Nauka kodowania poprzez pisanie wierszy do kodu
Opublikowany: 2022-03-10W 2008 roku zacząłem studiować projektowanie i wyraźnie pamiętam, jak onieśmielał mnie sam widok kodu. Miałem kilka zajęć z kodowania i bez żadnego wcześniejszego doświadczenia w kodowaniu, trudno mi było zrozumieć kod, z którym się zetknąłem. Nagle słowa, do których byłem przyzwyczajony w języku angielskim (takie jak „nowy”, „powrót” i „rzut/złap”) nabrały zupełnie nowego znaczenia; tajemnicza składnia, średniki, nawiasy i zupełnie nowe zasady nie ułatwiały mi sprawy.
Jeśli jesteś nowy w JavaScript i/lub masz problemy z dodaniem go do swoich umiejętności, być może mam dla Ciebie sposób na pokonanie tych barier. Zdecydowanie nie jesteś sam i masz pełne prawo sądzić, że nauka kodowania to trudny orzech do zgryzienia.
Dlaczego nauka kodowania jest tak trudna?
Oto niektóre z błędnych przekonań na temat tego, dlaczego ludzie mają trudności z nauką lub zainteresowaniem JavaScript (lub jakimkolwiek innym językiem programowania):
- Kod jest tajemniczy, czysto funkcjonalny i przerażający;
- Kod jest przeznaczony tylko dla maszyn, więc ludzie nie czują się adresowani ani zaangażowani;
- Kod nie jest traktowany jako język, ponieważ ma zupełnie inny przypadek użycia i wygląda zupełnie inaczej niż wszystko, co widzieli wcześniej;
- Ludzie myślą o stereotypach (źli hakerzy, może jacyś kolesie z Matrixa) i przez to nie identyfikują się z nimi.

Od programisty oczekuje się, że będziesz traktować kod w bardzo specyficzny sposób — nawet myśleć w zupełnie inny (i wysoce logiczny) sposób. Języki kodowania są dość surowe i nietolerancyjne; pojedynczy znak może sprawić, że maszyna nie zrozumie, co masz na myśli, i spowodować awarię aplikacji. Oczekuje się, że zignorujesz i zastąpisz pewne rzeczy, które znasz z mówienia i pisania w ludzkim języku (co, nawiasem mówiąc, ma miejsce również w przypadku uczenia się nowego ludzkiego języka).
Ale nie wszystkie języki programowania, dokumentacje lub samouczki wideo w Internecie są tworzone z myślą o „przejściu człowieka do języka programowania”. Oczywiście nie muszą. W końcu głównym celem kodu jest informowanie maszyn, co mają robić.
Jednak z tego powodu po prostu brakuje szansy na porównanie, a języki, którymi się posługujesz (słownictwo i zasady) wydają się być bezużyteczne do nauki języka programowania. W języku JavaScript nie ma słowa oznaczającego „miłość” , ani mówienie „kocham cię” nie ma sensu. Maszyna (lub przeglądarka) po prostu nie zna lub nie dba o miłość (jeszcze?). To uczucie „zupełnie nowe” i „nie wiem od czego zacząć” może być przerażające jak diabli.

Dlatego tu jestem. Myślę, że możesz nauczyć się JavaScript w znacznie łatwiejszy i artystyczny sposób, trzymając się wiedzy o ludzkim języku i traktując JavaScript jak każdy inny ludzki język. Pozwólcie, że zademonstruję na małym przykładzie.
Ciekawostka : niektóre języki programowania mają na myśli przejście z jednego języka programowania na inny. Dlatego o wiele łatwiej jest nauczyć się wielu języków programowania — po prostu ucząc się jednego.
Mały przykład
W wielu przypadkach, gdy chcesz wykonać kod JavaScript, chcesz, aby „dokument” (w zasadzie strona internetowa, którą użytkownik pobierał przy każdej wizycie) był gotowy, abyś mógł na przykład wchodzić w interakcję z elementami HTML. W czystym JavaScript możesz natknąć się na coś takiego:
(function() { // Your code goes here })();(Fuj! W tym przypadku funkcja jest zdefiniowana w nawiasach, a następnie natychmiast wywoływana z inną parą nawiasów na końcu. Nazywa się to IIFE.)
Lub czasami tak:
if (document.readyState === 'complete') { // Your code goes here }Pierwszy fragment na pewno wymaga wyjaśnienia, natomiast przy drugim (a może i jakiejś fantazji) można by zrozumieć, że jest warunek, który musi być spełniony, żeby coś innego się wydarzyło tylko przez samo patrzenie.
Wyobraź sobie jednak coś takiego:
onceUponATime(function () { // Your code (story) goes here })„Pewnego razu” jest czymś (śmiem twierdzić), że nawet dziecko może zrozumieć. Zwraca się do dewelopera (odwołując się do wspomnień z dzieciństwa), teoretycznie robiąc to samo. To właśnie uważam za „mając na uwadze przejście od człowieka do języka kodowania”.
Krótka uwaga na temat „funkcji ”: Funkcja jest w zasadzie umiejętnością, która jest uśpiona, dopóki jej nie przywołasz. „To read” to function read() { … } , która jest wywoływana, gdy chcesz przeczytać coś takiego: read() . Istnieje również coś, co nazywa się „funkcjami anonimowymi”, np. "function() { … } (nie ma nazwy, jak w powyższych fragmentach), które są w zasadzie „jednorazowymi / przypadkowymi akcjami”, których nie uważałbyś za umiejętność , na przykład „nacisnąć przycisk”.
Odwracanie stołu: od przesłania do podstaw
Rozwińmy więc ten pomysł nieco dalej. Weźmy powyższe powody i nieporozumienia i odwróćmy je do góry nogami:
Mały wiersz.
Napisany w JavaScript.
Stworzony dla ludzi.
O miłości między dwojgiem ludzi.
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Nie działa. Obecnie nie jest przeznaczony dla maszyn. Jest przeznaczony do czytania i zrozumienia.
Jeśli zrozumiałeś przesłanie wiersza, w rzeczywistości zrozumiałeś fragment kodu JavaScript, który mógłbyś porównać z językiem angielskim.
Teraz możesz zadać sobie pytanie: rozumiem to, ale dlaczego jest to napisane w ten sposób? Jakie są zasady (gramatyka) tego języka? Jakie jest znaczenie słowa „ja” (w sensie technicznym) i dlaczego ten kod jest tak podobny do angielskiego?
Zasady, słownictwo i zmienne
Jedną z najważniejszych rzeczy do zrozumienia podczas nauki języka programowania jest pojęcie zmiennych .
Każdy ludzki język ma swoje reguły (gramatykę) i dużo słownictwa (predefiniowane). Oczywiście obu tych rzeczy należy najpierw nauczyć się, aby móc mówić w języku.
JavaScript, podobnie jak wiele innych języków programowania, również ma swój własny zestaw reguł (np . między słowami lub jak pisane są instrukcje if ) oraz własne słownictwo ( if , document , window , Event , i tak dalej). Te słowa kluczowe są zarezerwowane (lub „predefiniowane”) przez JavaScript (i przeglądarkę), a każde z nich ma swój określony cel.
Ale jak wspomniałem wcześniej, pozornie brakuje szansy na porównanie słów i zdań, które znasz z języka angielskiego, ponieważ nie ma ich odpowiedników .
W tym miejscu pojawiają się zmienne; Ty (programista) możesz (lub nawet musisz) zdefiniować zmienne, aby maszyny i programiści zrozumieli, co oznacza coś. Zmienne mogą przybierać różne formy (stąd nazwa): Mogą być ciągiem słów i liter (ciągów), liczbą, akcją (funkcją), a nawet zbiorem (tablica). Ty to nazwij.
We wszystkich językach prawdopodobnie istnieje słowo oznaczające miłość. Wiesz, co to znaczy, ale nie do końca, ponieważ jest to takie subiektywne. Ale wciąż jest na to słowo.

Ale w JavaScript nie ma „miłości”, dopóki nie powiesz, że istnieje. Może być czymkolwiek zechcesz.
var love = { color: 'red', duration: 365, loveTarget: 'cats', }; // a simple variable expression, // where love is an object “{ … }”, a thing // with some properties (color, duration, loveTarget).const love2 = { kolor: 'fioletowy', czas trwania: 'na zawsze', loveTarget: 'psy', };
// także wyrażenie zmienne, gdzie love2 (stała), // nie można przedefiniować / całkowicie nadpisać: // love2 = undefined; // => nie będzie działać
// („nieokreślony” to wstępnie zdefiniowane słowo kluczowe javascript, // mówiące po prostu „nie ma wartości”)
Bardzo ważne jest, aby móc odróżnić to, co jest wstępnie zdefiniowane w JavaScript (reguły i słownictwo JavaScript) od tego, co jest faktycznie niestandardowe zdefiniowane przez programistę (znane również jako „logika aplikacji” lub „logika biznesowa”).
Wracając do powyższego wiersza:
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Te wyrażenia pochodzą z następującego słownika/zestawu reguł JavaScript:
if (...) { ... } // if statement: when ... is met, do things in { ... } { inLove: true, } // an "object" with some info, some thing in the world. // can contain other info, and "skills" (functions). // "inLove" is a custom property, // "true" is pre-defined in javascript, (meaning: "yes") // and the value of "inLove". . // needed to access an objects property "my name: me.name" getDistanceTo() // an expression to "call" a function (a "skill"). // getDistanceTo is custom (not JavaScript), and a function, // so it can be executed / called upon with the "()" after. // sometimes you can pass arguments in those brackets (like "position") // to change the outcome of a function. me // an object, some thing in the world you // an object, some thing in the world position // an info about "you", accessed by the "." getDistanceTo // a skill of me, accessed by the "." getDistanceTo() // the skill, with javascript grammar telling: do it. getDistanceTo(position) // same, but do it with "position". setFeelings // another skill of me, accessed by the "." setFeelings({ inLove: true }); // the skill, with some instructions (an object). // This is how the definition of a being (me/you) could look like var me = { position: {x: 0, y: 0} // some coordinates, maybe getDistanceTo: function(position) { // calculate the distance, relative to own position }, setFeelings: function(feelings) { // handle those feelings... } } var you = { position: {x: 0, y: 0} // some coordinates, maybe } // the poem itself if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); } Więc co się tutaj stało? - Czytamy wiersz JavaScript, napisany za pomocą "gramatyki" JavaScriptu, którego jedynym celem jest zrozumienie przez ludzi. - Po zrozumieniu wiadomości rozróżniliśmy zasady, słownictwo i zmienne, aby zrozumieć strukturę wiersza (gramatyka i podstawy JavaScript). - Mając to rozróżnienie, zaprojektowaliśmy pozostałe zmienne wierszy z regułami JavaScript, aby umożliwić ich uruchamianie przez maszynę (w przeglądarce). **Było to możliwe, ponieważ traktowaliśmy JavaScript tak samo jak język angielski.**Większy przykład: interaktywna poezja kodu
Tak powstał mój osobisty projekt LoveBits. LoveBits to nauka kodu/opowiadanie historii.

Stara się zainteresować ludzi JavaScript/kodowaniem poprzez:
- Na pierwszym miejscu stawiamy czytelność i ludzki język;
- Łączenie kodu z grafiką, którą czytelnik może już znać.
Fabuła dotyczy dwóch Bitów (prostokątnych istot); jeden z Bitów (blueBit) jest tym romantycznym i pisze wiersze miłosne JavaScript do drugiego Bitu (purpleBit).
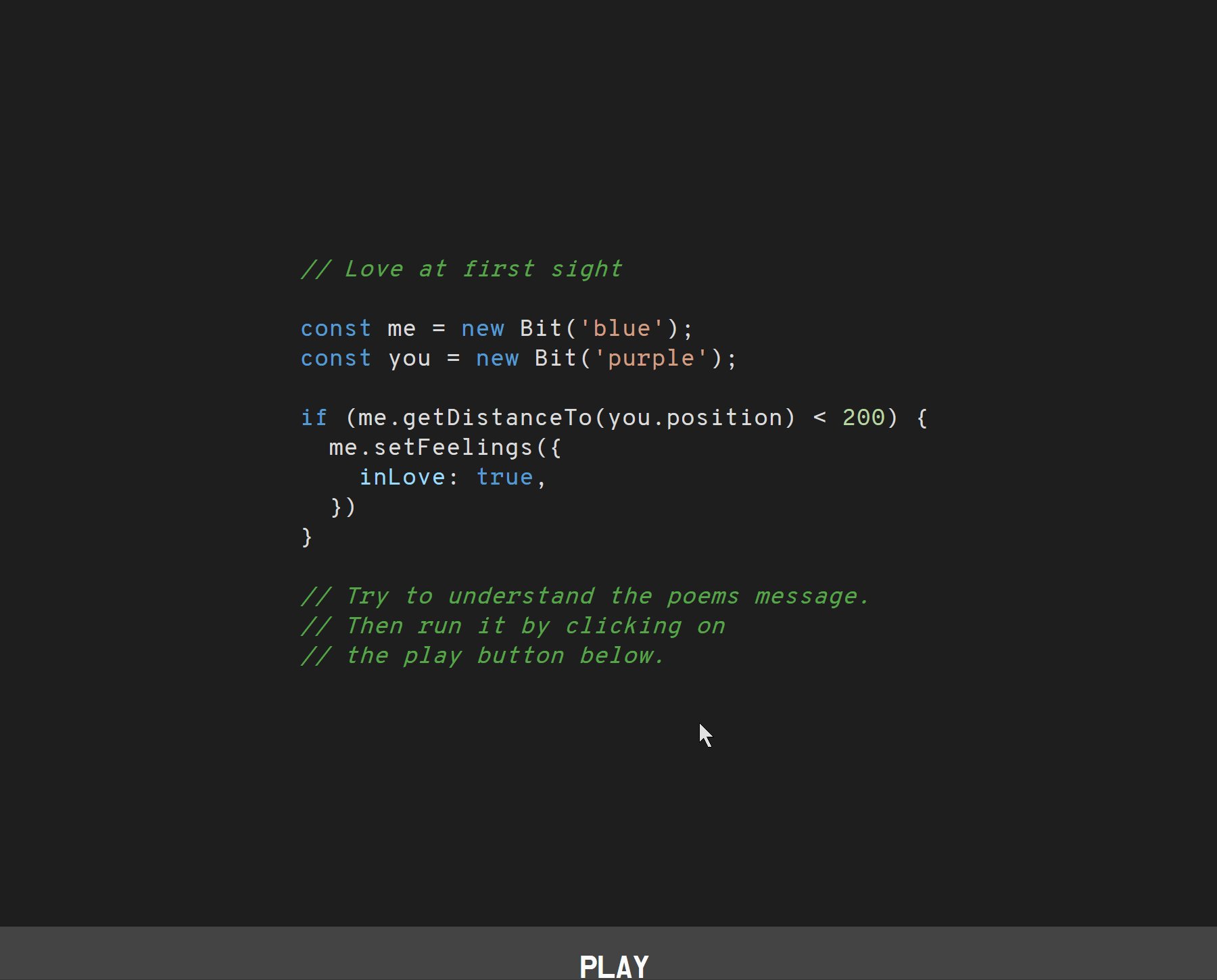
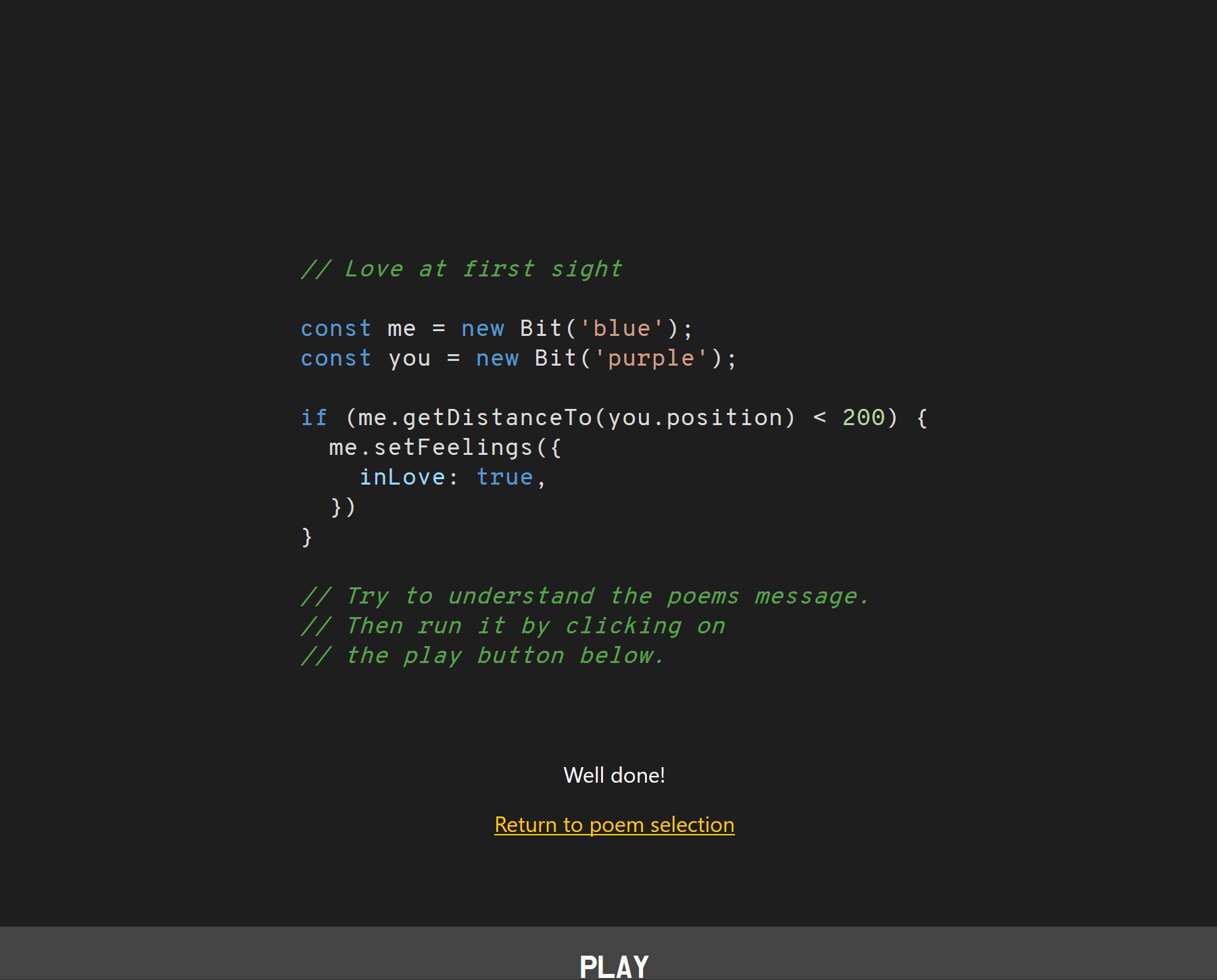
Po uruchomieniu LoveBits możesz wybrać jeden z wielu wierszy miłosnych (napisanych w JavaScript). Każdy wiersz ma fragment kodu, który jest napisany w taki sposób, aby był zrozumiały dla osób, które nie znają się nawet na programowaniu. Jedynym wymogiem jest język angielski.
Na przykład „Miłość od pierwszego wejrzenia” (właściwie jeden z wierszy LoveBits) dotyczy tych dwóch Bitów, w których blueBit zasadniczo mówi: „Jeśli zbliżę się wystarczająco do twojej pozycji, ustawię swoje uczucia na inLove: true .”
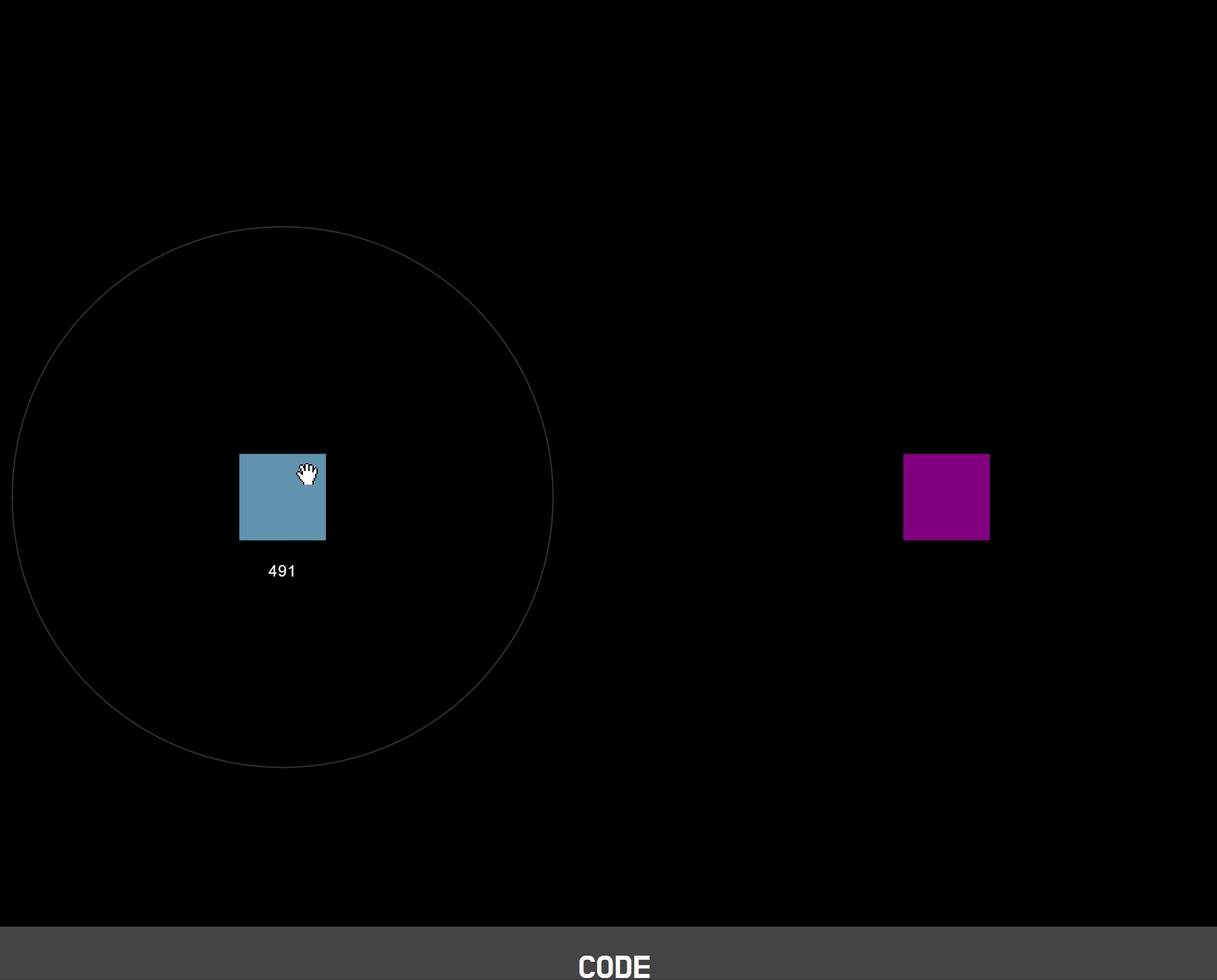
Cechą szczególną tych wierszy jest jednak to, że możesz je „uruchomić” lub „odtworzyć”, po prostu naciskając przycisk „odtwórz” poniżej. W przypadku „Miłość od pierwszego wejrzenia” zobaczysz niebiesko-fioletowy prostokąt wraz z liczbą. Jak mogłeś już się domyślić, są to dwa bity wymienione w wierszu, a liczba poniżej blueBit jest w rzeczywistości odległością między blueBit a purpleBit.
Jak sugeruje wiersz, możesz chcieć, aby blueBit zakochał się w purpleBit, zmniejszając odległość między nimi, prawda? Więc co możesz zrobić? Możesz wchodzić w interakcje i przeciągać blueBit dookoła i sprawić, by się zakochał. Ale bądź ostrożny, czasami jest więcej niż jeden wynik.
Można by właściwie powiedzieć, że jesteś tutaj maszyną. To ty musisz zinterpretować kod JavaScript, aby móc działać i pomóc dwóm cyfrowym istotom się zakochać.
Gdzie iść stąd?
Jeśli jesteś programistą, który ma problemy, spróbuj traktować JavaScript jak język ludzki i po prostu zrozum, jakie fragmenty kodu mają robić w pierwszej kolejności, zamiast tego, co faktycznie robią.
Oto, co poleciłbym ci zrobić dalej:
- Zawsze wolę od razu szukać przykładów i kodu dla całych aplikacji, które łączą reguły, słownictwo i zmienne, tworząc logikę aplikacji;
- Logika aplikacji opowie historie, które pomogą wypełnić luki, tak jak w powyższych przykładach kodu. Biblioteki kodu i narzędzia, takie jak
lodash, dostarczą tylko nowego słownictwa, które stanie się pomocne po przeczytaniu i zrozumieniu kodu JavaScript; - Przejrzyj istniejący kod i spróbuj podzielić go na małe funkcje o nazwach, które odzwierciedlają to, co robią. Napisz kod, który jest skierowany zarówno do ludzi, jak i maszyn. Napisz kod w taki sposób, aby można go było czytać jak zdanie. Używaj komentarzy wszędzie tam, gdzie jest to potrzebne. Zastanów się: Jak mam wyrazić to w ludzkim języku (innemu programiście)?
Wniosek
Nauka kodowania może stać się łatwiejsza, gdy zaczniesz traktować kod jako ludzki język, a nie jako coś, co mogli wymyślić kosmici. Kluczowe znaczenie ma nauka rozróżniania funkcji językowych (wbudowanych) od zmiennych/kodu niestandardowego dla logiki aplikacji. Umiejętność zrozumienia logiki aplikacji da ci potężną pozycję do ulepszania i zmieniania rzeczy, nawet bez znajomości funkcji językowych.
Komunikat przed podstawami : zrozum komunikat zawarty w każdym fragmencie kodu, a podstawy JavaScriptu w naturalny sposób podążą za nim. Ile razy słyszałeś, jak ktoś mówił: „Rozumiem język, ale jeszcze nim nie mówię”? Jest to naturalny proces, który można i być może należy zastosować do nauki zarówno języków ludzkich, jak i językowych.
Pamiętaj też, że kod ma jasny cel funkcjonalny, ale nie zawsze musi tak być. Nawet ludzkie języki były kiedyś czysto funkcjonalne, ale potem pojawiły się wiersze, a nawet piosenki (utwory JavaScript, ktokolwiek?), które łączyły ludzi na zupełnie inne sposoby. Myślę, lub mam nadzieję, że to samo może mieć zastosowanie tutaj.
Zawsze eksploruj projekty kodowe, a może nawet spróbuj samodzielnie napisać wiersz (może nawet w innym języku programowania, który znasz)? Podobał mi się projekt LoveBits i chciałbym zobaczyć niektóre z twoich pomysłów w komentarzach poniżej!
Dalsza lektura
- „Gdyby Hemingway napisał JavaScript”, Angus Croll
To jedna z moich ulubionych książek, na którą natknąłem się po LoveBits. Opowiada o kilku słynnych poetach i artystach oraz o tym, jak napisaliby fragmenty kodu JavaScript. To zabawne!
