5 sposobów, w jakie Gutenberg może ułatwić Ci życie na blogu
Opublikowany: 2019-03-01Zbliża się aktualizacja WordPress 5.0 i jak dotąd WordPress ostatecznie zdecydował, że nowy edytor Gutenberga będzie głównym elementem aktualizacji.
Chociaż niektórzy wyrazili swoje rozczarowanie nowym redaktorem, jest też wielu, którzy doceniają to, co ma do zaoferowania Gutenberg. Edytor zawiera mnóstwo opcji, które mogą pomóc Twoim postom wyglądać tak, jak chcesz.
Dla innych oznacza to bardziej konfigurowalne doświadczenie, które wymaga minimalnej wiedzy o kodowaniu. Innymi słowy, łatwiej będzie robić to, co chcesz.
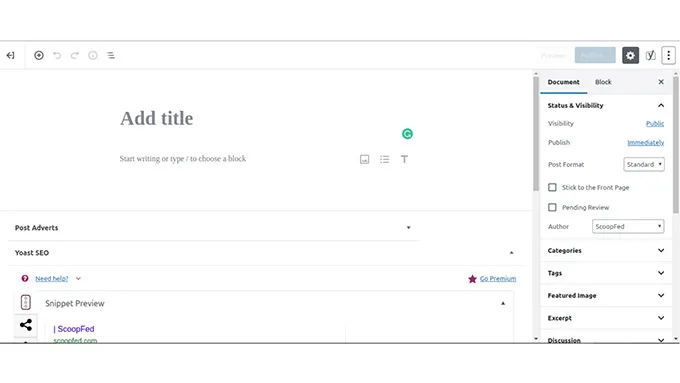
Jeśli jesteś jednym z wielu, którzy nie są jeszcze gotowi na tę zmieniającą grę aktualizację, być może nadszedł czas, aby się tam dostać. Na szczęście Gutenberg również wygląda dość prosto w swojej prezentacji.
System blokowy
Edytor Gutenberga wyróżnia się przede wszystkim wprowadzeniem bloków do systemu edycji…
Ciekawostka : redaktor Gutenberga został nazwany na cześć Johannesa Gutenberga — człowieka, który wynalazł prasę drukarską z ruchomymi czcionkami ponad 500 lat temu. I ta prasa drukarska typu ruchomego (duża niespodzianka) używała ruchomych klocków.
Zasadniczo ideą tego nowego, błyszczącego edytora jest połączenie kilku małych bloków — o różnych kształtach i rozmiarach — w celu stworzenia solidnej i zrozumiałej struktury.
Nic dziwnego, że WordPress traktuje Gutenberga jako pierwszy krok do nowej metody budowania stron, która nieuchronnie nadchodzi.
Na pierwszy rzut oka może się wydawać, że jest to nowe, skomplikowane narzędzie, ale przy bliższym przyjrzeniu się, oszałamiająca realizacja brzmi: nie do końca…

Te nowe bloki mogą być dosłownie wszystkim, co chcesz w swoim artykule. Nie musisz też dodawać ich ręcznie.
Możesz zostawić go tak, aby pozostał zwykłym akapitem tekstu, lub przekształcić go w minigalerię, w której możesz zaprezentować swoje portfolio obrazów. Może to być nawet atrakcyjny przycisk CTA lub łatwo osadzony film.
Poniżej znajduje się lista wszystkich blogów Gutenberga, z których może korzystać typowy bloger:
- Bloki akapitu : tutaj wpisujesz zwykły tekst.
- Bloki nagłówków : typowe miejsce dla tagów h1, h2, h3, h4, h5 i h6.
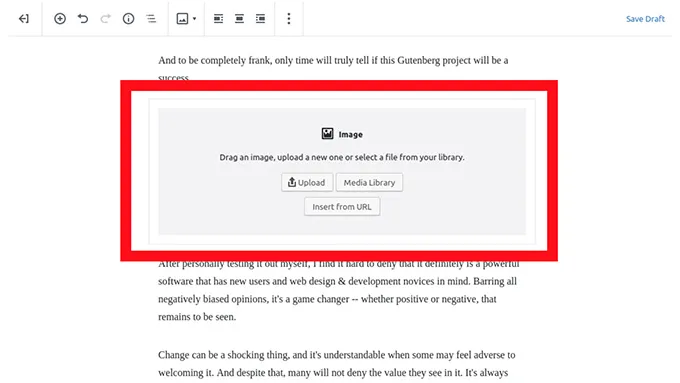
- Bloki obrazów : to miejsce, w którym możesz dodać swoją mini galerię lub pojedyncze zdjęcie, które możesz dostosować do własnych upodobań (do czego przejdziemy później).
- Osadź bloki : obszar, w którym zostaną umieszczone wszystkie osadzone treści multimedialne (filmy YouTube, tweety, zdjęcia itp.)
- Bloki z cytatami i pulowerami : miejsce, w którym można umieszczać cytaty znanych osób — i tym podobne.
- Bloki kodu : blok, w którym można dodawać wstępnie sformatowane kody, skróty i niestandardowy kod HTML.
- Bloki układu : Separatory, Przekładki, Czytaj więcej, Kolumny i Podziały stron.
Dobrą rzeczą jest to, że wykonuje większość pracy, jeśli chodzi o przekształcanie rzeczy w bloki. Dzięki temu nie będziesz musiał zbytnio odbiegać od zwykłego rytmu. Po prostu pisz i bloguj tak, jak zwykle.
Edycja tekstu blok po bloku
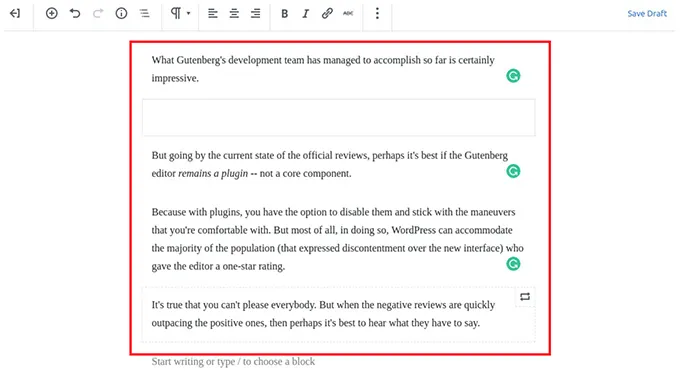
Wprowadzony przez WordPress system blokowy wraz z nowym edytorem dał przyszłym nowym użytkownikom możliwość skupienia się na edycji jednego akapitu na raz. Oczywiście dodano i poprawiono nowe funkcje, aby dać użytkownikom poczucie, jak działa Gutenberg.
Te zgrabne funkcje obejmują:
Łatwe wyszukiwanie i przesuwanie akapitów
Wprowadzenie Gutenberga usunęło niekończące się przewijanie długiego artykułu w poszukiwaniu tego konkretnego nagłówka; podświetl punkty pod nim, użyj Ctrl + X, przewiń ponownie, aby znaleźć odpowiednie miejsce przed wklejeniem.

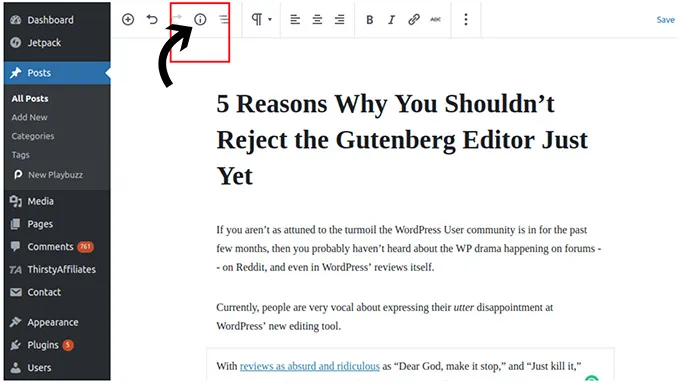
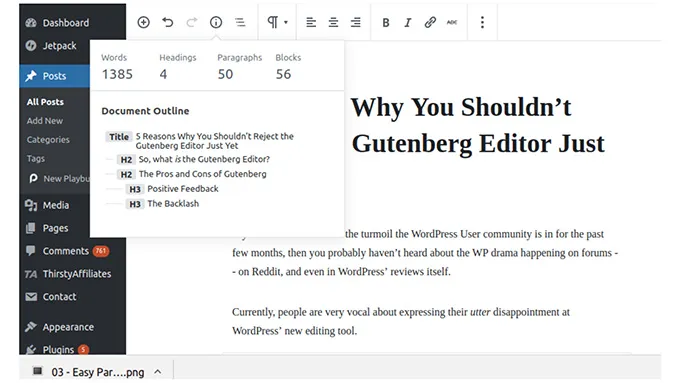
Ikona informacji nad artykułem gwarantuje, że nigdy więcej tego nie zrobisz. Fakt istnienia tego rodzaju zarysu dokumentu jest bardzo przydatny dla blogerów i autorów, którzy napisali bardzo długi artykuł.

Wystarczy kliknąć określony nagłówek i przejść bezpośrednio do tej części kopii.
Ponadto, gdy autorzy edytują tekst, zdarzają się sytuacje, w których nie można uniknąć przeszukiwania akapitu w celu wprowadzenia zmian lub przeniesienia go do innej części artykułu.
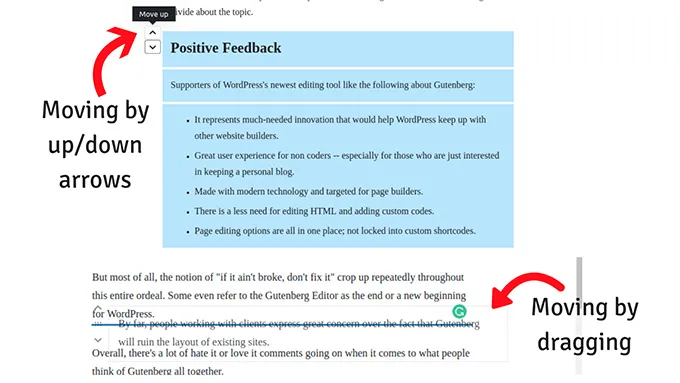
W takich przypadkach edytor Gutenberga pozwala użytkownikom przeciągać i upuszczać blok – lub kilka – w celu przeniesienia go w inne miejsce.

Istnieje również możliwość użycia strzałek w dół lub w górę po lewej stronie bloku, aby przesunąć go w górę lub w dół.
To są przykłady małych zmian, ale wprowadzają różnicę w procesie.
Dodawanie kotwic do nagłówków
Każdy, kto od jakiegoś czasu zaznajomił się z blogowaniem, będzie wiedział, jak ważne są nagłówki zarówno dla użytkowników, jak i SEO. Prowadzą czytelników i poprawiają strukturę tekstu. Należy również zwrócić uwagę na znaczenie podtematów, które następują po każdym drugim nagłówku.
Zdarzają się przypadki, gdy pisarze są tak entuzjastyczni i przytłoczeni mnóstwem inspiracji, że zaczynają pisać ogromną liczbę akapitów po jednym podtytule. A w takich przypadkach wtyczka Yoast wyrzuci czerwony komunikat, którego nie chcesz widzieć.
A może czasami trzeba rozdzielić akapit na dwa oddzielne punkty, ponieważ Yoast wykryje, że podtytuł zawiera więcej niż 300 słów — co jest minimum.
Więc oczywiście musisz dodać podtytuły. Normalnie musiałbyś ponownie przewijać i czytać. Nie ma w tym nic złego.
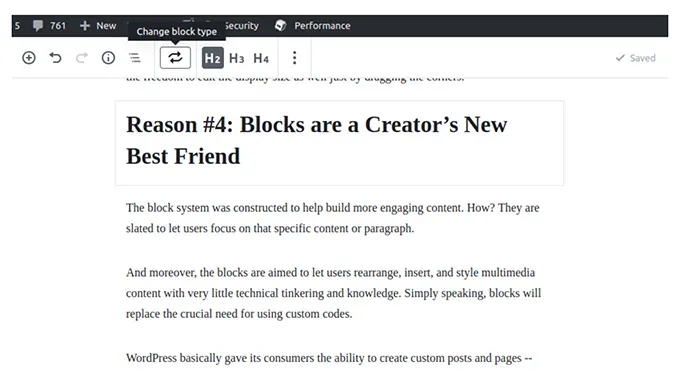
Ale tym razem Gutenberg daje ci możliwość kliknięcia plusa, aby dodać blok poniżej lub powyżej tekstu, lub po prostu naciśnij Enter, gdzie chcesz umieścić dodatkowy nagłówek.

Domyślnie jest to H2, ale równie łatwo możesz go zmienić na H3 lub H4.
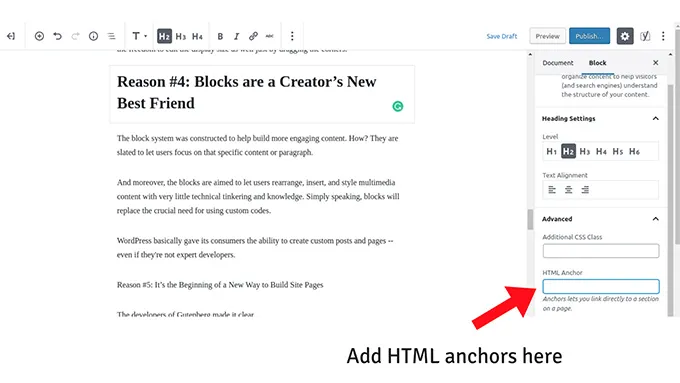
W razie potrzeby nowy edytor umożliwia dodanie kotwicy HTML do nagłówka bez konieczności przełączania się na format HTML.
Ta opcja jest dostępna po kliknięciu podtytułu w edytorze wizualnym, a następnie przejściu do „Zaawansowane” na karcie „Blokuj” na pasku bocznym. Wyświetli się opcja.

Po prostu dodaj żądany tekst, powiedzmy „przeciw”, i możesz utworzyć link bezpośrednio do tego nagłówka z dowolnego miejsca. Po prostu dodaj #cons do adresu URL określonej strony. Nie musisz dodawać id='cons' w kodzie HTML swojej kopii.
Łatwiejsza edycja HTML
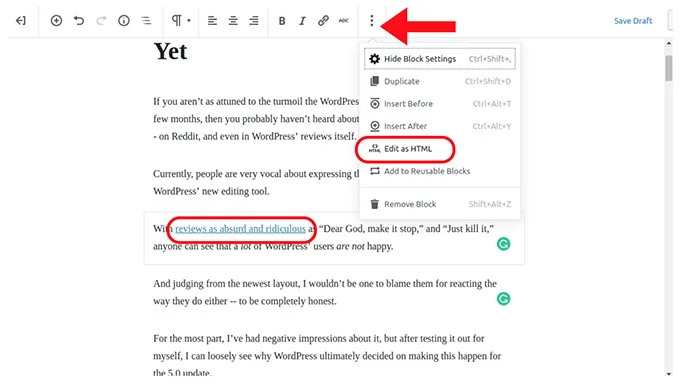
Idealnym przykładem jest jeden z tych przypadków, w których masz ważny link zewnętrzny w artykule i musisz dodać kod „nofollow”, aby uniknąć indeksowania przez boty tej konkretnej części treści.
Wcześniej musiałeś przejść do widoku HTML i zlokalizować każdy kod a href, aby osiągnąć poprzedni punkt. I najczęściej wiąże się to z prawie niekończącym się przewijaniem i mrużeniem oczu — zwłaszcza jeśli artykuł jest długi.
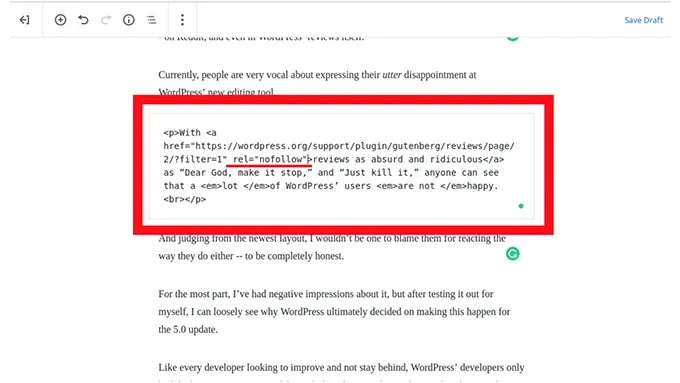
Teraz możesz po prostu najechać kursorem na ten konkretny akapit z linkiem w edytorze wizualnym, otworzyć menu i kliknąć opcję „edytuj jako HTML”, aby zobaczyć ten akapit w formie kodu.



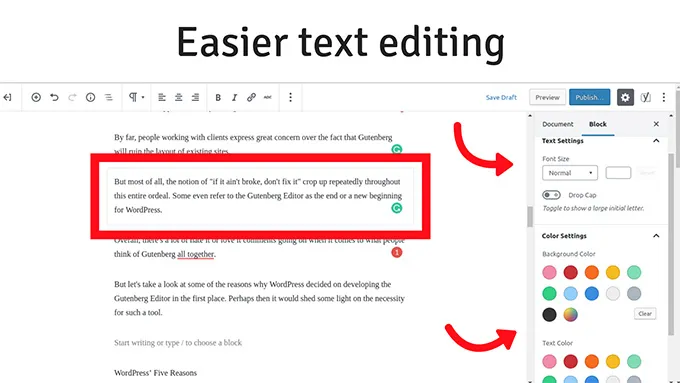
Formatowanie bloku akapitów
Gutenberg odszedł od stylu formatowania słów Microsoftu, do którego większość z nas jest przyzwyczajona. Ale z drugiej strony ułatwiło to również dostosowanie. Jak widać w zakładce „Blokuj” po prawej stronie, możesz teraz swobodnie decydować o rozmiarze tekstu, kolorze i kolorze tła akapitu.

Konfigurowalne i wielokrotnego użytku bloki
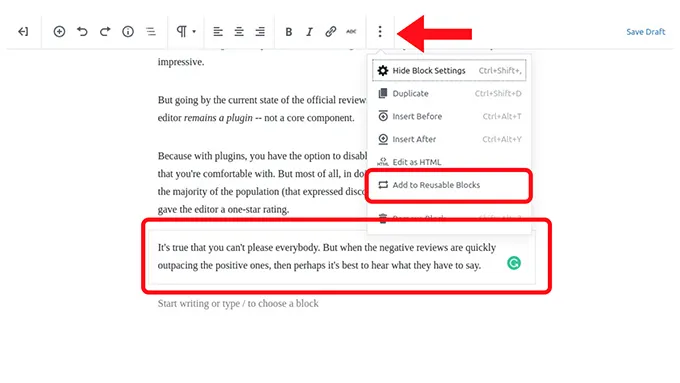
Jako pisarz będą chwile, kiedy po prostu trafisz mini-jackpot i udało ci się stworzyć ładnie wyglądający układ, którego po prostu nie możesz się powstrzymać od ponownego wykorzystania. To muzyka dla uszu edytora stron internetowych.
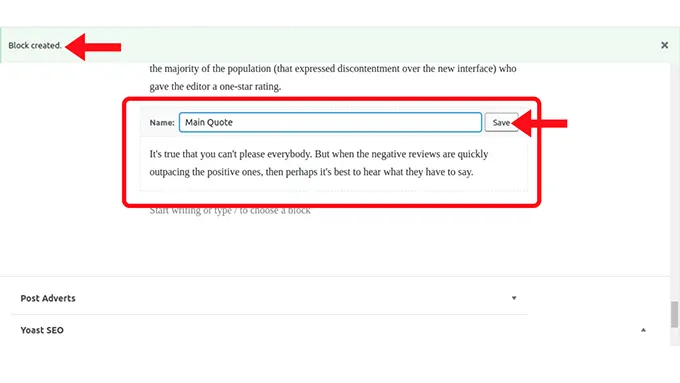
Gutenberg oferuje tę opcję po uzyskaniu dostępu do menu i kliknięciu „dodaj do bloków wielokrotnego użytku” do wykorzystania w przyszłości. W ten sposób nie ma potrzeby ciągłego wpisywania go lub kopiowania i wklejania.


Oczywiście trzeba być odpowiedzialnym i rozsądnym, gdy zdecydujesz się ponownie wykorzystać te bloki, ponieważ wszyscy wiemy, jak bardzo wyszukiwarki nie znoszą duplikatów treści. Ale przynajmniej dzięki tej nowej opcji możesz mieć fundament pod świetny cytat, argument lub oświadczenie i poprawić go później.
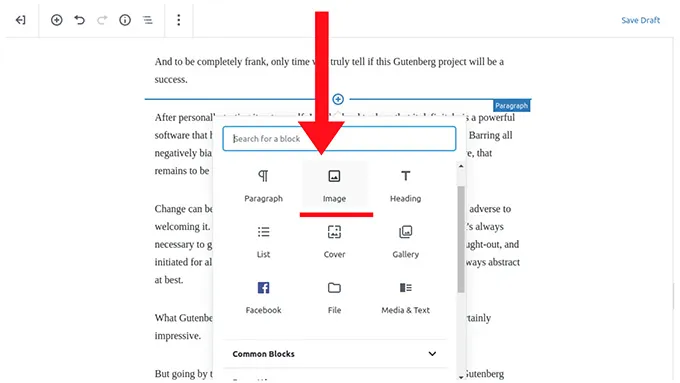
Dodawanie obrazów do artykułu
Jako marketerzy cyfrowi większość z nas jest niesamowicie świadoma wpływu, jaki mogą wywrzeć treści wizualne. Z tego powodu staramy się zawrzeć w blogu jak najwięcej elementów wizualnych. W dzisiejszych czasach nikt nie kwestionuje znaczenia ilustracji i zrzutów ekranu w poście na blogu.
Na szczęście dla większości z nas i dla nowych użytkowników dodawanie obrazów do postów na blogu za pomocą Gutenberga jest łatwe. Po raz kolejny widać, że programiści coraz bardziej odchodzą od metody formatowania Microsoft Word.
Naciśnięcie „enter” lub kliknięcie „plusa” na ekranie dodaje blok między akapitami – lub po, dzięki czemu możesz przesłać jeden lub kilka obrazów do swojego posta.


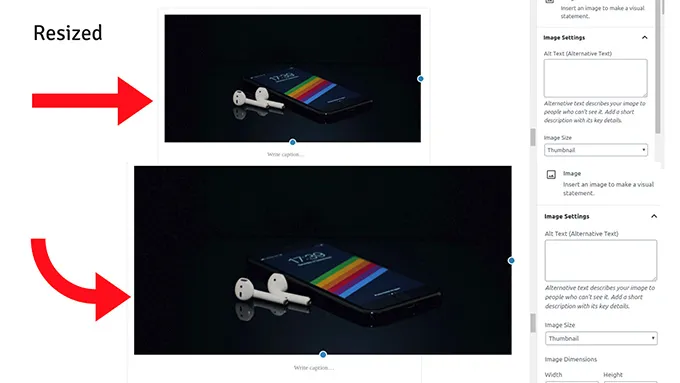
Możesz także skalować obrazy, przeciągając ich boki, aby pomieścić całą część tej strony lub zmniejszyć je, niż powinny. Jedyną wadą jest to, że nie można tego robić swobodnie na wszystkich czterech rogach (ale może po prostu nie znalazłem opcji, która by mi na to pozwoliła).

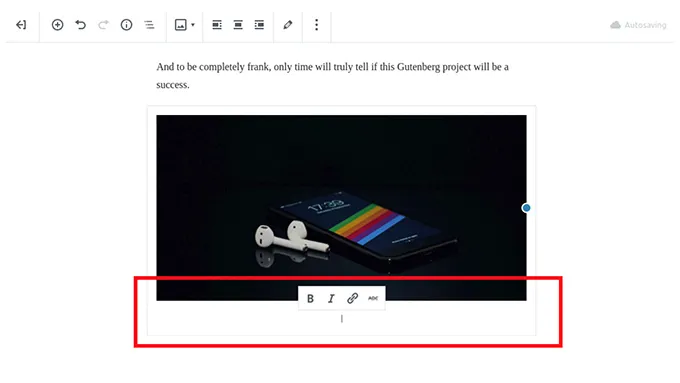
Ponadto większość ludzi chwali możliwość natychmiastowego dodawania podpisów pod obrazem. A na pasku bocznym masz również możliwość dodania tekstu alternatywnego, co jest dobre.

Blogowanie multimedialne
Sądząc po interfejsie Gutenberga, widać wyraźnie, że najnowszy edytor WordPressa został zaprojektowany z myślą o blogowaniu multimedialnym. Zasadniczo programiści starali się pomieścić wszystkich.
I wygląda na to, że zmierzają we właściwym kierunku…
Osadzanie nigdy nie było łatwiejsze…
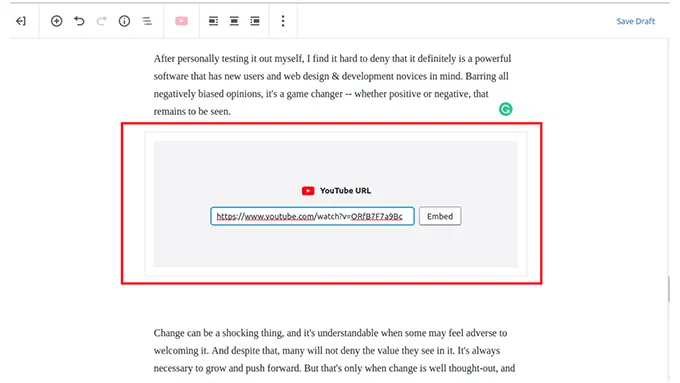
Twórcy zachowali tradycyjny sposób osadzania — kopiując i wklejając adresy URL. Wszyscy znamy obie wersje klasyczne, a teraz edytor Gutenberga automatycznie przekształci je w osadzania.
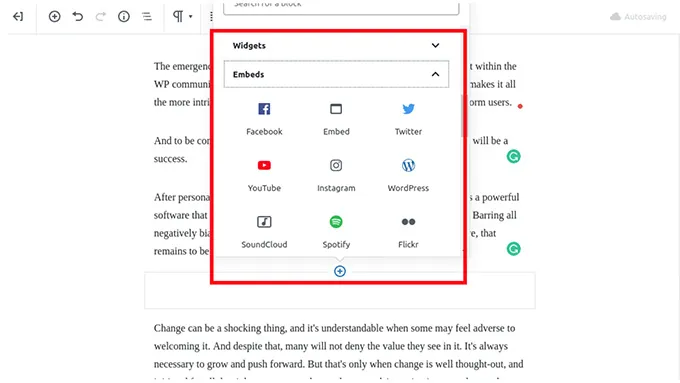
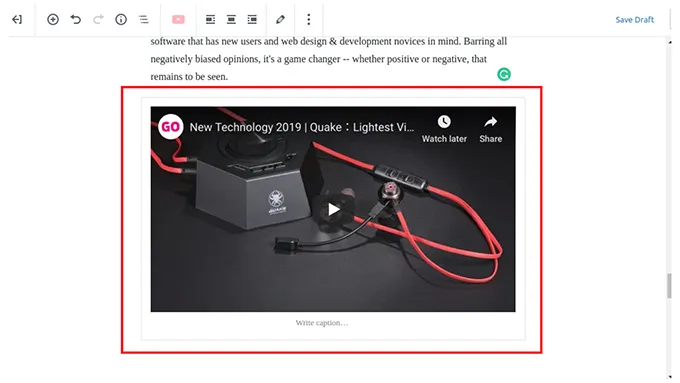
Ale Gutenberg ma specjalny klocek przeznaczony w całości do osadzenia jego rękawa. Od osadzania na Facebooku i YouTube po Spotify, a nawet Slideshare, Gutenberg oferuje różnorodność.
W ten sposób możesz dodać do tylu odniesień multimedialnych, ile chcesz, aby Twoje treści były bogatsze i pełniejsze.



4 sposoby dodawania bloków
To niewielka funkcja, ale warto to zauważyć.
Po pierwsze, naciskając „enter” na klawiaturze, automatycznie tworzysz nowy blok akapitu — który można zmienić na dowolny blok, jaki chcesz.

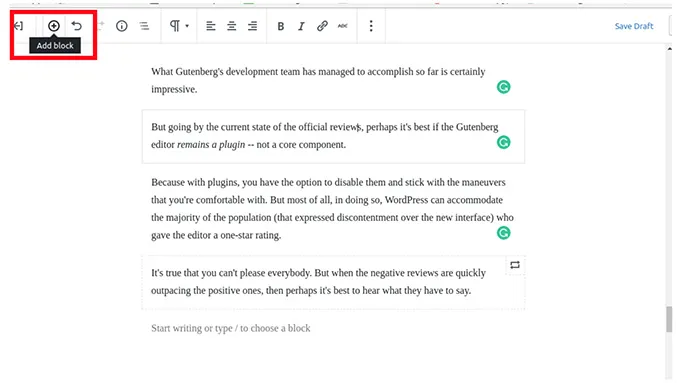
Drugą opcją jest kliknięcie przycisku ze znakiem plus w lewym górnym rogu. Dodaje blok poniżej aktualnie wybranego bloku.

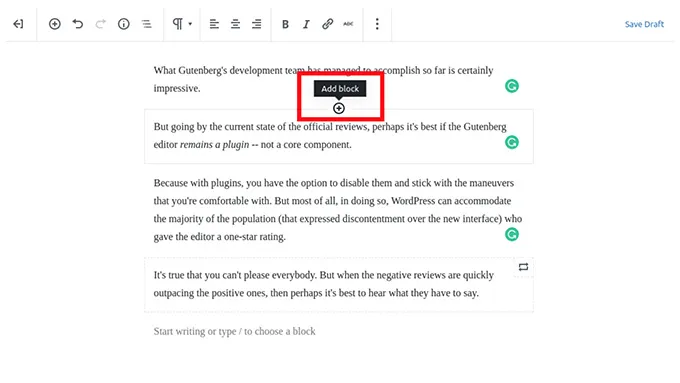
I na koniec, musisz najechać myszą na górną środkową część aktualnie wybranego bloku. Pojawia się przycisk „wstaw blok”.

Ostatnia uwaga
Na koniec warto zauważyć, że WordPress podejmuje kroki, aby zaoferować swoim użytkownikom znacznie bardziej odmienne wrażenia niż wcześniej, włączając wszystkich — doświadczonych lub nie w dziedzinie blogowania — w wielkim schemacie rzeczy.
Wprowadzenie projektu Gutenberg jest ciekawym wydarzeniem w społeczności internetowej. Potwierdzają to ogólne opinie ludzi na temat najnowszego edytora WordPressa; od śmiesznie negatywnych do pozytywnych i rozsądnych.
I szczerze mówiąc, tylko czas pokaże, czy ten projekt Gutenberga będzie sukcesem.
To, co zespół programistów WordPressa osiągnął do tej pory, jest świetne. Każdy może zobaczyć, że edytor Gutenberg został zaprojektowany z myślą o początkujących i doświadczonych blogerach. Chociaż ma dużo miejsca na ulepszenia.
Jest wiele pytań, które należy zadać, ale jednym z głównych jest:
- Czy ludzie powinni zacząć przyzwyczajać się do Gutenberga?
- Czy powinien być podstawową częścią WordPress 5.0, czy po prostu pozostać jako wtyczka?
Odpowiedź na pierwsze pytanie brzmi oczywiście tak. Bo czy tego chcemy, czy nie, to wychodzi. Żadna ilość narzekań prawdopodobnie nie rozwiąże projektu.
Jednak odpowiedź na drugie pytanie jest nieco bardziej złożona…
A to z powodu niechęci ludzi do nowego redaktora. Niechęć wynika głównie z tego, że ludziom się to nie podoba, a Gutenberg będzie głównym składnikiem aktualizacji WordPress 5.0.
Jeśli odejdziemy od obecnych opinii ludzi na ten temat, być może powinni ostrożnie rozważyć pozostawienie Gutenberga jako wtyczki do WordPressa, aby ci, którzy tego nie chcą, nadal mogli korzystać z klasycznego edytora. Ma to również dać im wystarczająco dużo czasu na przyzwyczajenie się do nowego procesu. Ale z drugiej strony WordPress zachęca wielu użytkowników do wypróbowania nowego edytora, aby się do niego przyzwyczaić.
Więc czy powinieneś to wypróbować?
Absolutnie! I tym razem spójrz na to obiektywnie i spójrz na to, co oferuje nowym użytkownikom i co jeszcze może ulepszyć.
