Łatwe powiadomienia WordPress
Opublikowany: 2022-03-10 WordPress nie oferuje żadnego systemu powiadomień. Jedyne, czego możesz użyć, to funkcja wp_mail() , ale wszystkie ustawienia muszą być zakodowane na stałe, w przeciwnym razie musisz utworzyć osobny ekran ustawień, aby umożliwić użytkownikowi dostosowanie opcji. Napisanie systemu, który jest niezawodny, konfigurowalny i łatwy w użyciu, zajmuje wiele godzin. Ale już nie. Pokażę Ci, jak stworzyć własny system powiadomień w ciągu kilku minut dzięki bezpłatnej wtyczce Notification. Przez powiadomienie rozumiem każdy rodzaj powiadomienia . W większości przypadków będzie to e-mail, ale dzięki wtyczce, której będziemy używać, możesz także wysyłać webhooki i inne rodzaje powiadomień.
Tworząc projekt dla jednego z moich klientów natknąłem się na opisany przeze mnie problem. Wymaganiem było posiadanie wielu niestandardowych alertów e-mail z konfigurowalną treścią. Zamiast kodować na stałe każdy alert, zdecydowałem się zbudować system. Chciałem, aby był bardzo elastyczny, a celem było jak najszybsze kodowanie nowych scenariuszy.
Napisany przeze mnie kod był początkiem wielkiej podróży programistycznej. Okazało się, że stworzony przeze mnie system jest na tyle elastyczny, że może działać jako osobny pakiet. Tak narodziła się wtyczka Notification.
Załóżmy, że chcesz wysłać wiadomość e-mail o aktualizacji profilu użytkownika przez jednego z członków Twojej witryny. WordPress nie zapewnia takiej funkcjonalności, ale dzięki wtyczce Notification możesz stworzyć taką wiadomość w kilka minut. Lub załóżmy, że chcesz zsynchronizować swoje produkty WooCommerce z oprogramowaniem innych firm, wysyłając webhook na oddzielny adres URL za każdym razem, gdy publikowany jest nowy produkt. Jest to również łatwe do zrobienia dzięki wtyczce.
Lekcje zdobyte podczas tworzenia wtyczek WordPress
Dobry rozwój wtyczek i wsparcie prowadzą do większej liczby pobrań. Więcej pobrań oznacza więcej pieniędzy i lepszą reputację. Dowiedz się, jak tworzyć produkty dobrej jakości, korzystając z siedmiu złotych zasad. Przeczytaj powiązany artykuł →
W tym artykule dowiesz się, jak zintegrować wtyczkę we własnej aplikacji i jak szybciej i łatwiej niż kiedykolwiek stworzyć zaawansowany system powiadomień WordPress.
W tym artykule omówimy:
- jak zainstalować wtyczkę,
- idea wtyczki i jej architektura,
- tworzenie niestandardowego scenariusza powiadomień,
- tworzenie akcji (krok 1 procesu),
- tworzenie wyzwalacza (krok 2 procesu),
- tworzenie niestandardowego typu powiadomienia,
- jak włączyć tryb białej etykiety i dołączyć wtyczkę do swojego pakietu.
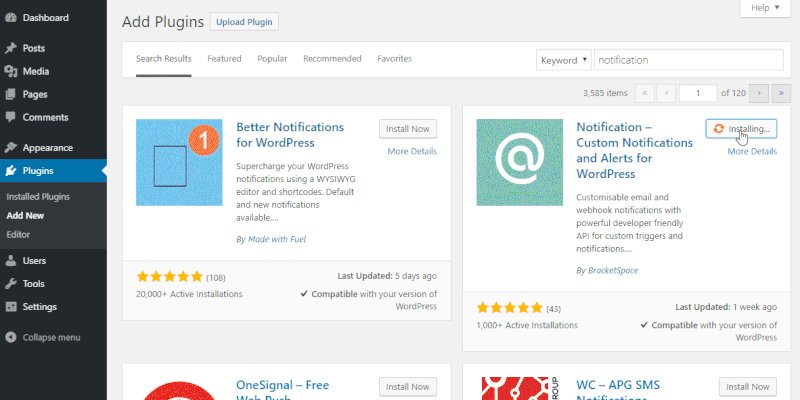
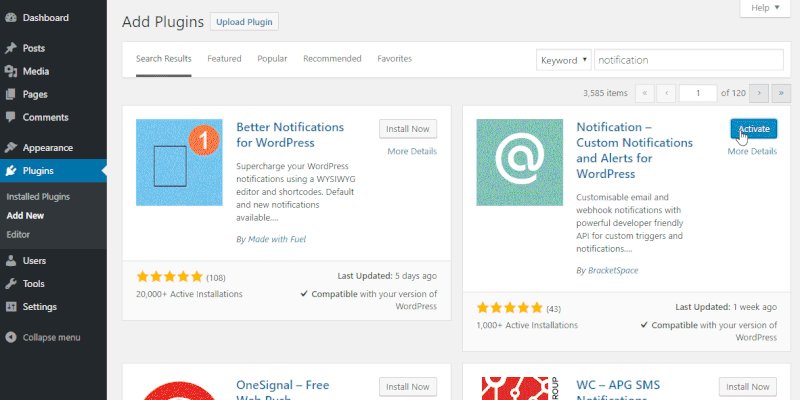
Instalowanie wtyczki
Aby stworzyć własne scenariusze, będziesz potrzebować wtyczki Notification. Wystarczy zainstalować go z repozytorium WordPress.org na pulpicie WordPress lub pobrać z repozytorium GitHub.

W dalszej części artykułu dowiesz się, jak ukryć tę wtyczkę przed klientami i sprawić, by działała jako zintegrowana część wtyczki lub motywu.
Pomysł wtyczki
Zanim przejdziesz do edytora kodu, musisz wiedzieć, jak wygląda architektura wtyczki. Wtyczka zawiera wiele różnych komponentów, ale jej rdzeń to tak naprawdę kilka klas abstrakcyjnych.
Główne składniki to:
- Powiadomienie
Może to być e-mail, webhook, powiadomienie push lub SMS. - Spust
To właśnie wysyła powiadomienie. To skutecznie działanie WordPressa. - Znacznik scalania
To niewielka część treści dynamicznej, np.{post_title}.
Aby lepiej zrozumieć, jak to wszystko gra razem, możesz obejrzeć ten krótki film:
Rdzeń wtyczki Notification to tak naprawdę tylko API. Wszystkie domyślne wyzwalacze, takie jak opublikowane posty i zarejestrowane przez użytkowników , są oparte na tym interfejsie API.
Ponieważ wtyczka została stworzona z myślą o programistach, dodawanie własnych wyzwalaczy jest bardzo łatwe. Wszystko, co jest wymagane, to akcja WordPress, czyli tylko jedna linia kodu i deklaracja klasy.
Scenariusz niestandardowy
Wymyślmy prosty scenariusz. Dodamy obszar tekstowy i przycisk na dole każdego postu, umożliwiając zgłaszanie błędów w artykule. Następnie uruchomimy powiadomienie po przesłaniu formularza.

Ten scenariusz został omówiony w innym artykule, „Przesyłanie formularzy bez ponownego ładowania strony: Implementacja AJAX w WordPress”.
Dla uproszczenia zróbmy z tego formę statyczną, ale nie ma problemu z umieszczeniem akcji w module obsługi AJAX, zamiast w funkcji wp_mail() .
Stwórzmy formularz.
Forma
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Należy pamiętać, że brakuje wielu komponentów, takich jak WordPress nonces, obsługa błędów i wyświetlanie wyników akcji, ale nie są one przedmiotem tego artykułu. Aby lepiej zrozumieć, jak radzić sobie z tymi działaniami, przeczytaj artykuł wspomniany powyżej.
Przygotowanie akcji
Aby wywołać powiadomienie, będziemy potrzebować tylko jednej akcji. Nie musi to być niestandardowa akcja, taka jak ta poniżej. Możesz użyć dowolnej akcji już zarejestrowanej w rdzeniu WordPressa lub innej wtyczce.
Obsługa formularzy i akcja
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Możesz przeczytać więcej o tym, jak korzystać z pliku admin-post.php w Kodeksie WordPress.
To wszystko, czego potrzebujemy, aby stworzyć niestandardowe, konfigurowalne powiadomienie. Stwórzmy wyzwalacz.
Rejestracja niestandardowego wyzwalacza
Wyzwalacz to po prostu prosta klasa, która rozszerza wyzwalacz abstrakcyjny. Klasa abstrakcyjna wykonuje całą pracę za Ciebie. Umieszcza wyzwalacz na liście i obsługuje powiadomienia oraz znaczniki scalania.
Zacznijmy od deklaracji wyzwalacza.
Minimalna definicja wyzwalacza
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Wszystko, co musisz zrobić, to wywołać konstruktor nadrzędny i przekazać wyzwalacz i ładną nazwę.
Następnie możemy podłączyć się do naszej akcji niestandardowej. Metoda add_action jest bardzo podobna do funkcji add_action() ; więc drugi parametr to priorytet, a ostatni to liczba argumentów. Brakuje tylko parametru wywołania zwrotnego, ponieważ robi to za nas klasa abstrakcyjna.
Mając klasę, możemy zarejestrować ją jako nasz nowy wyzwalacz.
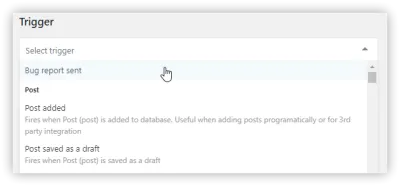
register_trigger( new ReportBug() );To jest teraz w pełni działający wyzwalacz. Możesz go wybrać z listy podczas tworzenia nowego powiadomienia.

Chociaż wyzwalacz działa i możemy już wysłać powiadomienie, które chcemy, nie jest to zbyt przydatne. Nie mamy sposobu, aby pokazać odbiorcy, który post zawiera błąd i jaka jest wiadomość.
Byłby więc czas, aby zarejestrować kilka tagów scalających i ustawić kontekst wyzwalacza z parametrami akcji, które mamy: identyfikatorem posta i wiadomością.
Aby to zrobić, możemy dodać kolejną metodę do klasy wyzwalacza. To jest wywołanie zwrotne akcji, w którym możemy przechwycić argumenty akcji.

Obsługa argumentów działania
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Zwróć uwagę na return false; oświadczenie. Jeśli zwrócisz wartość false z tej metody, wyzwalacz zostanie zatrzymany i żadne powiadomienie nie zostanie wysłane. W naszym przypadku nie chcemy, aby powiadomienie zostało przesłane z pustą wiadomością. W prawdziwym świecie chciałbyś to sprawdzić przed wysłaniem formularza.
Następnie po prostu ustawiamy właściwości klasy wyzwalacza, kompletny obiekt postu i wiadomość. Teraz możemy ich użyć, aby dodać kilka tagów scalających do naszego wyzwalacza. Możemy po prostu wypełnić zawartość zadeklarowanej wcześniej metody merge_tags .
Definiowanie znaczników scalania
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Spowoduje to dodanie czterech znaczników scalania, gotowych do użycia podczas tworzenia powiadomienia.
Znacznik scalający jest instancją specjalnej klasy. Widać, że istnieje wiele typów tych tagów i używamy ich w zależności od wartości zwracanej przez przelicznik. Możesz zobaczyć wszystkie znaczniki scalania w repozytorium GitHub.
Wszystkie znaczniki scalające są dodawane za pomocą metody add_merge_tag i wymagają tablicy konfiguracyjnej z trzema kluczami:
- ślimak
Wartość statyczna, która zostanie użyta w powiadomieniu (tj.{post_url}). - imię
Przetłumaczona etykieta znacznika scalania. - przelicznik
Funkcja, która zastępuje znacznik scalania rzeczywistą wartością.
Przelicznik nie musi być zamknięciem, jak w naszym przypadku, ale korzystanie z niego jest wygodne. Nazwę funkcji można przekazać jako ciąg lub tablicę, jeśli jest to metoda w innej klasie.
W funkcji resolvera dostępny jest tylko jeden argument: instancja klasy wyzwalacza. W ten sposób możemy uzyskać dostęp do właściwości, które właśnie ustawiliśmy w metodzie action i zwrócić potrzebną nam wartość.
I to wszystko! Tagi scalające nie są dostępne do użycia z naszym wyzwalaczem i możemy ustawić tyle powiadomień o błędach, ile chcemy.

Tworzenie niestandardowego typu powiadomienia
Wtyczka Notification oferuje nie tylko niestandardowe wyzwalacze, ale także niestandardowe typy powiadomień. Wtyczka jest dostarczana z dwoma typami: e-mail i webhook, ale ma prosty interfejs API do rejestrowania własnych powiadomień.
Działa bardzo podobnie do wyzwalacza niestandardowego: potrzebujesz również klasy i wywołania jednej prostej funkcji, aby ją zarejestrować.
pokazuję tylko przykład; wdrożenie będzie się różnić w zależności od systemu, który chcesz zintegrować. Być może trzeba będzie dołączyć bibliotekę innej firmy i wywołać jej interfejs API lub działać w systemie plików WordPress, ale poniższy przewodnik skonfiguruje podstawowy proces.
Zacznijmy od deklaracji klasy:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }W konstruktorze musisz wywołać konstruktor klasy rodzica i przekazać slug oraz ładną nazwę powiadomienia.
Metoda form_fields służy do tworzenia formularza konfiguracyjnego dla powiadomień. (Na przykład powiadomienie e-mail będzie miało temat, treść itp.)
Metoda send jest wywoływana przez wyzwalacz i tam możesz wywołać interfejs API innej firmy, z którym chcesz się zintegrować.
Następnie musisz go zarejestrować za pomocą funkcji register_notification .
register_trigger( new CustomNotification() );Formularz zgłoszeniowy
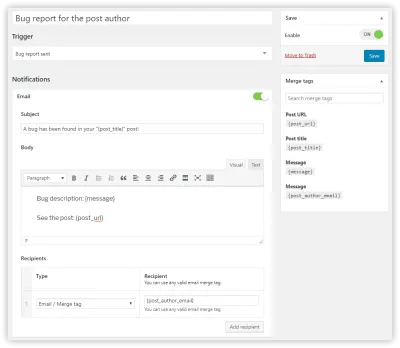
Może zaistnieć przypadek, w którym masz powiadomienie bez pól konfiguracji. To dobrze, ale najprawdopodobniej zechcesz dać administratorowi WordPressa sposób na skonfigurowanie treści powiadomienia za pomocą znaczników scalania.
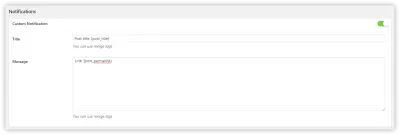
Dlatego zarejestrujemy dwa pola, tytuł i wiadomość, w metodzie form_fields . To wygląda tak:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Jak widać, każde pole jest obiektem i jest rejestrowane za pomocą metody add_form_field . Listę wszystkich dostępnych typów pól można znaleźć w repozytorium GitHub.
Każde pole posiada przetłumaczoną etykietę, unikalną nazwę oraz zestaw innych właściwości. Możesz określić, czy pole powinno być rozwiązane za pomocą znaczników scalania z kluczem resolvable . Oznacza to, że gdy ktoś użyje znacznika scalania {post_title} w tym polu, zostanie on zmieniony na rzeczywisty tytuł posta. Możesz również podać pole description , aby poprawić wrażenia użytkownika.
W tym momencie Twój niestandardowy typ powiadomienia może być używany w interfejsie wtyczki z dowolnym dostępnym typem wyzwalacza.

Wysyłanie niestandardowego powiadomienia
Aby to naprawdę zadziałało, musimy użyć metody send w naszej deklaracji klasy powiadomień. Jest to miejsce, w którym możesz napisać wywołanie API lub użyć systemu plików WordPress lub dowolnego interfejsu API WordPress i zrobić, co chcesz, z danymi powiadomień.
W ten sposób możesz uzyskać do niego dostęp:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }W tym momencie wszystkie pola są rozwiązywane za pomocą znaczników scalających, co oznacza, że zmienne są gotowe do wysłania.
Daje to nieograniczone możliwości integracji WordPressa z dowolną usługą, niezależnie od tego, czy jest to lokalny dostawca SMS-ów, inna instalacja WordPressa czy dowolny zewnętrzny interfejs API, z którym chcesz się komunikować.
Białe etykietowanie i łączenie wtyczki
Nie jest idealnym rozwiązaniem tworzenie zależności wtyczki, którą można łatwo dezaktywować i odinstalować. Jeśli budujesz system, który naprawdę wymaga, aby wtyczka Notification była zawsze dostępna, możesz umieścić wtyczkę we własnym kodzie.
Jeśli wcześniej korzystałeś z wtyczki Advanced Custom Fields, prawdopodobnie znasz procedurę tworzenia pakietów. Po prostu skopiuj pliki wtyczki do swojej wtyczki lub motywu i wywołaj wtyczkę ręcznie.
Wtyczka Notification działa bardzo podobnie, ale wywołanie wtyczki jest znacznie prostsze niż w przypadku zaawansowanych pól niestandardowych.
Po prostu skopiuj pliki wtyczki i wymagaj jednego pliku, aby działał.
require_once( 'path/to/plugin/notification/load.php' );Wtyczka określi swoją lokalizację i adresy URL.
Ale spakowanie wtyczki może nie wystarczyć. Być może musisz całkowicie ukryć, że korzystasz z tego rozwiązania innej firmy. Dlatego wtyczka Powiadomienia ma tryb białej etykiety, który możesz aktywować w dowolnym momencie.
Jest również włączany jako pojedyncze wywołanie funkcji:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );Domyślnie wywołanie tej funkcji spowoduje ukrycie wszystkich domyślnych wyzwalaczy.
Korzystanie z obu technik, white labeling i bundlingu, całkowicie ukryje wszelkie odniesienia do pochodzenia wtyczki, a rozwiązanie będzie zachowywać się jak w pełni zintegrowana część Twojego systemu.
Wniosek
Wtyczka Notification to kompleksowe rozwiązanie dla dowolnego niestandardowego systemu powiadomień WordPress. Jest niezwykle łatwy w konfiguracji i działa po wyjęciu z pudełka. Wszystkie zarejestrowane wyzwalacze będą działać z dowolnym typem powiadomienia, a jeśli masz jakieś zaawansowane wymagania, możesz zaoszczędzić trochę czasu, korzystając z istniejącego rozszerzenia.
Jeśli chcesz poznać więcej szczegółów i zaawansowanych technik, przejdź do strony z dokumentacją.
Zawsze jestem otwarty na nowe pomysły, więc jeśli masz jakieś, możesz skontaktować się ze mną tutaj w komentarzach, w numerach GitHub lub na Twitterze.
Pobierz wtyczkę z repozytorium i spróbuj!
