Jak w unikalny sposób stylizować różne kategorie w WordPress
Opublikowany: 2017-09-20Design zawsze był jednym z najważniejszych aspektów UI. Dobry interfejs użytkownika doprowadzi do większej liczby odwiedzających Twoją witrynę, a ostatecznie do zwiększenia przychodów.
Obecnie istnieją miliony aktywnych witryn internetowych i musisz sprawić, by Twoja witryna była na tyle wyjątkowa, aby wyróżniała się na tle konkurencji.
Jak popularny jest WordPress
Istnieje wiele sposobów na zbudowanie swojej witryny, ale platforma, którą wybierzesz dla swojej witryny, może być głównym czynnikiem decydującym o tym, jak wiele możesz dostosować. Istnieje wiele platform, z których możesz wybierać, ale wordpress jest jednym z najpopularniejszych CMS na świecie ze względu na swoją prostotę i możliwość dostosowania. WordPress może nie być tak prosty w użyciu jak Wix lub Squarespace, ale jego moc dostosowywania sprawia, że jest tak popularny.
Jaki jest problem bycia tak popularnym?
WordPress ma ogromną społeczność (bardzo pomocną) i możesz znaleźć rozwiązania każdego problemu, który możesz napotkać podczas swojej podróży do WordPressa. Społeczność jest wypełniona informacjami i zasobami, jednym z głównych zasobów są motywy wordpress. Możesz znaleźć tysiące darmowych motywów w bibliotece wordpess.org, a ich liczba rośnie każdego dnia.
WordPress jest tak popularny, jak jest, jest problem z tak dużą popularnością w inny sposób, ponieważ jeden motyw może być używany wiele razy w różnych witrynach internetowych, witryny korzystające z tego konkretnego motywu będą wyglądać nieco podobnie. Więc Twojej witrynie może brakować wyjątkowości, jeśli po prostu użyjesz motywu takiego, jaki jest.
Dlaczego chcesz inaczej stylizować kategorie?
Ogólnie w blogu lub witrynie bogatej w treści różne tematy są podzielone na różne kategorie. Jest to strona, na której odwiedzający może uzyskać wszystkie informacje na określony temat i która daje szansę zaprezentowania kategorii w unikalny sposób, aby zapewnić mu wspaniałe wrażenia.
Tak więc stylizowanie każdej kategorii w inny sposób może dać Ci przewagę nad konkurencją, nawet jeśli używają tego samego motywu.
Różnica może być tak prosta, jak różne kolory dla każdej kategorii w różnych układach.
Zobaczmy, jak możesz to zrobić.
Sposoby stylizacji kategorii
Oprócz darmowych motywów możesz kupować motywy premium z różnych rynków. Ogólnie te motywy są ładowane z niestandardowymi funkcjami, ale nawet wtedy większość z nich nie daje opcji innego stylu kategorii.
Ponieważ jeden motyw może być używany inaczej w różnych witrynach, więc autor motywu nie wie, w jaki sposób zamierzasz z niego korzystać.
Powinieneś więc wiedzieć, jak inaczej stylizować kategorie, możesz to zrobić na dwa sposoby.
- Z szablonami
- Z CSS
Zobaczmy teraz każdy z różnymi przypadkami użycia.
Z szablonami
Jeśli chcesz dokonać strukturalnej zmiany w układzie, musisz użyć szablonów. Niezależnie od tego, czy będzie miał pasek boczny, czy będzie to strona o pełnej szerokości z szablonami, możesz kontrolować układ swojej strony.
Musi pracować nad motywem potomnym
Jednym z warunków korzystania z szablonów jest użycie motywów podrzędnych. Nie chodzi o to, że nie zadziała w głównym motywie, ale problem z modyfikacją głównego motywu polega na tym, że nie możesz kontrolować tam plików, po zaktualizowaniu motywu wszystkie twoje zmiany zostaną utracone.
Możesz użyć gotowych motywów premium z motywami potomnymi, ale jeśli używasz darmowych motywów, które zazwyczaj nie zawierają żadnego motywu potomnego, musisz go utworzyć. Po przygotowaniu motywu potomnego możesz teraz tworzyć szablony kategorii.
Jak stworzyć szablon kategorii
WordPress działa w systemie szablonów, który zachowuje pewną hierarchiczną kolejność. Musisz znać tę hierarchię szablonów, aby tworzyć szablony kategorii.
Hierarchiczny porządek kategorii to.
category-slug.php → id category-id.php kategorii.php → category.php → archive.php → index.php
Zgodnie z zamówieniem wordpress będzie szukał category-slug.php , gdzie slug oznacza nazwę kategorii, załóżmy, że masz kategorię o nazwie photoshop , więc najpierw wyszuka category-photoshop.php , jeśli ten plik nie istnieje, będzie szukać category-id.php tzn. będzie szukał dowolnego pliku z identyfikatorem kategorii, na przykład category-3.php jeśli ten nie jest dostępny, będzie szukał category.php jeśli również tego pliku nie ma, spróbuje użyć pliku archive.php jako szablonu jeśli ten nie znaleziony jest prawidłowy, w końcu użyje index.php jako podstawowego szablonu.
Aby utworzyć szablon kategorii, musisz znaleźć plik category.php w swoim motywie, większość motywów będzie miała plik category.php , ale jeśli go nie znajdziesz, poszukaj archive.php .
Uwaga: W niektórych frameworkach możesz w ogóle nie znaleźć tych plików w przypadkach, w których musisz przestrzegać konkretnych wytycznych dotyczących frameworków.
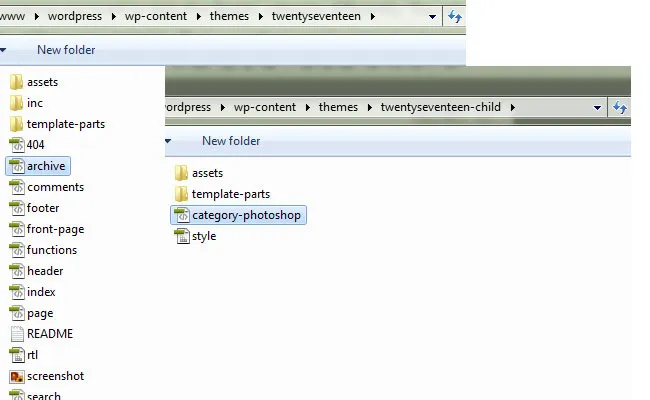
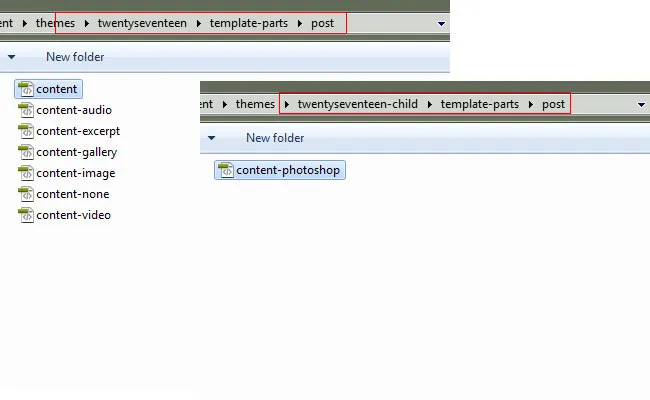
Teraz zakładając, że pracujesz nad motywem potomnym, skopiuj plik category.php lub archive.php z motywu nadrzędnego i wklej go w tej samej lokalizacji folderu motywu potomnego.

Na przykład, jeśli znalazłeś wymagany plik w głównym katalogu motywu nadrzędnego, musisz umieścić go w głównym katalogu motywu potomnego, podobnie, jeśli był w podfolderze, a następnie utwórz podfolder o tej samej nazwie i wklej go tam.
Idąc dalej, powiedzmy, że masz kategorię o nazwie photoshop , zmień nazwę nowego pliku w motywie potomnym, na przykład ta category-photoshop.php i to jest to, że kategoria photoshopa użyje tego szablonu.
Spójrzmy teraz na przykład.
Uwaga: W naszych przykładach użyjemy motywu wordpress dwadzieścia siedemnaście , proces będzie działał na dowolnym motywie, ale struktura html będzie się różnić w zależności od motywu.
Teraz stworzyliśmy szablon kategorii, dostosujmy go.
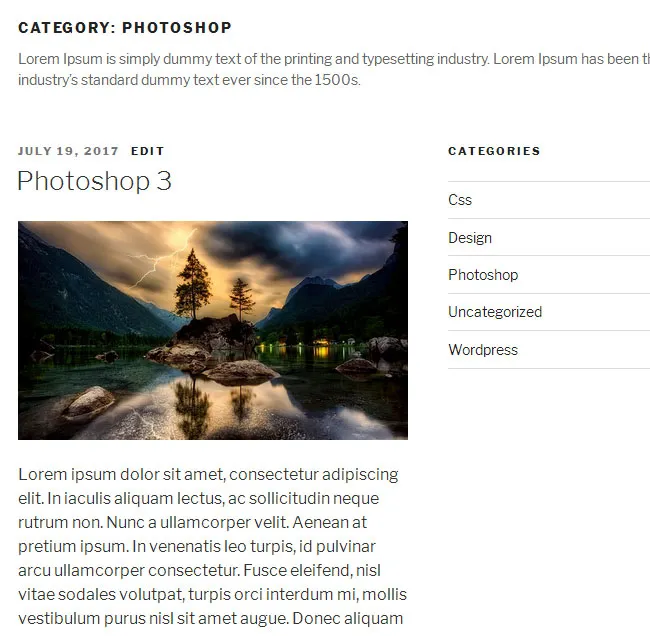
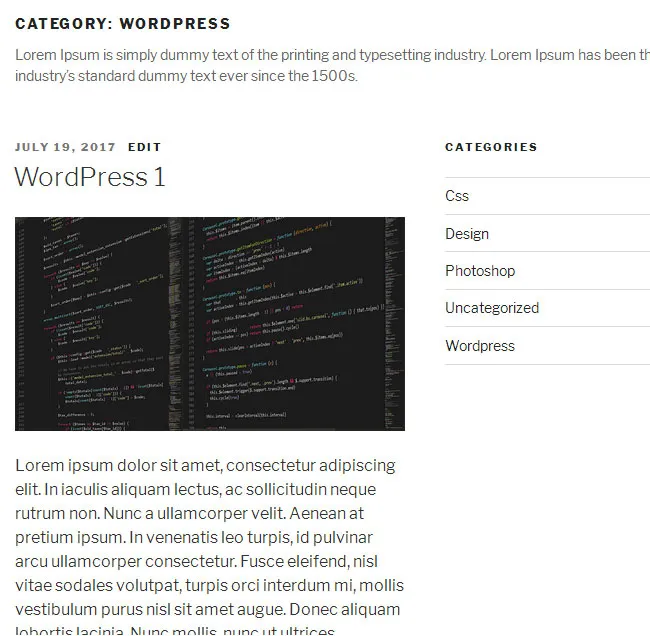
Zobacz, jak wygląda aktualny szablon.

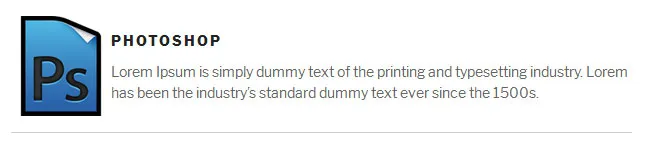
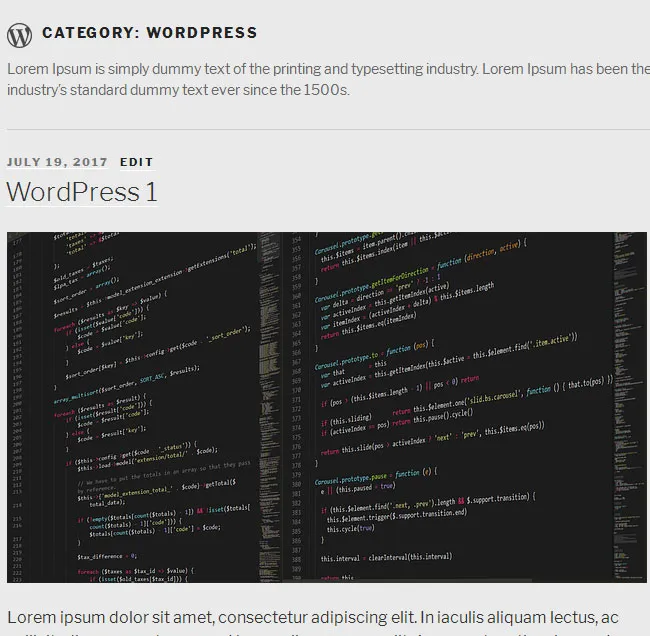
To właśnie staramy się osiągnąć.

Podstawowa struktura
Motyw dwadzieścia siedemnaście ma układ dwukolumnowy, ale chcemy mieć układ jednokolumnowy, zrobimy ten szablon o pełnej szerokości bez paska bocznego.
W motywie dwadzieścia siedemnaście nie ma pliku category.php , więc jako nasz szablon bazowy użyliśmy archive.php i nazwaliśmy go category-photoshop.php .
Stary kod (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Nowy kod (kategoria-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Tutaj możesz zobaczyć, że usunąłem <?php get_sidebar(); ?> <?php get_sidebar(); ?> ponieważ ten szablon nie będzie miał pasków bocznych.
Spowoduje to usunięcie paska bocznego, ale układ nadal nie jest pełny, musimy wprowadzić pewne poprawki CSS. Pamiętaj, że wszystkie korekty CSS zostaną wprowadzone do plików CSS motywów podrzędnych, a nie motywu nadrzędnego.
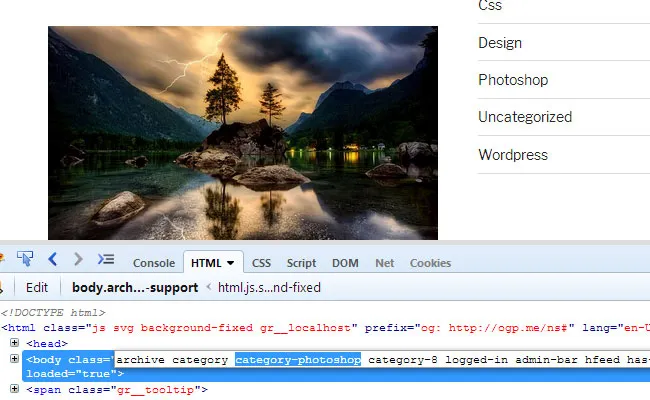
WordPress dodaje unikatową klasę do każdej kategorii z jej nazwą kategorii w treści, tak jak ten category-photoshop , na który możesz skierować tę klasę, aby stylizować stronę.


CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Używając media query wystarczy dopasować arkusz stylów motywu nadrzędnego.
Dodawanie opisu kategorii
Możesz wyświetlić dodatkowy opis każdej kategorii, dodając opis w sekcji kategorii. Podanie dodatkowych informacji pomoże odwiedzającym lepiej zrozumieć temat, ale możesz uatrakcyjnić tę sekcję, nadając niepowtarzalny wygląd każdej kategorii.
Zgodnie z naszym projektem potrzebujemy niestandardowego obrazu po lewej stronie i nazwy kategorii z opisem po prawej stronie.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Widać, że wprowadziłem sporo zmian w sekcji page-header ale najważniejszą z nich jest single_term_title() , ponieważ chcę wyświetlać tylko nazwę kategorii, taką jak Photoshop , zamiast Category:Photoshop .
Iść dalej.
Widok pudełka
Wprowadziliśmy podstawowe zmiany, takie jak utworzenie układu jednej kolumny i zmodyfikowaliśmy sekcję opisu kategorii, teraz zróbmy coś bardziej zaawansowanego, przekonwertujemy listę postów z widoku listy na widok gid lub box z 3 elementami na kolumnę.
Aby wprowadzić te zmiany, musimy zmodyfikować ścieżkę get_template_part , ponieważ treść jest tutaj wywoływana z innej lokalizacji, ale w niektórych motywach można znaleźć treść bezpośrednio umieszczaną w szablonie podstawowym.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Teraz, aby zmodyfikować tę stronę zawartości, musisz skopiować plik z motywu nadrzędnego do motywu potomnego i umieścić go w tej samej strukturze folderów, a następnie zmienić jego nazwę, jak chcesz.
Tutaj skopiowałem plik content.php z motywu nadrzędnego i wkleiłem go jako content-photoshop.php w motywie potomnym. Zmieniono jego nazwę, ponieważ wszelkie zmiany, które zostaną wprowadzone w tym miejscu, wpłyną tylko na ten szablon.

Kod (treść-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Teraz kilka rzeczy, na które należy zwrócić uwagę, że dodałem niestandardową klasę w one-third w sekcji artykułu i zmieniłem typ zawartości na excerpt dla widoku pudełkowego, inne zmiany strukturalne są oczywiste.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Teraz tak wygląda układ.

Tylko z CSS
Jeśli nie czujesz się dobrze z kodem php, nawet wtedy możesz stylizować strony kategorii tylko za pomocą CSS, ale te zmiany będą ograniczone w taki sposób, że nie będziesz mógł dodawać ani modyfikować kodu, możesz tylko stylizować istniejące elementy.
Zobaczmy na przykładach, jak nawet przy tych ograniczeniach możesz sprawić, że strony kategorii będą wyjątkowe.
Powiedzmy, że chcemy z tego wystylizować naszą kategorię wordpress.

do tego.

Podstawowa stylizacja
Możesz bardzo łatwo zmienić kolor tła za pomocą CSS, kierując się na klasę, którą zapewnia wordpress.
Coś takiego.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Dodawanie ikony do tytułu kategorii
Możesz dodać unikalne ikony do każdej kategorii z obrazami tła, zgodnie z wymaganiami tutaj dodamy jedną tylko do naszej kategorii wordpress.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Tworzenie strony o pełnej szerokości
Możesz przekonwertować dwie lub więcej stron kolumn na stronę o pełnej szerokości przynajmniej wizualnie za pomocą CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
Wiem, że to hack CSS i nie jest to zalecane jako najlepsza praktyka, ale możesz osiągnąć swój cel projektowy w ten sposób, szczególnie jeśli nie jesteś wystarczająco pewny w pracy z szablonami.

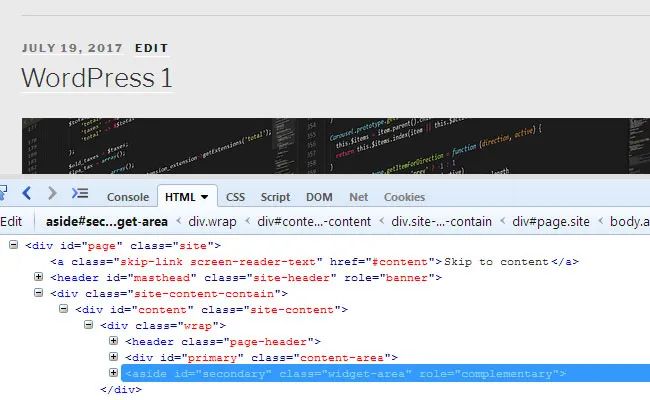
Ale jeśli możesz pracować z szablonami, ta metoda tworzenia strony o pełnej szerokości nie jest zalecana jako skrót, ponieważ jedyne, co robisz, to ukrywanie jej przed wyświetleniem w przeglądarce, gdy pozostaje w DOM.
Wniosek
Jak widać, można wiele zrobić, aby stylizować różne kategorie, a powyższe przykłady to tylko punkt wyjścia, ale możliwości zależą od umiejętności pracy z szablonami i CSS. W zależności od poziomu umiejętności możesz wybrać sposób stylizowania kategorii.
Czy znasz inne sposoby na różne style różnych kategorii, daj nam znać w sekcji komentarzy poniżej.
