Jak zoptymalizować obrazy dla WordPress
Opublikowany: 2020-11-06Jeśli masz stronę internetową lub blog, musisz dodać do niej obrazy. Dodawanie obrazów do witryny jest niezbędne, jeśli chcesz, aby Twoje treści były bardziej atrakcyjne dla użytkowników; nikt nie lubi czytać ściany tekstu, więc obrazy pomagają rozbić pisemną treść i uczynić ją bardziej atrakcyjną wizualnie dla użytkowników.
Dodanie obrazów do witryny może również pomóc w ulepszeniu optymalizacji pod kątem wyszukiwarek, zwiększeniu sprzedaży produktu lub usługi, przyciągnięciu większego ruchu do witryny i nie tylko.
Jednak dodanie mnóstwa obrazów do witryny może ją spowolnić.
Większość użytkowników WordPressa po prostu przesyła swoje zdjęcia do swojej witryny bez uprzedniej optymalizacji ich pod kątem sieci. Powoduje to posiadanie dużych plików graficznych, które spowalniają witrynę do indeksowania.
Według statystyk, zaledwie 2-sekundowe opóźnienie w czasie ładowania strony może zwiększyć współczynnik odrzuceń nawet o 103%, co nie jest dobre dla Twojej firmy.
Musisz więc zoptymalizować swoje obrazy pod kątem internetu, aby przyspieszyć działanie witryny. I musisz to zrobić bez poświęcania jakości swoich zdjęć.
Oto jak zoptymalizować obrazy dla WordPress.
Co to jest optymalizacja obrazu?
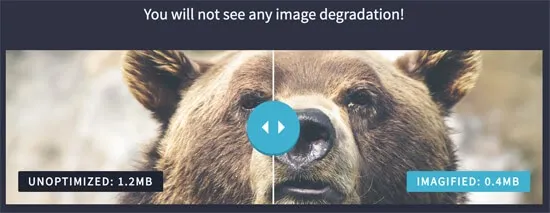
Mówiąc najprościej, optymalizacja obrazu to czynność polegająca na zmniejszaniu obrazów i zwiększaniu ich dostępności w Twojej witrynie. Ten proces obejmuje manipulowanie rozmiarem obrazu bez obniżania jakości.

Nie chcesz, aby ludzie odwiedzali Twoją witrynę, tylko po to, aby zobaczyć rozciągnięte i zniekształcone obrazy. Podobnie nie chcesz zostawiać dodawanych zdjęć w pełnym rozmiarze, ponieważ może to znacznie wpłynąć na czas ładowania.
Najlepszym sposobem na optymalizację bez poświęcania jakości jest użycie narzędzi, które umożliwiają szybkie i łatwe kompresowanie plików na mniejsze, łatwiejsze w zarządzaniu fragmenty.
Przyjrzyjmy się teraz czynnikom, które należy wziąć pod uwagę, zanim zaczniesz.
Czynniki obrazu do rozważenia
Jest kilka czynników, o których należy pamiętać podczas procesu optymalizacji. Każdy element układanki odgrywa kluczową rolę w tworzeniu wyraźnych, czystych obrazów o wysokiej jakości.
Trzy kluczowe części to:
- Formaty plików graficznych
- Rozmiar
- Kompresja
Warto zauważyć, że wszystkie trzy elementy współgrają ze sobą, tworząc dobry wizerunek. Jeśli rozmiar jest odpowiedni, ale format jest zły, możesz skończyć z niespójnymi i uszkodzonymi wizualizacjami.
Przyjrzyjmy się wyżej wymienionym czynnikom optymalizacji, aby zobaczyć, jak każdy z nich odgrywa rolę w tworzeniu doskonałego obrazu witryny.
Formaty plików obrazów
Pierwsza część, którą omówimy, to formaty plików graficznych. W większości przypadków istnieją trzy formaty plików, których będziesz używać w swojej witrynie. Dołączone są formaty PNG, JPEG i GIF. Każdy z nich ma wady i zalety, o których należy pamiętać przy optymalizacji pod kątem indywidualnych potrzeb.

Pliki PNG są nieskompresowane, co oznacza, że możesz oczekiwać wysokiej jakości obrazu. Jednak rozmiar pliku jest zwykle znacznie większy niż w przypadku plików JPEG. Przekonasz się, że ten format jest przydatny, jeśli chcesz publikować proste zdjęcia lub użyć obrazu z przezroczystością.
Pliki JPEG są skompresowane, a zatem mniejsze niż pliki PNG. Jeśli chcesz mieć obraz z mnóstwem kolorów, JPEG to doskonała opcja. Powinieneś jednak wiedzieć, że zmniejszony rozmiar może spowodować utratę jakości, w zależności od tego, jak skalujesz grafikę.
GIF-y są również przydatne w przypadku witryn, które chcą dodać odrobinę animacji do swojej witryny. Te obrazy używają ograniczonego schematu kolorów z 256 dostępnymi opcjami. Kompresja bezstratna oznacza, że możesz przesłać plik GIF i oczekiwać stałej jakości przez cały czas.
Rozmiar obrazu
Rozmiar obrazu odgrywa istotną rolę w procesie optymalizacji. Jeśli przesyłasz zdjęcia z telefonu lub aparatu cyfrowego, przekonasz się, że te obrazy są ogromne. Zazwyczaj mają wymiary, które świetnie nadają się do drukowania i oprawiania zdjęć, ale straszne do projektowania stron internetowych.
Nierzadko można zobaczyć obrazy o wysokości i szerokości 4000×1600, jeśli dodajesz własne zdjęcia. Nie chcesz umieszczać tych zdjęć bezpośrednio na swojej stronie, ponieważ ucierpi na tym czas ładowania i jakość.
Zamiast tego chcesz zmniejszyć obrazy do około 650 × 300, co jest znacznie mniejsze niż obraz domyślny. Możliwe jest zmniejszenie rozmiaru niektórych zdjęć o prawie 90%, co daje większą swobodę podczas dodawania zdjęć do witryny.
Kompresja obrazu
Sposób kompresji obrazu może mieć wpływ na ogólną jakość pracy. Istnieje wiele poziomów kompresji, ale cel jest zawsze ten sam – zmniejszenie ilości zajmowanego miejsca na serwerze bez wpływu na jakość.
W zależności od używanych wtyczek kompresja obrazu następuje automatycznie po przesłaniu nowej grafiki do witryny WordPress. Dostępne są również programy, które pozwalają skompresować obrazy przed przesłaniem ich do witryny.
Najlepsze narzędzia do optymalizacji obrazów
Dostępnych jest wiele wtyczek i programów, których można użyć do optymalizacji obrazów. Przyjrzymy się kilku narzędziom, których możesz użyć do poprawy jakości i rozmiaru obrazów przed dodaniem ich do witryny.
1. Adobe Photoshop
Adobe Photoshop to jeden z najpopularniejszych sposobów optymalizacji obrazów, które nie zostały jeszcze dodane do witryny. To wysokiej jakości narzędzie jest wyposażone w wiele funkcji, dzięki którym edycja, tworzenie i optymalizacja zdjęć jest dziecinnie prosta.
Po otwarciu obrazu w Adobe możesz kliknąć Plik >> Zapisz w Internecie, aby wybrać format i rozmiar, których chcesz użyć. Upewnij się, że zapisałeś zmiany jako nowy plik, aby mieć kopię zapasową, jeśli optymalizacja nie pójdzie zgodnie z planem.
Ogólnie rzecz biorąc, to narzędzie zapewni Ci największą wartość za Twoje pieniądze, ale istnieją alternatywy dostępne dla właścicieli firm i marketerów z ograniczonym budżetem.
2. Mały PNG + Mały JPEG
Tiny PNG i Tiny JPEG to dwa doskonałe narzędzia, których możesz użyć do kompresji obrazów. Obie witryny są bezpłatne i mogą pomóc w zmniejszeniu rozmiarów zdjęć przed dodaniem ich do witryny.

Naszą ulubioną częścią tych narzędzi jest to, że są bardzo łatwe w użyciu. Zarówno Tiny PNG, jak i Tiny JPEG obsługują interfejsy typu „przeciągnij i upuść”, co pozwala zaoszczędzić czas i energię.
Po prostu przeciągnij i upuść obraz, który chcesz skompresować, i poczekaj, aż pojawi się link do pobrania. Zapisz nowy plik do pobrania, a otrzymasz nowy, błyszczący skompresowany obraz, który możesz dodać do swojej witryny WordPress.
3. GIMP
GIMP to darmowa alternatywa, której możesz użyć zamiast Adobe Photoshop. Haczyk polega na tym, że jest to oprogramowanie typu open source, co oznacza, że zmiany mogą zdarzać się sporadycznie.
Ponadto układ nie jest tak przyjazny dla użytkownika jak Adobe. Jeśli jednak szukasz darmowej alternatywy do optymalizacji zdjęć, nie możesz się pomylić z GIMP-em.
Jeśli chcesz zoptymalizować obrazy za pomocą GIMP, otwórz swoje zdjęcie za pomocą narzędzia. Następnie kliknij Plik >> Eksportuj jako i wybierz typ pliku, którego chcesz użyć. Po dokonaniu wyboru możesz dostosować kompresję i rozmiar za pomocą opcji na ekranie.
Jak zoptymalizować obrazy już w Twojej witrynie?
Jeśli masz już stronę internetową z dużą ilością obrazów, usunięcie obrazów, zoptymalizowanie ich i ponowne przesłanie byłoby bardzo czasochłonne,
Na szczęście istnieje kilka narzędzi, których możesz użyć do optymalizacji obrazów po ich przesłaniu do WordPressa.
1. Optimol
Optimole to niezwykle popularna wtyczka WordPress, która optymalizuje obrazy, które już dodałeś do swojej witryny. Osoby stojące za tym narzędziem są również odpowiedzialne za ThemeIsle, najwyższej klasy wtyczkę do motywów i szablonów.
Najważniejsze to:
- W pełni oparty na chmurze, co oznacza krótszy czas ładowania
- Błyskawiczna instalacja + konfiguracja
- Automatycznie zmienia rozmiar obrazów, aby pasowały do wszystkich ekranów telefonów komórkowych i komputerów stacjonarnych.
- Śledź i monitoruj statystyki optymalizacji
- Współpracuje z popularnymi programami do tworzenia stron, w tym Elementor, Beaver Builder i kreatorem bloków wprowadzonym wraz z WordPress 5.0
2. Wyobraź sobie
Imagify to wtyczka do optymalizacji obrazu od zespołu odpowiedzialnego za WP Rocket. To narzędzie jest idealne dla osób, które przesłały do swojej witryny mnóstwo obrazów, ale nie dokonały ich najpierw poprawnej optymalizacji.
Istnieje również wiele wspaniałych korzyści dla osób planujących konsekwentne dodawanie nowych elementów wizualnych do swojej witryny.
Na uwagę zasługują:
- Ustaw rozmiar kompresji dla wszystkich przyszłych obrazów, które dodajesz w celu szybkiej, automatycznej optymalizacji
- Zoptymalizuj obrazy wcześniej dodane do Twojej witryny jednym kliknięciem
- Łatwy w użyciu interfejs sprawia, że to narzędzie jest idealne zarówno dla początkujących, jak i weteranów WordPressa
- Możliwość zmiany rozmiaru zdjęć w locie
3. Optymalizator obrazu EWWW
EWWW Image Optimizer to niedroga wtyczka optymalizacyjna WordPress. Możesz użyć tego narzędzia, aby poprawić istniejące obrazy, zoptymalizować nowe zdjęcia i nie tylko. Podoba nam się to narzędzie, ponieważ jest łatwe w użyciu i możesz szybko skrócić czas ładowania witryny, jednocześnie zmniejszając cenną przestrzeń dyskową.
Plany kosztują od 5 do 15 USD miesięcznie, w zależności od Twoich potrzeb. Plan za 5 USD zawiera wystarczająco dużo funkcji, aby ta wtyczka była realną opcją dla właścicieli małych firm. Optymalizator obrazu EWWW zawiera wiele funkcji, których można się spodziewać, takich jak możliwość optymalizacji obrazów już przesłanych do witryny WordPress.
Optymalizacja obrazów pod kątem SEO
Ostatnim tematem, który omówimy, jest optymalizacja zdjęć pod kątem SEO. Prawdopodobnie zdajesz sobie sprawę z korzyści, jakie niosą ze sobą strategie marketingowe zorientowane na SEO. Firmy, które koncentrują się na SEO, odnotowują większe zaangażowanie, sprzedaż i ruch na swojej stronie internetowej.
Twoje materiały wizualne są tak samo ważne dla Twojego rankingu SEO, jak treść pisemna. Google bierze pod uwagę ponad 200 czynników podczas rankingowania stron internetowych, ale chcemy skupić się na tych, które są ważne dla optymalizacji SEO obrazu.
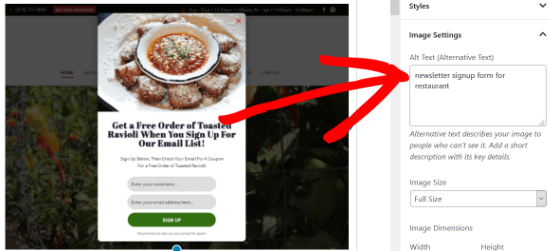
Najpierw upewnij się, że dodajesz tekst alternatywny podczas dodawania nowych obrazów do swojej witryny. Po dodaniu obrazu zobaczysz ekran podobny do tego poniżej.

Podpisy i tekst alternatywny mają tę samą funkcję dla użytkowników, ale znacznie różnią się, jeśli chodzi o SEO. Tekst alternatywny zapewnia robotom Google dodatkowy kontekst dotyczący obrazów dodawanych do witryny. Jeśli więc piszesz artykuł o obrożach dla psów, dołączenie tekstu alternatywnego pod obrazami pomoże Google zrozumieć, że Twoja witryna, a przynajmniej ta strona, dotyczy psów.
Im więcej kontekstu ma Google na temat Twojej witryny, tym większe masz szanse na dotarcie do pierwszej strony dla wybranych słów kluczowych.
Inne najlepsze praktyki SEO obejmują wiele wskazówek, o których wspomnieliśmy powyżej. Wybór odpowiedniego typu pliku, kompresji i jakości ma wpływ na to, jak Google postrzega Twoją witrynę.
Roboty indeksujące podejmują również decyzje na podstawie interakcji użytkowników z Twoją marką. Na przykład, jeśli nie kompresujesz obrazów, czas ładowania wydłuży się, a więcej konsumentów będzie odbijać się od Twojej strony. Wysoki współczynnik odrzuceń wysyła negatywne sygnały do Google, co może obniżyć Twój ranking SEO.
Jeśli Twoim celem jest prawdziwa optymalizacja obrazów pod kątem SEO, być może będziesz musiał cofnąć się i dołączyć tekst alternatywny do starych obrazów dodawanych do witryny przez lata. Jeśli masz bloga, który jest pełen treści, skup się najpierw na stronach o dużym natężeniu ruchu.
Końcowe przemyślenia
Jak widać, optymalizując obrazy dla WordPressa, musisz wziąć pod uwagę wiele czynników. Skupienie się na wysokiej jakości, angażujących obrazach sprawi, że zarówno Twoi odbiorcy, jak i Google będą zadowoleni. Rezultatem jest witryna WordPress z imponującymi czasami ładowania, pięknie renderowanymi obrazami i bardzo wciągającą treścią.
