Popularne trendy w projektowaniu stron WordPress
Opublikowany: 2019-02-18Podobnie jak sposób, w jaki aplikacje czynią iPhone'y wyjątkowymi, najlepsze moduły WordPress bez wątpienia przekształcą zwykłą witrynę WordPress w ciekawą.
Od molochów SEO, takich jak Yoast, po moduły ramek kontaktowych, jest oszałamiające, jak podstawowy dziesięciosekundowy proces tworzenia może przynieść tak emocjonalne rezultaty.
Jednak nie wszystkie moduły są równoważne. Niektóre z nich mają okropne kodowanie, które denerwuje twój temat. Inne są pełne błędów, co czyni je względnie bezsensownymi, jeśli chodzi o użyteczność. To jest powód, dla którego musimy oferować najlepsze moduły WordPress, aby Twoja witryna działała konsekwentnie na najwyższym poziomie. Zamiast tego skupimy się na obowiązkowych, lekkich i bardzo użytecznych modułach, które nie otrzymują gadania, na jakie zasługują.
Aby Twoja witryna była na krawędzi planu, musisz zrozumieć, co jest dobrze znane w grupie osób WordPress. Tym bardziej musisz zrozumieć, dlaczego niektóre wzorce okazują się dobre, a inne nie.
Niezależnie od tego, czy może się to wydawać, to, co powszechnie wiadomo, rzadko jest subiektywne. Dzięki zrozumieniu, kiedy i z jakiego powodu aktualizować zwykłe elementy struktury, będziesz lepiej przygotowany do stworzenia wspaniałej, nowoczesnej i użytkowej witryny WordPress.
Może zaczniemy od zbadania 10 najbardziej intrygujących wzorców w kompozycji witryny internetowej. W tym momencie pokażemy Ci, jak można je aktualizować w witrynie WordPress.
1. Projektanci stron internetowych
Rzeczywiście, nawet przy ogromnej liczbie dostępnych motywów, trudno jest stworzyć naprawdę własną architekturę sieciową. W każdym razie ten światopogląd stopniowo się zmienia, ponieważ kompozycja stron internetowych staje się coraz bardziej zdemokratyzowana.
Aby być świadomym swoich rywali, WordPress koncentruje się bardziej na tego rodzaju użyteczności. Istnieje kilku głównych programistów stworzonych specjalnie dla WordPressa, którzy istnieją już od jakiegoś czasu, na przykład Beaver Builder i Elementor .
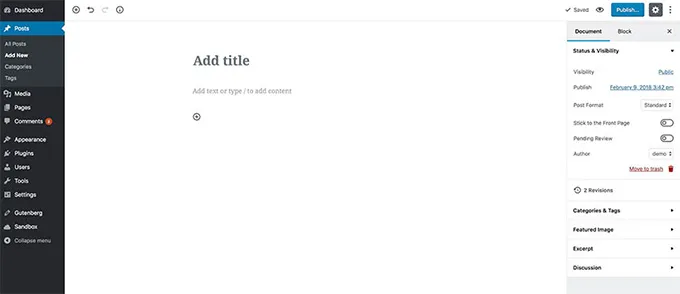
Gutenberg to kolejny edytor, który ma zastąpić obecny korektor oparty na TinyMCE w WordPressie. Ożywiony przez innych programistów, Gutenberg zawiera uproszczony interfejs, który umożliwia bezwarunkowe przerabianie posta lub strony. Nie jest to całkowicie programista stron, ale nie umożliwi ci na przykład dostrajania tematów — jednak ma na to wpływ łatwy do zrozumienia, dynamiczny charakter interfejsów kreatora.

Obecnie Gutenberg ma zostać wydany wraz z WordPress 5.0. Mimo to możesz już teraz pobrać i wypróbować moduł beta. Po prostu wiedz, że powinien być używany w witrynie organizującej, ponieważ jest to stałe zrzuty i może powodować problemy, gdy zostanie użyty w witrynie na żywo.
Ta zmiana zwykle wpłynie na spotkanie z WordPressem, a przedsięwzięcie było wątpliwe. Biorąc wszystko pod uwagę, wydaje się pewne, że producenci stron są metodą na przyszłość i prawdopodobnie zobaczymy, jak się rozwijają i stają się znacznie liczniejsze w nadchodzących latach.
2. Moderacja ewoluowała
Płaskie projekty są znane od jakiegoś czasu i nie wydają się nigdzie iść. Ten rodzaj minimalistycznych projektów wykorzystuje poziome odcienie, przejrzystość i dużo białej przestrzeni.
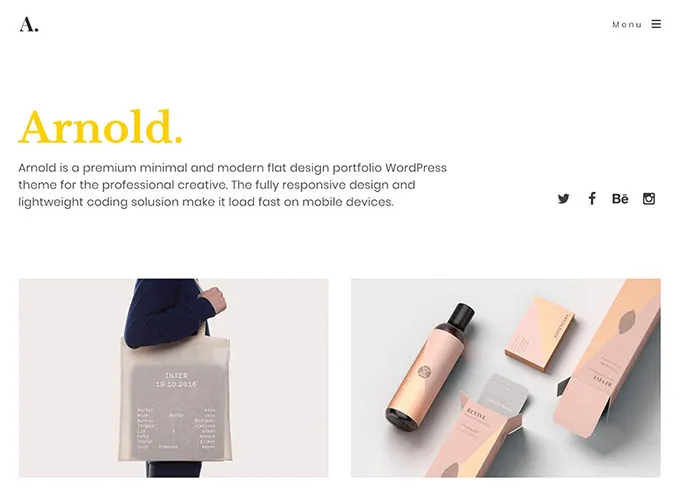
Oprócz tego, że skupia się to na eksponowaniu treści, gwarantuje to, że Twoja witryna będzie się szybko układać i świetnie wyglądać na wszystkich gadżetach. Ten rodzaj umiaru można znaleźć w motywie Arnolda , który jest skierowany do kreatywnych i w niesamowity sposób wykorzystuje białą przestrzeń, aby treść i zdjęcia błyszczały.

Ten wzorzec może być podstawą, jednak nie oznacza to, że staje się nieaktualny. W rzeczywistości struktury zaczęły w większym stopniu łączyć kąty, cienie i obrazy. Sprawia to, że strona jest bardziej godna uwagi i może skłaniać do atrakcyjnych projektów.
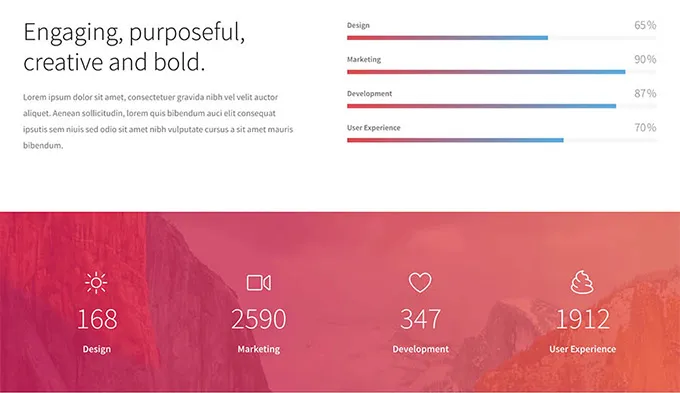
Idealnym przykładem tego wpływu jest Hue , który wykorzystuje ogromne, wyraźne style tekstowe i plany cieniowania inklinacji, aby stworzyć style godne uwagi.

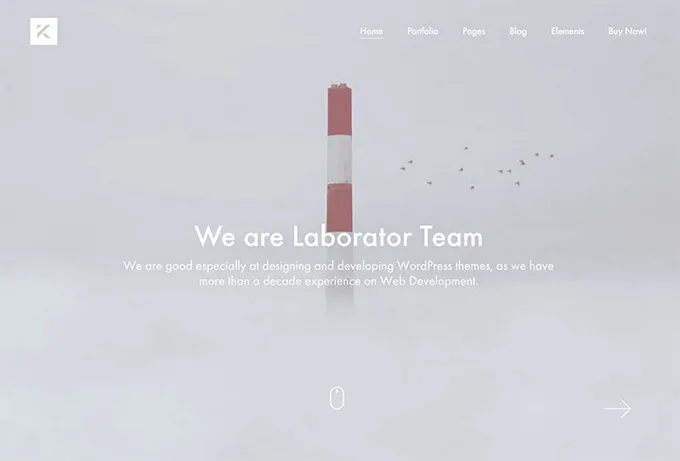
Tematy takie jak Kalium wykorzystują to, łącząc ogólny umiarkowany plan z nagłówkami o pełnej szerokości. Korzystając z tego, byłby to idealny sposób na poradzenie sobie z planem. Ponadto może pomóc zwiększyć współczynniki układania witryny i ułatwić gościom odnajdywanie potrzebnych danych.

3. Wysokie nasycenie i żywe kolory
Dziś intensywne barwy i różnicujące mieszanki są zwyczajne. Ludzie wyjątkowo instynktownie reagują na kolor, więc decyzja o planie może znacząco wpłynąć na to, jak postrzegamy markę lub witrynę. Planiści WordPressa również nie opierali się na tym schemacie. Wiele tematów ma podstawowe zainteresowania związane z kolorami.
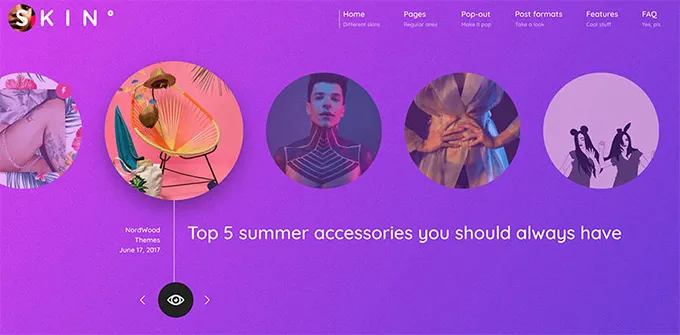
Na przykład motyw Skórka pozwala wybrać dwa odcienie i sprawi, że skłonność do Twojej witryny będzie skłaniać do konspiracji. Możesz również tworzyć własne kąty i dołączać wzory i struktury.

Jeszcze jedną interpretacją tego wzorca, która ostatnio staje się coraz bardziej popularna, jest wykorzystanie ostrych kontraktów. Wykorzystanie różnicujących odcieni nadaje witrynie zabawny, kreatywny klimat i może również pomóc w zapewnieniu dostępności.
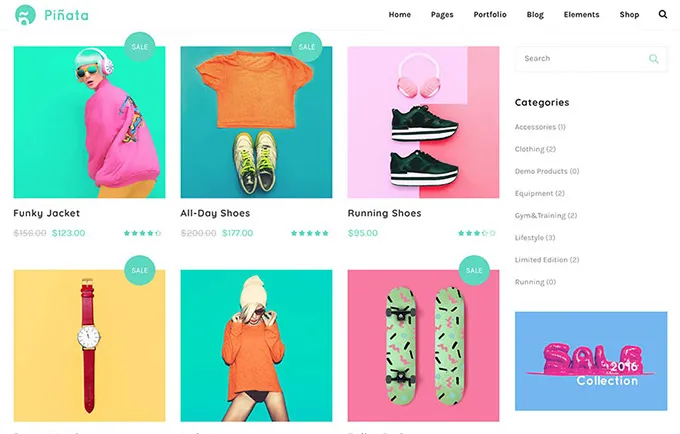
Jednym z tematów, który dobrze to robi, jest Pinata , z jej energetycznymi planami kolorów, które można całkowicie regulować.

To zdumiewające, co może zrobić niektóre pomysłowe wykorzystanie koloru, aby ogólnie podstawowy plan odbijał się od strony. W przypadku motywu Pinata powinno być oczywiste, aby zachować niezawodny plan kolorów na swojej stronie, włączając do zdjęć i przekształcając go w coś zmieniającego życie.
4. Układy asymetryczne i łamane
Minimalizm i płaskie wzory są ładne i eleganckie, ale czasami potrzebujesz odwrotności nieskazitelnego, idealnego wyglądu. Projektanci zaczynają przesuwać granice, tworząc celowo łamane sieci i projekty asymetryczne.
Jednym z tematów, który osiąga to dobrze, jest Albert . Wykorzystuje przesuwane obrazy, elementy zakrywające i celowo wykrzywiony wygląd, który przyciąga twoją uwagę i pozwala się skupić.

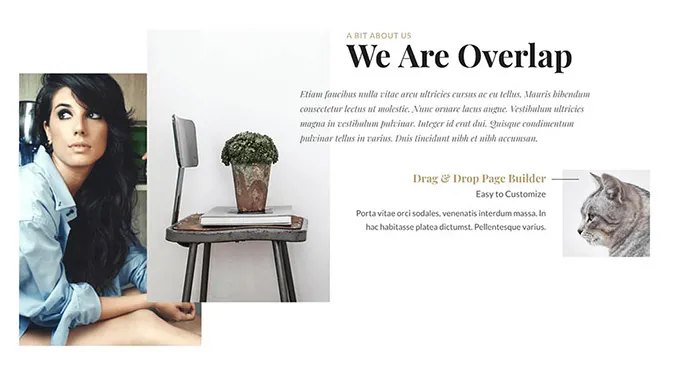
Kolejną drobną odmianą tego wzoru jest motyw Overlap , który wykorzystuje elementy zakrywające i zepsutą konfigurację kratownicy, aby uzyskać jedyny w swoim rodzaju wygląd.

Taka konfiguracja jest trudna do wykonania. Oczekuje, że będziesz dążyć do niewielkiej różnicy między zewnętrznym przechwytywaniem a utrzymywaniem witryny w stanie użytkowym i uporządkowanym. Pomimo tego, że treść jest rozłożona na stronie w niekonwencjonalny sposób, wszystko nadal powinno być zauważalne i wyobrażalne do przejrzenia.
Biorąc wszystko pod uwagę, wolałbyś nie kończyć ze stylową witryną, której nikt nie rozumie, jak korzystać.
5. Siatki CSS
Mówiąc prościej, jest to responsywny rodzaj siatki, która dynamicznie zmienia się w zależności od tego, gdzie jest pokazywana. Przypuszczalnie często przechodziłeś przez tego rodzaju plan na telefonach komórkowych. Elementy strony będą się cofać i zmieniać ich kolejność w zależności od rozmiaru okna. Odpowiednik jest możliwy w standardowych programach, gdzie konfiguracja strony zmienia się w sposób ciągły wraz ze zmianą rozmiaru okna.

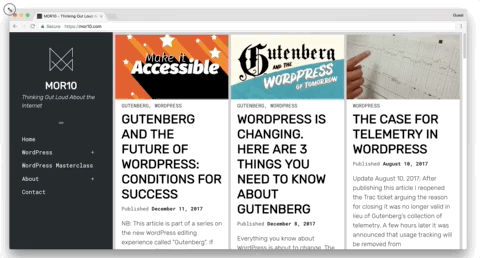
Można rozsądnie założyć, że plany macierzy CSS będą coraz bardziej znane. Niektóre trendy WordPressa wykorzystują je już teraz, w tym motyw Kuhn , który można znaleźć w akcji poniżej. Zwróć uwagę, w jaki sposób obrazy, zawartość i segmenty są dostosowywane stopniowo, gdy okno rozwija się i cofa? To daleka droga od statycznych projektów inspirowanych drukiem.

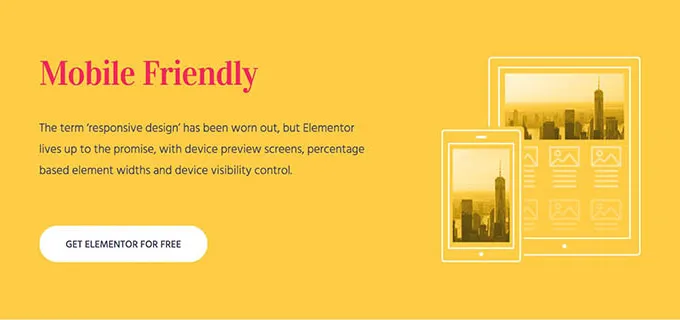
6. Projekty przyjazne dla urządzeń mobilnych
Omawiając responsywne projekty, powinniśmy omówić telefony komórkowe. W 2016 r. liczba klientów internetowych na telefonach komórkowych niespodziewanie przewyższyła liczbę klientów w obszarze roboczym. Był to decydujący moment wykorzystania sieci i wyjaśnił, że tworzenie witryn reagujących na telefony komórkowe jest ważne niż kiedykolwiek.
Jednym ze sposobów, w jaki możesz to zrobić, jest pobranie wtyczki WPtouch , która sprawi, że wszechstronny motyw mobilny będzie zależny od Twojej strony internetowej, który możesz przerobić w dowolny sposób. Ta wtyczka jest zalecana przez Google i zapewnia, że Twój motyw spełnia wytyczne wyszukiwarki internetowej. Możesz również wykorzystać wtyczkę Jetpack , aby szybko stworzyć motyw mobilny dla swojej witryny.

Kolejnym modułem, który przywiązuje dużą wagę do podobieństwa w poprzek gadżetów, jest Elementor. Ten wielofunkcyjny instrument umożliwia ustawianie unikalnych szerokości i rozmieszczanie pojedynczych elementów strony w oparciu o gadżet prezentacyjny.
Ten kreator stron może być używany z dowolnym motywem. Daje Ci możliwość zobaczenia Twojej witryny skopiowanej na telefony, tablety i miejsca pracy, dzięki czemu możesz mieć pewność, że będzie wyglądać niesamowicie, nie zwracając uwagi na to, jak jest postrzegana.
7. Mikrointerakcje
Rosnące trendy mikrointerakcji koncentrują się wokół tych małych interesujących miejsc i okazały się coraz bardziej powszechne w ciągu ostatnich lat. Jak sama nazwa wskazuje, idea ta nawiązuje do sposobu, w jaki komponenty na stronie reagują na różne sposoby na drobną współpracę.
Jednym z przykładów tego pomysłu w prawdziwym życiu jest moment, w którym odtwarzana jest krótka animacja w przypadku kliknięcia lub unoszenia się nad symbolem. Prawdopodobnie sam to przejechałeś, na przykład za pomocą emotikonów odpowiedzi na Facebooku:

Mikrointerakcje nadają Twojej witrynie żywy, materialny charakter. Sprawiają, że czujesz się, jakbyś naprawdę współpracował ze stroną, a nie tylko wpatrywał się w statyczną masę danych.
Możesz dodać efekt porównawczy do swojej witryny za pomocą programu Animate It! wtyczka . Ten moduł daje możliwość ożywienia dowolnego tematu, w tym zdjęć i treści. Możesz również zdecydować, kiedy aktywność zostanie uruchomiona, jak często będzie się powtarzać i ustawić zarówno punkt początkowy, jak i końcowy.
Zbadaj towarzyszący model, w którym obraz jest ustawiony tak, aby odtwarzał aktywność „pop”, gdy kursor się nad nim unosi.

Mikrointerakcje dotyczą nie tylko ruchów i obrazów. Ten system może również umożliwić Ci wykorzystanie wiadomości w fascynujący sposób.
Na przykład kilka stron stanowi alternatywę dla treści funkcji, a następnie udostępnia je za pośrednictwem internetowych mediów sieciowych. Możesz dodać ten komponent do swojej własnej witryny za pomocą wtyczki Highlight and Share , która obsługuje znane systemy, na przykład Facebook, Pinterest i LinkedIn.

8. Pochylenia i przekątne
Sprawienie, by Twoja witryna wyglądała na niezrównoważoną, prawdopodobnie nie będzie najlepszym pomysłem, ale tak naprawdę jest to jeden z najszybciej rozwijających się wzorców planowania. Ukośne linie i ukośne łamania nie tylko nadają witrynie nowoczesny charakter, ale także pomagają kierować wzrok w głąb strony.
Działa to szczególnie dobrze na planach jednostronicowych, izolując każdy obszar w satysfakcjonujący na zewnątrz sposób. Istnieje również kilka motywów WordPress, które umożliwiają aktualizowanie skłonnego wyglądu Twojej witryny.
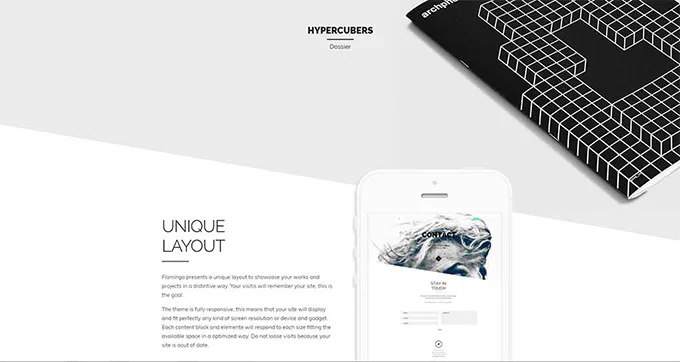
Jako precedens, możesz zbadać motyw Flamingo , który umożliwia stworzenie jedynej w swoim rodzaju struktury z separatorami od rogu do rogu. Rezultaty są oczywiście atrakcyjne, a adaptacyjność motywu pozwala być innowacyjnym z ostatnim planem.

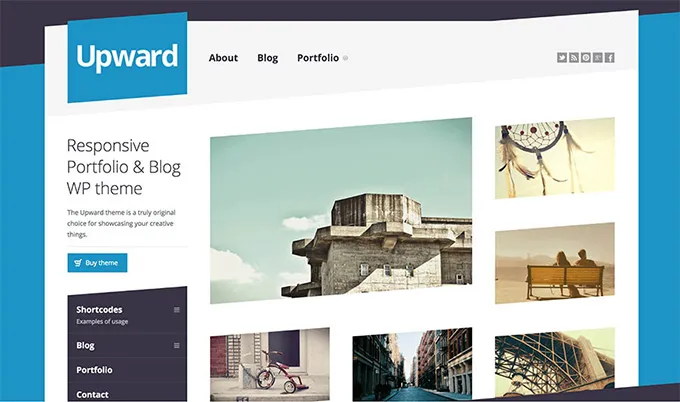
Inna interpretacja projektu pochylonego wywodzi się z motywu Upward . Ten wybór wykorzystuje bardziej konwencjonalną, opartą na ramie strukturę, jednak aktualizuje nachylone linie, zapewniając dziwny i zgryźliwy wygląd. Jest również całkowicie adaptowalny, z wieloma możliwościami.

Jak powinno być oczywiste, wykorzystanie nietypowej struktury może sprawić, że Twoja witryna będzie niezwykle wyrazista. Jest to również niezwykła metoda na bezbłędne odizolowanie treści i pokierowanie rozważaniami gości na temat najważniejszych elementów.
9. Ogromne, odważne czcionki
Typografia to rzemiosło przygotowywania i drukowania czcionek. Pod koniec dnia jest to podejście do przekształcania słów w kawałki rzemiosła. Wykorzystując znaczne style tekstowe, możesz w mgnieniu oka nadać ton swojej witrynie za pomocą pięknego nagłówka. Co więcej, zawartość merytoryczna zagwarantuje, że wiadomość będzie się przewijać nawet na małym ekranie.
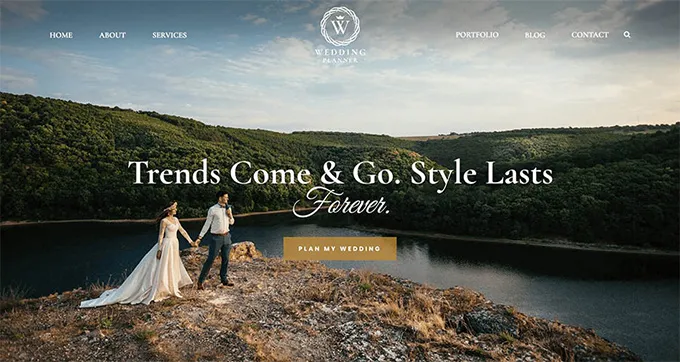
Jednym z motywów, który dobrze to pokazuje, jest Wedding Planner .

Temat ten nakreśla również inny aktualny wzorzec: różnorodność stylów tekstowych. Zamiast trzymać się kilku decyzji porównawczych, użycie razem stylów tekstu szeryfowego i bezszeryfowego może przynieść wyjątkowy wynik.
Pomysłowe wykorzystanie stylów tekstowych dotyczy nie tylko nagłówków. Motyw Retro Portfolio wskazuje, w jaki sposób można wykorzystać kilka różnych stylów tekstu, aby nadać samej stronie wygląd retro.

Najważniejszą rzeczą do zapamiętania jest to, że jasność wciąż jest problemem. Niezależnie od tego, jak długo treść jest jeszcze możliwa do przeanalizowania, nie wahaj się zbadać różnych możliwości dotyczących charakterystycznych stylów, rozmiarów i pozycji tekstu.
10. Zmienione ilustracje
Zwyczajowo większość witryn stosuje fotografię i animację ze względu na ich treść. To szybko ewoluuje, bądź co bądź. Wielu projektantów rozumie, że ładowanie reprezentacji umożliwia im stworzenie jedynej w swoim rodzaju osobowości i daje im znacznie więcej możliwości w zakresie wizualnego brandingu.
Wykorzystanie nakreśleń w strukturze witryny to niesamowita metoda, aby sprawić, że poczujesz się bliżej domu i opowiedzieć historię samymi zdjęciami. Pozyskanie zdolnego artysty może być również znacznie tańsze niż wyznaczenie grupy wykonawców zdjęć w dowolnym momencie, w którym Twoja witryna wymaga ożywienia.
Wcale nie tak, jak większa część wzorów, które omówiliśmy w tym artykule, nie ma tutaj prostego układu do pobrania. Najważniejsze jest to, że powinieneś odkryć artystę, którego styl pasuje do Twojej witryny. Równie ważne jest, abyś próbował im zapłacić za ich pracę. Umiejętność kosztuje gotówkę i nikt tak naprawdę nie musi pracować nad „wprowadzeniem”.
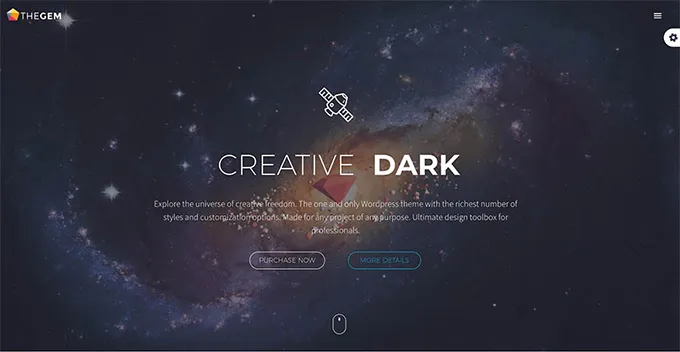
Motywem, na który warto zwrócić uwagę, jest TheGem , który ma responsywną strukturę o pełnej szerokości, która jest bezbłędnie dopasowana do rozległych zdjęć. Ten motyw jest wyjątkowo elastyczny, z formatami odpowiednimi dla sklepów, portfeli i biznesu.

Podsumowując…
Zakładając, że 2019 będzie rokiem energetyzującym dla klientów WordPress i będziesz musiał trochę popracować, aby być na bieżąco z najnowszymi osiągnięciami. Twórcy nigdy nie odpoczywają i zawsze wymyślają lepsze podejścia, aby pomóc WordPressowi lepiej wyglądać i lepiej.
