Fascynujące taktyki projektowania atomowego, które poprawiają przepływ pracy
Opublikowany: 2020-01-17Projektowanie stron internetowych ewoluuje każdego dnia!
Aby stworzyć innowacyjne, atrakcyjne i bardziej atrakcyjne projekty stron internetowych w ramach ewolucji, projektanci stron internetowych wdrażają różne podejścia, techniki i filozofie. Każdy projektant ma swoje preferencje, pewną chęć do pracy od góry do dołu, zaczynając od najbardziej podstawowych elementów. To najczęstsze podejście, które prowadzi do wysokiej jakości projektowania.
Wręcz przeciwnie, niektórzy projektanci wolą pracować od dołu do góry. Stosują podejście proste do złożonego, zaczynając od najmniejszych elementów, a następnie tworząc projekt z dużym obrazem.
Backpedal do starej chemii gimnazjalnej
Musisz pamiętać te typowe zajęcia z chemii w czasach szkolnych!
Projektowanie atomowe jest do tego podobne!
Jeśli byłeś wtedy uważny, musisz zdawać sobie sprawę z reakcji chemicznych, w których pierwiastki atomowe łączą się, aby stać się cząsteczkami, które łączą się dalej, aby stać się złożonymi związkami.
Pozwól, że opowiem Ci podstawową reakcję chemiczną:
Wodór + Tlen = Woda (H2 + O2 = H2O)
Projektowanie atomowe podąża tym samym!
Zagłębmy się w projektowanie atomowe
Jest to metodologia oddolna, na którą wpływ ma chemia i stemplowana przez Brada Frosta . Każda materia składa się z atomów, które łączą się, tworząc cząsteczki, które z kolei homogenizują się w bardziej złożone organizmy. Podobnie projekt atomowy opiera się na koncepcji tworzenia elementów, a następnie łączenia ich ze sobą w celu stworzenia lepszego projektu dla użytkownika.
To skuteczny sposób na tworzenie zaawansowanych i angażujących stron internetowych. Istnieje wiele zalet projektów atomowych w porównaniu z innymi sposobami tworzenia stron internetowych. W projektowaniu atomowym interfejsy składają się z mniejszych komponentów, co oznacza podzielenie całego interfejsu na podstawowe bloki, a następnie stworzenie atrakcyjnych projektów.
Analogia projektowania atomowego

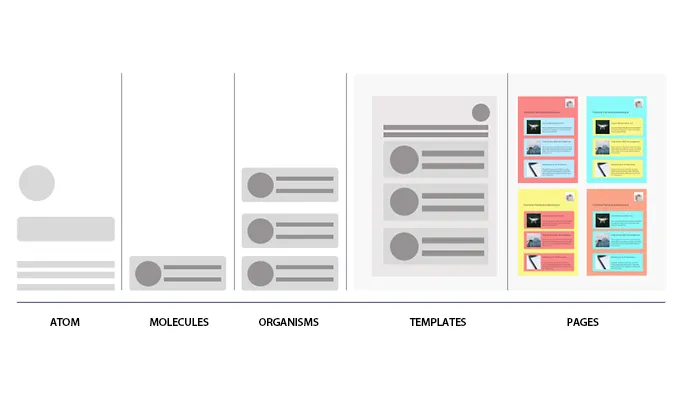
Projekt atomowy obejmuje 5 głównych etapów, które są wykorzystywane do generowania systemów projektowania interfejsów. Każdy etap jest inny i odgrywa ważną rolę w tworzeniu dynamicznego systemu projektowania interfejsów. Zwrócenie uwagi na te etapy pomoże obiecać wysokiej jakości wrażenia użytkownika.
W liceum uczyliśmy się już chemii, że atomy są podstawowym budulcem materii. Każdy atom lub pierwiastek ma odrębne właściwości, których nie można dalej rozbić.
Powiążmy to z naszym systemem projektowania, w którym atomy są najbardziej podstawowym zasobem każdego projektu. Są to podstawowe elementy interfejsu użytkownika, na które składają się wszystkie nasze interfejsy użytkownika, takie jak etykiety, typ, odstępy i kolory.
Atomy łączą się i tworzą cząsteczki, aby uzyskać nowe właściwości lub spełnić funkcję. Podobnie w systemach projektowych cząsteczki są traktowane jako grupa atomów połączona w celu stworzenia funkcjonalnego elementu.
Grupa cząsteczek lub złożonych elementów interfejsu użytkownika złożona z grup cząsteczek połączonych ze sobą w celu utworzenia odrębnych odcinków interfejsu, tworzących organizmy. W systemie projektowania zarówno atomy, jak i cząsteczki są podstawowymi formami funkcjonalnymi, które można ponownie wykorzystać w dowolnym projekcie. Jednak organizmy są nieco bardziej złożone i tworzą większe kawałki naszego projektu.
Na przykład: Tam, gdzie atomy łączą się i tworzą cząsteczkę w celu utworzenia struktury wyszukiwania, cząsteczka może połączyć się z inną, aby utworzyć nawigację po stronie, co oznacza pełną nawigację po stronie z funkcją wyszukiwania.
To najważniejszy etap projektowania atomowego. Gdy zamknęliśmy podstawową strukturę systemu projektowania, w tym podstawowe elementy budulcowe – atomy, grupę atomów – molekuły i fragment molekuł – organizmy, łatwiej jest je zasymilować i stworzyć intuicyjny i spójny projekt jako całość.
Szablony to grupa organizmów, które wspólnie umieszczają komponenty w układzie witryny, tworzą obiekty na poziomie strony, które wyrażają strukturę projektu. Możesz używać złożonych organizmów do tworzenia różnych szablonów większych układów, które zawierają wiele funkcji.
Są to instancje szablonów, które wyświetlają interfejs użytkownika. Rolą stron jest nanoszenie rzeczywistej treści na szablony i testowanie odporności systemu projektowania. Strony są ważne dla testowania skuteczności podstawowego systemu projektowania. Strony oferują miejsce dla zrozumiałych odmian szablonów, które są niezbędne do tworzenia solidnych i dobrych systemów projektowania.
Projektuj lepiej i szybciej
W dzisiejszej erze szybkiego wzrostu, w której kwitnie każda branża, systemy projektowania odgrywają dość kluczową rolę. Czym dokładnie jest system projektowania?
Mówiąc prostym językiem, system projektowania to zbiór podstawowych komponentów wielokrotnego użytku, które są łączone w celu stworzenia wielu aplikacji. Projektowanie atomowe odgrywa istotną rolę w tworzeniu efektywnych systemów projektowania.
Atomowy projekt zapewnia twórcom metodologię do stymulowania silnego doświadczenia użytkownika (UX). Jest to metoda opisu i ćwiczenia systemów projektowania. System projektowania pomaga projektantom i programistom w tworzeniu projektów, lepiej i szybciej.
Projekt atomowy wymaga od projektantów lub programistów pracy od podstaw, co sprawia, że interfejs projektowy jest celowy. Oszczędza czas i wysiłek programisty i projektanta. Dzięki atomowej konstrukcji projektant może z łatwością polegać na kreatywności bez konfliktów z deweloperem. Atomowa konstrukcja zapewnia gwarancję jakości.
Zamiast ciągłego budowania identycznych komponentów od zera, systemy projektowe umożliwiają projektantom i programistom ponowne wykorzystanie podstawowych komponentów, a tym samym zwiększenie wydajności. Oprócz tego systemy projektowe wprowadzają przewodnik po jasnych standardach, aby zachować spójność elementów budowlanych.
Dlaczego potrzebujesz projektu atomowego?


Atomowy projekt zapewnia możliwość natychmiastowego przełączania się między abstrakcją a konkretem. Początkowo interfejsy dzielą się na elementy atomowe, a następnie integrują się, tworząc wspaniałe doświadczenia. Projekt atomowy pomaga generować bardziej efektywne i elastyczne systemy projektowania interfejsu użytkownika. Wymaga dużo planowania z kreatywnymi myślami!
Stwórz system komponentów
Rozbijając komponenty na najbardziej podstawowe części, takie jak atomy, łatwiej jest określić, które części witryny można ponownie wykorzystać i jak można je połączyć, aby stworzyć więcej cząsteczek, złożonych organizmów i szablonów. Za pomocą tych 5 podstawowych elementów możesz stworzyć szereg stron, które wyświetlają interfejs użytkownika.
Rozważmy witrynę internetową, która ma nie więcej niż pięć atomów, w tym mały obrazek, akapit, duży obrazek, element listy i link. Rozumiejąc tę kategoryzację, możesz stworzyć bardzo interaktywną i użyteczną stronę internetową, integrując te podstawowe atomy w molekuły, złożone organizmy i atrakcyjne szablony.
Prosty i przejrzysty układ
W atomowym projektowaniu stron internetowych interfejsy są łatwiejsze do kodowania. Łatwiej jest zrozumieć kod strony zaprojektowanej atomowo niż strony stworzonej w tradycyjny sposób, ponieważ jest to w porządku w momencie projektowania, ale później komplikuje się, gdy wracasz po drobne poprawki.
Nawet dla nowych projektantów i programistów zrozumienie bazy kodu jest dość łatwe do szybkiego tworzenia pięknych projektów. Atomowa konstrukcja zmniejsza ryzyko pisania zduplikowanych kodów. Ponieważ używasz terminu „atomy” do tworzenia początkowego układu, programiści lub projektanci mogą łatwo zobaczyć, gdzie są używane inne komponenty witryny. Jeśli chcesz wykonać kopię istniejącego kodu w dowolnym miejscu w witrynie, łatwiej jest znaleźć miejsce, w którym jest on przechowywany.
Tworzenie podręcznika stylu jest proste
Projektowanie strony internetowej zgodnie z koncepcją atomic design od samego początku, umożliwia zasymilowanie wszystkich atomów i molekuł w swoim podręczniku stylu. Nawet w przypadku strony internetowej, która nie jest zaprojektowana w sposób atomowy, nie jest trudno uwzględnić podstawowe elementy i połączyć je w celu zbudowania bardziej interaktywnych stron internetowych.
Ale zawsze najlepiej jest zaprojektować stronę internetową w sposób atomowy od samego początku, zamiast próbować ostatecznie ekstrapolować standard projektowania atomowego na inną stronę. Atomowo zaprojektowana witryna internetowa pomaga w tworzeniu atrakcyjnych i angażujących projektów.
Szybsze prototypowanie
W projektowaniu atomowym masz już listę atomów przed utworzeniem strony internetowej, co oznacza, że łatwiej i szybciej jest tworzyć makietę i prototypy swojej witryny. Wystarczy połączyć podstawowe atomy lub elementy wymagane do zaprojektowania strony internetowej, a następnie odpowiednio udoskonalić i dostosować, aby osiągnąć końcowy etap.
Łatwiejsze odnawianie strony internetowej
Łatwiej jest wprowadzać zmiany na specjalnie zaprojektowanej stronie internetowej. Ponieważ projekt jest podzielony na podstawowe komponenty, takie jak atom, cząsteczka lub organizm, projektantom lub programistom łatwiej i łatwiej jest dokonywać wszelkich aktualizacji komponentu w witrynie. Podobnie niechciane komponenty można łatwo usunąć, stosując podejście do projektowania atomowego.
Kod jest bardziej spójny
W przypadku projektu atomowego projektanci wykorzystują wstępnie zdefiniowane podstawowe bloki konstrukcyjne zwane atomami do tworzenia układu witryny. Ułatwia to określenie, które komponenty są wykorzystywane przy tworzeniu różnych części serwisu. Minimalizuje to możliwość tworzenia zduplikowanego kodu.
Rozważmy przykład, jeśli masz witrynę internetową i chcesz znaleźć niebieski przycisk, musisz przejrzeć całą bazę kodu, aby znaleźć ten pojedynczy przycisk. Jednak dzięki atomowemu projektowi nie musisz przechodzić przez cały kod, możesz przejrzeć listę atomów i znaleźć ten niebieski przycisk, właśnie tam!
Bardziej modułowa struktura plików
Projekt atomowy jest dość powszechny, jeśli chodzi o język znaczników hipertekstowych (HTML). To podejście może być również stosowane w przypadku JavaScript, CSS lub innych języków, które projektanci lub programiści wykorzystują do budowy witryny internetowej, aby cały kod mógł być ponownie użyty i był modułowy.
Nie ma potrzeby powtarzających się projektów
Jak wspomniano powyżej, projektowanie atomowe polega na użyciu podstawowych elementów konstrukcyjnych zwanych atomami do stworzenia strony internetowej. Zamiast tworzyć pojedyncze atomy dla identycznych rzeczy, projektanci stron internetowych wolą przeglądać listę istniejących atomów, wybierać najlepsze w oparciu o ich wymagania, dostosowywać je i ponownie wykorzystywać w projektowaniu stron internetowych. To tak, jakbyś tworzył stronę internetową i musisz dodać tytuł lub główny nagłówek na stronie internetowej, więc jeśli masz stronę zaprojektowaną atomowo, nie ma potrzeby tworzenia jej ponownie. Możesz je dostosować według własnego wyboru.
Mniej komponentów, więcej korzyści
Jeśli twórca ma przejrzystą listę podstawowych elementów budulcowych, molekuł i organizmów przed rozpoczęciem tworzenia witryny, łatwiej jest je ponownie wykorzystać, niż tworzyć nowe komponenty z niewielkimi zmianami. Oszczędza to czas i utrzymuje cały projekt tak spójny, jak to tylko możliwe.
W skrócie!
Niewątpliwie atomic designing to radykalny pomysł na stworzenie atrakcyjnej strony internetowej! Wymaga to jednak dużo pracy, ale jest efektywne czasowo dla twórców. Proces ten jest dobrze zorganizowany i pozwala twórcy skupić się na drobnych szczegółach, pamiętając o dużym obrazie, który pomaga stworzyć wysokiej jakości projekt projektu. Pomaga w tworzeniu systemu projektowania, który przyspiesza przepływ pracy Twojego zespołu. Korzystanie ze standardów projektowania atomowego pozwala projektantom i programistom pozostać na tej samej stronie, co prowadzi do lepszego projektowania i większej satysfakcji klienta.
Jeśli wkrótce rozpoczynasz nowy projekt lub interfejs, warto rozważyć zastosowanie standardów projektowania atomowego. Możesz to po prostu pokochać!
