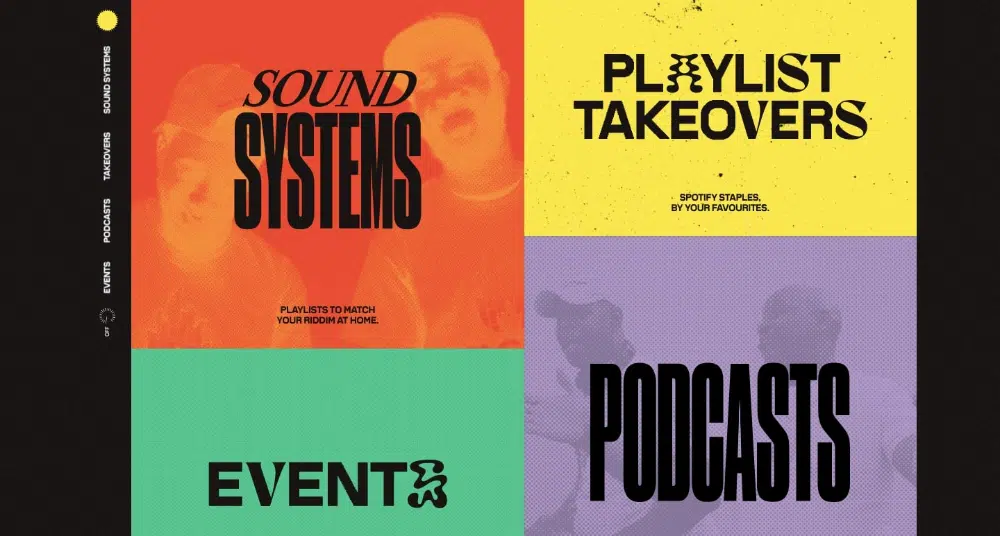
4. Uso de fontes retrô:
Embora os pontos acima estivessem mais relacionados ao desenvolvimento do que ao design, essa tendência da página inicial é baseada puramente no design. Fontes retrô são a próxima coisa legal na indústria de design. Os designers o usam extensivamente, sejam postagens de mídia social, pôsteres, camisetas ou até logotipos. Não é à toa que eles também encontraram seu caminho no design de sites. O benefício de usar um estilo de fonte retrô em um site é que ele ajuda seu texto a se destacar de forma independente. É uma boa amálgama de informações de texto e elementos de design. Você não precisa projetar nenhum outro elemento para complementar o texto. Os designers estão usando fontes retrô para os cabeçalhos do site, pois são eficazes em atrair a atenção das pessoas. Além disso, os designers também estão experimentando tipografia criativa usando fontes retrô. Isso dá uma vantagem extra ao aspecto criativo do seu site, proporcionando um bom valor de recall para ele. Fontes retrô devem ser usadas apenas para cabeçalhos e com moderação para outros conteúdos. Não exagere no design usando essas fontes, mesmo para texto padrão. Em vez disso, combine-o com um bom estilo de fonte serif ou cursiva para o conteúdo do site.
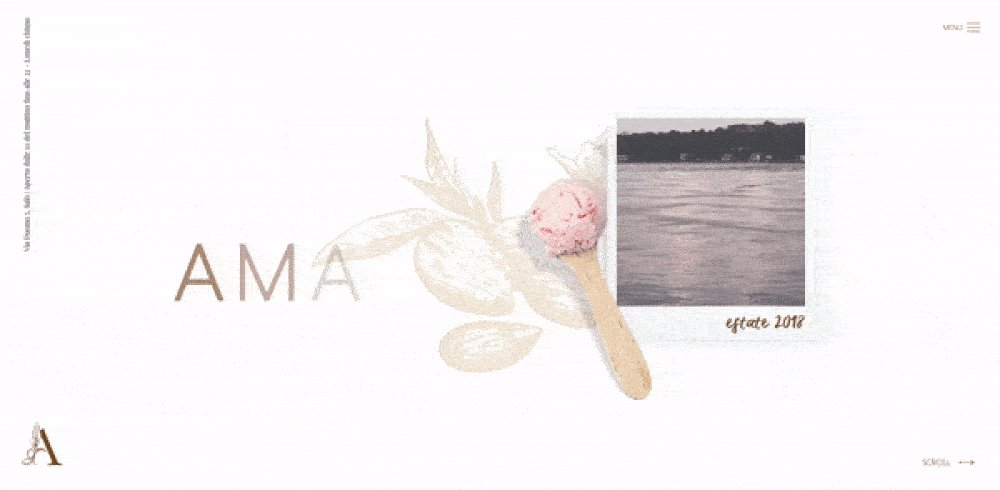
5. Efeito de rolagem não convencional:
Estamos tão acostumados ao formato padrão de rolagem que qualquer coisa além disso parece algo muito estranho e inspirador. É por isso que os designers estão experimentando a rolagem inclinada horizontal e vertical, fazendo com que seu site pareça diferente. Essa tendência de design está alcançando muitas agências criativas. Mas apenas padrões de rolagem estranhos não serão suficientes para você. Você também terá que combiná-lo com imagens elegantes, animações de texto, tipografia e outros elementos de design para continuar fornecendo uma experiência única no site que começa com o efeito de rolagem. A rolagem horizontal é um bom exemplo de como você pode alterar seu site e torná-lo diferente. Até mesmo a rolagem vertical padrão pode ser ajustada para parecer legal. Você pode tentar a rolagem de slides que fornece paginação para o site. Seu site é dividido em vários slides, que aparecem um após o outro com base na rolagem. Isso pode ser bem usado para contar a história da sua marca ou mostrar seus principais produtos ou serviços.

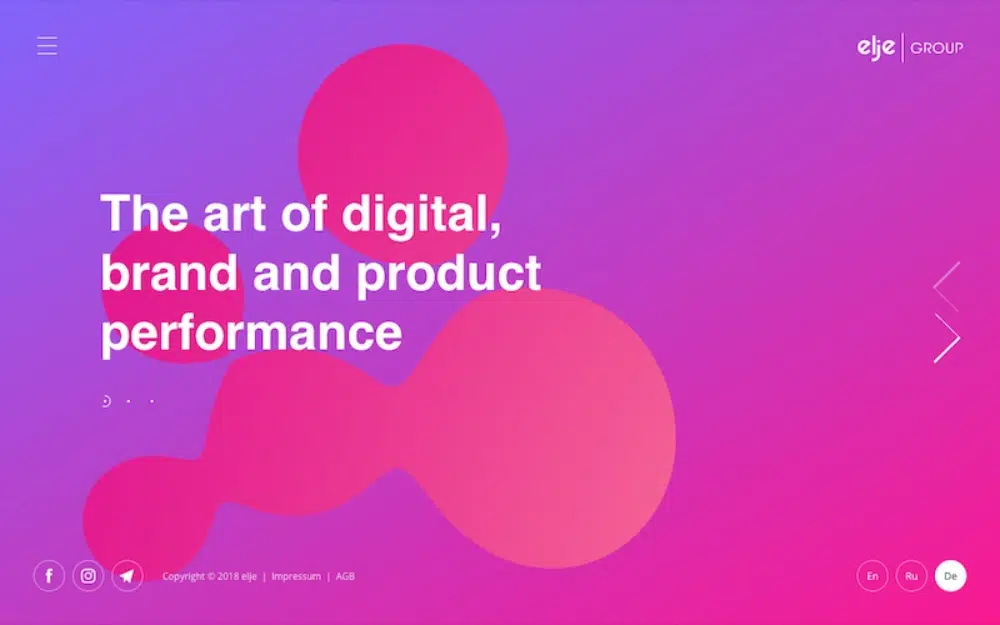
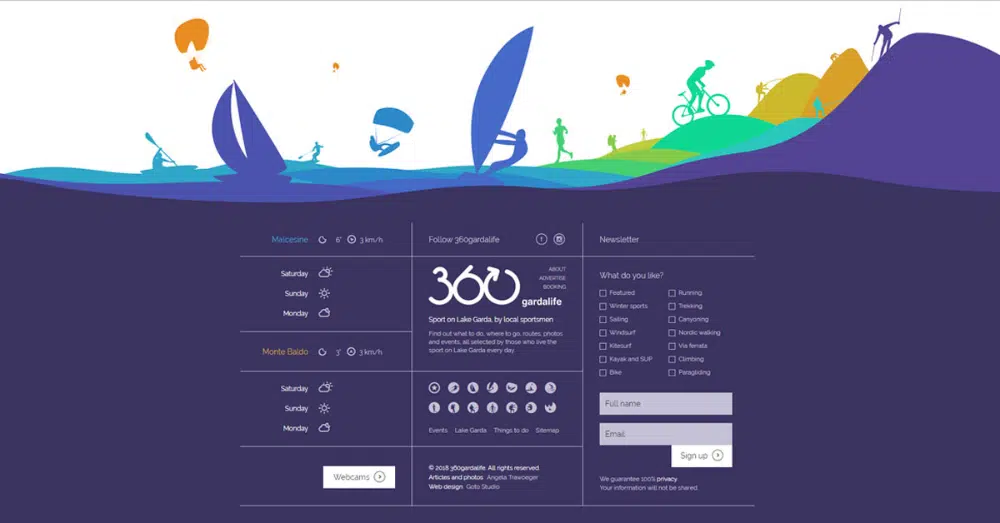
6. Formas abstratas e gradientes fluidos:
Existem duas boas tendências de design neste ponto: formas abstratas e gradientes fluidos. Embora muitos designers usem uma boa combinação deles, você também pode usá-los individualmente para acentuar o design do seu site. O uso de formas abstratas deriva sua criatividade do movimento de arte abstrata. Você pode usar várias formas, como formas geométricas ou até mesmo remendos aleatórios, junto com seu texto no site. No entanto, você estará brincando com fogo nesta tendência, porque se você não acertar, todo o design parecerá gasto e fora de sincronia com a marca. Portanto, você precisa ser muito inteligente e consistente com seu design ao usar formas abstratas. Por outro lado, gradientes fluidos são uma obra de beleza. Se você acertar as cores, esses gradientes podem levar seus designs a outro nível. Eles são altamente calmantes e configuram um plano de fundo perfeito para você colocar seu texto e outros elementos de design. Você pode combinar formas abstratas em gradientes tão vibrantes. Poucos designers estão levando isso para o próximo nível adicionando animação às formas e aos gradientes. Se você conseguir fazer isso, seu site ficará muito bonito e valerá a pena marcar.
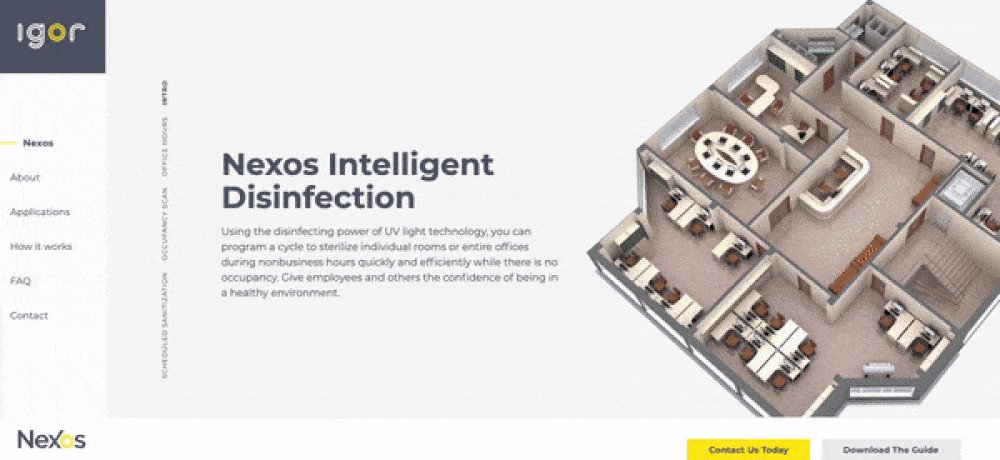
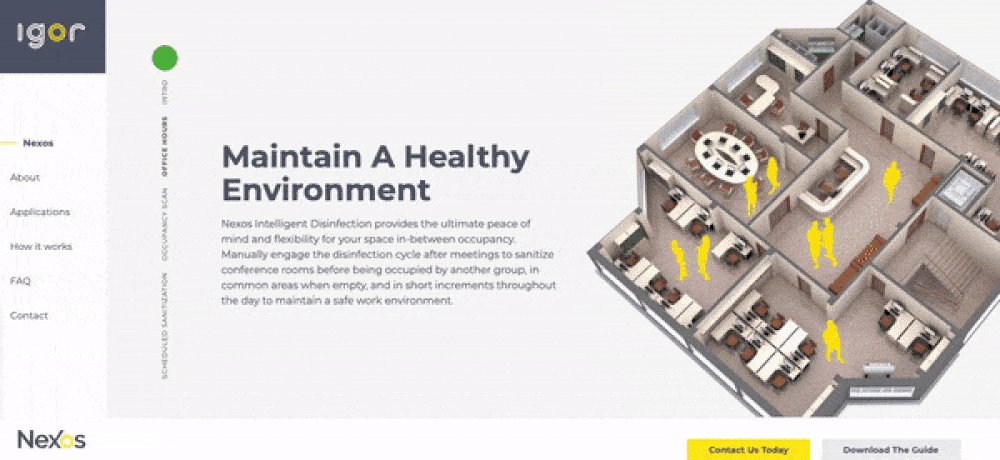
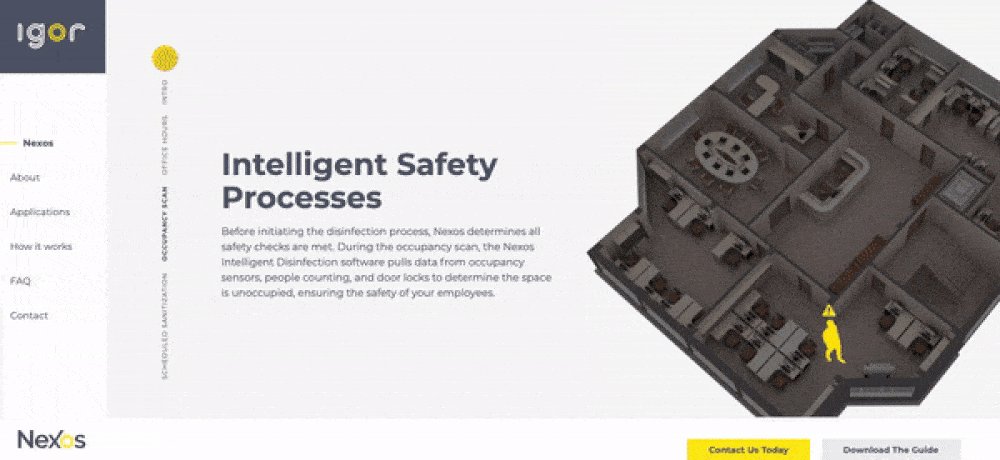
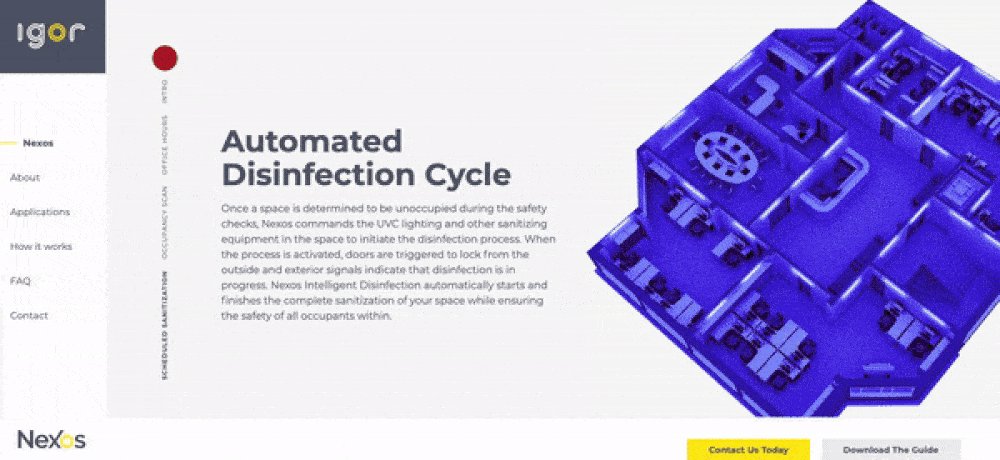
7. Narrativa interativa:
O objetivo básico do seu site é contar uma história para os visitantes. Essa história pode ser sobre sua marca, sua empresa ou seus produtos. O site é apenas um meio para comunicar a história. Inspirados por esse pensamento, os designers começaram a adicionar formatos interativos de narrativa em seus sites. No entanto, criar essas experiências em um site consome tempo, consome muitos recursos e requer muitas habilidades de visualização. É por isso que vemos apenas alguns bons sites implementando isso. Mas se feito corretamente, isso pode se tornar um enorme potencial de marketing para o site. Por exemplo, você pode narrar a linha do tempo da sua organização fazendo os usuários clicarem nos pontos certos. O maior uso desse recurso é explicar seus produtos ou serviços, especialmente quando há várias etapas envolvidas. Você pode criar um processo interativo passo a passo em que o usuário clica nas áreas certas e novas informações continuam surgindo. Isso ajudará o usuário a entendê-lo melhor e fornecerá uma avenida para vender seus produtos ou serviços de forma mais criativa e convincente. Uma desvantagem que esses designs enfrentam é a compatibilidade com dispositivos móveis, pois você pode não conseguir executar a narrativa em dispositivos menores.
8. Rodapé Detalhado:
Os rodapés têm sido um dos aspectos mais negligenciados do design de sites. Muitos designers consideram os rodapés como garantidos e colocam o conteúdo ou links menos importantes no rodapé. No entanto, essa tendência está mudando, pois designers e usuários começaram a levar os rodapés mais a sério. Uma nova tendência de rodapés pesados e longos está surgindo. Ele fornece aos desenvolvedores o espaço para enviar todo o conteúdo relacionado que desejam. Isso inclui um mapa do site bem projetado para saber quais são todas as informações disponíveis no site e como acessá-las rapidamente. Isso é muito vantajoso do ponto de vista da interface do usuário. O usuário também ficou esperto e geralmente rola até o rodapé para obter os links rápidos. Ao adicionar os links extras no rodapé, você também pode tirar a carga do menu principal e projetá-lo de uma maneira muito melhor e visualmente atraente. Você também pode adicionar formulários de contato e outras frases de chamariz no rodapé para melhorar a experiência do usuário.
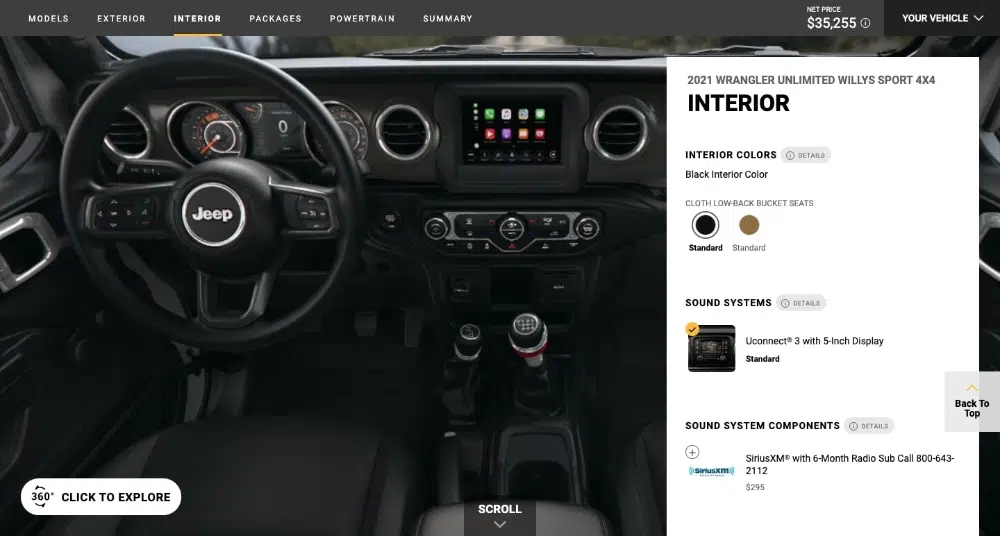
9. Realidade Virtual e Aumentada:
As duas maiores tendências que dominam todos os aspectos tecnológicos são a realidade virtual e a realidade aumentada. Imagine o potencial de usá-los no site para fornecer uma experiência altamente exclusiva e personalizada aos usuários. Ambos são duas grandes tendências de sites em si. Geralmente, eles são usados principalmente na página de produtos para fornecer mais informações sobre os produtos ou serviços. Mas você também pode implantá-los diretamente na página inicial para economizar tempo e energia dos usuários e mergulhá-los diretamente em algo muito diferente. Isso funciona melhor quando você tem produtos B2C que dependem muito da sensação visual. Por exemplo, você pode pedir ao usuário que fotografe a parede que deseja pintar ou a sala que deseja decorar e, em seguida, fornecer os produtos para escolher e opções avançadas de personalização. Essas tendências funcionam melhor para marcas bem estabelecidas que têm recursos para investir em tecnologias tão pesadas.
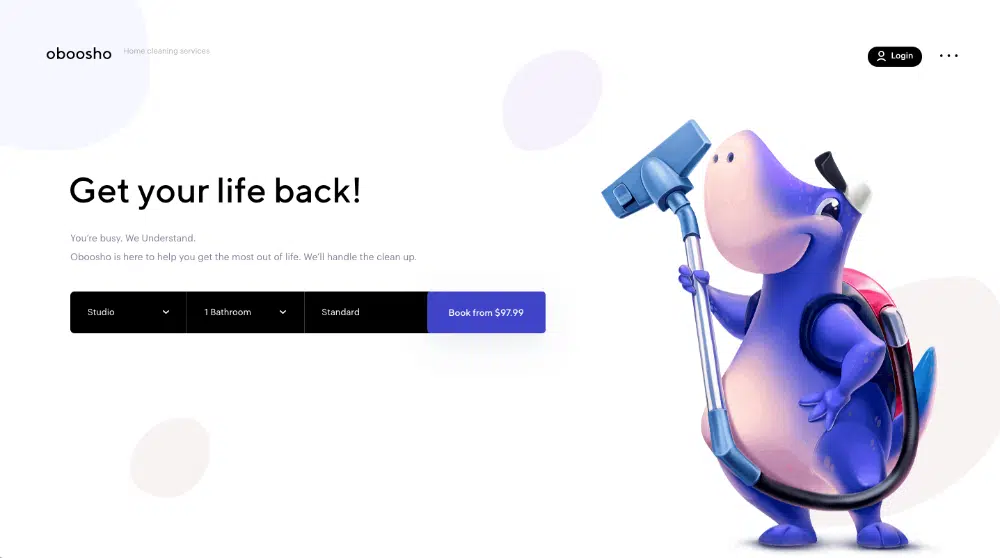
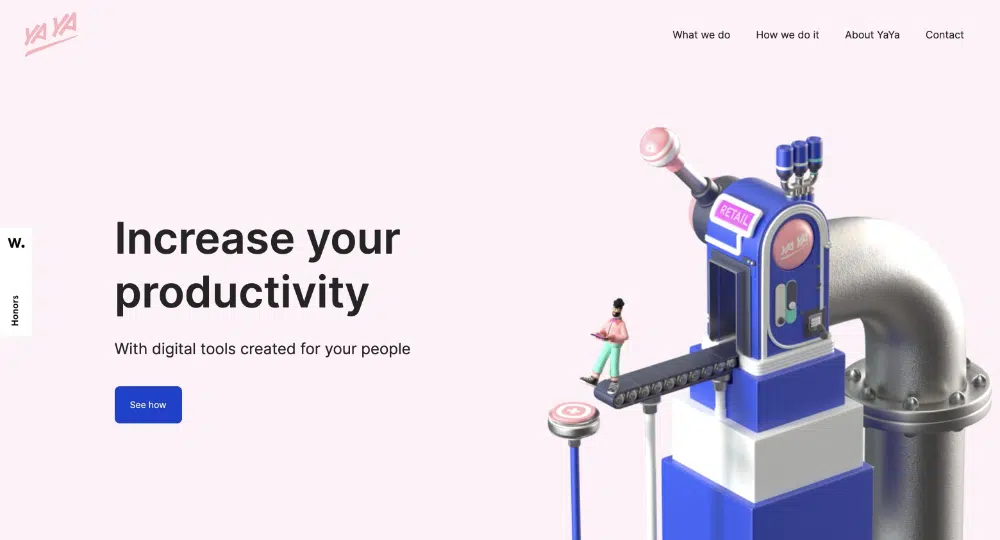
10. Vetores e Ilustrações 3D:
O uso de ativos de design 3D é uma das tendências crescentes no design da página inicial do site. Essa tendência de design é fácil de executar e tem muito potencial para aprimorar seus projetos. Como designer, existem duas maneiras de abordar isso. Você pode optar por ativos de design 3D prontos para uso que estão prontamente disponíveis em sites como o Freepik. Você deve ajustá-los para torná-los compatíveis com o tema da sua marca. A outra abordagem é criar ilustrações 3D do zero para o site. Esta rota é demorada e precisa de recursos pesados. Mas permitirá a liberdade criativa de criar ilustrações concisas que agregam valor ao seu site e explicam os USPs, processos ou serviços. Você também pode criar um mascote de marca que permaneça em todo o site e ajude a fornecer as informações corretas.
A parte boa de seguir as tendências de design é que você se mantém relevante para o mundo do design atual e, também, os usuários obtêm uma boa experiência. Quando se trata de projetar páginas iniciais de sites, as tendências de design podem ajudá-lo a fornecer uma impressão única e duradoura. Sem dúvida, páginas iniciais bem projetadas e visualmente atraentes têm uma melhor taxa de conversão e uma menor taxa de rejeição. Você também pode fazer uso das tendências de design de página inicial acima e criar páginas iniciais de sites altamente enriquecedoras.